angular 基础知识
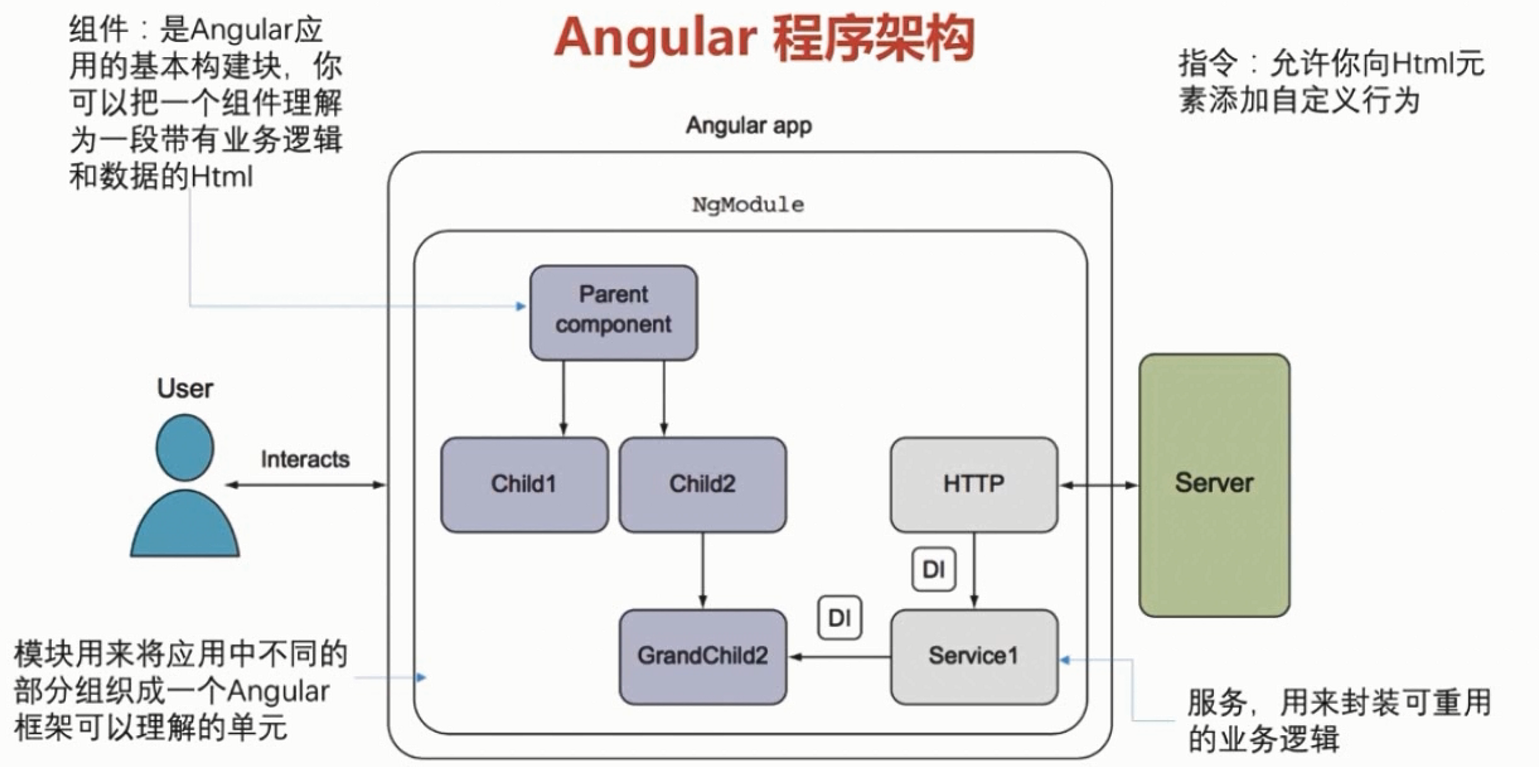
一、程序架构
模块:用来将应用中 不同的部分 组织成 一个Angular框架可以理解的单元。
组件:是anguler应用的基本构建块,带有业务逻辑和数据的Html。
服务:用来封装可重用的业务逻辑
指令:允许你向Html元素增加自定义行为
自定义指令
二、命令行工具
npm install -g @angular/cli
ng new name --routing
ng g component 组件名
ng g servicr 服务名
ng g pipe 管道名
angular cli命令
三、模块
app.module.ts文件
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { IndexComponent } from './index/index.component';
import { AboutComponent } from './about/about.component';
import { CartComponent } from './cart/cart.component';
import { ListComponent } from './list/list.component';
import { NavSimpleComponent } from './nav-simple/nav-simple.component';
import { NavComponent } from './nav/nav.component';
import { ResultComponent } from './result/result.component';
import { UserCenterComponent } from './user-center/user-center.component';
import { UserLoginComponent } from './user-login/user-login.component';
import { UserRegisterComponent } from './user-register/user-register.component';
import { UserPassResetComponent } from './user-pass-reset/user-pass-reset.component';
import {RouterModule, Routes} from '@angular/router';
import { ContentComponent } from './content/content.component';const routeConfig: Routes = [{path: '', component: IndexComponent},{path: 'user-login', component: UserLoginComponent},{path: 'user-register', component: UserRegisterComponent}
];// 模块装饰器
