从模板引擎到前后端分离-Vue
从模板引擎到前后端分离-Vue
电脑需要先安装Git和Node.js
安装成功后,在系统变量里的path中会有如下的配置

从https://gitee.com网站上创建自己的仓库

Idea中要安装相应的插件
打开Files->Settings->Plugins
找到Vue.js和Gitee两个插件并安装上去

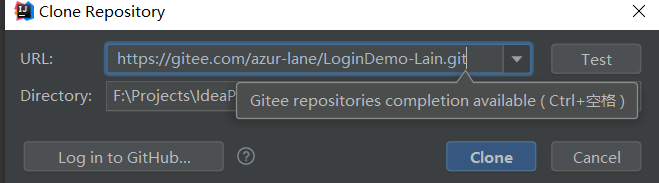
在idea上登录自己的gitee账号,并导入自己的仓库

登录自己的gitee账户

登录成功后,这里就出现你的仓库,然后clone即可

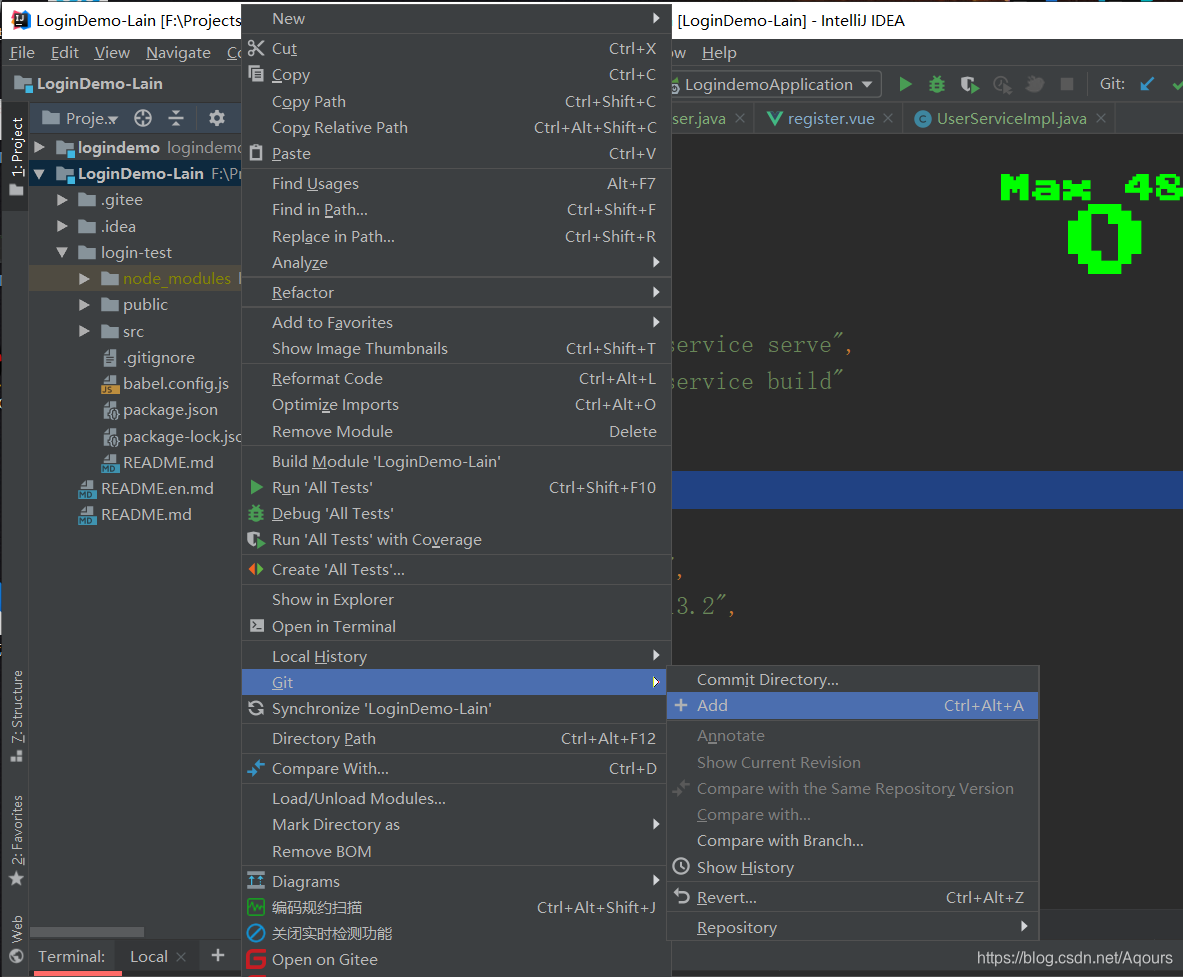
使用git命令来上传项目到Gitee
在仓库目录上点击右键找到Git,如下图所示

