[Vue]---webpack的配置与使用
文章目录
- webpack概述
- webpack的基本使用
- 配置打包文件的入口与出口
- 配置webpack的自动打包功能
- 配置html-webpack-plugin生成预览页面
- 配置自动打包相关的参数
- webpack中的加载器
- 通过loader打包非js模块
- loader的调用过程
- 打包处理css文件
- 打包处理less文件
- 打包处理scss文件
- 配置postCSS自动添加css的兼容前缀
- 打包样式表中的图片和字体文件
- 打包处理js文件中的高级语法
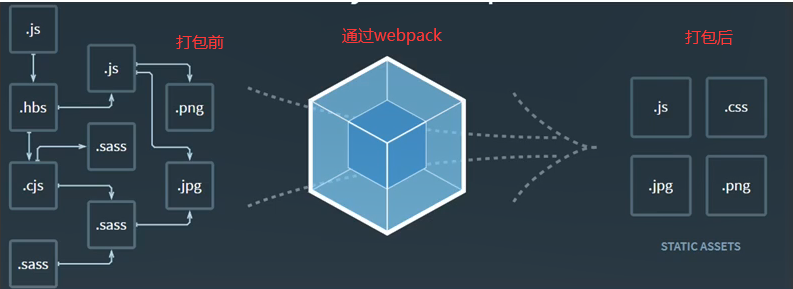
webpack概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的困境
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大功能,提高了开发效率和项目的可维护性

