vue模板语法上
本期内容
1、插值
2、指令
3、过滤器
4、计算属性&监听属性
HBuilder X 软件中代码格式化:Ctrl+K
一、插值
1、文本
{{msg}}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h3>{{msg}}</h3>
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {msg:'欢迎幻影'};
}
})
</script>
</html>
2、html
使用v-html指令用于输出html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>文本</p>
<h3>{{msg}}</h3>
<p>html串,显示带红色字体的内容</p>
<div v-html="htmlstr"></div>
</div>
</body><script type="text/javascript">
<!-- 绑定边界
-->
new Vue({
el: '#app',
data(){
return{
msg: '欢迎幻影',
htmlstr:'<h3 style="color:red;">html片段</h3>'
};
}
})
</script>
</html>

3、属性
HTML属性中的值应使用v-bind指令
所有原生态的属性,要利用vue的变量,都需要在对应的属性前加v-bind
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>文本</p>
<h3>{{msg}}</h3>
<p>html串,显示带红色字体的内容</p>
<div v-html="htmlstr"></div>
<p>vue中的属性</p>
<a v-bind:href="hrefstr">百度</a>
<input v-bind:value="valuestr" /><!-- 缩写方式 -->
<!-- <input :value="valuestr" /> -->
</div>
</body><script type="text/javascript">
<!-- 绑定边界
-->
new Vue({
el: '#app',
data(){
return{
msg: '欢迎幻影',
htmlstr:'<h3 style="color:red;">html片段</h3>',
hrefstr:'http://www.baidu.com',
valuestr:"23546"
};
}
})
</script>
</html>


4、表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>文本</p>
<h3>{{msg}}</h3>
<p>html串,显示带红色字体的内容</p>
<div v-html="htmlstr"></div>
<p>vue中的属性</p>
<a v-bind:href="hrefstr">百度</a>
<input v-bind:value="valuestr" />
<!-- v-bind:value缩写方式 -->
<!-- <input :value="valuestr" /> -->
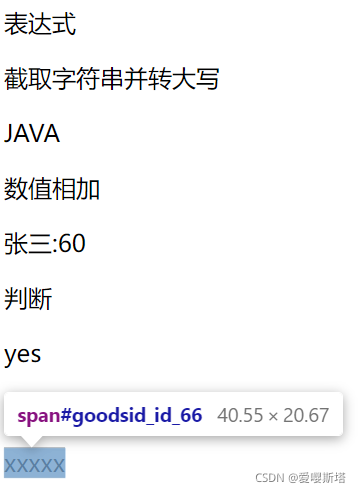
<p>表达式</p>
<p>截取字符串并转大写</p>
{{str.substring(0,4).toUpperCase()}}
<p>数值相加</p>
张三:{{number+1}}
<p>判断</p>
{{ok ? 'yes':'no'}}
<p>动态生成id</p>
<span :id="'goodsid_id_'+id">xxxxx</span>
</div>
</body><script type="text/javascript">
<!-- 绑定边界
-->
new Vue({
el: '#app',
data(){
return{
msg: '欢迎幻影',
htmlstr:'<h3 style="color:red;">html片段</h3>',
hrefstr:'http://www.baidu.com',
valuestr:"23546",
str:'java is very good',
number:59,
ok:true,
id:66
};
}
})
</script>
</html>

二、 指令
指的是带有“v-”前缀的特殊属性
1、核心指令
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p> v-if|v-else|v-else-if</p>
分数:<input v-model="score" />
<div v-if="score>80">优秀</div>
<div v-else-if="score>60">良好</div>
<div v-else="score<60">继续加油</div><p>v-show</p>
<div v-show="score>90">v-show-上优秀学员名单</div>
<div v-if="score>90">v-if-上优秀学员名单</div>
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
score:78
};
}
})
</script>
</html>
根据用户在输入框中输入的数字判断成绩优良差:


v-if连div代码都不存在了 ,v-show只是display隐藏掉了
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代 码:style="display:none"
2、v-for
类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
下拉框:hobbySelected被选中的选项——回显,以及可以根据后面的输入框填入的进行下拉框选中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>v-for</p>
<select v-model="hobbySelected">
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select>
<input v-model="hobbySelected" />
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
hobby:[
{id:"1",name:"唱歌"},
{id:"2",name:"跳舞"},
{id:"3",name:"打游戏"}
],
hobbySelected:3
};
}
})
</script>
</html>

