京淘项目003
1 SpringBoot整合JSP
1.1 关于SpringBoot整合页面说明
说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目)
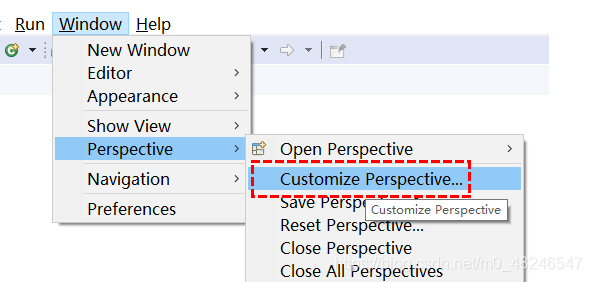
1.2 调整IDE的new选项

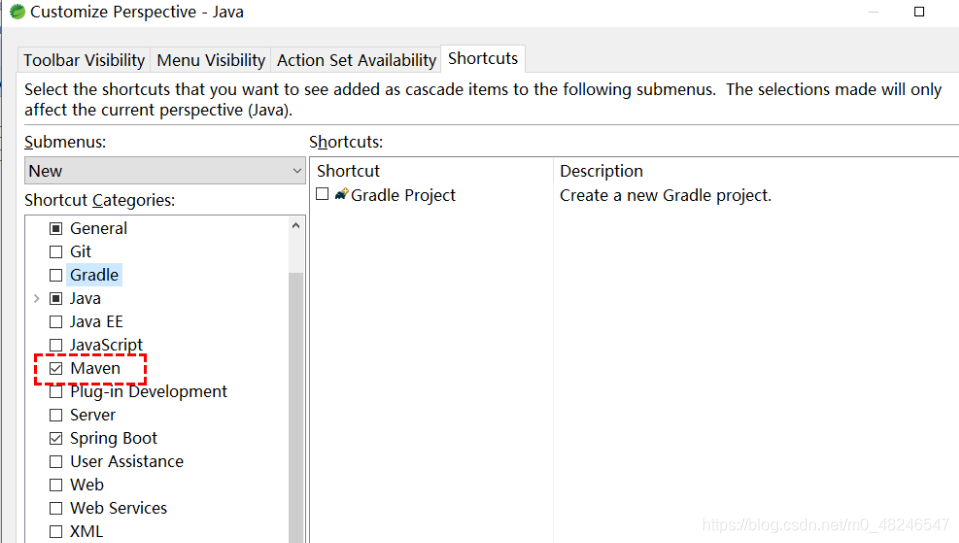
勾选maven

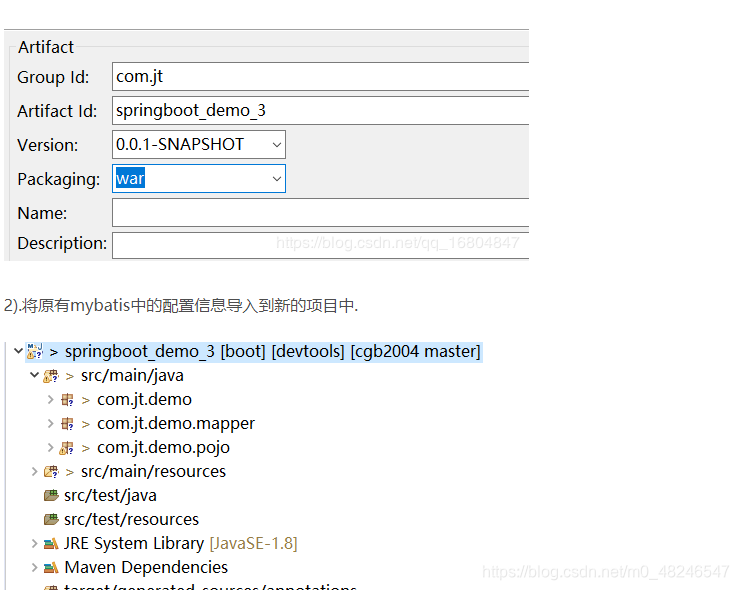
1.2 新建web项目

1.3 添加jar包文件
<!--springBoot整合JSP添加依赖 --><!--servlet依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId></dependency><!--jstl依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId></dependency><!--使jsp页面生效 --><dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId></dependency>
1.4 编辑YML配置文件
server:port: 8090servlet:context-path: /
spring:datasource:#driver-class-name: com.mysql.cj.jdbc.Driver 注释url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=trueusername: rootpassword: root#引入mvn配置mvc: view:prefix: /WEB-INF/ # /默认代表根目录 src/main/webappsuffix: .jsp#切换为Mybatisplus的配置
mybatis-plus:# 定义别名包type-aliases-package: com.jt.demo.pojo# 批量导入mapper映射文件mapper-locations: classpath:/mybatis/mappers/*.xml#开启驼峰映射configuration:map-underscore-to-camel-case: true#引入sql日志输出
logging:level:com.jt.demo.mapper: debug
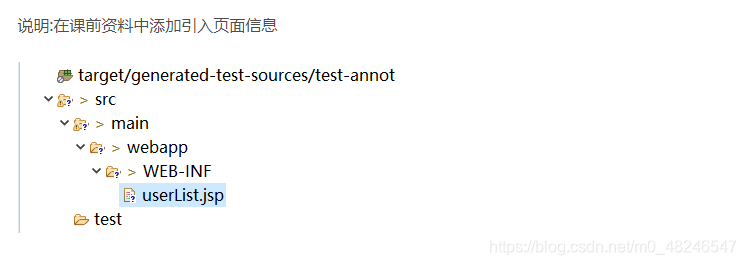
1.5 导入页面

1.6 测试案例
1.6.1 编辑UserController
编辑userController 实现页面跳转. 实现数据获取.
@Controller
public class UserController {@Autowiredprivate UserService userService;/*** 需求: 用户通过http://localhost:8090/findAll请求,* 要求: * 1.跳转到userList.jsp页面中* 2.并且在页面中展现user列表数据.* 页面中的取值 ${userList}* 0-5: 优秀 * 5-10:优秀-* 10-20良好* 20+ 不及格*/@RequestMapping("/findAll")public String findAll(Model model) {List<User> userList = userService.findAll();model.addAttribute("userList", userList);return "userList"; //跳转页面}
}1.6.2 编辑UserService
@Service
public class UserServiceImpl implements UserService {@Autowiredprivate UserMapper userMapper;@Overridepublic List<User> findAll() {return userMapper.selectList(null);}}
1.6.3 页面效果展现

2 Ajax实现用户信息调用
2.1 导入页面JS
说明:引入页面JS和编辑页面名称

2.2 编辑页面JS
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!--导入函数类库 -->
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<!--JS测试 -->
