angular 架构概览和项目结构
目录
angular 架构概览
模块:
路由:
服务:
指令:
管道:
angular项目结构
angular.json
package.json
app/src 源码
angular 架构概览

基本涉及常见重要的知识点:
- 模块
- 路由
- 组件
- 模板
- 服务
- 指令
- 管道
不同的类型,文件名通常会都按照一定的规范来命名,以便直接看出该文件的角色。
当然,文件命名只是给开发人员来方便维护、辨别,对于 Angular 来说,这些都是一份份的 ts 文件代码,所以,都需要在相对应的文件中加上一些装饰器比如:
@Directive,@Pipe,@Component,@NgModel 等这些,才能够让 Angular 识别出该文件的角色、用途。
基本上,用 Angular 做一个简单的前端项目,就是跟上面这些打交道,理清它们各自的用途及用法,还有之间的联系,基本上,就可以上手进行一些开发了。
当然,像在 Service 服务中,还会有异步编程、HttpClient 网络编程的相关知识点;
在 Component 组件中,也还会有表单、动画相关的编程知识点,这些都是需要进一步去深入学习研究,但从总体架构上来看,就是要先了解以上这些知识点了。
模块:
angular用 @NgModel 声明的 ts 文件,表明该文件作为模块角色,来管理其他角色。
其他角色包括:组件、指令、管道、服务等等,这些角色必须在模块文件中声明了,才能够被该模块内的其他角色所使用,而且同一个组件、指令、管道不允许同时在多个模块中进行声明,只能通过模块 exports 给其他模块使用。
Angular 里的模块,不仅可以在项目结构上集中管理同一个模块的代码文件,还可以为模块内的代码提供一个运行的上下文。
意思就是说,不同模块在运行期间互不影响,就好像各自运行在各自的沙箱容器中一样。举个简单的例子,在不同模块中声明相同的变量名,或相同的 css 的类选择器,它们之间并不会起冲突。
当然,模块之间可以有交互,模块可以依赖于另一模块,模块内的可以共享资源等等,所以,NgModel 中有许多需要配置的声明项,比如:
- declarations:声明属于本模块内的组件、指令、管道
- providers:声明属于本模块内的服务
- imports:声明本模块所引用的其他模块,通常是 imports 其他模块在 exports 中声明的项
- exports:声明本模块对外公开的组件、指令、管道等,在这里公开的项才可以被其他模块所使用
- bootstrap:只有根模块才需要配置,用来设置应用主视图,Angular 应用启动后,这里就是入口
- 还有其他一些可选配置,比如应用主题,或者动态的组件声明等等
在 Angular 中,大多数的模式就是,一个根模块管理着很多功能模块,然后,每个模块管理自己模块内部所使用到的组件、指令、管道、服务、或者需要依赖于其他模块,如果该模块内部的这些角色,有些可以供其他模块使用,那么就需要对外暴露。
路由:
一个项目这么多模块,Angular 并不会一开始就把所有模块都加载,而是惰性加载,按需加载。
那么,什么时候会去加载呢?
就是等某个模块内部的组件被使用的时候会加载,而组件是什么时候会被使用的呢?