复选框:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>v-for</p>
<div v-for="h in hobby">
<input :value="h.id" type=checkbox />{{h.name}}
</div>
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
score:78,
hobby:[
{id:"1",name:"唱歌"},
{id:"2",name:"跳舞"},
{id:"3",name:"打游戏"}
],
};
}
})
</script>
</html>

3、v-on:触发事件 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>v-on</p>
<button v-on:click="handle">触发事件</button>
<p>v-on缩写</p>
<!-- <button @click="handle">触发事件</button> -->
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
score:78,
hobby:[
{id:"1",name:"唱歌"},
{id:"2",name:"跳舞"},
{id:"3",name:"打游戏"}
],
hobbySelected:3
};
},
methods:{
handle(){
alert("触发事件");
}
}
})
</script>
</html>

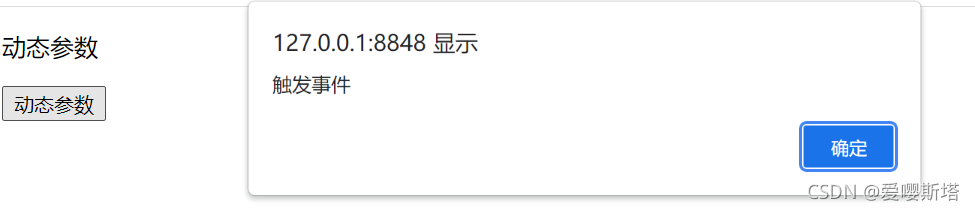
三、动态参数
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>动态参数</p>
<button v-on:[evname]="handle">动态参数</button>
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
/* 当evname里面的值换成了dblclick时,双击才能触发事件 */
evname:'click',
};
},
methods:{
handle(){
alert("触发事件");
}
}
})
</script>
</html>
 四、过滤器
四、过滤器
1、全局过滤器:
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
2、局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
3、串联
4、过滤器可以传参的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}
</div>
</body>
<script type="text/javascript">
//全局过滤器
Vue.filter('all', function (value) {
return value.substring(2,6);
});
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
msg:"吃素并不能减肥,想想猪八戒"
};
},
// 局部过滤
filters:{
'single':function(val){
return val.substring(2,3);
},
'param':function(val,start,end){
return val.substring(start,end);
}
}
})
</script>
</html>
五、计算属性&监听属性
计算属性没有在变量中定义的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>计算属性</p>
<table border="1" style="width: 600px;height: 300px;">
<tr>
<td>帽子</td>
<td>30</td>
<td>
<input v-model="maozi" />
</td>
<td>
{{maoziTotal}}
</td>
</tr>
<tr>
<td>鞋子</td>
<td>28</td>
<td>
<input v-model="xiezi" />
</td>
<td>
{{xieziTotal}}
</td>
</tr>
<tr>
<td>裤子</td>
<td>12</td>
<td>
<input v-model="kuzi" />
</td>
<td>
{{kuziTotal}}
</td>
</tr>
<tr>
<td>总价</td>
<td colspan="3">{{total}}</td>
</tr>
</table>
<p>监听属性</p>
千米:<input v-model="km" />
米:<input v-model="m" />
</div>
</body>
<script type="text/javascript">
<!-- 绑定边界 -->
new Vue({
el:'#app',
data() {
return {
maozi:1,
xiezi:1,
kuzi:1,
km:2,
m:2000
};
},
methods:{
handle(){
alert("触发事件");
}
},
