学习(Java Web)编程技术要点及方向; 完成项目的要决
本文亮点:
- 传统学习编程技术落后,应跟著潮流,要对业务聚焦处理。
- 要Jar, 不要War;以小为主,以简为宝,集堆而成。
- 去繁取简 Spring Boot,明日之春。
- 集堆综合技术如 jHipster 是必然的软件开发途径
- 前后端分离技术,跨域资源共享( CORS)。
- 提供Spring Boot 1.3.6 + Angular1.4.0 UI-Route 0.40 + Mongodb 2.6.3 CRUD学习程式例子。
开场白
一般大专的软件技术课程是这样的,有系统地介绍一下有关该技术的背景,然后概括地描述编程语言的定义, 指令的用法及几个运用的例子,跟著就要做几个技术合量不同的学习顶目。我参考过澳洲某大学的课程,基本上都是这样的。无可非议,这是正统的学习方法!可惜,这种方法偏向教条主义,形式工夫而已,学生学不到真正应用知识的。之所以,几位电脑及互联网著名大亨如比尔·盖茨(Bill Gates,史蒂夫·乔布斯(Steve Jobs)和马克·扎克伯格(Mark Zuckerberg)一样,盖茨等也是从大学辍学而另创途径去学习技术的。笔者注:偏向学术的学位同样重要,盖茨后来都十分认同。
事实上,大专学校有关普通电脑技术方面通常是3至5年落后于市场应用,更不用说日新月异的编程技术。当然可以去技术培训学校去学习的。不过, 笔者认为那些所谓技术培训课程形式上和大专的也是差不了多少,更新了部份技术,祇是著重于操作例子多些吧。
编程方面要提高对业务聚焦处理
我相信,大部分的计算机程式员/电脑工程师都是从工作中得到应用知识的。笔者在电讯公司任职了两年,再在美国通用电气公司工作时,主管对笔者说:“ 你可能在三年内都不知道你在做些什么,三年以后才真正对我有点用处“。意思是要你学习业务知识三年后才有用。在工作应用方面,知道了一点语言知识远远不够用的! 不少公司招聘电脑程式员/电脑工程师都希望有些经验的,不光是看其技术方面,更重要是业务应用方面,就是这样道理吧。可见,编程技术不过是一种工具, 重点还是应用业务了得!
行业专家早已洞悉业务的重要性,在编程方面提高了对业务聚焦处理。 不过一般程式员还不清楚怎样在编译中采取主动的步伐,没有在业务应用方向多下功夫,仍然卡在技术层次上落阶梯上。 在笔者朋友中,不少是编程专家和精英,熟练多种语言技术。其中一位编程技术超凡,工作了二十多年,做了不少项目,但是每个项目都是拖延超时,没有按时间表完成的。其道理很简单,项目应以业务为主导的,编程技术祇是工具;必须采取适应的编程技术,集中地处理好业务上的逻辑,这才是项目工作方向。 简易直说就是要花多些时间在业务上,多和客户打交道。笔者曾经在道琼斯的华尔街日报处理网站技术,用了三个月的时间就完成了六个月时间表的项目。深得处理业务的重要性。
Java 编译技术内容丰富,各种分类技术繁多,又是议论多多的普及技术
上文花了不少文字来解释业务在编程技术上的份量,那么在学习和应用编程技术方面该怎样进行呢?不管Java, Php, C, C++,虽然他们的语言句法要求不同, 编译中使用的编译工具包不同, 但是其过程和结果都是差不多的。 以下就以 Java 编译技术为主题,它的内容丰富,各种分类技术繁多,又是议论多多的普及技术。
Java 是很通用普及的编译语言, 可以在不同的作业系统上运行。有关详细Java 技术, 不是本文讨论议题。本文祇集中在广泛应用的Java Web 技术方面。假设你刚刚从有关电脑技术专科或本科毕业了(软件系统/网页开发),面对你通常有三条路选择: 找到了工作;寻觅工作;再进一步深造。深造当然指出国或考科研。刚出校门,不管你是否有工作,怎么样能够学习新知识,充实自己是首要的任务!其实,可以一面工作一面学习是最隹的搭档,但是对于刚来社会的菜乌,应付工作相信会有不少压力的。此时,不少人就会想到的是可以上网,搜集资料,问百度!
互联网五花八门,什么都有,简直是中国人所谓的江湖
现在是互联网世界,网上什么都有,不少人士都能从网上学习了不少的技术及方法。也许你都有过相当次数的经验,可是花了不少时间去寻找一些答案, 总是有点不合使用,问非所答,不是实际情况。那么,应该怎么样学习电脑技术呢?或者怎么样利用网上知识来帮助你解决问题呢?事实上,互联网是人类最大的资料库,包罗万象,你没有想到的都有,问题是你怎样在这洪荒海量的资讯里提走一点对你有用的资料。 更可怕的是不要陷入了一些所谓专家答案的Merry-go-round - 旋转木马圈套里,永远得不到答案的。怎样利用互联网海量的资讯呢?在大同的环境内要采取战略方针:根据具体存在的条件要求寻找方向,该方向是现今流行的编程技术,而不是你马上可以应用具体的方向。这里所说不是专门解答你工作上或者作业上的难题,而是在互联网世界里可以得到学习电脑技术知识的方向,这是十分重要的!举个简单易明的例子,如果你仍然使用Windows XP来处理或开发工作,别人已经在利用Windows 10, 8 等工作了;你完全是Out 了!