<script type="text/javascript">//让页面加载完成之后执行$(function(){//1.$.get 2.$.post 3.$.getJSON 只能获取json串 4.$.ajax 万能用法//1.语法 url地址, data参数 , 回调函数 返回值类型//type类型:xml, html, script, json, text, _default 会自己解析返回值。//jQuery.get(url, [data], [callback], [type]) 一般都是json串$.get("/findAjax",function(data){//1.获取返回值信息,之后循环遍历,之后将每个数据获取之后 拼接到table中即可//关于ajax参数问题 第一个参数 代表下标 ,第二个参数代表遍历的对象var trs = null;$(data).each(function(index,user){ //[user,user,user....]//var user = data[index];var id = user.id; //从对象中获取属性信息var name = user.name;var age = user.age;var sex = user.sex;trs += "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>";});//将tr标签追加到table中$("#tb1").append(trs);});//2.利用$.ajax方法发起ajax请求/*$.ajax({type: "POST",url: "some.php",data: "name=John&location=Boston",success: function(msg){alert( "Data Saved: " + msg );}});*/});
</script><title>您好Springboot</title>
</head>
<body><table id="tb1" border="1px" width="65%" align="center"><tr><td colspan="6" align="center"><h3>学生信息</h3></td></tr><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th></tr></table>
</body>
</html>
2.3 编辑UserController
package com.jt.demo.controller;import java.util.List;import javax.servlet.http.HttpServletRequest;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;import com.jt.demo.pojo.User;
import com.jt.demo.service.UserService;@Controller //返回值结果需要跳转到页面中. 执行视图解析器的代码
//@RestController //返回值的结果返回的是JSON数据(String) 不执行视图解析器业务规范
public class UserController {@Autowiredprivate UserService userService;/*** 需求: 用户通过http://localhost:8090/findAll请求,* 要求: * 1.跳转到userList.jsp页面中* 2.并且在页面中展现user列表数据.* 页面中的取值 ${userList}* 作业2:* 在userAjax.jsp中,利用ajax异步方式,动态获取用户信息.* 并且在页面中以表格的形式展现.* 0-10: 优秀 * 10-15:优秀-* 15-20良好* 20+ 不及格* IDEA 调整启动项的目录加载位置 否则容易报错404*/@RequestMapping("/findAll")public String findAll(Model model) {List<User> userList = userService.findAll();model.addAttribute("userList", userList);return "userList"; //跳转页面}//1.跳转到ajax页面中@RequestMapping("/userAjax")public String userAjax() {return "userAjax";}//2.接收ajax用户请求 返回值为userJSON数据@RequestMapping("/findAjax")@ResponseBodypublic List<User> findAjax(){return userService.findAll();}}
3.京淘项目后端架构设计
3.1 传统项目设计存在的问题
情景: 达内CEO让齐雷老师把动吧旅游系统进行线上的部署.齐雷老师也完成了任务.这时用户可以正常的访问. 齐总发现在权限管理模块中有一个位置 数据校验不严格.导致空指针异常.之后引发了线程内存溢出.导致整个tomcat服务器宕机.
影响: 用户无法正常访问服务器.
说明:项目中一个位置出现了问题,则导致整个服务无法执行. 如何应该降低系统架构的耦合性!!!

