Angular_03_入门_下篇_HTTP
最终效果如下:
附录:
github地址: https://github.com/ixixii/angular_tutorial_demo.git
cd /Users/beyond/sg_angular/angular_01/angular-tutorial-demo
git status
git add src/app/
git commit -m 'first commit'
git push https://github.com/ixixii/angular_tutorial_demo.git master
.
Angular2官方文档地址: https://angular.io/tutorial/toh-pt1
由于内容太长,分为上中下三篇
上篇已经介绍了1-5小点
中篇从第6点 Services, 第7点Routing章节
下篇为第8点 HTTP
HTTP
In this tutorial, you'll add the following data persistence features with help from Angular's HttpClient.
- The
HeroServicegets hero data with HTTP requests. - Users can add, edit, and delete heroes and save these changes over HTTP.
- Users can search for heroes by name.
When you're done with this page, the app should look like this live example / download example.
Enable HTTP services
HttpClient is Angular's mechanism for communicating with a remote server over HTTP.
To make HttpClient available everywhere in the app,
- 1. open the root
AppModule, - 2. import the
HttpClientModulesymbol from@angular/common/http, - 3. add it to the
@NgModule.importsarray.
Simulate a data server
This tutorial sample mimics communication with a remote data server
by using the In-memory Web API module.
After installing the module,
the app will make requests to
and receive responses from the HttpClient without knowing that :
the In-memory Web API is intercepting those requests,
applying them to an in-memory data store,
and returning simulated responses.
This facility is a great convenience for the tutorial.
You won't have to set up a server to learn about HttpClient
It may also be convenient in the early stages of your own app development
when the server's web api is ill-defined or not yet implemented.
Important:
1. the In-memory Web API module has nothing to do with HTTP in Angular.
2. If you're just reading this tutorial to learn about HttpClient,
you can skip over this step.
If you're coding along with this tutorial,
stay here and add the In-memory Web API now.
Install the In-memory Web API package from npm
npm install angular-in-memory-web-api --save1. Import the HttpClientInMemoryWebApiModule
2. and the InMemoryDataService class,
3. which you will create in a moment (自己建立一个InMemoryDataService).
src/app/app.module.ts (In-memory Web API imports)import { HttpClientInMemoryWebApiModule } from 'angular-in-memory-web-api';
import { InMemoryDataService } from './in-memory-data.service';Add the HttpClientInMemoryWebApiModule to the @NgModule.imports数组 array
— after importing the HttpClient
—while configuring it with the InMemoryDataService.
位置: app.module.ts中@NgModule中imports数组中
HttpClientModule,// The HttpClientInMemoryWebApiModule module intercepts HTTP requests
// and returns simulated server responses.
// Remove it when a real server is ready to receive requests.
HttpClientInMemoryWebApiModule.forRoot(InMemoryDataService, { dataEncapsulation: false }
)The forRoot() configuration method :
takes an InMemoryDataService class that primes (初始化) the in-memory database.
The Tour of Heroes sample creates such a class src/app/in-memory-data.service.ts
which has the following content:
src/app/in-memory-data.service.tsimport { InMemoryDbService } from 'angular-in-memory-web-api';export class InMemoryDataService implements InMemoryDbService {createDb() {const heroes = [{ id: 11, name: 'Mr. Nice' },{ id: 12, name: 'Narco' },{ id: 13, name: 'Bombasto' },{ id: 14, name: 'Celeritas' },{ id: 15, name: 'Magneta' },{ id: 16, name: 'RubberMan' },{ id: 17, name: 'Dynama' },{ id: 18, name: 'Dr IQ' },{ id: 19, name: 'Magma' },{ id: 20, name: 'Tornado' }];return {heroes};}
}This file replaces mock-heroes.ts, which is now safe to delete.
When your server is ready,
detach the In-memory Web API, and the app's requests will go through to the server.
Now back to the HttpClient story.
