php设计模式之代理模式
代理模式为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用。
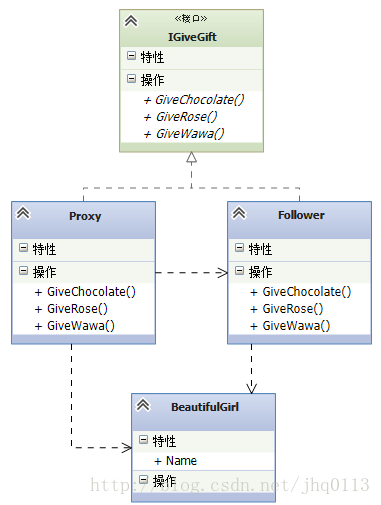
UML类图:
角色介绍:
抽象主题角色(IGiveGift):定义了Follower和Proxy公用接口,这样就在任何使用Follower的地方都可以使用Proxy。
主题角色(Follower):定义了Proxy所代表的真实实体。
代理对象(Proxy):保存一个引用使得代理可以访问实体,并提供一个与Follower接口相同的接口,这样代理可以用来代替实体(Follower)。
代码实现:
[php] view plain copy print?
- <?php
- /**
- * Created by PhpStorm.
- * User: LYL
- * Date: 2015/5/16
- * Time: 16:33
- */
- /**顶层接口
- * Interface IGiveGift
- */
- interface IGiveGift
- {
- function giveRose();
- function giveChocolate();
- }
- /**追求者
- * Class Follower
- */
- class Follower implements IGiveGift
- {
- private $girlName;
- function __construct($name='Girl')
- {
- $this->girlName=$name;
- }
- function giveRose()
- {
- echo "{$this->girlName}:这是我送你的玫瑰,望你能喜欢。<br/>";
- }
- function giveChocolate()
- {
- echo "{$this->girlName}:这是我送你的巧克力,望你能收下。<br/>";
- }
- }
- /**代理
- * Class Proxy
- */
- class Proxy implements IGiveGift
- {
- private $follower;
- function __construct($name='Girl')
- {
- $this->follower=new Follower($name);
- }
- function giveRose()
- {
- $this->follower->giveRose();
- }
- function giveChocolate()
- {
- $this->follower->giveChocolate();
- }
- }
客户端代码:
[php] view plain copy print?
- header("Content-Type:text/html;charset=utf-8");
- //------------------------代理模式测试代码------------------
- require_once "./Proxy/Proxy.php";
- $proxy=new Proxy('范冰冰');
- $proxy->giveRose();
- $proxy->giveChocolate();
优点:
1、职责清晰
真实的角色就是实现实际的业务逻辑,不用关心其他非本职责的事务,通过后期的代理完成一件完成事务,附带的结果就是编程简洁清晰。
2、代理对象可以在客户端和目标对象之间起到中介的作用,这样起到了中介和保护了目标对象的作用。
3、高扩展性
适用场景:
1) 远程代理(Remote Proxy)为一个位于不同的地址空间的对象提供一个本地的代理对象。
这个不同的地址空间可以是在同一台主机中,也可是在另一台主机中,远程代理又叫做大使(Ambassador)
2) 虚拟代理(Virtual Proxy)根据需要创建开销很大的对象。
如果需要创建一个资源消耗较大的对象,先创建一个消耗相对较小的对象来表示,真实对象只在需要时才会被真正创建。
3) 保护代理(Protection Proxy)控制对原始对象的访问。
保护代理用于对象应该有不同的访问权限的时候。
4) 智能指引(Smart Reference)取代了简单的指针,它在访问对象时执行一些附加操作。
5) Copy-on-Write代理:它是虚拟代理的一种,把复制(克隆)操作延迟到只有在客户端真正需要时才执行。
