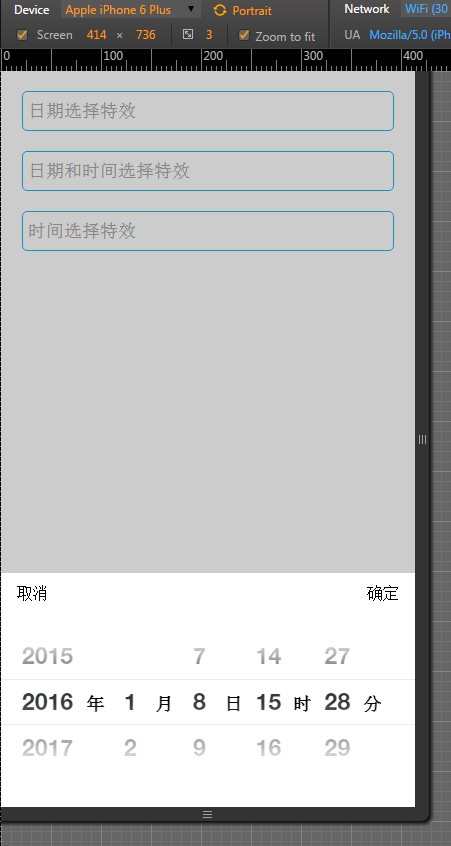
自己动手丰衣足食之移动端日期选择插件(强烈推荐)
移动端的日期选择插件相比PC端比较少,主要原因是不同手机浏览器的效果不一样,mobiscroll 太臃肿了,而且不是免费的,一个字:丑
在此向大家分享一款手机端的日期选择插件https://github.com/xfhxbb/lCalendar,特此向这位雷锋敬意,另一个是移动端 城市 选择插件http://blog.csdn.net/libin_1/article/details/50689075
或者看看http://blog.csdn.net/libin_1/article/details/50400941

QQ 浏览器:
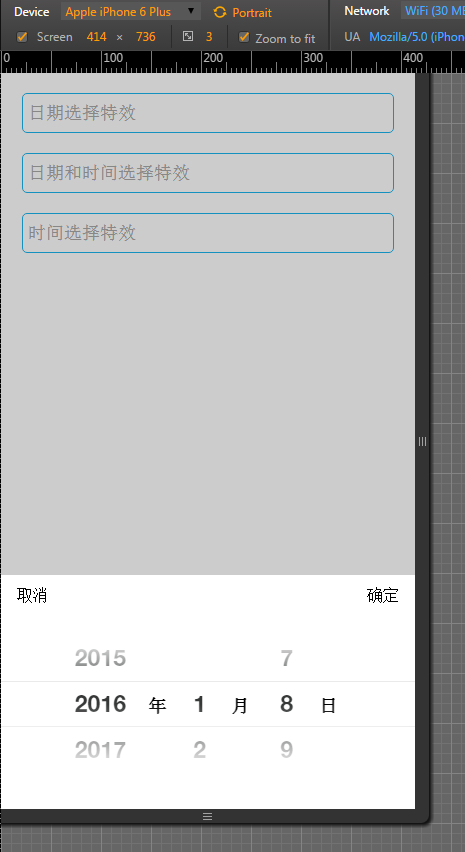
原版的效果 下载地址http://download.csdn.net/detail/cometwo/9436022

不过有时候需要时分秒,特此在原基础上小小改动一下,下载地址http://download.csdn.net/detail/cometwo/9437826
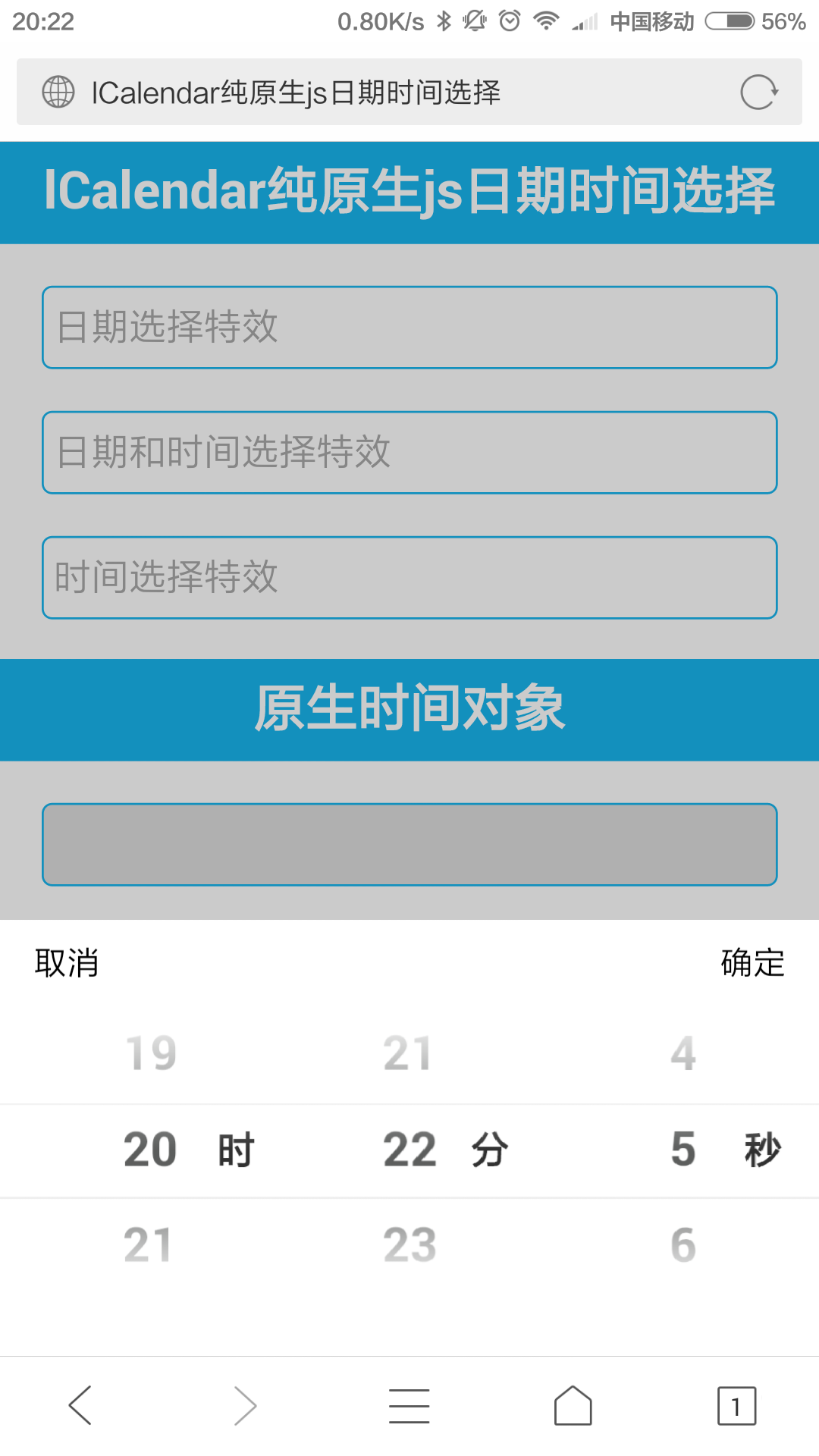
小米note 自带浏览器测试
源码:
<!Doctype html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="telephone=no" name="format-detection"><meta content="email=no" name="format-detection"><meta http-equiv="refresh" content="100"><title>lCalendar纯原生js日期时间选择</title><script src="js/lCalendar.js"></script><link rel="stylesheet" href="css/lCalendar.css"><style type="text/css">* {margin: 0;padding: 0;-webkit-appearance: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);-webkit-touch-callout: none;box-sizing: border-box;}html,body {margin: 0 auto;width: 100%;min-height: 100%;overflow-x: hidden;-webkit-user-select: none;}body {font-family: Helvetica Neue, Helvetica, Arial, sans-serif;-webkit-text-size-adjust: 100%;-webkit-overflow-scrolling: touch;overflow-scrolling: touch;}h1 {background-color: #19b5ee;color: #fff;font-size: 25px;text-align: center;padding: 10px;}input {width: 90%;height: 40px;font-size: 18px;border: 1px solid #19b5ee;border-radius: 5px;margin: 20px 5% 0 5%;padding: 5px;}</style></head><body><h1>lCalendar纯原生js日期时间选择</h1><div><input id="demo1" type="text" readonly="" name="input_date" placeholder="日期选择特效" data-lcalendar="2011-01-1,2019-12-31" /></div><div><input id="demo2" type="text" readonly="" name="input_date" placeholder="日期和时间选择特效" data-lcalendar="2010-01-11,2019-12-31" /></div><div><input id="demo3" type="text" readonly="" name="input_date" placeholder="时间选择特效" /></div><br /><h1>原生时间对象</h1><div><input type="date" name="input_date" placeholder="时间选择特效" /><input type="datetime" name="input_date" placeholder="时间选择特效" /><input type="datetime-local" name="input_date" placeholder="时间选择特效" /></div><script>var calendar = new lCalendar();calendar.init({'trigger': '#demo1','type': 'date'});var calendardatetime = new lCalendar();calendardatetime.init({'trigger': '#demo2','type': 'datetime'});var calendartime = new lCalendar();calendartime.init({'trigger': '#demo3','type': 'time'});</script></body></html>CSS文件:
.gearDate,
.gearDatetime,
.gearTime {font-family: Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 10px;background-color: rgba(0, 0, 0, 0.2);display: block;position: fixed;top: 0;left: 0;width: 100%;height: 100%;z-index: 9900;overflow: hidden;-webkit-animation-fill-mode: both;animation-fill-mode: both
}.date_ctrl {vertical-align: middle;background-color: white;color: #363837;margin: 0;height: auto;width: 100%;position: absolute;left: 0;bottom: 0;z-index: 9901;overflow: hidden;-webkit-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0)
}.slideInUp {animation: slideInUp .3s ease-in;-webkit-animation: slideInUp .3s ease-in
}@-webkit-keyframes slideInUp {from {-webkit-transform: translate3d(0, 100%, 0);transform: translate3d(0, 100%, 0)}to {-webkit-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0)}
}.date_roll,
.datetime_roll,
.time_roll {display: -webkit-box;width: 100%;height: auto;overflow: hidden;font-weight: bold;background-color: transparent;-webkit-mask: -webkit-gradient(linear, 0% 50%, 0% 100%, from(#debb47), to(rgba(36, 142, 36, 0)));-webkit-mask: -webkit-linear-gradient(top, #debb47 50%, rgba(36, 142, 36, 0))
}.date_roll>div,
.datetime_roll>div,
.time_roll>div {font-size: 2.3em;height: 6em;float: left;background-color: transparent;position: relative;overflow: hidden;-webkit-box-flex: 4