Heroes and HTTP
Import some HTTP symbols that you'll need:
src/app/hero.service.ts (import HTTP symbols)import { HttpClient, HttpHeaders } from '@angular/common/http';Inject HttpClient into the constructor in a private property called http.
constructor(private http: HttpClient,private messageService: MessageService) { }Keep injecting the MessageService.
You'll call it so frequently that you'll wrap it in private log method.
/** Log a HeroService message with the MessageService */
private log(message: string) {this.messageService.add('HeroService: ' + message);
}Define the heroesUrl with the address of the heroes resource on the server.
private heroesUrl = 'api/heroes'; // URL to web apiGet heroes with HttpClient
The current HeroService.getHeroes() uses the RxJS of() function
to return an array of mock heroes as an Observable<Hero[]>.
src/app/hero.service.ts (getHeroes with RxJs 'of()')
getHeroes(): Observable<Hero[]> {return of(HEROES);
}Convert that method to use HttpClient (分号不能少???)
/** GET heroes from the server */
getHeroes (): Observable<Hero[]> {return this.http.get<Hero[]>(this.heroesUrl);
}Refresh the browser. The hero data should successfully load from the mock server.
You've swapped(交换) of for http.get
and the app keeps working without any other changes
because both functions return an Observable<Hero[]>.
Http methods return one value
All HttpClient methods return an RxJS Observable of something.
HTTP is a request/response protocol.
You make a request, it returns a single response.
In general, an observable can return multiple values over time.
An observable from HttpClient always emits a single value
and then completes, never to emit again.
This particular HttpClient.get call returns an Observable<Hero[]>,
literally "an observable of hero arrays".
In practice, it will only return a single hero array.
HttpClient.get returns response data
HttpClient.get returns the body of the response as an untyped JSON object by default.
Applying the optional type specifier, <Hero[]> , gives you a typed result object.
The shape of the JSON data is determined by the server's data API.
The Tour of Heroes data API returns the hero data as an array.
Other APIs may bury the data that you want within an object.
You might have to dig that data out by processing the Observable result with the RxJS map operator.
Although not discussed here,
there's an example of map in the getHeroNo404() method included in the sample source code.

Error handling
Things go wrong, especially when you're getting data from a remote server.
The HeroService.getHeroes() method should catch errors and do something appropriate.
To catch errors,
you "pipe" the observable result from http.get() through an RxJS catchError() operator.
Import the catchError symbol from rxjs/operators,
along with some other operators you'll need later.
import { catchError, map, tap } from 'rxjs/operators';1. Now extend the observable result with the .pipe() method
2. and give it a catchError() operator.
getHeroes (): Observable<Hero[]> {return this.http.get<Hero[]>(this.heroesUrl).pipe(catchError(this.handleError('getHeroes', [])));
}The catchError() operator intercepts (拦截) an Observable that failed.
It passes the error an error handler that can do what it wants with the error.
The following handleError() method reports the error
and then returns an innocuous result so that the application keeps working.
handleError
The following errorHandler() will be shared by many HeroService methods
so it's generalized to meet their different needs.
Instead of handling the error directly,
it returns an error handler function to catchError
that it has configured with
both the name of the operation that failed
and a safe return value.
- /**
- * Handle Http operation that failed.
- * Let the app continue.
- * @param operation - name of the operation that failed
- * @param result - optional value to return as the observable result
- */
- private handleError<T> (operation = 'operation', result?: T) {
- return (error: any): Observable<T> => {
- // TODO: send the error to remote logging infrastructure
- console.error(error); // log to console instead
- // TODO: better job of transforming error for user consumption
- this.log(`${operation} failed: ${error.message}`);
- // Let the app keep running by returning an empty result.
- return of(result as T);
- };
- }
After reporting the error to console,
the handler constructs a user friendly message
and returns a safe value to the app so it can keep working.
Because each service method returns a different kind of Observable result,
errorHandler() takes a type parameter <T>泛型
so it can return the safe value as the type that the app expects.
Tap into the Observable
接下来 The HeroService methods will tap into the flow of observable values
and send a message (via log()) to the message area at the bottom of the page.