@NgModule({// 只能放组件、指令、管道declarations: [ //声明AppComponent,HeaderComponent,FooterComponent,IndexComponent,AboutComponent,CartComponent,ListComponent,NavSimpleComponent,NavComponent,ResultComponent,UserCenterComponent,UserLoginComponent,UserRegisterComponent,UserPassResetComponent,ContentComponent,],// typeScript类 模块要正常运行依赖的其他模块// 引入模块后,在自定义的组件中引入他定义的组件、指令、服务imports: [BrowserModule, // 浏览器模块RouterModule.forRoot(routeConfig) // 处理表单模块// HTTP模块],// 服务providers: [],// 模块主组件bootstrap: [AppComponent]
})// typeScript类 模块
export class AppModule { }app.components.ts文件
// 组件
import { Component } from '@angular/core';
// 组件元数据装饰器
@Component({
// 装饰器属性是元数据// 通过<app-root></app-root> 调用selector: 'app-root',// 组件内容。html文件作为组件模板;用户看到的内容templateUrl: './app.component.html',// 组件模板用到的样式styleUrls: ['./app.component.css']
})
// 控制器;与模板相关的所有属性和方法;与页面相关的逻辑
export class AppComponent {title = 'wds';
}// 数据绑定:模板和控制器联系起来
// {{}}// 属相绑定// 事件绑定// 双向绑定五、angular应用是如何启动的
angular启动加载页面
index.html文件
会在index.html中寻找启动模块指定的主组件对应的css选择器(selector)
angular启动加载脚本
main.ts文件
import { enableProdMode } from '@angular/core';import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';import { AppModule } from './app/app.module';import { environment } from './environments/environment';if (environment.production) { enableProdMode();}platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.log(err));六、angular应用中如何引用第三方类库
第三方类库安装到本地引入项目,修改angular.json中"scripts"和"styles"库的类型定义文件也要安装 npm install @types/库名 --save-dev
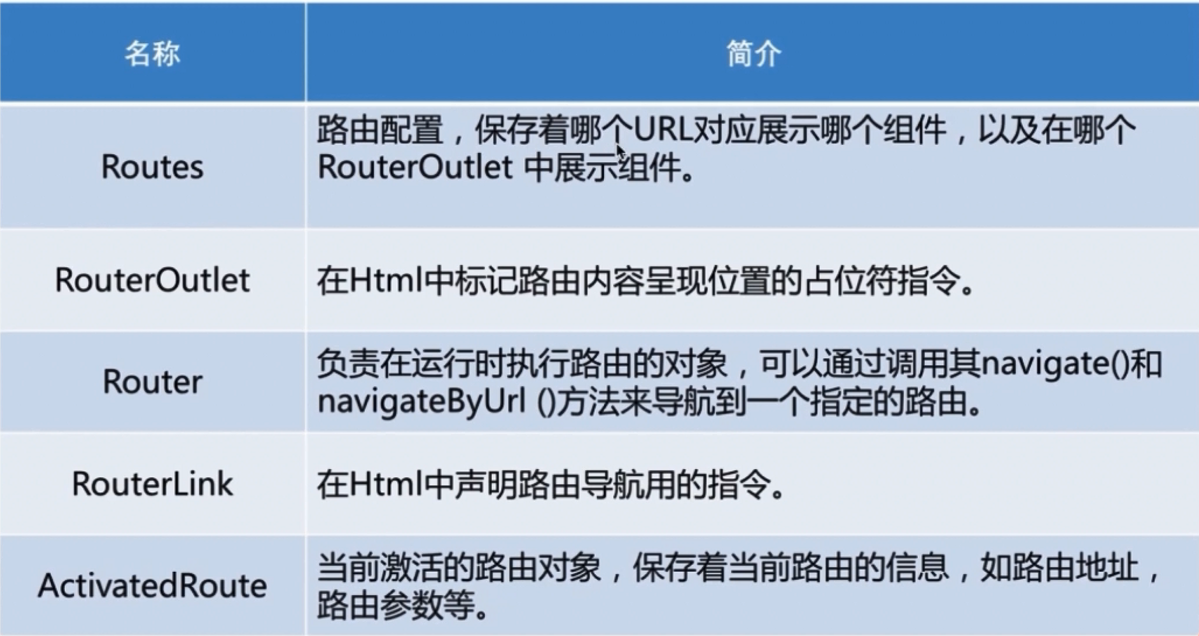
七、路由
1、路由基础知识
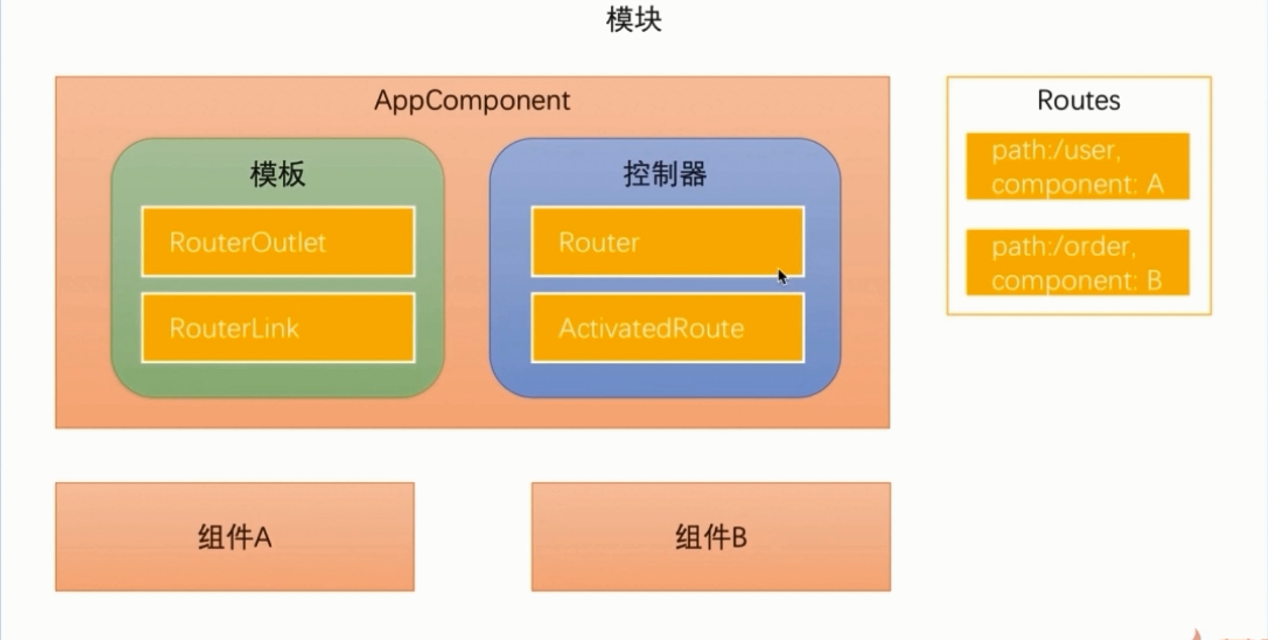
2、应用位置
3、app-routing.module.ts文件
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './...';
import { ProductComponent } from './...';const routes: Routes = [
// 需要注意 path中没有 /{path: '',component: HomeComponent},{path: 'product',component: ProductComponent}
