通过angular cli混合应用程序将angularjs迁移到angular
The purpose of this tutorial is to provide another way to do the migration from an AngularJS application to the latest version of Angular. At the time that this guideline was done, Angular is at the version 9.
本教程的目的是提供从AngularJS应用程序迁移到最新版本的Angular的另一种方法。 在完成本指南时,Angular的版本为9。
The PhoneCat Upgrade Tutorial will be used as starting point. The oficial Angular documentation about upgrading from AngularJS to Angular uses that project as starting point as well. Find the starting repo here.
PhoneCat升级教程将作为起点。 有关从AngularJS升级到Angular的官方Angular文档也以该项目为起点。 在此处找到起始仓库。
The approach that will be taken to migrate that application is different from the one that the official documentation propose. There are different strategies to migrate the application. From the experience of migrating real projects, the approach of taking as starting point a new Angular application builded through the Angular CLI seems to be a good one as it ensures a proper set up, where we will configure a hybrid application so both versions will be working together during the migration time, providing the possibility of new features development at the same time (if needed).
迁移该应用程序所采用的方法与官方文档中提出的方法不同。 迁移应用程序有不同的策略。 从迁移实际项目的经验来看,将通过Angular CLI构建的新Angular应用程序作为起点的方法似乎是一种不错的方法,因为它可以确保正确的设置,在此我们将配置混合应用程序,因此两个版本都可以在迁移期间一起工作,从而可以同时开发新功能(如果需要)。
Steps:
脚步:
- Get the AngularJS application 获取AngularJS应用程序
- Create a new Angular application using Angular CLI 使用Angular CLI创建新的Angular应用程序
- Copy AngularJS code 复制AngularJS代码
- Bootstrapping an hybrid application 引导混合应用程序
- Set AngularJS as a global variable 将AngularJS设置为全局变量
- Include AngularJS route 包括AngularJS路线
- Fix errors 修正错误
- Migrate the application’s features 迁移应用程序的功能
- Adjust Routes 调整路线
- Remove AngularJS 删除AngularJS
1.获取AngularJS应用程序 (1. Get the AngularJS application)
Clone the PhoneCat Upgrade Tutorial from the official repository. This code will be the original AngularJS application that will be migrated.
从官方存储 库克隆PhoneCat升级教程 。 此代码将是将要迁移的原始AngularJS应用程序。
2.使用Angular CLI创建一个新的Angular应用程序 (2. Create a new Angular application using Angular CLI)
Our starting point will be an empty application that will be generated using the Angular Command Line Interface.
我们的起点将是一个空应用程序,它将使用Angular命令行界面生成。
Install globally the CLI using the npm package manager:
使用npm软件包管理器全局安装CLI:
npm install -g @angular/cliCurrent version of Angular CLI: 9.1.3
当前版本的Angular CLI:9.1.3
Create a new angular project:
创建一个新的角度项目:
ng new angularjs-to-angularBuild and server the application:
生成并管理应用程序:
cd angularjs-to-angularng serveCheck that the application is up and running (http://localhost:4200/).
检查应用程序是否已启动并正在运行( http:// localhost:4200 / )。
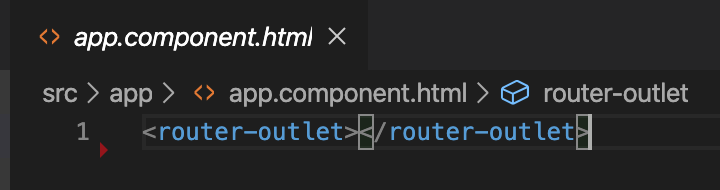
Clean the existing app.component.html to remove the example code:
清理现有的app.component.html以删除示例代码:

Check the project’s code at this point.
此时检查项目的代码 。
3.复制AngularJS代码 (3. Copy AngularJS code)
The way that the application will be migrated is going to support the hybrid application, that means that both AngularJS and Angular running at the same time. In order to achieve that we will be moving some code from the original AngularJS application into the Angular application that we have created on the previous step.
应用程序的迁移方式将支持混合应用程序,这意味着AngularJS和Angular同时运行。 为了实现这一点,我们将一些代码从原始AngularJS应用程序移至在上一步中创建的Angular应用程序。
3.1更新Package.json (3.1 Update Package.json)
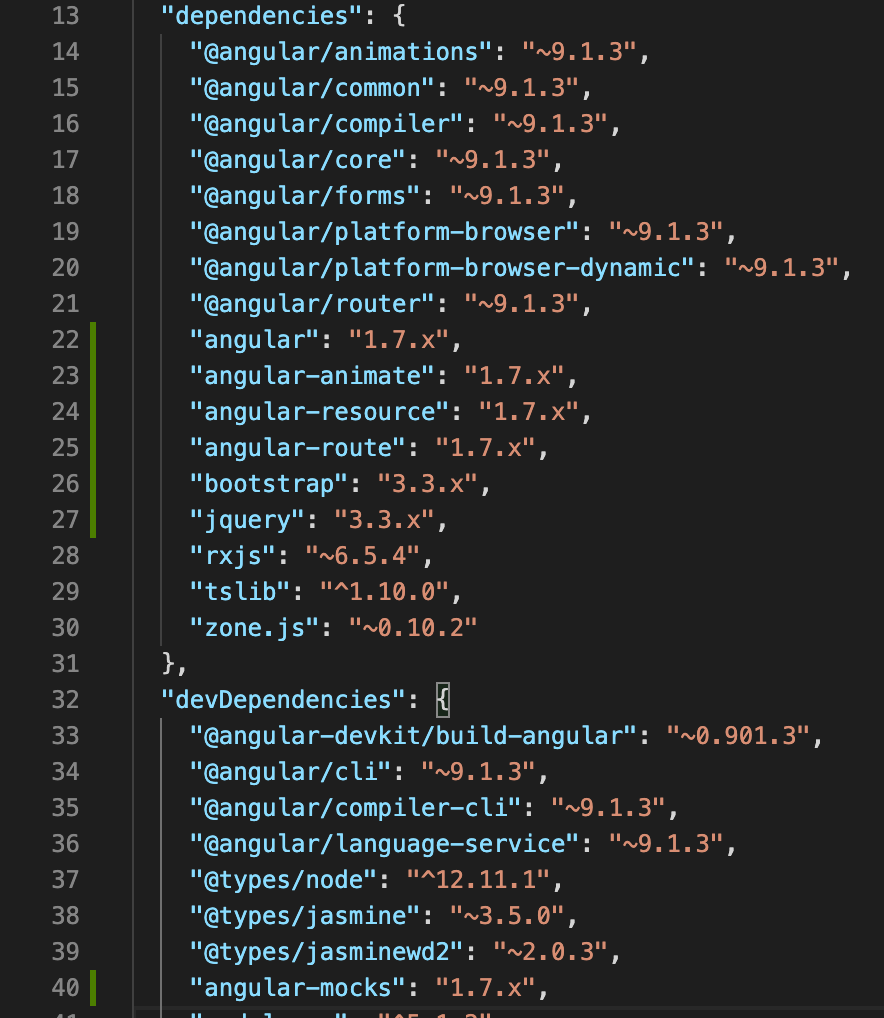
Copy the dependencies from AngularJS package.json file into the package.json file of the Angular application.
将AngularJS package.json文件中的依赖项复制到Angular应用程序的package.json文件中。

After that change, we need to update project, so the new dependencies will be installed:
更改之后,我们需要更新项目,因此将安装新的依赖项:
npm i3.2更新第三方库: (3.2 Update third party libraries:)
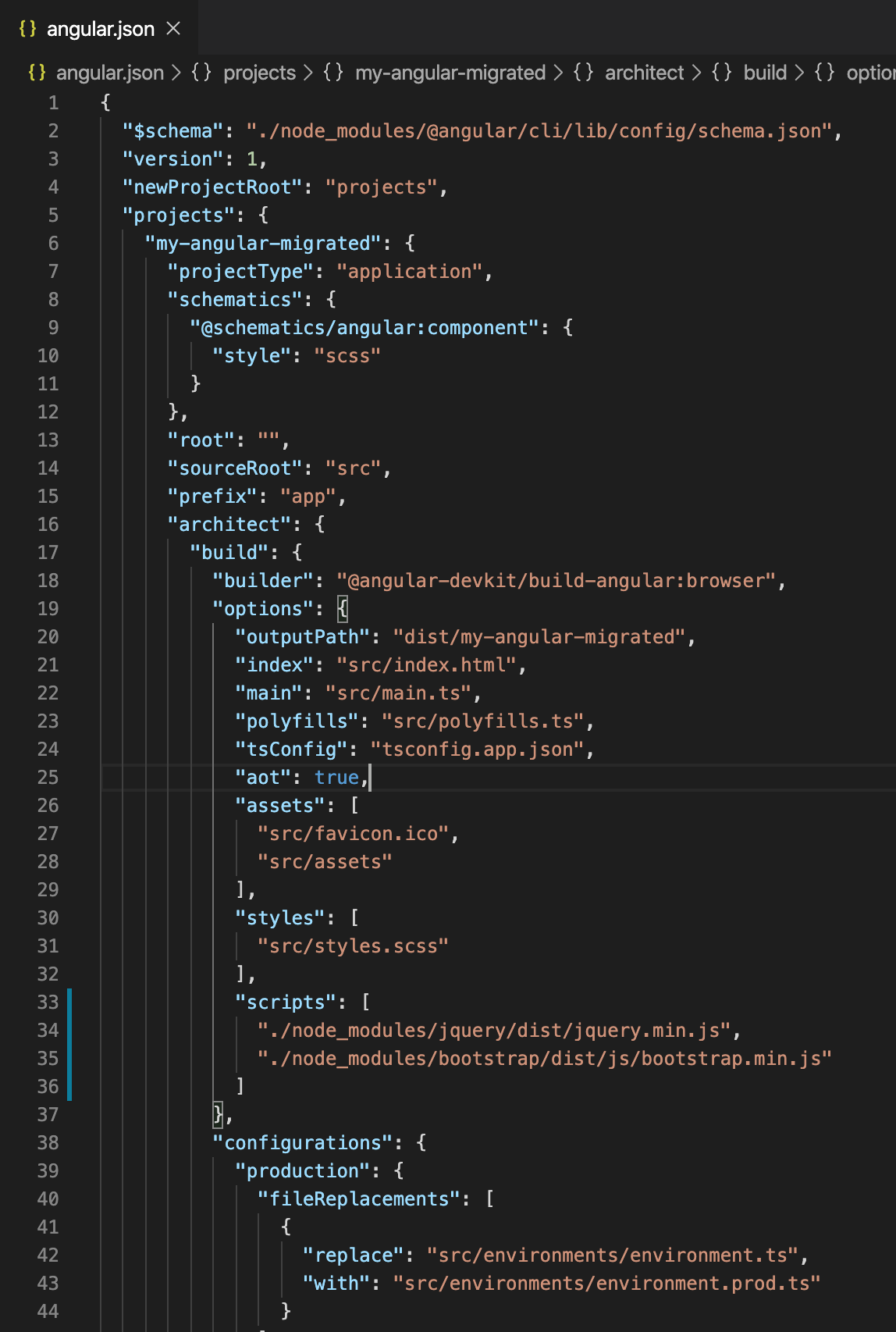
In an AngularJS application, the third party libraries are defined in the index.html file. Whereas Angular declares all the third parties libraries in the file angular.json under the scripts section:
在AngularJS应用程序中,第三方库在index.html文件中定义。 而Angular在scripts部分下的angular.json文件中声明了所有第三方库:

