工程训练:生意专家:05 首页实现
0. 项目目录
- 欢迎页的实现
- 程序第一次运行实现
- 注册的实现
- 登陆的实现
- 首页的实现
- 店铺设置的实现
- 商品分类浏览的实现
- 编辑商品分类的实现
- 新增商品的实现
- 商品管理的实现
目录
- 0. 项目目录
- 1. 任务要求
- 2. 为应用的UI创建自定义调色板
- 3. 左侧菜单
- 3.1 显示用户信息
- 3.2 实现左侧菜单的界面
- 3.3 进入店铺(系统)设置
- 3.4 禁用菜单
- 4. 首页
- 4.1 展示销售统计数据
- 4.2 添加常用功能的快捷图标
- 4.2.1 添加相关的样式。
- 4.2.2 调整页面
- 5. 部分主要代码展示
- 6. 产品展示
# 写于2020.12.18
# 还有点小问题 样式不是很平整,舒展;侧菜单 名字默认不会变
# 实属不易,望赞鼓励
1. 任务要求
1.1 修改应用程序的主题颜色
把应用程序的主色调(primary)改为#FF6A3C,改变标题栏、按钮等组件的颜色。
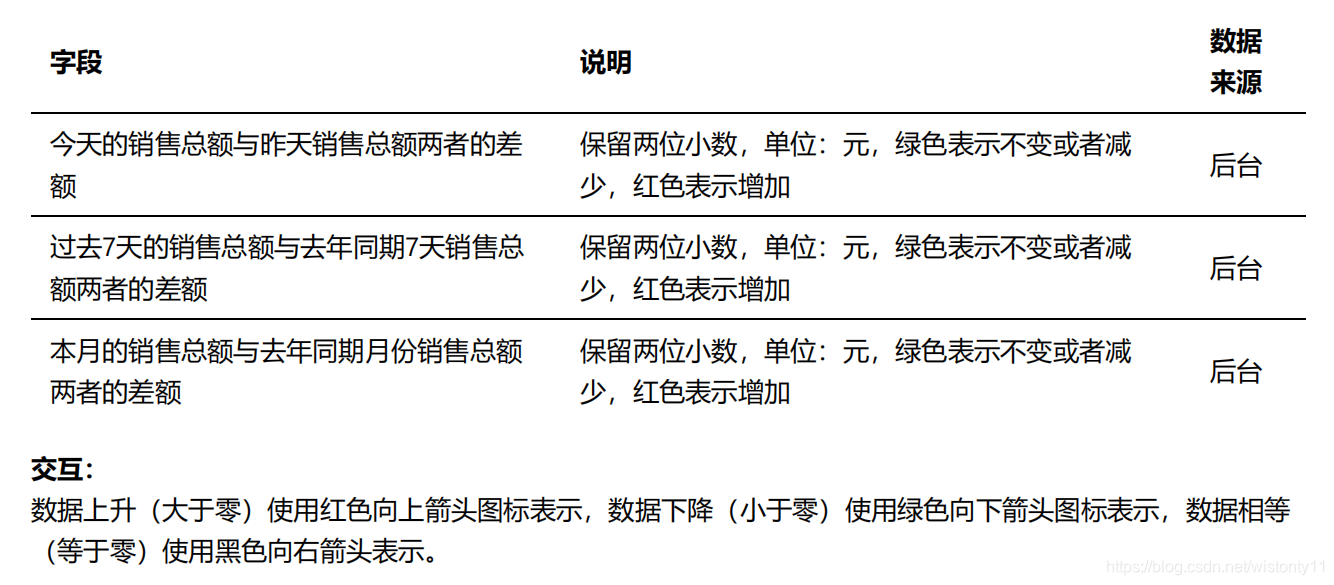
1.2 首页的详细需求
用户场景: 用户登录成功后或者5天之前有登录过,应用程序进入首页。可以查看今天、过去7天和本月的销售
总额,查看与昨天、去年同期(7天和月份)销售数据比较的涨幅情况,通过不同的颜色快速了解企业的销售状
况。用户可以点击相应的图标快速地进入常用的页面。

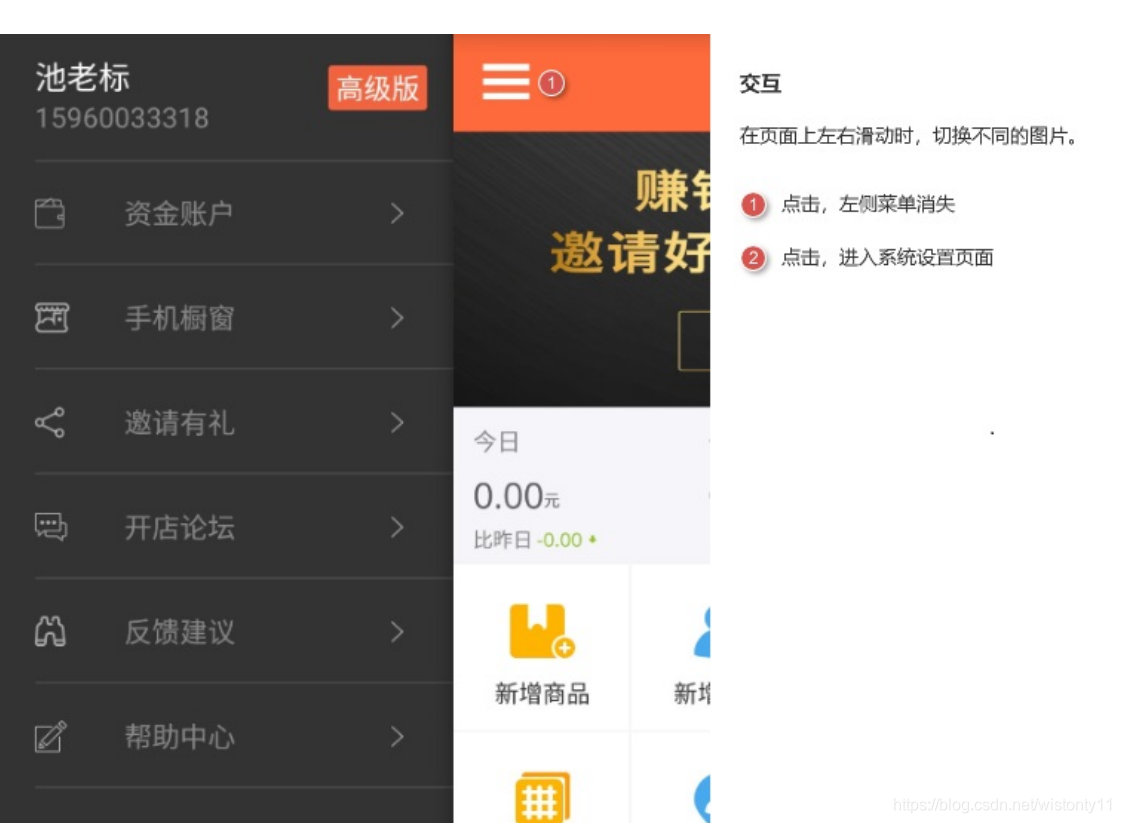
1.3 左侧菜单的详细需求

2. 为应用的UI创建自定义调色板
修改应用程序的主色调。
- 访问Ionic官网提供的颜色生成器颜色生成器链接。 2. 在primary输入框中输入#FF6A3C。更新颜色的十六进制值,检查右侧的演示应用程序进行确认。
- 将生成的代码直接复制(primary)并粘贴到Ionic项目中。把–ion-color-primary-contrast的值改为
#ffffff,把–ion-color-primary-contrast-rgb的值改为255,255,255。
CSS变量的修改参考下面的代码:
src\theme\variables.scss
// Ionic Variables and Theming. For more info, please see:
// http://ionicframework.com/docs/theming//** Ionic CSS Variables **/
:root {/** primary **/--ion-color-primary: #FF6A3C;--ion-color-primary-rgb: 255,106,60;--ion-color-primary-contrast: #ffffff;--ion-color-primary-contrast-rgb: 255,255,255;--ion-color-primary-shade: #e05d35;--ion-color-primary-tint: #ff7950;/** secondary **/--ion-color-secondary: #3dc2ff;--ion-color-secondary-rgb: 61, 194, 255;--ion-color-secondary-contrast: #ffffff;--ion-color-secondary-contrast-rgb: 255, 255, 255;--ion-color-secondary-shade: #36abe0;--ion-color-secondary-tint: #50c8ff;/** tertiary **/--ion-color-tertiary: #5260ff;--ion-color-tertiary-rgb: 82, 96, 255;--ion-color-tertiary-contrast: #ffffff;--ion-color-tertiary-contrast-rgb: 255, 255, 255;--ion-color-tertiary-shade: #4854e0;--ion-color-tertiary-tint: #6370ff;/** success **/--ion-color-success: #2dd36f;--ion-color-success-rgb: 45, 211, 111;--ion-color-success-contrast: #ffffff;--ion-color-success-contrast-rgb: 255, 255, 255;--ion-color-success-shade: #28ba62;--ion-color-success-tint: #42d77d;/** warning **/--ion-color-warning: #ffc409;--ion-color-warning-rgb: 255, 196, 9;--ion-color-warning-contrast: #000000;--ion-color-warning-contrast-rgb: 0, 0, 0;--ion-color-warning-shade: #e0ac08;--ion-color-warning-tint: #ffca22;/** danger **/--ion-color-danger: #eb445a;--ion-color-danger-rgb: 235, 68, 90;--ion-color-danger-contrast: #ffffff;--ion-color-danger-contrast-rgb: 255, 255, 255;--ion-color-danger-shade: #cf3c4f;--ion-color-danger-tint: #ed576b;/** dark **/--ion-color-dark: #222428;--ion-color-dark-rgb: 34, 36, 40;--ion-color-dark-contrast: #ffffff;--ion-color-dark-contrast-rgb: 255, 255, 255;--ion-color-dark-shade: #1e2023;--ion-color-dark-tint: #383a3e;/** medium **/--ion-color-medium: #92949c;--ion-color-medium-rgb: 146, 148, 156;--ion-color-medium-contrast: #ffffff;--ion-color-medium-contrast-rgb: 255, 255, 255;--ion-color-medium-shade: #808289;--ion-color-medium-tint: #9d9fa6;/** light **/--ion-color-light: #f4f5f8;--ion-color-light-rgb: 244, 245, 248;--ion-color-light-contrast: #000000;--ion-color-light-contrast-rgb: 0, 0, 0;--ion-color-light-shade: #d7d8da;--ion-color-light-tint: #f5f6f9;
}@media (prefers-color-scheme: dark) {/** Dark Colors* -------------------------------------------*/body {--ion-color-primary: #428cff;--ion-color-primary-rgb: 66,140,255;--ion-color-primary-contrast: #ffffff;--ion-color-primary-contrast-rgb: 255,255,255;--ion-color-primary-shade: #3a7be0;--ion-color-primary-tint: #5598ff;--ion-color-secondary: #50c8ff;--ion-color-secondary-rgb: 80,200,255;--ion-color-secondary-contrast: #ffffff;--ion-color-secondary-contrast-rgb: 255,255,255;--ion-color-secondary-shade: #46b0e0;--ion-color-secondary-tint: #62ceff;--ion-color-tertiary: #6a64ff;--ion-color-tertiary-rgb: 106,100,255;--ion-color-tertiary-contrast: #ffffff;--ion-color-tertiary-contrast-rgb: 255,255,255;--ion-color-tertiary-shade: #5d58e0;--ion-color-tertiary-tint: #7974ff;--ion-color-success: #2fdf75;--ion-color-success-rgb: 47,223,117;--ion-color-success-contrast: #000000;--ion-color-success-contrast-rgb: 0,0,0;--ion-color-success-shade: #29c467;--ion-color-success-tint: #44e283;--ion-color-warning: #ffd534;--ion-color-warning-rgb: 255,213,52;--ion-color-warning-contrast: #000000;--ion-color-warning-contrast-rgb: 0,0,0;--ion-color-warning-shade: #e0bb2e;--ion-color-warning-tint: #ffd948;--ion-color-danger: #ff4961;--ion-color-danger-rgb: 255,73,97;--ion-color-danger-contrast: #ffffff;--ion-color-danger-contrast-rgb: 255,255,255;--ion-color-danger-shade: #e04055;--ion-color-danger-tint: #ff5b71;--ion-color-dark: #f4f5f8;--ion-color-dark-rgb: 244,245,248;--ion-color-dark-contrast: #000000;--ion-color-dark-contrast-rgb: 0,0,0;--ion-color-dark-shade: #d7d8da;--ion-color-dark-tint: #f5f6f9;--ion-color-medium: #989aa2;--ion-color-medium-rgb: 152,154,162;--ion-color-medium-contrast: #000000;--ion-color-medium-contrast-rgb: 0,0,0;--ion-color-medium-shade: #86888f;--ion-color-medium-tint: #a2a4ab;--ion-color-light: #222428;--ion-color-light-rgb: 34,36,40;--ion-color-light-contrast: #ffffff;--ion-color-light-contrast-rgb: 255,255,255;--ion-color-light-shade: #1e2023;--ion-color-light-tint: #383a3e;}/** iOS Dark Theme* -------------------------------------------*/.ios body {--ion-background-color: #000000;--ion-background-color-rgb: 0,0,0;--ion-text-color: #ffffff;--ion-text-color-rgb: 255,255,255;--ion-color-step-50: #0d0d0d;--ion-color-step-100: #1a1a1a;--ion-color-step-150: #262626;--ion-color-step-200: #333333;--ion-color-step-250: #404040;--ion-color-step-300: #4d4d4d;--ion-color-step-350: #595959;--ion-color-step-400: #666666;--ion-color-step-450: #737373;--ion-color-step-500: #808080;--ion-color-step-550: #8c8c8c;--ion-color-step-600: #999999;--ion-color-step-650: #a6a6a6;--ion-color-step-700: #b3b3b3;--ion-color-step-750: #bfbfbf;--ion-color-step-800: #cccccc;--ion-color-step-850: #d9d9d9;--ion-color-step-900: #e6e6e6;--ion-color-step-950: #f2f2f2;--ion-toolbar-background: #0d0d0d;--ion-item-background: #000000;--ion-card-background: #1c1c1d;}/** Material Design Dark Theme* -------------------------------------------*/.md body {--ion-background-color: #121212;--ion-background-color-rgb: 18,18,18;--ion-text-color: #ffffff;--ion-text-color-rgb: 255,255,255;--ion-border-color: #222222;--ion-color-step-50: #1e1e1e;--ion-color-step-100: #2a2a2a;--ion-color-step-150: #363636;--ion-color-step-200: #414141;--ion-color-step-250: #4d4d4d;--ion-color-step-300: #595959;--ion-color-step-350: #656565;--ion-color-step-400: #717171;--ion-color-step-450: #7d7d7d;--ion-color-step-500: #898989;--ion-color-step-550: #949494;--ion-color-step-600: #a0a0a0;--ion-color-step-650: #acacac;--ion-color-step-700: #b8b8b8;--ion-color-step-750: #c4c4c4;--ion-color-step-800: #d0d0d0;--ion-color-step-850: #dbdbdb;--ion-color-step-900: #e7e7e7;--ion-color-step-950: #f3f3f3;--ion-item-background: #1e1e1e;--ion-toolbar-background: #1f1f1f;--ion-tab-bar-background: #1f1f1f;--ion-card-background: #1e1e1e;}
}
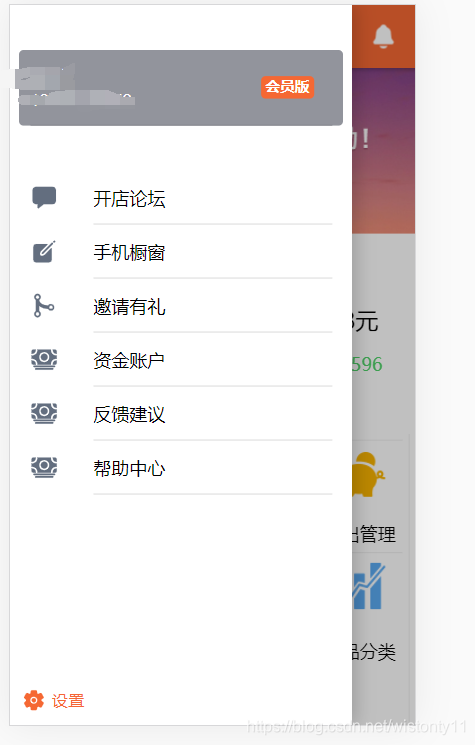
3. 左侧菜单
3.1 显示用户信息
从本地存储中获取之前保存过的用户基本信息,显示店铺名和手机号。请修改下面的代码,使用插值表达式{{}}
展示相关数据。界面参考下面的代码:
src\app\app.component.html
<ion-app><ion-split-pane contentId="main-content"><ion-menu contentId="main-content" type="overlay"><ion-content><ion-list><ion-item color="medium"><ion-label><ion-text><h2>{{username}}</h2></ion-text><p>{{phone}}</p></ion-label><ion-badge slot="end" color="primary">会员版</ion-badge></ion-item></ion-list>
