Unity5.x Animator之BlendTree
混合树 (Blend Tree)
游戏动画中的一个常见任务是在两个或更多相似运动之间混合。最佳的已知示例可能是根据角色速度混合行走和奔跑动画。另一个示例是角色在奔跑过程中转弯时向左或向右倾斜。
重要的是区分转换 (Transition) 与混合树 (Blend Tree)。虽然两者都用于创建平滑动画,但是它们用于不同类型的情况。
- 转换 (Transition) 用于在给定时间量内从一个动画状态 (Animation State) 平滑转换为另一个状态。转换指定为动画状态机 (Animation State Machine) 的一部分。如果转换迅速,则通常可从一个运动很好地转换为完全不同的运动。
- 混合树 (Blend Tree) 用于允许通过按不同程度组合所有动画的各个部分来平滑混合多个动画。各个运动参与形成最终效果的量使用混合参数进行控制,该参数只是与动画器控制器 (Animator Controller) 关联的数值动画参数之一。要使混合运动有意义,混合的运动必须具有相似性质和时间。混合树 (Blend Tree) 是动画器控制器 (Animator Controller) 中的特殊状态类型。
相似运动示例可以是各种行走和奔跑动画。要使混合工作良好,片段中的移动必须在相同的规范化时间点发生。例如,行走和奔跑动画可以对齐,以便脚与地面接触的时刻在相同的规范化时间点发生(例如,左脚在 0.0 踏地,而右脚在 0.5 踏地)。因为使用规范化时间,所以片段是否具有不同长度无关紧要。
要开始使用新混合树 (Blend Tree),需要:
- 右键单击动动画器控制器窗口 (Animator Controller Window)上的空白空间
- 从出现的上下文菜单中选择 。
- 双击混合树 (Blend Tree) 以进入混合树图 (Blend Tree Graph)。
动画器控制器窗口 (Animator Controller Window) 现在显示整个混合树 (Blend Tree) 的图形,而检视器 (Inspector) 显示当前选择的节点及其直接子级。

动画器窗口 (Animator Window) 显示整个 混合树 (Blend Tree) 的图形。左侧是仅包含根混合节点 (Blend Node) 的混合树 (Blend Tree)。右侧是包含根混合节点 (Blend Node) 以及以三个动画片段 (Animation Clip) 作为子节点的混合树 (Blend Tree)。
这会为参数值变化时的动画组合方式提供 图形可视化(在拖动滑块时,源自树根的箭头会改变其底纹以显示主要动画片段)。
可以在混合树 (Blend Tree) 图中选择任何节点以在检视器 (Inspector) 中检视它。如果所选节点是动画片段 (Animation Clip),则会显示该动画片段 (Animation Clip) 的检视器 (Inspector)。如果动画是从模型导入,则设置是只读的。如果节点是混合节点 (Blend Node),则会显示混合节点 (Blend Node) 的检视器 (Inspector)。

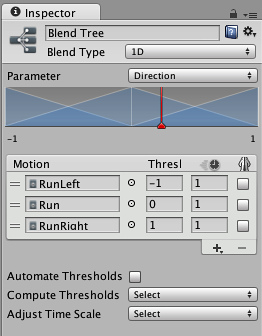
任何运动之前在 检视器 (Inspector) 中显示的混合节点 (Blend Node) 已添加。
混合类型”(Blend Type) 下拉菜单用于选择可以根据一个或两个参数混合的不同混合类型之一。
一维混合 (1D Blending)
混合节点 (Blend Node) 的检视器 (Inspector) 中的第一个选项是混合类型 (Blend Type)。此下拉菜单用于选择可以根据一个或两个参数混合的不同混合类型之一。一维混合 (1D Blending) 根据单个参数混合子运动。
设置混合类型 (Blend Type) 之后,需要执行的第一个操作是选择将控制此混合树 (Blend Tree) 的动画参数 (Animation Parameter)。在此示例中,该参数为方向 (direction),它在 -1.0(左)与 +1.0(右), 其中 0.0 表示笔直运行而不倾斜。
随后可以通过单击 将动画片段 (Animation Clip) 添加到混合树中,从而添加各个动画。完成后,它应类似于下面这样:

具有三个动画片段 (Animation Clip) 的一维混合 (1D Blend Node)。
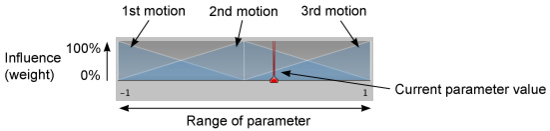