第一步:先Add一下
第二步:找到Commit Directory,并点击

第三步:找到Repository下的push,点击push把项目提交上去

提交成功后会显示Push successful
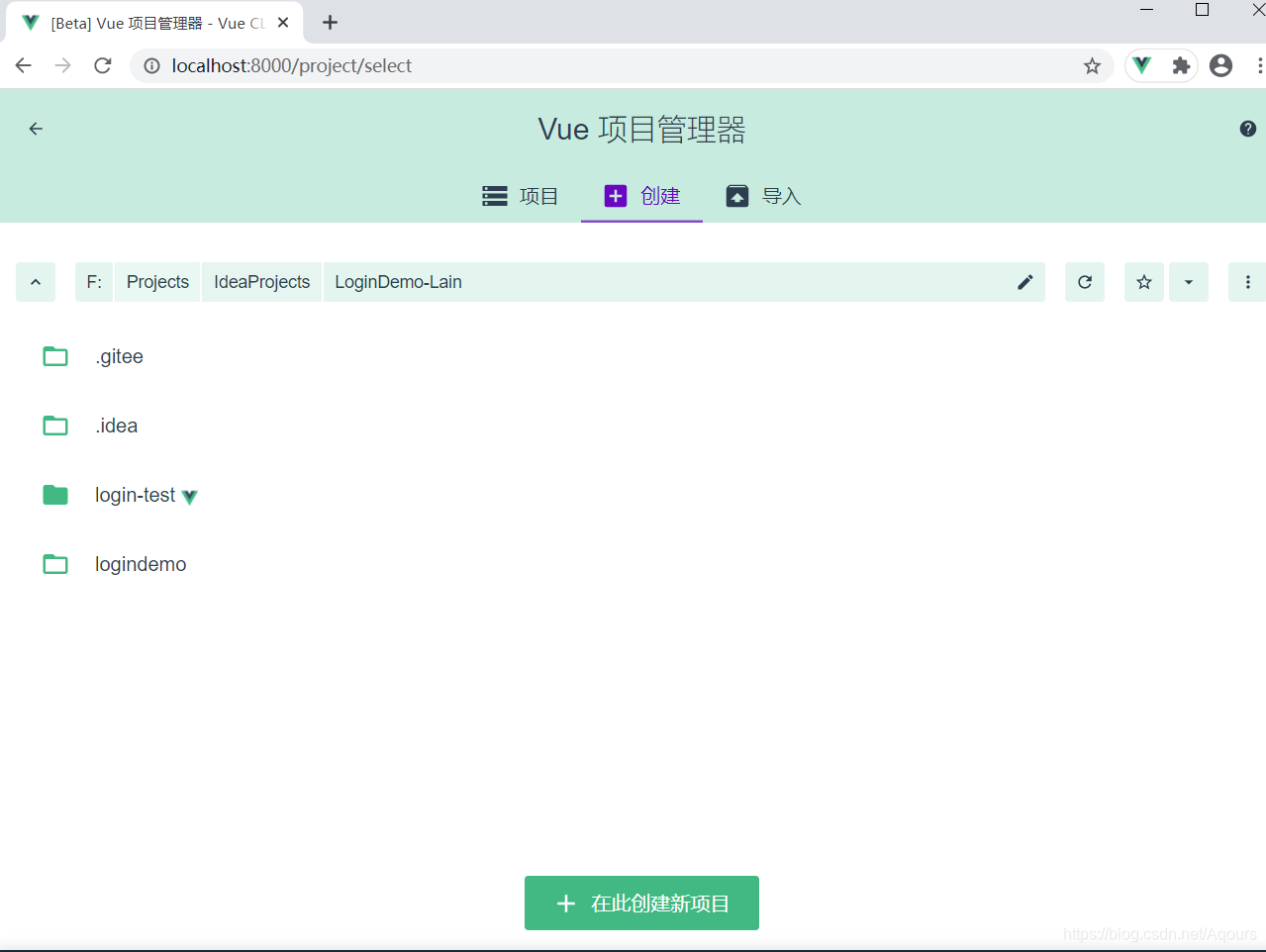
在仓库中创建Vue项目
在Local控制台上进入自己仓库目录下,输入vue ui

