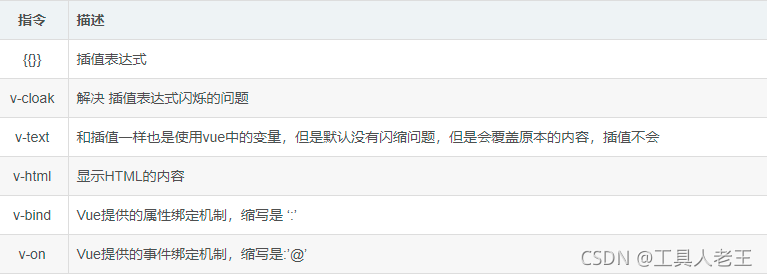
vue模板语法
1.vue基础语法

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="app"><!-- 插值 --><h3>{{msg}}</h3><!--使用v-html指令用于输出html代码 --> <span v-html="ss"></span><!--HTML属性中的值应使用v-bind指令 --><!-- <input :value="val" /> --><input v-bind:value="val" /><!-- Vue提供了完全的JavaScript表达式支持 -->{{str.toUpperCase()}}{{number+3}}<span :id="'book'+id">动态ID</span></div><script type="text/javascript">new Vue({el:'#app',data() {return {msg:'xxxxxxxxxx',ss:'<h2 style="color:red;">java入门到精通大全</h2>',val:23,str:'java入门到精通大全',number:12,id:1,}}})</script></body>
</html>
2.指令以及动态参数
指令指的是带有“v-”前缀的特殊属性.
- v-else-if上一个兄弟元素必须是v-if
- v-else上一个兄弟元素必须是v-if或者是v-else-if
- v-show:与v-if类似,不满足条件时,将元素隐藏,而且会给这样的元素添加css代码:style="display:none"
- v-if :不满足条件时,将元素隐藏,代码段消失
- v-for:类似JS的遍历(下拉框实现 ,复选框实现)
- 使用动态参数为一个动态的事件名绑定函数(表达式:v-on:[evname] evname:具体事件名称 )
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="cp"><!-- (v-if|v-else|v-else-if)使用 --><input type="text" v-model="score" /><div v-if="score>80">真不错</div><div v-else-if="score>60">还可以</div><div v-else="score<60">还需努力</div><!-- v-show 使用 与v-if 类似--><div v-show="score>80">奖励大嘴巴子一个</div><!-- v-for使用创建下拉框 --><select v-model="hobbySelect"><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select><input type="text" v-model="hobbySelect" /><!-- v-for checkbox 使用 --><div v-for="h in hobby"><input type="checkbox" :value="h.id" />{{h.name}}</div><!-- 动态参数 --><button type="button" v-on:[evname]="href">确认</button></div><script type="text/javascript">new Vue({el: '#cp',data() {return {score: 70,hobby: [{id: "1",name: "洗脚"},{id: "2",name: "按摩"},{id: "3",name: "睡觉"}],hobbySelect:2,evname:'click', }},methods:{href(){alert('xxxxx')}}})</script></body>
</html>
3.过滤器
1.全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
2.局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
可以多个过滤器同步使用
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="filter"><p>{{msg|all}}</p><p>{{msg|single}}</p><p>{{msg|all|single}}</p><p>{{msg|parem(1,3)}}</p></div><script type="text/javascript">/* 全局过滤器 */Vue.filter('all',function(value){return value.substring(0,2)})new Vue({el:'#filter',data() {return {msg:'JAVA',}},/* 局部过滤器 */filters:{'single':function(val){return val.substring(2,3);},/* 局部过滤器可携带其他参数 */'parem':function(val,start,end){return val.substring(start,end);}}})</script></body>
</html>
4.计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="sum"><!-- 计算属性 --><table border="1" style="width: 700px; height: 400px;"><tr><td>帽子</td><td>253</td><td><input v-model="maozi" /></td><td>{{maozitotal}}</td></tr><tr><td>衣服</td><td>777</td><td><input v-model="yif" /></td><td>{{yiftotal}}</td></tr><tr><td>裤子</td><td>245</td><td><input v-model="kuzi" /></td><td>{{kuzitotal}}</td></tr><tr><td>鞋子</td><td>88</td><td><input v-model="xiezi" /></td><td>{{xiezitotal}}</td></tr><tr><td>总价</td><td colspan="4">{{total}}</td></tr></table></div><script type="text/javascript">new Vue({el: '#sum',data() {return {maozi:1,yif:1,kuzi:1,xiezi:1,}},computed:{maozitotal(){return this.maozi*253},yiftotal(){return this.yif*777},kuzitotal(){return this.kuzi*245},xiezitotal(){return this.xiezi*88},total(){return this.maozitotal+this.yiftotal+this.kuzitotal+this.xiezitotal}},})</script></body>
</html>

相当于以往商品列表实现,更加便捷
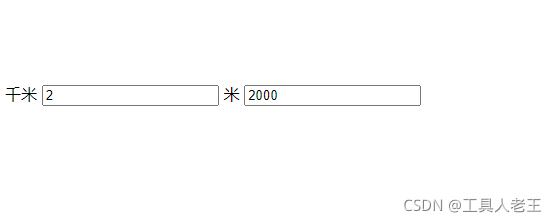
5.监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="sum"><!-- 监听属性 -->千米 <input v-model="km" />米 <input v-model="m" /></div><script type="text/javascript">new Vue({el: '#sum',data() {return {km:2,m:2000,}},watch:{km:function(v){this.m=parseInt(v)*1000;},m:function(v){this.km=parseInt(v)/1000;}}})</script></body>
</html>

计算属性(computed)和监听属性(watch)的区别
1. computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是说当多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。
2. watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Spring Framework 源码阅读(三):FactoryBean
Spring Framework 源码阅读(三):FactoryBean FactoryBean和BeanFactory虽然从命名上看起来相似,但作用却大不相同,BeanFactory负责创建和管理Spring容器里面的bean,为bean从初始化到销毁建立了一整套统一的…...