顶部的示意图显示随着参数在其最小值与最大值之间变化,各个子运动的影响力。各个运动显示为蓝色小棱锥型(第一个和最后一个仅显示一半),如果单击其中一个并按住鼠标左键,则对应运动会在下面的运动列表中突出显示。各个棱锥型的顶点定义运动具有完全影响力时的参数值,这表示其动画权重为 1,而其他动画的权重为 0。这也称为运动的阈值 (Threshold)。

混合节点检视器 (Blend Node Inspector) 顶部的示意图形象地展示各个子运动在参数值范围内的权重。
红色垂直条指示参数 (Parameter) 的值。如果在检视器 (Inspector) 底部的预览 (Preview) 中按 并在示意图中左右拖动红色条,则可以看到参数的值如何控制不同运动的混合。
参数范围
混合节点 (Blend Node) 使用的参数的范围在示意图下方显示为左侧和右侧的两个数字。可以通过单击数字并使用鼠标向左或向右拖动来更改其中任一数字。请注意,这两个值对应于运动列表中第一个和最后一个运动的阈值。
阈值
可以通过单击运动在示意图中的对应蓝色棱锥型并向左或向右拖动,来更改其阈值。如果"自动化阀值 (Automate Thresholds)" 开关未启用,则还可以通过在阀值 (Threshold) 列的数字字段中键入数字来编辑运动列表中运动的阈值。
运动列表下方是自动化阀值 (Automate Thresholds) 复选框。启用该复选框会将运动的阈值在参数范围内平均分布。例如,如果有五个剪辑并且参数范围为 -90 至 +90,则阈值会按顺序设置为 -90、-45、0、+45 和 +90。
下拉菜单会通过从动画片段 (Animation Clip) 中的根运动获取的数据选择来设置阈值。可供选择的数据有速度 (speed)、速率 (velocity) x、速率 (velocity) y 或速率 (velocity) z 以及角速度 (angular speed)(以度或弧度为单位)。如果 对应于这些属性之一,则可以使用计算阀值 (Compute Threshold) 下拉菜单计算阈值。
| 属性: | 功能: |
|---|---|
| 速度 (Speed) | 根据各个运动的速度(速率的量级)设置其阈值。 |
| 速率 X (Velocity X) | 根据各个运动的速率 (velocity) x 设置其阈值。 |
| 速率 Y (Velocity Y) | 根据各个运动的速率 (velocity) y 设置其阈值。 |
| 速率 Z (Velocity Z) | 根据各个运动的速率 (velocity) z 设置其阈值。 |
| 角速度(弧度)(Angular Speed (Rad)) | 根据各个运动的角速度(以弧度/秒为单位)设置其阈值。 |
| 角速度(度)(Angular Speed (Deg)) | 根据各个运动的角速度(以度/秒为单位)设置其阈值。 |
也就是说,例如您的行走动画每秒行进 1.5 个单位,慢跑动画每秒行进 2.3 个单位,而奔跑动画每秒行进 4 个单位,那么从下拉菜单中选择 选项会根据这些值设置三个动画的参数范围和阈值。 因此,如果将速度参数设置为 3.0,则它会混合慢跑和奔跑动画,略偏向于慢跑。
二维混合 (2D Blending)
混合节点 (Blend Node)的检视器 (Inspector) 中的第一个选项是混合类型 (Blend Type)。此下拉菜单用于选择可以根据一个或两个参数混合的不同混合类型之一。二维混合 (2D Blending) 类型根据两个参数混合子运动。
不同二维混合 (2D Blend) 类型具有不同的适合用途。它们之间的差异在于计算各个运动影响力的方式。
- 二维简单方向 (2D Simple Directional)
- 最适用于运动表示不同方向时,如“向前行走”、“向后行走”、“向左行走”和“向右行走”或是“向上瞄准”、“向下瞄准”、“向左瞄准”和“向右瞄准”。可以选择包括位置 (0, 0) 处的单个运动,如“空闲”或“笔直瞄准”。在简单方向 (Simple Directional) 类型中,相同方向上不应存在多个运动,如“向前行走”和“向前奔跑”。
- 此混合类型也在运动表示不同方向时使用,但是可以在相同方向上具有多个运动,例如“向前行走”和“向前奔跑”。在任意方向 (Freeform Directional) 类型中,运动集应始终包括位置 (0, 0) 处的单个运动,如“空闲”。
- 最适用于运动不表示不同方向时。使用任意笛卡尔 (Freeform Cartesian) 时,X 参数和 Y 参数可以表示不同概念,如角速度和线速度。示例包括“向前行走而不转弯”、“向前奔跑而不转弯”、“向前行走并右转”、“向前奔跑并右转”等运动。