一般来说,对象的深克隆是一个开销较大的操作,Copy-on-Write代理可以让这个操作延迟,只有对象被用到的时候才被克隆。
免责声明:
一切资料仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。资料来自网络,版权争议与本人无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我联系处理。
更===多===课程====请====加===v===信=== a518958666
基于SpringCloud 微服务架构 广告系统设计与实现
系统学习docker
docker前后端分离实战
Docker+Kubernetes(k8s)微服务容器化实战
Go语言实战抽奖系统
Go语言开发分布式任务调度 轻松搞定高性能Crontab
20小时快速入门go语言
Java从零到企业级电商项目实战
SSM主流框架入门与综合项目实战
Socket网络编程进阶与实战
0. 基于Python玩转人工智能最火框架 TensorFlow应用实践
1. webapp书城开发
2. 组件方式开发 Web App全站
3. 前端到后台ThinkPHP开发整站
4. MySQL性能管理及架构设计
5. 响应式开发一招致胜
6. 掌握React Native技术转型随意切换
7. Yii 2.0开发一个仿京东商城平台
8. Python高效编程技巧实战
9. 快速开发轻量级App
10. 6小时 jQuery开发一个前端应用
11. Android架构师之路 网络层架构设计与实战
12. 程序猿的内功修炼,学好算法与数据结构
13. Vue.js高仿饿了么外卖App 1.0到2.0版本完美升级
14. Android 专项测试 Python篇
15. 微信小程序入门与实战 常用组件API开发技巧项目实战
16. Android 5.0+高级动画开发 矢量图动画 轨迹动画路径变换
17. Android自动化测试实战 Java篇 主流工具 框架 脚本
18. Python升级3.6 强力Django+杀手级Xadmin打造在线教育平台
19. 高性能可扩展MySQL数据库设计及架构优化 电商项目
20. 带领新手快速开发Android App
21. Angular JS 仿拉勾网 WebApp 开发移动端单页应用
22. 组件化封装思想实战Android App
23. React.js入门基础与案例开发
24. Yii 2.0进阶版 高级组件 优化京东平台
25. 双平台真实开发GitHub App React Native技术全面掌握
26. 玩转算法面试 leetcode题库分门别类详细解析
27. Thinkphp 5.0 仿百度糯米开发多商家电商平台
28. ThinkPHP5.0正式版第二季:实战开发企业站【完结】
29. 最容易上手的Vue 2.0入门实战教程
30. 聚焦Python分布式爬虫必学框架Scrapy 打造搜索引擎
31. Angular 4.0从入门到实战 打造股票管理网站
32. Java Spring带前后端开发完整电商平台
33. Node.js项目线上服务器部署与发布
34. Java大牛 带你从0到上线开发企业级电商项目
35. ThinkPHP 5.0开发微信小程序商场打通全栈项目架构
36. ES6零基础教学 解析彩票项目
37. React高级实战 打造大众点评 WebApp
38. BAT大咖助力 全面升级Android面试
39. 全程MVP手把手 打造IM即时通讯Android APP
40. 微信服务号+Yii 2.0构建商城系统全栈应用
41. 机器学习入门 Scikit-learn实现经典小案例
42. 腾讯大牛亲授 Web 前后端漏洞分析与防御技巧
43. IT段子手详解MyBatis遇到Spring 秒学Java SSM开发大众点评 难度中级
44. Vue 2.0 高级实战-开发移动端音乐 WebApp
45. 全新升级 Kotlin系统入门与进阶
46. 对接真实数据 从0开发前后端分离企业级上线项目
47. Android应用发展趋势必备武器 热修复与插件化
48. Laravel 快速开发简书
49. 以慕课网日志分析为例 进入大数据 Spark SQL 的世界
50. Get全栈技能点 Vue2.0/Node.js/MongoDB 打造商城系统
51. Python操作三大主流数据库
52. 前端JavaScript面试技巧