webpack的基本使用
1.创建列表隔行变色项目
基本步骤为:
- 新建项目空白目录,并运行npm init -y命令,初始化包管理配置文件 package.json
- 新建src 源代码目录
- 初始化首页基本的结构
- 运行npm install jquery -s 命令,安装jQuery
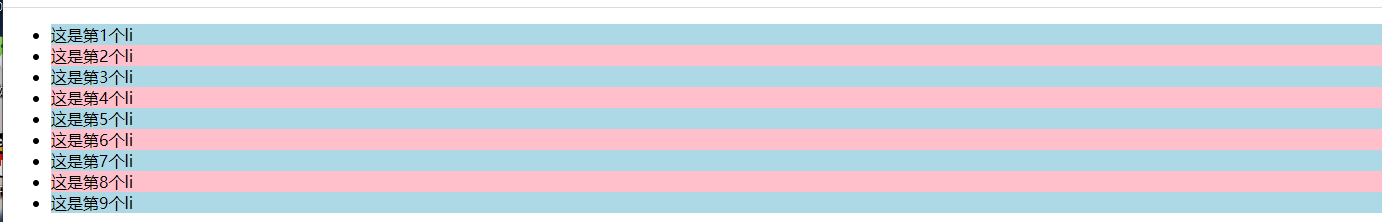
- 通过模块化的形式,实现列表隔行变色效果
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="index.js"></script>
</head><body><ul><li>这是第1个li</li><li>这是第2个li</li><li>这是第3个li</li><li>这是第4个li</li><li>这是第5个li</li><li>这是第6个li</li><li>这是第7个li</li><li>这是第8个li</li><li>这是第9个li</li></ul>
</body></html>
index.js
//使用模块化的方式导入jquery
import $ from 'jquery'$(function() {$('li:odd').css('backgroundColor', 'pink')$('li:even').css('backgroundColor', 'lightblue')
})
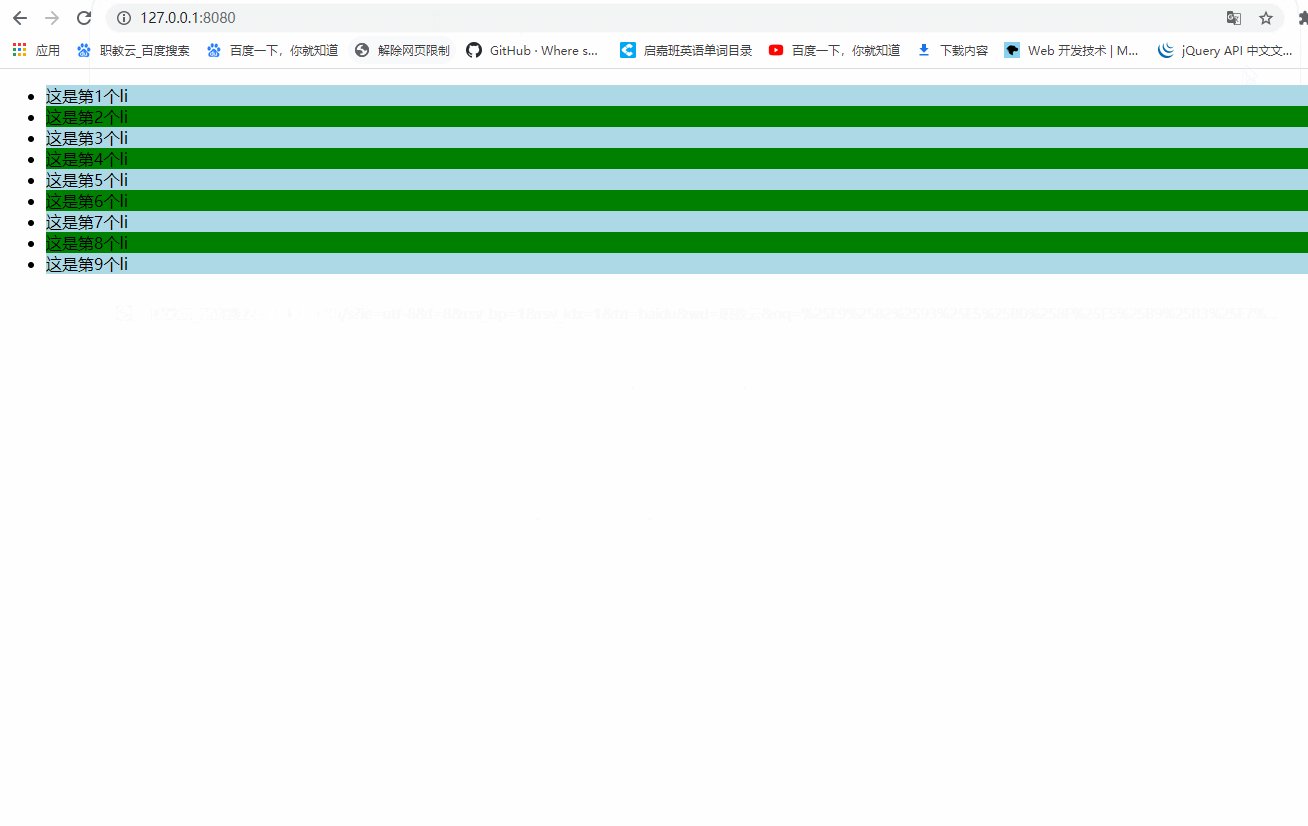
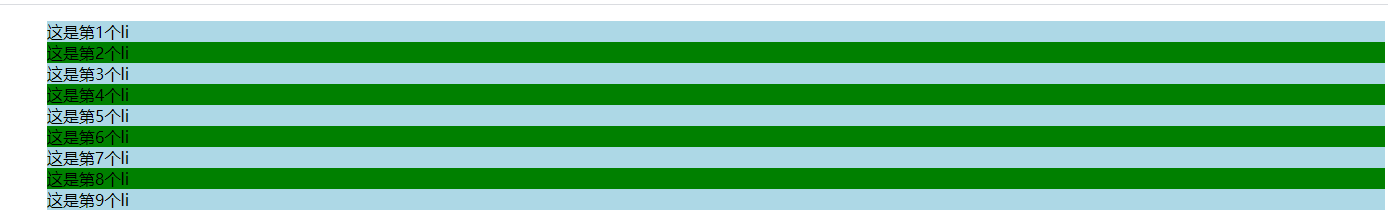
但是我们运行的结果渲染不上去

