Ionic3 demo TallyBook 实例3
1.准备应用相关组件
echarts--直接 npm install 安装即可
2.home.ts
import { Component,ViewChild,ElementRef } from '@angular/core';
import { IonicPage,NavController,Slides,PopoverController } from 'ionic-angular';
import {SQLiteService} from '../../app/sqlite.service'
import * as echarts from 'echarts'; //引入图表插件
@IonicPage()
@Component({selector: 'page-home',templateUrl: 'home.html'
})
export class HomePage {// @ViewChild(Slides) slides: Slides;@ViewChild('piecontainer') piecontainer:ElementRef;monthMoney:number = 0;dayMoney:number = 0;yearMoney:number = 0;optinpielegend : any = [];strdate:string ='';strdateMonth:string ='';stryear:string="";option = {title : {text: '消费类型统计',x:'center'},tooltip : {trigger: 'item',formatter: "¥{c}({d}%)"},legend: {x:'center',y:'bottom',data: []},series : [{type: 'pie',radius : '60%',center: ['45%', '35%'],data: [],itemStyle: {normal: {label : {show : false //隐藏标示文字
},labelLine : {show : false //隐藏标示线
}},emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};constructor(public navCtrl: NavController,private sqlite: SQLiteService,public popoverCtrl: PopoverController) {}getData(){// return new Promise((resolve,reject)=>{this.optinpielegend=[];this.sqlite.database.executeSql("SELECT A.*,sum(ifnull(B.amount,0)) amount FROM consumType A LEFT OUTER JOIN consum B on A.id=B.type group by A.id ",{}).then(res=>{for(var i=0; i<res.rows.length; i++) {this.optinpielegend.push({value:res.rows.item(i).amount,name: res.rows.item(i).name});}}).catch(e=>{console.log(e);});let datetime=new Date();let m=datetime.getMonth()<10?"0"+(datetime.getMonth()+1):(datetime.getMonth()+1).toString();let d=datetime.getDate()<10?"0"+(datetime.getDate()):(datetime.getDate()).toString();let date=datetime.getFullYear()+"-"+m+"-"+d;this.strdate=date;this.strdateMonth=datetime.getFullYear()+"-"+m;this.stryear=datetime.getFullYear().toString();this.sqlite.database.executeSql("select ifnull(sum(amount),0) amount from consum where date=? ",[date]).then(r=>{this.dayMoney=r.rows.item(0).amount;}).catch(e=>{console.log(e);});this.sqlite.database.executeSql("select