// 计算属性
computed:{
maoziTotal(){
return this.maozi*30;
},
xieziTotal(){
return this.xiezi*28;
},
kuziTotal(){
return this.kuzi*12;
},
total(){
return this.maoziTotal+this.xieziTotal+this.kuziTotal;
}
},
// 监听属性
watch:{
// v指的是m变量
m(v){
this.km=parseInt(v)/1000
},
// v指的是km变量
km(v){
this.m=parseInt(v)*1000
}
}
})
</script>
</html>
本期内容结束~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 硬件课程设计:步进电机控制系统
目录 问题背景 功能模块图 电路原理图 系统功能描述 系统算法设计 程序流程图 步进电机模块 LCD模块 运行截图 功能测试 汇编源代码 问题背景 步进电机是将电脉冲信号转换为角位移或线位移的开环控制元件,只是由于驱动器的作用,使其步进…...
2024/4/29 12:25:50 - flink jdbc分库分表
flink jdbc分库分表实现方式前言流程梳理需求分析jdbc自带拆分配置结合flink-jdbc-connector数据拆分,进行表拆分实现分表实现分库分表实战前言 在flink提供的jdbc-connector中,只支持单表的数据同步,但是在日常任务中,在随着业务…...
2024/4/30 16:52:46 - vue基础第四天复习
1.样式渗透 less使用::v-deep或者/deep/ 把样式作用到根标签之外的其他标签上,样式不起作用,用这个或者!important 2.组件传值:父向子传值 从一个vue组件给另一个vue组件传值 // 父向子语法: // 子组件定义props来接收父组件传的值 // 数组形式 props:[title,arr] // 对象形…...
2024/4/24 15:59:41 - go语言学习笔记 — 基础 — 高级数据类型 — 数据容器 — 数组(4):数组截取
简称 “前闭后开” a[开始索引(包含):结束索引(不包含)] a : [...]int{1, 2, 3, 4, 5}a[1:2] // 2a[1:3] // 2, 3a[1:len(a)] // 2, 3, 4, 5a[1:] // 2, 3, 4, 5a[:3] // 1, 2, 3数组截取之后,就变成slice了。 var a [5]int{1, 2, 3, 4, 5}var b a[1:3]...
2024/4/24 15:59:38 - 老毛桃还原windows server 2012 R2服务器
背景重启了一下windows server 2012 R2,导致无法进入系统。 一直处于重新启动状态,总是出现“你的电脑遇到问题,需要重新启动”的提示。 也无法进入完全模式、无法修复计算机。 因为之前没有备份系统,也导致无法还原。服务器是生产环境,真实心焦。 怀疑是因为安装驱动精灵…...
2024/4/24 15:59:36 - day27 Java 动态代理 正则表达式
文章目录一、动态代理(简)二、正则表达式原义字符元字符:字符类元字符:范围类元字符:预定义类边界字符量词类元字符:分组()元字符:反向引用三、校验手机号、邮箱号I know…...
2024/4/30 10:19:29 - Docker错误:inotify_add_watch(7, /dev/dm-4, 10) failed: No such file or directory
centos7 docker 安装异常。 安装docker是先将yum更新一下 11月 12 15:04:49 localhost.localdomain systemd-udevd[7722]: inotify_add_watch(7, /dev/dm-4, 10) failed: No such file or directory11月 12 15:04:49 localhost.localdomain dockerd[7818]: time"2018-11-1…...
2024/4/26 7:01:09 - MySQL心得6-1--MySQL语言结构--常量、变量
1.在MySQL数据库中,SQL语言由以下几部分组成。 (1)数据定义语言(DDL)。 用于执行数据库的任务,对数据库及数据库中的各种对象进行创建(create)、删除(drop)、修改(alter)等操作。如前所述,数据库对象主要包括:表、默认约束、规则、视图、触发器、存储过程等。不同数据库…...
2024/4/30 19:54:23 - 三叶草--BABYPOP
题目: <?php class a {public static $Do_u_like_JiaRan false;public static $Do_u_like_AFKL false; }class b {private $i_want_2_listen_2_MaoZhongDu;public function __toString(){if (a::$Do_u_like_AFKL) {return exec($this->i_want_2_listen_2_…...
2024/4/24 15:59:34 - 7-7 韩信点兵 (10 分)