有两个时机,一是组件被直接调用;二是触发了路由去加载;
路由通常的配置方式是用一个 @NgModel 声明的模块,但只用其中两项配置:imports 和 exports,imports 用来导入当前模块所有组件与 url 的映射表,而 exports 用来将这些映射表信息暴露,以供相对应的模块去引入使用。
当然,你不想抽离路由配置,直接将其配置在对应模块的 imports 内也可以,抽离的话,相对独立,可维护。
区别于传统的前端网页的跳转方式,Angular 项目是一个单页应用,所谓的单页应用就是说只有一个页面,所有页面的跳转,其实是将当前页面的显示内容进行替换,页面仍旧只有一个,并不会打开新的页面。
而页面的跳转,通常有以下几种场景:
- 用户输入 url 进行跳转
- 用户点击交互按钮进行跳转
- 用户操作前进或后退进行跳转
这些场景,路由的工作机制都能够很好的支持。
如果网页很简单,只有一个首页,并不存在页面跳转场景,那么可以不用配置路由,只需要在 index.html 中配置根视图,以及在根模块的 bootstrap 中配置根视图组件即可。
但如果项目划分成了多个功能模块,那么应该交由每个模块管理自己的路由表,而后选择一个上层模块,来统一关联各个模块路由,有两种方式:一是在上层模块的 imports 内按照一定顺序来导入各个功能模块;但这种方式想要按照路由层级来查看路由表就比较麻烦,需要到各个模块内部去查看或者借助一些工具。
另一种方式是,在上层模块的路由表中使用 loadChildren 加载各个功能模块,然后各个功能模块默认路由都显示成空视图,各自内部再通过配置 children 的路由表方式来管理各个模块内部自己的路由表。
目录
angular 架构概览
模块:
路由:
服务:
指令:
管道:
angular项目结构
angular.json
package.json
app/src 源码
在 Angular 中,最常接触的应该就是组件了。
我是这么理解的,组件可以是你在界面上看到的任何东西,可以是一个页面,可以是页面上的一个按钮。
而对于浏览器解析并呈现前端页面时,Html、CSS、JavaScript 这三分文件通常都是需要的,而 Angular 是使用了 TypeScript,所以一个组件,其实就包括了:Html,CSS,TypeScript。
在 Angular 中,可以说,是以组件为单位来组成页面的,组件是核心,因为 Angular 提供的功能基本都是用来为组件服务的。
以上,是我的理解。
但要注意,官网教程中,很多地方的组件描述,更多时候是倾向于表示 TypeScript 的那份文件,因为对于组件来说,TypeScript 可以说是它的核心,CSS 只是样式文件,Html 更类似于模板存在。
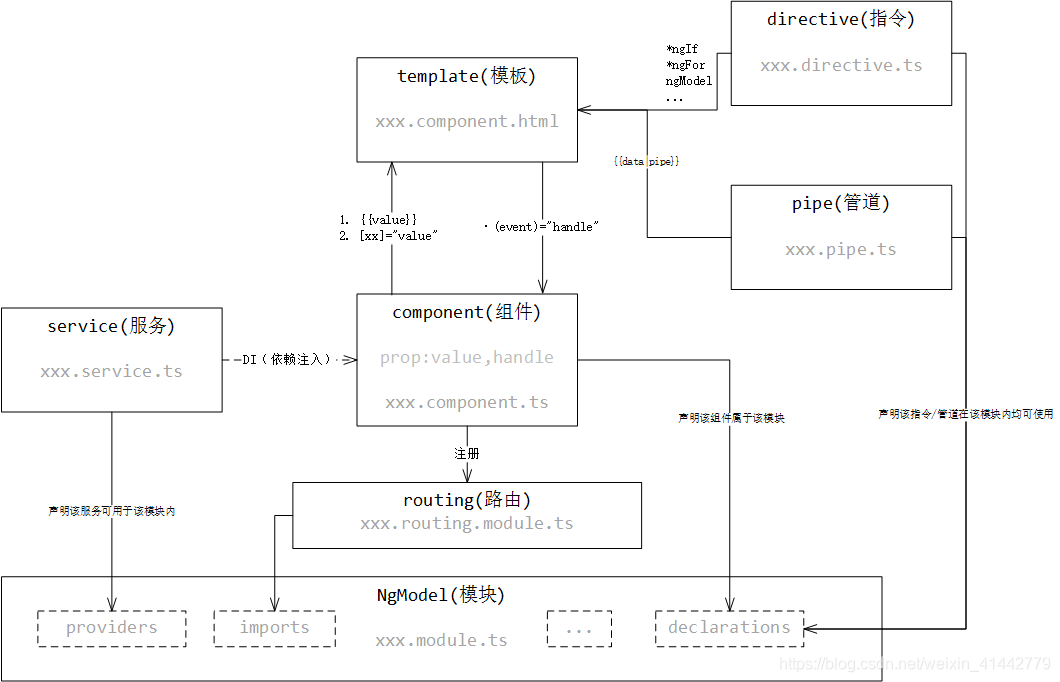