ifnull(sum(amount),0) amount from consum where strftime('%m',date)=? ",[m.toString()]).then(r=>{this.monthMoney=r.rows.item(0).amount;}).catch(e=>{console.log(e);});this.sqlite.database.executeSql("select ifnull(sum(amount),0) amount from consum where strftime('%Y',date)=? ",[datetime.getFullYear().toString()]).then(r=>{this.yearMoney=r.rows.item(0).amount;}).catch(e=>{console.log(e);});//});
}ionViewWillEnter() {//修复轮播手动滑动后不能自动轮播问题// this.slides.autoplayDisableOnInteraction = false; let that=this;setTimeout(()=>{that.getData();},1000); setTimeout(()=>{let lengend=[],lengenddata=[];for (var index = 0; index < this.optinpielegend.length; index++) {var element = this.optinpielegend[index];lengend.push(element.name);lengenddata.push({value:element.value, name:element.name});}this.option.legend.data=lengend;this.option.series[0].data=lengenddata;echarts.init(that.piecontainer.nativeElement).setOption(this.option,true);},2000);}presentPopover(myEvent) {let popover = this.popoverCtrl.create('AboutPage');popover.present({ev: myEvent});}
}
home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
import { PipesModule } from '../../pipes/pipes.module';
@NgModule({declarations: [HomePage,],imports: [PipesModule,IonicPageModule.forChild(HomePage),],
})
export class HomePageModule {}
home.html
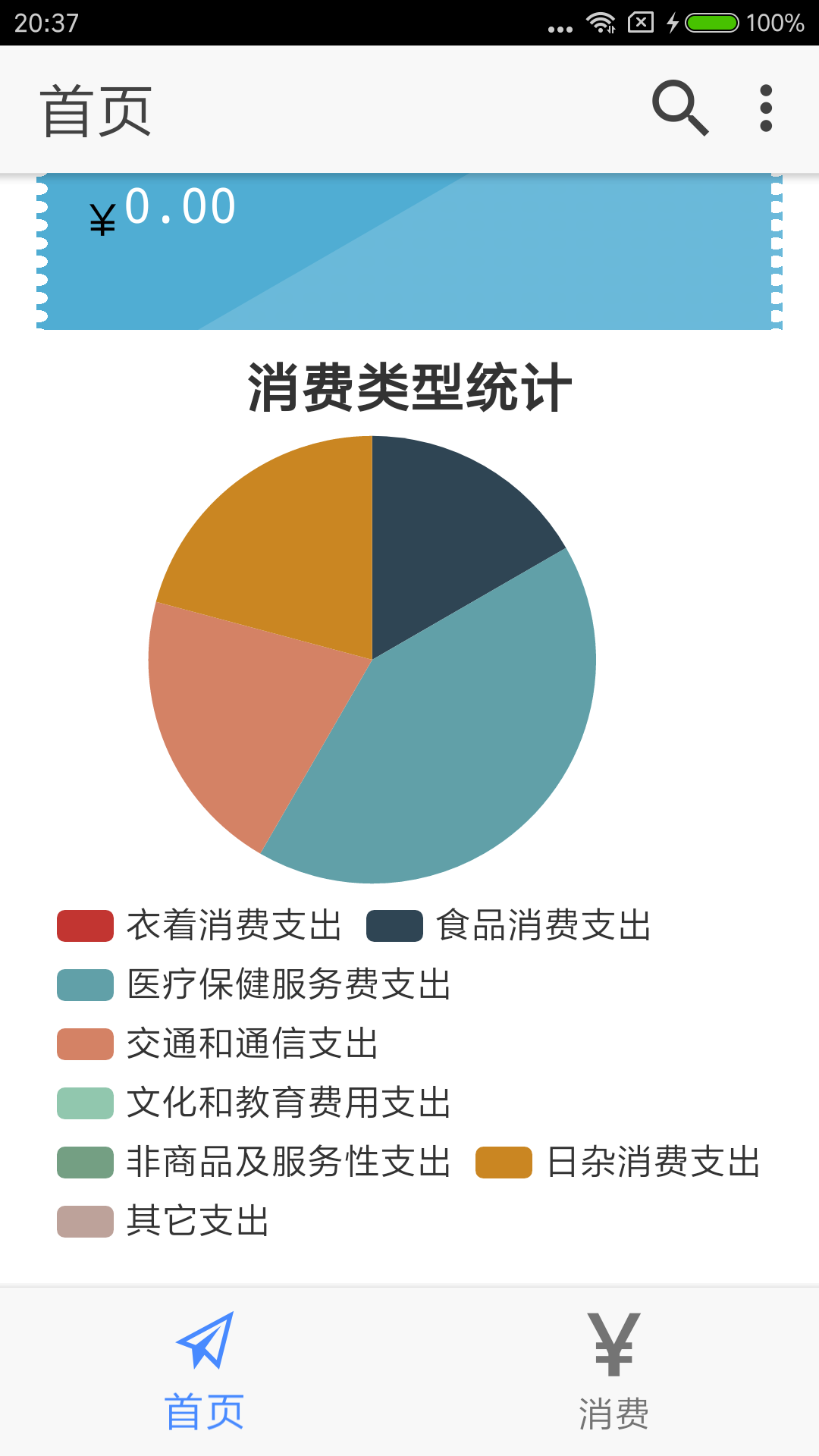
<ion-header><ion-toolbar><ion-buttons start><button ion-button icon-only color="royal" (tap)="tapSearch($event)"><ion-icon name="search"></ion-icon></button></ion-buttons><ion-title>首页</ion-title><ion-buttons end><button ion-button icon-only color="royal" (click)="presentPopover($event)"><ion-icon name="more" role="img" class="icon icon-ios ion-ios-more" aria-label="more"></ion-icon></button></ion-buttons></ion-toolbar> </ion-header> <ion-content padding><!