在中国数学史上,广泛流传着一个“韩信点兵”的故事:韩信是汉高祖刘邦手下的大将,他英勇善战,智谋超群,为汉朝建立了卓越的功劳。据说韩信的数学水平也非常高超,他在点兵的时候,为了知道有多少兵…...
2024/4/29 22:24:59 - 2021年N1叉车司机考试题及N1叉车司机模拟考试
2021年安全员-C证考试题库及安全员-C证考试资料...
2024/4/30 1:01:31 - 2021年安全员-C证考试题库及安全员-C证考试资料
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:安全员-C证考试题库根据新安全员-C证考试大纲要求,安全生产模拟考试一点通将安全员-C证模拟考试试题进行汇编,组成一套安全员-C证全真模拟考试试题…...
2024/4/24 15:59:36 - 21天好习惯 python 约瑟夫环问题
已知n个人(以编号0,1,2,3...n-1分别表示)围坐在一张圆桌周围。从编号为0的人开始报数1,数到m的那个人出列;他的下一个人又从1开始报数,数到m1的那个人又出列(每次报数值加1)…...
2024/4/27 23:46:47 - 【行研报告】“Z世代”文娱内容消费研究—附下载链接
来源 | 艺恩 Z世代,又称网生代、互联网世代,统指受到互联网、即时通讯、短讯、MP3、智能手机和平板电脑等科技产物影响很大的一代人。根据中国互联网发展和个人成长周期来看,我们将1998-2014年出生的人定义为Z世代 ,用户画像:从年…...
2024/4/30 17:25:55 - Spark有几种部署方式
1)Local:运行在一台机器上,通常是练手或者测试环境。 2)Standalone:构建一个基于MsterSlaves的资源调度集群,Spark任务提交给Master运行。是Spark自身的一个调度系统。 3)Yarn: Spark客户端直接连接Yarn,不…...
2024/4/24 15:59:26 - 算法进阶--SVM实践
算法进阶--SVM实践分类器指标(再谈)svm初步使用分类器指标(再谈) 在前面precision,recall 以及F1评判指标下引入FβF_\betaFβ: Fβ(1β)⋅precision⋅recallβ2⋅precisionrecallF_{\beta}\frac{(1\beta)\cdot pre…...
2024/4/30 12:25:06 - 最新Mysql8.0.27安装配置基本使用
目录下载Mysql配置目录文件初始化Mysql安装Mysql配置环境基本使用下载Mysql 官方下载地址:https://dev.mysql.com/downloads/ 下载后解压,路径自定义,并新建文件夹data: 配置目录文件 在 mysql 目录下创建 txt 文件ÿ…...
2024/4/24 15:49:43 - vue模板语法
1.vue基础语法 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id"ap…...
2024/4/30 19:21:58 - Spring Framework 源码阅读(三):FactoryBean
Spring Framework 源码阅读(三):FactoryBean FactoryBean和BeanFactory虽然从命名上看起来相似,但作用却大不相同,BeanFactory负责创建和管理Spring容器里面的bean,为bean从初始化到销毁建立了一整套统一的…...
2024/4/30 4:14:05 - 【蓝桥杯】ADV-1113 长度统计
试题 算法提高 长度统计 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给出n个线段以及它们的左端点和右端点。我们要求得到这些线段覆盖部分的长度。如线段[1,2]和[2,3]覆盖了数轴上1到3这个部分,所以它们覆盖的长度就是2。 输入…...
2024/4/30 17:12:39
最新文章
- PostgreSQL的扩展(extensions)-常用的扩展之pg_repack
PostgreSQL的扩展(extensions)-常用的扩展之pg_repack pg_repack 是一款非常有用的 PostgreSQL 扩展工具,它能够重新打包(repack)表和索引以回收空间并减少碎片,而且在这个过程中不会锁定表,允…...
2024/4/30 20:00:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ssm框架中各层级介绍
1、Spring(业务逻辑层): Spring框架提供了依赖注入(DI)和面向切面编程(AOP)等功能,可以帮助管理Java应用程序中的对象依赖关系和提供横切关注点的支持。 在SSM框架中,S…...
2024/4/30 2:49:54 - Python语法总结:not(常出现错误)
0、not是什么 在python中not是逻辑判断词,用于布尔型True和False之前 a not Ture # a False b not False # b True1、not的用法 (1)判断语句 if not a:# 如果a是False,执行的语句(2)判断元素是否在…...
2024/4/30 9:31:35 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57