}.date_roll_mask {-webkit-mask: -webkit-gradient(linear, 0% 40%, 0% 0%, from(#debb47), to(rgba(36, 142, 36, 0)));-webkit-mask: -webkit-linear-gradient(bottom, #debb47 50%, rgba(36, 142, 36, 0));padding: 0 0 3em 0
}.date_roll>div:nth-child(2) {-webkit-box-flex: 2
}.date_roll>div:nth-child(1),
.datetime_roll>div:nth-child(1) {-webkit-box-flex: 4
}.datetime_roll>div:first-child {-webkit-box-flex: 6
}.datetime_roll>div:last-child {-webkit-box-flex: 6
}.date_grid {position: relative;top: 2em;width: 100%;height: 2em;margin: 0;box-sizing: border-box;z-index: 0;border-top: 1px solid #e6e6e6;border-bottom: 1px solid #e6e6e6
}.date_grid>div {color: #000;position: absolute;right: 0;top: 0;font-size: .8em;line-height: 2.5em
}.date_roll>div:nth-child(3) .date_grid>div {left: 42%
}.datetime_roll>div .date_grid>div {right: 0
}.datetime_roll>div:first-child .date_grid>div {left: auto;right: 0%
}.datetime_roll>div:last-child .date_grid>div {left: 50%
}.time_roll>div:nth-child(1) .date_grid>div {right: 0.5em;/*border: 1px solid red;*/
}
.time_roll>div .date_grid{/*border: 1px solid black;*/
}
.time_roll>div .date_grid>div {right:1em;/*border: 1px solid blue;*/
}.date_btn {color: #000;font-size: 1.6em;line-height: 1em;text-align: center;padding: .8em 1em;cursor: pointer
}.date_btn_box {display: -webkit-box;-webkit-box-pack: justify;-webkit-box-align: stretch
}.gear {float: left;position: absolute;z-index: 9902;width: 5.5em;margin-top: -6em
}.date_roll>div .gear {width: 100%
}.date_roll>div:nth-child(1) .gear {text-indent: 20%
}.date_roll>div:nth-child(2) .gear {text-indent: -20%
}.date_roll>div:nth-child(3) .gear {text-indent: -55%
}.datetime_roll>div .gear {width: 100%;text-indent: -25%
}.datetime_roll>div:first-child .gear {text-indent: -10%
}.datetime_roll>div:last-child .gear {text-indent: -50%
}.time_roll>div .gear {width: 100%;/*text-indent: -70%;*/text-align: center;
}.time_roll>div:nth-child(1) .gear {width: 100%;text-indent: 10%
}.tooth {height: 2em;line-height: 2em;text-align: center
}lCalendar.js 修改后的文件
/** lCalendar日期控件* * 作者:黄磊* * 邮箱:xfhxbb@yeah.net* * Copyright 2016* * 创建于:2016-01-08*/
window.lCalendar = (function() {var MobileCalendar = function() {this.gearDate;this.minY = 1900;this.minM = 1,this.minD = 1,this.maxY = 2099,this.maxM = 12,this.maxD = 31}MobileCalendar.prototype = {init: function(params) {this.type = params.type;this.trigger = document.querySelector(params.trigger);if (this.trigger.getAttribute("data-lcalendar") != null) {var arr = this.trigger.getAttribute("data-lcalendar").split(',');var minArr = arr[0].split('-');this.minY = ~~minArr[0];this.minM = ~~minArr[1];this.minD = ~~minArr[2];var maxArr = arr[1].split('-');this.maxY = ~~maxArr[0];this.maxM = ~~maxArr[1];this.maxD = ~~maxArr[2];}this.bindEvent(this.type);},bindEvent: function(type) {var _self = this;//呼出日期插件function popupDate(e) {_self.gearDate = document.createElement("div");_self.gearDate.className = "gearDate";_self.gearDate.innerHTML = '<div class="date_ctrl slideInUp">' +'<div class="date_btn_box">' +'<div class="date_btn lcalendar_cancel">取消</div>' +'<div class="date_btn lcalendar_finish">确定</div>' +'</div>' +'<div class="date_roll_mask">' +'<div class="date_roll">' +'<div>' +'<div class="gear date_yy" data-datetype="date_yy"></div>' +'<div class="date_grid">' +'<div>年</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear date_mm" data-datetype="date_mm"></div>' +'<div class="date_grid">' +'<div>月</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear date_dd" data-datetype="date_dd"></div>' +'<div class="date_grid">' +'<div>日</div>' +'</div>' +'</div>' +'</div>' +'</div>' +'</div>';document.body.appendChild(_self.gearDate);dateCtrlInit();var lcalendar_cancel = _self.gearDate.querySelector(".lcalendar_cancel");lcalendar_cancel.addEventListener('touchstart', closeMobileCalendar);var lcalendar_finish = _self.gearDate.querySelector(".lcalendar_finish");lcalendar_finish.addEventListener('touchstart', finishMobileDate);var date_yy = _self.gearDate.querySelector(".date_yy");var date_mm = _self.gearDate.querySelector(".date_mm");var date_dd = _self.gearDate.querySelector(".date_dd");date_yy.addEventListener('touchstart', gearTouchStart);date_mm.addEventListener('touchstart', gearTouchStart);date_dd.addEventListener('touchstart', gearTouchStart);date_yy.addEventListener('touchmove', gearTouchMove);date_mm.addEventListener('touchmove', gearTouchMove);date_dd.addEventListener('touchmove', gearTouchMove);date_yy.addEventListener('touchend', gearTouchEnd);date_mm.addEventListener('touchend', gearTouchEnd);date_dd.addEventListener('touchend', gearTouchEnd);}//初始化年月日插件默认值function dateCtrlInit() {var date = new Date();var dateArr = {yy: date.getYear(),mm: date.getMonth(),dd: date.getDate() - 1};if (/^\d{4}-\d{1,2}-\d{1,2}$/.test(_self.trigger.value)) {rs = _self.trigger.value.match(/(^|-)\d{1,4}/g);dateArr.yy = rs[0] - _self.minY;dateArr.mm = rs[1].replace(/-/g, "") - 1;dateArr.dd = rs[2].replace(/-/g, "") - 1;} else {dateArr.yy = dateArr.yy + 1900 - _self.minY;}_self.gearDate.querySelector(".date_yy").setAttribute("val", dateArr.yy);_self.gearDate.querySelector(".date_mm").setAttribute("val", dateArr.mm);_self.gearDate.querySelector(".date_dd").setAttribute("val", dateArr.dd);setDateGearTooth();}//呼出日期+时间插件function popupDateTime(e) {_self.gearDate = document.createElement("div");_self.gearDate.className = "gearDatetime";_self.gearDate.innerHTML = '<div class="date_ctrl slideInUp">' +'<div class="date_btn_box">' +'<div class="date_btn lcalendar_cancel">取消</div>' +'<div class="date_btn lcalendar_finish">确定</div>' +'</div>' +'<div class="date_roll_mask">' +'<div class="datetime_roll">' +'<div>' +'<div class="gear date_yy" data-datetype="date_yy"></div>' +'<div class="date_grid">' +'<div>年</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear date_mm" data-datetype="date_mm"></div>' +'<div class="date_grid">' +'<div>月</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear date_dd" data-datetype="date_dd"></div>' +'<div class="date_grid">' +'<div>日</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear time_hh" data-datetype="time_hh"></div>' +'<div class="date_grid">' +'<div>时</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear time_mm" data-datetype="time_mm"></div>' +'<div class="date_grid">' +'<div>分</div>' +'</div>' +'</div>' +'</div>' + //date_roll'</div>' + //date_roll_mask'</div>';document.body.appendChild(_self.gearDate);dateTimeCtrlInit();var lcalendar_cancel = _self.gearDate.querySelector(".lcalendar_cancel");lcalendar_cancel.addEventListener('touchstart', closeMobileCalendar);var lcalendar_finish = _self.gearDate.querySelector(".lcalendar_finish");lcalendar_finish.addEventListener('touchstart', finishMobileDateTime);var date_yy = _self.gearDate.querySelector(".date_yy");var date_mm = _self.gearDate.querySelector(".date_mm");var date_dd = _self.gearDate.querySelector(".date_dd");var time_hh = _self.gearDate.querySelector(".time_hh");var time_mm = _self.gearDate.querySelector(".time_mm");date_yy.addEventListener('touchstart', gearTouchStart);date_mm.addEventListener('touchstart', gearTouchStart);date_dd.addEventListener('touchstart', gearTouchStart);time_hh.addEventListener('touchstart', gearTouchStart);time_mm.addEventListener('touchstart', gearTouchStart);date_yy.addEventListener('touchmove', gearTouchMove);date_mm.addEventListener('touchmove', gearTouchMove);date_dd.addEventListener('touchmove', gearTouchMove);time_hh.addEventListener('touchmove', gearTouchMove);time_mm.addEventListener('touchmove', gearTouchMove);date_yy.addEventListener('touchend', gearTouchEnd);date_mm.addEventListener('touchend', gearTouchEnd);date_dd.addEventListener('touchend', gearTouchEnd);time_hh.addEventListener('touchend', gearTouchEnd);time_mm.addEventListener('touchend', gearTouchEnd);}//初始化年月日时分插件默认值function dateTimeCtrlInit() {var date = new Date();var dateArr = {yy: date.getYear(),mm: date.getMonth(),dd: date.getDate() - 1,hh: date.getHours(),mi: date.getMinutes()};if (/^\d{4}-\d{1,2}-\d{1,2}\s\d{2}:\d{2}$/.test(_self.trigger.value)) {rs = _self.trigger.value.match(/(^|-|\s|:)\d{1,4}/g);dateArr.yy = rs[0] - _self.minY;dateArr.mm = rs[1].replace(/-/g, "") - 1;dateArr.dd = rs[2].replace(/-/g, "") - 1;dateArr.hh = parseInt(rs[3].replace(/\s0?