现今科技世界日新月异,大部分是与电脑计算机技术有关的。有作为的公司及机构一定会跟随大方向走的, 不论是经济,产品,尤其是在技术方面的趁势,有时身不由己。前面几段说话有点偏离了学习(Java Web)编程技术要点及方向,不过笔者相信编程技术必须跟随著电脑计算机技术主流的。
编程技术潮流:以小为主,以简为宝,集堆而成
最新Java软件开发技术是以分离技术为方向, 偏向细小程式。 尤其是要Jar, 不要War! 记得初学Java Web (IEEE),肯定不是轻量级别,十分繁琐。自从有了三剑客出现(Spring, Structs, Hibenate), 编程开发工作的确简化了不少。但是基本还是以XML 编译为核心。社会的生产和工作日益进步,对软件技术有更高的要求, 使用XML 编译的方式已经应付不来,加上容易人为错误,不少新颖的开发技术减轻了对XML的依赖,或减至其使用率为最极限度, 而采用了程式,资料库,新技术如NOSQL,大数据,云操作等处理软件开发技术的新潮流。
去繁取简又是一个显著的标志
著名的例子正是 Spring Boot, 包容了一切可应用的启动功能, 包括了所有的annotation 的接口。 Spring 框架的常见问题就是要快速创建一个可以马上运行的应用比较麻烦,学习曲线高!而Spring Boot 可以自动配置 Spring 的各种组件,并不用依赖代码生成和 XML 配置文件。 Spring Boot 可以大大提升使用 Spring 框架时的开发效率。 除了能提供不少自动又高效率的智能装置之外,又是现今可以投入微服务(Microservice)的平台。 Spring Boot被认为future of Spring! 笔者相信它将会取缔其他大部分Spring框架配件。以后可能没有SpringMVC 6, 7续号了。另外一个值得注意的讯息就是常用的Jsp:它和Java同期产物,但Java已是进入第八代了,而Jsp变化不多,加上Jsp不能在嵌套在Tomcat容器来解析,换句话就是不能在打包而成为可执行的Jar情况下解析的。同样地,Jetty嵌套容器也不支持Jsp , 所以Spring Boot 官方不推荐使用Jsp技术。Jsp 也该退休了,祇是时间问题吧。
现在有规模的项目主流设计一般会采用微服务架构(Microservice Architecture)。简单来说,把所有业务逻辑分析成每个独立性又细少的服务应用,单独部署和开发,分布式的管理,实现了敏捷开发和部署。这就是以小为主的完美。可以应用微服务架构的项目多指有100个开发程式员以上。
MVC设计典范:Spring Boot
事实上,软件架构分离技术如MVC设计典范,即是模型(model)-视图(view)-控制器(controller)的分离组织;把业务逻辑、数据、界面显示用分离的方法来组织代码,将业务逻辑集中到一个部件里面,在修正或改进显示结果在界面上,而在用户互动时也不需要重新编写业务逻辑。 MVC用于映射传统的输入、处理和输出功能,而变成在一个逻辑的图形化的结构。 一般软件系统可分前端和后台:后台提供资料数据给前端的; 前端则和用户互动及显示结果的。上文提到的Spring Boot 能够以MVC模型来处理该程式的后台数据资料。
前端分离模式:AngularJS
如果前端要采用MVC模型来处理运作的话,那么可以使用 AngularJS。严格来说它是 MVVM (Model-View-ViewModel),当然还有其他, 例如Avalon,Regular,Knockout,都是走的差不多路线的,用类似模板的语法来描述界面状态与数据的绑定关系,当界面发生变化的时候,会按照配置规则去更新相应的数据,或者从数据来更新界面状态。其分离方法原则上都是把状态,数据及视图变成MVC模板处理。注:游戏,图形界面编辑器,这种DOM操作很频繁不适使用 AngularJS。以目前的潮流来说,当然是以 AngularJS + UI-Route用户最多,根据业界的统计。
集堆综合技术:必然的软件开发途径
另外一股不容忽视的潮流正是在 Java 平台上利用多种开放源码工具组合而成的集堆综合技术。 比较著名的有 AppFuse 和 jHipster 。简单地说,它们都是能够提供一个项目骨架,来帮助程式员快速地而能高效地开发 Web 应用程序。它可以生成代码,编译,连接资料库和部署,并提供了目录和包结构,以及开发基于 Java 语言的 Web 应用程序所需要的Jar库。上文提及的聚焦在处理好业务上的逻辑,就必须仔细地考虑怎样利用集堆综合技术的应用。 尤其要迎合领导上的项目时间表的规范! 注: AppFuse 3.5 可能是最后一期的更新,明年开始将不会在网上有支援服务了。原因是 AppFuse 的主要创作者 Matt Raible 转向开发及支援他的竞争者 – jHipster. 他表示 jHipster 功能及稳定性都比 AppFuse 强,最重要 是jHipster 能够支持 Java 8, 而 AppFuse 不能。笔者也曾尝试采用过 AppFuse, 的确是不错的 Java Web开发工具组合。现今可以说, jHipster 是一只领头羊。有关 jHipster 的应用,请参考笔者所撰写的慱客分享。
开发及云部署先锋: Docker
另一类热潮相信非 Docker 莫属。它是一个虚拟容器,像沙箱式的运作。程式祇能在该容器内进行有关的运行,但能分享作业系统的资源。以往程式服务器多在仿真的虚拟硬件内(emulating virtual hardware)操作,现在同样硬件但布置了虚拟容器,就能够支援4至6倍的程式服务器数目。之所以 Docker 又是部署云的工具。它令程序各自各独立工作,又能安全地分享其程式,正是符合典型的可以共同开发系统的结构!正是微服务的好搭档。
结束语
本文目的是希望给读者提供一些编程技术方向: 那些是流行的; 这些可能会被淘汰的!故此笔者祇能简单地介绍各种技术的要点。网上有关这些技术资料相信不少,祇是等待有心人去发掘而已。有了大方向,你才可以站得高,望得远!有些读者可能有疑问:大部份的程式员都是在维护系统,这些新技术,新方向有什么作用呀?其实所谓新技术都是和 Java , Spring 有关的。如果系统是按照 MVC 的规范去实践和部署的,例如控制器不会和直接处理业务数据的,那么,该服务流程很容易转移到 Spring Boot 的程式里。或者在 jHipster 程式里,明白其中一些应用程式代码,你可以用同样方法在现在的程式中去处理这些数据的。
示范例子
安装和运行汽车搜索及增加修改程式例子需要以下的工作或开发环境:
- Java 8 SDK
- Maven 或 Gradle
- Spring Boot 1.3.6
- MongoDB
- AngularJs + UI-Route + Jquery
- Git 版本控制
- STS ide, Eclipse, Intellij IDEA, 其中一个
如果没有一个实用的编程例子,可能有些读者不会认真地体会本文的要点。 笔者就提供一个 Spring Boot + Angular UI-Route + Mongodb CRUD学习程式资料. 笔者要用最简单又有效的编程方法来实践“ 以小为主,以简为宝 ” 的原则。首先什么是小呢?程式可分成前后端分开处理,都是以 MVC 模式安排,加上用跨域资源共享( CORS)来分成前后端的开发。换句话说,前后端各自开发,祇有在程式运作时才有直接数据来往。
后端的开发: Spring Boot + mongoDB + H2
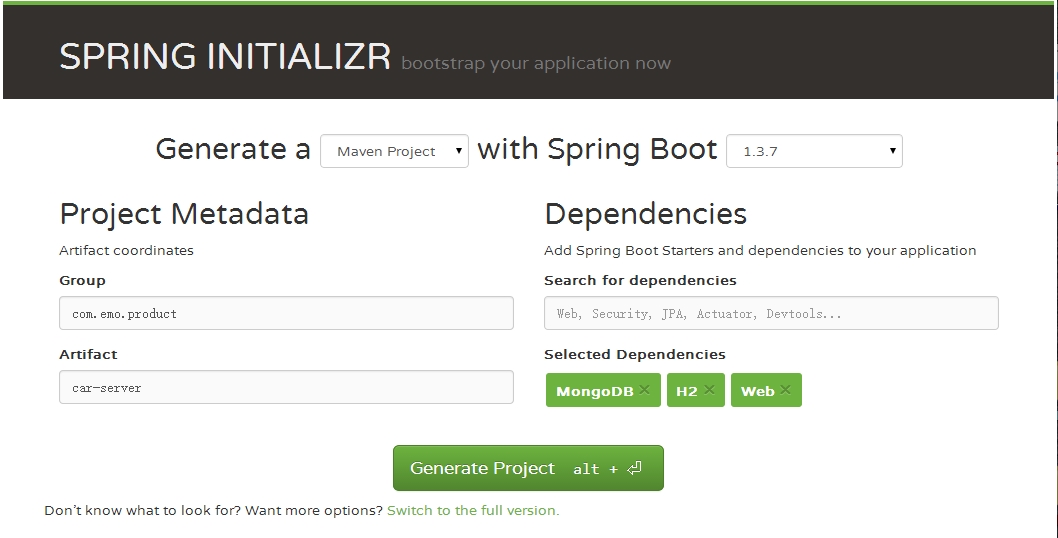
- 打开你常用的浏览器, 在 URL 输入https://stat.spring.io
- 在页面上输入:
Maven Project Spring Boot 1.3.7.