2024/4/30 4:14:05 - 【蓝桥杯】ADV-1113 长度统计
试题 算法提高 长度统计 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给出n个线段以及它们的左端点和右端点。我们要求得到这些线段覆盖部分的长度。如线段[1,2]和[2,3]覆盖了数轴上1到3这个部分,所以它们覆盖的长度就是2。 输入…...
2024/4/30 17:12:39 - “21天好习惯”第一期-1 c语言--环形解密
#include <stdio.h> int main() {unsigned char a;int k;while(scanf("%c%d",&a,&k)!EOF){getchar();unsigned char b;if(k<0){k(0-k)%26;bak;}else{kk%26;ba26-k;}if(b>z)bb-26;printf("%c\n",b);}return 0; } 这道题用到了ascll码…...
2024/4/24 15:59:31 - 一文解决斐波那契数列求前n项和;和求第n个数是多少的问题;斐波那契数列(Fibonacci)又称黄金分割数列,指的是这样一个数列:0、1、1、2、3、5、8、13、21、34、……
题目:斐波那契数列(Fibonacci)又称黄金分割数列,指的是这样一个数列:0、1、1、2、3、5、8、13、21、34、……在数学上,斐波纳契数列以如下被以递归的方法定义:F(0) 0&…...
2024/4/24 15:59:25 - golang网络编程基础
文章目录golang网络编程1.TCP编程服务端客户端2.UDP编程服务端客户端3. TCP黏包黏包的场景黏包的原因解决办法编码解码服务端客户端4. HTTP编程web工作流程HTTP协议HTTP服务端HTTP客户端golang网络编程 1.TCP编程 TCP服务端程序的处理流程: 1.监听端口2.接收客户端…...
2024/4/24 15:59:29 - 兼容百家的统一独立的执法仪可视指挥调度平台
兼容百家的统一独立的执法记录仪可视指挥调度平台 发布时间: 2021-10-25 22:08:37 行政执法所用的执法记录仪,已经从当年的不联网的单警时代,发展到4G联网的4G执法记录仪时代,联网后的设备,通过大平台,整合丰富多样的…...
2024/4/28 3:11:02 - 报错解决:your local changes to the following files would be overwritten by merge: .idea/workspa
背景: 一开始刚新建完项目后,我们会将项目代码交由 Git 来托管,但是很多小伙伴还没有新建好 .gitignore 文件就提交到远端仓库了,然后你下次突然记起来了,想要加上 .gitignore 文件,但是,因为之…...
2024/4/29 22:54:07 - golang网络编程
文章目录golang网络编程1.TCP编程服务端客户端2.UDP编程服务端客户端3. TCP黏包黏包的场景黏包的原因解决办法编码解码服务端客户端4. HTTP编程web工作流程HTTP协议HTTP服务端HTTP客户端golang网络编程 1.TCP编程 TCP服务端程序的处理流程: 1.监听端口2.接收客户端…...
2024/4/29 2:17:41 - 身份认证-----session+jwt
目录 Session认证机制 cookie Cookie在身份认证中的作用 Cookie不具有安全性 Session的工作原理 在express中使用session认证 JWT JWT工作原理 JWT的组成部分 JWT使用方式 在express中使用JWT 如何做反向代理解决跨域问题 本地node服务器开启cors,负责请求的转发和…...
2024/4/28 2:10:38 - 《Redis核心技术与实战》学习总结(1)
目录 0 写在开头 1 KV数据库的基本架构 2 Redis的数据结构 End 总结 参考资料 0 写在开头 作为Key/Value键值数据库,Redis的应用非常广泛。在之前多年的工作生涯中,我也只是关注了零散的技术点,没有对Redis建立起一套整体观,…...