那是因为我们的浏览器不支持ES6的语法,我们要配置webpack,具体解决步骤如下:
-
运行
npm install webpack webpack-cli -D命令,安装webpack相关包 -
在项目根目录中,创建webpack.config.js的webpack配置文件
module.exports = {//编译模式mode: 'development' //development production(用来指定构建模式) } -
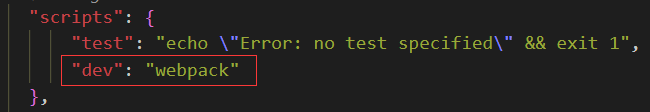
在package.json配置文件中的scripts节点下,新增dev脚本:

-
在终端运行
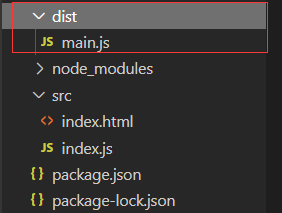
npm run dev,进行webpack项目打包,到main.js
-
最后我们吧之前index.html引入index.js文件替换成咱们dist目录下的main.js文件就可以了

然后我们在运行就可以了

配置打包文件的入口与出口
webpack的4.x版本中默认约定:
- 打包的
入口文件为scr—>index.js - 打包的输出文件为dist—>main.js
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置信息:
//导入node.js中专门操作路径的模块
const path = require('path')
module.exports = {//入口文件 __dirname表示根目录entry: path.join(__dirname, './src/index.js'),//输出文件output: {path: path.join(__dirname, './dist'), //输出文件的存放路径filename: 'bundle.js' //输出文件的名称}
}
然后我们根据命令npm run dev进行打包,就会生成bundle.js文件

最后我们再把index.html中script中src路径改为bundel.js就可以了
但是我们发现,我们每次进行增加或修改文件都必须得再次的输入命令,进行打包,所以我们要配置一下自动打包的功能,方便我们的使用
配置webpack的自动打包功能
-
运行npm install webpack-dev-server -D命令,安装支持项目自动打包的工具
-
修改package.json -> scripts 中的dev命令如下:

-
为了避免版本兼容问题我们要修改一下package.json中的配置

改完后,我们还要输出 npm install 下载这些包
-
将src -> index.html中,script脚本的引用路径,修改为"/buldle.js"
-
运行npm run dev命令,重新进行打包,然后他就处于一直在运行的状态,随时监听我们的修改

-
最后我们在浏览器访问
127.0.0.1:8080就能看到效果了
配置html-webpack-plugin生成预览页面
我们每次访问端口号进入页面的时候,都得点入src才能进去比较麻烦:

所以我们给他配置一个自动生成的预览页面,方便我们操作和使用。
-
运行npm install html-webpack-plugin -D命令,安装生成预览页面的插件
-
修改webpack.config.js文件头部区域,添加如下配置信息:
//引入配置文件 const HtmlWebpackPlugin = require('html-webpack-plugin')//创建插件的实例对象 const htmlPlguin = new HtmlWebpackPlugin({//指定要用到的模板文件template: './src/index.html',//指定生成的文件的名称,改文件存在于内存中,在目录中不显示filename: 'index.html' }) -
修改
webpack.config.js文件中向外暴露的配置对象,新增如下配置节点:module.exports = {plugins: [htmlPlguin] }
然后我们运行npm run dev通过127.0.0:8080就直接可以访问了

配置自动打包相关的参数
package.json中的配置
--open打包完成后自动打开浏览器页面
--host 配置IP地址
--posrt配置端口
修改package.json中scripts的配置:
"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"}
然后我们再运行文件就可以直接访问到了浏览器的页面了,并且端口号也发生了改变
webpack中的加载器
通过loader打包非js模块
在实际开发过程中,
webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器可以协助webpack打包处理特定的文件模块,比如:
less-loader可以打包处理.less相关的文件sass-loader可以打包处理.scss 相关的文件url-loader可以打包处理css 中与url路径相关的文件
loader的调用过程