Group: com.emo.product
Artifact: product-server
Selected Dependencies: Web, MongoDb, H2。

图1:自动生成 Spring Boot 骨架项目
然后按一下 Generate Project 按钮,就是自动下载一个压缩 zip 档案,即是 product-server.zip。把该 zip 档案放在适当位置,再解压。在解压后的目录里有 src, .setting, .mvn 及 POM.xml. 打开 pom.xml 会见到这里祇用了3个依赖包 (Web, MongoDb, H2)而已,而其他 Jar 包会自动下载的。该网页 (SPRING INITIALIZR) 就是能够提供 Spring Boot 的项目骨架,最重要的 POM.xml 的程式依赖部署档案。本程式采用了记忆体的资料库 H2, 方便数据资料修改及储存到硬盘上的MonogoDB。
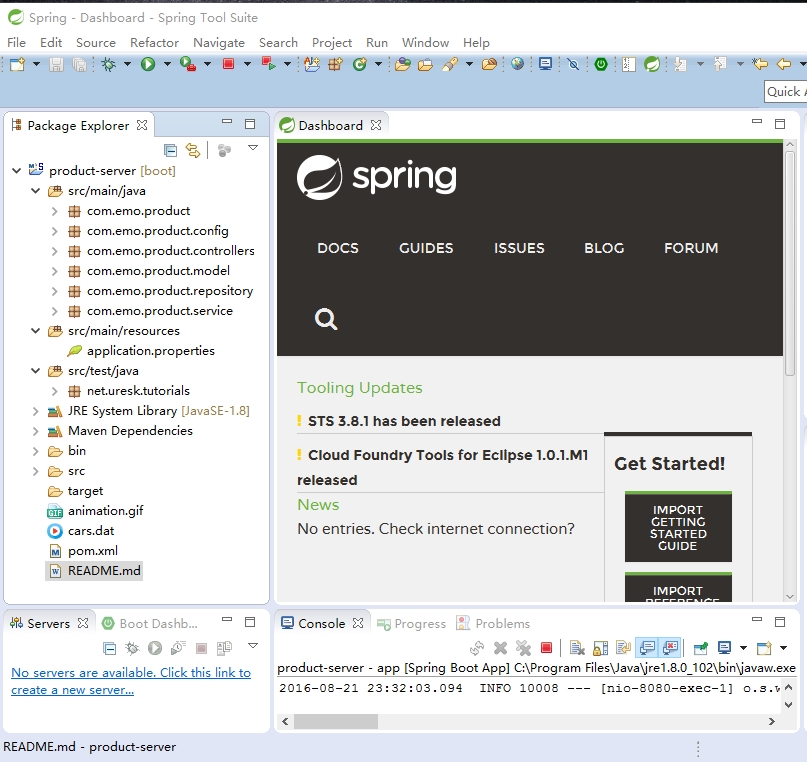
3. 为了容易修改程式文档,当然要输入你所常用的 IDE,例如 Eclipse. 笔者使用的是 STS 3.8.0 RELEASE. 现在你祇有骨架,没有真实的 Java 类,业务,接口等的文档。正是要运用你的 Java 技术了。笔者与人方便,为你提供了汽车搜索及增加修改程式。并附上 MongoDB 资料库档案。

图2:Product Server Spring Boot项目Java架构
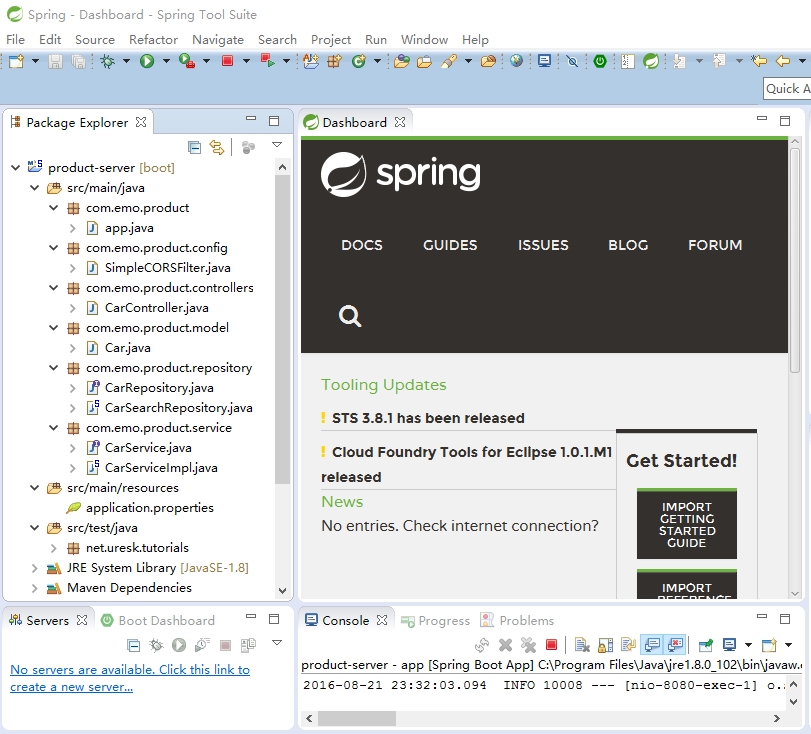
你可以按自己的方式来编制你的Java代码及其有关的类,接口和业务的应用。也可以参考本文的代码。
图3:Product Server Java 所需的程式名称
首先是最重要的程式依赖档
Product-server/POM.xml.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.emo.product</groupId>
<artifactId>product-server</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>car-server</name>
<description>Spring Boot Server</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.3.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-mongodb</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
App.java 典型的Spring Boot 起动程式。
package com.emo.product;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.scheduling.annotation.EnableAsync;
@SpringBootApplication
@EnableAsync
public class app {
public static void main(String[] args) {
SpringApplication.run(app.class, args);
}
public void run() {
}
}
SimpleCORSFilter.java 跨域资源共享的过滤器
package com.emo.product.config;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.http.HttpMethod;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Service;
@Service
public class SimpleCORSFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest request = (HttpServletRequest) req;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin,Accept,X-Requested-With,Content-Type,Access-Control-Request-Method,Access-Control-Request-Headers,Authorization");
response.setHeader("Access-Control-Allow-Credentials", "true");
if(request.getMethod().equals(HttpMethod.OPTIONS.name())){
response.setStatus(HttpStatus.NO_CONTENT.value());
}else{
chain.doFilter(req, res);
}
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
}
CarController.java 汽车控制器,留意程式尽量使用现成的mongoRepository的资料库接口,祇有 update 和 search 才做业务上的运作。因为mongoRepository 没有直接提供现成的接口。少一句代码就简化了一度步骤,减少一个机会犯人为错误的。
package com.emo.product.controllers;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import com.emo.product.model.Car;
import com.emo.product.repository.CarSearchRepository;
import com.emo.product.repository.CarRepository;
import com.emo.product.service.CarService;
@RestController
@RequestMapping(value="/api")
public class CarController {
@Autowired
CarRepository carRepository;
@Autowired
CarSearchRepository carSearchRepository;
@Autowired
private CarService carService;
/**
* Save car to database
*/
@RequestMapping(value="/save",method=RequestMethod.POST)
public String saveCar(@RequestBody Car car) {
carRepository.save(car);
return "success";
}
@RequestMapping(value="/getListOfCar",method=RequestMethod.GET)