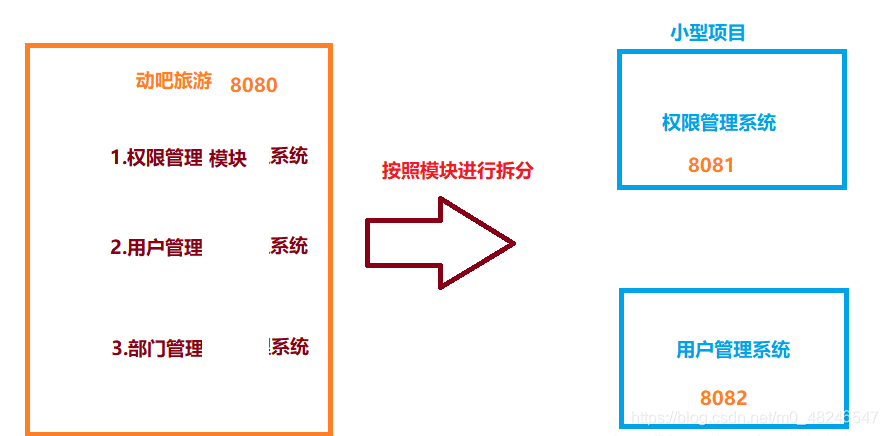
3.2 分布式思想
概念: 将系统按照指定的规则进行拆分.形成了多个业务的子系统.优势:如果其中一个宕机,则不会影响整个项目的正常运行.
作用: 为了降低系统架构的耦合性.
弊端: 之前可能只需要运维一个服务器. 现在需要运维多个服务器. 运维的成本变高了.
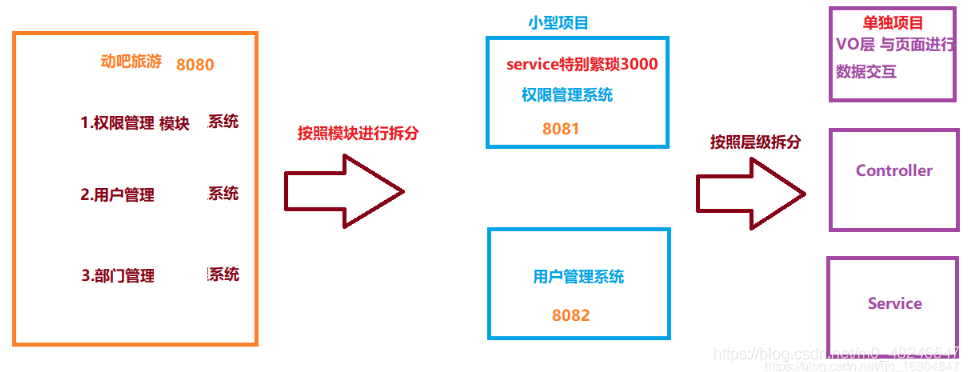
3.2.1 按照功能模块拆分

3.2.2 按照层级进行拆分
为了提高项目的开发效率.可以让多个程序员协同工作.进行项目的拆分.