They'll do that with the RxJS tap operator,
which looks at the observable values, does something with those values,
and passes them along.
The tap call back doesn't touch the values themselves.
Here is the final version of getHeroes with the tap that logs the operation.
/** GET heroes from the server */
getHeroes (): Observable<Hero[]> {return this.http.get<Hero[]>(this.heroesUrl).pipe(tap(heroes => this.log(`fetched heroes`)),catchError(this.handleError('getHeroes', [])));
}Get hero by id
Most web APIs support a get by id request in the form api/hero/:id (such as api/hero/11).
Add a HeroService.getHero() method to make that request:
/** GET hero by id. Will 404 if id not found */
getHero(id: number): Observable<Hero> {const url = `${this.heroesUrl}/${id}`;return this.http.get<Hero>(url).pipe(tap(_ => this.log(`fetched hero id=${id}`)),catchError(this.handleError<Hero>(`getHero id=${id}`)));
}There are three significant differences from getHeroes().
- it constructs a request URL with the desired hero's id.
- the server should respond with a single hero rather than an array of heroes.
- therefore,
getHeroreturns anObservable<Hero>("an observable of Hero objects???") rather than an observable of hero arrays .
Update heroes
Editing a hero's name in the hero detail view.
As you type, the hero name updates the heading at the top of the page.
But when you click the "go back button", the changes are lost.
If you want changes to persist, you must write them back to the server.
At the end of the hero detail template,
add a save button with a click event binding
that invokes a new component method named save().
src/app/hero-detail/hero-detail.component.html (save)
<button (click)="save()">save</button>Add the following save() method,
which persists hero name changes using the hero service updateHero() method
and then navigates back to the previous view.
src/app/hero-detail/hero-detail.component.ts (save)
save(): void {this.heroService.updateHero(this.hero).subscribe(() => this.goBack());}Add HeroService.updateHero()
The overall structure of the updateHero() method is similar to that of getHeroes(),
but it uses http.put() to persist the changed hero on the server.
src/app/hero.service.ts (update)
/** PUT: update the hero on the server */
updateHero (hero: Hero): Observable<any> {return this.http.put(this.heroesUrl, hero, httpOptions).pipe(tap(_ => this.log(`updated hero id=${hero.id}`)),catchError(this.handleError<any>('updateHero')));
}The HttpClient.put() method takes three parameters
- 1. the URL
- 2. the data to update (the modified hero in this case)
- 3. options
The URL is unchanged.
The heroes web API knows which hero to update by looking at the hero's id.
The heroes web API expects a special header in HTTP save requests. (设置请求头)
That header is in the httpOptions constant defined in the HeroService.
const httpOptions = {headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};Refresh the browser, change a hero name, save your change, and click the "go back" button.
The hero now appears in the list with the changed name.
Add a new hero
To add a hero, this app only needs the hero's name.
You can use an input element paired with an add button.
Insert the following into the HeroesComponent template, just after the heading:
<div><label>Hero name:<input #heroName /></label><!-- (click) passes input value to add() and then clears the input --><button (click)="add(heroName.value); heroName.value=''">add</button>
</div>In response to a click event,
call the component's click handler
and then clear the input field so that it's ready for another name.
src/app/heroes/heroes.component.ts (add)
add(name: string): void {name = name.trim();if (!name) { return; }this.heroService.addHero({ name } as Hero).subscribe(hero => {this.heroes.push(hero);});
}When the given name is non-blank,
the handler creates a Hero-like object from the name (it's only missing the id)
and passes it to the services addHero() method.
When addHero saves successfully,
the subscribe callback receives the new hero
and pushes it into to the heroes list for display.
You'll write HeroService.addHero in the next section.
Add HeroService.addHero()
Add the following addHero() method to the HeroService class.
/** POST: add a new hero to the server */
addHero (hero: Hero): Observable<Hero> {return this.http.post<Hero>(this.heroesUrl, hero, httpOptions).pipe(tap((hero: Hero) => this.log(`added hero w/ id=${hero.id}`)),catchError(this.handleError<Hero>('addHero')));
}HeroService.addHero() differs from updateHero in two ways.