public List<Car> getListOfCar() {
return carRepository.findAll();
}
@RequestMapping("/home")
public String home(Model model) {
model.addAttribute("List", carRepository.findAll());
return "home";
}
@RequestMapping(value="/update",method=RequestMethod.POST)
public void updateCar(@RequestBody Car car) {
carService.update(car);
}
@RequestMapping(value = "/search",method=RequestMethod.POST)
public Car search(@RequestBody String search) {
Car car = carService.search(search);
carService.update(car);
return car;
}
@RequestMapping(value="/delete", method=RequestMethod.POST)
public void removeCar(@RequestBody Car car) {
carRepository.delete(car);
}
}
CarService.java 十分简单的服务
package com.emo.product.service;
import com.emo.product.model.Car;
public interface CarService {
//update car
public void update(Car car);
//search Car.
public Car search(String text);
}
CarServiceImpl.java 实验服务
package com.emo.product.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.emo.product.model.Car;
import com.emo.product.repository.CarRepository;
import com.emo.product.repository.CarSearchRepository;
@Service
public class CarServiceImpl implements CarService {
@Autowired
private CarRepository carRegistory;
@Autowired
private CarSearchRepository searchRegistory;
@Override
public Car search(String text) {
return searchRegistory.searchCars(text);
}
@Override
public void update(Car car) {
carRegistory.save(car);
}
}
CarRepository.java mongoDB 的接口
package com.emo.product.repository;
import java.util.List;
import org.springframework.data.mongodb.repository.MongoRepository;
import org.springframework.stereotype.Repository;
import com.emo.product.model.Car;
@Repository
public interface CarRepository extends MongoRepository<Car, String> {
public List<Car> findAll();
public Car findOne(String id);
@SuppressWarnings("unchecked")
public Car save(Car car);
public void delete(Car car);
}
CarSearchRepository.java 利用mongoTemplate 来查询资料库
package com.emo.product.repository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.mongodb.core.MongoTemplate;
import org.springframework.data.mongodb.core.query.Criteria;
import org.springframework.data.mongodb.core.query.Query;
import org.springframework.stereotype.Repository;
import com.emo.product.model.Car;
@Repository
public class CarSearchRepository {
@Autowired
MongoTemplate mongoTemplate;
public Car searchCars(String text) {
Car car = mongoTemplate.findOne(Query.query(new Criteria()
.orOperator(Criteria.where("description").regex(text, "i"),
Criteria.where("make").regex(text, "i"),
Criteria.where("model").regex(text, "i"))
), Car.class);
return car;
}
}
application.properties最后是设置mongoDB 的 Host 和 Port.
spring.data.mongodb.database=car_dealer
spring.data.mongodb.host=localhost
spring.data.mongodb.port=27017
上面就是汽车搜索及增加修改资料程式,十分简洁。不过,Spring Boot 版本 1.4.0在 Windows 10会出错的; 而在 Mac 机上相安无事。读者请留意:本服务程式没有使用 DAO,又没有 JSP ! 制作风险都是与网络顺畅有关的,有时因本机的 jar 包出现问题,要重新下载的,可惜网络不一定给面子, 无奈!
前端的开发: Angular + UI-Route
开始处理所有有关 Java 的程式都是要考虑需要那些依赖包及其版本,AngularJS 也不例外。根据前端程式需要,它多是存在 Bower.json 档的。该档案是记录著该 AngularJS 程序所需要的各类 Jar 包。如果丢失了某个包,可以重新下载的。功能有点像服务程式中的 POM.xml.