3.3 分布式条件下 jar包文件/工具API应该如何维护??

4.创建JT父级项目
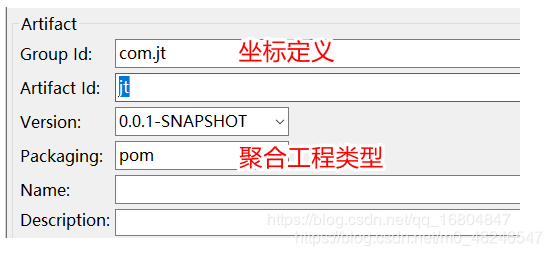
4.1 创建父级工程

定义项目名称.及打包类型

4.2 编辑JT的POM.xml文件
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.jt</groupId><artifactId>jt</artifactId><version>0.0.1-SNAPSHOT</version><!--pom标识 我是一个聚合工程,在内部可以添加好多项目.形成父子级关系 --><packaging>pom</packaging><!--利用parent标签,springBoot项目整合了其他框架的包及具体的配置都在parent中进行了定义. 定义了版本包信息. --><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.2.RELEASE</version><relativePath /> <!-- lookup parent from repository --></parent><!--当前maven配置信息 --><properties><java.version>1.8</java.version><!-- 指定maven插件版本 --><maven-jar-plugin.version>3.1.1</maven-jar-plugin.version><!-- 跳过测试类打包 --><skipTests>true</skipTests></properties><!--项目的依赖信息. Maven: jar包具有依赖性 A ~~~~ B ~~~~~C 导入A时BC都会自动导入. --><dependencies><dependency><!--组ID:一般公司域名倒写 --><groupId>org.springframework.boot</groupId><!--项目名称 --><!--SpringMVC的配置信息 jar 配置文件 开箱即用的效果 定义 --><artifactId>spring-boot-starter-web</artifactId><!--项目版本号 --><!-- <version>父级中进行了定义</version> --></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope><exclusions><exclusion><groupId>org.junit.vintage</groupId><artifactId>junit-vintage-engine</artifactId></exclusion></exclusions></dependency><!--添加属性注入 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-configuration-processor</artifactId><optional>true</optional></dependency><!--支持热部署 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId></dependency><!--引入插件lombok 自动的set/get/构造方法插件 --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><!--引入数据库驱动 --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><!--springBoot数据库连接 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><!--spring整合mybatis-plus --><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.2.0</version></dependency><!--springBoot整合JSP添加依赖 --><!--servlet依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId></dependency><!--jstl依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId></dependency><!--使jsp页面生效 --><dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId></dependency><!--添加httpClient jar包 --><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId></dependency><!--引入dubbo配置 --><!--<dependency> <groupId>com.alibaba.boot</groupId> <artifactId>dubbo-spring-boot-starter</artifactId> <version>0.2.0</version> </dependency> --><!--添加Quartz的支持 --><!-- <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-quartz</artifactId></dependency> --><!-- 引入aop支持 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency><!--spring整合redis --><dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId></dependency><dependency><groupId>org.springframework.data</groupId><artifactId>spring-data-redis</artifactId></dependency></dependencies><!--切记不要添加build标签 --></project>
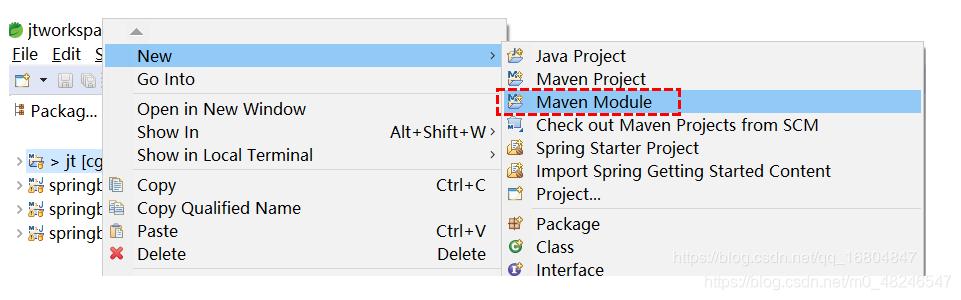
5.创建工具API项目
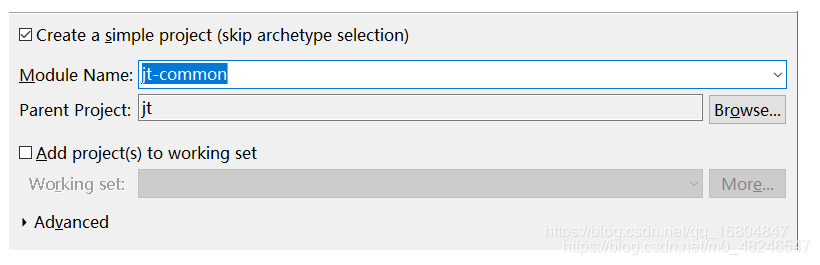
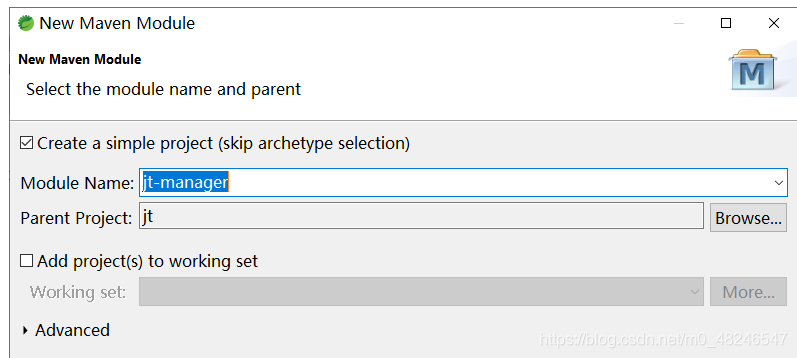
5.1 创建子级项目JT-COMMON