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }<router-outlet></router-outlet>routerLink
// 注意 /开头表示找主组件;没有/表示找子组件
// 参数是数组 方便传入参数
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product']">商品详情</a>router
在路由时传递数据
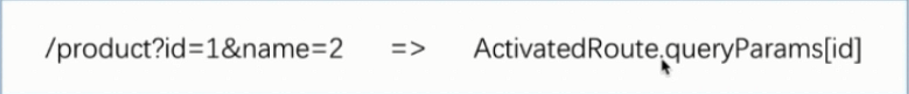
在查询参数中传递数据(queryParams)
// /product?id=1
<a [routerLink]="['/product']" [queryParams]="{id:1}">商品详情</a>
private productId: number;
constructor (private routeInfo: ActivatedRoute){}
toProductDetails () {this.router.navigate(['/product']);
}
ngOnInit () {this.productId = this.routeInfo.snapshot.queryParams['id']
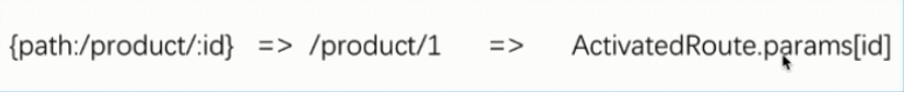
}在路由路径中传递数据(path)
// /product?id=1
<a [routerLink]="['/product',1]">商品详情</a>{path: 'product/:id',component: ProductComponent
}private productId: number;
constructor (private routeInfo: ActivatedRoute){}toProductDetails () {this.router.navigate(['/product']);
}
ngOnInit () {// 参数订阅 RXJS语法 自己到自己也会刷数据this.routeInfo.params.subscribe((params:Params) => this.productId = params['id'])// 参数快照 自己到自己不会刷数据 原因组件没有再次被创建,ngOnInit方法没有再次被调用this.productId = this.routeInfo.snapshot.Params['id']
}在路由配置中传递数据

4、重定向路由
{path:'',redirectTo:'/home',pathMath:'full'}5、子路由
// HomeComponent组件对应的html中有
<router-outlet></router-outlet>{path: '',component: HomeComponent,children:[{path: '',component: XxxComponpath: ''},{path: 'yyy',component: YyyComponpath: ''}]
}6、辅助路由
<router-outlet></router-outlet>
<router-outlet name="aux"></router-outlet>{path: 'home',component: HomeComponent,
},
{path: 'product',component: ProductComponent,
},
{path: 'xxx',component: "XxxComponent",outlet:'aux'