高级版还是会员版自己看
src\app\app.component.ts
initializeApp() {this.platform.ready().then(() => {this.statusBar.styleDefault();this.splashScreen.hide();});const user = this.localStorageService.get('User', null);if (user != null){this.username = '****';this.phone = user.phone;}}
****为默认名字
3.2 实现左侧菜单的界面
3.2.1 在构造函数中修改pages的初始化代码
在组件类中修改appPages数组,数组成员中添加icon属性,用来表示图标的名字
src\app\app.component.ts
public appPages = [{ title: '开店论坛', url: '/home', icon: 'chatbox' },{ title: '手机橱窗', url: '/home', icon: 'create' },{ title: '邀请有礼', url: '/home', icon: 'git-merge' },{ title: '资金账户', url: '/home', icon: 'cash' },{ title: '反馈建议', url: '/home', icon: 'cash' },{ title: '帮助中心', url: '/home', icon: 'cash' },];
3.2.2 使用ngFor显示数组属性
以下代码可以从原有的AppComponent中获得,无需调整。
src\app\app.component.html
<ion-list id="labels-list"><ion-menu-toggle auto-hide="false" *ngFor="let p of appPages"><ion-item [routerDirection]="'root'" [routerLink]="[p.url]"><ion-icon slot="start" [name]="p.icon"></ion-icon><ion-label>{{p.title}}</ion-label></ion-item></ion-menu-toggle></ion-list>
3.3 进入店铺(系统)设置
点击左下角的设置按钮,页面跳转到系统设置页。参考之前的任务使用样式表设置按钮的位置,固定在界面的
左下角。
src\app\app.component.html
<ion-menu-toggle auto-hide="false"><ion-button color="" fill="clear" href="setting"><ion-icon slot="start" name='settings'></ion-icon>设置</ion-button></ion-menu-toggle>
3.4 禁用菜单
有些页面是不能带菜单的,例如登录页、注册页等,但目前所有的页面都是带了菜单。要限制用户使用菜单,
首先工具栏上面不放ion-menu-button。但这么做还不够,因为用户可以通过向右滑动的操作,显示出菜单。
可以通过MenuController的enable方法禁用菜单。在组件类的构造函数中依赖注入MenuController,添加下面两个方法
src\app\pages\passport\basepage.ts
import { MenuController } from '@ionic/angular';export class BasePage {// 基类 控制左侧菜单在有的页面不出来constructor(public menuController: MenuController) {}ionViewWillEnter() {this.menuController.enable(false);}ionViewDidLeave() {this.menuController.enable(true);}
}
BasePage名字自己起,后面哪个页面需要控制菜单,再继承这个类
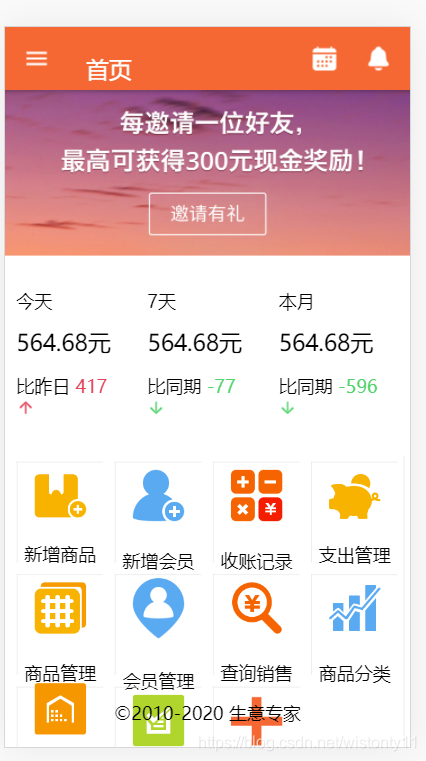
4. 首页
在ion-toolbar元素中设置颜色,并添加以ion-buttons子元素。
src\pages\home\home.html
<ion-header><ion-toolbar color="primary"><ion-buttons slot="start"><ion-menu-button></ion-menu-button></ion-buttons><ion-title>首页</ion-title><ion-buttons slot="end"><ion-button><ion-icon slot="icon-only" name="calendar"></ion-icon></ion-button><ion-button><ion-icon slot="icon-only" name="notifications"></ion-icon></ion-button></ion-buttons></ion-toolbar>
</ion-header>
4.1 展示销售统计数据
- 在home组件类中,添加一个类型为数组的属性(sales),数组中的成员是个对象(含title、content、previous、current)。添加sale.service,在服务中添加getSales方法,随机生成6个数字,分别表示昨天、今天、7天、去年同期7天、本月和去年同期月份的销售数据。根据需求使用对应的颜色和图标表示数据的变化。