-- <div class="slide-wrap"><ion-slides pager loop="true" autoplay="3000" ><ion-slide><img src="assets/imgs/100.png" /></ion-slide><ion-slide><img src="assets/imgs/102.png" /></ion-slide><ion-slide><img src="assets/imgs/103.png" /></ion-slide></ion-slides></div> --><div class="stamp stamp01"><div class="par"><p>{{strdate}}消费总额</p><sub class="sign">¥</sub><span>{{dayMoney| fmoney:2}}</span></div><i></i> </div><div class="stamp stamp02"><div class="par"><p>{{strdateMonth}}消费总额</p><sub class="sign">¥</sub><span>{{monthMoney| fmoney:2}}</span></div><i></i> </div><div class="stamp stamp03"><div class="par"><p>{{stryear}}消费总额</p><sub class="sign">¥</sub><span>{{yearMoney | fmoney:2}}</span></div><i></i> </div><div class="stamp stamp04" *ngFor="let consum of optinpielegend;"><div class="par"><p>{{consum.name}}</p><sub class="sign">¥</sub><span>{{consum.value | fmoney:2 }}</span></div><i></i></div><div #piecontainer class="echart-pie"></div> </ion-content>
3.pipes 
import { NgModule } from '@angular/core';
import { FmoneyPipe } from './fmoney/fmoney';
@NgModule({declarations: [FmoneyPipe],imports: [],exports: [FmoneyPipe]
})
export class PipesModule {} import { Pipe, PipeTransform } from '@angular/core';/*** Generated class for the FmoneyPipe pipe.** See https://angular.io/api/core/Pipe for more info on Angular Pipes.*/
@Pipe({name: 'fmoney',
})
export class FmoneyPipe implements PipeTransform {/*** Takes a value and makes it lowercase.*/transform(value: string, ...args) {//return value.toLowerCase();/** 参数说明:* s:要格式化的数字* n:保留几位小数* */let n = args[0] > 0 && args[0] <= 20 ? args[0] : 2;value = parseFloat((value + "").replace(/[^\d\.-]/g, "")).toFixed(n) + "";let l = value.split(".")[0].split("").reverse(),r = value.split(".")[1];let t = "";for (let i = 0; i < l.length; i++) {t += l[i] + ((i + 1) % 3 == 0 && (i + 1) != l.length ? "," : "");}return t.split("").reverse().join("") + "." + r;}
} 4.修改app.module.ts
5.about.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import {SQLiteService} from '../../app/sqlite.service'
import { Toast } from '@ionic-native/toast';
/*** Generated class for the AboutPage page.** See https://ionicframework.com/docs/components/#navigation for more info on* Ionic pages and navigation.*/@IonicPage()
@Component({selector: 'page-about',//templateUrl: 'about.html',
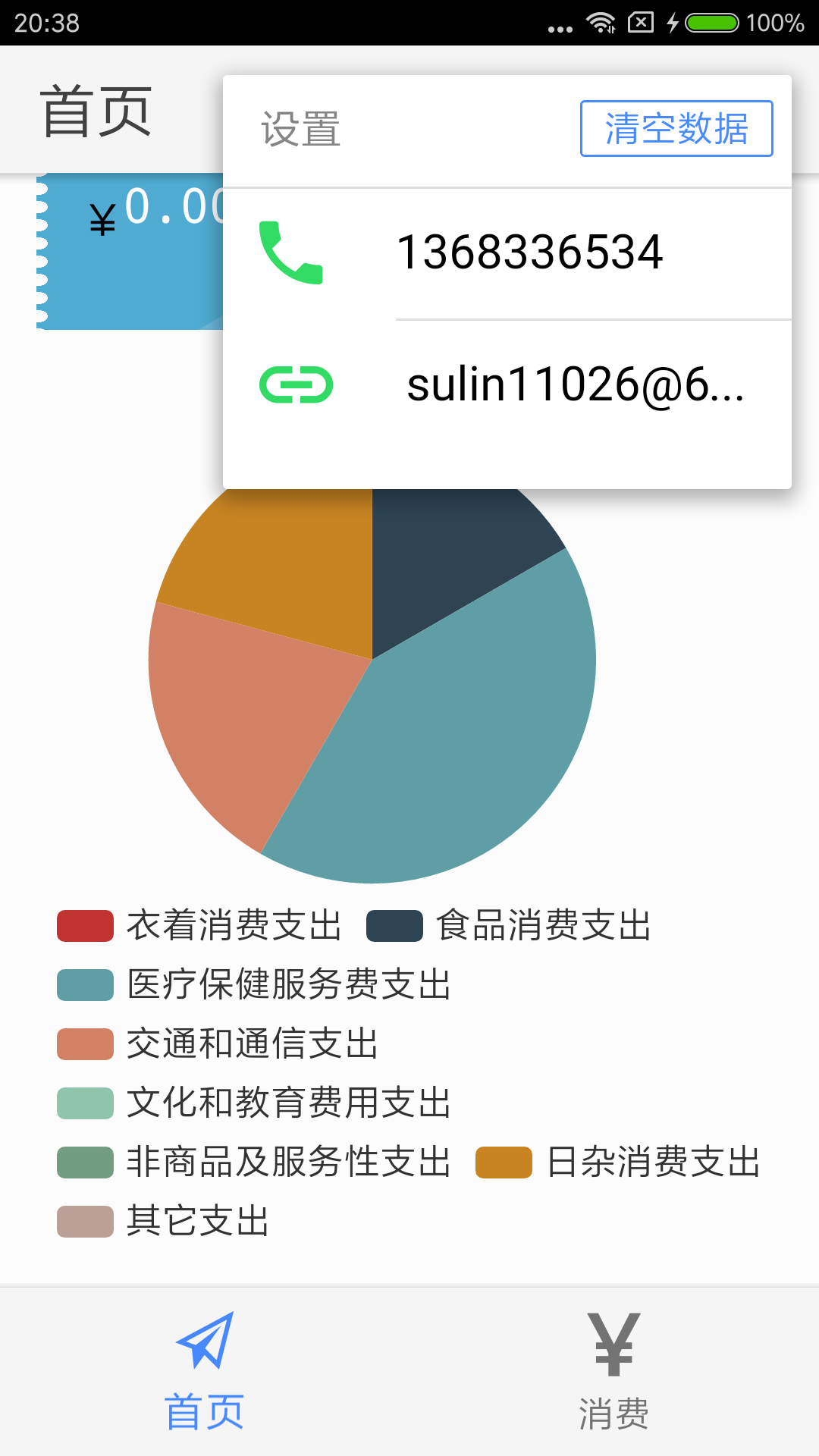