- it calls HttpClient.post instead of
put(). - it expects the server to generates an id for the new hero, which it returns in the
Observable<Hero>to the caller.
Refresh the browser and add some heroes.
Delete a hero
Each hero in the heroes list should have a delete button.
Add the following button element to the HeroesComponent template,
after the hero name in the repeated <li> element.
位于heroes.component.html文件
<button class="delete" title="delete hero"
(click)="delete(hero)">x</button>The HTML for the list of heroes should look like this:
src/app/heroes/heroes.component.html (list of heroes)<ul class="heroes"><li *ngFor="let hero of heroes"><a routerLink="/detail/{{hero.id}}"><span class="badge">{{hero.id}}</span> {{hero.name}}</a><button class="delete" title="delete hero"(click)="delete(hero)">x</button></li>
</ul>To position the delete button at the far right of the hero entry,
add some CSS to the heroes.component.css.
You'll find that CSS in the final review code below.
样式如下:
button {background-color: #eee;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;cursor: hand;font-family: Arial;
}button:hover {background-color: #cfd8dc;
}button.delete {position: relative;left: 194px;top: -32px;background-color: gray !important;color: white;
}Add the delete() handler to the component.
delete(hero: Hero): void {this.heroes = this.heroes.filter(h => h !== hero);this.heroService.deleteHero(hero).subscribe();
}Although the component delegates hero deletion to the HeroService,
it remains responsible for updating its own list of heroes. (重要,删除后,更新数组)
The component's delete() method immediately removes the hero-to-delete from that list,
anticipating that the HeroService will succeed on the server.
There's really nothing for the component to do with the Observable returned by heroService.delete().
但是, It must subscribe anyway.
If you neglect to subscribe(),
the service will not send the delete request to the server!
As a rule, an Observable does nothing until something subscribes!
Confirm this for yourself by temporarily removing the subscribe(),
clicking "Dashboard", then clicking "Heroes".
You'll see the full list of heroes again.
Add HeroService.deleteHero()
Add a deleteHero() method to HeroService like this.
/** DELETE: delete the hero from the server */
deleteHero (hero: Hero | number): Observable<Hero> {const id = typeof hero === 'number' ? hero : hero.id;const url = `${this.heroesUrl}/${id}`;return this.http.delete<Hero>(url, httpOptions).pipe(tap(_ => this.log(`deleted hero id=${id}`)),catchError(this.handleError<Hero>('deleteHero')));
}Note that
- 1. it calls
HttpClient.delete. - 2. the URL is the heroes resource URL plus the
idof the hero to delete - 3. you don't send data as you did with
putandpost. 不用发送任何数据 - 4. But you still need send the
httpOptions.
Refresh the browser and try the new delete functionality.
Search by name
In this last exercise,
you learn to chain Observable operators together
so you can minimize the number of similar HTTP requests
and consume network bandwidth economically.
You will add a heroes search feature to the Dashboard.
As the user types a name into a search box,
you'll make repeated HTTP requests for heroes filtered by that name.
Your goal is to issue only as many requests as necessary (只发送必要的请求).
HeroService.searchHeroes
Start by adding a searchHeroes method to the HeroService.
/* GET heroes whose name contains search term */
searchHeroes(term: string): Observable<Hero[]> {if (!term.trim()) {// if not search term, return empty hero array.return of([]);}return this.http.get<Hero[]>(`${this.heroesUrl}/?name=${term}`).pipe(tap(_ => this.log(`found heroes matching "${term}"`)),catchError(this.handleError<Hero[]>('searchHeroes', [])));
}The method returns immediately with an empty array if there is no search term.
The rest of it closely resembles getHeroes(). 剩下的部分 与 getHeroes() 方法 很像
The only significant difference is the URL, which includes a query string with the search term.