Bower.json
{
"name": "angular-auth",
"version": "0.1",
"authors": [
"sam8881"
],
"moduleType": [
"amd"
],
"license": "MIT",
"dependencies": {
"angular-ui-router": "~0.2.15",
"angular-ui": "~0.4.0",
"angular": "~1.4.0",
"jQuery": "~2.1.4",
"angular-cookies": "~1.4.0"
}
}
注意: 不要随便修改该档,很容易出错的。必须用 Json 工具。
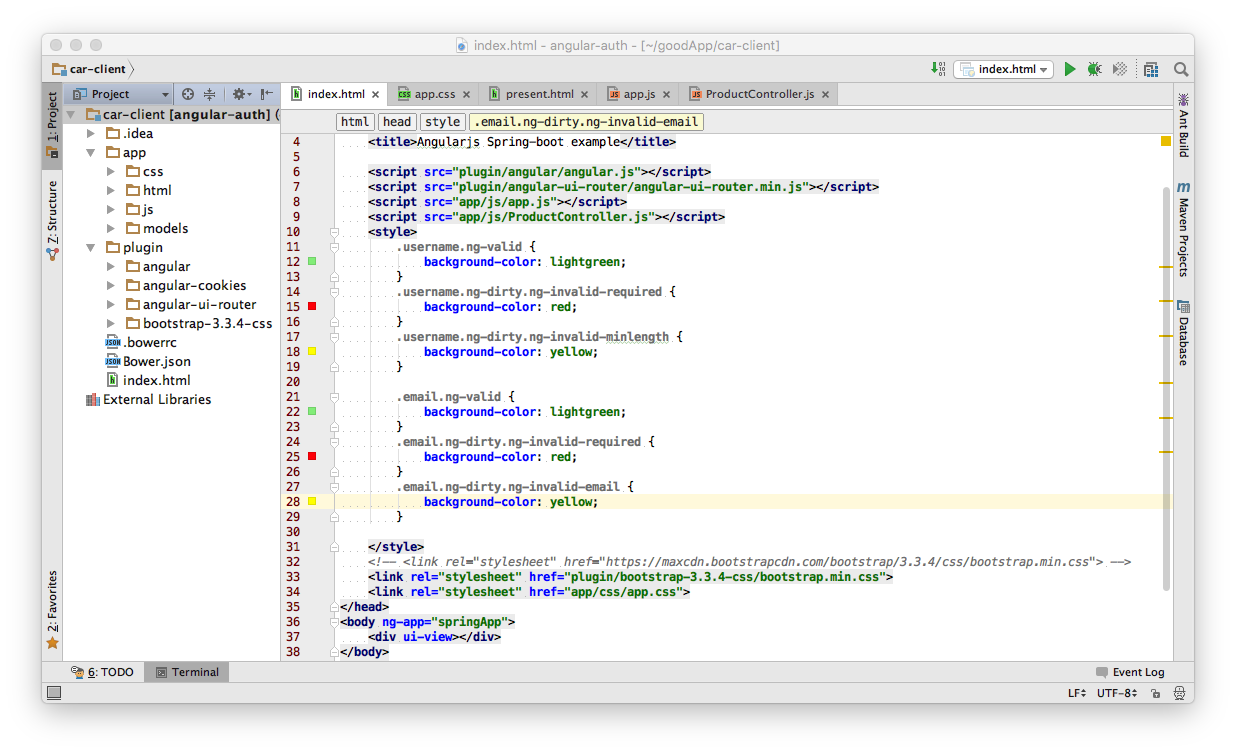
静态程式如 AngularJS 不方便在 Eclipse 或 STS 内操作(可以处理的,不过是烦了一点),所以笔者喜欢用 Intelli J Idea 直接打开目录就可以看到全部的档案了。

图4:Car-Client 所需的AngularJS 架构及其程式名称
前端程式也很简单,重要的代码文档祇有4个,其他一般读者都会明白的。以下就解释一下这几个档案。
Index.hml 起动档案,部署有关的附属工具/包/界面等来保证程式运作正常。
<!DOCTYPE html>
<html>
<head lang="en">
<title>Angularjs Spring-boot example</title>
<script src="plugin/angular/angular.js"></script>
<script src="plugin/angular-ui-router/angular-ui-router.min.js"></script>
<script src="app/js/app.js"></script>
<script src="app/js/ProductController.js"></script>
<style>
.username.ng-valid {
background-color: lightgreen;
}
.username.ng-dirty.ng-invalid-required {
background-color: red;
}
.username.ng-dirty.ng-invalid-minlength {
background-color: yellow;
}
.email.ng-valid {
background-color: lightgreen;
}
.email.ng-dirty.ng-invalid-required {
background-color: red;
}
.email.ng-dirty.ng-invalid-email {
background-color: yellow;
}
</style>
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> -->
<link rel="stylesheet" href="plugin/bootstrap-3.3.4-css/bootstrap.min.css">
<link rel="stylesheet" href="app/css/app.css">
</head>
<body ng-app="springApp">
<div ui-view></div>
</body>
</html>
app.js - AngularJS 设定有关状况及指令
var springApp = angular.module('springApp',['ui.router'])
springApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'app/html/present.html',
controller:'productController'
});
});
springApp.directive('ngConfirmClick', [ function() {
return {
link : function(scope, element, attr) {
var msg = attr.ngConfirmClick || "Are you sure?";
var clickAction = attr.confirmedClick;
element.bind('click', function(event) {
if (window.confirm(msg)) {
scope.$eval(clickAction)
}
});
}
};
} ]) present.html - 这是界面与用户互动画面。/*** Created by sam8881 on 2016/8/22*<div class="inner"
<div class="generic-container">
<div class="panel panel-default">
<div class="panel-heading"><span class="lead">Car Entry Form </span></div>
<div class="formcontainer">
<table>
<div class="row">
<div class="form-group col-md-12">
<label class="col-md-2 control-lable" for="Car Make">Car Make</label>
<div class="col-md-7">
<input type="text" ng-model="car.make" class="form-control input-sm" placeholder="Enter the make of the car."/>
</div>
</div>
</div>
<div class="row">
<div class="form-group col-md-12">