进入提示的网址 打开Vue项目管理器
在这个Vue项目管理器中创建Vue项目即可


预设选择手动

不勾选Linter/Formatter选项,勾选Router,Vues和Babel三个选项即可

创建项目,不保存预设

在控制台上输入cd Vue项目名,进入你所创建的Vue项目,安装所需依赖
如果电脑刚安装后Git和Node.js还没有安装vue,需要输入cmd打开电脑控制台,并输入npm install -g @vue/cli
接下来,输入npm install -g cnpm --registry=https://registry.npm.taobao.org命令来安装cnpm
在Idea的Local控制台中进入Vue项目下
安装Element-ui,如果cnpm install element-ui不管用的话,可以试试npm install element-ui

安装node-sass,命令为cnpm install node-sass
安装sass-loader(用于css样式),命令为npm install sass-loader
安装axios(axios封装了ajax,用于发送请求),命令为npm install axios
安装vue-axios,命令为npm install vue-axios
安装mock(用于模拟后端请求),命令为npm install mockjs
启动vue项目命令为npm run serve
前端Vue项目的目录

在assets中新建img,导入自己的背景图片
在assets中新建css,编写自己的公共css样式
style.css
body{margin: 0;padding: 0;
}
在src下新建mock文件夹,并在其里新建mock.js
mock.js
import Mock from 'mockjs'//模拟后端请求
Mock.mock('http://localhost:80/api/user/register',{"status_":0,//这个状态码是后端人员自己定义的状态码 不是Http协议的状态码"data":{"message":"Lain"}
});
//登录的请求
Mock.mock('http://localhost:80/api/user/login',{"status_":1,"data":{"message":"用户名或者密码错误"}
});
改变router文件夹下的index.js内部代码
index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/login'
import Register from '../views/register'
import Index from '../views/index'Vue.use(VueRouter);const routes = [{path: '/login',name: 'Login',component: Login},{path:'/register',name:'register',component:Register},{path:'/index',name:'index',component:Index}];const router = new VueRouter({mode:'history',routes
});export default router
在View文件夹下书写登录和注册页面
login.vue
<template><div class="bg"><el-form :model="login_form " :rules="rules" ref="login_form" class="form-class"><h2>用户登录</h2><br/><el-form-item prop="username"><el-input placeholder="用户名" v-model="login_form.username"></el-input></el-form-item><el-form-item prop="password"><el-input placeholder="密码" v-model="login_form.password"></el-input></el-form-item><br/><el-form-item><el-button @click="loginButtonClick()" type="primary">登录</el-button><el-button @click="toRegister()">注册</el-button></el-form-item></el-form></div>
</template><script>import Router from '../router/index'import ElementUI from 'element-ui'export default {data(){return{login_form:{username:'',password:''},rules:{username:[{required:true,message:'请输入用户名',trigger:'blur'}],password:[{required:true,message:'请输入密码',trigger:'blur'},{min:4,max:8,message:'密码的长度是4到8位',trigger:'blur'}]}}},name: "login.vue",methods:{//用户登录loginButtonClick(){let username = this.login_form.username;let password = this.login_form.password;//表单提交this.$refs['login_form'].validate(valid=>{if(valid){console.log(username);console.log(password);//发送请求console.log("发起请求");this.axios.get("/user/login",{params:{"username":username,"password":password}}).then(resp=>{//成功if(resp.status === 0){//跳转页面Router.push("/index");}else{//后台返回登录失败ElementUI.Message({message:resp.data.message,duration:2000,type:'error'})}}).catch(error =>{//异常console.log(error);})}else {this.$message({message:"表单有误",duration:2000,type:'error'})}})},//用户注册toRegister(){this.$router.push("/register")}}}
</script><style lang="scss" >.bg{background-image: url("../assets/img/login_bg.png");width:100vw;height: 100vh;background-size: cover;overflow: hidden;.form-class{height: 320px;width: 300px;background: #fff;text-align: center;margin: 280px auto;border-radius: 5px;box-shadow:0 0 20px #cac6c6;border: 1px solid #eaeaea;padding: 20px 20px;}}
</style>
register.vue