53. Java SSM快速开发仿慕课网在线教育平台
54. Android通用框架设计与完整电商APP开发
55. Spring Boot企业微信点餐系统
56. 开发微信全家桶项目 Vue/Node/MongoDB高级技术栈全覆盖
57. Web自动化测试 Selenium基础到企业应用
58. 高性能的 PHP API 接口开发
59. 企业级刚需Nginx入门,全面掌握Nginx配置+快速搭建高可用架构
60. Angular 打造企业级协作平台
61. Python Flask 构建微电影视频网站
62. Spring Boot带前后端 渐进式开发企业级博客系统
63. 从零开发Android视频点播APP
64. 前端跳槽面试必备技巧
65. 10小时入门大数据
66. 让你页面速度飞起来 Web前端性能优化
67. Google面试官亲授 升级Java面试
68. LoadRunner 工具使用 企业级性能测试实战
69. 360大牛带你横扫PHP职场 全面解读PHP面试
70. Python前后端分离开发Vue+Django REST framework实战
71. Spring Security技术栈开发企业级认证与授权
72. PHP开发高可用高安全App后端
73. 看得见的算法 7个经典应用诠释算法精髓
74. 全网最热Python3入门+进阶 更快上手实际开发
75. Android互动直播APP开发
76. JMeter 深入进阶性能测试体系 各领域企业实战
77. Node.js入门到企业Web开发中的应用
78. SSM到Spring Boot 从零开发校园商铺平台
79. 深度学习之神经网络核心原理与算法
80. BAT大厂APP架构演进实践与优化之路
81. PHP秒杀系统 高并发高性能的极致挑战
82. Java开发企业级权限管理系统
83. Redux+React Router+Node.js全栈开发
84. Redis从入门到高可用,分布式实践
85. ES6+ 开发电商网站的账号体系 JS SDK
86. Spark Streaming实时流处理项目实战
87. 快速上手Linux 玩转典型应用
88. Python接口测试框架实战与自动化进阶
89. Python3数据科学入门与实战
90. Android高级面试 10大开源框架源码解析
91. 移动端App UI 设计入门与实战
92. 精通高级RxJava 2响应式编程思想
93. Java企业级电商项目架构演进之路 Tomcat集群与Redis分布式
94. Webpack + React全栈工程架构项目实战精讲
95. 快速上手Ionic3 多平台开发企业级问答社区
96. 全面系统讲解CSS 工作应用+面试一步搞定
97. 跨平台混编框架 MUI 仿豆瓣电影 APP
98. Kotlin打造完整电商APP 模块化+MVP+主流框架
99. BAT大牛亲授 基于ElasticSearch的搜房网实战
100. Python3入门机器学习 经典算法与应用
101. Java秒杀系统方案优化 高性能高并发实战
102. 四大维度解锁 Webpack3.0 工具全技能
103. 手工测试企业项目实践及面试提升
104. 基于Storm构建实时热力分布项目实战
105. Java深入微服务原理改造房产销售平台
106. 全网稀缺Python自动化运维项目实战
107. 前端成长必经之路-组件化思维与技巧
108. 基于Python玩转人工智能最火框架 TensorFlow应用实践
109. Koa2框架从0开始构建预告片网站
110. React16+React-Router4 从零打造企业级电商后台管理系统
111. Google资深工程师深度讲解Go语言
112. 微信小游戏入门与实战 刷爆朋友圈
113. Elastic Stack从入门到实践
114. Python移动自动化测试面试
115. Python3数据分析与挖掘建模实战
116. Tomcat+Memcached/Redis集群 构建高可用解决方案
117. 系统学习Docker 践行DevOps理念
118. Spring Cloud微服务实战
119. 揭秘一线互联网企业 前端JavaScript高级面试
120. OpenCV+TensorFlow 入门人工智能图像处理
121. 基于Golang协程实现流量统计系统
122. 移动端自动化测试Appium 从入门到项目实战Python版
123. UI动效设计从入门到实战 PC与移动界面设计必学