所以这里将组件和模板放在一起讲,因为就像开头那张图一样,组件是一份 TypeScript 文件,在该文件中,定义了这个组件的模板(template)来源和 CSS 样式来源。
模板提供了该组件的呈现结构,而 TypeScript 里定义了组件的数据来源及交互行为,它们两一起组织成一个视图呈现给用户。
既然,这份 TypeScript 的组件文件和模板文件需要共同合作,那么它们之间就少不了交互,所以就涉及到很多所谓的模板语法,也就是所谓的组件和模板之间的交互方式。
比如,当要往模板中嵌入 TypeScript 中的变量数据时,可以使用 {{value}} 这种语法形式,同样的,还有模板中标签的属性绑定,事件回调注册的交互方式的语法。
总之,Angular 支持双向数据绑定,是一种以数据驱动的思想来让页面进行交互刷新的方式,区别于传统的前端模式。在以往,如果需要动态的更新 DOM 上的信息时,需要先获取到相对应的元素实例对象,然后调用相应的 DOM API 来操纵 DOM;
而使用 Angular 的话,可以直接在模板的相应元素中,将某个属性与 TypeScript 文件中某个变量直接进行绑定,后续这个变量值变化时,Angular 会自动去更新相应 DOM 的属性,也就是说,原本那些操纵 DOM 的代码,Angular 帮我们做了,我们不用再自己去处理了。
另外,注意,以上出现的 TypeScript 的描述,你可以理解成官网中的组件,我之所以不想用组件的方式来进行描述,是因为,我觉得,组件是一个整体,它本身就包括了 TypeScript 文件和模板文件,所以官网中说的组件和模板的交互,我觉得,换成组件中的 TypeScript 文件与模板文件的交互更为适合。
当然,这只是我目前阶段的理解。
服务:
服务是一个广义上的概念,通常用来处理那些跟 UI 交互无关的事情,比如网络请求的工作等。
所以它也是为组件服务,而且 Angular 有一套依赖注入机制,也就是说,组件只需要告诉 Angular,它需要哪些服务,至于这些服务的实例是什么时候创建,交给谁去管理等这些组件内部都不用自己去处理了。
Angular 会自动创建相关的服务实例,然后在组件适当的时候,将这个实例注入给组件去使用。
在 Angular 中,你可以借助它依赖注入的机制,来让 Angular 帮你去做这些依赖的对象的实例管理的事,如果需要一个全局的单例服务,那么可以将该服务声明成 root 即全局可用;如果需要一个模块内的单例,那么可以在该模块的 providers 中声明该服务;如果需要一个组件自己的实例对象,那么可以在组件的元数据块的 providers 中配置该服务。
总之,就是,跟 UI 交互无关的工作,可以抽到服务中去处理,而该服务实例的管理,交给 Angular 就可以了,组件只需要告诉 Angular 它需要哪种形式的服务即可。
那么,组件是怎么告诉 Angular 的呢?