<template><div class="bg"><el-form :model="user_register_form" class="form-class" :rules="rules" ref="register_form"><h2>用户注册</h2><br><el-form-item prop="email"><el-input type="text" v-model="user_register_form.email" placeholder="邮箱"></el-input></el-form-item><el-form-item prop="username"><el-input type="text" v-model="user_register_form.username" placeholder="用户名"></el-input></el-form-item><el-form-item prop="password"><el-input type="password" v-model="user_register_form.password" placeholder="密码"></el-input></el-form-item><br><el-form-item><el-button @click="registerButtonClick()" type="primary">注册</el-button><el-button @click="backLogin()">返回</el-button></el-form-item></el-form></div>
</template><script>import router from "../router/index";export default {name: "register",data(){return{user_register_form:{email:'',username:'',password:''},rules:{username:[{required:true,message:'请输入用户名',trigger:'blur'}],email:[{required:true,message:'请输入邮箱',trigger:'blur'}],password:[{required:true,message:'请输入密码',trigger:'blur'},{min:4,max:8,message:'长度在4~8个字符之间',trigger:'blur'}]}}},methods:{//注册表单提交registerButtonClick(){this.$refs['register_form'].validate((valid)=>{//数据校验if(valid){//访问后台保存用户let username = this.user_register_form.username;let email = this.user_register_form.email;let password = this.user_register_form.password;var parames = new URLSearchParams();parames.append("username",username);parames.append("password",password);parames.append("email",email);console.log(username+' '+password+' '+email);this.axios.post('/user/register',parames).then(function (response) {console.log(response);//返回成功 跳转登录页面if(response.status === 0) {//注册成功router.push("/login")}else{//注册失败console.log(response.data.message)}}).catch(function (response) {//请求失败alert("数据请求失败");})}else{this.$message({message:'数据有误',duration:2000,type:'error'})}})},backLogin(){//登录跳转this.$router.push("/login")}}}
</script><style lang="scss">.bg{background-image: url("../assets/img/login_bg.png");width:100vw;height: 100vh;background-size: cover;overflow: hidden;.form-class{height: 350px;width: 300px;background: #fff;text-align: center;margin: 280px auto;border-radius: 5px;box-shadow:0 0 20px #cac6c6;border: 1px solid #eaeaea;padding: 20px 20px;}}
</style>
index.vue
<template><div><h1>登陆成功</h1></div>
</template><script>export default {name: "index"}
</script><style scoped></style>
编写App.vue
<template><div id="app"><router-view/></div>
</template><style>@import "./assets/css/style.css";</style>
在main.js中引入各种依赖
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import axios from 'axios'
import VueAxios from 'vue-axios'// mock开关
const mock = false;
if(mock){require('./mock/mock.js')
}//引入ElementUI样式
import 'element-ui/lib/theme-chalk/index.css'//使用element-UI
Vue.use(ElementUI);
//Vue使用axios
Vue.use(VueAxios,axios);//添加向后端发起请求的服务器地址
axios.defaults.baseURL = "http://localhost:80/api";
//设置超时时间
axios.defaults.timeout = 5000;//对接口request进行拦截
axios.interceptors.request.use(function (config) {console.log("pre-axios");return config;
});//接口response错误的拦截
axios.interceptors.response.use(function (response) {console.log("after-axios");//状态码的拦截 如果后端返回的状态码不是200则提示用户if(response.status !== 200){this.$message({message:'xxx',type:'error',duration:2000});return Promise.reject(response)}else{//如果状态码是200return response.data;}
});Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)
}).$mount('#app')
package.json
{"name": "login-test","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build"},"dependencies": {"axios": "^0.20.0","cnpm": "^6.1.1","core-js": "^3.6.5","element-ui": "^2.13.2","mockjs": "^1.1.0","sass": "^1.26.10","sass-loader": "^10.0.1","vue": "^2.6.11","vue-axios": "^2.1.5","vue-router": "^3.2.0","vuex": "^3.4.0"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.0","@vue/cli-plugin-router": "~4.5.0","@vue/cli-plugin-vuex": "~4.5.0","@vue/cli-service": "~4.5.0","vue-template-compiler": "^2.6.11"},"browserslist": ["> 1%","last 2 versions","not dead"]
}
在仓库中创建springboot的Maven项目