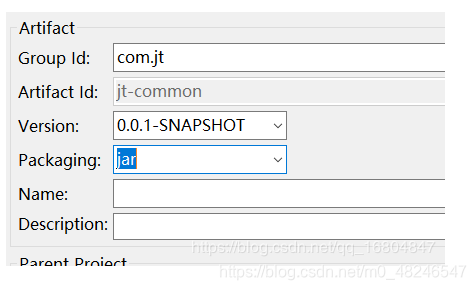
5.2 添加项目名称

5.3 选择jar包文件

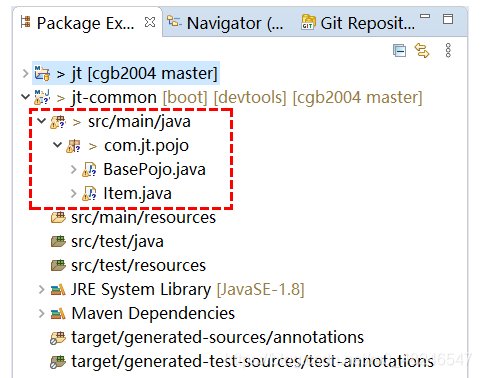
5.4 导入src文件
说明:将课前资料中的src文件导入即可

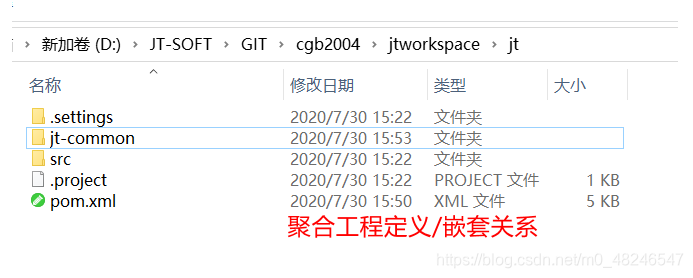
5.5 聚合工程展现
1).嵌套结构

2).定义父子级关系

6.创建JT-MANAGER业务工程
6.1 创建项目
说明:添加项目模块信息

6.2 添加war包文件
说明:指定war包文件信息,由于jt-manager中有web页面的支持.

6.3 添加继承/依赖/插件
<!--继承父级 --><parent><groupId>com.jt</groupId><artifactId>jt</artifactId><version>0.0.1-SNAPSHOT</version></parent><dependencies><dependency><groupId>com.jt</groupId><artifactId>jt-common</artifactId><version>0.0.1-SNAPSHOT</version></dependency></dependencies><!-- maven项目指定的插件配置 该插件主要负责 maven项目相关操作 打包/test/clean/update等相关maven操作 注意事项:但凡是maven项目则必须添加 插件.否则将来项目部署必然出错 --><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
6.4 添加jt-manager的src文件