/g, ""));dateArr.mi = parseInt(rs[4].replace(/:0?/g, ""));} else {dateArr.yy = dateArr.yy + 1900 - _self.minY;}_self.gearDate.querySelector(".date_yy").setAttribute("val", dateArr.yy);_self.gearDate.querySelector(".date_mm").setAttribute("val", dateArr.mm);_self.gearDate.querySelector(".date_dd").setAttribute("val", dateArr.dd);setDateGearTooth();_self.gearDate.querySelector(".time_hh").setAttribute("val", dateArr.hh);_self.gearDate.querySelector(".time_mm").setAttribute("val", dateArr.mi);setTimeGearTooth();}//呼出时间插件function popupTime(e) {_self.gearDate = document.createElement("div");_self.gearDate.className = "gearDate";_self.gearDate.innerHTML = '<div class="date_ctrl slideInUp">' +'<div class="date_btn_box">' +'<div class="date_btn lcalendar_cancel">取消</div>' +'<div class="date_btn lcalendar_finish">确定</div>' +'</div>' +'<div class="date_roll_mask">' +'<div class="time_roll">' +'<div>' +'<div class="gear time_hh" data-datetype="time_hh"></div>' +'<div class="date_grid">' +'<div>时</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear time_mm" data-datetype="time_mm"></div>' +'<div class="date_grid">' +'<div>分</div>' +'</div>' +'</div>' +'<div>' +'<div class="gear time_ss" data-datetype="time_ss"></div>' +'<div class="date_grid">' +'<div>秒</div>' +'</div>' +'</div>' +'</div>' +'</div>' +'</div>';document.body.appendChild(_self.gearDate);timeCtrlInit();var lcalendar_cancel = _self.gearDate.querySelector(".lcalendar_cancel");lcalendar_cancel.addEventListener('touchstart', closeMobileCalendar);var lcalendar_finish = _self.gearDate.querySelector(".lcalendar_finish");lcalendar_finish.addEventListener('touchstart', finishMobileTime);var time_hh = _self.gearDate.querySelector(".time_hh");var time_mm = _self.gearDate.querySelector(".time_mm");var time_ss = _self.gearDate.querySelector(".time_ss");time_hh.addEventListener('touchstart', gearTouchStart);time_mm.addEventListener('touchstart', gearTouchStart);time_ss.addEventListener('touchstart', gearTouchStart);time_hh.addEventListener('touchmove', gearTouchMove);time_mm.addEventListener('touchmove', gearTouchMove);time_ss.addEventListener('touchmove', gearTouchMove);time_hh.addEventListener('touchend', gearTouchEnd);time_mm.addEventListener('touchend', gearTouchEnd);time_ss.addEventListener('touchend', gearTouchEnd);}//初始化时分插件默认值function timeCtrlInit() {var d = new Date();var e = {hh: d.getHours(),mm: d.getMinutes(),ss: d.getSeconds()};if (/^\d{2}:\d{2}:\d{2}$/.test(_self.trigger.value)) {rs = _self.trigger.value.match(/(^|:)\d{2}/g);e.hh = parseInt(rs[0].replace(/^0?/g, ""));e.mm = parseInt(rs[1].replace(/:0?/g, ""));e.ss = parseInt(rs[2].replace(/:0?/g, ""));}//alert(e.ss); 测试用_self.gearDate.querySelector(".time_hh").setAttribute("val", e.hh);_self.gearDate.querySelector(".time_mm").setAttribute("val", e.mm);_self.gearDate.querySelector(".time_ss").setAttribute("val", e.ss);setTimeGearTooth();}//重置日期节点个数function setDateGearTooth() {var passY = _self.maxY - _self.minY + 1;var date_yy = _self.gearDate.querySelector(".date_yy");var itemStr = "";if (date_yy && date_yy.getAttribute("val")) {//得到年份的值var yyVal = parseInt(date_yy.getAttribute("val"));//p 当前节点前后需要展示的节点个数for (var p = 0; p <= passY - 1; p++) {itemStr += "<div class='tooth'>" + (_self.minY + p) + "</div>";}date_yy.innerHTML = itemStr;var top = Math.floor(parseFloat(date_yy.getAttribute('top')));if (!isNaN(top)) {top % 2 == 0 ? (top = top) : (top = top + 1);top > 8 && (top = 8);var minTop = 8 - (passY - 1) * 2;top < minTop && (top = minTop);date_yy.style["-webkit-transform"] = 'translate3d(0,' + top + 'em,0)';date_yy.setAttribute('top', top + 'em');yyVal = Math.abs(top - 8) / 2;date_yy.setAttribute("val", yyVal);} else {date_yy.style["-webkit-transform"] = 'translate3d(0,' + (8 - yyVal * 2) + 'em,0)';date_yy.setAttribute('top', 8 - yyVal * 2 + 'em');}} else {return;}var date_mm = _self.gearDate.querySelector(".date_mm");if (date_mm && date_mm.getAttribute("val")) {itemStr = "";//得到月份的值var mmVal = parseInt(date_mm.getAttribute("val"));var maxM = 11;var minM = 0;//当年份到达最大值if (yyVal == passY - 1) {maxM = _self.maxM - 1;}//当年份到达最小值if (yyVal == 0) {minM = _self.minM - 1;}//p 当前节点前后需要展示的节点个数for (var p = 0; p < maxM - minM + 1; p++) {itemStr += "<div class='tooth'>" + (minM + p + 1) + "</div>";}date_mm.innerHTML = itemStr;if (mmVal > maxM) {mmVal = maxM;date_mm.setAttribute("val", mmVal);} else if (mmVal < minM) {mmVal = maxM;date_mm.setAttribute("val", mmVal);}date_mm.style["-webkit-transform"] = 'translate3d(0,' + (8 - (mmVal - minM) * 2) + 'em,0)';date_mm.setAttribute('top', 8 - (mmVal - minM) * 2 + 'em');} else {return;}var date_dd = _self.gearDate.querySelector(".date_dd");if (date_dd && date_dd.getAttribute("val")) {itemStr = "";//得到日期的值var ddVal = parseInt(date_dd.getAttribute("val"));//返回月份的天数var maxMonthDays = calcDays(yyVal, mmVal);//p 当前节点前后需要展示的节点个数var maxD = maxMonthDays - 1;var minD = 0;//当年份月份到达最大值if (yyVal == passY - 1 && _self.maxM == mmVal + 1) {maxD = _self.maxD - 1;}//当年、月到达最小值if (yyVal == 0 && _self.minM == mmVal + 1) {minD = _self.minD - 1;}for (var p = 0; p < maxD - minD + 1; p++) {itemStr += "<div class='tooth'>" + (minD + p + 1) + "</div>";}date_dd.innerHTML = itemStr;if (ddVal > maxD) {ddVal = maxD;date_dd.setAttribute("val", ddVal);} else if (ddVal < minD) {ddVal = minD;date_dd.setAttribute("val", ddVal);}date_dd.style["-webkit-transform"] = 'translate3d(0,' + (8 - (ddVal - minD) * 2) + 'em,0)';date_dd.setAttribute('top', 8 - (ddVal - minD) * 2 + 'em');} else {return;}}//重置时间节点个数function setTimeGearTooth() {var time_hh = _self.gearDate.querySelector(".time_hh");if (time_hh && time_hh.getAttribute("val")) {var i = "";var hhVal = parseInt(time_hh.getAttribute("val"));for (var g = 0; g <= 23; g++) {i += "<div class='tooth'>" + g + "</div>";}time_hh.innerHTML = i;time_hh.style["-webkit-transform"] = 'translate3d(0,' + (8 - hhVal * 2) + 'em,0)';time_hh.setAttribute('top', 8 - hhVal * 2 + 'em');} else {return}var time_mm = _self.gearDate.querySelector(".time_mm");if (time_mm && time_mm.getAttribute("val")) {var i = "";var mmVal = parseInt(time_mm.getAttribute("val"));for (var g = 0; g <= 59; g++) {i += "<div class='tooth'>" + g + "</div>";}time_mm.innerHTML = i;time_mm.style["-webkit-transform"] = 'translate3d(0,' + (8 - mmVal * 2) + 'em,0)';time_mm.setAttribute('top', 8 - mmVal * 2 + 'em');} else {return}var time_ss = _self.gearDate.querySelector(".time_ss");if (time_ss && time_ss.getAttribute("val")) {var i = "";var mmVal = parseInt(time_ss.getAttribute("val"));for (var g = 0; g <= 59; g++) {i += "<div class='tooth'>" + g + "</div>";}time_ss.innerHTML = i;time_ss.style["-webkit-transform"] = 'translate3d(0,' + (8 - mmVal * 2) + 'em,0)';time_ss.setAttribute('top', 8 - mmVal * 2 + 'em');} else {return}}//求月份最大天数function calcDays(year, month) {if (month == 1) {year += _self.minY;if ((year % 4 == 0 && year % 100 != 0) || (year % 400 == 0 && year % 4000 != 0)) {return 29;} else {return 28;}} else {if (month == 3 || month == 5 || month == 8 || month == 10) {return 30;} else {return 31;}}}//触摸开始function gearTouchStart(e) {e.preventDefault();var target = e.target;while (true) {if (!target.classList.contains("gear")) {target = target.parentElement;} else {break}}clearInterval(target["int_" + target.id]);target["old_" + target.id] = e.targetTouches[0].screenY;target["o_t_" + target.id] = (new Date()).getTime();var top = target.getAttribute('top');if (top) {target["o_d_" + target.id] = parseFloat(top.replace(/em/g, ""));} else {target["o_d_" + target.id] = 0;}}//手指移动function gearTouchMove(e) {e.preventDefault();var target = e.target;while (true) {if (!target.classList.contains("gear")) {target = target.parentElement;} else {break}}target["new_" + target.id] = e.targetTouches[0].screenY;target["n_t_" + target.id] = (new Date()).getTime();//var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / target.clientHeight;var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / 370;target["pos_" + target.id] = target["o_d_" + target.id] + f;target.style["-webkit-transform"] = 'translate3d(0,' + target["pos_" + target.id] + 'em,0)';target.setAttribute('top', target["pos_" + target.id] + 'em');}//离开屏幕function gearTouchEnd(e) {e.preventDefault();var target = e.target;while (true) {if (!target.classList.contains("gear")) {target = target.parentElement;} else {break;}}var flag = (target["new_" + target.id] - target["old_" + target.id]) / (target["n_t_" + target.id] - target["o_t_" + target.id]);if (Math.abs(flag) <= 0.2) {target["spd_" + target.id] = (flag < 0 ? -0.08 : 0.08);} else {if (Math.abs(flag) <= 0.5) {target["spd_" + target.id] = (flag < 0 ? -0.16 : 0.16);} else {target["spd_" + target.id] = flag / 2;}}if (!target["pos_" + target.id]) {target["pos_" + target.id] = 0;}rollGear(target);}//缓动效果function rollGear(target) {var d = 0;var stopGear = false;var passY = _self.maxY - _self.minY + 1;clearInterval(target["int_" + target.id]);target["int_" + target.id] = setInterval(function() {var pos = target["pos_" + target.id];var speed = target["spd_" + target.id] * Math.exp(-0.03 * d);pos += speed;if (Math.abs(speed) > 0.1) {} else {speed = 0.1;var b = Math.round(pos / 2) * 2;if (Math.abs(pos - b) < 0.02) {stopGear = true;} else {if (pos > b) {pos -= speed} else {pos += speed}}}if (pos > 8) {pos = 8;stopGear = true;}switch (target.dataset.datetype) {case "date_yy":var minTop = 8 - (passY - 1) * 2;if (pos < minTop) {pos = minTop;stopGear = true;}if (stopGear) {var gearVal = Math.abs(pos - 8) / 2;setGear(target, gearVal);clearInterval(target["int_" + target.id]);}break;case "date_mm":var date_yy = _self.gearDate.querySelector(".date_yy");//得到年份的值var yyVal = parseInt(date_yy.getAttribute("val"));var maxM = 11;var minM = 0;//当年份到达最大值if (yyVal == passY - 1) {maxM = _self.maxM - 1;}//当年份到达最小值if (yyVal == 0) {minM = _self.minM - 1;}var minTop = 8 - (maxM - minM) * 2;if (pos < minTop) {pos = minTop;stopGear = true;}if (stopGear) {var gearVal = Math.abs(pos - 8) / 2 + minM;setGear(target, gearVal);clearInterval(target["int_" + target.id]);}break;case "date_dd":var date_yy = _self.gearDate.querySelector(".date_yy");var date_mm = _self.gearDate.querySelector(".date_mm");//得到年份的值var yyVal = parseInt(date_yy.getAttribute("val"));//得到月份的值var mmVal = parseInt(date_mm.getAttribute("val"));//返回月份的天数var maxMonthDays = calcDays(yyVal, mmVal);var maxD = maxMonthDays - 1;var minD = 0;//当年份月份到达最大值if (yyVal == passY - 1 && _self.maxM == mmVal + 1) {maxD = _self.maxD - 1;}//当年、月到达最小值if (yyVal == 0 && _self.minM == mmVal + 1) {minD = _self.minD - 1;}var minTop = 8 - (maxD - minD) * 2;if (pos < minTop) {pos = minTop;stopGear = true;}if (stopGear) {var gearVal = Math.abs(pos - 8) / 2 + minD;setGear(target, gearVal);clearInterval(target["int_" + target.id]);}break;case "time_hh":if (pos < -38) {pos = -38;stopGear = true;}if (stopGear) {var gearVal = Math.abs(pos - 8) / 2;setGear(target, gearVal);clearInterval(target["int_" + target.id]);}break;case "time_mm":if (pos < -110) {pos = -110;stopGear = true;}if (stopGear) {var gearVal = Math.abs(pos - 8) / 2;setGear(target, gearVal);clearInterval(target["int_" + target.id]);}break;case "time_ss":if (pos < -110) {pos = -110;stopGear = true;}if (stopGear) {var gearVal = Math.abs(pos - 8) / 2;setGear(target, gearVal);clearInterval(target["int_" + target.id]);}break;default:}target["pos_" + target.id] = pos;target.style["-webkit-transform"] = 'translate3d(0,' + pos + 'em,0)';target.setAttribute('top', pos + 'em');d++;}, 30);}//控制插件滚动后停留的值function setGear(target, val) {val = Math.round(val);target.setAttribute("val", val);if (/date/.test(target.dataset.datetype)) {setDateGearTooth();} else {setTimeGearTooth();}}//取消function closeMobileCalendar(e) {e.preventDefault();var evt = new CustomEvent('input');_self.trigger.dispatchEvent(evt);document.body.removeChild(_self.gearDate);}//日期确认function finishMobileDate(e) {var passY = _self.maxY - _self.minY + 1;var date_yy = parseInt(Math.round(_self.gearDate.querySelector(".date_yy").getAttribute("val")));var date_mm = parseInt(Math.round(_self.gearDate.querySelector(".date_mm").getAttribute("val"))) + 1;date_mm = date_mm > 9 ? date_mm : '0' + date_mm;var date_dd = parseInt(Math.round(_self.gearDate.querySelector(".date_dd").getAttribute("val"))) + 1;date_dd = date_dd > 9 ? date_dd : '0' + date_dd;_self.trigger.value = (date_yy % passY + _self.minY) + "-" + date_mm + "-" + date_dd;closeMobileCalendar(e);}//日期时间确认function finishMobileDateTime(e) {var passY = _self.maxY - _self.minY + 1;var date_yy = parseInt(Math.round(_self.gearDate.querySelector(".date_yy").getAttribute("val")));var date_mm = parseInt(Math.round(_self.gearDate.querySelector(".date_mm").getAttribute("val"))) + 1;date_mm = date_mm > 9 ? date_mm : '0' + date_mm;var date_dd = parseInt(Math.round(_self.gearDate.querySelector(".date_dd").getAttribute("val"))) + 1;date_dd = date_dd > 9 ? date_dd : '0' + date_dd;var time_hh = parseInt(Math.round(_self.gearDate.querySelector(".time_hh").getAttribute("val")));time_hh = time_hh > 9 ? time_hh : '0' + time_hh;var time_mm = parseInt(Math.round(_self.gearDate.querySelector(".time_mm").getAttribute("val")));time_mm = time_mm > 9 ? time_mm : '0' + time_mm;_self.trigger.value = (date_yy % passY + _self.minY) + "-" + date_mm + "-" + date_dd + " " + (time_hh.length < 2 ? "0" : "") + time_hh + (time_mm.length < 2 ? ":0" : ":") + time_mm;closeMobileCalendar(e);}//时间确认function finishMobileTime(e) {var time_hh = parseInt(Math.round(_self.gearDate.querySelector(".time_hh").getAttribute("val")));time_hh = time_hh > 9 ? time_hh : '0' + time_hh;var time_mm = parseInt(Math.round(_self.gearDate.querySelector(".time_mm").getAttribute("val")));time_mm = time_mm > 9 ? time_mm : '0' + time_mm;var time_ss = parseInt(Math.round(_self.gearDate.querySelector(".time_ss").getAttribute("val")));time_ss = time_ss > 9 ? time_ss : '0' + time_ss;_self.trigger.value = (time_hh.length < 2 ? "0" : "") + time_hh + (time_mm.length < 2 ? ":0" : ":") + time_mm+ (time_ss.length < 2 ? ":0" : ":") + time_ss;closeMobileCalendar(e);}_self.trigger.addEventListener('click', {"date": popupDate,"datetime": popupDateTime,"time": popupTime}[type]);}}return MobileCalendar;
})()如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 软件安全测试考虑点,测试点以及测试方法整理之一
软件安全性测试主要包括程序、数据库安全性测试。根据系统安全指标不同测试策略也不同。用户身份认证安全的测试要考虑问题: 1.明确区分系统中不同用户权限 2.系统中会不会出现用户冲突 3.系统会不会因用户的权限的改变造成混乱 4.用户登陆密码是否是可见、可复制 5.系统的密码…...
2024/4/21 6:25:31 - 【Unity】常用API和功能
前言 持续更新中.. 目标阅读者:Unity新手 项目程序员 简单的前置:编程习惯 Unity常用API 按键Input void Update(){if (Input.GetKey("up")){print("up arrow key is held");}if (Input.GetKeyDown("down")){print(&q…...
2024/4/27 21:21:45 - 割完双眼皮抽烟了怎么办
...
2024/4/21 6:25:29 - Bootstrap 之 Metronic 模板的学习之路 - (4)源码分析之脚本部分
上篇我们将 body 标签主体部分进行了简单总览,下面看看最后的脚本部门。 页面结尾部分(Javascripts 脚本文件) 我们来看看代码最后的代码,摘取如下: <!--[if lt IE 9]> <script src"../assets/global/pl…...