在 Angular 中,直接在组件的构造函数的参数中,声明某个服务类型的参数即可。
指令:
指令也是为组件服务的,但是,是在组件的模板文件中来使用。
因为组件的模板,其实就是一份 HTML 文件,基于 HTML 的标签之上,加上一些 Angular 的模板语法,而 Angular 在将这份 HTML 文件代码交给浏览器解析之前,会先自行解析一遍,去将模板中不属于 HTML 的那些语法解析出相应的行为。
而指令分为结构型指令和属性型指令,它们的区别,其实就在于,一个是改变 DOM 的结构,一个是改变 DOM 元素的样式。
所以说,指令的目的,其实就是简化一些操纵 DOM 的工作,比如你需要让某些按钮都具有统一的行为和样式,当被点击时先做什么,再做什么。
实现这个,你当然可以在 TypeScript 中去书写这些逻辑,但要应用到每个按钮上,就比较繁琐。
这个时候,就可以将这些工作都封装到指令内部,然后在每个按钮标签上加上该指令,Angular 在解析模板时,发现了这个指令,就会为每个按钮都加上这么一段程序逻辑。
我个人觉得,指令的功能,让我们处理一些相同的行为,可以更好的去封装,减少冗余和繁琐。
当然,上面举的场景,也可以自己封装个按钮组件,然后在其他模板中,不使用原生按钮,而使用封装后的按钮组件,也可以达到目的。
所以,组件其实也是指令的一种,但组件的实现方式会比较重,有时候,只需要封装一些简单的行为逻辑,就可以直接借助指令的方式封装。
指令的原理也很简单,在模板中某个元素标签上,添加上某个指令后,解析到这个指令时,会进入这个指令的相关工作,而指令内部,会获取到一个当前指令挂载的元素标签对象,既然都拿到这个对象了,那么,在指令内部想对这个元素做什么,都可以了。
指令还有另一个通途,通常用来扩展原有的功能,因为可能项目中,在模板里使用的组件或者 HTML 元素的标签因为种种原生无权或不方便进行修改,而又想在其基础上扩展一些功能,此时就可以利用指令来实现。
管道:
管道同样是为组件服务,也同样是在组件的模板文件中来使用。
它的用途,在于,将数据按照一定的规则进行转换,比如 Object 对象,转换成 json 格式数据,再比如,long 型的时间,转换成具体的时间日期等等。
Angular 中已经内置了一些管道,也可以自定义管道。
angular项目结构

在利用 Angular Cli 工具生成脚手架时,默认就已经生成了很多配置项,而且此时,项目已经是可以运行的,因为也自动生成了一个根模块和根视图,默认页面是 Angular 的欢迎界面。
angular.json
这是 Angular-CLI 的配置文件,而 Angular-CLI 是自动化的工程构建工具,也就是利用这个工具,可以帮助我们完成很多工作,比如创建项目、创建文件、构建、打包等等。
原本的 HTML、CSS、JavaScript 的前端开发模式,并没有工程的概念,只要用浏览器打开 HTML 文件就能够运行。而 Angular 引入了 TypeScript,Scss 等浏览器并不无法识别的语言,自然,要让浏览器运行 Angular 项目之前,需要进行一次编译,一次转换。
这些工作就可以借助 Angular-CLI 来进行。另外,创建一个模块,创建一个组件,也都可以通过 Angular-CLI 来。
那么,在创建这些文件或者说,打包编译这些项目文件时,该按照怎样的规则,就是参照 angular.json 这份配置文件。
{"$schema": "./node_modules/@angular/cli/lib/config/schema.json", // 默认的配置项,比如默认配置了 ng g component 生成组件时应该生成哪些文件等等"version": 1,"newProjectRoot": "projects","projects": {"daView": { // 项目的配置"root": "","sourceRoot": "src", // 源代码路基"projectType": "application", // 项目的类型,是应用还是三方库(library)"prefix": "app", // 利用命令生成 component 和 directive 的前缀"schematics": {}, // 替换掉第一行的 schema.json 中的一些默认配置项,不如创建组件时,不要生成spec文件"architect": { // 执行一些构造工作时的配置"build": { // 执行 ng build 时的一些配置项"builder": "@angular-devkit/build-angular:browser","options": {"outputPath": "dist/daView", // 编译后的文件输出的位置"index": "src/index.html", // 构建所需的模板 Index.html"main": "src/main.ts", // 构建所需的文件"polyfills": "src/polyfills.ts", // 构建所需的文件"tsConfig": "src/tsconfig.app.json", // 对 typescript 编译的配置文件 "assets": [ // 构建所需的资源"src/favicon.ico","src/assets"],"styles": [ // 构建所需的样式文件,可以是 scss"src/styles.css"],"scripts": [] // 构建所需的三方库,比如 jQuery},"configurations": {/*...*/}},"serve": {/*...*/}, // 执行 ng serve 时的一些配置项"extract-i18n": {/*...*/},"test": {/*...*/},"lint": {/*...*/}}}},"daView-e2e": {/*...*/},"defaultProject": "daView"