后端工作目录

在application.properties中添加数据库
#连接的数据库
spring.datasource.url=jdbc:mysql://::1:3306/demo?serverTimezone=UTC&characterEncoding=utf-8&useSSL=true
spring.datasource.username=login
spring.datasource.password=123
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
domain
User
package com.sikiedu.logindemo.domain;public class User {private Integer id;private String username;private String password;private String email;@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +", email='" + email + '\'' +'}';}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getEmail() {return email;}public void setEmail(String email) {this.email = email;}
}
utils
CommonResult
package com.sikiedu.logindemo.utils;public class CommonResult<T> {private int status;private T data;//构造方法protected CommonResult(){}protected CommonResult(int status,T data){this.status=status;this.data=data;}//返回成功的一种 不带用data信息public static <T>CommonResult<T> success(){return new CommonResult<T>(0,null);}//返回成功的一种 带有data信息public static <T>CommonResult<T> success(T data){return new CommonResult<T>(0,data);}//返回失败的函数public static <T>CommonResult<T> failed(int status,T data){return new CommonResult<T>(status,data);}public int getStatus() {return status;}public void setStatus(int status) {this.status = status;}public T getData() {return data;}public void setData(T data) {this.data = data;}
}
Message
package com.sikiedu.logindemo.utils;public class Message {private String message;//构造方法public Message(String message){this.message=message;}//创建一个消息public static Message createMessage(String message){return new Message(message);}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}
}
vo
User
package com.sikiedu.logindemo.vo;
//当前端给的数据很多的时候 我们就可以把前端的数据封装成一个综合类
public class User {}
dao
UserMapper
package com.sikiedu.logindemo.dao;import com.sikiedu.logindemo.domain.User;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;@Mapper
public interface UserMapper {//查询用户是否存在@Select("select count(*) from user where username = #{username}")int findUserByUsername(String username);@Insert("insert into user(username,password,email) values(#{username},#{password},#{email}) ")void addUser(User user);@Select("select count(*) from user where username =#{username} and password = #{password}")int findUserByUsernameAndPassword(User user);
}
service
UserService
package com.sikiedu.logindemo.service;import com.sikiedu.logindemo.domain.User;
import org.springframework.stereotype.Service;@Service
public interface UserService {int register(User user);int login(User user);
}
UserServiceImpl
package com.sikiedu.logindemo.service.impl;import com.sikiedu.logindemo.dao.UserMapper;
import com.sikiedu.logindemo.domain.User;
import com.sikiedu.logindemo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;@Component