124. Java并发编程与高并发解决方案
125. Vue核心技术 Vue+Vue-Router+Vuex+SSR实战精讲
126. 韩天峰力荐 Swoole入门到实战打造高性能赛事直播平台
127. Docker+Kubernetes(k8s)微服务容器化实践
128. Python Flask高级编程
129. ZooKeeper分布式专题与Dubbo微服务入门
130. App界面设计利器Sketch 精选案例合集
131. Python高级编程和异步IO并发编程
132. 新浪微博资深大牛全方位剖析 iOS 高级面试
133. Vue2.5开发去哪儿网App 从零基础入门到实战项目
134. 最全面的Java接口自动化测试实战
135. HBase+SpringBoot实战分布式文件存储
136. Gradle3.0自动化项目构建技术精讲+实战
137. 玩转数据结构 从入门到进阶
138. MyCAT+MySQL 搭建高可用企业级数据库集群
139. 验证码图像识别,快速掌握TensorFlow模型构建与开发
140. SpringBoot2.0不容错过的新特性 WebFlux响应式编程
141. 响应式开发一招致胜
142. jquery源码分析
143. AngularJS全栈开发知乎
144. 揭秘一线互联网企业 前端JavaScript高级面试
145. JavaScript版 数据结构与算法
146. Koa2 实现电影微信公众号前后端开发
147. Koa2+Nodejs+MongoDb 入门实战视频教程
148. Node.js 从零开发 web server博客项目 前端晋升全栈工程师必备
149. Vue.js 源码全方位深入解析
150. Vue核心技术 Vue+Vue-Router+Vuex+SSR实战精讲
151. Vue全家桶+SSR+Koa2全栈开发美团网
152. 飞速上手的跨平台App开发
153. 前端JS基础面试技巧
154. 前端跳槽面试必备技巧
155. 让你页面速度飞起来 Web前端性能优化
156. 微信小程序商城构建全栈应用
157. 移动Web APP开发之实战美团外卖
158. Thinkphp 5.0 仿百度糯米开发多商家电商平台
159. ThinkPHP5.0正式版第二季:实战开发企业站
160. ThinkPHP 5.0开发微信小程序商场打通全栈项目架构
161. 前端到后台ThinkPHP开发整站
162. PHP从基础语法到原生项目开发
163. PHP高性能 高价值的PHP API
164. 360大牛全面解读PHP面试
165. PHP开发高可用高安全App后端
166. PHP秒杀系统 高并发高性能的极致挑战
167. Swoole入门到实战打造高性能赛事直播平台
168. YII 2.0开发一个仿京东商城平台
......
......
更===多===课程====请====加===v===信=== a518958666
╭══════════════════════════════════════════╮ ║
║ 说明:教程版权归原作者所有,本人只是负责搜集整理,本人 ║
║ 不承担任何技术及版权问题。本人分享的任何教程仅提 ║
║ 供学习参考,不得用于商业用途,请在下载后在24小时 ║
║ 内删除。 ║
║ ║
║ 1.请遵守中华人民共和国相关法律、条例 ║
║ 2.本人提供的各类视频教程仅供研究学习,本人不承担观看 ║
║ 本教程后造成的一切后果 ║
║ 3.本人不保证提供的教程十分安全或是完全可用,请下载后 ║
║ 自行检查 ║
║ 4.本人提供的教程均为网上搜集,如果该程序涉及 ║
║ 或侵害到您的版权请立即写信通知我们。 ║
║ 5.如不同意以上声明,请立即删除,不要使用,谢谢合作 ║
║ ║
╰═════════════════════════════════════════╯
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 西宁华美双眼皮手术怎么样
...
2024/5/3 2:05:10 - 美莱杨 杭州做双眼皮先来珈禾
...
2024/4/20 16:29:51 - 成都 杨医生 双眼皮杭州悉心珈禾
...
2024/4/20 16:29:49 - 福州割双眼皮好的医院放心福州华美
...
2024/4/20 8:00:03 - 杭州市双眼皮先进8珈禾
...
2024/5/3 5:10:23 - 做双眼皮多少钱先来金宪俊
...
