【字节青训营】Day1 HTML+CSS笔记
一、HTML
HTML传达内容,而不传达样式!
1.定义
HTML 指的是超文本标记语言 (Hyper Text Markup Language),是一种用于创建网页的标准标记语言。
语义化:HTML中的元素、属性及属性值都拥有默认含义。这便于开发者阅读,维护和写出更优雅的代码的同时,让浏览器的爬虫和辅助技术更好的解析。
这是一段简单的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>(1)<!doctype html> 用于标记版本,它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
(2)<html> 用于告知浏览器其自身是一个 HTML 文档。
(3)<head> 用于定义文档的头部,它是所有头部元素的容器。其中包含页面的元数据(如编码、标题等)
(4)<body> 用于定义文档的主体,其中囊括了文档的所有内容。(如文本、超链接、图像、表格等)
2.常用标签
- 标题
<h1>~<h6>
<h1> 定义字体最大的标题。<h6> 定义字体最小的标题。
- 列表
有序列表 <ol> :有序列表每一项使用数字进行标记,每一项为 <li>
无序列表 <ul> :无序列表中每一项前使用粗体圆点进行标记,每一项为 <li>。
定义列表 <dl> :定义列表是项目及其注释的组合,<dt>为标题 <dd>为内容。(定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等)
- 链接(超链接)
<a> 标签
(1) 有两种使用 <a> 标签的方式:
1.使用 href 属性:创建指向另一个文档的链接,例如:
<a href="url">text</a>2.使用 name 属性:创建文档内的书签,书签不会以任何特殊方式显示,它是不可见的。
<a name="label">书签</a>(2)target属性:用于定义被链接的文档在何处显示。
| 值 | 描述 |
|---|---|
| _black | 响应显示在新窗口或选项卡中。 |
| _self(默认值) | 响应显示在当前窗口中。 |
| _parent | 响应显示在父框架中。 |
| _top | 响应显示在窗口的整个 body 中。 |
| framename | 响应显示在命名的 iframe 中。 |
- 多媒体
<img> 图像标签 :要在页面上显示图像,需要使用源(src),源属性的值是图像的 URL 地址。alt替换文本属性:用来为图像定义一串预备的可替换的文本(图片加载失败时展示)
<audio> 音频标签:controls属性显示播放控件。
<video> 视频标签:controls属性显示播放控件。
- 表单
<select> 元素定义下拉列表。
<option> 元素定义待选择的选项。
<textarea> 元素定义多行输入字段。
<button> 元素定义可点击的按钮。
<datalist> 元素为 <input> 元素规定预定义选项列表。
<input>:不同的type属性,有不同的元素形态。
type属性:
<input type="text"> 定义供文本输入的单行输入字段。
<input type="password"> 定义密码字段。
<input type="submit"> 定义提交表单数据至表单处理程序的按钮。
<input type="radio"> 定义单选按钮。
<input type="checkbox"> 定义复选框。
<input type="button> 定义按钮。
<input type="number"> 用于应该包含数字值的输入字段。
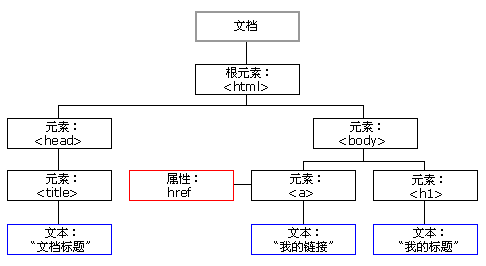
3.HTML DOM节点树
(1)DOM(Document Object Model文档对象模型)
HTML DOM 是 HTML 的标准对象模型和编程接口。它是关于如何获取、更改、添加或删除 HTML 元素的标准。
当网页被加载时,浏览器会创建页面的文档对象模型。HTML DOM模型被结构化后,以树的形式呈现,如下图所示。

二、CSS
1.CSS基础
- 选择器Selector
通配选择器:*
元素选择器:元素名(例如:p{})
id选择器:#
类选择器:.