设置“混合类型” (Blend Type) 之后,需要执行的第一个操作是选择将控制此混合树 (Blend Tree) 的动画参数 (Animation Parameter) 。在此示例中,参数为 velocityX (扫射) 和 velocityZ (向前速度)。
随后可以通过单击 将动画片段 (Animation Clip) 添加到混合树中,从而添加各个动画。完成后,它应类似于下面这样:

具有五个动画片段 (Animation Clip) 的二维混合节点 (2D Blend Node)。
二维混合中的位置类似于一位混合中的阈值,除了存在分别对应于两个参数的两个值,而不是一个值。其沿水平 X 轴上的位置对应于第一个参数,其沿垂直 Y 轴上的位置对应于第二个参数。向前行走动画可能 velocityX 为 0 并且 velocityZ 为 1.5,从而应将这些值键入运动的“位置 X”(Pos X) 和“位置 Y”(Pos Y) 数字字段。
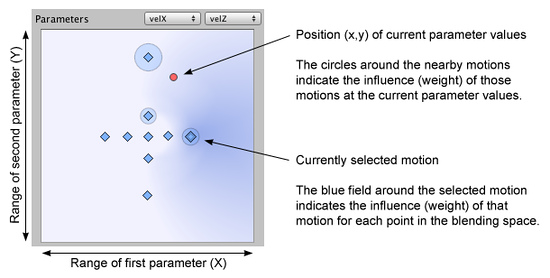
二维混合示意图 (The 2D Blending Diagram)
检视器 (Inspector) 顶部的示意图显示二维混合空间中的子运动位置。这些运动显示为蓝色点。未分配动画片段 (Animation Clip) 或混合树 (Blend Tree) 的运动对混合没有影响力,显示为灰色点。可以通过在示意图中单击其点来选择运动。一旦选择后,该运动对混合空间中每个点的影响力会展示为蓝色区域。该区域在运动位置正下方最明显(其中运动具有完全影响力,这表示其动画权重为 1,而其他动画的权重为 0)。随着距离变远,影响力会下降,同时其他运动的影响力会逐渐占优势。

混合节点检视器 (Blend Node Inspector) 顶部的示意图形象地展示各个子运动在参数值范围内的权重。
红色点指示两个参数的值。如果在检视器 (Inspector) 底部的 预览 (Preview) 中按 并在示意图中四处拖动红色点,则可以看到参数值如何控制不同运动的混合。在示意图中,还可以看到各个运动的影响力(表示为围绕各个运动的圆形)。如果将红色点移动到表示运动的蓝色点之一上,则您会看到该运动的圆形会达到其最大半径,而所有其他运动的圆形会缩小为不可见。在介于几个运动之间的位置处,多个附近的运动会对混合具有一定影响力。如果选择其中一个运动以查看该运动的蓝色影响力区域,则可以看到,随着四处移动红色点,运动的圆形大小恰好对应于影响力区域在各个位置处的强度。
未选择任何运动时,示意图显示所有影响力区域的混合,其中单个运动占优势的位置处蓝色较深,许多运动参与混合的位置处蓝色较浅。
位置
可以通过单击运动在示意图中的对应蓝色点并四处拖动,来更改运动的位置。还可以通过在“位置 X”(Pos X) 和“位置 Y”(Pos Y) 列的数字字段中键入数字,在运动列表中编辑运动的位置坐标。
下拉菜单会通过从动画片段 (Animation Clip) 中的根运动获取的数据选择来设置位置。可供选择的数据有速度 (speed)、速率 (velocity) x、速率 (velocity) y 或速率 (velocity) z 以及角速度 (angular speed)(以度或弧度为单位)。如果对应于这些属性之一,则可以使用“计算位置”(Compute Positions)下拉菜单计算“位置 X”(Pos X) 和/或“位置 Y”(Pos Y)。
| 属性: | 功能: |
|---|---|
| 速率 XZ (Velocity XZ) | 根据各个运动的 velocity.x 设置其“位置 X”(Pos X),并根据其 velocity.z 设置其“位置 Y”(Pos Y)。 |
| 速度和角速度 (Speed And Angular Speed) | 根据各个运动的角速度(以弧度/秒为单位)设置其“位置 X”(Pos X),并根据其速度设置其“位置 Y”(Pos Y)。 |
而且可以选择和/或 以便一次仅自动计算其中之一(另一个保持不变),从而进行混合和匹配。
| 属性: | 功能: |
|---|---|
| 速度 (Speed) | 根据各个运动的速度(速率的量级)设置其“位置 X”(Pos X) 或“位置 Y”(Pos Y)。 |
| 速率 X (Velocity X) | 根据各个运动的 velocity.x 设置其“位置 X”(Pos X) 或“位置 Y”(Pos Y)。 |
| 速率 Y (Velocity Y) | 根据各个运动的 velocity.y 设置其“位置 X”(Pos X) 或“位置 Y”(Pos Y)。 |