2024/4/20 16:29:46 - 双眼皮手术有几种指定金宪俊
...
2024/4/20 16:29:45 - 南京双眼皮 必选美来
...
2024/4/21 12:20:52 - angular2 的Pipe
做一个需求用到了管道,直接贴代码吧,很好理解 官网原文在这里 点击打开链接 使用的时候 <div >{{period | OMpipe:"period"}}</div> import { Pipe, PipeTransform } from angular/core;Pipe({name: OMpipe}) export class OM…...
2024/4/21 12:20:51 - 南京割双眼皮多少钱 必选美来
...
2024/4/21 12:20:49 - 双眼皮价格6细致金宪俊
...
2024/4/21 12:20:48 - 双眼皮失败怎么做修复手术
...
2024/4/21 12:20:49 - 广州曙光医院割埋线双眼皮精益6金宪俊
...
2024/4/21 12:20:46 - c语言编程判断谁说谎,c语言训练题:关于张三李四王五说谎的问题(此处用javascript实现)...
(第一篇博文)今天在一个交流群里见他们无聊,然后找到之前收藏的一些c语言题目放出去想让他们做,结果反倒是自己不会做,于是花了很多时间去想。原题:张三说李四在说谎,李四说王五在说谎,王五说张三和李四都在…...
2024/4/28 12:29:50 - Ionic3 demo TallyBook 实例3
1.准备应用相关组件 echarts--直接 npm install 安装即可 2.home.ts import { Component,ViewChild,ElementRef } from angular/core; import { IonicPage,NavController,Slides,PopoverController } from ionic-angular; import {SQLiteService} from ../../app/sqlite.servi…...
2024/4/21 12:20:44 - 【Mybatis】--mapper.xml中常用的标签积累
一 常用标签组示例: 二、部分标签总结 1.sql片段标签<sql>: 通过该标签可定义能复用的sql语句片段,在执行sql语句标签中直接引用即可。这样既可以提高编码效率,还能有效简化代码,提高可读性, 需要配…...
2024/4/21 12:20:43 - Ionic3添加GoogleAnalytics
关于Ionic的环境配置这里不再赘述,默认已经配置好Ionic的工作环境。 一、创建一个新的应用程序 ionic start Ionic3GA sidemenu –typeionic-angular 说明: 其中type选项是为了创建ionic3的工程 sidemenu是模板工程,其他模板工程可通过io…...
2024/4/21 12:20:42 - 工程训练:生意专家:05 首页实现
0. 项目目录 欢迎页的实现程序第一次运行实现注册的实现登陆的实现首页的实现店铺设置的实现商品分类浏览的实现编辑商品分类的实现新增商品的实现商品管理的实现 目录0. 项目目录1. 任务要求2. 为应用的UI创建自定义调色板3. 左侧菜单3.1 显示用户信息3.2 实现左侧菜单的界面…...
2024/4/21 12:20:41 - 埋线双眼皮先进8金宪俊
...
2024/4/21 12:20:40 - 割双眼皮多少钱现在
...
2024/4/21 12:20:40
最新文章
- 字节缓冲流
BufferedInputStream() 该类实现缓冲流输出对象(可以向底层输出流写入字节而不必为写入的每一个字节导致底层系统的调用) BufferedOutputStream() 创建BufferedOutputStream()将创建一个内部缓冲数组 当从流中读取或跳过字节时,内部缓冲区根…...
2024/5/3 5:38:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/5/2 2:40:27 - 三防笔记本丨工业笔记本电脑丨车辆检修的应用以及优势
伴随着汽车技术的不断更新迭代以及车辆复杂性的增加,现代车辆检修工作需要更高效、更精确的方法来确保车辆的安全和性能。在这过程中,工业笔记本电脑作为一种强大的工具,为车辆检修提供了诊断、记录、分析和解决问题的核心功能 故障诊断与维修…...
2024/5/2 15:10:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57