<label class="col-md-2 control-lable" for="Car Model">Car Model</label>
<div class="col-md-7">
<input type="text" ng-model="car.model" class="form-control input-sm" placeholder="Enter the model of the car. "/>
</div>
</div>
</div>
<div class="row">
<div class="form-group col-md-12">
<label class="col-md-2 control-lable" for="Car Description">Car Description</label>
<div class="col-md-7">
<input type="text" ng-model="car.description" class="form-control input-sm" placeholder="Enter the description of the car. "/>
</div>
</div>
</div>
<div class="row">
<div class="form-group col-md-12">
<label class="col-md-2 control-lable" for="Year of Car">Year of Car</label>
<div class="col-md-7">
<input type="text" value="" ng-model="car.year" class="form-control input-sm" placeholder="Enter the year of the car. "/>
</div>
</div>
</div>
<div class="row">
<div class="floatRight">
<input type="submit" name="submit" class="btn btn-primary btn-sm custom-width" value="Submit" ng-click="save();"/>
<input type="submit" name="clear" class="btn btn-warning btn-sm custom-width" value="Clear" ng-click="car = null"/>
</div>
</div>
</table>
</div>
</div>
<div class="panel panel-default">
<div class="formcontainer">
<form ng-init="acar=null" ng-submit="search(acar)" method="POST">
<div class="row">
<div class="form-group col-md-12">
<label class="col-md-2 control-lable" for="Info">Search Information</label>
<div class="col-md-7">
<input type="text" ng-model="acar" class="form-control input-sm" placeholder="Enter search of the car"/>
</div>
</div>
<div class="floatRight">
<input type="submit" name="search" class="btn btn-primary btn-sm custom-width" value="Search" />
<input type="submit" name="clear" class="btn btn-warning btn-sm custom-width" value="Clear" ng-click="acar = null"/>
</div>
</div>
</form>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading"><span class="lead">List of Cars </span></div>
<td class="tablecontainer">
<table class="table table-hover">
<thead>
<tr>
<th>No</th>
<th>Car Make</th>
<th>Car Model</th>
<th>Description</th>
<th>Car of Year</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="car in cars">
<td>{{$index + 1}}</td>
<td>{{car.make}}</td>
<td>{{car.model}}</td>
<td>{{car.description}}</td>
<td>{{car.year}}</td>
<td>
<div class="floatRight">
<button type="button" ng-click="updateCar(car);" class="btn btn-success custom-width">Edit</button>
<button type="button" confirmed-click="deleteCar(car);" ng-confirm-click=" Do you want to delete this car?" class="btn btn-danger custom-width">Delete</button>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</div>
</div>
</div>
</div>