Add search to the Dashboard
Open the DashboardComponent template
and Add the hero search element, <app-hero-search>,
to the bottom of the DashboardComponent template.
src/app/dashboard/dashboard.component.html
<h3>Top Heroes</h3>
<div class="grid grid-pad"><a *ngFor="let hero of heroes" class="col-1-4"routerLink="/detail/{{hero.id}}"><div class="module hero"><h4>{{hero.name}}</h4></div></a>
</div><app-hero-search></app-hero-search>This template looks a lot like the *ngFor repeater in the HeroesComponent template.
Unfortunately, adding this element breaks the app.
Angular can't find a component with a selector that matches <app-hero-search>.
The HeroSearchComponent doesn't exist yet. Let's fix that.
Create HeroSearchComponent
Create a HeroSearchComponent with the CLI.
ng generate component hero-searchThe CLI generates the three HeroSearchComponent
and adds the component to the `AppModule' declarations
Replace the generated HeroSearchComponent template with a text box
and a list of matching search results like this.
src/app/hero-search/hero-search.component.html
- <div id="search-component">
- <h4>Hero Search</h4>
- <input #searchBox id="search-box" (keyup)="search(searchBox.value)" />
- <ul class="search-result">
- <li *ngFor="let hero of heroes$ | async" >
- <a routerLink="/detail/{{hero.id}}">
- {{hero.name}}
- </a>
- </li>
- </ul>
- </div>
Add private CSS styles to hero-search.component.css as listed in the final code review below.
As the user types in the search box,
a keyup event binding calls the component's search() method with the new search box value.
AsyncPipe
As expected, the *ngFor repeats hero objects.
注意:
Look closely and you'll see that the *ngFor iterates over a list called heroes$, not heroes.
<li *ngFor="let hero of heroes$ | async" >注意:
The $ is a convention that indicates heroes$ is an Observable, not an array.
注意: The *ngFor can't do anything with an Observable.
But there's also a pipe character (|) followed by async,
which identifies Angular's AsyncPipe
The AsyncPipe subscribes to an Observable automatically
so you won't have to do so in the component class.
Fix the HeroSearchComponent class
Replace the generated HeroSearchComponent class and metadata as follows.
- import { Component, OnInit } from '@angular/core';
- import { Observable, Subject } from 'rxjs';
- import {
- debounceTime, distinctUntilChanged, switchMap
- } from 'rxjs/operators';
- import { Hero } from '../hero';
- import { HeroService } from '../hero.service';
- @Component({
- selector: 'app-hero-search',
- templateUrl: './hero-search.component.html',
- styleUrls: [ './hero-search.component.css' ]
- })
- export class HeroSearchComponent implements OnInit {
- heroes$: Observable<Hero[]>;
- private searchTerms = new Subject<string>();
- constructor(private heroService: HeroService) {}
- // Push a search term into the observable stream.
- search(term: string): void {
- this.searchTerms.next(term);
- }
- ngOnInit(): void {
- this.heroes$ = this.searchTerms.pipe(
- // wait 300ms after each keystroke before considering the term
- debounceTime(300),
- // ignore new term if same as previous term
- distinctUntilChanged(),
- // switch to new search observable each time the term changes
- switchMap((term: string) => this.heroService.searchHeroes(term)),
- );
- }
- }
Notice the declaration of heroes$ as an Observable
heroes$: Observable<Hero[]>;You'll set it in ngOnInit().
Before you do, focus on the definition of searchTerms.
The searchTerms RxJS subject
The searchTerms property is declared as an RxJS Subject.
private searchTerms = new Subject<string>();// Push a search term into the observable stream.
search(term: string): void {this.searchTerms.next(term);
}A Subject is both a source of observable values and an Observable itself.
You can subscribe to a Subject as you would any Observable.
You can also push values into that Observable
by calling its next(value) method as the search() method does.
The search() method is called via an event binding to the textbox's keystroke event.
<input #searchBox id="search-box" (keyup)="search(searchBox.value)" />Every time the user types in the textbox,
the binding calls search() with the textbox value, a "search term".
The searchTerms becomes an Observable emitting a steady stream of search terms.