- 差额的值大于0,应用.greater样式。差额的值小于等于0,应用.less-equal样式。
- 请调整相关文字字体(font-size)的大小。
1. 使用grid布局,1行3列,并使用ngFor。
src\app\pages\home\home.page.html
<ion-grid><ion-row><ion-col *ngFor="let s of sales"><h6>{{s.title}}</h6><h4><span>{{564.678 | number:'1.2-2'}}元</span></h4><p>{{s.content}}<span [ngClass]="{'less-equal':s.current - s.previous <= 0,'greater':s.current - s.previous > 0}">{{s.current - s.previous}}</span> <ng-container [ngSwitch]="minus(s.current, s.previous)"><ion-icon name="arrow-up" color="danger" *ngSwitchCase="1"></ion-icon><ion-icon name="arrow-forward" color="success" *ngSwitchCase="0"></ion-icon><ion-icon name="arrow-down" color="success" *ngSwitchCase="-1"></ion-icon></ng-container></p></ion-col></ion-row></ion-grid>
2. 在样式中使用success和danger这两种颜色。
虽然在工程中可以找到success和danger这两种颜色的16进
制或者rgb,但是下面这种写法不建议使用,虽然也可以达到要求。后期开发中如果修改了success或者
danger的颜色,还需要回来修改样式,可维护性较差。
.less-equal{color: var(--ion-color-success, #10dc60);}.greater{color: var(--ion-color-danger, #f04141);}
3. 相应ts
使用三个方向箭头图标(arrow-up、arrow-forward、arrow-down)表示数据的变化。可以使用多种方式实现,例如,在组件类中添加一个方法用于拼接出图标的名称。也可以使用之前任务中用到的ngIf。为了学习ngSwitch指令的用法,这里用NgSwitch、NgSwitchCase 和 NgSwitchDefault实现,当然解决起来麻烦了点。在组件类中添加minus方法。
src\app\pages\home\home.page.ts
minus(current: number, previous: number): number {const result = current - previous;if (result > 0) {return 1;} else if (result === 0) {return 0;} else {return -1;}}
/*** 获取随机数字*/public getRandomNumber(): number {return Math.floor(Math.random() * 1000);}/*** 生成数据*/public getSales() {for (let i = 0; i < 3; i++) {const sale = {title: this.titles[i],content: this.contents[i],previous: this.getRandomNumber(),current: this.getRandomNumber(),};this.sales.push(sale);}}
4.2 添加常用功能的快捷图标
4.2.1 添加相关的样式。
src\app\pages\home\home.scss
.less-equal{color: var(--ion-color-success, #10dc60);}.greater{color: var(--ion-color-danger, #f04141);}.grid {border-right: 1px solid #ececec;border-bottom: 1px solid #ececec;.grid-item {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 25vw;border-top: 1px solid #ececec;border-left: 1px solid #ececec;div {margin-top: 9px;text-align: center;}}}
4.2.2 调整页面
src\app\pages\home\home.page.html
<ion-grid><ion-row class="grid"><ion-col size="3" *ngFor="let item of list"><div class="grid-item" *ngIf="!item.disable" routerLink={{item.url}}><ion-icon size="large" name="{{item.icon}}"></ion-icon><img src="./assets/img/{{item.image}}.png" alt="图片飞走了" style="transform:scale(0.6) "><div>{{item.text}}</div></div></ion-col></ion-row></ion-grid>
