学习Flutter从这开始(邂逅Flutter)
邂逅Flutter
一. 认识Flutter
1.1. 什么是Flutter
先看看官方的解释:
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile[1], web[2], and desktop[3] from a single codebase.
简单翻译一下:
Flutter是谷歌主导研发的一个UI工具包,可以利用它,使用非常简洁的代码开发出漂亮的、原生的应用程序,无论是在移动端、Web端还是桌面端。
嗯,加入个人理解:
Flutter就是一个UI开发工具包,可以开发各个平台,但是目前最活跃的地方依然 移动平台,虽然他也支持Web、桌面,甚至也将是Google Fuchsia[4]下开发应用的主要工具。
但是现在,它只是活跃于移动端。
那么,目前移动平台主要有哪些呢?没错,iOS、Android!
于是,我们可以简单概述一下Flutter:
Flutter目前被应用最广泛的就是作为iOS、Android跨平台解决方案,而且可以说是目前最优秀的跨平台解决方案。
它不仅仅性能
优越,而且开发非常高效!

为什么需要这样一种跨平台解决方案呢?
待会儿我会讲到移动端开发的历史(各端独立开发到跨平台开发的出现)以及在整个历史进程中出现的各个痛点,直到Flutter的出现。
1.2. Flutter的特点
Google公司在国内做过很多宣讲,其中多次提到Flutter的几个特点:
美观、快速、高效、开放。这部分了解即可,后面学习过程中,慢慢体会。
美观
使用Flutter内置美丽的Material Design和Cupertinowidget(什么是widget,不着急)、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
当然,在我们真正学会使用它开发之前,这些东西不能深刻的体会,后面大家会慢慢体会到的
快速
后面有专门讲解为什么性能这么高,先做一个了解即可
Flutter 的 UI 渲染性能很好。在生产环境下,Flutter 将代码编译成机器码执行,并充分利用 GPU 的图形加速能力,因此使用 Flutter 开发的移动应用即使在低配手机上也能实现每秒 60 帧的 UI 渲染速度。
Flutter 引擎使用 C++ 编写,包括高效的 Skia 2D 渲染引擎,Dart 运行时和文本渲染库。
这个引擎使得 Flutter 框架可以自由、灵活、高效地绘制 UI 组件。而应用开发者则可以用 Flutter 框架来轻松实现各种设计语言和动画效果。

高效
对开发者来说,使用 Flutter 开发应用十分高效。
Flutter 广受好评的 Hot Reload (热重载) 功能可以在 1 秒内实现代码到 UI 的更新,使得开发操作周期被大幅缩短。
另外,热重载能够在执行的时候保留应用的当前状态 (即 Stateful),比如您可能在修改一个导航结构里的子页面,保留状态的热重载可以让您不需要重新从起始页一路点击回到这个子页面,而是在代码修改完成后即刻看到结果。
开放
Flutter 是开放的,它是一个完全开源的项目。全球的开发者都可以免费使用和拓展 Flutter 的源代码,并为 Flutter 的生态和文档作贡献。我们已经看到许多中国开发者(比如闲鱼开发团队)活跃在社区中,并为 Flutter 做出了很多贡献。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y9inGz8m-1571793526137)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]](https://img-blog.csdnimg.cn/20191023094853402.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lleHVkZW5nemhpZGFv,size_16,color_FFFFFF,t_70)
二. 跨平台历史
2.1. 平台独立开发
目前移动端有两大系统:iOS和Android
很多公司为了扩散自己的产品,都需要在两大系统上跑自己的应用程序App
-
意味着Android系统上需要一个
Android版本的App -
意味着iOS系统上需要一个
iOS版本的App -
但是他们的开发方式完全不同!!!
