原生JS小游戏:从0实现一个扫雷游戏
这两天闲着无事,写了几个Web游戏供自己打发时间。其中笔者感觉扫雷这个游戏的实现中涉及到的知识点比较全面,故在此和大家分享一下。
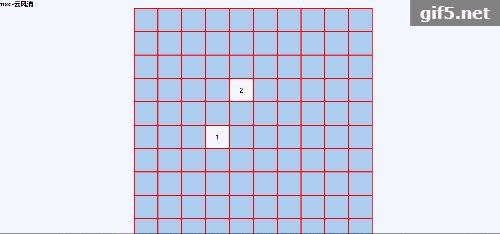
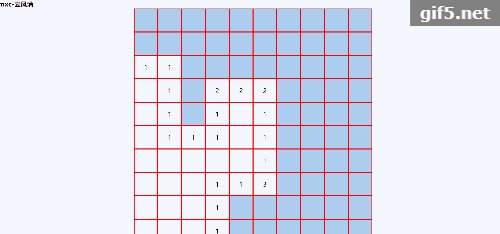
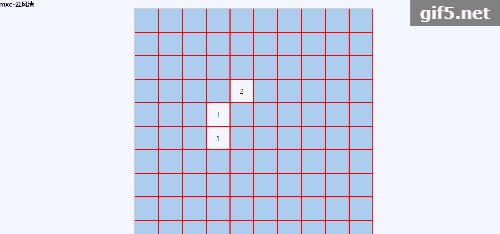
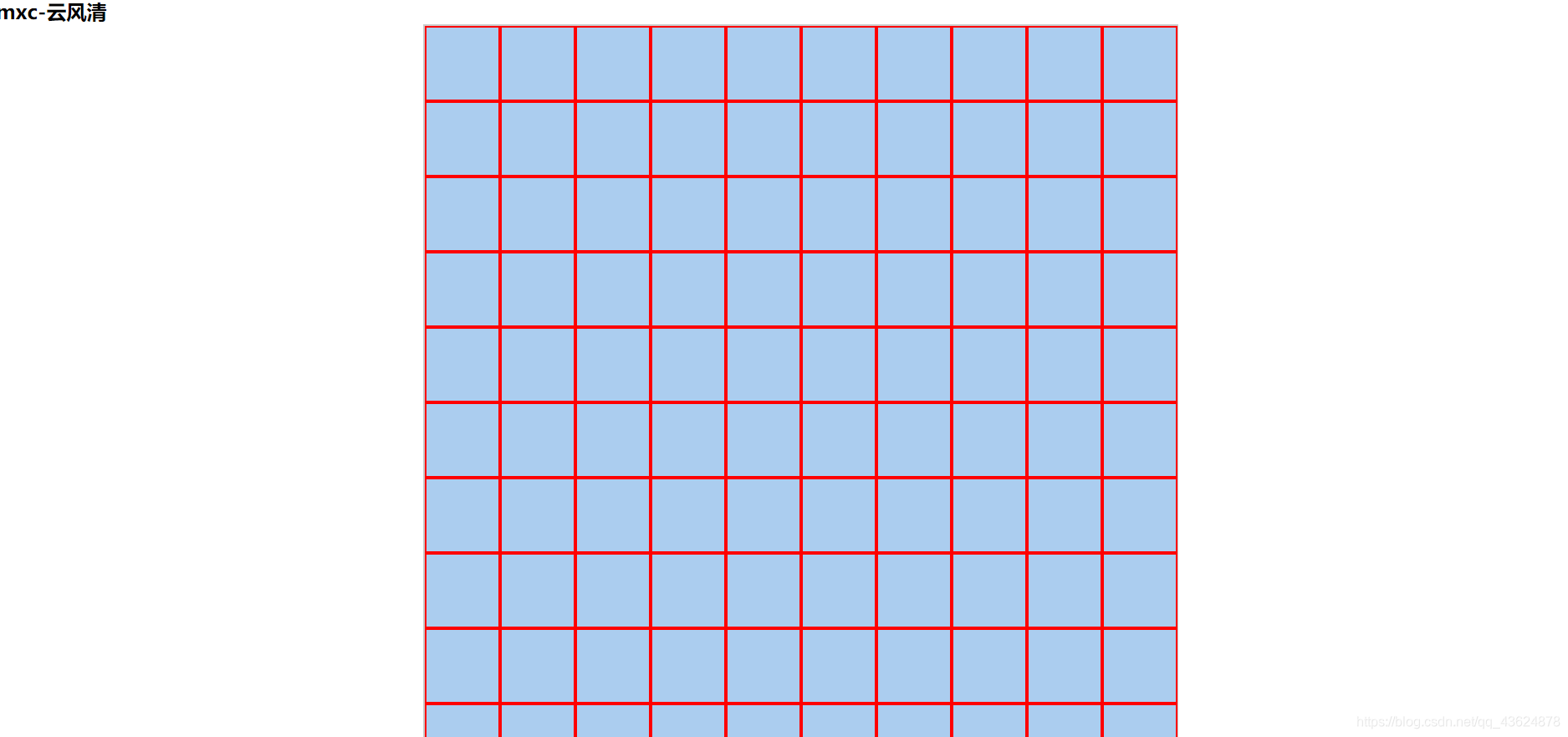
先放效果图:

首先我们要把基本的架子搭建起来:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>原生js实现扫雷小游戏</title><style>*{margin:0;padding:0;}.container{width:600px;height:600px;border:1px solid #ccc;margin:0 auto;}.container .block{width:60px;height:60px;background:#abcdef;float:left;border:1px solid #f00;box-sizing:border-box;}.container .block:active{background:#eee;}.container .lei{}/* 雷显示 */.container .show{background:url('tim.jpg') no-repeat center center/ 100% 100%;cursor:pointer;}/* 周围有雷的话显示数字 */.container .number{background:#fff;text-align:center;line-height:60px;}/* 红旗标记显示 */.container .biaoji{background:url('qz.jpg') no-repeat center center/ 100% 100%;cursor:pointer;}.ts0{position:fixed;width:100%;height:100vh;top:0;left:0;z-index:888;background:rgba(255,255,255,0);display:none;}.ts{position:fixed;width:200px;height:60px;background:rgb(255,255,255);top:0;right:0;left:0;bottom:0;margin:auto;z-index:999;display:none;}.ts p{text-align:center;line-height:60px;}</style>
</head>
<body><h4>mxc-云风清</h4><div class="container"></div><div class="ts0"></div><div class="ts"><p>游戏结束!</p></div>
</body>
<script>
</script>
</html>
这并没有什么好说的 —— 事实上,它非常简单: 一个小标题(<h4>)、一个“游戏区域”(class="container")、一个结束时的提示框(class="ts")、以及衬托提示框的蒙层(class="ts0")。