Chaining RxJS operators
Passing a new search term directly to the searchHeroes()
after every user keystroke would create an excessive amount of HTTP requests,
taxing server resources and burning through the cellular network data plan.
Instead, the ngOnInit() method pipes the searchTerms observable through a sequence of RxJS operators
that reduce the number of calls to the searchHeroes(),
ultimately returning an observable of timely hero search results (each a Hero[]).
注意: Here's the code. 核心代码
this.heroes$ = this.searchTerms.pipe(// wait 300ms after each keystroke before considering the termdebounceTime(300),// ignore new term if same as previous termdistinctUntilChanged(),// switch to new search observable each time the term changesswitchMap((term: string) => this.heroService.searchHeroes(term)),
);debounceTime(300)waits until the flow of new string events pauses for 300 milliseconds- before passing along the latest string.
- You'll never make requests more frequently than 300ms.
distinctUntilChanged()ensures that a request is sent only if the filter text changed.
switchMap()calls the search service for each search term- that makes it through
debounceanddistinctUntilChanged. - It cancels and discards previous search observables,
- returning only the latest search service observable.
With the switchMap operator,
every qualifying key event can trigger an HttpClient.get() method call.
Even with a 300ms pause between requests,
you could have multiple HTTP requests in flight
and they may not return in the order sent.
switchMap() preserves the original request order
while returning only the observable from the most recent HTTP method call.
Results from prior calls are canceled and discarded.
Note that canceling a previous searchHeroes() Observable
doesn't actually abort a pending HTTP request.
Unwanted results are simply discarded before they reach your application code.
Remember that the component class does not subscribe to the heroes$ observable.
That's the job of the AsyncPipe in the template.
Try it
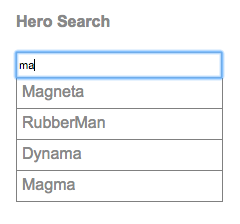
Run the app again.
In the Dashboard, enter some text in the search box.
If you enter characters that match any existing hero names,
you'll see something like this.
最终效果如下:
git地址如下:

Final code review
Your app should look like this live example / download example.
Here are the code files discussed on this page (all in the src/app/ folder).
Summary
You're at the end of your journey, and you've accomplished a lot.
- You added the necessary dependencies to use HTTP in the app.
- You refactored
HeroServiceto load heroes from a web API. - You extended
HeroServiceto supportpost(),put(), anddelete()methods. - You updated the components to allow adding, editing, and deleting of heroes.
- You configured an in-memory web API.
- You learned how to use observables.
This concludes the "Tour of Heroes" tutorial.
You're ready to learn more about Angular development in the fundamentals section,
starting with the Architecture guide.
未完待续,下一章节,つづく
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做埋线双眼皮价格表
...
2024/4/21 7:06:17 - Angular1.x解析md并展示(代码高亮+行号展示)
源码:angular-markdown-it 好像最近和markdown缠上了…? 这两天在研究Angular1.x解析md文件 网上搜了很多,发现好像使用于1.x版本的只有markdown-it这个插件了 对着github上的源码弄了好久 照着他的步骤来的话,可以展示标题呀斜体呀这些md格…...
2024/4/21 7:06:17 - angular 基础知识
一、程序架构模块:用来将应用中 不同的部分 组织成 一个Angular框架可以理解的单元。 组件:是anguler应用的基本构建块,带有业务逻辑和数据的Html。 服务:用来封装可重用的业务逻辑 指令:允许你向Html元素增加自定义行…...
2024/4/24 0:56:57 - AngularJS实现长按事件监听(ng-onhold)
用AngularJS做H5手机APP开发的时候碰到的问题,需要实现长按监听的效果。 网上大都是由框架ionic来实现的,因为我的项目没有用到,不想加入额外的框架了,于是就想自己实现。 实现步骤如下: 1. 引入angularjs自带的js附…...