打包处理css文件
-
运行
npm i style-loader css-loader -D命令,安装处理css文件的loader -
在
webpack.config.js的module -> rules 数组中,添加loader规则如下:// 所有第三方模块的匹配规则module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']}]}其中,
test表示匹配的文件类型,use表示对应要调用的loader -
配置完后,我们就可以通过引入css文件就可以正常的执行他了
如:新建一个css文件夹,里面建一个1.css文件
li {list-style: none; }然后我们在index.js也得把这个css引过去
import './css/1.css'
配置完后,就可以通过 npm run dev来运行文件了,此时css设置已经生效了

注意:
- use数组中指定的loader顺序是固定的
- 多个loader的调用顺序是:从后往前调用
打包处理less文件
-
运行npm i less-loader less -D命令
-
在webpack.config.js的module -> rules数组中,添加loader规则如下:
// 所有第三方模块的匹配规则module: {rules: [{test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']}]} } -
通过上述配置,我们基本就完成了,接下来我们新建一个.less的文件,然后里面给他加一点点样式
2.less
body{margin: 0;padding: 0;} ul{padding: 0;margin: 0; }别忘了我们还得把写好的.less文件引入到js的文件中
import './css/2.less' -
最后我们通过 npm run dev 运行文件就可以了,可以看到我们设置的样式发生了改变。

打包处理scss文件
-
运行npm i sass-loader node-sass -D命令
-
在webpack.config.js 的module -> rules 数组中,添加loader规则如下:
// 所有第三方模块的匹配规则module: {rules: [{test: /\.scss$/,use: ['style-loader', 'css-loader', 'sass-loader']}]} -
然后同上述一样,建一个.scss的文件
1.scss
ul {font-size: 12px;li {line-height: 50px;} } -
吧1.scss文件引入到js的文件中
import './css/1.scss' -
最后我们通过 npm run dev 运行文件就可以了,可以看到我们设置的样式发生了改变。很清楚的看到了我们设置的行高发生了变化

配置postCSS自动添加css的兼容前缀
-
运行npm i postcss-loader autoprefixer -D命令
-
在项目根目录中创建postcss 的配置文件postcss.config.js,并初始化如下配置:
const autoprefixer = require('autoprefixer')//导入自动添加前缀的插件module.exports = {plugins: [autoprefixer]//挂载插件 } -
在webpack.config.js 的module -> rules数组中,修改css 的loader 规则如下:
// 所有第三方模块的匹配规则module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader', 'postcss-loader']}]} -
完成配置,通过npm run dev运行
打包样式表中的图片和字体文件
-
运行npm i url-loader file-loader -D命令
-
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
// 所有第三方模块的匹配规则module: {rules: [{test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use: ['url-loader?limit=24,599']}]}其中
?之后的是loader的参数项。limit用来指定图片的大小,单位是字节(byte),只有小于limit 大小的图片,才会被转为base64图片 -
我们通过css给样式添加一个背景图片,然后通过npm run dev就可以吧我们的图片加载进来了