src\app\pages\home\home.page.ts
public getList() {this.list =[{ text: '新增商品', image: 'add_salse', url: '/product/product/add', disable: false },{ text: '新增会员', image: 'add_user', url: '/home', disable: false },{ text: '收账记录', image: 'sales_account', url: '/home', disable: false },{ text: '支出管理', image: 'a_note', url: '/home', disable: false },{ text: '商品管理', image: 'sales_management', url: '/product/product/list', disable: false },{ text: '会员管理', image: 'user_management', url: '/home', disable: false },{ text: '查询销售', image: 'shop_management', url: '/home', disable: false },{ text: '商品分类', image: 'analysis', url: '/product/category/list', disable: false },{ text: '供应商管理', image: 'gongying_more', url: '/home', disable: false },{ text: '挂单', image: 'guandan_more', url: '/home', disable: false },{ text: '高级功能', image: 'image_addsales', url: '/home', disable: false },];}5. 部分主要代码展示
ts:随机数版
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-home',templateUrl: './home.page.html',styleUrls: ['./home.page.scss'],
})
export class HomePage implements OnInit {// 销售数据sales = [];titles = ['今天', '7天', '本月'];contents = ['比昨日', '比同期', '比同期'];// 列表数据list = [];constructor() {// 初始化数据this.getSales();// 初始化列表this.getList();}ngOnInit() {}/*** 生成数据*/public getSales() {for (let i = 0; i < 3; i++) {const sale = {title: this.titles[i],content: this.contents[i],previous: this.getRandomNumber(),current: this.getRandomNumber(),};this.sales.push(sale);}}/*** 获取功能列表*/public getList() {this.list =[{ text: '新增商品', image: 'add_salse', url: '/product/product/add', disable: false },{ text: '新增会员', image: 'add_user', url: '/home', disable: false },{ text: '收账记录', image: 'sales_account', url: '/home', disable: false },{ text: '支出管理', image: 'a_note', url: '/home', disable: false },{ text: '商品管理', image: 'sales_management', url: '/product/product/list', disable: false },{ text: '会员管理', image: 'user_management', url: '/home', disable: false },{ text: '查询销售', image: 'shop_management', url: '/home', disable: false },{ text: '商品分类', image: 'analysis', url: '/product/category/list', disable: false },{ text: '供应商管理', image: 'gongying_more', url: '/home', disable: false },{ text: '挂单', image: 'guandan_more', url: '/home', disable: false },{ text: '高级功能', image: 'image_addsales', url: '/home', disable: false },];}/*** 获取随机数字*/public getRandomNumber(): number {return Math.floor(Math.random() * 1000);}/***** @param {number} current 当前销售数据* @param {number} previous 前期销售数据* @returns {number} 1 增长 0 持平 -1 减少* @memberof HomePage*/minus(current: number, previous: number): number {const result = current - previous;if (result > 0) {return 1;} else if (result === 0) {return 0;} else {return -1;}}}ts:真实数据版 换几个函数