但你会发现,所谓“游戏区域”仅仅是一个拥有一个div的“空架子”?
这里笔者采用了JS动态渲染div元素(一个一个小方块),因为后面“剧情”的需要,我们要将每个小方块都设置【专属id】(id名):
let container=document.querySelector('.container');for(let i=0;i<10;i++){for(let j=0;j<10;j++){let divObj=document.createElement('div');divObj.classList.add('block');divObj.id='a'+i+'_'+j; //设置专属id(id名)container.appendChild(divObj);}}
我们很快便完成了这一代码。这样真的好吗? 现在只是10X10,如果是100X100呢?在大数据量循环中执行appendChild可不是一个明智的决定!
在笔者关于JS性能优化的文章中提到过一种解决方案:createDocumentFragment() :
let container=document.querySelector('.container');let fragment=document.createDocumentFragment();for(let i=0;i<10;i++){for(let j=0;j<10;j++){let divObj=document.createElement('div');divObj.classList.add('block');divObj.id='a'+i+'_'+j; //设置专属id(id名)fragment.appendChild(divObj);}}container.appendChild(fragment);
其实,原生中对元素的很多样式上的操作从性能上考虑最终都可归结到对classname的操作。
现在,我们画面上有了下面的样式:

该进行下一步了。
不过在此之前,我们需要找两张图片:


(我们不必关注他们的大小 —— 在css中改变即可)
做完上面的准备工作,正餐便开始了:
雷的分布:随机,且
上面笔者说:原生中对元素的很多样式上的操作从性能上考虑最终都可归结到对classname的操作,于是我们可以想到:为每个需要变成“雷”的小方块添加一个【特别的类】(.lei):
笔者采用循环实现:
let count=13;let block=document.querySelectorAll('.block');do{let random=Math.floor(Math.random()*block.length);block[random].classList.add('lei');}while(document.querySelectorAll('.lei').length<=count);
看!这就体现出了do-while循环的好处了。
然后是处理鼠标事件:这将是最后一步了。
笔者发现身边不少学前端的同学在做事件处理时直接上去就是onclick、oninput、onmouse… 小一点的文件还好说,稍微对性能很高的网页或者说本游戏设置为10000X10000之后,浏览器就“吃不消”了 —— 因为在初始时对函数的加载太过庞大!