In order to apply this changes, we need to stop and run the serve again.
为了应用此更改,我们需要停止并再次运行服务。
3.3更新样式: (3.3 Update styles:)
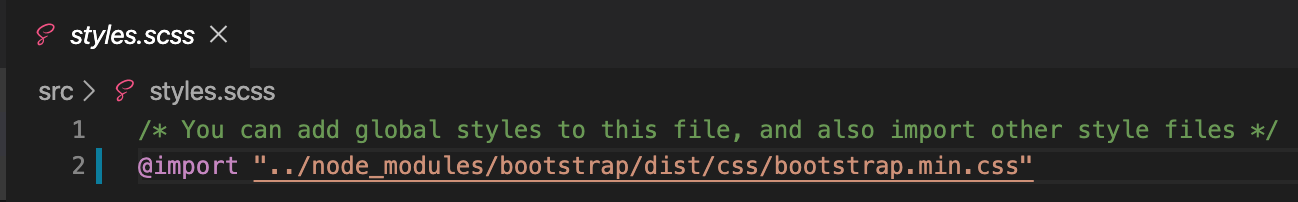
The scaffold of the Angular application already creates a style.scssfile. Here we can import any external style library:
Angular应用程序的支架已经创建了style.scss文件。 在这里,我们可以导入任何外部样式库:

In order to get the same style of the original project, copy the existing code of app.css into app.component.scss
为了获得与原始项目相同的样式,请将app.css的现有代码复制到app.component.scss
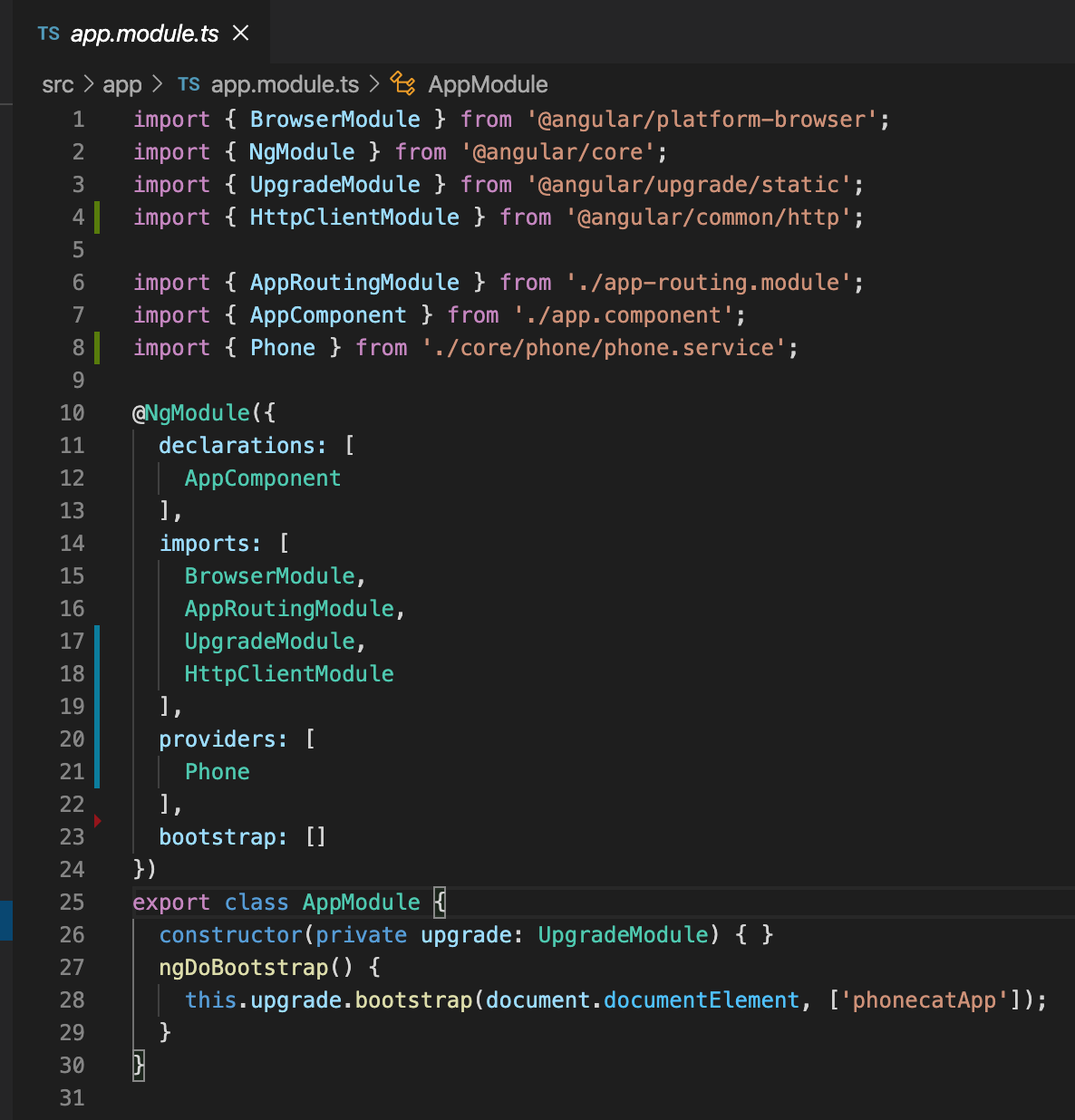
3.4更新AppModule (3.4 Updating the AppModule)
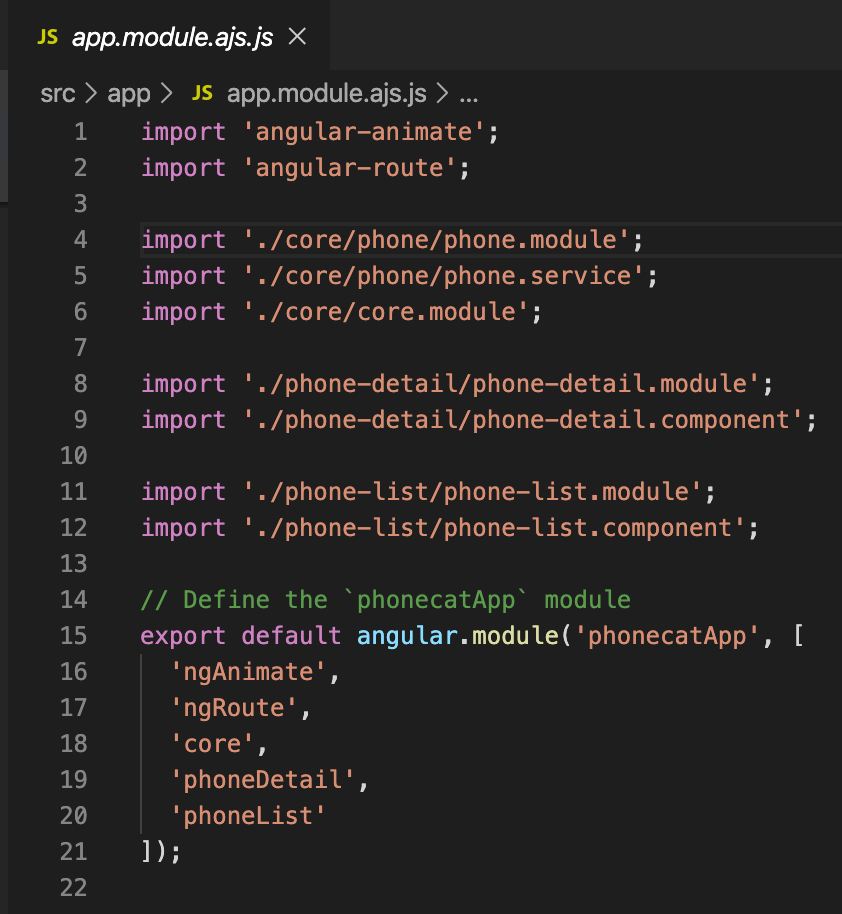
Copy the app.module.js from the original AngularJS application into the new Angular application under src/app and rename it to app.module.ajs.js. Renaming it will remind us that this file is needed for the AngularJS (that’s why .ajs. is added)
将app.module.js从原始AngularJS应用程序复制到src/app下的新Angular应用src/app ,并将其重命名为app.module.ajs.js 。 重命名它会提醒我们AngularJS需要此文件(这就是添加.ajs.的原因)
Modify the file top import the external/internal dependencies:
修改文件顶部,导入外部/内部依赖项:

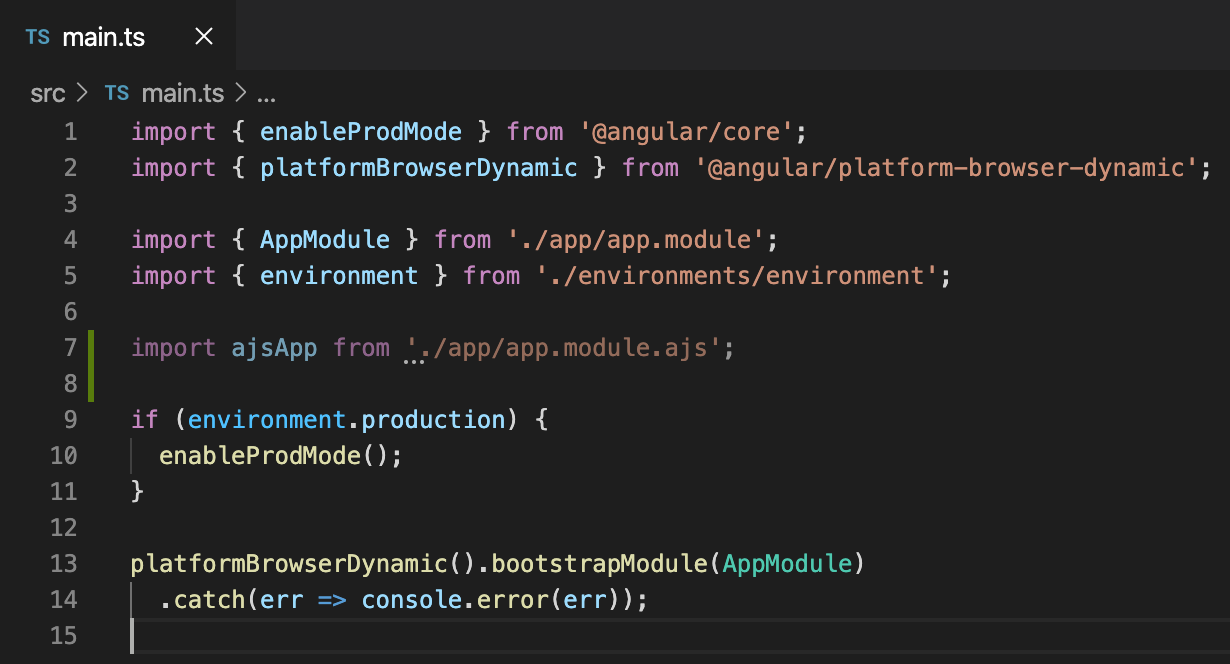
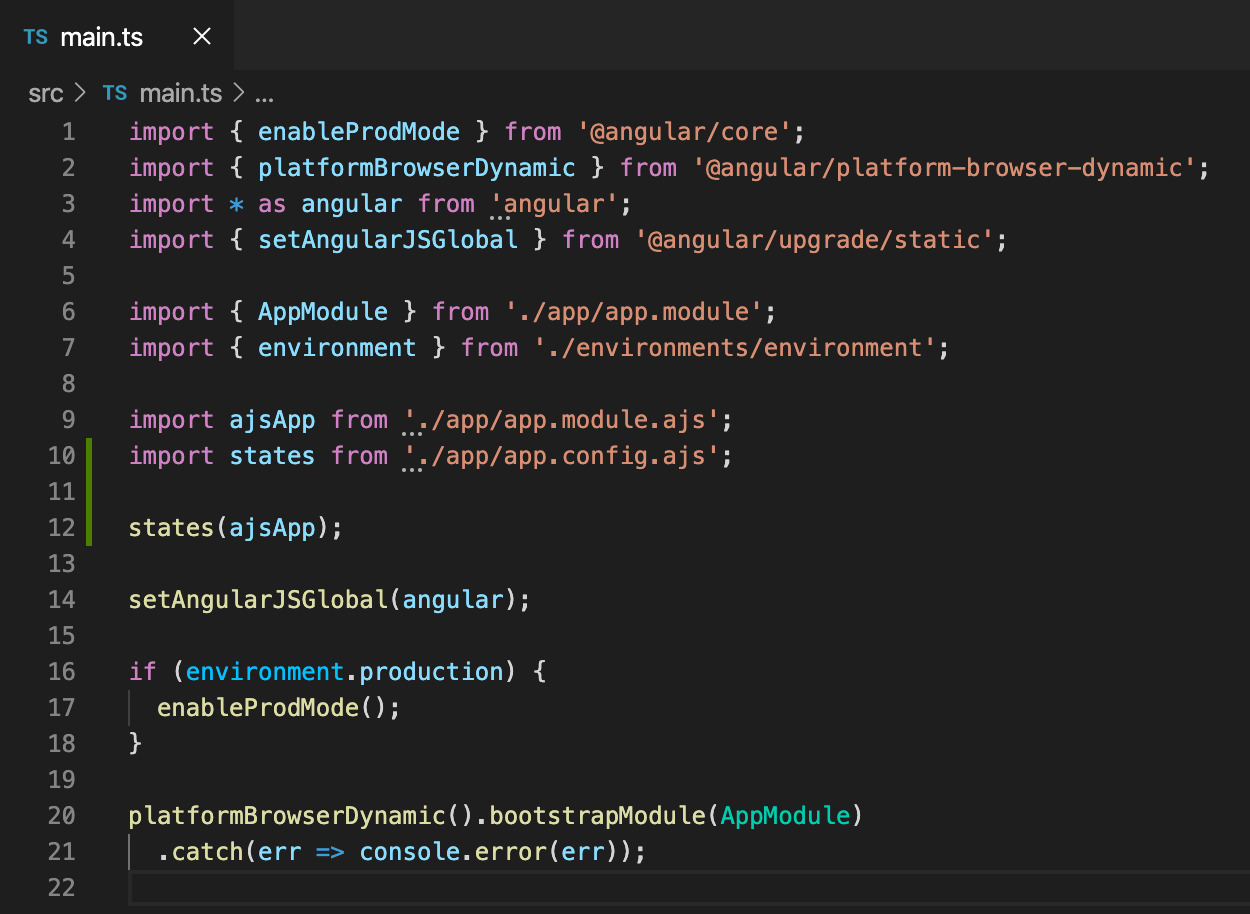
Import the app.module.ajs.js into the main.ts file:
将app.module.ajs.js导入main.ts文件:

3.5更新index.html (3.5 Update index.html)
Copy the body content of the file index.html of the AngularJS application in the same file of the new Angular application:
将AngularJS应用程序的index.html文件的主体内容复制到新Angular应用程序的同一文件中:

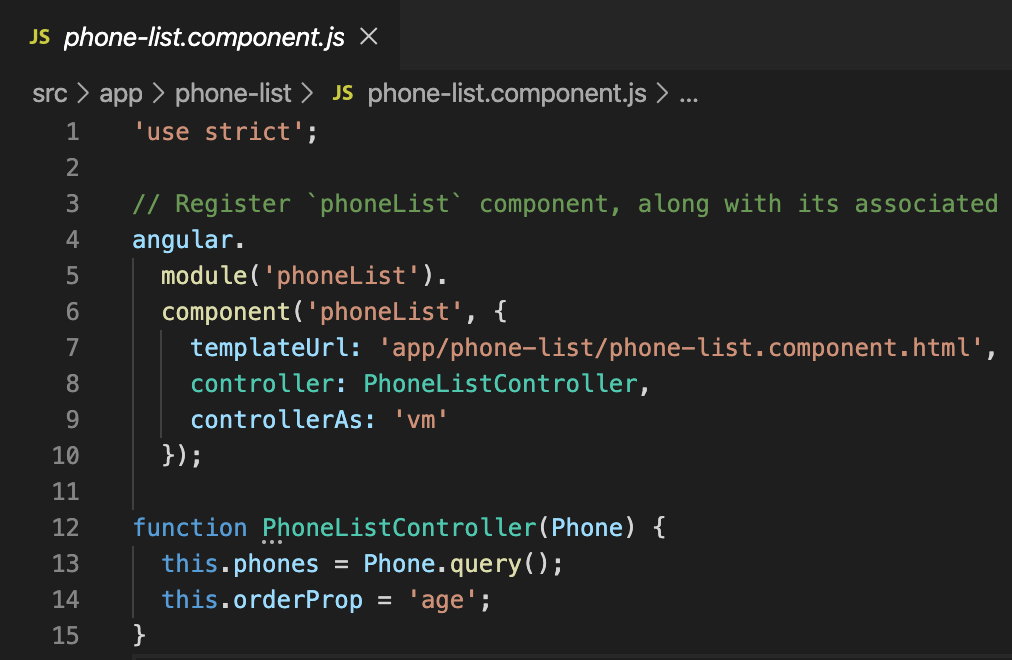
3.6添加原始代码 (3.6 Add original code)
Copy the folder app/core , app/phone-details , app/phone-list into src/app.
将文件夹app/core , app/phone-details , app/phone-list复制到src/app 。
Check the project’s code at this point.
此时检查项目的代码 。
4.引导混合应用程序 (4. Bootstrapping an hybrid application)
In order to be using both versions of Angular, we need to bootstrap the AngularJS into the new Angular.
为了同时使用两个版本的Angular,我们需要将AngularJS引导到新的Angular中。
Install @angular/upgrade :
安装@angular/upgrade :
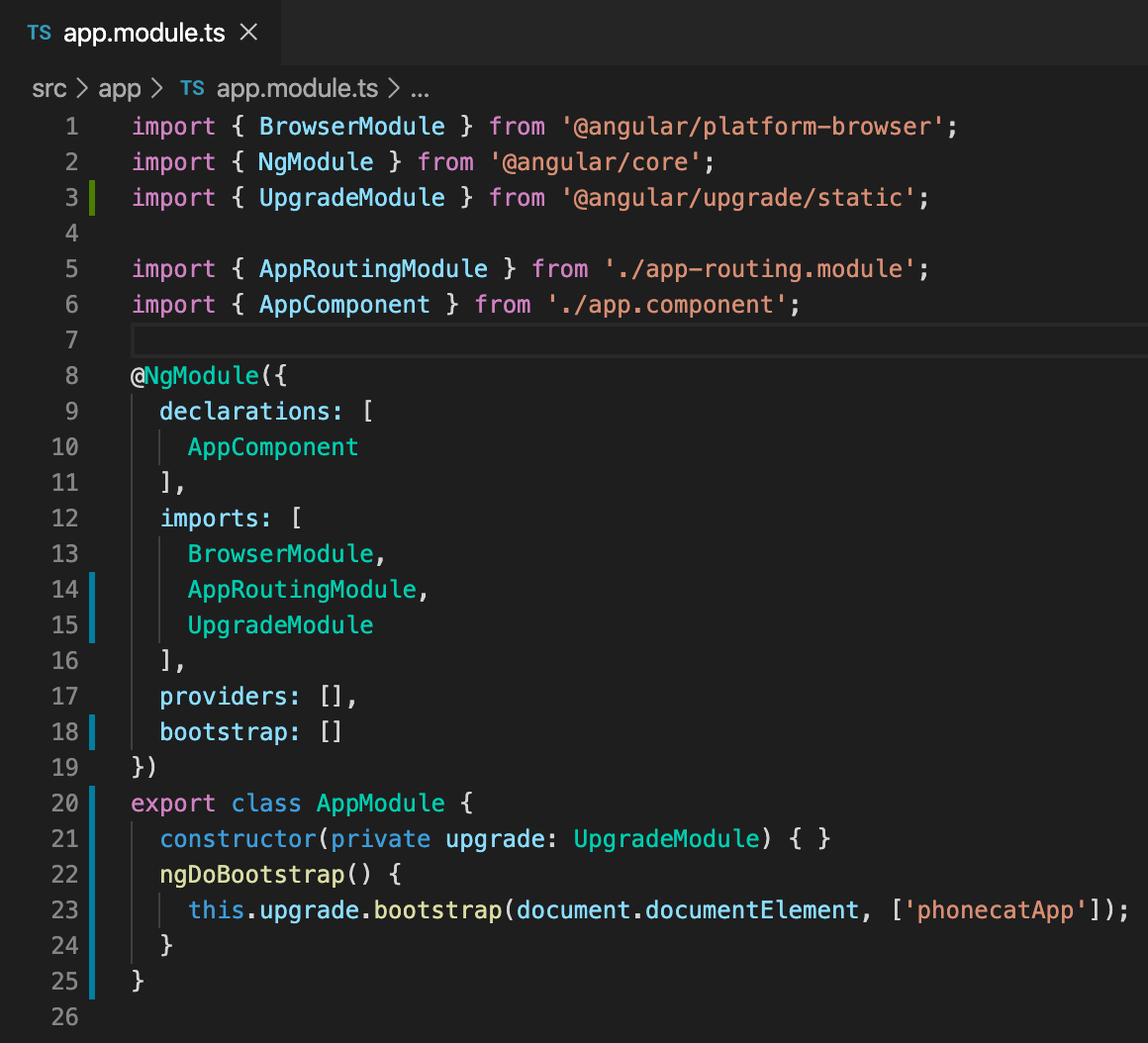
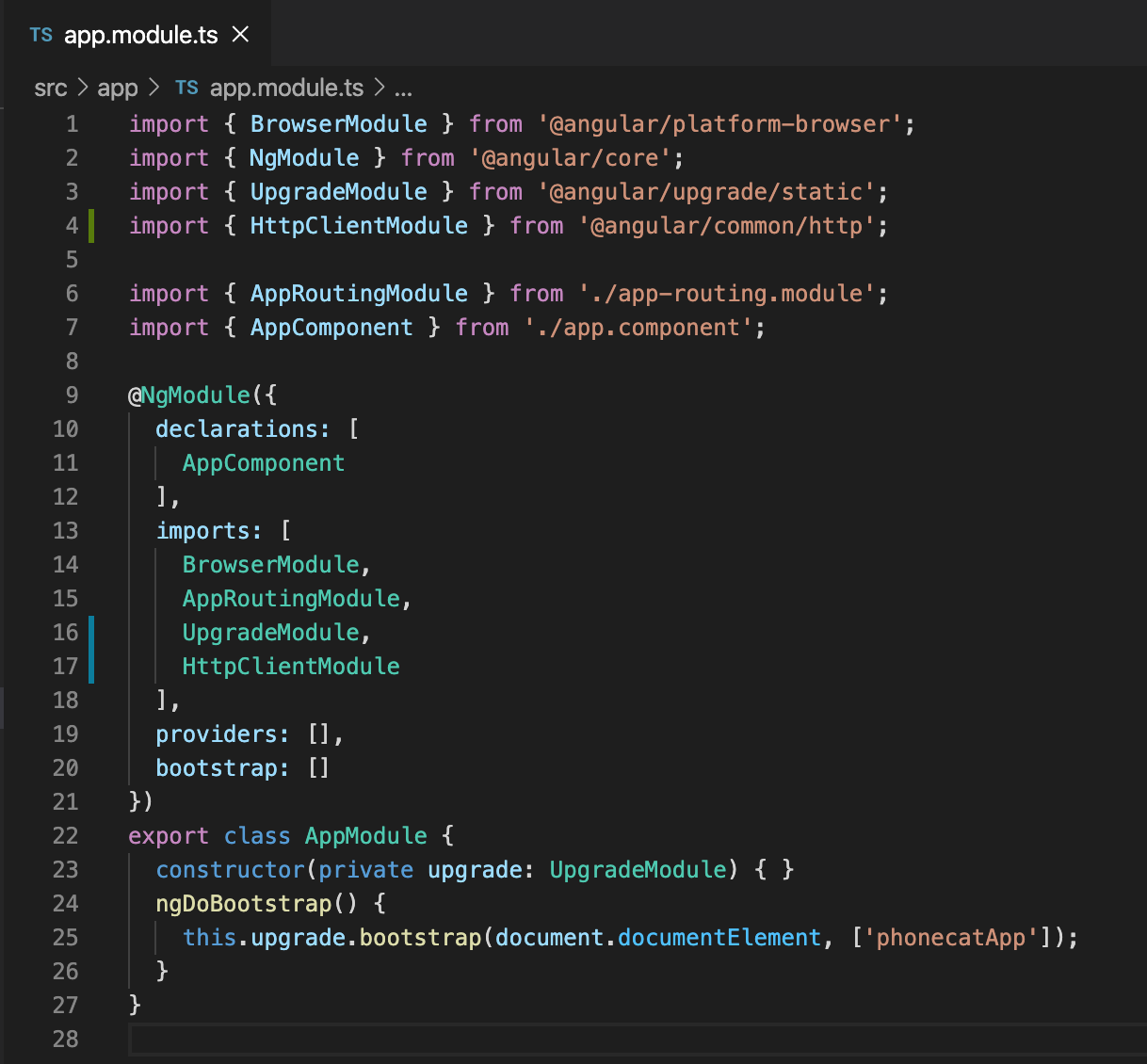
npm install @angular/upgrade --saveImport UpgradeModule, remove AppComponent from the bootstrap array and override the ngDoBootstrap method:
导入UpgradeModule ,从引导数组中删除AppComponent并重写ngDoBootstrap方法:

Where phonecatApp is the same name set in theng-app on the index.html file in the AngularJS application. For more information check the official documentation.
其中phonecatApp是AngularJS应用程序中index.html文件上ng-app设置的相同名称。 有关更多信息,请查阅官方文档 。
Check the project’s code at this point.
此时检查项目的代码 。
5.将AngularJS设置为全局变量 (5. Set AngularJS as a global variable)
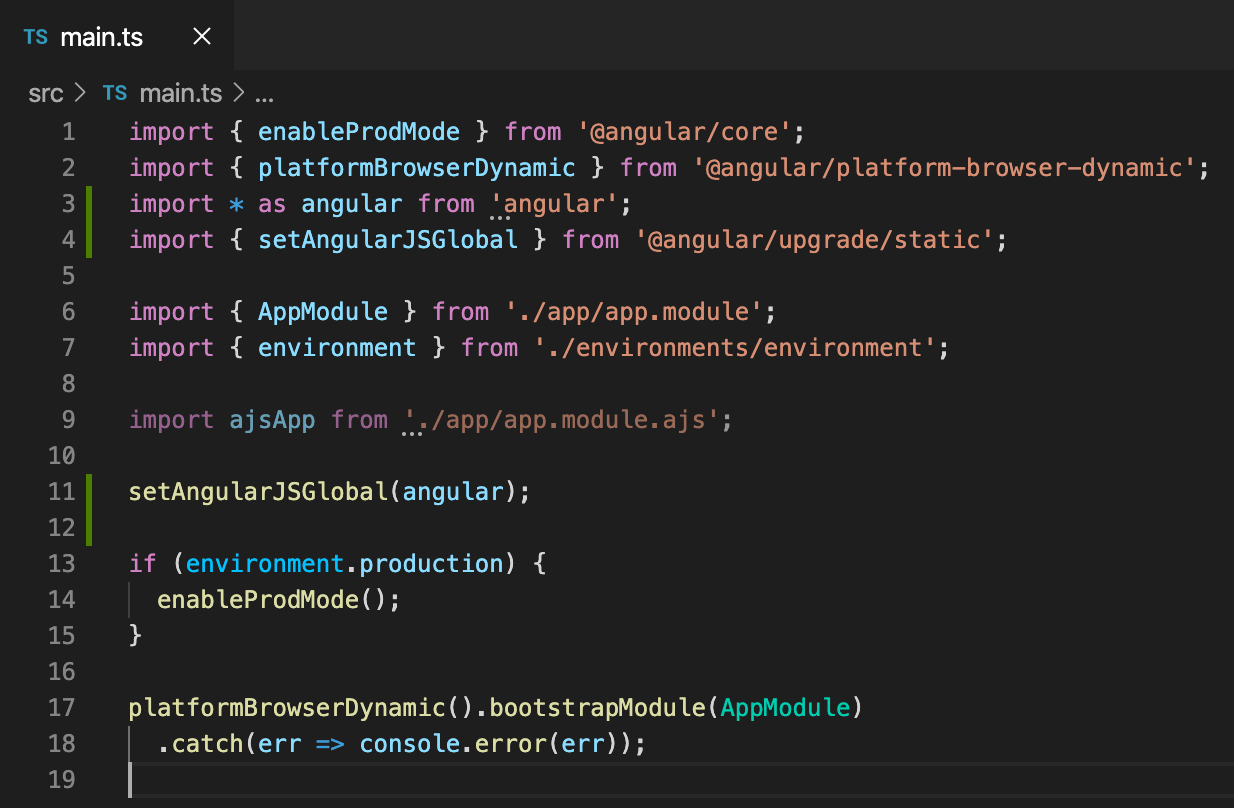
The @angular/upgrade/static library exposes a setAngularJSGlobal function. We can use this to load AngularJS into the Angular library.
@angular/upgrade/static库公开了setAngularJSGlobal函数。 我们可以使用它来将AngularJS加载到Angular库中。

Check the project’s code at this point.
此时检查项目的代码 。
6.包含AngularJS路由器 (6. Include AngularJS router)
Copy the app.config.js from the original AngularJS application into the new Angular application under src/app and rename it to app.config.ajs.js. Renaming it will remind us that this file is needed for the AngularJS (that’s why .ajs. is added)
将app.config.js从原始AngularJS应用程序复制到src/app下的新Angular应用src/app ,并将其重命名为app.config.ajs.js 。 重命名它会提醒我们AngularJS需要此文件(这就是添加.ajs.的原因)
Having this configuration file will allow to run the hybrid application without the need to rewrite everything at the beginning. As far as we progress on the migration, this file will be partially modified and deleted at the end of the process.
具有此配置文件将允许运行混合应用程序,而无需一开始就重写所有内容。 就我们在迁移方面的进展而言,该文件将在流程结束时进行部分修改和删除。
Modify the existing code to export a function:
修改现有代码以导出功能:

Import the app.config.ajs.js into the main.ts file:
将app.config.ajs.js导入main.ts文件:

Check the project’s code at this point.
此时检查项目的代码 。
7.修正错误 (7. Fix errors)
Open the browser console to check and fix the errors:
打开浏览器控制台以检查并修复错误:
Error: [$injector:nomod] Module ‘ngResource’ is not available! You either misspelled the module name or forgot to load it. If registering a module ensure that you specify the dependencies as the second argument. → Include
import ‘angular-resource';in thephone.module.jsfile错误:[$ injector:nomod]模块'ngResource'不可用! 您可能拼错了模块名称,或者忘记了加载它。 如果注册模块,请确保将依赖项指定为第二个参数。 →包括
import 'angular-resource';在phone.module.js文件中angular.js:15635 Error: [$templateRequest:tpload] Failed to load template: phone-list/phone-list.template.html (HTTP status: 404 Not Found) → add
src/appunderassetssection onangular.jsonthesrc/app. Also modify thetemplateUrlof thephone-list.component.htmlto point to./app/phone-list/phone-list.template.html. Stop and run again the server to apply the changes.angular.js:15635错误:[$ templateRequest:tpload]无法加载模板:phone-list / phone-list.template.html(HTTP状态:404未找到)→将
src/app添加到angular.json的assets部分下src/app。 还修改templateUrl中的phone-list.component.html以点./app/phone-list/phone-list.template.html。 停止并再次运行服务器以应用更改。http://localhost:4200/phones/phones.json 404 (Not Found). Copy the folder
app/imgandapp/phonesundersrc/assets. Modify the json files to point to the proper route in order to get the images (replace any"img/phones…for"assets/img/phones...). Modify the reference insidephone.service.jshttp:// localhost:4200 / phones / phones.json 404(未找到)。 复制文件夹
src/assets下的app/img和app/phones。 修改json文件以指向正确的路由以获取图像(将所有"img/phones…替换为"assets/img/phones...)。 修改phone.service.js的参考
The application should be render properly.
该应用程序应正确呈现。
Check the project’s code at this point.
此时检查项目的代码 。
8.迁移应用程序的功能 (8. Migrate the application’s features)
8.1准备使用打字稿 (8.1 Prepare to use Typescript)
Before moving forward to upgrade services and components, we need to start using Typescript. TypeScript is a typed language that compiles to JavaScript. It provides advanced autocompletion, navigation, and refactoring.
在继续升级服务和组件之前,我们需要开始使用Typescript。 TypeScript是一种可编译为JavaScript的类型化语言。 它提供了高级自动完成,导航和重构。
To make use of Typescript, we need adjust the configuration:
要使用Typescript,我们需要调整配置:

Check the project’s code at this point.
此时检查项目的代码 。
8.2升级服务 (8.2 Upgrading Services)
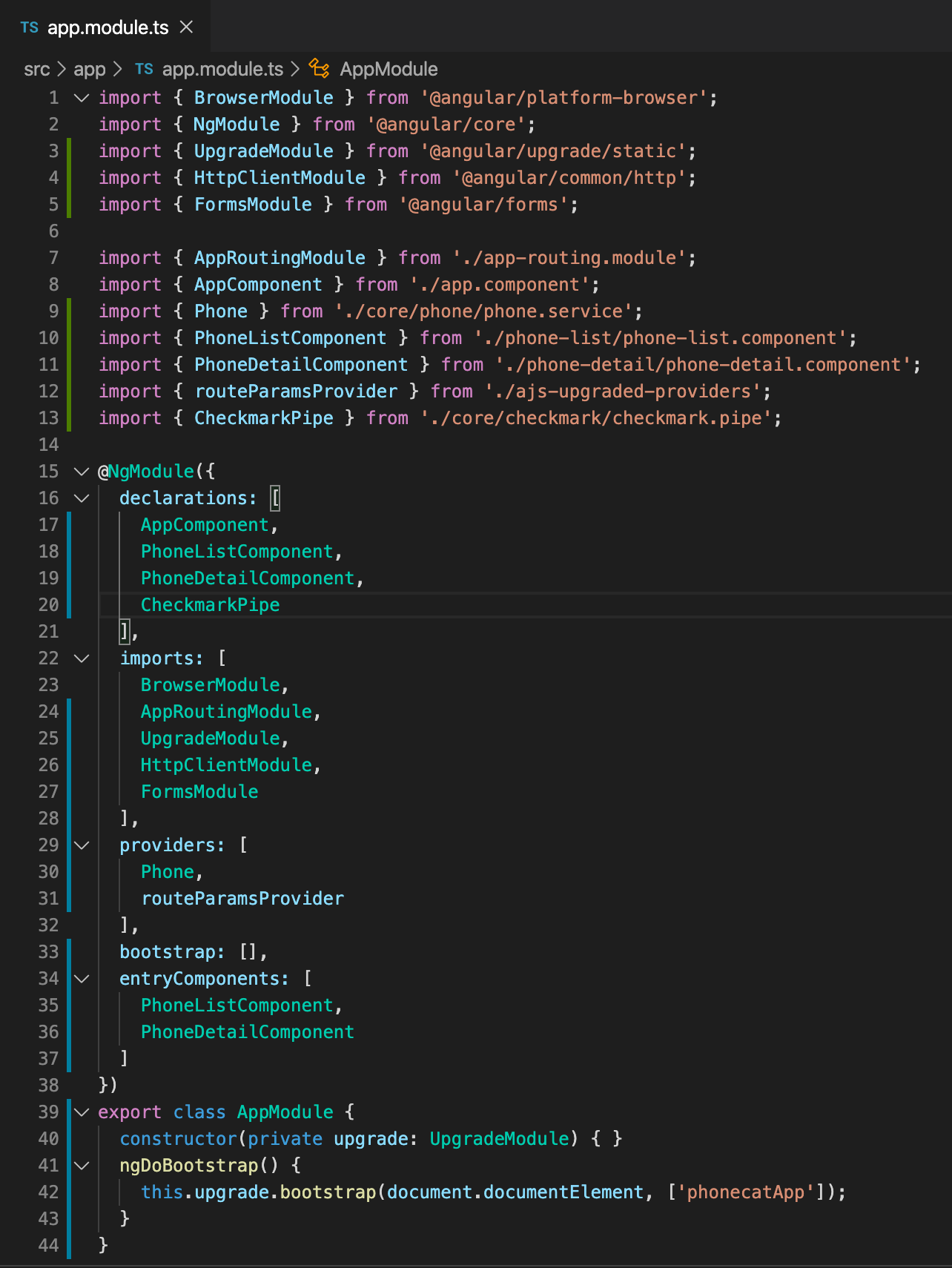
Open app.module.ts file, import and add HttpClientModule to the imports array of the AppModule. HttpClientModule replaces ngResource in the new version of Angular.
打开app.module.ts文件,导入HttpClientModule并将其添加到AppModule的imports数组中。 HttpClientModule在新版本的Angular中替换了ngResource 。