6.5 编辑YML配置文件
server:port: 8091servlet:context-path: /
spring:datasource:#引入druid数据源 导入数据源的包#type: com.alibaba.druid.pool.DruidDataSource#driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=trueusername: rootpassword: rootmvc:view:prefix: /WEB-INF/views/suffix: .jsp
#mybatis-plush配置
mybatis-plus:type-aliases-package: com.jt.pojomapper-locations: classpath:/mybatis/mappers/*.xmlconfiguration:map-underscore-to-camel-case: truelogging:level: com.jt.mapper: debug
6.6 完成启动测试

6.7 京淘后台首页跳转流程
说明:当用户通过http://localhost:8091访问时. 默认发起了一个index的请求
Adding welcome page template: **index**
页面跳转流程:
SpringMVC中配置了视图解析器
mvc:view:prefix: /WEB-INF/views/suffix: .jsp
页面跳转路径拼接: /WEB-INF/views/index.jsp
7 京淘后台页面介绍
7.1 EasyUI介绍
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
7.2 京淘后端页面布局展现
7.2.1页面布局
body class="easyui-layout"><!--data-options:easyUI框架提供页面属性信息,可以表示ui框架中自己的属性定义 --><div data-options="region:'west',title:'菜单AAAA',split:true" style="width:10%;"></div><div data-options="region:'center',title:'首页'"></div><div data-options="region:'east',title:'BBB',split:true" style="width:10%;"></div></body>
7.2.2树形结构
<body class="easyui-layout"><div data-options="region:'west',title:'菜单',split:true"style="width: 10%;"><ul class="easyui-tree"><li><span>测试三</span><ul><li>测试A</li><li>测试B</li><li>测试C</li></ul></li></ul></div><div data-options="region:'center',title:'首页'"></div></body>
7.2.3 选项卡技术
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/css/jt.css" />
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
</head>
<body class="easyui-layout"><div data-options="region:'west',title:'菜单',split:true" style="width:10%;"><ul class="easyui-tree"><li><span>商品管理</span><ul><li><a onclick="addTab('商品新增','/item-add')">商品新增</a></li><li><a onclick="addTab('商品查询','/item-list')">商品查询</a></li><li><a onclick="addTab('商品更新','/item-update')">商品更新</a></li></ul></li><li><span>网站内容管理</span><ul><li>内容新增</li><li>内容修改</li></ul></li></ul></div><div id="tt" class="easyui-tabs" data-options="region:'center',title:'首页'"></div></body>
<script type="text/javascript">
function addTab(title, url){ if ($('#tt').tabs('exists', title)){ $('#tt').tabs('select', title); } else { var content = '<iframe scrolling="auto" frameborder="0" src="https://map.baidu.com/@12954830,4837235,13z" style="width:100%;height:100%;"></iframe>'; $('#tt').tabs('add',{ title:title, content:content, closable:true }); }
} </script></html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割完双眼皮多长时间眼睛不涨
...
2024/4/21 7:28:28 - 品优购第四天
品优购 第4天 学习目标 目标1:实现SpringSecurity入门小Demo 目标2:完成运营商登陆与安全控制功能 目标3:完成商家入驻 目标4:完成商家审核 目标5:完成商家系统登陆与安全控制功能 目标6:完成商家异…...
2024/4/25 6:56:17 - 京淘项目03