2024/4/28 15:14:24 - 2021-10-26第一章程序设计与C语言
1.2 程序与程序设计语言 1. 程序时为实现特定目标或解决特定问题而用计算机语言(程序设计语言)编写 的一系列语句和指令,计算机能严格按照这些指令去做。 2.程序具有以下特点 (1) 完成某一特定的任务; (2) 使用某种程序设计语言描…...
2024/4/28 3:39:01 - 最大公约数
#include<stdio.h> int fuction1(int n,int m); int fuction2(int n,int m); int main() {int m,n;printf("please input m and n:");while(scanf("%d %d",&m,&n)2){printf("fuction1\n");printf("%d和%d最大公约数为%d"…...
2024/4/28 10:45:43 - MySQL增删改查
一.创建数据库,表 在sql编辑器中输入指令:CREATE DATABASE 库名;并运行 选中该库使用指令:USE 库名; 可以看到已经创建并选中该库; 创建表格:CREATE TABLE 表名(列表名1 列类型&a…...
2024/4/28 11:17:51 - 反序列化相关(28日笔记2)
2、反序列化字符逃逸 参考文章:PHP反序列化字符逃逸详解 php反序列化字符逃逸原理 当开发者使用先将对象序列化,然后将对象中的字符进行过滤,最后再进行反序列化。这个时候就有可能会产生PHP反序列化字符逃逸的漏洞。 字符逃逸,…...
2024/4/28 17:22:41 - 2021-10-28 SpringBoot+thymeleaf+ajax+阿里云短信接口做发送手机验证码验证
2021-10-28 SpringBootajaxmysql8做发送手机验证码 要实现以上功能时,首先我们得思考我们需要什么,分好之后我们再细分,验证码—①发送验证码的功能 ②随机6位数字验证码(几位由你自己喜欢)。 好了,功能细分完毕了,接下…...
2024/4/28 5:52:59 - 【题解】《算法零基础100讲》(第7讲---丑数) 素数判定(java版)
😁算法小白欢迎加入此社区:https://bbs.csdn.net/forums/hero?category0 由英雄大佬带领的抱团学算法队伍,从0开始,期待你的加入。🥳 本博文是对此文章习题所作的题解,如有不足,请多指教&…...
2024/4/28 2:09:59 - 武汉科技大学ACM :1007: 华科版C语言程序设计教程(第二版)习题5.7
Problem Description这天老师给小豪出了一道很简单题目放松:输入一个分数,让你求出它们的最简分数。Input第一行包括一个T,表示测试数据的组数。 接下来T行每行包括一个分数。(分子分母均在int范围内)Output对于每个测试样例,输出一行其最简分数。Sample Input3 2/6 3/1 …...
2024/4/28 7:15:19 - 数组循环左移
本题要求实现一个对数组进行循环左移的简单函数:一个数组a中存有n(>0)个整数,在不允许使用另外数组的前提下,将每个整数循环向左移m(≥0)个位置,即将a中的数据由(a0…...
2024/4/28 14:12:22 - 细说使用const修饰符的好处
声明:以前只知道要多用const,却不知为什么。今天看我以前写的代码时,突然间领悟了添加const修饰符的好处妙处,加上以前的理解,在这里做一个总结。我们都知道const修饰符对所修饰的对象所起的有如下作用: 1、修饰一个对象,也就是常对象或常量,使编译器对该对象实施…...
2024/4/28 11:35:17 - SSM+Vue 数据管理系统(源码+视频) advice 收藏
起因是有个粉丝朋友来找我解决问题,有一个idea的项目,不知道怎么导入eclipse,于是我做了1期视频给他,成功解决了他的问题。 视频地址 演示如何将IDEA前后端分离项目导入Eclipse_哔哩哔哩_bilibiliup主是一位java司机,…...
2024/4/28 6:40:46
最新文章
- 【Qt】QtCreator忽然变得很卡
1. 问题 Qt Creator忽然变得很卡。电脑里两个版本的Qt Creator,老版本的开启就卡死,新版本好一点,但是相比于之前也非常卡,最明显的是在 ctrl鼠标滚轮 放大缩小的时候,要卡好几秒才反应。 2. 解决方案 2.1 方法1 关…...
2024/4/30 19:21:20 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/4/30 5:11:30 - Nginx配置文件修改结合内网穿透实现公网访问多个本地web站点
文章目录 1. 下载windows版Nginx2. 配置Nginx3. 测试局域网访问4. cpolar内网穿透5. 测试公网访问6. 配置固定二级子域名7. 测试访问公网固定二级子域名 1. 下载windows版Nginx 进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx 下载好后解压进入nginx目…...
2024/4/29 19:47:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