打包处理js文件中的高级语法
-
安装babel转换器相关的包:
npm i babel-loader @babel/core @babel/runtime -D -
安装babel语法插件相关的包:
npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D -
在根目录下,创建配置文件
babel.config.js并初始化一下配置module.exports = {presets: ['@babel/preset-env'],plugins: ['@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties'] } -
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
// 所有第三方模块的匹配规则module: {rules: [ {test: /\.js$/,use: 'babel-loader',exclude: /node_modules/}]}exclude为排除项,表示babel-loader不需要处理node_modules中的 js 文件 -
我们的基本配置就已经完成了,然后我们在js文件中创建一个class的类,然后定义个方法输出
class Person {static info = 'aaa' } console.log(Person.info)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《STL源码剖析》学习笔记——第四章:序列式容器 deque
目录 1. deque概述 2. deque的中控器 3. deque的迭代器 4. deque的数据结构 5. deque的构造与内存管理 6. deque的元素操作 1. deque概述 deque(double-ended queue,双端队列)是一种具有队列和栈的性质的数据结构。相比于vector单向开…...
2024/4/18 22:37:25 - [Vue]---Vue单组件的配置与使用
Vue单文件组件 传统组件的问题和解决方案 问题: 全局定义的组件必须保证组件的名称不重复字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的\不支持CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏没有构建步骤限…...
2024/4/5 3:34:38 - C#判断两个字符串是否相等的方法
//第一种判断方式 int result1 str1.CompareTo(str2); Console.WriteLine(result1); //输出result10 //第二种判断方式 int result2 String.Compare(str1, str2); Console.WriteLine(result2); //输出r…...
2024/4/18 13:50:27 - 【Java】Java容器类(四),深入理解Map集合类
【Java】Java容器类(四),深入理解Map集合类 文章目录【Java】Java容器类(四),深入理解Map集合类Map接口HashMapTreeMap建议整个系列一起看(更新中): 增强for: https://bl…...
2024/4/10 3:20:34 - SGU 486. “Bulls and Cows“
输入两个 4 位数,如果对应位置的数相同 bull,如果对应位置不同但是在另一个数中的某一位与其相同 cow 输出 bull cow int main() {//IOS;int *anew int [5];int *bnew int [5];int *mpnew int [10]();for(int i1;i<4;i) scanf("%1d",ai),mp[a[i]];int…...
2024/4/17 7:23:18 - 即兴演讲 5
人生没有彩排,每天都是现场直播 生活中,有一类人总是在后悔昨天,畅想明天,然后坐视今天的时光白白浪费。他们最常说的句式就是“早知道……我当初就不……真后悔啊”,总之就是不停的去回忆昨天和已经成了定局的事。 …...
2024/4/14 12:17:33 - Vue执行npm run dev 报错:missing script:dev
用Vue-cli创建的项目骨架,在执行npm run dev命令运行时,发生了个小插曲:missing script:dev 解决方案 检查一下该项目文件夹中的package.json文件,可能两种情况 1、在script里,有dev这一行 2、在script里,…...
2024/4/11 15:10:55 - [Vue]---Vue脚手架与Element-UI的基本使用与配置
文章目录Vue脚手架Vue脚手架的基本用法使用安装Vue脚手架生成的项目结构分析脚手架的自定义配置第一种方法(两种方法只能选一个)第二种方法(两种方法只能选一个)Element-UI的基本使用Vue脚手架 Vue脚手架的基本用法 Vue脚手架用…...
2024/4/8 2:29:39 - 说说如何配置 docker 镜像加速服务
1 开通阿里云容器镜像服务 登录阿里云后,在搜索框输入“镜像”,即可找到“容器镜像服务”入口: 点击进入该服务,首次进入会要求设置登录密码: 密码创建好后,就会看到镜像仓库列表,这是阿里云提…...
2024/4/13 19:26:36 - selenium获得ul标签下的多个li标签并存进列表
selenium获得ul标签下的多个li标签并存进列表使用google浏览器在要抓取li的界面按下快捷键CtrlShiftI弹出抓包工具,这里以京东为例 使用鼠标快速定位到元素 先点击1箭头,然后点2,看源代码就定位到了一个a标签,网上找到li标签&…...
2024/4/15 10:52:52 - leetcode【每日一题】327. 区间和的个数 Java【没做】
题干 给定一个整数数组 nums,返回区间和在 [lower, upper] 之间的个数,包含 lower 和 upper。 区间和 S(i, j) 表示在 nums 中,位置从 i 到 j 的元素之和,包含 i 和 j (i ≤ j)。 说明: 最直观的算法复杂度是 O(n2) ,…...