iOS系统
-
最初,如果希望在其上开发应用程序,所采用的语言是
Objective-C(没用过的人会被他的语法吓到)。 -
2014年,苹果在WWDC大会上发布了新的语言
Swift,Swift更加现代化,也更加接近于其他语言,被认为是Objective-C的替代品(但是到现在都还没有替代,两个都在用)。 -
也就是现在开发iOS系统上的应用需要掌握两门语言:
Objective-C和Swift
Android系统
-
最初,如果希望在其上开发应用程序,所采用的语言是
Java -
2011年JetBrains推出Kotlin项目,在Google I/O2017中,Google宣布在Android上为
Kotlin提供最佳支持 -
也就是现在开发Android系统上的应用需要掌握两门语言:
Java和Kotlin
通常在一个公司,很难让一个人同时去胜任iOS开发和Android开发两个岗位,所以在一家公司可能就需要同时有iOS组和Android组分别针对不同的系统进行开发。
但是,对于一家小公司来说,这样的成本是非常高的。
在很长一段时间内,大家都在需求一种移动端的跨平台解决方案,希望可以通过一套代码开发出可以同时运行在iOS和Android两个系统上的应用程序
2.2. 跨平台解决方案
基于 JavaScript 和 WebView的跨平台
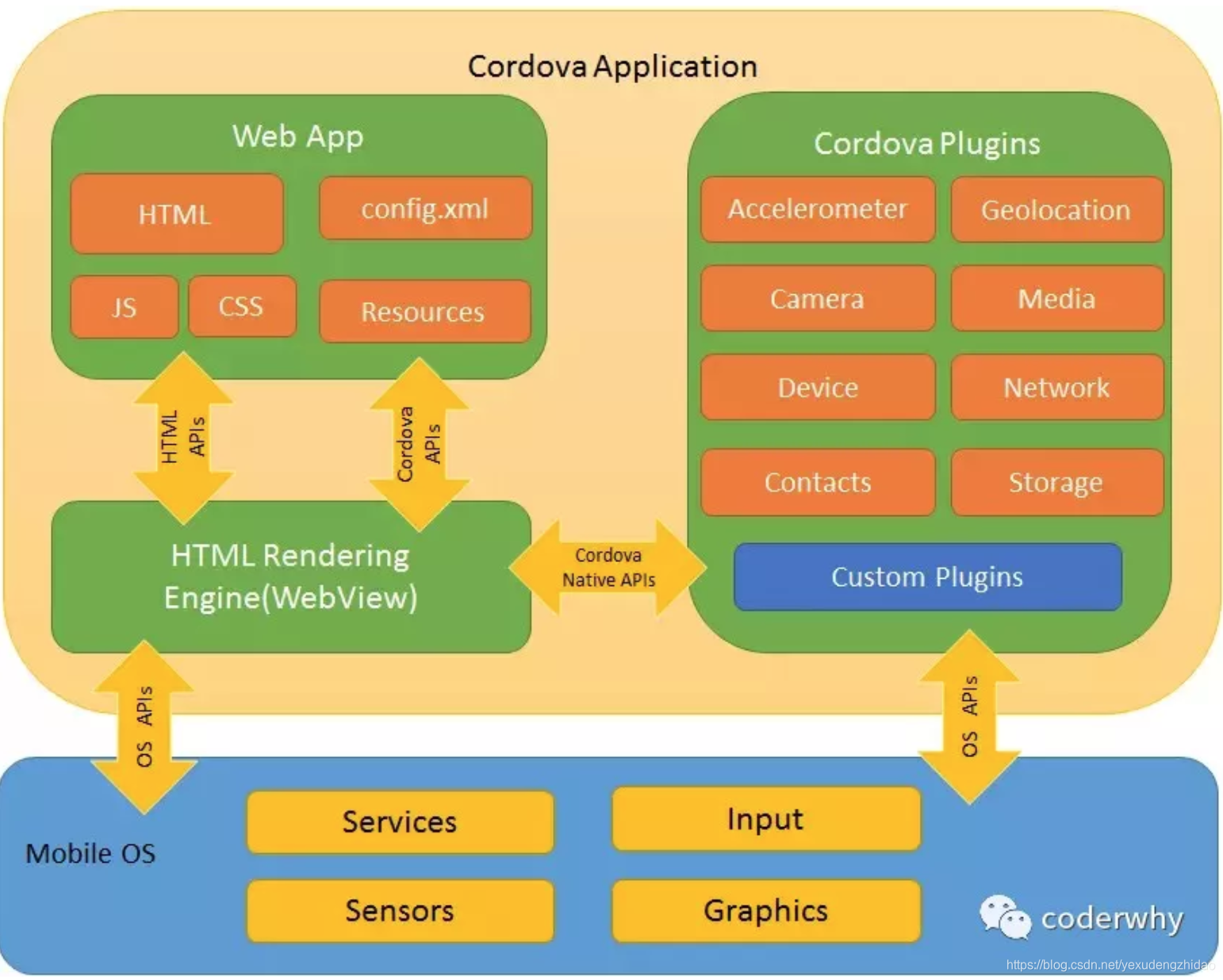
最早出现的跨平台框架是基于 JavaScript 和 WebView,代表框架有PhoneGap,Apache Cordova,Ionic 等等。
主要是通过HTML来构建自己的界面,再将其显示在各个平台的WebView中。
但是它默认是不能调用本地的一些服务的(比如相机、蓝牙等),所以需要通过JavaScript进行桥接调用Native的一些代码来完成某些功能。
但是,它本身的体验并不理想,而且开发过程中的坑非常多。

备受欢迎的React Native
在寻求最佳跨平台解决方案的过程中,无疑React Native 是之前最优秀的一个。