属性选择器:[](例如:input[type="password"]{})
- 伪类:用于定义元素的特殊状态
状态性、结构性
状态性->a:link默认、a:visited、a:hover、a:active、:focus
结构性->li:first-child、li:last-child
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 选择活动的链接。 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 |
| :disabled | input:disabled | 选择每个被禁用的 <input> 元素。 |
| :enabled | input:enabled | 选择每个已启用的 <input> 元素。 |
| :first-child | p:first-child | 选择作为其父的首个子元素的每个 <p> 元素。 |
| :focus | input:focus | 选择获得焦点的 <input> 元素。 |
| :hover | a:hover | 选择鼠标悬停其上的链接。 |
| :invalid | input:invalid | 选择所有具有无效值的 <input> 元素。 |
| lang(language) | p:lang(it) | 选择每个 lang 属性值以 "it" 开头的 <p> 元素。 |
| :last-child | p:last-child | 选择作为其父的最后一个子元素的每个 <p> 元素。 |
| :link | a:link | 选择所有未被访问的链接。 |
| :valid | input:valid | 选择所有具有有效值的 <input> 元素。 |
| :visited | a:visited | 选择所有已访问的链接。 |
- 组合方式
input:focus:同时满足
nav a:后代选择器匹配属于指定元素后代的所有元素。
section>p:子选择器匹配属于指定元素子元素的所有元素。
h2~p:通用兄弟选择器匹配属于指定元素的同级元素的所有元素
h2+p:相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。
选择器组:body,h1,h2,h3{}(用,隔开)
- 颜色
RGB:#000000 或 rgb(0,0,0)
HSL:色相 饱和度% 亮度% hsl(20,50%,50%)
(补充:alpha透明度:rgba(,,,) hsla(,,,))
- 文本样式
font-family:建议最后写上通用字体族,英文在中文前
Web fonts:@font-face{src:url();}
font-size:关键字、长度(px、em)、百分数(相对于父元素字体大小)
font-style:正斜
font-weight:粗细
line-height:行间距(无单位是和字体大小的比例)
text-align:文字对齐(left center right justify)
spacing:间距(letter-spacing,word-spacing)
text-indent:缩进
text-decoration:文字修饰(下划线、删除线)
white-space:空格(空白符)
- CSS调试
浏览器开发者模式
2.CSS原理
- 选择器特异度(specificity)
高优先级覆盖
- 继承
一些属性会继承父元素的计算值
inherit:显式继承(*{box-sizing:inherit;}):不可继承属性变为可继承
(补充:初始值(默认值):每个属性都有初始值(initial))
- CSS求值过程
DOM+样式->filtering(规则)->cascading(层叠:筛选声明值)->defaulting(没有声明,继承或初始值)->resolving(相对值转化绝对值)->formatting(计算值转换)->constraining(限制:小数到整数)->实际值
- 布局layout:确定内容大小、位置
1)常规流(行级、块级、表格、FlexBox、Grid布局)
2)浮动
3)绝对定位
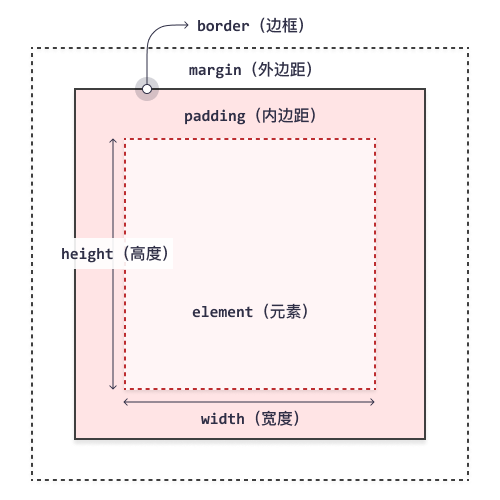
盒模型:
margin、border、padding、width、height

width:content box宽度(内容)
height:content box高度(容器指定高度时、百分比才生效)
padding:内边距(百分数相对于容器宽度)
border:容器边框(border-wight/border-style/border-color)(solid/dotted)
margin:外边距(百分数相对于容器宽度)(margin:auto水平居中)margin collapse:边距覆盖,折叠
补充:
boxing-sizing:border-box(宽、高变为边框宽高)
overflow:内容溢出(visible、hidden、scroll)
常规流:
1)块级block level box:不会并列摆放(例:body、article、div、section、p)
display:block
2)行级inline level box:可和其它行级盒子放在一行(width、height不适用)(例:span、em、strong)
display:inline
(补充:display:inline-block 本身行级,可以放在行盒中,可以设置宽高
display:none无排版,不展示)
3)行级排版上下文IFC:只包含行级盒子的容器
垂直方向布局vartical-align:middle;
4)块级排版上下文BFC:从上到下摆放,垂直margin合并
5)Flex Box:规定摆放流向、摆放顺序等.