}所以,利用 Angular-CLI 生成的初始项目中,有许多基本的文件,这些文件,基本也都在 angular.json 中被配置使用了,每个配置文件基本都有各自的用途。
比如,tslint 用来配置 lint 检查,tsconfig 用来配置 TypeScript 的编译配置,其他那些 html,css,ts,js 文件基本都是 Angular 项目运行所需的基础文件。
package.json
对于一个工程项目来说,依赖的三方库管理工具也很重要,在 Angular 项目中,是使用 npm 来进行三方库的管理,对应的配置文件就是 package.json。
在这份配置文件中,配置了项目所需要的三方库,npm 会自动去将这些三方库下载到 node_modules 目录中。然后,再去将一些需要一起打包的三方库在 angular.json 中进行配置。
app/src 源码
以上就是利用 Angular-CLI 创建项目生成的初始架构中各个文件的大概用途,下面讲讲 Angular 项目的大概运行流程。
在 src 中的 index.html 文件就是单页应用的页面文件,里面的 body 标签内,自动加入了一行根视图的组件:

<app-root></app-root> 就是根组件 AppComponent (自动生成的)的组件标签,当 Angular 在 HTML 文件中发现有组件标签时,就会去加载该组件所属的模块,并去解析组件的模板文件,将其嵌入到 HTML 文件的组件标签
看一下自动生成的根模块的部分内容:
import { AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule],providers: [],bootstrap: [AppComponent]
})
export class AppModule { }//app.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'daView';
}app.module.ts 文件用 @NgModule 表示该文件角色是模块,并在内部配置了它的组件 AppComponent,这样 AppComponent 组件就只属于该模块了,并能够在该模块内的其他组件中被使用。
另外,由于该模块是根模块,所以还需要配置 bootstrap,设置应用的根视图,这个配置需要和 index.html 里的 body 标签内的根视图组件是同一个组件,否则运行时就会报错了。
当项目中模块多了的时候,各模块之间基本是通过路由或者组件来进行相互关联。
比如,我们新创建个 Home 模块,然后在根模块中创建个 app-routing 路由配置文件:
//app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';const routes: Routes = [{path: 'home', loadChildren: './home/home.module#HomeModule'}
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }然后在 app.module.ts 的 imports 中将该路由配置导入,这样当路由到 home 时,会去加载 home 模块,然后看看 home 模块的路由配置:
//home-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {HomeComponent} from './home.component';
import {HomeCenterComponent} from './component/home-center.component';const routes: Routes = [{path: '',children: [{path: '', component: HomeCenterComponent}]}
];@NgModule({imports: [RouterModule.forChild(routes)],exports: [RouterModule]
})
export class HomeRoutingModule { }home 模块的默认视图为空,但交由其子视图来控制,所以,当导航到 home 时,home 模块会去加载它内部的 HomeCenterComponent 组件。
以上,是当项目中有多模块时,我的处理方式。
当按照这种方式来实现时,对于了解一个 Angular,就有一定的规律可循了:
- 先找根视图组件,然后确认根视图组件中的 router-outlet 标签的区域,因为这个区域展示的就是由根模块路由导航到的新的组件内容;
- 去根模块的配置中找到根模块的路由配置表,来查看第一个层级的路由分别对应哪些模块;
- 去这些相应的模块中,查看它们各自内部的路由配置表,来确定各自模块的默认视图组件是哪个,下一个层级的各个路由所对应的视图组件;
- 这样,一个页面的组件层次结构就能够很快的理清。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- BUG处理流程说明
一、 BUG处理流程图:流程描述: 1、 测试人员发现bug提交给开发。 2、 开发人员判断是否是bug。 3、 如果是bug,进行修改,修改完成后更改bug状态为已解决。 4、 如果不是bug,退回给测试人员并描述退回原因,或为设计如此,或为外部原因,或者不能重现。 5、 开…...