constructor(private sale: SaleService,private menuController: MenuController) {this.sales = [{title : '今日', content : '比昨日', previous : this.sale.getSales(), current : this.sale.getSales()},{title : '七日', content : '比同期', previous : this.sale.getSales(), current : this.sale.getSales()},{title : '本月', content : '比同期', previous : this.sale.getSales(), current : this.sale.getSales()}];}html
<ion-header><ion-toolbar color="primary"><ion-buttons slot="start"><ion-menu-button></ion-menu-button></ion-buttons><ion-title>首页</ion-title><ion-buttons slot="end"><ion-button><ion-icon slot="icon-only" name="calendar"></ion-icon></ion-button><ion-button><ion-icon slot="icon-only" name="notifications"></ion-icon></ion-button></ion-buttons></ion-toolbar>
</ion-header><ion-content><img src="./assets/img/androidbanner.png" alt="图片飞走了"><ion-grid><ion-row><ion-col *ngFor="let s of sales"><h6>{{s.title}}</h6><h4><span>{{564.678 | number:'1.2-2'}}元</span></h4><p>{{s.content}}<span [ngClass]="{'less-equal':s.current - s.previous <= 0,'greater':s.current - s.previous > 0}">{{s.current - s.previous}}</span> <ng-container [ngSwitch]="minus(s.current, s.previous)"><ion-icon name="arrow-up" color="danger" *ngSwitchCase="1"></ion-icon><ion-icon name="arrow-forward" color="success" *ngSwitchCase="0"></ion-icon><ion-icon name="arrow-down" color="success" *ngSwitchCase="-1"></ion-icon></ng-container></p></ion-col></ion-row></ion-grid><ion-grid><ion-row class="grid"><ion-col size="3" *ngFor="let item of list"><div class="grid-item" *ngIf="!item.disable" routerLink={{item.url}}><ion-icon size="large" name="{{item.icon}}"></ion-icon><img src="./assets/img/{{item.image}}.png" alt="图片飞走了" style="transform:scale(0.6) "><div>{{item.text}}</div></div></ion-col></ion-row></ion-grid><XXX-copyright [bottom]="'20px'"></XXX-copyright>
</ion-content>
XXX-copyright 自己Logo 好像有带你问题
要再模块里同时导入Share模块,才能显示Logo,
6. 产品展示


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 埋线双眼皮先进8金宪俊
...
2024/4/21 12:20:40 - 割双眼皮多少钱现在
...
2024/4/21 12:20:40 - 多少钱钱的福州做埋线双眼皮真诚爱美尔
...
2024/4/21 12:20:39 - 杭州双眼皮微整医院哪个好
...
2024/4/20 16:29:57 - 双眼皮手术9放心金宪俊
...
2024/4/20 16:29:55 - 双眼皮手术先来金宪俊
...