1 SpringBoot整合JSP 1.1 关于SpringBoot整合页面说明 说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目) 1.2 调整IDE的new选项 勾选maven 1.2 新建web项目 2).将原有my…...
2024/4/21 7:28:25 - 6d无痕双眼皮怎么做的
...
2024/4/25 19:40:22 - excel的下载导出
id"BAIDU_DUP_fp_iframe" src"//pos.baidu.com/wh/o.htm?ltr" style"width: 0px; height: 0px; visibility: hidden; display: none;">登录 | 注册 收藏成功 确定收藏失败,请重新收藏 确定标题 标题不能为空网址 标签 摘要 公开…...
2024/4/21 7:28:24 - 一文带你学习 SpringBoot
本文由 Oo鲁毅oO 首发于 掘金,下方为原文链接 一文带你学习 SpringBoot 一、SpringBoot简介 1.什么是SpringBoot 产生背景:Spring开发比较繁琐,配置文件很多,部署流程复杂,整合第三方框架难度大。这会降低开发效…...
2024/4/21 7:28:24 - 全切除双眼皮过程很痛吗
...
2024/4/25 11:59:26 - 一文带你学习SpringBoot
一、SpringBoot简介 1.什么是SpringBoot 产生背景:Spring开发比较繁琐,配置文件很多,部署流程复杂,整合第三方框架难度大。这会降低开发效率 SpringBoot是一个简化Spring应用创建和开发的框架 整合了整个Spring技术栈…...
2024/4/27 0:46:10 - 电商系统开发之分布式框架-Dubbox
1.架构特点 2.DubboxSSM搭建分布式应用 3.搭建工程框架 什么是SOA系统架构? 它是一种支持面向服务的架构样式 表现层调用服务层 , 数据访问层去访问数据库 表现层调用服务层是多对多的关系, 下面的显示就是SOA的分布式架构,Dubbox就是SOA的解决方案 前后端组…...
2024/4/28 16:04:37 - SpringBoot31 重识Spring01-环境搭建、Actuator监控、属性配置、多环境配置
1 前言 1.1 学习阶段说明 从2016年9月开始接触IT,学习经历主要分为以下三个阶段 1.1.1 入门阶段 从最基础的前端技术HTML、JavaScript、CSS开始入门,再到后端技术Java基础、MySQL数据库基础知识、JDBC、Servclet、JSP。利用这些简单技术实现了从前端…...
2024/5/4 18:45:30 - 双眼皮半年和一年差距
...
2024/5/4 18:32:13 - Eclipse安装SVN插件的两种方式
登录 | 注册 收藏成功 确定收藏失败,请重新收藏 确定*标题 标题不能为空网址 标签 位置 个人主页 - 我的知识 同时保存至: 选择知识图谱 选择知识图谱 新建? 公开 取消收藏 查看所有私信查看所有通知 暂没有新通知想要绕过微信小程序开发中…...
2024/5/4 13:53:23 - * *电商购物车解决方案_从分析到实战,附详解代码 *
课程目标 说出京东购物车的实现思路运用Cookie储存购物车编写购物车前端代码运用Redis存储购物车 购物车需求分析与解决方案 需求分析: 用户在商品详细页点击加入购物车,提交商品SKU编号和购买数量,添加到购物车; 架构图分析&a…...
2024/5/4 14:29:20 - 开双眼皮几天可以洗脸
...
2024/5/4 17:27:59 - 双眼皮发炎了
...
2024/5/4 19:47:03 - 双眼皮能割第三次吗
...
2024/5/4 16:53:47 - angular8升级angular9版本
npm uninstall -g angular/cli 卸载之前的版本 npm cache verify 清理缓存,确保卸载干净 npm install -g angular/cli9 查看ng版本 ng version...
2024/4/21 7:28:15 - 做完双眼皮多年时常肿
...
2024/5/5 1:47:58 - 安装Angular-Cli以及失败原因解决(Angular4.0),Angular-Cli卸载
由于Angular4升级了,旧版的Angular-Cli支持性不是很好,所以Angular-Cli也需要升级更新,本质就是删除掉以前的,再重新安装就好了。 Angular-Cli is more than tool,it is a platform! 一、安装Angular-Cli 经过n次的失败安装&…...
2024/4/21 7:28:13 - angular-cli配置 windows
前提条件:已安装并配置好nodejs和npm. 查看node和npm版本: node -v npm -version 安装angular -cli之前,确认node和npm是最新版本。 跟新node和npm: 1、npm install npm -g //更新npm 2.1、npm install -g n //安装n包,这个…...
2024/4/21 7:28:13
最新文章
- 2023年蓝桥杯大学A组第二题:有奖问答(一维动态规划解法)
题目描述 小蓝正在参与一个现场问答的节目。 活动中一共有 30 道题目,每题只有答对和答错两种情况,每答对一题得 10 分,答错一题分数归零。 小蓝可以在任意时刻结束答题并获得目前分数对应的奖项,之后不能再答任何题目。 最高奖项…...
2024/5/5 20:20:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...
2024/5/5 8:42:13 - yolov9直接调用zed相机实现三维测距(python)
yolov9直接调用zed相机实现三维测距(python) 1. 相关配置2. 相关代码2.1 相机设置2.2 测距模块2.2 实验结果 相关链接 此项目直接调用zed相机实现三维测距,无需标定,相关内容如下: 1. yolov4直接调用zed相机实现三维测…...
2024/5/4 16:36:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