template:`<ion-list class="list list-md"><ion-item-divider><ion-label class="label label-md">设置</ion-label><button (click)="cleardata()" ion-button="" item-end="" outline="" class=" item-button button button-md button-outline button-outline-md"><span class="button-inner">清空数据</span><div class="button-effect"></div></button></ion-item-divider><button ion-item (click)="callphone('1368336534')"><ion-icon name="call" item-start class="icon-md-secondary" ></ion-icon><ion-label class="label label-md" id="lbl-5">1368336534</ion-label></button><button ion-item (click)="callemial('sulin11026@613.com')"><ion-icon name="link" item-start class="icon-md-secondary"></ion-icon><ion-label class="label label-md" id="lbl-5">sulin11026@613.com</ion-label></button></ion-list>`
})
export class AboutPage {constructor(public navCtrl: NavController, private sqlite: SQLiteService,private toast :Toast) {}ionViewDidLoad() {console.log('ionViewDidLoad AboutPage');}callphone(phone){window.location.href = "tel:" + phone;}callemial(email){window.location.href="mailto:"+email;}cleardata(){this.sqlite.database.executeSql("delet from consum ",{}).then(res=>{this.toast.show("清理成功", '5000', 'center').subscribe(toast => {console.log(toast);});}).catch(e=>{this.toast.show(e, '5000', 'center').subscribe(toast => {console.log(toast);});});}
}
6.效果展示



代码下载
转载于:https://www.cnblogs.com/linsu/p/9387635.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【Mybatis】--mapper.xml中常用的标签积累
一 常用标签组示例: 二、部分标签总结 1.sql片段标签<sql>: 通过该标签可定义能复用的sql语句片段,在执行sql语句标签中直接引用即可。这样既可以提高编码效率,还能有效简化代码,提高可读性, 需要配…...
2024/5/8 2:01:55 - Ionic3添加GoogleAnalytics
关于Ionic的环境配置这里不再赘述,默认已经配置好Ionic的工作环境。 一、创建一个新的应用程序 ionic start Ionic3GA sidemenu –typeionic-angular 说明: 其中type选项是为了创建ionic3的工程 sidemenu是模板工程,其他模板工程可通过io…...
2024/4/21 12:20:42 - 工程训练:生意专家:05 首页实现
0. 项目目录 欢迎页的实现程序第一次运行实现注册的实现登陆的实现首页的实现店铺设置的实现商品分类浏览的实现编辑商品分类的实现新增商品的实现商品管理的实现 目录0. 项目目录1. 任务要求2. 为应用的UI创建自定义调色板3. 左侧菜单3.1 显示用户信息3.2 实现左侧菜单的界面…...
2024/5/8 1:27:19 - 埋线双眼皮先进8金宪俊
...
2024/4/21 12:20:40 - 割双眼皮多少钱现在
...
2024/4/21 12:20:40 - 多少钱钱的福州做埋线双眼皮真诚爱美尔
...
2024/4/21 12:20:39 - 杭州双眼皮微整医院哪个好
...