2024/4/21 7:06:14 - 搭建git服务器及利用git hook自动布署代码
我喜欢 github,我现在的个人代码全部是托管在上面了,但是一些公司或者某些项目不适合放入github中,你希望能有一个完全私有的仓库,如果你有一台服务器,这显然是很容易办到的事。下面简单的描述我在某个项目中布署的一个git服务,并且本地提交更新后,服务器将自动更新代码…...
2024/4/21 6:11:03 - 移动端刷新组件XtnScroll--Angular4实现
刷新组件 - 主要是学习一下Angular4所有花了我一天时间,写了这个刷新组件。 以项目开发当中,特别是手机移动端开发的时候,经常要用到就是上拉加载下一面,下拉刷新获取最新数据的功能。在网也有很多类似的组件,前段时…...
2024/4/30 14:13:48 - OpenCV4学习笔记(37)——CAMShift(Continuously Adaptive MeanShift)算法
在上次的笔记《OpenCV4学习笔记(36)——基于均值迁移(MeanShift)算法和直方图反向投影的目标移动跟踪》中,整理记录了一种针对目标的移动跟踪算法,主要是基于均值迁移和直方图反向投影来实现的。而今天要记录的笔记内容,依然是一种针对目标的移动跟踪算法——CAMShift目…...
2024/4/20 18:55:51 - 割双眼皮拆线后消肿
...
2024/5/1 10:35:10 - 割双眼皮怎么热敷
...
2024/4/20 18:55:49 - 双眼皮两个月了能不能修复
...
2024/4/21 7:06:13 - 全切开双眼皮20天还很肿怎么办
...
2024/4/21 0:00:21 - 双眼皮用眼线笔好还是眼线液
...
2024/4/20 10:52:16 - 做完双眼皮怎么热敷
...
2024/4/21 7:06:09 - 割完双眼皮后用什么消炎
...
2024/5/1 6:06:30 - 美瞳线和双眼皮能一起做吗
...
2024/5/1 3:11:15 - AngularJs ng-bind-html指令整理
一、使用angular-santize.js <div ng-app"myApp" ng-controller"myCtrl"><p ng-bind-html"myText"></p> </div>var app angular.module("myApp", [ngSanitize]); app.controller("myCtrl", functi…...
2024/5/1 9:54:45 - ngModel:numfmt及ng-true-value、ng-false-value勾选错误
一 angularjs 报 ngModel:numfmt 错 Error: [ngModel:numfmt] http://errors.angularjs.org/1.5.5/ngModel/numfmt?p01at Error (native)at http://192.168.1.21:8020/AngularJS/js/angular.min.js:6:412at Array.<anonymous> (http://192.168.1.21:8020/AngularJS/js/…...
2024/4/29 0:08:18 - 双眼皮贴打造深邃眼神
...
2024/4/21 7:06:05 - angular ng-model类型格式转化
在angular开发中我们经常会遇见输入框中的string的值,却想在scope上的model表现为整型、浮点、货币,或者在radio的value是一个true,false的Boolean类型,一组check box的vlue组成一个Array的数组类型,因为我们的后台程序的model设计…...
2024/4/21 7:06:04 - Angular - - ng-focus、ng-blur
1、ng-focus 这个指令功能就是比如当一个input等获取到焦点的时候,执行你指定的表达式函数,达到你需要的目的 格式:ng-focus“value” value:获取焦点时执行的表达式,方法。 2、ng-blur 这个指令功能就是比如当一个inp…...
2024/4/26 7:01:49
最新文章
- 【Vue3源码学习】— CH3.4 baseCreateRenderer 详解
baseCreateRenderer 详解 1. 源码结构分析2. optionsoptions传入说明3. 方法归类4. 关键职责4.1 初始化和环境配置4.2 底层 DOM 操作方法的设置4.3 核心渲染逻辑4.4 生命周期和更新机制4.5 水合功能的支持5. 关键流程解析5.1 方法定义5.2 渲染触发5.3 渲染细节处理6. 总结接下来…...
2024/5/1 10:57:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/4/30 4:06:28 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/4/30 17:18:30 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57