2024/4/28 0:31:52 - LSM6DS3 gyro数据设置
一 Driver:1 数据结构lsm6ds3_core.c 定义了两个结构体static const struct lsm6ds3_odr_table {u8 addr[2];u8 mask[2];struct lsm6ds3_odr_reg odr_avl[6];} lsm6ds3_odr_table {.addr[LSM6DS3_ACCEL] LSM6DS3_ACC_ODR_ADDR,.mask[LSM6DS3_ACCEL] LSM6DS3_A…...
2024/4/28 4:40:52 - CS和BS融合开发-NanUI使用说明
介绍 NanUI是一套桌面开发框架,最终输出的是exe桌面程序,但运行的内容是BS页面的内容。 解决了CS界面不容易输出很美观界面的问题。 官网说明: 这是一个开放源代码的 .NET / .NET Core 窗体应用程序(WinForms)界面组件…...
2024/4/20 12:08:20 - Angualar 1 自定义指令的使用--消息框
最近,维护一个Angular 1项目,在用过vue中element-ui后, 想自己也写一些类似组件;同时对比下angular的指令,与vue的单文件组件的用法。 今天的主题就是编写一个消息框 messageBox. 如何开始构思组件 (1…...
2024/4/20 19:07:14 - Angularjs与weui的握手
引子 自从开通了sf的文章专栏,总想在这个专栏里写些自己的东西。不久前,微信推出了自己的一套UI,我看有很多开发者将其套用在了一些前端框架中,比如react、vue。最近自己在学习Angularjs,所以,也想把这个UI…...
2024/4/28 14:53:58 - 埋线法割切双眼皮疼吗
...
2024/4/28 14:02:29 - Godot Engine 学习笔记 RigidBody2D
RigidBody2DRigidBody2D简要说明成员函数信号成员变量枚举说明成员函数说明使用RigidBody2D 以下为我对于官方文档的翻译以及使用情况,3.0版本的文档 RigidBody2D官方文档 继承: PhysicsBody2D < CollisionObject2D < Node2D < CanvasItem < Node <…...
2024/4/28 7:09:34 - Unity 脚本入门教程
原文:Introduction to Unity Scripting 作者:Georgi Ivanov 译者:kmyhy Unity 的许多功能都要通过它的富脚本语言 C# 来体现。你可以用它来处理用户输入,操作场景中的对象,碰撞检测,自动生成新的 GameOb…...
2024/4/23 20:54:15 - angularJS+requireJS实现controller及directive的按需加载
最近因为项目的比较大,需要加载的js文件较多,为了提高首屏页面的加载速度,需要对js文件进行按需加载,然后网上参考了一些资料,自己也深入研究一番之后,实现了按需加载控制器js文件及指令js文件的效果&#…...
2024/4/28 8:55:15 - 徐州割南京 开切开双眼皮效果
...
2024/4/21 6:25:23 - angularjs loading拦截器.请求,跳转页面等loading效果
个人总结 前言: 今天周末,闲来无事又看了看拦截器,发现不只是截获http请求,同样还可以制作很多好玩的东西,今天来写一个loading案例,请求http或者跳转渲染页面时,会有一定的等待时间,可能一两秒,也可能是十几秒,在等待的过程中,用户是不知道的,所以我们要给用户一个直观的等待效…...
2024/4/21 6:25:21 - kendoMaskedTextBox常用录入格式
时间格式(HH:mm)$("#time_fm, #time_to").kendoMaskedTextBox({mask: "!:#$",rules: {"!": /[0-2]/,"": /[0-9]/,"#": /[0-5]/,"$": /[0-9]/,}});日期格式(MM/dd/yyyy)$("#birth_date, #due_date").ken…...
2024/4/21 6:25:21 - 后台管理UI皮肤的选择
后台管理UI的选择 目录 一、EasyUI二、DWZ JUI三、HUI四、BUI五、Ace Admin六、Metronic七、H UI八、Admin LTE九、INSPINIA十、LigerUI十一、FineUI十二、其它UI十三、总结最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点…...
2024/4/21 6:25:23 - 我的CSDN现在没有C币,没办法下载
CSDN,我总是没有机会去下载,我喜欢网盘方式的共享,有时候真的是急死人啊急死人。我也发了不少博客...
2024/4/24 2:03:09 - 高分子压埋线法做双眼皮费用
...
2024/4/27 7:53:40 - Web后台管理框架收集
Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,以下是我整理的一些UI框架模板,可以拿来稍加改造就能直接使用 ,简单实用 1、s…...
2024/4/21 6:25:16 - 推荐几个后台管理界面
AdminLTE GitHub 地址:Github.com/almasaeed2010/AdminLTE 基于 Bootstrap 3.x 的免费的后台 UI 框架 material-dashboard GitHub 地址:Github.com/creativetimofficial/material-dashboard 基于 Bootstrap 4 和 Material 风格的控制面板 iview-admi…...
2024/4/25 8:10:35
最新文章
- AI大模型探索之路-训练篇3:大语言模型全景解读
文章目录 前言一、语言模型发展历程1. 第一阶段:统计语言模型(Statistical Language Model, SLM)2. 第二阶段:神经语言模型(Neural Language Model, NLM)3. 第三阶段:预训练语言模型(…...
2024/4/28 16:14:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Jenkins 使用 Description Setter
想要的效果如图: 在打包完成之后直接在构件历史的部分展示出来构建的docker镜像名,这样就不需要去找日志了。 首先安装插件 Description Setter, 如何安装就不在此赘述了。 安装完成之后,在构件后操作选项添加一个流程, 有两个字段: regular expressi…...
2024/4/25 1:28:42 - Could not initialize class java.awt.Font
项目场景: 项目场景:java项目在web端导出Excel、Word、PDF等文档 问题描述 在Windows系统中开发以及运行文件导出正常,单机部署到Linux中或者使用docker部署后,导出报错。 异常: eleasing transactional SqlSession…...
2024/4/27 7:14:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57