display:flex;
flex-direction:摆放流向(row、row-reverse、column、column-reverse)
justify-content:内部容器排列,水平对齐(flex-start、flex-end、center、space-between、space-around、space-evenly)
align-items:垂直对齐(flex-start、strwtch、baseline......)
align-self:(单个元素设置)、order(指定排列顺序)
Flexibility弹性:flex-grow有伸展能力、flex-shrink有收缩能力、flex-basis基础长度)
6)Grid布局:多个方向布局
display:grid;生成块级grid容器
grid-template:划分为网格(设置每个子元素占据哪些行和列)
划分方法 例如:
grid-template-columns:100px(30%) 100px 200px
grid-template-rows:100px 100px(auto)
grid line:网格线 grid area 网格区域
grid-area:1/1/3/3;(占多个格子)
浮动:图文环绕效果
7)float:left;right
绝对定位
8)position(static、relative、fixed、absolute)
position:relative:相对原本位置偏移,不影响其他
absolute:脱离常规流(当做不存在),相对于父级最近的非static祖先定位,不影响流内元素定位
fixed:相对于屏幕定位,脱离常规流(如:导航栏等)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- LDU反素数
反素数 Description 对于任何正整数x,其约数的个数记作g(x)。例如g(1)1、g(6)4。如果某个正整数x满足:g(x)>g(i) 0<i<x,则称x为反质数。例如,整数1,2,4,6等都是反质数。现在给定一个数…...
2024/4/30 16:58:34 - React学习笔记(四)--- 组件通讯
一、组件通讯概念 在React中,组件是独立且封闭的单元,在默认情况下,组件state中的数据是私有数据,组件只能使用自身的数据。但是在实际项目开发过程中,我们的页面是由多个组件共同组成的,而这些组件之间…...
2024/4/30 22:20:30 - Java语言中的容器、容器结构
程序中的容器用来容纳和管理信息。比如:新闻网站的新闻列表、教育网站的课程列表、视频课程信息都是用容器来管理。 事实上,我们以前学过的数组就是一种容器,可以在其中放置对象或者基本类型数据。 数组优势:数组是一种简单的线…...
2024/4/18 13:31:03 - html网页鼠标样式、css精灵、iconfont、过渡动画笔记
总结: 插入图片:margin padding float postion width height 背景图片 background控制 background-size 大小 background-position 位置 鼠标样式 <!DOCTYPE html><html lang"en"><head><meta charset"U…...
2024/4/30 18:12:50 - Spring注入Bean
主要总结Autowired和Resource 1.项目结构: 编辑 添加图片注释,不超过 140 字(可选) 2.pom.xml <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4…...
2024/4/30 22:41:52 - SLAM GMapping(7)粒子和轨迹
SLAM GMapping(7)粒子和轨迹1. 粒子2. 轨迹3. 更新轨迹权重3.1. 粒子权重归一化3.2. 重置轨迹树3.3. 更新轨迹树权重1. 粒子 在 《SLAM GMapping(4)SLAM处理器》 中粒子滤波更新的每个粒子都独立的记录了一条可能的机器人轨迹和环…...
2024/5/1 0:37:25 - 设计模式之装饰模式(结构型)
1、简介 1.1 定义 装饰器模式(Decorator Pattern)增加一个装饰类包裹原来的类,包裹的方式一般是通过在将原来的对象作为装饰类的构造函数的参数,可以实现对现有对象功能的拓展,使类功能更加灵活。装饰模式属于结构型模…...
2024/4/19 15:35:38 - 科大星云诗社动态20201201
【每日一诗】 2020.12.01 忆江南 其一 秋日美 南七宛如虹 银杏枝头秋意闹,柳条曼妙和秋风 惬意动秋容 其二 秋日暖 最暖在湖中 也西静坐闻鸟语,斜晖信步遇狸奴 散漫又从容 其三 秋日好 时光太匆匆 昼出暖阳衣单衣,夜回孤月寒意浓 …...
2024/4/14 9:38:44 - Linux实操:用户管理
一、基本介绍 用户管理中有三种概念用户、组、家目录 1、每个用户都至少属于一个组,也可以一个用户属于多个组,一个组也可以有多个用户 2、每个用户都会有一个家目录 useradd xm 此命令会创建一个组名为xm的组、xm用户和文件夹名为xm的家目录 二、用户…...