},
{path: 'yyy',component: "YyyComponent",outlet:'aux'
}<a [routerLink]="['/home', {outlets:{aux: 'xxx'}}]">Xxx</a>
<a [routerLink]="['/product', {outlets:{aux: 'yyy'}}]">Yyy</a>7、路由守卫
应用场景
路由守卫
CanActivate
CanDeactivate
resolve
进入路由前,读取商品信息。带着信息进入商品组件,直接渲染数据
八、依赖注入
1、依赖注入模式化解决问题

控制反转是将代码的依赖控制权从代码的内部转到代码的外部,
实现控制反转的手段是依赖注入。
控制反转侧重描述目的。
2、依赖注入模式的好处
松耦合方式编写代码,可测性,可重用性更高。
如何实现依赖注入的,注入器,提供器
提供器
提供器作用域规则
1、声明在模块中,模块中所有组件可见。
2、声明在组件中,当前组件和子组件可见,其他组件不可见。
3、当具有相同的token时,声明在组件中的注入器会覆盖声明在模块中的注入器。
4、优先声明在模块中。
@Injectable()别的服务注入到这个服务中。
useFactory
注入器的层级关系
提供器注册到注入器上
九、组件间通信
父子组件间通信
1、输入属性
在子组件中
单向数据绑定,子组件数据改变不会影响父组件
输出属性
在子组件中
中间人模式
兄弟组件,利用父组件中间人
没有共同父子件,利用可注入的服务作为中间人。
组件生命周期
红色调用一次(一定被调用),绿色调用多次(也可能不被调用)
constructor
一定被调用,只调用一次
ngOnChanges
前置知识:首先理解可变对象和不可变对象
可变对象:字符串
不可变对象:对象
父组件初始化或者修改子组件不可变对象的输入属性的时候被调用;如果没有输入属性(@input)ngOnChanges()方法永远不会被调用
ngOnInit
组件用到输入属性,逻辑一定写到 ngOnInit()中,因为输入属性在ngOnChanges后才有值
ngDoCheck
属性改变、事件(包括点击),整个组件树的的ngDoCheck()都会被调用,default 。还有onPush
变更检测策略


有变化,就会调用组件树所有的ngDoCheck()方法
ngAfterViewInit ngAfterViewchecked
模板本地变量@ViewChild()
分别是在控制器中调用子组件方法,和在模板中调用子组件方法
ngAfterViewInit()组件视图初始化完毕被调用一次
有变化,ngAfterViewCHecked()组件的视图变更检测完毕被调用,整个组件树的ngAfterViewCHecked()方法都会被调用
注意,组件视图被更新完毕后在改变属性,会触发异常,解决方法setTimeout()
ngAfterContentInit ngAfterContentchecked
<ng-content></ng-content> 在子组件中,父组件内容投影到子组件
九、数据绑定、响应式编程、管道
数据绑定(默认数据绑定是单向的)
事件绑定
注意:事件可以是浏览器默认事件,也可以是自定义事件
DOM属性绑定
前置知识
插值表达式===DOM属性绑定
HTML属性和DOM属性的差别
优先使用DOM属性绑定
第一行DOM属性(变,指定当前值),第二行HTML属性(不变,指定初始值,初始化DOM属性)
特殊属性
总结
注意:浏览器会保持DOM和UI同步;DOM属性改变自动触发UI
HTML属性绑定
九、表单
1、HTML表单
两种表单的不同
2、angular的模板式表单
ngNoForm
为form自动添加ngForm ngModel