CarController.js 这是前端程式核心机能,通过运用 $http api,负责和后台接收及输送资讯,这样才可以和服务器完全分离开发。前端工作者可以自由处理画面上的图示和表格,只要数据是正确,其他因素和后端没有什么关系。 /** * Created by sam8881 on 2016/8/22 */(function() {
var productController = function($scope,$http) {
var getListOfCar = function() {
var response = $http({
method: 'GET',
url: "http://localhost:8080/api/getListOfCar"
}).success(function(data, status, headers, config) {
$scope.cars = data;
}).error(function(err, status, headers, config) {
console.log(err);
});
}
$scope.save = function() {
var response = $http({
method: 'POST',
url: "http://localhost:8080/api/save",
data : $scope.car
}).success(function(data, status, headers, config) {
$scope.car = null;
getListOfCar();
}).error(function(err, status, headers, config) {
console.log(err);
});
}
$scope.search = function(acar) {
var response = $http({
method: 'POST',
url: "http://localhost:8080/api/search",
data:$params=acar,
}).success(function(data) {
$scope.car = data;
getListOfCar();
console.log(data);
console.log("success!");
}).error(function(err, status, headers, config) {
console.log(err);
});
}
$scope.updateCar = function(car) {
$scope.car = car;
getListOfCar();
}
$scope.deleteCar = function(car) {
var response = $http({
method: 'POST',
url: "http://localhost:8080/api/delete",
data : car
}).success(function(data, status, headers, config) {
getListOfCar();
}).error(function(err, status, headers, config) {
console.log(err);
});
}
getListOfCar();
};
productController.$inject = ['$scope','$http'];
angular.module('springApp').controller('productController', productController);
}()); 注: 比较花时间还是有关 Css, 笔者有点懒,偷偷用了人家的 Css,加以改良一下。
测试
首先要启动资料库 MongoDB,建议使用 RoboMongo,容易查询资料。
打开一个 terminal 或 cmd,cd 到那有cars.dat的目录里,准备输入所提供的资料到MongoDB:
mongoimport -d car_dealer -c cars cars.dat
然后打开 MongoDB,确定这些汽车资源在库存。
有了汽车资料,就可以开始测试了。首先是打开 STS,在右边选择了该服务器程式,按右键操作:
product-server =>Run As => Spring Boot App 。如果你可以在 console 里看到com.emo.product.app 在等候,该服务器正在运作了。有读者可能问,画面呢?去了那里?他可能不记得前后端分离处理的,前台都没有开始,那有画面呢!注: 如果不想在 STS/Eclipse 上运行,可以在 terminal/cmd 进入该 product-server的目录内,输入: mvn spring-boot:run 也同样可以启动服务器。
启动前端更容易,打开那个 car-client 的视窗或 Mac的 finder,在 car-cleint的目录内(不用在 terminal 内开启的)选择了该index.html程式,按右键选取浏览器(Firefox)操作,如无意外,画面就出现在你的眼前。

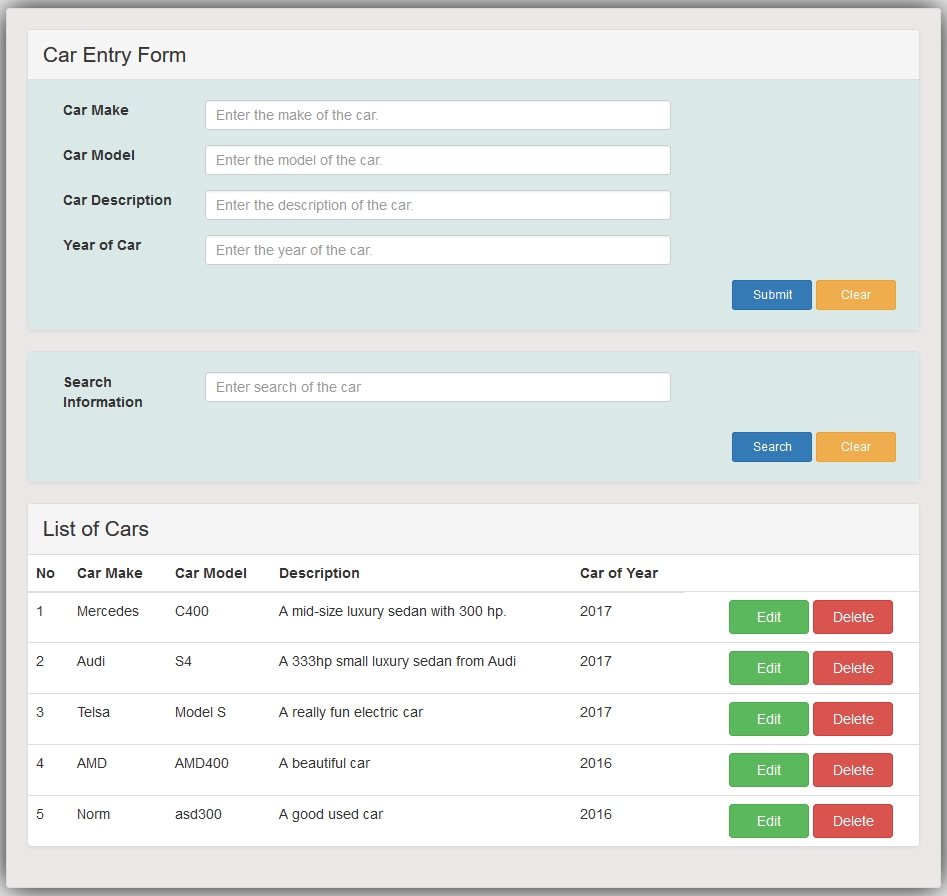
图5:Spring Boot + Angular UI-Route + Mongodb CRUD学习程式

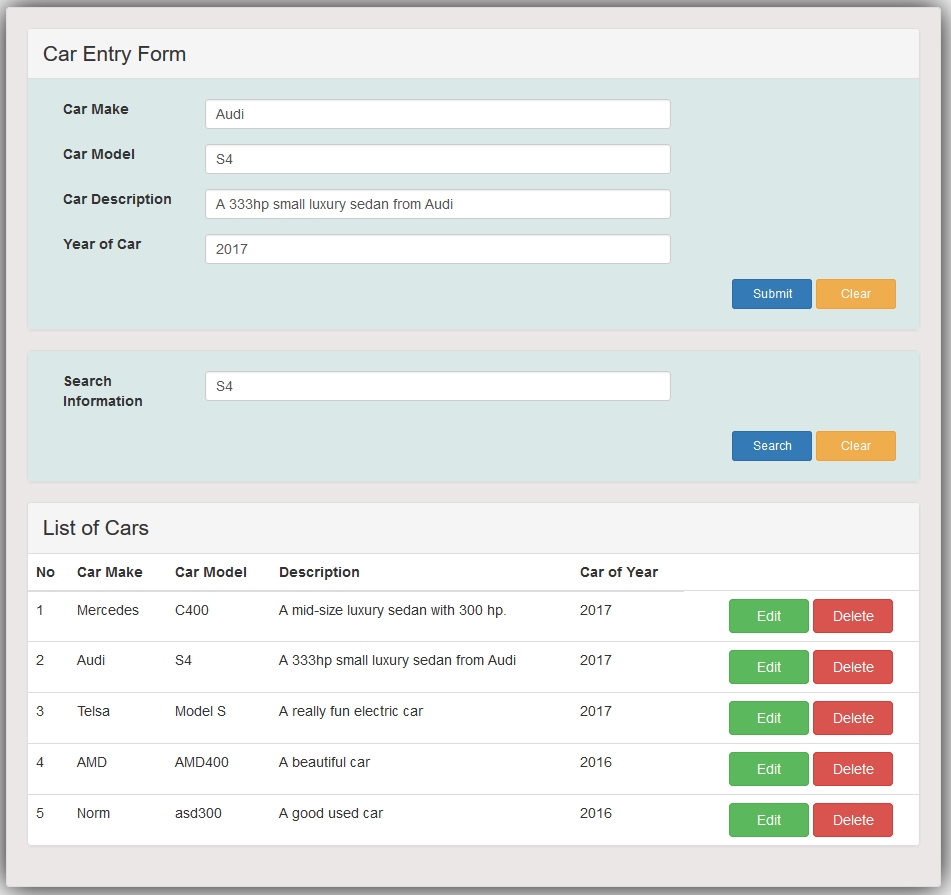
图6:输入S4按 search 键

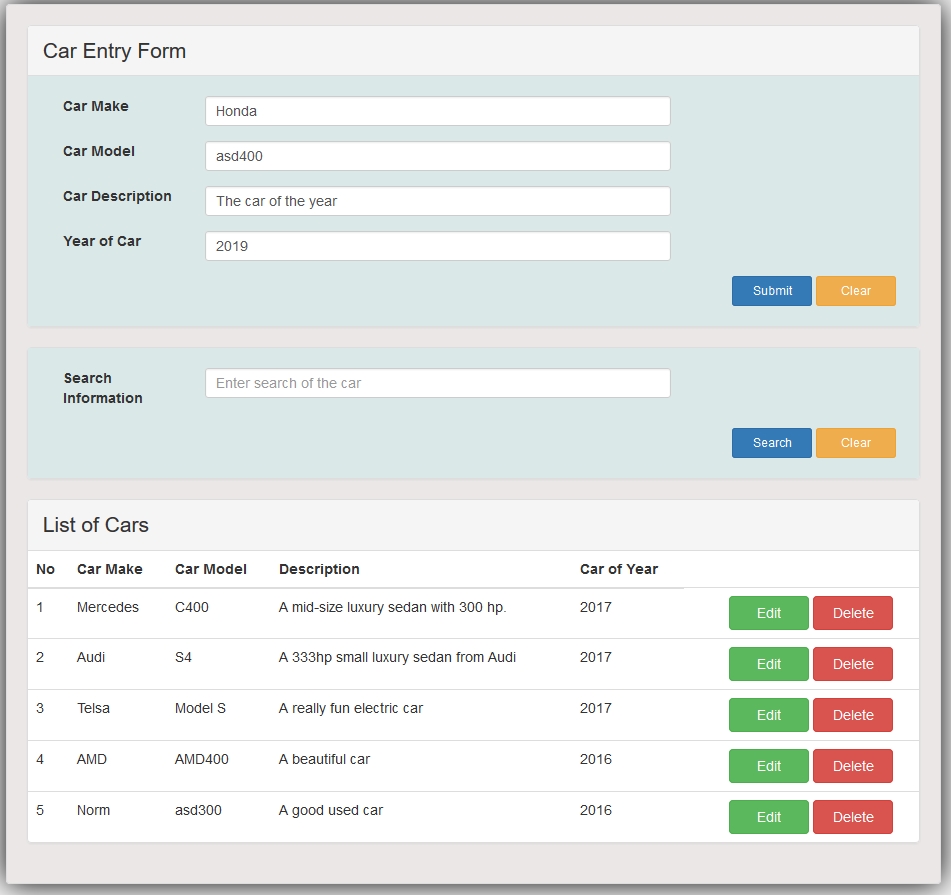
图7:输入Honda 按 Submit 键来增加

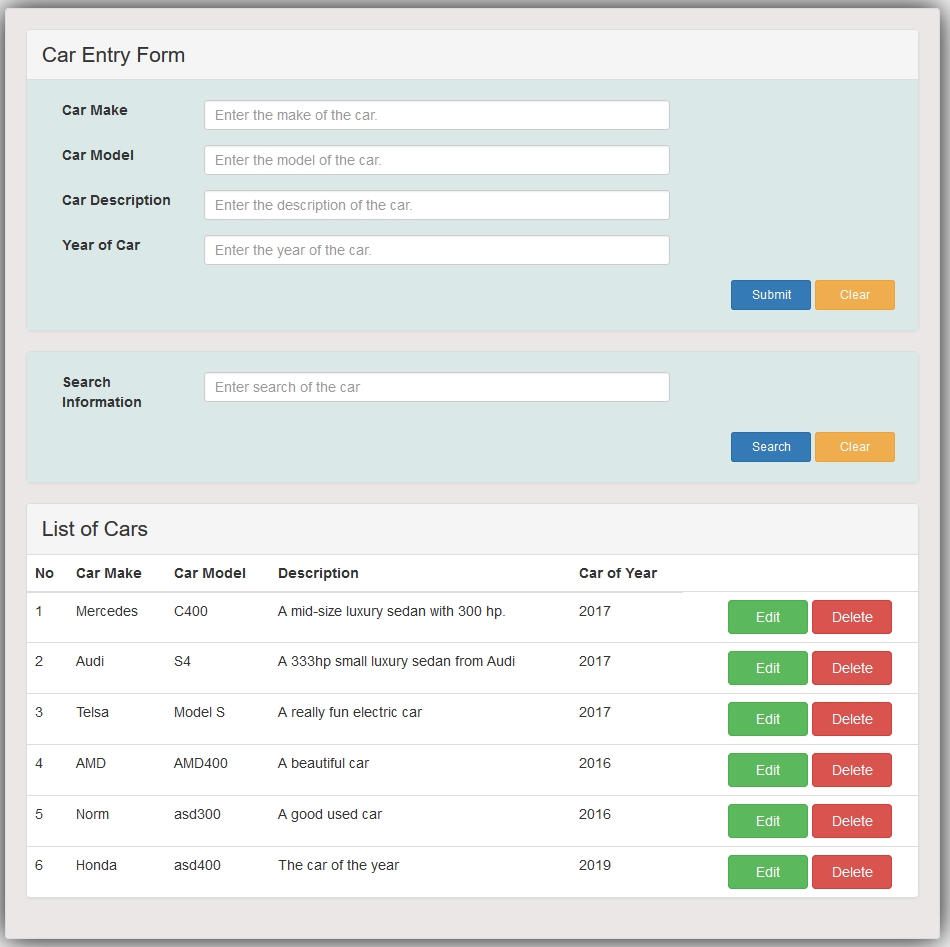
图8: Honda 汽车资料已保存
一个简易又清楚的程式开发过程全部显示了。也可能作为一个模版作将来的 Web 的开发。所以要处理当然是页数及搜索的速度。因为现在是全方位的资料库搜查, MongoDB 是十分成任的。
如果您觉得本文的内容对您的学习或工作有所帮助,您可以赞助来支持我,您的认同就是我动力!支付微信在顶部。多少不拘,5元,10元,20元。。。心意而已!