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。
RN使用JavaScript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
并且在保留基本渲染能力的基础上,用原生自带的 UI 组件实现代替了核心的渲染引擎,从而保证了良好的渲染性能。
但是,由于RN的本质是通过JavaScript VM调用远程接口,通信相对比较低效,而且框架本身不负责渲染,而是是间接通过原生进行渲染的。
还有一个就是在进行iOS和Android适配的过程中,还要求开发者对两大系统本身有所熟悉才行。
所在在RN上做出非常多贡献的Airbnb之前就宣布放弃RN,而转向Native进行开发。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GEMlcFzc-1571793526139)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]](https://img-blog.csdnimg.cn/20191023095403884.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lleHVkZW5nemhpZGFv,size_16,color_FFFFFF,t_70)
可能是终极的解决方案: Flutter
从Flutter出现到现在,我个人就一直非常看好,因为它可能才是我们很久以来所期待的跨平台的终极解决方案。
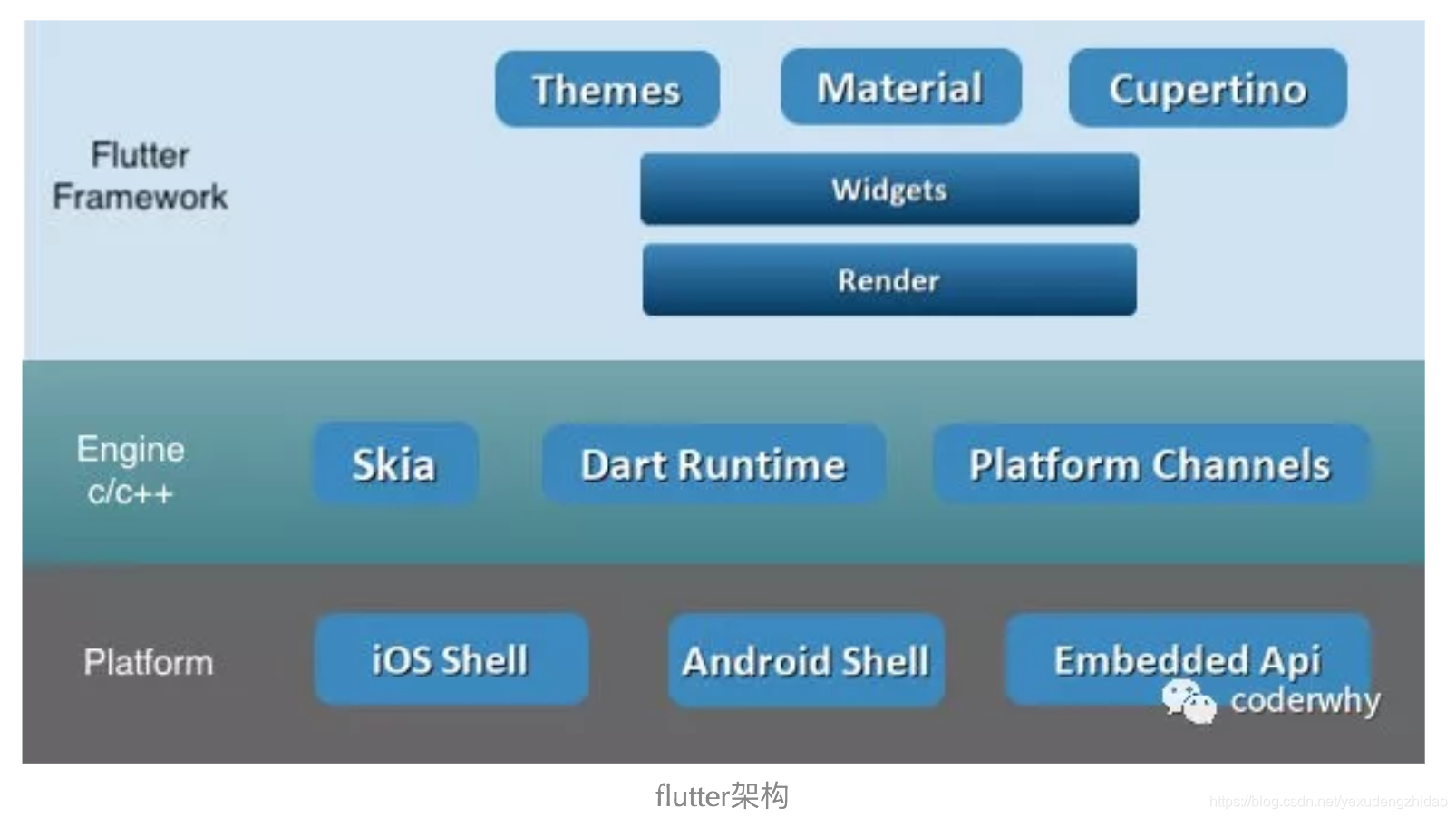
我们直接看下面这幅图来对比flutter - native - rn的区别
-
Flutter利用Skia绘图引擎,直接通过CPU、GPU进行绘制,不需要依赖任何原生的控件(后面有原理讲解)
-
Android操作系统中,我们编写的原生控件实际上也是依赖于Skia进行绘制,所以flutter在某些Android操作系统上甚至还要高于原生(因为原生Android中的Skia必须随着操作系统进行更新,而Flutter SDK中总是保持最新的)
-
而类似于RN的框架,必须通过某些桥接的方式先转成原生进行调用,之后再进行渲染。
具体Flutter如何实现接近于原生的高性能的,下一个章节我们具体分析。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TDzYMuWa-1571793526140)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]](https://img-blog.csdnimg.cn/20191023095549216.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lleHVkZW5nemhpZGFv,size_16,color_FFFFFF,t_70)
三. Flutter绘制原理
这个章节设计到一些图形绘制的原理,对于某些没有基础的同学可能会有一些困难,这个没有关系,并不影响后续的学习。
3.1. Flutter渲染本质
问题:一个图像到底是如何显示到屏幕上的呢?
首先,你需要知道,我们在屏幕上可以看到的所有内容都是计算机绘制出来的图像,无论是视频还是GIF图片,还是操作系统给我们看到的图形化界面中的画面,都是图像。
比如下面的一个GIF图片
我们将它分解出来,就会发现它是很多张图片连续播放所看到的画面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7XHfQB2F-1571793526140)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]](https://img-blog.csdnimg.cn/20191023095721603.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lleHVkZW5nemhpZGFv,size_16,color_FFFFFF,t_70)
但是我们为什么能看到类似于动画的效果呢?