| 速率 Z (Velocity Z) | 根据各个运动的 velocity.z 设置其“位置 X”(Pos X) 或“位置 Y”(Pos Y)。 |
| 角速度(弧度)(Angular Speed (Rad)) | 根据各个运动的角速度(以弧度/秒为单位)设置其“位置 X”(Pos X) 或“位置 Y”(Pos Y)。 |
| 角速度(度) (Angular Speed (Deg)) | 根据各个运动的角速度(以度/秒为单位)设置其“位置 X”(Pos X) 或“位置 Y”(Pos Y)。 |
也就是说,例如您的参数对应于侧向速率和向前速率,并且有一个平均速率为 (0, 0, 0) 的空闲动画、一个平均速率为 (0, 0, 1.5) 的行走动画以及两个速率分别为 (-1.5, 0, 0) 和 (1.5, 0, 0) 的扫射动画。从下拉菜单中选择速率 XZ (Velocity XZ) 选项会根据这些速率的 X 和 Z 坐标设置运动的位置。
其他混合树 (Blend Tree) 选项
以下选项对一维和二维混合通用。
时间尺度 (Time Scale)
可以使用动画速度数字字段(顶部具有时钟图标的列)改变动画片段 (Animation Clip) 的“自然”速度,从而可以通过使用值 2.0 作为速度,使行走速度是以前的两倍。 按钮可重新调整片段的速度,以便它们符合参数的最小值和最大值,但是保持最初具有的相同相对速度。
请注意,仅当所有运动都是动画片段 (Animation Clip) 而不是子混合树 (Blend Tree) 时,下拉菜单才可用。
镜像 (Mirroring)
可以通过启用最右侧的镜像开关来镜像运动列表中的任何类人动画片段 (Animation Clip)。此功能使您可以采用原始形式和镜像版本使用相同动画,而无需两次使用内存和空间。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【转】【VS Code】配置文件Launch及快捷键
Ctrlshiftp,然后输入launch,点击第一个选项即可配置。之后选择More即可 具体配置可修改为: {"version": "0.2.0","configurations": [{"name": "LaunchChrome","type": "c…...
2024/4/20 16:01:31 - Unity流水账4:动画
一、Animation Unity的动画特性包括可重定向动画,在运行时控制动画权重,动画播放时的事件调用,复杂的状态机Hierarchies和动画间的过渡、面部动画的blendshape等等。 1.动画系统概述 Unity有一个复杂而丰富的动画系统(有…...
2024/5/5 8:47:24 - Unity 安卓日志
https://blog.csdn.net/sdfdzx/article/details/79594461 用Unity开发AR,打包成Android工程,然后再集成到主Android工程里 .max转fbx 创建场景 http://gad.qq.com/article/detail/34681 保存场景:E:\Users\LENOVO\Unity\New Unity Proje…...
2024/4/20 16:01:27 - unity 之 Animation 二 BlendTree
Blend Trees 在游戏动画中一个常见的任务是将两个或多个相似的动作混合在一起. 也许最著名的例子就是根据角色的速度混合行走和跑步的动画.另一个例子是一个角色在跑步时向左或向右倾斜,就是根据参数来觉混合动画,决定当前播放的是哪个动画 Transitions and Blend…...
2024/5/5 11:55:48 - 割双眼皮后两眼下眼睑
...
2024/4/20 16:01:25 - 纳米型双眼皮可以保持几年
...
2024/4/20 16:01:30 - 精雕无痕双眼皮几天能洗脸
...
2024/4/19 21:17:50 - angular入门学习一(项目搭建、创建组建)
一、使用Angular CLI 快速搭建项目 安装 Angular CLI (可选) npm install -g angular/cli检测 Angular CLI是否安装成功 ng --version 使用 Angular CLI 新建项目 ng new angular4-firstProject(项目名称)启动项目 ng serve二、组建的创建及使用 1、使用命令创建…...
2024/4/21 13:17:16 - 无锡做双眼皮哪里好答玛利亚
...
2024/4/21 13:17:15 - 无锡埋线双眼皮曲线
...