public class UserServiceImpl implements UserService {@Autowiredprivate UserMapper userMapper;@Overridepublic int login(User user) {//判断密码是否正确int count = userMapper.findUserByUsernameAndPassword(user);if(count == 1){return 0;}else{//2表示用户名或者密码错误return 2;}}//用户注册@Overridepublic int register(User user) {//判断用户是否存在 存在则不能注册并给提示信息int count = userMapper.findUserByUsername(user.getUsername());if(count == 0){//用户不存在 可以注册//todo 可能会出现错误 会有返回值 返回的是影响数据库的条数 只有返回1才是正常的操作userMapper.addUser(user);return 0;}else {//用户已存在return 1;}}
}
controller
UserController
package com.sikiedu.logindemo.controller;import com.sikiedu.logindemo.domain.User;
import com.sikiedu.logindemo.service.UserService;
import com.sikiedu.logindemo.utils.CommonResult;
import com.sikiedu.logindemo.utils.Message;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;@Controller()
@RequestMapping("/api/user")
//配置跨域访问
@CrossOrigin
public class UserController {@Autowiredprivate UserService userService;//用户登录@GetMapping("/login")@ResponseBodypublic CommonResult<Message> login(String username,String password){System.out.println(username+' '+password);User user = new User();user.setUsername(username);user.setPassword(password);System.out.println(user);int status = userService.login(user);if(status == 0){return CommonResult.success(Message.createMessage("成功"));}else if(status == 2){return CommonResult.failed(status,Message.createMessage("用户名或者密码错误"));}else{return null;}}@PostMapping("/register")@ResponseBodypublic CommonResult<Message> register(String username,String password,String email){User user = new User();user.setUsername(username);user.setPassword(password);user.setEmail(email);//注册逻辑int status = userService.register(user);if(status == 0){return CommonResult.success(Message.createMessage("成功"));}/*一般的话 都是10001 用户名已经注册10002 用户名或者密码错误20001 商品已经存在20002 .。 状态码都是这样的*/else if(status == 1){return CommonResult.failed(status,Message.createMessage("用户已经注册,请更换用户名"));}else{return null;}}
}
esult.failed(status,Message.createMessage("用户名或者密码错误"));}else{return null;}}@PostMapping("/register")@ResponseBodypublic CommonResult<Message> register(String username,String password,String email){User user = new User();user.setUsername(username);user.setPassword(password);user.setEmail(email);//注册逻辑int status = userService.register(user);if(status == 0){return CommonResult.success(Message.createMessage("成功"));}/*一般的话 都是10001 用户名已经注册10002 用户名或者密码错误20001 商品已经存在20002 .。 状态码都是这样的*/else if(status == 1){return CommonResult.failed(status,Message.createMessage("用户已经注册,请更换用户名"));}else{return null;}}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 飞机动力学模型推导
飞机动力学模型推导 针对最一般刚性假设下飞机动力学模型进行推导,未进行线性化处理 1. 坐标系 包含地轴系、体轴系、航迹轴系、气流轴系等 ,详见航空飞行动力学一书,此处不予赘述。 2.基本假设 关于地球基本假设: 1、略去地球旋转运动和地心的曲面运动产生的加速度影响。 …...
2024/4/21 11:24:36 - PinPoint调研