ngModelGroup
模板表单示例
3、angular的相应式表单(数据模型通过指令连接HTML)
第一步、创建数据模型
formControl <String>
formGroup: 是多个formControl的集合 <{}>
formArray:和formGroup类似,但有length属性,代表可增长的 字段集合formControl<[]>
响应式表单类 数据模型的实例
响应式表单指令
第二列是使用属性绑定,
第三列是使用属性的名字连接数据模型和DOM的,
不能通过模板本地变量引用创建的实例
formControl只能用在formGroup外部使用
示例
示例
FormBuilder重构代码
formGroup
formControl
表单校验
angular校验器;其实就是简单的方法
如何检验模板式表单
自带校验器
自定义校验器
如何校验响应式表单
hasError()
getError()
get()
valid/invalid 有效/无效
touch/untouched 获取焦点/没有焦点
pristine/dirty 质朴/脏 : 值从来没变过/被改变过
类似valid;all的都true,form才是true
pending 等待,未决定
angular根据不同状态,自动增加不同样式不同样式
十、组件生命周期(九个)
生命周期钩子
ngOnChanges钩子
变更检测机制,刷新不可变对象(字符串),调用ngOnChanges钩子 ;不刷新可变对象(对象属性),不调用ngOnChanges钩子
十一、绑定
差值表达式和属性绑定是一个东西
HTML属性和DOM属性
十二、动画
https://easings.net/
http://cubic-bezier.com
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJS实现长按事件监听(ng-onhold)
用AngularJS做H5手机APP开发的时候碰到的问题,需要实现长按监听的效果。 网上大都是由框架ionic来实现的,因为我的项目没有用到,不想加入额外的框架了,于是就想自己实现。 实现步骤如下: 1. 引入angularjs自带的js附…...
2024/4/21 7:06:14 - 搭建git服务器及利用git hook自动布署代码
我喜欢 github,我现在的个人代码全部是托管在上面了,但是一些公司或者某些项目不适合放入github中,你希望能有一个完全私有的仓库,如果你有一台服务器,这显然是很容易办到的事。下面简单的描述我在某个项目中布署的一个git服务,并且本地提交更新后,服务器将自动更新代码…...
2024/4/21 6:11:03 - 移动端刷新组件XtnScroll--Angular4实现
刷新组件 - 主要是学习一下Angular4所有花了我一天时间,写了这个刷新组件。 以项目开发当中,特别是手机移动端开发的时候,经常要用到就是上拉加载下一面,下拉刷新获取最新数据的功能。在网也有很多类似的组件,前段时…...
2024/4/30 14:13:48 - OpenCV4学习笔记(37)——CAMShift(Continuously Adaptive MeanShift)算法
在上次的笔记《OpenCV4学习笔记(36)——基于均值迁移(MeanShift)算法和直方图反向投影的目标移动跟踪》中,整理记录了一种针对目标的移动跟踪算法,主要是基于均值迁移和直方图反向投影来实现的。而今天要记录的笔记内容,依然是一种针对目标的移动跟踪算法——CAMShift目…...
2024/5/1 11:39:32 - 割双眼皮拆线后消肿
...
2024/5/1 10:35:10 - 割双眼皮怎么热敷
...