这是因为它播放的速度非常快,研究表明:
-
当图片连续播放的频率超过16帧(16张图片),人眼就会感觉非常流畅,当少于16帧时,会感觉到卡顿
-
所以我们平时看到的电影,通常都是24帧或者30帧的(李安之前拍摄120帧的电影,目的就是让图片间隔更小,画面更加的流畅)
我们说回到电脑、手机屏幕的显示
事实上显示器就是以固定的频率显示图像的,比如 iPhone的 60Hz、iPad Pro的 120Hz。
一帧图像绘制完毕后准备绘制下一帧时,显示器会发出一个垂直同步信号(VSync),所以 60Hz的屏幕就会一秒内发出 60次这样的信号。

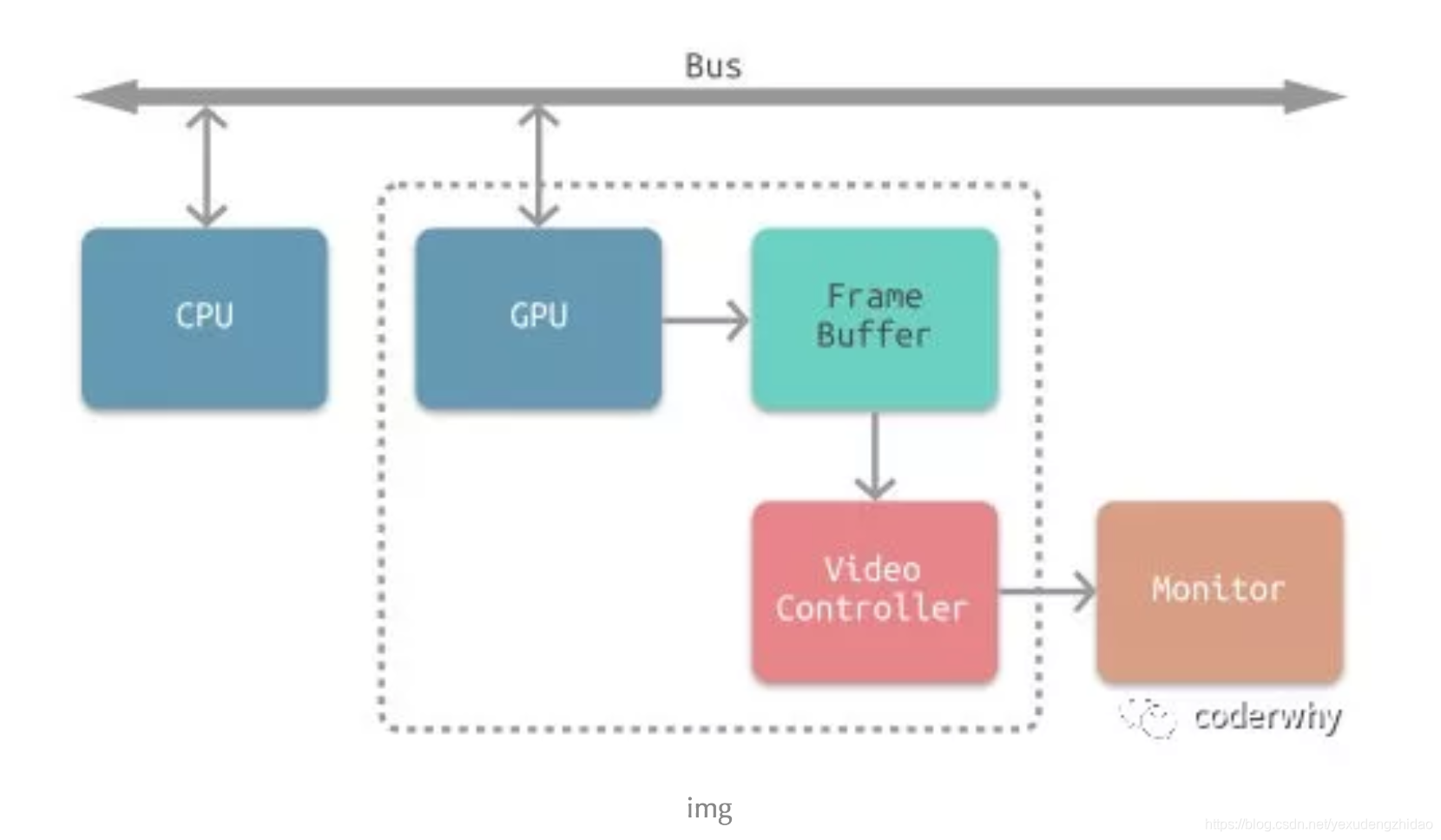
在计算机系统中,CPU、GPU和显示器以一种特定的方式协作:
-
CPU将计算好的显示内容提交给 GPU;
-
GPU渲染后放入帧缓冲区;
-
视频控制器按照 VSync信号从帧缓冲区取帧数据传递给显示器显示;
当然,Android、iOS 的 UI 渲染过程是如此,Flutter 也是如此,在整个 Flutter 架构中,Flutter 只关心向 GPU 提供显示数据,并不关心显示器、视频控制器以及 GPU 是如何工作的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bSgvr8KB-1571793526141)(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==)]
flutter渲染机制
-
GPU将信号同步到UI 线程 -
UI 线程用Dart来构建图层树 -
图层树在GPU 线程进行合成 -
合成后的
视图数据提供给Skia 引擎 -
Skia 引擎通过OpenGL 或者 Vulkan将显示内容提供给GPU
这也是flutter区别于React Native的本质区别:
-
React Native 之类的框架,只是通过 JavaScript 虚拟机扩展调用系统组件,由 Android 和 iOS 系统进行组件的渲染;
-
Flutter 是自己完成了组件渲染的闭环。
3.2. Dart语言优势
Flutter为什么要选择Dart作为开发语言?