2024/4/20 18:55:46 - html禁止页面动画,javascript – 防止动画在初始页面加载时触发
我使用ngAnimate和Angular 1.2在ng-view指令上创建了一个简单的旋转立方体动画,并且有这个CSS:.cube-container {-webkit-transform-style: preserve-3d;-webkit-perspective:400px;height:100%;}.cube.ng-enter,.cube.ng-leave {-webkit-transition: 0.8s linear a…...
2024/4/20 18:55:45 - 实现页面加载等待动画很简单吗?
在手机上打开页面时,经常会因为网络不好导致需要较长的加载时间,如果这段时间内只是显示一个“白板”,用户体验非常不好。通常的解决方案就是完整打开页面前给用户展示一个加载动画,让用户能够看到页面还活着呢。本以为是个很简单…...
2024/4/21 7:06:29 - AngularJS动画(二)
一、官方给的ngAnimate库的使用 演示地址:http://augus.github.io/ngAnimate/ 源代码地址:https://github.com/Augus/ngAnimate 二、完整的AngularJS动画路由实例 路由配置动态加载视图和控制器 1.主页 引用: <link href"../Con…...
2024/4/21 7:06:27 - 辽宁哪个开双眼皮医院最好
...
2024/5/2 6:47:44 - 我的双眼皮时隐时现
...
2024/4/21 7:06:25 - angular中如何实现上拉无限加载
昨天差点被这个上拉无限加载搞死 ,现在终于弄好了……希望能帮到需要的人。 这里我们需要ng-infinite-scroll.js,我的博客有免费的下载资源:http://download.csdn.net/detail/zhaohaixin0418/9693690,下载完记得给个评分哦。下载…...
2024/4/21 7:06:25 - Angular cdk 学习之 Accessibility(ally)
cdk ally里面提供的功能运用场景是 select, menu 这种有 list options 的组件, 负责处理键盘上下按钮时 option active 的逻辑。cdk Accessibility 部分官方文档连接https://material.angular.io/cdk/a11y/overview。 和cdk里面其他功能模块一样,cdk ally使用之前也…...
2024/4/21 7:06:24 - 一般开眼角加割双眼皮多少钱
...
2024/4/23 0:08:48 - Angular 学习笔记 ( CDK - Accessibility )
angular/ckd 是 ng 对于 ui 组建的基础架构. 是由 material 团队开发与维护的, 之所以会有 cdk 看样子是因为在开发 material 的时候随便抽象一个层次出来给大家用. 这系列是我按照官网教程和查了一下 angular/material 源码的学习笔记. 1. KeyManger 运用场景是 select, menu…...
2024/4/21 7:06:22 - 使用Angular和Docker Compose创建MEAN应用
### ### Update: 30-03-2019 更新:30 - 03 - 2019 This article has been updated based on the updates to both docker and angular since this article was written. The current version of angular is 7, the updates also adds an attached docker volume …...
2024/5/1 7:40:35 - 美容院楚雄州哪里可以划单眼皮和双眼皮怎么区别
...
2024/5/1 19:49:11 - Angular_03_入门_下篇_HTTP
最终效果如下:附录: github地址: https://github.com/ixixii/angular_tutorial_demo.git cd /Users/beyond/sg_angular/angular_01/angular-tutorial-demo git status git add src/app/ git commit -m first commit git push https://github.com/ixixii/angular_tutorial_demo…...