2024/4/20 16:29:55 - AngularJS Toaster
AngularJS Toaster是一个 AngularJS 提示框.基于angular v1.2.6 及以上和angular-animate. (推荐使用 /1.2.8/angular-animate.js, 因为高版本会有怪异闪烁.)引入脚本<link href"https://cdnjs.cloudflare.com/ajax/libs/angularjs-toaster/0.4.16/toaster.min.css&quo…...
2024/4/20 16:29:53 - toaster
AngularJS Toaster是一个 AngularJS 提示框.基于angular v1.2.6 及以上和angular-animate. (推荐使用 /1.2.8/angular-animate.js, 因为高版本会有怪异闪烁.) 引入脚本 <link href"https://cdnjs.cloudflare.com/ajax/libs/angularjs-toaster/0.4.16/toaster.min.css&q…...
2024/4/21 12:20:37 - 关于package.json
---恢复内容开始--- 用angular开发前台项目,每个项目的根目录下面,都有一个package.json文件, 定义了项目所需要的各种模块依赖,和项目的配置信息(比如名称,版本号等信息,有点像maven࿰…...
2024/4/21 12:20:36 - AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validation 今天我们将来看看Angular如何帮助做表单验证. 我们将讨论更多使用angular进行有关表单操作的东西&…...
2024/4/21 12:20:35 - 费用管理系统
该系统是用myExcel网络平台设计的系统,功能实用,系统简洁,与EXCEL很好的整合,只要你会用EXCEL,这就不需要你改变原有的习惯,可以轻易上手应用。 下载前先下载安装好myExcel网络平台,然后恢复进系统即可使用。体验帐户: 用户名:rjxerp 密码:rjxerp 交流QQ:1988271,欢迎…...
2024/4/21 12:20:34 - eruda-移动端调试工具的安装使用
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。具体说明可以去eruda查看 使用方法 e…...
2024/4/21 12:20:33 - 原 ajax.googleapis.com等公共库加载被“墙”的解决方法!
googleapis.com是谷歌提供的福利,可以直接引用上面的文件和使用一些服务。因为谷歌服务器在宽带上的优势,很多网站,都加载了这个域名的一个或多个文件。 这个网站有多个子域名,其中被广泛应用的有ajax,fontsÿ…...
2024/4/21 12:20:32 - filter.js剖析
Ionic过滤器集成使用了Angularjs filter过滤器: 过滤器这块分两种来介绍,包括有内置的过滤器和自定义过滤器。 1、内置的global过滤器 1.1)定义: 内置过滤器定义在项目www/lib/ionic/js/angular/angular.js 1.1.1)、fi…...
2024/4/21 12:20:31 - AngularJs 动态模板真的安全吗?尝试一下XSS攻击。
前情提要 angularJs通过“{{}}”来作为输出的标志,而对于双括号里面的内容angularJs会计计算并输出结果,我们可以在里面输入JS代码,并且一些语句还能得到执行,这使得我们的XSS有了可能,虽然不能直接写函数表达式&#…...
2024/4/21 12:20:30 - 西宁切双眼皮时光咨
...
2024/4/21 12:20:29 - 双眼皮哪家好重点金宪俊
...
2024/4/21 12:20:28 - 西宁双眼皮手术时光善Xuan
...
2024/4/21 12:20:28 - ng-table使用笔记-遇到的问题及解决方案
ngTable 是 AngularJS 表格指令,项目中有时候会用到表格,若是项目不用angularJS,之前用js循环生成表格的方法不算复杂,但是若是引用了angularJS的话,表格使用ngTable 却更方便。 项目中初次使用ngTable时候,…...
2024/4/21 12:20:27 - ngzorro 自定义指令操作 nz-table 列拖动缩放
创建指令 ng g d drap-table-column import {AfterViewInit, Directive, ElementRef, Input} from angular/core;Directive({selector: [appDrapTableColumn] })export class DrapTableColumnDirective implements AfterViewInit {Input(appDrapTableColumn) columnWidths: str…...
2024/4/20 16:30:05
最新文章
- 太原理工大学Python数据分析原理与应用(课外考题:8~11章)
这部分大概只考10分,且大部分出在选择题,填空最多一两个 (仅供参考) 第十章 (理解概念为主,无需看推导过程) 第十一章...
2024/5/8 1:27:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/5/6 20:11:28 - 贪心算法|376.摆动序列
力扣题目链接 class Solution { public:int wiggleMaxLength(vector<int>& nums) {if (nums.size() < 1) return nums.size();int curDiff 0;int preDiff 0;int result 1;for (int i 0; i < nums.size() - 1; i) {curDiff nums[i 1] - nums[i];if ((pre…...
2024/5/3 1:30:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