有一种半开玩笑的说法: 因为Dart团队就在Flutter团队的旁边,沟通起来非常方便(是玩笑,也是事实,dart语言本身针对Flutter进行过很多次的优化)
早期的 Flutter 团队评估了十多种语言,并选择了 Dart,因为它符合他们构建用户界面的方式。
其实针对于前端开发者来说,选择JavaScript看起来更合适,因为大家的入门成本会更低,会有更多人选择学习和使用Flutter。
但是Flutter团队从一开始就决定,不将就!!!
-
Dart 是 AOT(Ahead Of Time)编译的,编译成快速、可预测的本地代码,使 Flutter 几乎都可以使用 Dart 编写。这不仅使 Flutter 变得更快,而且几乎所有的东西(包括所有的小部件)都可以定制。
-
Dart 也可以 JIT(Just In Time)编译,开发周期异常快,工作流颠覆常规(包括 Flutter 流行的亚秒级有状态热重载)。
-
Dart 可以更轻松地创建以 60fps 运行的流畅动画和转场。Dart 可以在没有锁的情况下进行对象分配和垃圾回收。就像 JavaScript 一样,Dart 避免了抢占式调度和共享内存(因而也不需要锁)。由于 Flutter 应用程序被编译为本地代码,因此它们不需要在领域之间建立缓慢的桥梁(例如,JavaScript 到本地代码)。它的启动速度也快得多。
-
Dart 使 Flutter 不需要单独的声明式布局语言,如 JSX 或 XML,或单独的可视化界面构建器,因为 Dart 的声明式编程布局易于阅读和可视化。所有的布局使用一种语言,聚集在一处,Flutter 很容易提供高级工具,使布局更简单。
-
开发人员发现 Dart 特别容易学习,因为它具有静态和动态语言用户都熟悉的特性。
并非所有这些功能都是 Dart 独有的,但它们的组合却恰到好处,使 Dart 在实现 Flutter 方面独一无二。因此,没有 Dart,很难想象 Flutter 像现在这样强大。
3.3. 渲染引擎skia
想要了解Flutter的本质,必须先了解它的底层图像渲染引擎 Skia,前面提到了 Flutter只关心如何构建视图抽象结构,向 GPU提供视图数据。Skia就是 Flutter向 GPU提供数据的途径。
Skia全名Skia Graphics Library(SGL)是一个由C++编写的开源图形库,能在低端设备如手机上呈现高质量的2D图形,最初由Skia公司开发,后被Google收购,应用于Android、Google Chrome、Chrome OS等等当中。
目前,Skia 已然是 Android 官方的图像渲染引擎了,因此 Flutter Android SDK 无需内嵌 Skia 引擎就可以获得天然的 Skia 支持;
而对于 iOS 平台来说,由于 Skia 是跨平台的,因此它作为 Flutter iOS 渲染引擎被嵌入到 Flutter 的 iOS SDK 中,替代了 iOS 闭源的 Core Graphics/Core Animation/Core Text,这也正是 Flutter iOS SDK 打包的 App 包体积比 Android 要大一些的原因。
底层渲染能力统一了,上层开发接口和功能体验也就随即统一了,开发者再也不用操心平台相关的渲染特性了。也就是说,Skia 保证了同一套代码调用在 Android 和 iOS 平台上的渲染效果是完全一致的。

四. 如何学习flutter
4.1. 大前端学不动了
很多人看到Google的flutter框架的时候,第一反应就是:别出新东西了,实在学不动了。
但是作为大前端开发者就是这样,各种折腾:
-
客户端开发者:从Android到iOS,或者从iOS到Android,到RN,甚至现在越来越多的客户端开发者接触前端相关知识(Vue、React、Angular、小程序) -
前端开发者:从jQuery到AngularJS,到三大框架并行:Vue、React、Angular,还有小程序,甚至现在也要接触客户端开发(比如RN、Flutter)
大前端开发就是,不像服务器一样可能几年甚至几十年还是那一套的东西,新技术会层出不穷。
但是每一样技术的出现都会让惊喜,因为他必然是解决了之前技术的某一个痛点的,所以我们要学会拥抱这种变化。
并且很多知识在学习的过程中,你会发现他们都是相同的,并不是说都要从头再来,最重要的是建立属于自己的知识体系。
4.2. flutter学得会吗?