2024/4/20 18:55:49 - 双眼皮两个月了能不能修复
...
2024/4/21 7:06:13 - 全切开双眼皮20天还很肿怎么办
...
2024/4/21 0:00:21 - 双眼皮用眼线笔好还是眼线液
...
2024/4/20 10:52:16 - 做完双眼皮怎么热敷
...
2024/4/21 7:06:09 - 割完双眼皮后用什么消炎
...
2024/5/1 6:06:30 - 美瞳线和双眼皮能一起做吗
...
2024/5/1 3:11:15 - AngularJs ng-bind-html指令整理
一、使用angular-santize.js <div ng-app"myApp" ng-controller"myCtrl"><p ng-bind-html"myText"></p> </div>var app angular.module("myApp", [ngSanitize]); app.controller("myCtrl", functi…...
2024/5/1 9:54:45 - ngModel:numfmt及ng-true-value、ng-false-value勾选错误
一 angularjs 报 ngModel:numfmt 错 Error: [ngModel:numfmt] http://errors.angularjs.org/1.5.5/ngModel/numfmt?p01at Error (native)at http://192.168.1.21:8020/AngularJS/js/angular.min.js:6:412at Array.<anonymous> (http://192.168.1.21:8020/AngularJS/js/…...
2024/4/29 0:08:18 - 双眼皮贴打造深邃眼神
...
2024/4/21 7:06:05 - angular ng-model类型格式转化
在angular开发中我们经常会遇见输入框中的string的值,却想在scope上的model表现为整型、浮点、货币,或者在radio的value是一个true,false的Boolean类型,一组check box的vlue组成一个Array的数组类型,因为我们的后台程序的model设计…...
2024/4/21 7:06:04 - Angular - - ng-focus、ng-blur
1、ng-focus 这个指令功能就是比如当一个input等获取到焦点的时候,执行你指定的表达式函数,达到你需要的目的 格式:ng-focus“value” value:获取焦点时执行的表达式,方法。 2、ng-blur 这个指令功能就是比如当一个inp…...
2024/4/26 7:01:49 - 如何在AngularJS中使用ng-repeat迭代键和值?
本文翻译自:How to iterate over the keys and values with ng-repeat in AngularJS?In my controller, I have data like: $scope.object data 在我的控制器中,我有以下数据: $scope.object data Now this data is the dictionary with …...
2024/4/21 7:06:01 - 割完双眼皮7天了还要热敷吗
...
2024/4/20 17:45:17 - Angular - ng-repeat 一些高级用法
基本用法 遍历数组: <li ng-repeat"item in array">{{item}}</li>遍历对象:key:对象的keyvalue:对象的value<li ng-repeat"(key,value) in obj">{{key}} | {{value}}</li> ng-repea…...
2024/4/21 7:05:59
最新文章
- 深入浅出DBus-C++:Linux下的高效IPC通信
目录标题 1. DBus简介2. DBus-C的优势3. 安装DBus-C4. 使用DBus-C初始化和连接到DBus定义接口和方法发送和接收信号 5. dbus-cpp 0.9.0 的安装6. 创建一个 DBus 服务7. 客户端的实现8. 编译和运行你的应用9. 瑞芯微(Rockchip)的 Linux 系统通常会自带 db…...
2024/5/1 11:42:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 《QT实用小工具·十七》密钥生成工具
1、概述 源码放在文章末尾 该项目主要用于生成密钥,下面是demo演示: 项目部分代码如下: #pragma execution_character_set("utf-8")#include "frmmain.h" #include "ui_frmmain.h" #include "qmessag…...
2024/4/30 22:57:02 - N5171B是德科技N5171B信号发生器
181/2461/8938产品概述: N5171B EXG 射频模拟信号发生器具有最佳的 EXG,旨在满足您对组件参数测试和接收器校准的信号需求。其出色的硬件性能可提供更快的吞吐量、更长的正常运行时间以及极好的准确性和可重复性。 Agilent / HP N5171B EXG 射频模拟信…...
2024/4/30 3:37:47 - 【Godot4自学手册】第三十五节摇杆控制开门
本节主要实现,在地宫墙壁上安装一扇门,在核实安装一个开门的摇杆,攻击摇杆,打开这扇门,但是只能攻击一次,效果如下: 一、添加完善节点 切换到underground场景,先将TileMap修改一下…...
2024/4/30 1:43:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57