2024/5/1 10:57:46 - 做埋线双眼皮价格表
...
2024/5/1 17:22:17 - Angular1.x解析md并展示(代码高亮+行号展示)
源码:angular-markdown-it 好像最近和markdown缠上了…? 这两天在研究Angular1.x解析md文件 网上搜了很多,发现好像使用于1.x版本的只有markdown-it这个插件了 对着github上的源码弄了好久 照着他的步骤来的话,可以展示标题呀斜体呀这些md格…...
2024/5/1 17:27:48 - angular 基础知识
一、程序架构模块:用来将应用中 不同的部分 组织成 一个Angular框架可以理解的单元。 组件:是anguler应用的基本构建块,带有业务逻辑和数据的Html。 服务:用来封装可重用的业务逻辑 指令:允许你向Html元素增加自定义行…...
2024/5/1 11:42:16 - AngularJS实现长按事件监听(ng-onhold)
用AngularJS做H5手机APP开发的时候碰到的问题,需要实现长按监听的效果。 网上大都是由框架ionic来实现的,因为我的项目没有用到,不想加入额外的框架了,于是就想自己实现。 实现步骤如下: 1. 引入angularjs自带的js附…...
2024/5/1 17:00:04 - 搭建git服务器及利用git hook自动布署代码
我喜欢 github,我现在的个人代码全部是托管在上面了,但是一些公司或者某些项目不适合放入github中,你希望能有一个完全私有的仓库,如果你有一台服务器,这显然是很容易办到的事。下面简单的描述我在某个项目中布署的一个git服务,并且本地提交更新后,服务器将自动更新代码…...
2024/5/1 20:51:10 - 移动端刷新组件XtnScroll--Angular4实现
刷新组件 - 主要是学习一下Angular4所有花了我一天时间,写了这个刷新组件。 以项目开发当中,特别是手机移动端开发的时候,经常要用到就是上拉加载下一面,下拉刷新获取最新数据的功能。在网也有很多类似的组件,前段时…...
2024/4/30 14:13:48 - OpenCV4学习笔记(37)——CAMShift(Continuously Adaptive MeanShift)算法
在上次的笔记《OpenCV4学习笔记(36)——基于均值迁移(MeanShift)算法和直方图反向投影的目标移动跟踪》中,整理记录了一种针对目标的移动跟踪算法,主要是基于均值迁移和直方图反向投影来实现的。而今天要记录的笔记内容,依然是一种针对目标的移动跟踪算法——CAMShift目…...
2024/5/1 11:39:32
最新文章
- LeetCode 题目 94:五种算法递归|迭代|莫里斯|线索二叉树|栈的迭代二叉树 实现中序遍历
本文详细探讨了五种二叉树中序遍历算法,包括递归、迭代、莫里斯遍历、线索二叉树和栈的迭代,评估了它们的效率和实用性。 题目描述 给定一个二叉树的根节点 root,返回它的中序遍历。 输入格式 root:二叉树的根节点。 输出格式…...
2024/5/4 7:21:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ typeid运算符介绍
在 C 中,typeid() 是一个运算符,用于获取表达式的类型信息。typeid() 运算符在 C 中是一个强大的工具,可以用于获取对象的类型信息、类型比较、多态类型判断、异常处理以及类型转换安全检查等场景中。 1. 类型比较: 可以使用 ty…...
2024/5/3 5:57:30 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/5/3 19:03:59 - 蓝桥杯加训
1.两只塔姆沃斯牛(模拟) 思路:人和牛都记录三个数据,当前坐标和走的方向,如果人和牛的坐标和方向走重复了,那就说明一直在绕圈圈,无解 #include<iostream> using namespace std; const i…...
2024/5/3 9:22:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