函数的优化:我们为什么不能遵循【惰性加载模式】,在触发时再去加载函数呢?
//block是前面获取过的变量——获取的“.block”,指“.container”中的每个小方块block.forEach(function(item){item.onclick=function(){ //鼠标左键事件leftClick(item);}item.oncontextmenu=function(e){ //鼠标右键事件//阻止浏览器默认鼠标右键事件e.preventDefault();rightClick(item);}})
xxx.oncontextmenu鼠标右键事件注意一下:平时说的像禁止鼠标右键、禁止复制粘贴(其中的一种)、f12弹出控制台都和这个有关
然后便是两个函数了:
鼠标左键的对应函数到没什么——判断点击处是不是雷(有没有.lei这个类)、如果不是,循环判断点击处周围8个小方块中有几个雷并显示出来:
function leftClick(obj){if(obj.classList.contains('biaoji')){return "";}if(obj.classList.contains('lei')){let lei=document.querySelectorAll('.lei');lei.forEach(function(item){item.classList.add('show');})//结束时提示框及蒙层显示document.querySelector('.ts0').style.display='block';document.querySelector('.ts').style.display='block';setTimeout(function(){let yes=prompt("是否刷新刷新进入下一关?");if(yes === "是"){window.location.reload()}},1700);}else{obj.classList.add('number');let ids=obj.id;//下面三行作用是将【专属id】(id名)拆分开来,以确定位置坐标let arr=ids.split('_');let x=Number(arr[0].substr(1));let y=Number(arr[1]);let num=0;for(let i=x-1;i<=x+1;i++){for(let j=y-1;j<=y+1;j++){let objs=document.querySelector('#a'+i+'_'+j);//这里也可以用“es6模板字符串”:let objs=document.querySelector(`#a${i}_${j}`);if(objs && objs.classList.contains('lei')){num++;}}}if(num){obj.innerHTML=num;}if(num===0){for(let i=x-1;i<=x+1;i++){for(let j=y-1;j<=y+1;j++){let objs=document.querySelector('#a'+i+'_'+j);if(objs && !objs.classList.contains('number')){leftClick(objs);}}}}}}
倒是鼠标右键:它是插红旗的

这里涉及到一个问题:插红旗和扫到雷不一样,你还可以取消。这问题说大不大,但也是个性能问题。
笔者查阅资料找到了一个函数:toggle() —— 单次点击时操作一个函数,偶次点击时执行另一个函数(也可以在里面放一个类名,即单次点击时添加类名,偶次点击时取消类名):
function rightClick(obj){if(!obj.classList.contains('number')){obj.classList.toggle('biaoji');}let biaoji=document.querySelectorAll('.biaoji.lei');let biaoji2=document.querySelectorAll('.biaoji');if(biaoji.length===count && count===biaoji2.length){document.querySelector('.ts0').style.display='block';document.querySelector('.ts').style.display='block';}}
最后,笔者将本文代码上传至了百度网盘,需要者请自行下载:
链接:https://pan.baidu.com/s/1BSUhmvelBGy0FdEvFKe6vA
提取码:v0m8
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- C语言编写万年历小程序
该程序简单地输入一个年份(1901年之后的年份),随后程序输出该年份十二个月的日历。 #include<stdio.h>#define Mon 1 #define Tues 2 #define Wed 3 #define Thur 4 #define Fri 5 #define Sat 6 #define Sun 0#define January_day…...