PinPoint简介何为pinpoint: pinpoint是一个分析大型分布式系统的平台,提供解决方案来处理海量跟踪数据,主要面向基于tomcat的Java 应用。为何使用它:和如今相比, 过去的因特网的用户数量相对较小,而因特网服务的架构也没那么复杂。web服务通常使用两层(web 服务器和数据库…...
2024/5/9 11:45:51 - 动态规划——硬币找零问题(附Java代码)
问题描述现在有3种硬币分别为:1元,5元,10元,现在给你63元,让你全部换成硬币,求出最小硬币数量,也就是说,怎么用最少的硬币数凑成63元。分析问题解决这个问题,我们可以将这个大问题分成若干个小问题,自下而上解决问题。1元对应的最小硬币数是12元对应的最小硬币数是23…...
2024/5/6 11:50:36 - [spring基础] 1. 理解SpringIOC思想
IOC是与AOP齐名,作为spring的重要特性之一,必知必会,如果你以前和我一样只是胡乱用过,现在,是时候展现真正的技术了,一起学习下: 一、如何理解 我们要来简要的看下spring官网对IOC的一些描述:IoC is also known as dependency injection (DI). It is a process whereby…...
2024/5/9 10:49:56 - OPEN AI LAB & 湛江湾实验室:美美“渔”共,携手共创智慧渔业
当前,我国渔业信息化建设已经进入了一个快速发展的阶段,逐渐由注重产量增长转到注重质量效益、注重资源利用转到注重生态环境保护、注重物质投入转到注重生产力、生产关系变革上来。创新理念需要前沿科技支撑,智慧渔业和成千上万个“智慧+”行业一样,乘着AI浪潮,走进了大众…...
2024/4/19 2:03:33 - 迷途,随笔
很久没有打开博客了,最后一次写博客,大概是在八月份吧,那时候,秋招还未开始,提前批已经悄然拉开的帷幕,还记得自己当时的模样,充满希望,充满期待,真是一个元气满满的美少女呢,可是,到现在,我似乎迷茫了。 这段时间,发生了太多事情,一言难尽吧,我是多么阳光的一个…...
2024/4/20 6:39:20 - web安全[网易白帽子课程笔记+体会]-04WEB安全实战
web安全-04WEB安全实战一、DVWA部署1、打造firefox渗透测试神器2、部署web服务器环境3、部署web渗透测试环境DVWA二、暴力破解1、概述2、手工实战2.1 登录dvwa进入brute force模块2.2 确认破解动作2.3 确认破解结果2.4 确认破解范围2.5 开始暴力破解3、自动实战3.1 安装代理软件…...
2024/4/28 4:29:57 - ProcessOn 在线作图,真香指南
你还在为没有破解Visio而烦恼?因为准备PPT画图毫无头绪?来看看一款在线产品ProcessOn 轻松制作流程图、思维导图、UI、UML等类型作图。登录模块登录模块比较清爽,且支持微信 QQ 微博 Google第三方平台登录,方便。首页登录之后,是个人模块,左侧功能栏有文件管理,中间是文…...
2024/3/25 12:11:13 - 华为iot基于arm使用温湿度传感器
用之前的温湿度模块和iot平台的经验 引脚口使用 gpioB29 也就是简单的一根线进行连接,请搭配本人其他文章[配套使用 dht11drv.c #include<linux/module.h> #include <linux/sched.h> #include <linux/delay.h> #include <linux/platform_device.h> #i…...
2024/4/24 22:21:19 - lego-loam阅读理解笔记 二
前言featureAssociation.cpp主要实现点云相对于IMU的坐标变换,特征提取,特征匹配等功能一、runFeatureAssociation()解读该函数是整个cpp的主要功能函数void runFeatureAssociation(){//没有新的数据来,就不处理if (newSegmentedCloud && newSegmentedCloudInfo &am…...
2024/4/30 14:38:15 - leetcode-第11题 盛最多水的容器
题目:给你 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) 。在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0)。找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。说明:你不能倾斜容器,且 n 的值至少为 2。图中垂…...
2024/4/20 15:01:53 - 跨站点脚本 (XSS)
跨站点脚本 (XSS)跨站点脚本 (XSS) 是客户端代码注入攻击。攻击者旨在通过在合法的网页或 Web 应用程序中包含恶意代码,在受害者的 Web 浏览器中执行恶意脚本。当受害者访问执行恶意代码的网页或 Web 应用程序时,将发生实际攻击。网页或 Web 应用程序成为向用户浏览器传递…...
2024/5/2 4:53:21 - 让模态浮出水面的S2 刘易斯逻辑之八
标题 让模态浮出水面的S2 刘易斯逻辑之八 这个S2,大概可以让我们对模态逻辑有点感觉了。刘易斯的S1,虽然把“可能”作为它的初始符号,但直到接近S1尾声的时候才付诸讨论。当他把那个一致性公设放进他的S1的时候,S1就不能称作S1,而应该称作他命名的S2了。因为S1包括不了这…...
2024/4/2 16:56:27 - 虚拟机(vmware)下如何安装linux操作系统
1.安装vmware软件下载VMware软件VMware-workstation-full-11.0.0-2305329keygen vm11先安装vmware程序,安装完后先不要启动,再安装破解补丁2.验证VMWARE是否安装成功(有些机器在安装vmware的时候会出现一个错误:virtual XT,这需要重启电脑<按F2/按DELET/.........>进…...
2024/4/2 21:01:01 - jar中没有主清单属性【解决办法】
<main><script type="text/javascript"> var blogSensitiveWords = "";jar中没有主清单属性【解决办法】</div><div class="up-time"><span>最后发布:2020-03-25 11:07:40</span><span>首次发布:20…...