很多人对于学习望而却步,主要是基于两点考虑:
-
学习一门全新的语言:dart,也就是你必须从你原来熟悉的语言JavaScript或Swift或Java或其他转向这门全新的语言。
-
flutter是全新的跨平台技术,意味着自己需要去学习很多新的内容:开发模式、框架原理、底层原理渲染机制等等
dart语言并不复杂,而且非常现代化
-
首先,所有编程语言都是大同小异,你花两天的时间去练习一定可以快速掌握它。(我个人一直认为一个开发者不可能在整个开发生涯只会一种编程语言,不现实!)
-
其次,dart语言几乎集结了现代语言所有好用的特性,并不复杂(后面我们慢慢来学)
flutter并没有非常多创新的概念:
-
flutter从其他框架中借鉴了非常多设计思想:框架原理、底层渲染机制、事件处理方式都大同小异。
-
声明式编程方式、组件化开发也是现代框架都有的特性,比如Vue、React。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 开发必备的100个 Flutter 开源精品项目
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。今天给大家推荐100款Flutter 开源精品…...
2024/5/2 16:25:30 - AngularDart注意事项
2019独角兽企业重金招聘Python工程师标准>>> 默认情况下创建Dart项目应出现以下列表: 有时会因为不知明的原因导致列表项缺失: 此时可以通过以下步骤解决: 1.创建项目涉及到的包:stagehand 2.执行pub global activate …...
2024/4/21 13:17:10 - Flutter Go 代码开发规范
代码风格 标识符三种类型 大驼峰 类、枚举、typedef和类型参数 class SliderMenu { ... }class HttpRequest { ... }typedef Predicate bool Function<T>(T value);包括用于元数据注释的类 class Foo {const Foo([arg]);}Foo(anArg)class A { ... }Foo()class B { ..…...
2024/4/25 9:29:51 - Flutter基础——移动开发跨平台技术的百家争鸣
每日一言:人生没有彩排,每一天都不会重来,唯一能让我们走得更远更宽的方法,就是成为比昨天更好的自己。做个行动派吧,每天微小的改变,都能给你的人生带来很大的不同。 前言 本来这一篇应该介绍如何搭建Flut…...
2024/5/5 7:51:52 - 初入Flutter,谈一谈页面的跳转与数据传递
03每日一题谈一谈页面的跳转与数据传递「小新」在技术群里又看到大家在讨论 flutter 相关的知识点,flutter 出来已经有段时间了,可自己并没有深入学习,记得上次配好了环境,编译成功「Hello word」后,就搁置了。是时候重…...
2024/5/5 6:04:26 - flutter桌面_Flutter如何赢得桌面
flutter桌面Did, you know 22 years ago, Visual Basic 6 was released? I know, you probably feel really old right now. But it was released at a different time, a time when RAD (Rapid Application Development) was all the rage.您知道22年前发布了Visual Basic 6吗…...
2024/4/20 16:01:42 - 对flutter的一些认识
官方文档也大致看了两遍,写了几天的flutter,基本上对于flutter有了一些认识 那么flutter 是什么: 它是google的一套跨平台框架,使用dart语言,支持android,ios,貌似还支持html5,但htm…...
2024/4/24 15:21:10 - 分享 Flutter 学习总结
来源:Asscrehttps://juejin.im/post/6863353616473063437适用于新手入门Flutter的学习手册及开发规范。本说明书围绕着:Flutter技术落地使用、环境配置及日常开发踩坑总结、项目结构规划及实例说明、代码规范、插件使用规范、现有公共组件和待改进等七个…...