2024/4/18 16:22:30 - 2021年煤矿采煤机(掘进机)操作试题及解析及煤矿采煤机(掘进机)操作考试试题
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:煤矿采煤机(掘进机)操作试题及解析考前必练!安全生产模拟考试一点通每个月更新煤矿采煤机(掘进机)操作考试试题题目及答…...
2024/4/7 15:37:51 - 对比学习视角重新审视推荐系统
目录 1 什么是对比学习 1.1 对比学习的渊源和谱系 1.2 什么是对比学习系统...
2024/4/14 9:38:39 - 【个人笔记】OpenCV4 C++ 快速入门 09课
个人资料,仅供学习使用 修改时间——2022年1月21日 22:54:13 学习课程:OpenCV4 C 快速入门视频30讲 视频老师:贾志刚 09 Opencv自带颜色表操作 opencv知识点: opencv4的颜色表applyColorMap - 应用图像映射 本科所解决的问题&a…...
2024/4/14 9:38:14 - 你真的会画时序图吗?
文章目录一、WaveDrom功能二、WaveDrom的使用三、绘制时序图四、时序图教程五、逻辑电路图教程六、Github主页七、VScode中使用Waveform摘要:WaveDrom是一个免费开源的在线数字时序图渲染引擎。它可以使用JavaScript, HTML5和SVG来将时序图的WaveJSON描述转成SVG矢量…...
2024/4/24 18:07:27 - 【第二届青训营-寒假前端场】- 「前端动画实现」笔记
动画的基本原理动画是什么动画发展史计算机动画前端动画分类css动画animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state**transform** APIkeyframe实现动画svg实…...
2024/4/18 3:04:02 - 2021年广西省安全员B证考试题及广西省安全员B证模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:2021年广西省安全员B证考试题为正在备考广西省安全员B证操作证的学员准备的理论考试专题,每个月更新的广西省安全员B证模拟考试祝您顺利通过广西省安全员B证考试。 1、…...
2024/4/14 9:38:19 - Java中ElasticSearch的各种查询(普通,模糊,前缀,高亮,聚合,范围)
1、term&terms查询 1.1 term查询(分页) term的查询是代表完全匹配,搜索之前不会对你搜索的关键字进行分词,对你的关键字去文档分词库中去匹配内容。 ElasticSearch查询语法: # term查询 POST /sms-logs-index/sms-logs-type/_search {"from&q…...
2024/4/5 4:38:04 - OpenCV55:高动态范围成像|High Dynamic Range (HDR)
目标 在本章中,将学习 了解如何根据曝光顺序生成和显示HDR图像使用曝光融合来合并曝光序列 理论 高动态范围成像(High-dynamic-range imaging,HDRI或HDR)是一种用于成像和摄影的技术,可以比标准数字成像或摄影技术…...
2024/4/14 9:38:44 - 【PCA学习笔记】
算法描述 1.算法过程: ①中心化(减去均值) ②计算协方差矩阵 ③计算特征值及特征向量 ④降维转换(原数据点乘特征向量) 知识储备 1.数据降维必要性看维度灾难。[4] 2.协方差矩阵。[2] 3.特征值/向量。[3] 举个栗子 1.[6]有详尽的例子。 2.样本中心化到协方差矩…...
2024/4/18 8:11:00 - 51单片机中0x01是什么?
相信不少初学51单片机的同学都有类似的疑惑。其实不能理解 0x代表16进制,展开来就是 0000,0001 希望可以帮助到您...
2024/4/14 9:38:24 - 科大星云诗社动态20201209
#诗词背后的故事# 点绛唇•蹴罢秋千 李清照 蹴罢秋千,起来慵整纤纤手。露浓花瘦,薄汗轻衣透。 见客入来,袜刬金钗溜。和羞走,倚门回首,却把青梅嗅。 李清照在兄长的陪同下前往汴京大相国寺看花灯。不远处的人群中&a…...
2024/4/14 9:38:44
最新文章
- 架设WebSocket的最后一环,如何设置好nginx反向代理
WebScoket都已经完工快一个月,经过一段时间的测试,公司还是准备把服务器换到鹅厂,用EO来解决CDN内容分发和DDOS防护问题,由于EO并不支持URL 路径转发,只支持转发到一个站点的80或则443端口,如果想做路径分发…...
2024/5/1 2:04:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...
2024/4/30 2:11:32 - 谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...
2024/4/30 3:45:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