2024/5/5 10:56:11 - 学习Flutter从这开始(邂逅Flutter)
邂逅Flutter 一. 认识Flutter 1.1. 什么是Flutter 先看看官方的解释: Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile[1], web[2], and desktop[3] from a single codebase. 简单翻译一下: Flu…...
2024/4/25 23:19:58 - 开发必备的100个 Flutter 开源精品项目
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。今天给大家推荐100款Flutter 开源精品…...
2024/5/2 16:25:30 - AngularDart注意事项
2019独角兽企业重金招聘Python工程师标准>>> 默认情况下创建Dart项目应出现以下列表: 有时会因为不知明的原因导致列表项缺失: 此时可以通过以下步骤解决: 1.创建项目涉及到的包:stagehand 2.执行pub global activate …...
2024/4/21 13:17:10 - Flutter Go 代码开发规范
代码风格 标识符三种类型 大驼峰 类、枚举、typedef和类型参数 class SliderMenu { ... }class HttpRequest { ... }typedef Predicate bool Function<T>(T value);包括用于元数据注释的类 class Foo {const Foo([arg]);}Foo(anArg)class A { ... }Foo()class B { ..…...
2024/4/25 9:29:51 - Flutter基础——移动开发跨平台技术的百家争鸣
每日一言:人生没有彩排,每一天都不会重来,唯一能让我们走得更远更宽的方法,就是成为比昨天更好的自己。做个行动派吧,每天微小的改变,都能给你的人生带来很大的不同。 前言 本来这一篇应该介绍如何搭建Flut…...
2024/5/5 7:51:52 - 初入Flutter,谈一谈页面的跳转与数据传递
03每日一题谈一谈页面的跳转与数据传递「小新」在技术群里又看到大家在讨论 flutter 相关的知识点,flutter 出来已经有段时间了,可自己并没有深入学习,记得上次配好了环境,编译成功「Hello word」后,就搁置了。是时候重…...
2024/5/5 6:04:26 - flutter桌面_Flutter如何赢得桌面
flutter桌面Did, you know 22 years ago, Visual Basic 6 was released? I know, you probably feel really old right now. But it was released at a different time, a time when RAD (Rapid Application Development) was all the rage.您知道22年前发布了Visual Basic 6吗…...
2024/4/20 16:01:42 - 对flutter的一些认识
官方文档也大致看了两遍,写了几天的flutter,基本上对于flutter有了一些认识 那么flutter 是什么: 它是google的一套跨平台框架,使用dart语言,支持android,ios,貌似还支持html5,但htm…...
2024/4/24 15:21:10 - 分享 Flutter 学习总结
来源:Asscrehttps://juejin.im/post/6863353616473063437适用于新手入门Flutter的学习手册及开发规范。本说明书围绕着:Flutter技术落地使用、环境配置及日常开发踩坑总结、项目结构规划及实例说明、代码规范、插件使用规范、现有公共组件和待改进等七个…...
2024/4/25 1:54:30 - Flutter Go 代码开发规范0.1.0版本
Flutter Go 代码开发规范 0.1.0 版 代码风格 标识符三种类型 大驼峰 类、枚举、typedef和类型参数 class SliderMenu { ... }class HttpRequest { ... }typedef Predicate bool Function<T>(T value);包括用于元数据注释的类 class Foo {const Foo([arg]);}Foo(anAr…...
2024/4/20 16:01:39
最新文章
- 第11章 软件工程
这里写目录标题 1.软件过程1.1能力成熟度模型(CMM)1.2能力成熟度模型集成(CMMI)1.3瀑布模型(线性顺序)1.4增量模型1.5演化模型1.5.1原型模型1.5.2螺旋模型 1.6喷泉模型1.7统一过程(UP)模型 2.敏捷方法3.系统设计4.系统测试4.1单元测试(模块测试)4.2集成测试4.3黑盒测试(功能测试…...
2024/5/5 12:50:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Node.js常用快捷键
1.常用的终端命令: (1)del 文件名: 删除文件 (2)ipconfig: 查看IP命令 (3)mkdir 目录名 :在当前目录新建指定目录 (4)rd 目录名:在当前…...
2024/5/2 19:01:35 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/5/5 8:37:08 - 策略模式图
策略模式 小小的图解 主要的三个角色 Strategy—抽象策略角色ConcreateStrategy—具体策略角色Context—上下文角色 封装了对具体策略的调用可以使用set的依赖注入也可以使用构造方法 核心是上下文角色 只要调用上下文角色就行,实现解耦 策略 工厂 将上下文角…...
2024/5/5 8:46:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