2024/4/17 16:47:52 - Python编程快速上手 让繁琐工作自动化 | 第三章 :实践项目
本题来自1、Collatz 序列编写一个名为 collatz()的函数,它有一个名为 number 的参数。如果参数是偶数,那么 collatz()就打印出 number // 2,并返回该值。如果 number 是奇数,collatz()就打印并返回 3 * number + 1。然后编写一个程序,让用户输入一个整数,并不断对这个数调…...
2024/4/19 6:53:01 - 简单的班级管理系统
设计一个简单的班级管理系统,满足如下要求: a.) 设计学生类Student,包含学号(String型)、姓名(String型)、性别(M/F代表男/女)、年龄(int型)、是否党员(boolean型)、语文(double型)、数学(double型)等信息,要能够方便输出学生信息; b.) 设计班级类BanJi,其…...
2024/4/4 22:03:41 - 射线检测算法在游戏中应用
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,国家专利发明人;已出版书籍:《手把手教你架构3D游戏引擎》电子工业出版社和《Unity3D实战核心技术详解》电子工业出版社等。射线检测在游戏中使用的非常广泛,我们利用射线开发时,开发…...
2024/4/17 0:09:05 - Nginx快速入门(一)Nginx初识与安装
1.什么是Nginx nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;nginx可以作为一个HTTP服务器进行网站的发布处理,另外nginx可以作为反向代理进行负载均衡的实现。 2.Nginx的特点和组成特点:Nginx特点是占有内存少…...
2024/4/21 1:24:48 - 威联通NAS官方入门资料(很详细)
链接 入门指南 http://docs.qnap.com/nas/QTS4.3.4/sc/ 软件使用情况 http://docs.qnap.com/nas/4.3/cat1/sc/index.html...
2024/4/18 0:06:51 - Pycharm、IDEA等汉化教程
本汉化教程对jetbrains全系列可用:IDEA、Pycharm、WebStorm、phpstorm、AndroidStudio、GoLand、RubyMine、CLion 此汉化无副作用,绝对安全 2019.06.13:原汉化补丁下载连接无效,重新更新链接此教程中使用的汉化包并非本人所产,我只是个搬运工。作者为:平方X,感兴趣的同学…...
2024/4/27 13:56:07 - 用Java写日历(万年历)程序要用到一个类文件,里面有很多
用Java写日历(万年历)程序要用到一个类文件,里面有很多 自定义方法以及对时间的操作是值得借鉴的。 代码作者:张波。 在本代码中实现了实例化文本组件并定位、点击今天按钮后显 示这个月的日历、选择年份后显示的日历、窗口打开时就显示 今天的日历等功能,还有更多功能请参…...
2024/4/17 0:08:47 - Ubuntu环境:Android开发平台搭建
一、搭建Ubuntu,这里搭建的是Ubuntu Kylin 14.04 LTS, 可以参考文章:http://www.ubuntukylin.com/ukylin/forum.php?mod=viewthread&tid=9756&extra=page%3D11.Ubuntu分区:这里分区主要使用MBR分区模式,该模式有三种分区类型:主分区、扩展分区和逻辑分区,另外还有个…...
2024/4/17 0:08:59 - 数据库系统---数据库管理系统的类型
随着应用系统的规模越来越大,现在的系统开发大部分都是基于数据库的应用,因此,作为一名系统架构设计师,要熟练地掌握数据库系统的设计方法和技术。本章在宏观上就系统架构设计师必须要掌握的内容进行介绍,有关细节方面的知识,如果读者感兴趣,可以参考数据库专业教程。数…...
2024/4/17 0:09:41 - 信息系统项目管理9大知识领域及其概要说明
本文简单介绍了信息系统项目管理的9大知识领域,是信息系统管理的核心,对于了解并从整体上把握信息系统项目管理知识有一定的引导作用,对于报考信息系统项目管理师的同学们也有一定的帮助。 1. 整合管理 项目整合管理是项目管理中一项综合性和全局性的管理工作,是对项目管理…...
2024/4/19 20:59:52 - Nginx 入门和一些搭建时遇到的问题
第一次写这种技术性的文章,有哪些说的不好或者不对的地方,麻烦各位大大指点了...因为公司需要开发一个高并发的项目,所以我就开始研究这个Nginx服务器。后来因为老出问题,通过Nginx一直访问不到服务器,项目紧急(因为公司只有我一个搞后台的....),所以暂时就放了一段时间…...