2024/4/7 11:30:58 - LeetCode每日一题动态规划——除数博弈
前言 做树做了一段时间啦,想开一下据说很难的动态规划,马上就要开算法课了!期待~ 我先从简单开始做的:),毕竟还不懂何为动态规划QAQ。 题目描述 爱丽丝和鲍勃一起玩游戏,他们轮流行动。爱丽丝先手开局。 最初&…...
2024/4/12 16:53:40 - 杰里之手表开发之外挂spi flash文件访问接口【篇38】
...
2024/4/9 14:34:48 - 抖音直播监控Api:在线观众
TiToData:专业的短视频数据采集、处理平台。 更多信息请联系: TiToData 海量数据采集 每天为客户采集5亿条数据 覆盖主流平台:TikTok,Zynn,YouTube,抖音,快手,1688,小红书…...
2024/4/7 4:41:32 - C#抽象类与密封类-abstract-sealed
文章目录抽象类和抽象方法实现抽象方法接口、类和抽象类密封类博主写作不容易,孩子需要您鼓励 万水千山总是情 , 先点个赞行不行 如果说继承是面向对象设计理论的基石,那么抽象理论和方法就是继承理论的顶梁柱。 抽象类和抽象方法 简单的说&#x…...
2024/4/10 4:01:06 - mybatis异常:org.apache.ibatis.binding.BindingException: Parameter ‘userId‘ not found.
最近在项目中遇到了问题,就是标题中的问题,报的错误是:这个userid找不到。 如果大家遇到了这个问题,先用maven给clear一下,然后再install一下,然后再去检查dao层或者mapper的写法是否有问题 。 我在网上查…...
2024/4/20 3:34:34 - 测试时间不够,项目要如期发布该怎么办?
常见的几种情况: 1、项目周期短,测试时间赶; 2、转测时间一延再延,测试时间不断挤压; 3、需求一变再变,导致开发、测试时间不够; 4、开发质量太差,类似的问题反反复复出现,导致测试时间不够。 在这些情况下,项目仍要如期发布该怎么办? 事已至此,哪怕再怎么抱怨、…...
2024/4/6 3:56:48 - 11.05
1105数组的算法 升序 引入一个工具 知识如何导入工具类import 工具类的路径 使用工具 sort方法 功能 帮我们把数组进行升序,由小到大 会影响数组内部的结构 用法 Arrays.sort(数组); import java.util.Arrays;public class Test {public static void main…...
2024/4/24 14:18:53 - 同义词面试题(今天天气很好)
面试题 定义一个集合A,集合中有三个字符串元素:今天#天气#很好、好想#出去#走走、一起#去#动物园; 在定义多个同义词组:天气,气温,温度; 很好,不错,很舒服 走走,溜溜&a…...
2024/4/10 16:54:19 - 基于鸿蒙OS的按键驱动
按键作为常用的输入系统,如何准确并高效的获取按键值,是一个经常要面对的问题,今天我们看看在鸿蒙系统中,如何得到独立按键的按键值。 实现目标 我们这次以Hi3861核心板左下角的USER按键S2为例,当按键按下时…...
2024/2/28 9:30:06
最新文章
- 【uniapp/ucharts】采用 uniapp 框架的 h5 应用使用 ucharts(没有 uni_modules)
这种情况无法直接从 dcloud 平台上一键下载导入,所以应该在官网推荐的 git 仓库去单独下载: https://gitee.com/uCharts/uCharts/tree/master/uni-app/uCharts-%E7%BB%84%E4%BB%B6/qiun-data-charts(%E9%9D%9Euni_modules) 下载的文件是如图所示的路径&…...
2024/4/27 6:18:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...
2024/4/26 10:21:08 - 零基础 HTML 入门(详细)
目录 1.简介 1.1 HTML是什么? 1.2 HTML 版本 1.3 通用声明 2.HTML 编辑器 3.标签的语法 4.HTML属性 5.常用标签 5.1 head 元素 5.1.1 title 标签 5.1.2 base 标签 5.1.3 link 标签 5.1.4 style 标签 5.1.5 meta 标签 5.1.6 script 5.2 HTML 注释 5.3 段落标签…...
2024/4/22 16:14:13 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/27 1:53:53 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/26 8:22:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/26 11:10:01 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/26 6:06:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/26 17:59:13 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/26 17:00:23 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/27 3:39:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/26 9:43:47 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/26 9:43:47 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/26 21:29:56 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/27 3:39:00 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