2024/4/13 3:55:47 - 【CV-Paper 12】图像分割 01:FCN-2014
论文原文:点击此处 论文下载:点击此处 论文被引:14541 论文年份:2014 论文代码:点击此处顾名思义,fully convolutional networks 就是全卷积网络,那么它与传统的神经网络架构有什么区别?没有全连接层,只有卷积层,有时还有池化层组成; 输入图像,输出也是图像,而不是…...
2024/5/9 11:43:11 - 【2021届】Java面试复习提纲
该文章主要是作为一个Java复习的提纲,采用的并不是对每一个知识点进行讲解的形式,它的目的很纯粹,就是为了检测自己的掌握程度,针对面试题目复习,如果掌握不够好,建议先去专栏学习:面试复习专栏 你可以将其作为模拟面试的问题来源,测试你的熟练程度;也可以当作面试前的…...
2024/4/27 17:14:41 - 极客大学架构师训练营 大数据可视化、机器学习、PageRank算法、KNN分类算法、贝叶斯分类算法、推荐引擎算法、感知机、神经网络 第26课 听课总结
说明 讲师:首席架构师 李智慧 大数据可视化 数据大屏互联网运营常用数据指标 新增用户数 新增用户数是网站增长性的关键指标,指新增加的访问网站的用户数(或者新下载 App 的用户数),对于一个处于爆发期的网站,新增用户数在短期内出现倍增的走势,是网站的战略机遇期,很多…...
2024/4/18 15:54:28 - 【学员心得】如何三招通关云计算HCIE认证
哈喽~大家好! 我是誉天云计算晚班的刘同学,前不久我成功的考到了华为云计算HCIE认证,收到成绩的时候,还是蛮激动的。初识HCIE 我是计算机网络专业出身,了解HCIE、CCIE等认证的时间也比较早。但是在遇到誉天之前,对云计算这三个字还并没有太多的概念。不过幸运的是,和誉天…...
2024/4/20 6:04:59 - 梁耀婵 HLF-间联祖细胞微脂丰胸
梁耀婵 HLF-间联祖细胞微脂丰胸 梁耀婵院长结合24年脂肪专项临床经验。应用自主研发的“联保取脂”技术,通过800目多次物理筛选配合超临界流体压力探取的微脂祖细胞,再经过专利多维度脂肪转移器精准快速将脂肪集落在移植处,实现丰胸+体雕=一举两得。技术核心:ULP祖细胞微脂…...
2024/3/6 7:54:53
最新文章
- 2批!2024年武汉市科技企业孵化器、众创空间申报时间、流程
2024年武汉市科技企业孵化器、众创空间申报时间、流程等内容如下,武汉市各区县的企业单位可以了解一下 申报时间 2024-04-22 至 2024-09-14 支持方式 武汉市2024年度科技企业孵化器认定和众创空间备案申报 申报条件 1、市级认定(备案)&a…...
2024/5/9 12:24:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/5/9 11:41:58 - JVM学习笔记
文章目录 一、内存模型1. 程序计数器2. 栈3. 本地方法栈4. 堆5. 方法区方法区位置字符串常量池位置 6. 直接内存 二、虚拟机参数设置三、类的生命周期1. 加载2. 连接1)验证2)准备3)解析 3. 初始化4. 卸载 四、类加载器1. 启动类加载器2. 扩展…...
2024/5/7 6:47:46 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/8 19:32:33 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/9 7:40:42 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/9 2:44:26 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/8 20:33:13 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/9 3:15:57 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/9 5:40:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/9 7:40:40 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/8 20:58:56 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/9 1:35:21 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/9 4:12:16 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/9 7:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/8 18:06:50 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/9 7:40:34 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/9 1:42:21 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/9 5:02:59 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/9 4:31:45 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/8 12:44:41 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/8 9:51:44 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/9 6:36:49 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/9 4:33:29 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