2024/4/17 0:10:17 - Keil5软件安装与破解教程附资源
Keil5(32/64)位下载地址:【百度网盘】链接:https://pan.baidu.com/s/1dGaGZbN 密码:bcpg微信公众号:的性感小君君安装遇到问题可以邮箱求助与我:sexluna@outlook.com第一步:安装1.下载软件安装包并解压。 2.双击打开解压文件夹中的MDK511文件夹。 3.双击打开mdk511。 …...
2024/4/27 13:34:19 - c++实现吃豆子游戏
仍然是按照教程做的一个有三关的吃豆子游戏,这个游戏比较简单创建的是win32应用程序,调用了GDI绘图库。玩家吃完地图内全部豆子则胜利,地图内安放4个干扰小人,被干扰小人吃掉则游戏结束。 项目github:https://github.com/imcy/Pacman游戏结果:关卡1: 关卡2: 关卡3: 框…...
2024/4/17 0:09:47 - win7(32位)下android开发环境搭建
说明:以前使用的都是xp下的android开发,现在借同学的本本,是win7 旗舰版32位,没办法,只能重新安装了....经过验证和总结如下1. 首先JDK 用鼠标右击“计算机”->属性->高级系统设置->环境变量系统变量->新建-> 变量名:JAVA_HOME 变量值:C:\Program Fil…...
2024/4/18 7:07:28 - 使用Calendar完成一个万年历 要求:键盘输入一个年份和月份,控制台输出当月的日历
package a;import java.util.Calendar;/*使用Calendar完成一个万年历要求:键盘输入一个年份和月份,控制台输出当月的日历*//* Calendar c=Calendar.getInstance();System.out.println(c.get(c.MONTH));//返回的是7 */ class MyCalender {int year;int month;Calendar firstD…...
2024/4/17 0:09:47 - Nginx入门系列(一)--nginx的安装以及常用命令
1、安装nginxyum install nginx -y2、nginx命令帮助信息nginx -h3、nginx版本号nginx -v4、nginx版本号以及相关配置信息nginx -V5、检查配置文件是否有错误nginx -t注:与-c联用输出信息更详细6、其他参数-p 启动时改变nginx安装目录-c 启动时可以指定使用的配置文件-g 用来补…...
2024/4/17 0:09:05 - 学员管理系统(完整版)
前言:学员管理系统是刚接触python时算是一个比较难的小项目,毕竟第一次接触这样的思维逻辑,不过用心学起来还是很有趣的,发现乐在其中,也就不觉得难了。下面给大家分享一下学员管理系统较为完整的代码(当然其中肯定有很多不足,毕竟是新手,菜鸟小程序猿,还请见谅!多谢…...
2024/4/18 14:09:52 - 动态规划-多边形游戏问题
1.描述:有一个由n个顶点构成的多边形。每个顶点被赋予一个整数值,每条边被赋予一个运算符“+”或“*”。所有边依次用整数从1到n编号。 游戏第1步,将一条边删除。 随后n-1步按以下方式操作: (1)选择一条边E以及由E连接着的2个顶点V1和V2; (2)用一个新的顶点取代边E以及…...
2024/4/17 0:10:41 - Geoda软件安装教程
下载地址:https://pan.baidu.com/s/1pUOEFg-sk0RMJr-_m9RuVQ...
2024/4/17 0:10:05
最新文章
- C#中对象类型转换
对象类型转换通常有两种情况: 一种是当需要转化对象的类型属于转换目标类型或者转换目标类型的派生类型两个对象没有关系,但属性和方法一样。 1. 针对第一种情况可以使用as进行对象转换 public class StudentInfo{public string Name;public int Age;…...
2024/4/27 14:02:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 安卓java打包uniapp原生插件 和 uniapp使用安卓android原生插件
1.uniapp dcloud官方文档 简介 | uni小程序SDK 2.前提,需要有经验的安卓java开发人员,并且同时具备uniapp移动端开发经验。说明:android打包的.aar和uniapp需要的.aar是不一样的,uniapp需要的.aar是需要有一些特定配置的&#x…...
2024/4/27 12:27:42 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/4/21 11:56:37 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/23 6:26:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