原创,如有转载,请注明出处!
笔者以往分享的记录:
jHipster 3.4 创建最流行Java Web应用项目最简单的入门基本教程
原精PHP5.2.9+MySQL5.6.26+Easyui 1.41开发易贸达出入口公司产品查询浏览表
---恢复内容结束---
转载于:https://www.cnblogs.com/sam8881-Blogs/p/5795672.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割双眼皮后红霉素涂哪里
...
2024/5/5 22:53:28 - springboot入门so easy
跟我学习springboot入门1、springboot入门简介一、产生背景二、什么是SpringBoot?三、SpringBoot解决的问题四、springboot主要特性五、springboot的核心功能六、springboot的优点七、springboot的缺点2、创建第一个springboot应用项目1、spring官方对环境系统要求2…...
2024/5/5 19:46:56 - SpringBoot笔记之入门教程
SpringBoot入门 一、SpringBoot简介 1.SpringBoot是什么? 产生背景:Spring开发变的越来越笨重,大量的XML文件,繁琐的配置,复杂的部署流程,整合第三方框架难度大等,导致开发效率低下 S…...
2024/4/21 7:28:41 - 孙红雷做双眼皮拆线最佳时间
...
2024/4/21 7:28:32 - 京淘项目Day-03
1 SpringBoot整合JSP 1.1 关于SpringBoot整合页面说明 说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目) 1.2 调整IDE的new选项 勾选maven 1.3 新建web项目 2).将原有my…...
2024/5/5 19:52:40 - 京淘项目Day03
1 SpringBoot整合JSP 1.1 关于SpringBoot整合页面说明 说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目) 1.2 调整IDE的new选项 勾选maven 1.2 新建web项目 2).将原有my…...
2024/4/21 7:28:30 - 京淘项目003
1 SpringBoot整合JSP 1.1 关于SpringBoot整合页面说明 说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目) 1.2 调整IDE的new选项 勾选maven 1.2 新建web项目 1.3 添加jar…...
2024/5/5 20:21:58 - 割完双眼皮多长时间眼睛不涨
...
2024/4/21 7:28:28 - 品优购第四天
品优购 第4天 学习目标 目标1:实现SpringSecurity入门小Demo 目标2:完成运营商登陆与安全控制功能 目标3:完成商家入驻 目标4:完成商家审核 目标5:完成商家系统登陆与安全控制功能 目标6:完成商家异…...
2024/4/25 6:56:17 - 京淘项目03
1 SpringBoot整合JSP 1.1 关于SpringBoot整合页面说明 说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目) 1.2 调整IDE的new选项 勾选maven 1.2 新建web项目 2).将原有my…...
2024/4/21 7:28:25 - 6d无痕双眼皮怎么做的
...
2024/4/25 19:40:22 - excel的下载导出
id"BAIDU_DUP_fp_iframe" src"//pos.baidu.com/wh/o.htm?ltr" style"width: 0px; height: 0px; visibility: hidden; display: none;">登录 | 注册 收藏成功 确定收藏失败,请重新收藏 确定标题 标题不能为空网址 标签 摘要 公开…...
2024/4/21 7:28:24 - 一文带你学习 SpringBoot
本文由 Oo鲁毅oO 首发于 掘金,下方为原文链接 一文带你学习 SpringBoot 一、SpringBoot简介 1.什么是SpringBoot 产生背景:Spring开发比较繁琐,配置文件很多,部署流程复杂,整合第三方框架难度大。这会降低开发效…...
2024/4/21 7:28:24 - 全切除双眼皮过程很痛吗
...
2024/4/25 11:59:26 - 一文带你学习SpringBoot
一、SpringBoot简介 1.什么是SpringBoot 产生背景:Spring开发比较繁琐,配置文件很多,部署流程复杂,整合第三方框架难度大。这会降低开发效率 SpringBoot是一个简化Spring应用创建和开发的框架 整合了整个Spring技术栈…...
2024/4/27 0:46:10 - 电商系统开发之分布式框架-Dubbox
1.架构特点 2.DubboxSSM搭建分布式应用 3.搭建工程框架 什么是SOA系统架构? 它是一种支持面向服务的架构样式 表现层调用服务层 , 数据访问层去访问数据库 表现层调用服务层是多对多的关系, 下面的显示就是SOA的分布式架构,Dubbox就是SOA的解决方案 前后端组…...
2024/4/28 16:04:37 - SpringBoot31 重识Spring01-环境搭建、Actuator监控、属性配置、多环境配置
1 前言 1.1 学习阶段说明 从2016年9月开始接触IT,学习经历主要分为以下三个阶段 1.1.1 入门阶段 从最基础的前端技术HTML、JavaScript、CSS开始入门,再到后端技术Java基础、MySQL数据库基础知识、JDBC、Servclet、JSP。利用这些简单技术实现了从前端…...
2024/5/4 18:45:30 - 双眼皮半年和一年差距
...
2024/5/4 18:32:13 - Eclipse安装SVN插件的两种方式
登录 | 注册 收藏成功 确定收藏失败,请重新收藏 确定*标题 标题不能为空网址 标签 位置 个人主页 - 我的知识 同时保存至: 选择知识图谱 选择知识图谱 新建? 公开 取消收藏 查看所有私信查看所有通知 暂没有新通知想要绕过微信小程序开发中…...
2024/5/4 13:53:23 - * *电商购物车解决方案_从分析到实战,附详解代码 *
课程目标 说出京东购物车的实现思路运用Cookie储存购物车编写购物车前端代码运用Redis存储购物车 购物车需求分析与解决方案 需求分析: 用户在商品详细页点击加入购物车,提交商品SKU编号和购买数量,添加到购物车; 架构图分析&a…...
2024/5/4 14:29:20
最新文章
- mqtt上行数据传送
{"id": "123","version": "1.0","params": {"wendu": {"value": 25.0},"humi": {"value": 23.6}} } 不要time!!!!!!!!!!!!!!!!!!!!!!!!!!! 下面是官方文档的代码,我用…...
2024/5/5 23:11:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/5/5 9:24:11 - 在 Visual Studio Code (VSCode) 中隐藏以 . 开头的文件
打开VSCode。 按下Ctrl ,快捷键打开设置。您也可以点击屏幕左下角的齿轮图标,然后选择“Settings”。 在设置搜索框中,键入files.exclude。 在找到的Files: Exclude项中,点击Add Pattern按钮来添加一个新的模式,或者直接在搜索…...
2024/5/5 2:03:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