2024/4/20 16:29:57 - 双眼皮手术9放心金宪俊
...
2024/4/20 16:29:55 - 双眼皮手术先来金宪俊
...
2024/4/20 16:29:55 - AngularJS Toaster
AngularJS Toaster是一个 AngularJS 提示框.基于angular v1.2.6 及以上和angular-animate. (推荐使用 /1.2.8/angular-animate.js, 因为高版本会有怪异闪烁.)引入脚本<link href"https://cdnjs.cloudflare.com/ajax/libs/angularjs-toaster/0.4.16/toaster.min.css&quo…...
2024/4/20 16:29:53 - toaster
AngularJS Toaster是一个 AngularJS 提示框.基于angular v1.2.6 及以上和angular-animate. (推荐使用 /1.2.8/angular-animate.js, 因为高版本会有怪异闪烁.) 引入脚本 <link href"https://cdnjs.cloudflare.com/ajax/libs/angularjs-toaster/0.4.16/toaster.min.css&q…...
2024/4/21 12:20:37 - 关于package.json
---恢复内容开始--- 用angular开发前台项目,每个项目的根目录下面,都有一个package.json文件, 定义了项目所需要的各种模块依赖,和项目的配置信息(比如名称,版本号等信息,有点像maven࿰…...
2024/4/21 12:20:36 - AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validation 今天我们将来看看Angular如何帮助做表单验证. 我们将讨论更多使用angular进行有关表单操作的东西&…...
2024/4/21 12:20:35 - 费用管理系统
该系统是用myExcel网络平台设计的系统,功能实用,系统简洁,与EXCEL很好的整合,只要你会用EXCEL,这就不需要你改变原有的习惯,可以轻易上手应用。 下载前先下载安装好myExcel网络平台,然后恢复进系统即可使用。体验帐户: 用户名:rjxerp 密码:rjxerp 交流QQ:1988271,欢迎…...
2024/4/21 12:20:34 - eruda-移动端调试工具的安装使用
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。具体说明可以去eruda查看 使用方法 e…...
2024/4/21 12:20:33 - 原 ajax.googleapis.com等公共库加载被“墙”的解决方法!
googleapis.com是谷歌提供的福利,可以直接引用上面的文件和使用一些服务。因为谷歌服务器在宽带上的优势,很多网站,都加载了这个域名的一个或多个文件。 这个网站有多个子域名,其中被广泛应用的有ajax,fontsÿ…...
2024/4/21 12:20:32 - filter.js剖析
Ionic过滤器集成使用了Angularjs filter过滤器: 过滤器这块分两种来介绍,包括有内置的过滤器和自定义过滤器。 1、内置的global过滤器 1.1)定义: 内置过滤器定义在项目www/lib/ionic/js/angular/angular.js 1.1.1)、fi…...
2024/4/21 12:20:31 - AngularJs 动态模板真的安全吗?尝试一下XSS攻击。
前情提要 angularJs通过“{{}}”来作为输出的标志,而对于双括号里面的内容angularJs会计计算并输出结果,我们可以在里面输入JS代码,并且一些语句还能得到执行,这使得我们的XSS有了可能,虽然不能直接写函数表达式&#…...
2024/4/21 12:20:30 - 西宁切双眼皮时光咨
...
2024/4/21 12:20:29 - 双眼皮哪家好重点金宪俊
...
2024/4/21 12:20:28
最新文章
- 鸿蒙内核源码分析(中断管理篇) | 江湖从此不再怕中断
关于中断部分系列篇将用三篇详细说明整个过程. 中断概念篇 中断概念很多,比如中断控制器,中断源,中断向量,中断共享,中断处理程序等等.本篇做一次整理.先了解透概念才好理解中断过程.用海公公打比方说明白中断各个概念…...
2024/5/8 3:10:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 计组第三版书例题
基础知识过一下 存储器与CPU的连接主要通过数据总线、地址总线和控制总线实现。CPU首先向存储器发送地址信号,然后发出读写控制信号,最后在数据总线上进行数据的读写操作 。这种连接方式确保了CPU能够正确地访问和控制存储器中的数据。 https://blog.cs…...
2024/5/5 20:23:31 - 全自动封箱机的工作原理:科技与效率的完美结合
随着科技的不断发展,越来越多的自动化设备走进了我们的日常生活和工业生产中。其中,全自动封箱机作为物流包装领域的重要一环,凭借其高效、精准的工作性能,正逐渐成为提升生产效率、降低劳动成本的得力助手。星派就来与大家深入探…...
2024/5/5 19:18:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