2024/4/25 1:54:30 - Flutter Go 代码开发规范0.1.0版本
Flutter Go 代码开发规范 0.1.0 版 代码风格 标识符三种类型 大驼峰 类、枚举、typedef和类型参数 class SliderMenu { ... }class HttpRequest { ... }typedef Predicate bool Function<T>(T value);包括用于元数据注释的类 class Foo {const Foo([arg]);}Foo(anAr…...
2024/4/20 16:01:39 - [译] Hummingbird: Web端运行Flutter
笔者注: 随着 Flutter 1.0 稳定版本的发布,跨平台开发的趋势收到越来越多人的关注,然而 Flutter 的野心不止在跨移动平台 Android 和 iOS,在2019的当下,Flutter将逐步开展跨 Web 端的工作并取得了初步结论和经验&#…...
2024/4/20 16:01:37 - Flutter 必不可少的自动化测试
Flutter 必不可少的自动化测试 Flutter中包含了三种测试分类: 单元测试 Unit TestWidget测试 Widget Test集成测试 Integration Test 一般来说,一个测试良好的App应该包含很多的单元测试和Widget测试,来达到较高的代码覆盖率,然…...
2024/4/20 16:01:36 - Flutter学习笔记一:Windows 上面搭建 Flutter Android 运行环境
Flutter 介绍 Flutter 是谷歌公司开发的一款开源、 免费的移动 UI 框架, 可以让我们快速的在 Android 和iOS 上构建高质量 App。 它最大的特点就是跨平台、 以及高性能。 Flutter 基于谷歌的 dart 语言, 如果没有任何 Dart 语言的基础, 不建…...
2024/4/20 16:01:34 - Flutter入门系列(七)---Hummingbird: Web 里的 Flutter
作者 / Yegor Jbanov, Flutter 开发工程师, Google 相信关注 Flutter Live 的朋友们已经知道了我们正在将 Flutter 带进 Web。在本文中我们会和您分享一下我们的工作历程,以及当前的项目进展。另外,您还会看到一些使用以及实现的细节以及在 Web 页面中和…...
2024/4/20 16:01:33 - 河南三家公立双眼皮张
...
2024/4/20 16:01:38 - 全切双眼皮有最新的方法吗
...
2024/4/25 5:06:32 - 双眼皮多久可以打眼影
...
2024/4/21 13:17:09 - 切双眼皮的新方法
...
2024/4/21 13:17:07 - 双眼皮全切哪个好直询金宪俊
...
2024/4/21 13:17:06 - webpack前端构建angular1.0!!!
webpack前端构建angular1.0 Webpack最近很热,用webapcak构建react,vue,angular2.0的文章很多,但是webpack构建angualr1.0的文章找来找去也没有一篇让我感觉到很满意的,好多都运行报错,所以我参考了几篇文章…...
2024/4/21 13:17:06 - 双眼皮哪家医院做得好啊
...
2024/4/21 13:17:05
最新文章
- 【Vue3源码学习】— CH3.3 renderer.ts详解
renderer.ts详解 1.概念理解1.1 主要功能1.2 核心函数1.3 流程说明1.4 学习 render.ts2.createRenderer2.1 源码解析2.2 代码解释2.2.1 泛型参数2.2.2 函数参数2.3 使用示例2.4 总结1.概念理解 1.1 主要功能 功能描述渲染和更新 DOM渲染器的核心职责是将 VNode 树转换成 DOM 树…...
2024/5/5 14:35:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 爱自然生命力粤东中心家风家教高端研讨会在广东汕头盛大开启
2024年3月30日,爱自然生命力粤东中心家风家教高端研讨会在广东汕头金海湾大酒店隆重召开。 (图为活动现场) 本次由爱自然生命力体系粤东中心主办的粤东家风家教高端研讨会,主题为“携手校家社,共筑新格局”࿰…...
2024/5/5 8:44:20 - linux期末知识点总结
Linux操作系统不仅是技术爱好者的热门选择,也是许多IT专业人士必备的技能。随着期末的临近,了解并掌握Linux的关键知识点对于顺利通过考试至关重要。本文将对Linux操作系统的主要知识点进行总结,帮助你巩固学习成果,顺利应对期末考…...
2024/5/5 9:37:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