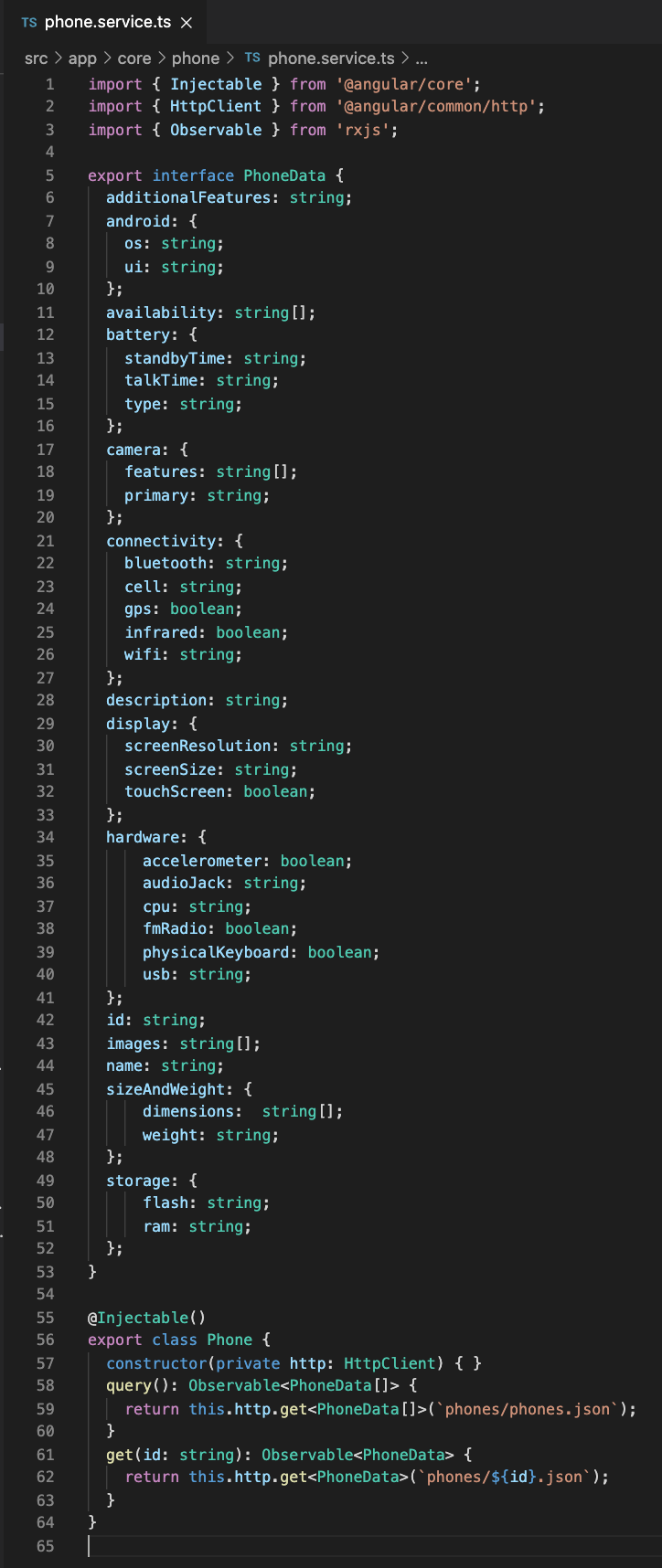
Replace the implementation of src/app/core/phone/phone.service.js for an Angular class using typescript (rename to phone.service.ts):
使用打字稿(重命名为phone.service.ts ),将src/app/core/phone/phone.service.js的实现替换为Angular类:

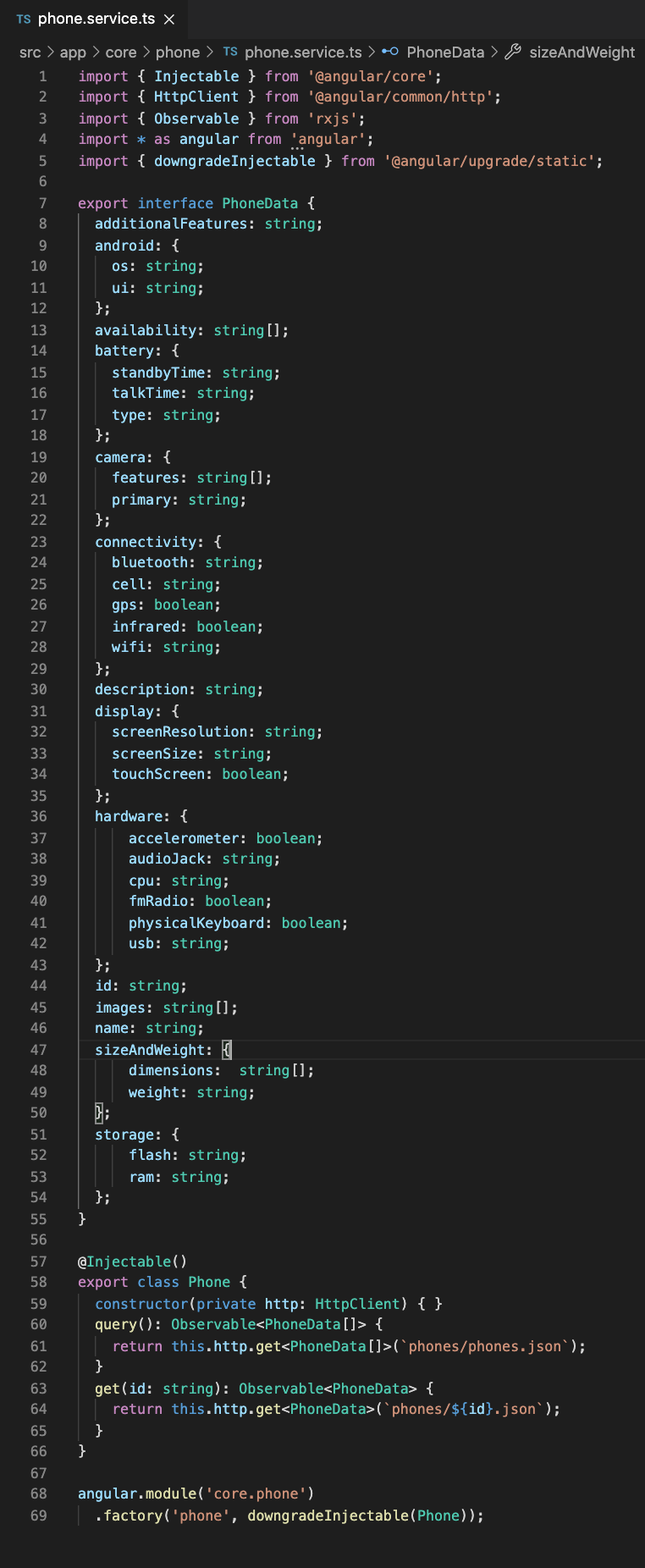
Downgrade the service so it could be used by AngularJS components:
降级服务,以便AngularJS组件可以使用它:

Load thephone.service.ts through the AppModule:
加载phone.service.ts通过的AppModule:

Check the project’s code at this point.
此时检查项目的代码 。
8.3升级组件 (8.3 Upgrading Components)
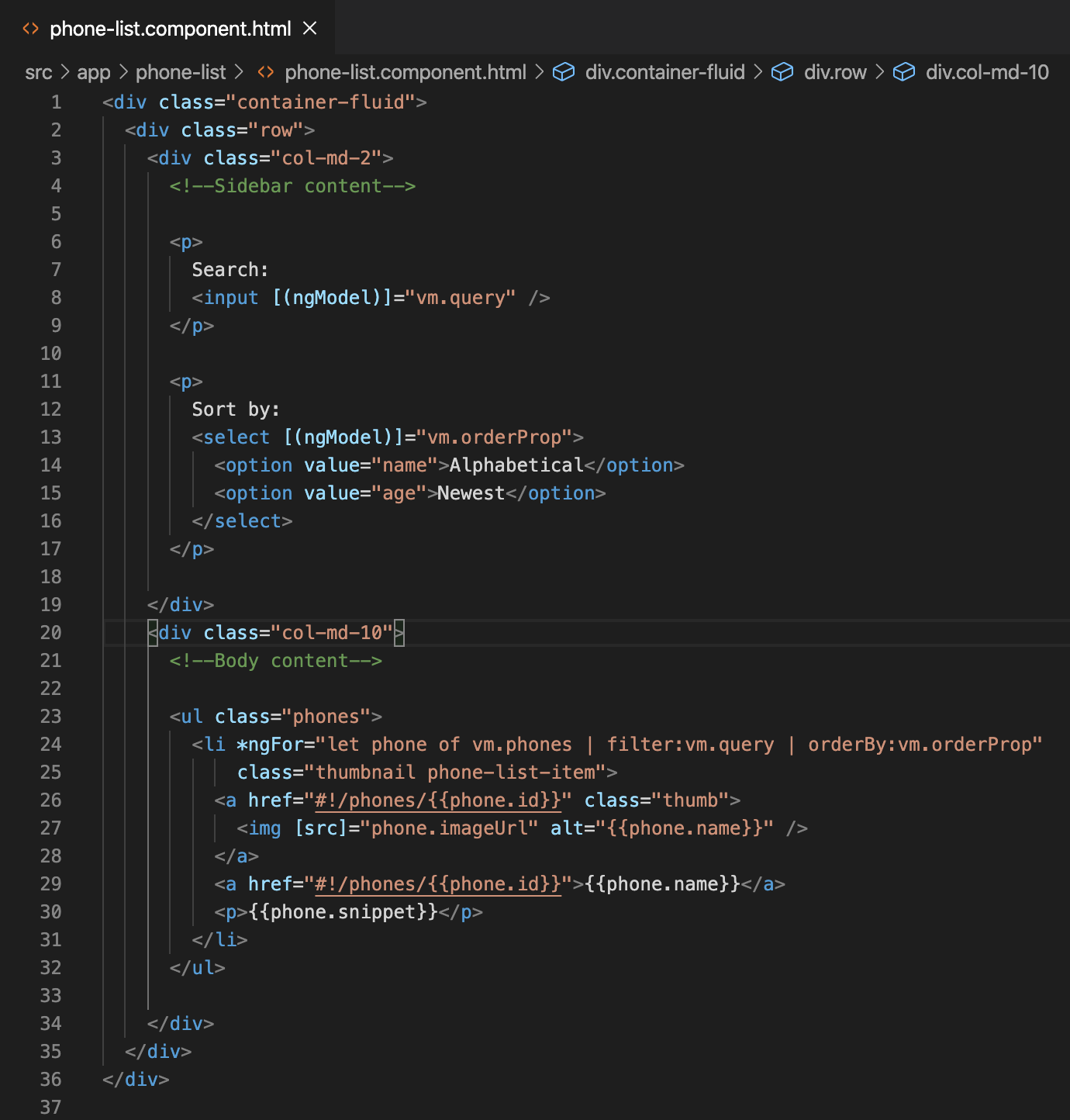
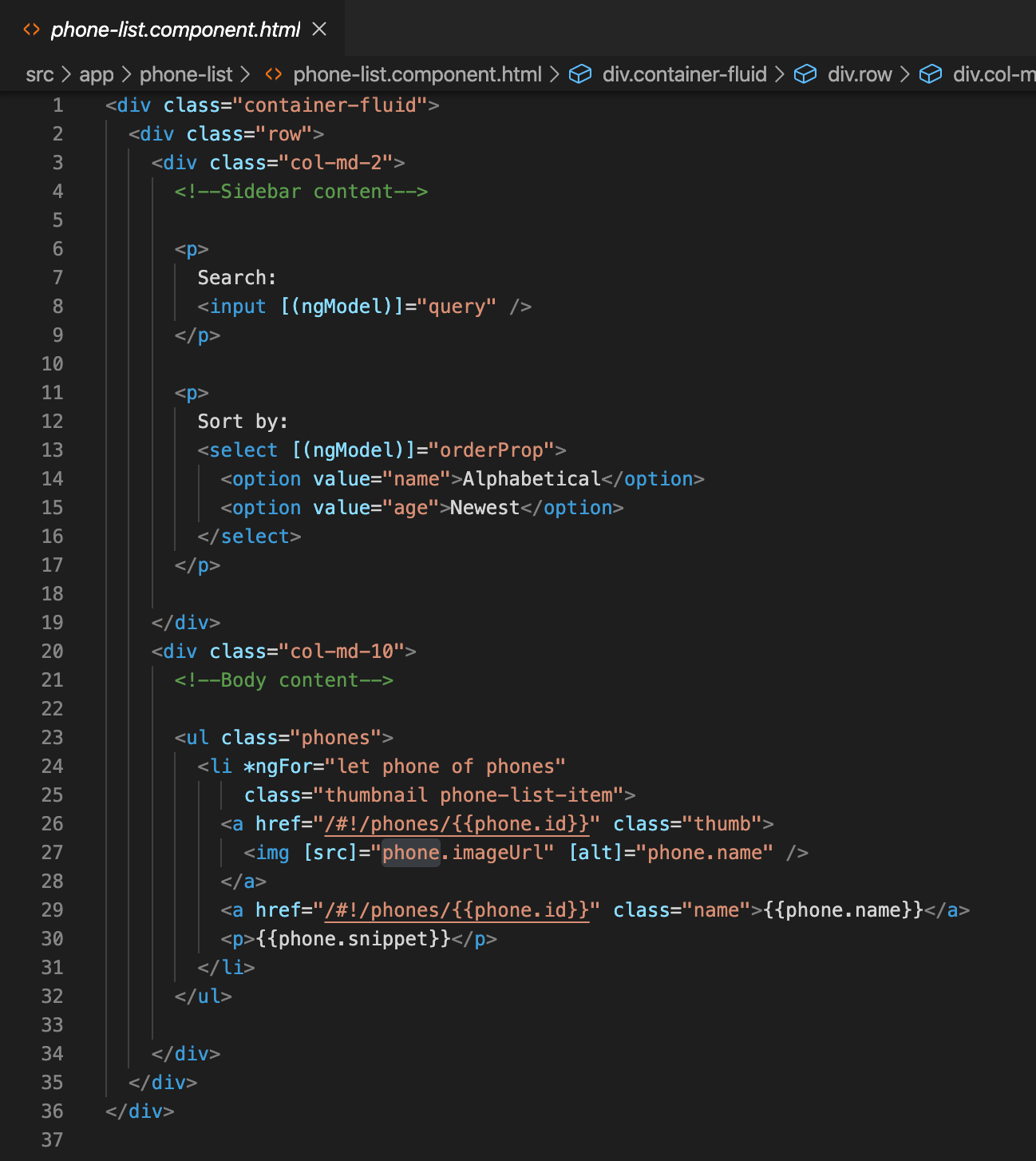
Prepare the component code to be migrated, convert the templates into Angular syntax:
准备要迁移的组件代码,将模板转换为Angular语法:

Do the following changes in the html file:
在html文件中进行以下更改:
replace
.template.htmlfor.component.html将
.template.html替换为.component.htmlreplace
$ctrlforvm将
$ctrl替换为vm- replace AngularJS syntax to Angular (e.g. ng-repeat to *ngFor) 将AngularJS语法替换为Angular(例如,将ng-repeat替换为* ngFor)

Do the same with phone-detail .
对phone-detail进行相同的操作。
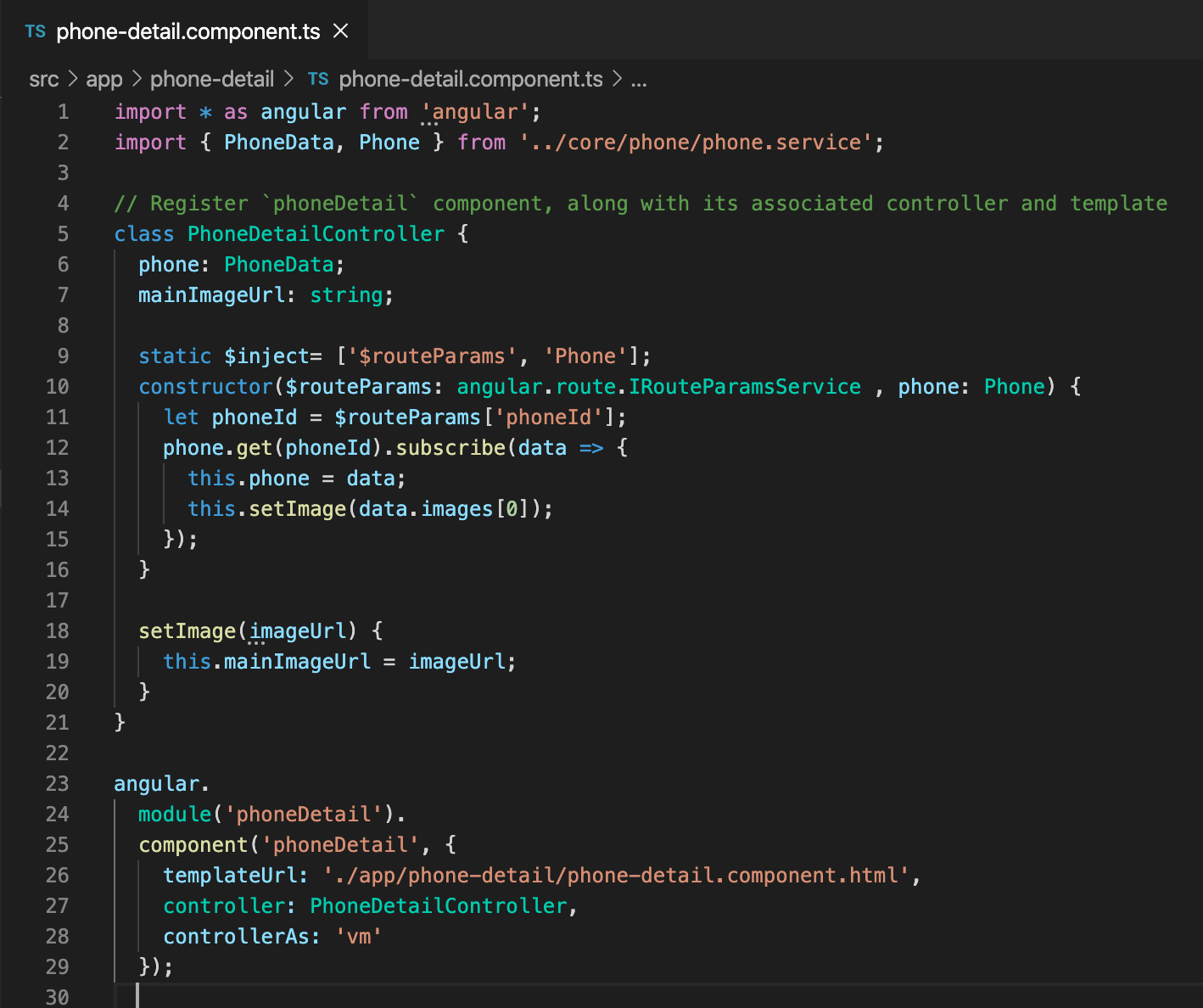
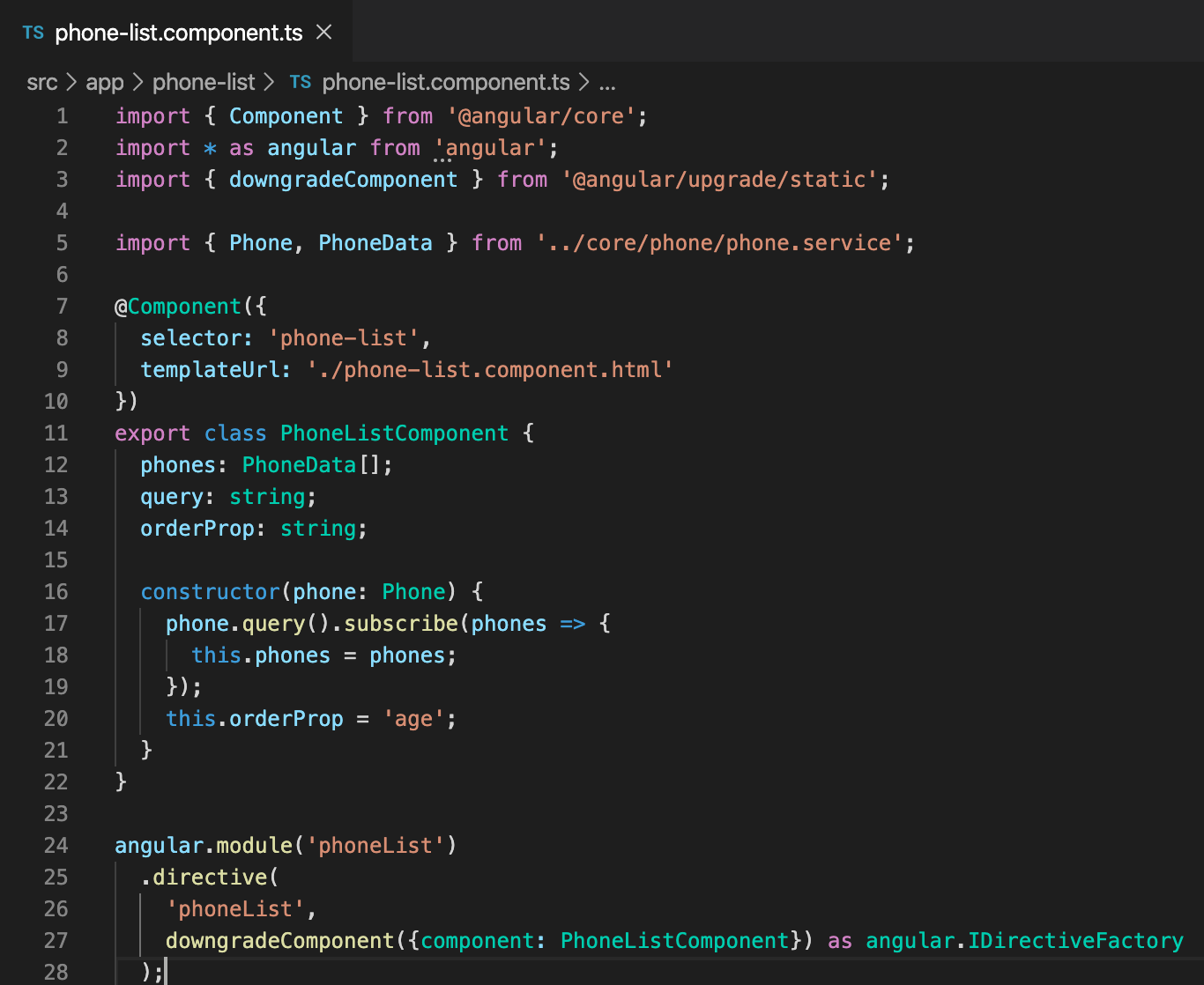
Convert both components to typescript and make use of the Phone Service (already migrated to Angular):
将两个组件都转换为打字稿,并使用电话服务(已迁移到Angular):


Convert AngularJS component definition object into an Angular @Component decorator:
将AngularJS组件定义对象转换为Angular @Component装饰器:


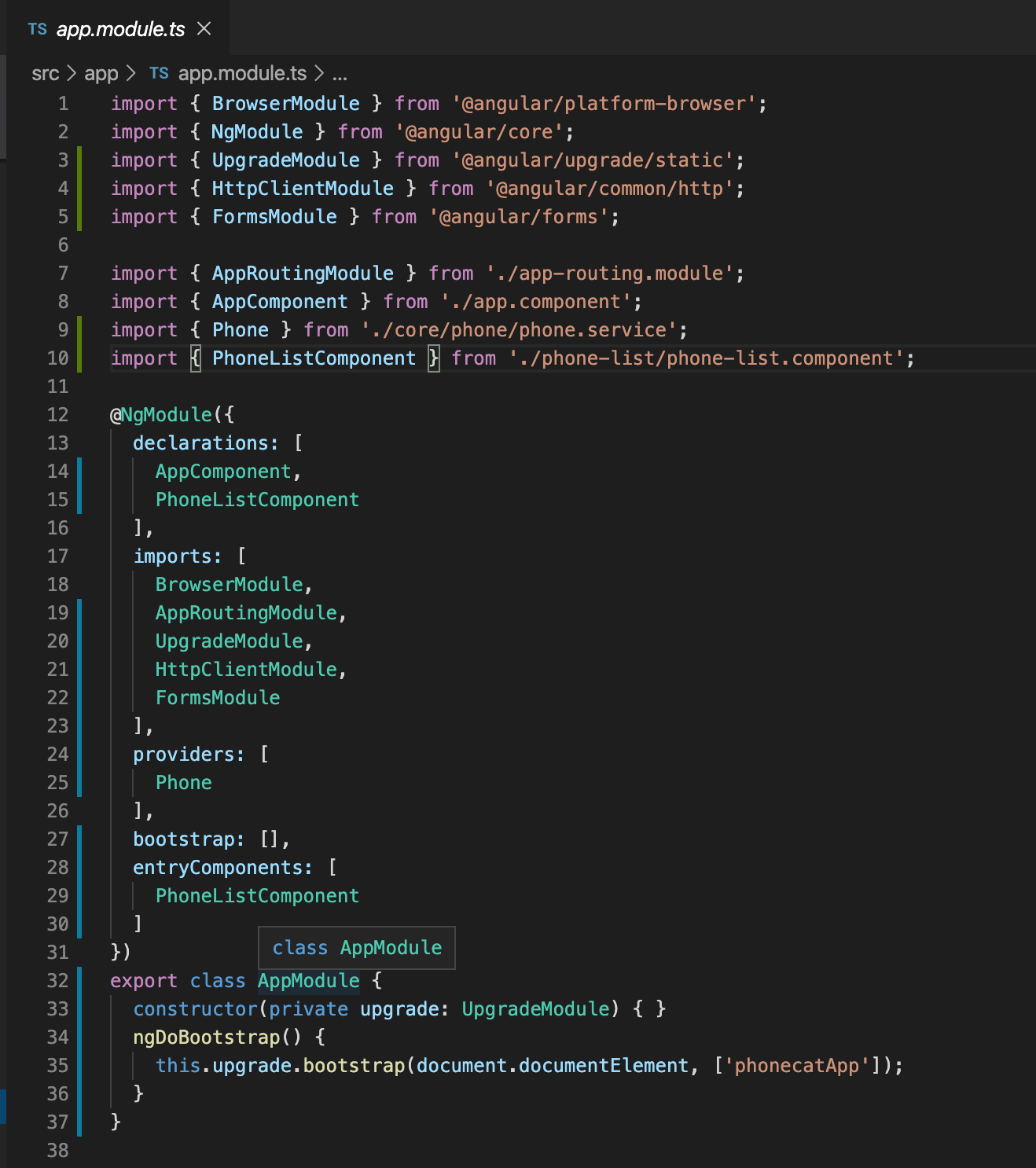
The new PhoneListComponent uses the Angular ngModel directive, located in the FormsModule. Add the FormsModule to NgModule imports, declare the new PhoneListComponent and finally add it to entryComponents since you downgraded it:
新PhoneListComponent使用角ngModel指令,坐落在FormsModule 。 将FormsModule添加到NgModule导入中,声明新的PhoneListComponent并最终将其添加到entryComponents因为您将其降级了:

Do the same with phone-detail .
对phone-detail进行相同的操作。
Check the project’s code at this point.
此时检查项目的代码 。
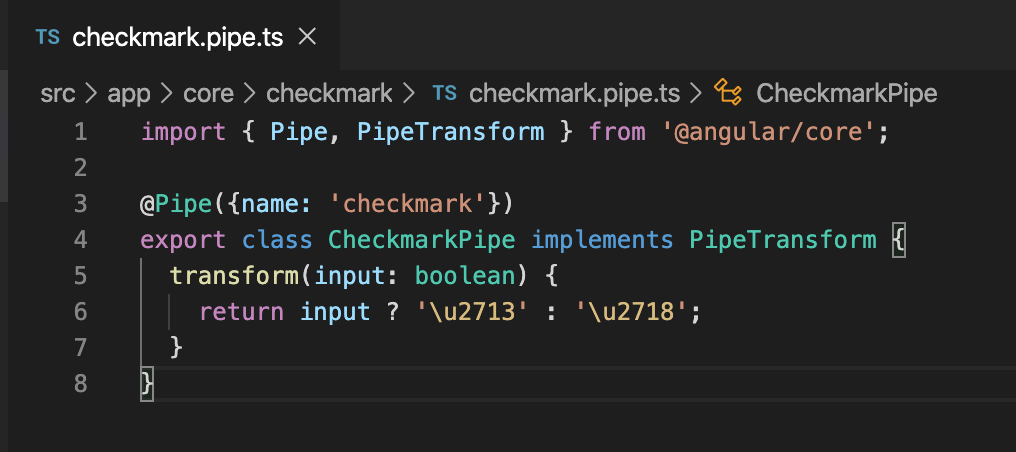
8.4将过滤器转换为管道 (8.4 Transform filters into pipes)
The AngularJS directive has a checkmark filter. Turn that into an Angular pipe. There is no upgrade method to convert filters into pipes, it needs to be rewritten.
AngularJS指令具有一个checkmark 过滤器 。 将其变成角度管。 没有将过滤器转换为管道的升级方法,需要重写。

Now import and declare the newly created pipe:
现在导入并声明新创建的管道:

The filer and orderBy pipe are not provided, so it is needed to create them.
未提供filer和orderBy管道,因此需要创建它们。
Check the project’s code at this point.
此时检查项目的代码 。
9.调整路线 (9. Adjust Routes)
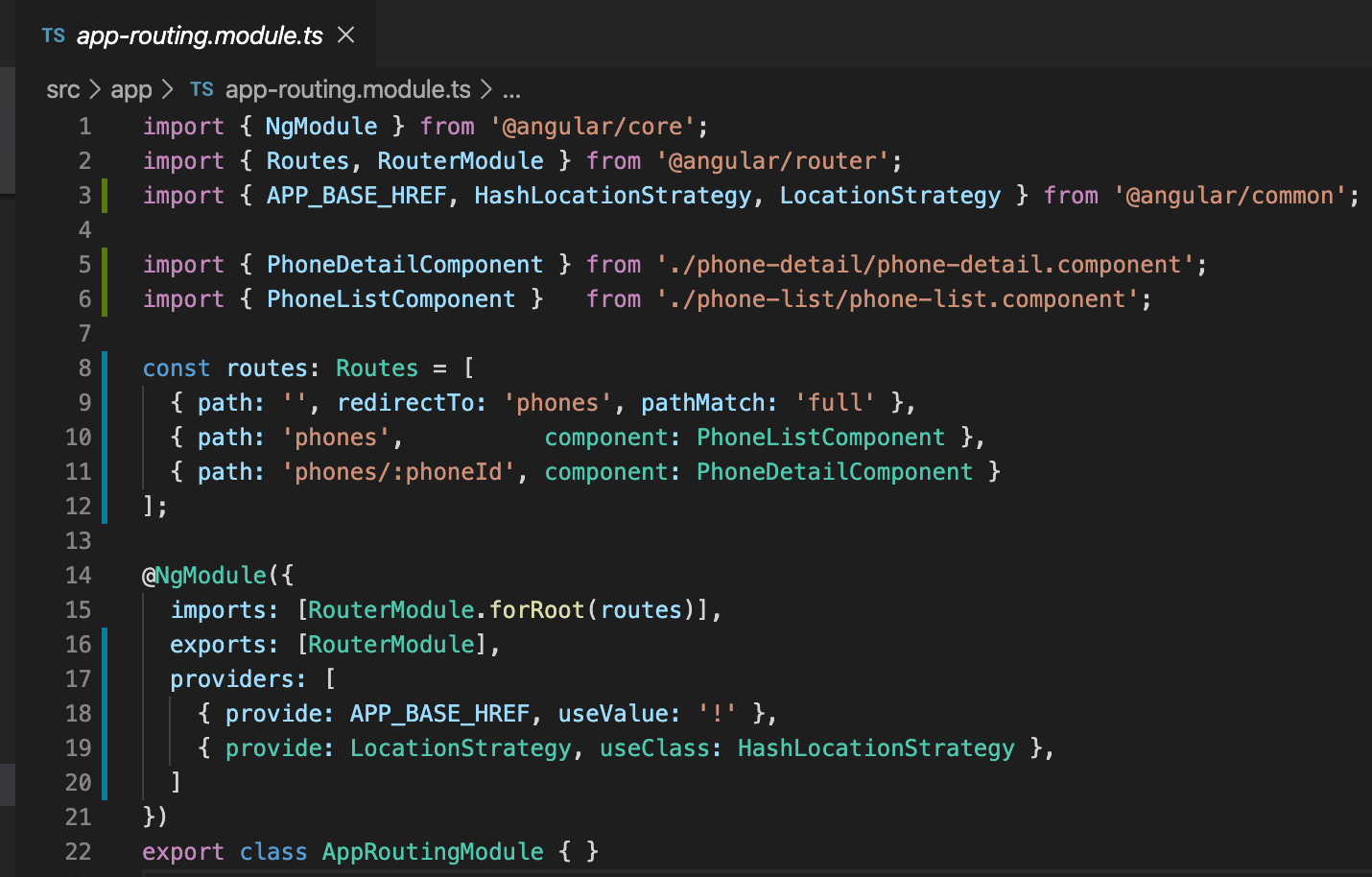
Translate the existing code in app.config.ajs.js into the existing file app-routing.module.ts :
将app.config.ajs.js的现有代码转换为现有文件app-routing.module.ts :

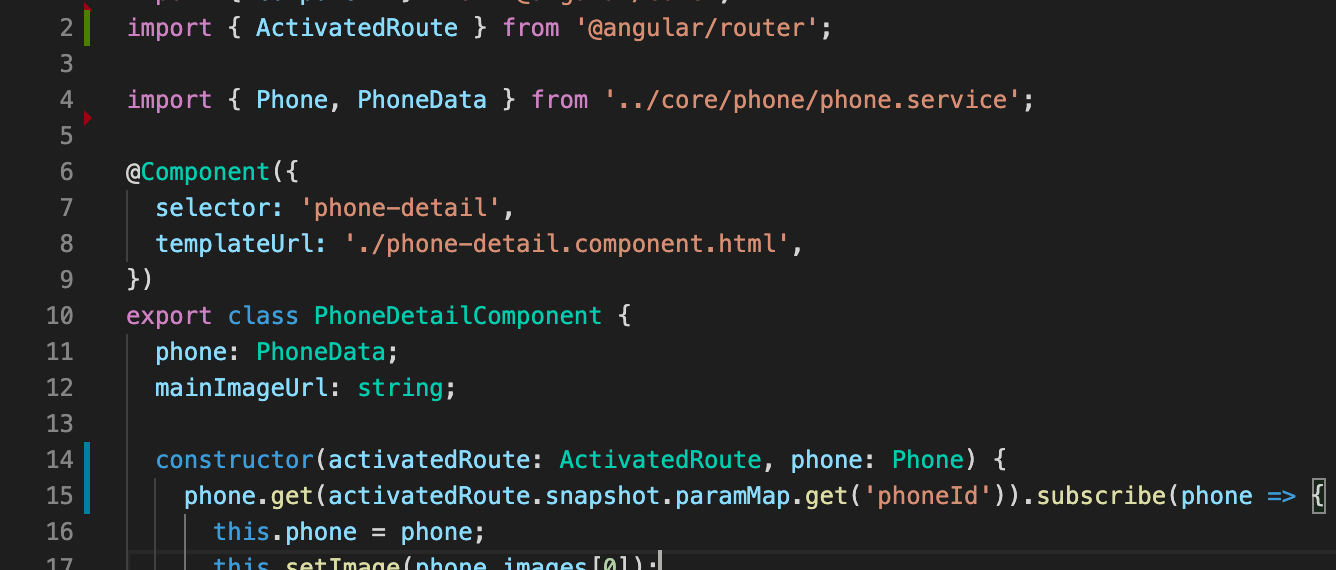
Update the phone-detail component to use the proper route:
更新电话详细信息组件以使用正确的路由:

Check the project’s code at this point.
此时检查项目的代码 。
10.删除AngularJS (10. Remove AngularJS)
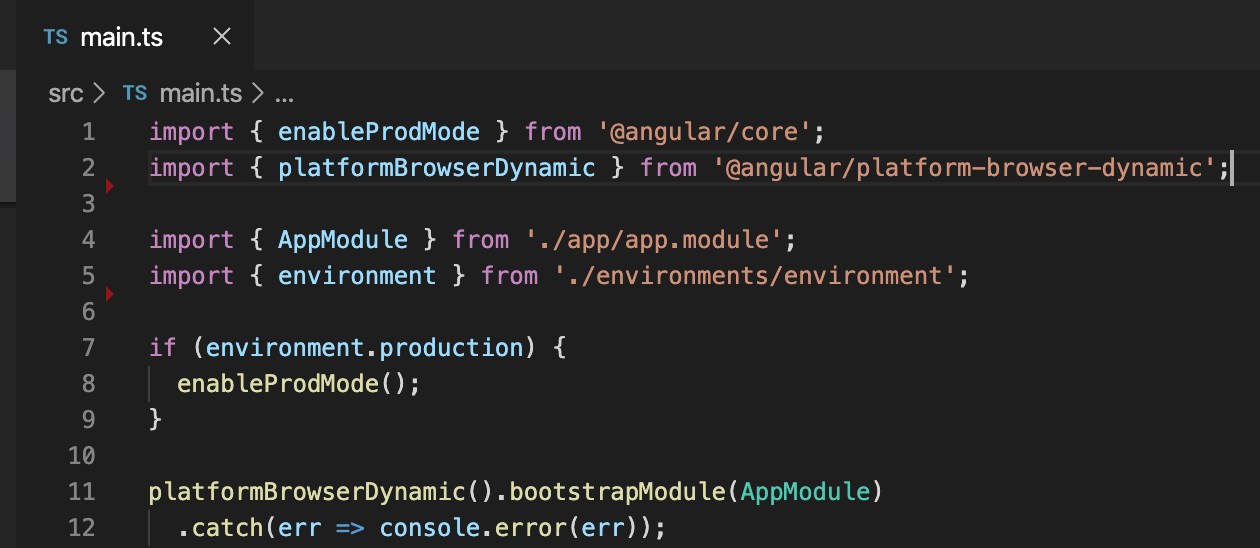
Remove AngularJS injection, the file main.ts may return to the original code:
删除AngularJS注入,文件main.ts可能返回原始代码:

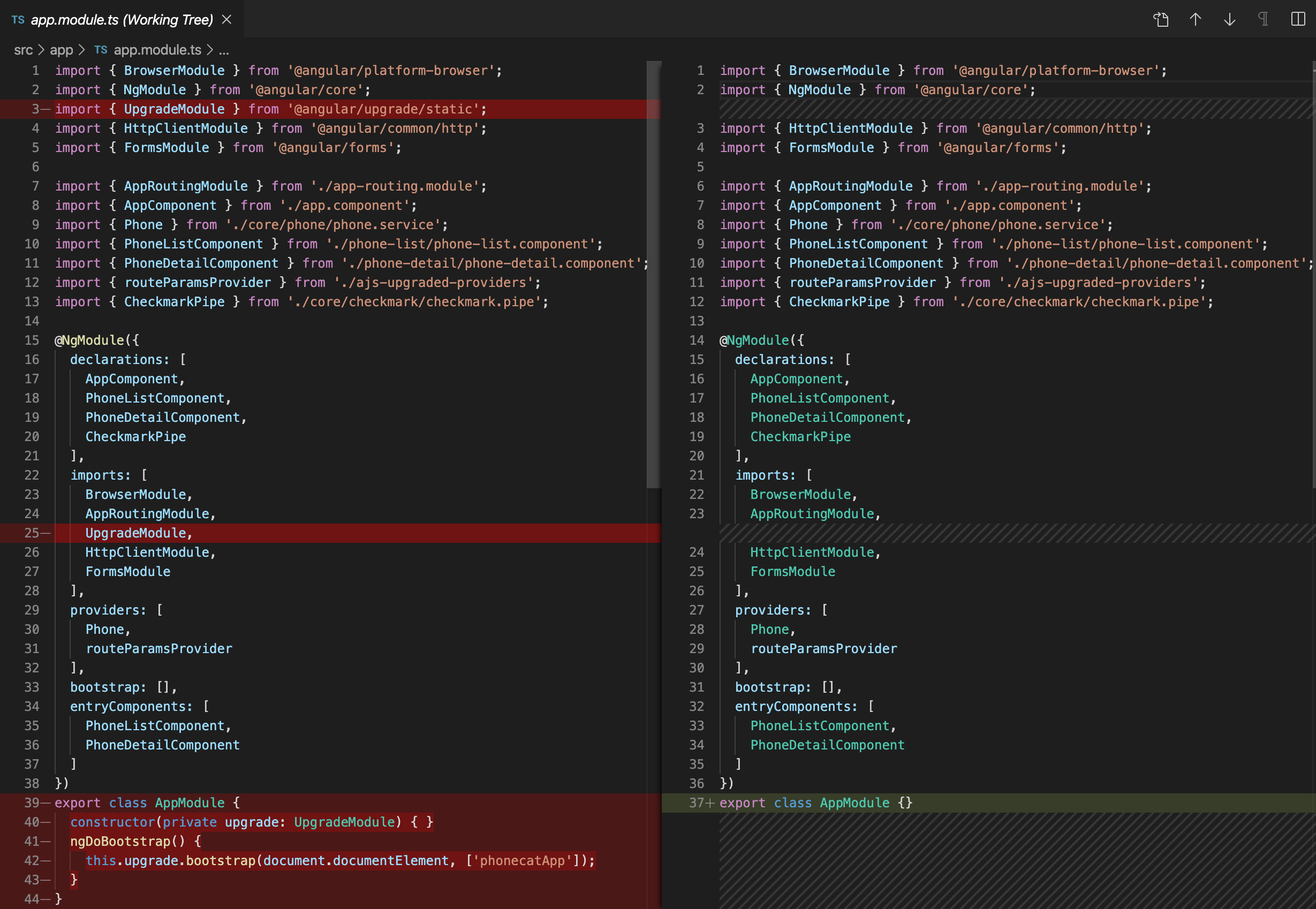
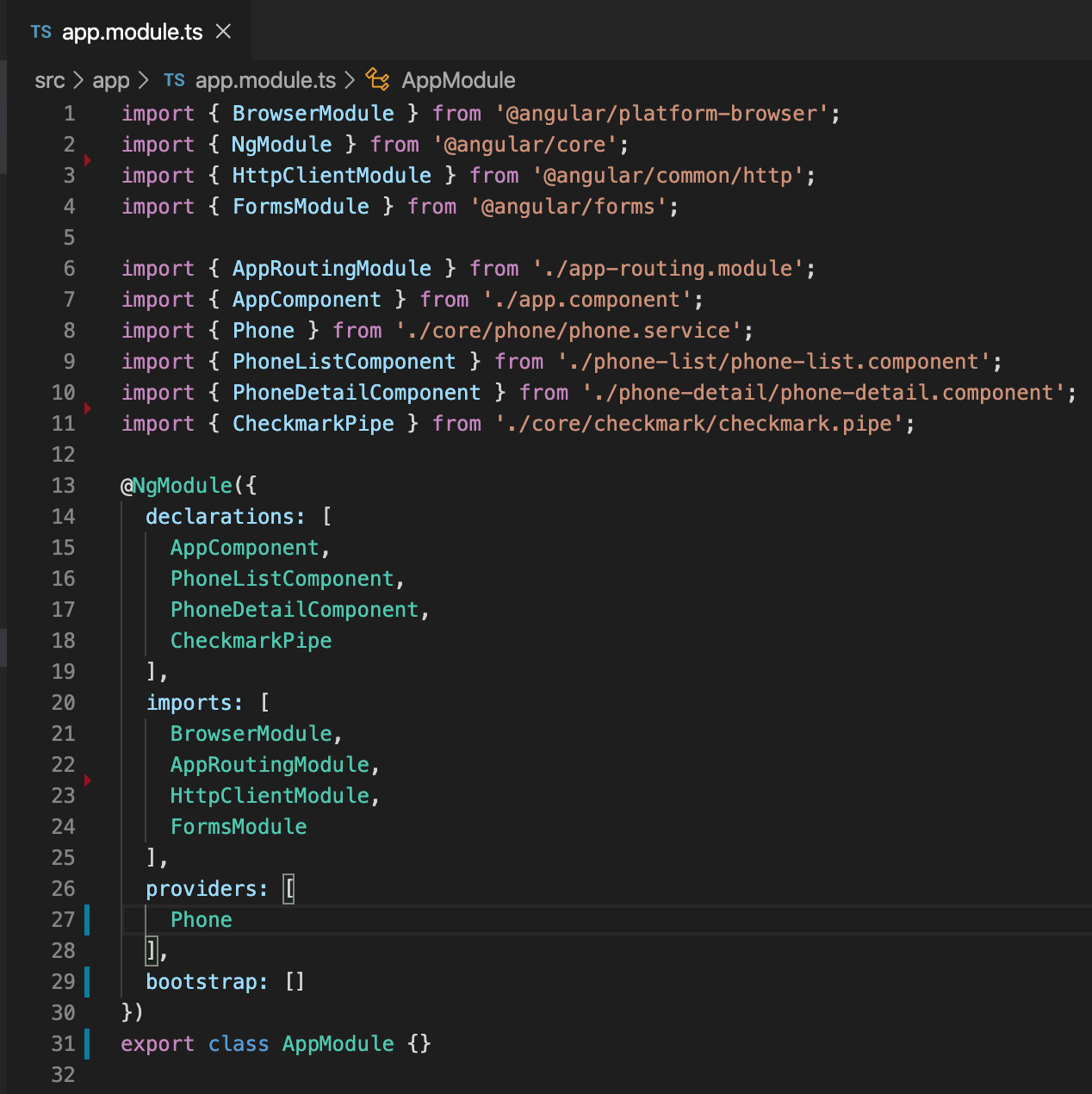
Remove all references to the UpgradeModule from app.module.ts :
从app.module.ts删除对UpgradeModule所有引用:

Also remove any downgradeInjectable() or downgradeComponent() you find, together with the associated AngularJS factory or directive declarations. Since you no longer have downgraded components, you no longer list them in entryComponents.
还要删除找到的所有downgradeInjectable()或downgradeComponent()以及关联的AngularJS工厂或指令声明。 由于不再具有降级的组件,因此不再将它们列出在entryComponents 。
Remove as well as any factory provider for AngularJS services, and the app/ajs-upgraded-providers.ts file.
删除AngularJS服务的所有工厂提供程序以及app/ajs-upgraded-providers.ts文件。

You may also completely remove the following files. They are AngularJS module configuration files and not needed in Angular:
您也可以完全删除以下文件。 它们是AngularJS模块配置文件,在Angular中不需要:
app/app.module.ajs.jsapp/app.module.ajs.jsapp/app.config.ajs.jsapp/app.config.ajs.jsapp/core/core.module.jsapp/core/core.module.jsapp/core/phone/phone.module.jsapp/core/phone/phone.module.jsapp/phone-detail/phone-detail.module.jsapp/phone-detail/phone-detail.module.jsapp/phone-list/phone-list.module.jsapp/phone-list/phone-list.module.js
The external typings for AngularJS may be uninstalled as well. The only ones you still need are for Jasmine and Angular polyfills. The @angular/upgrade package can also go.
AngularJS的外部类型也可以被卸载。 您仍然唯一需要的是Jasmine和Angular polyfills。 @angular/upgrade包也可以。
npm uninstall @angular/upgrade angular angular-animate angular-resource angular-route angular-mocks --saveUpdate bootstraping:
更新引导程序:

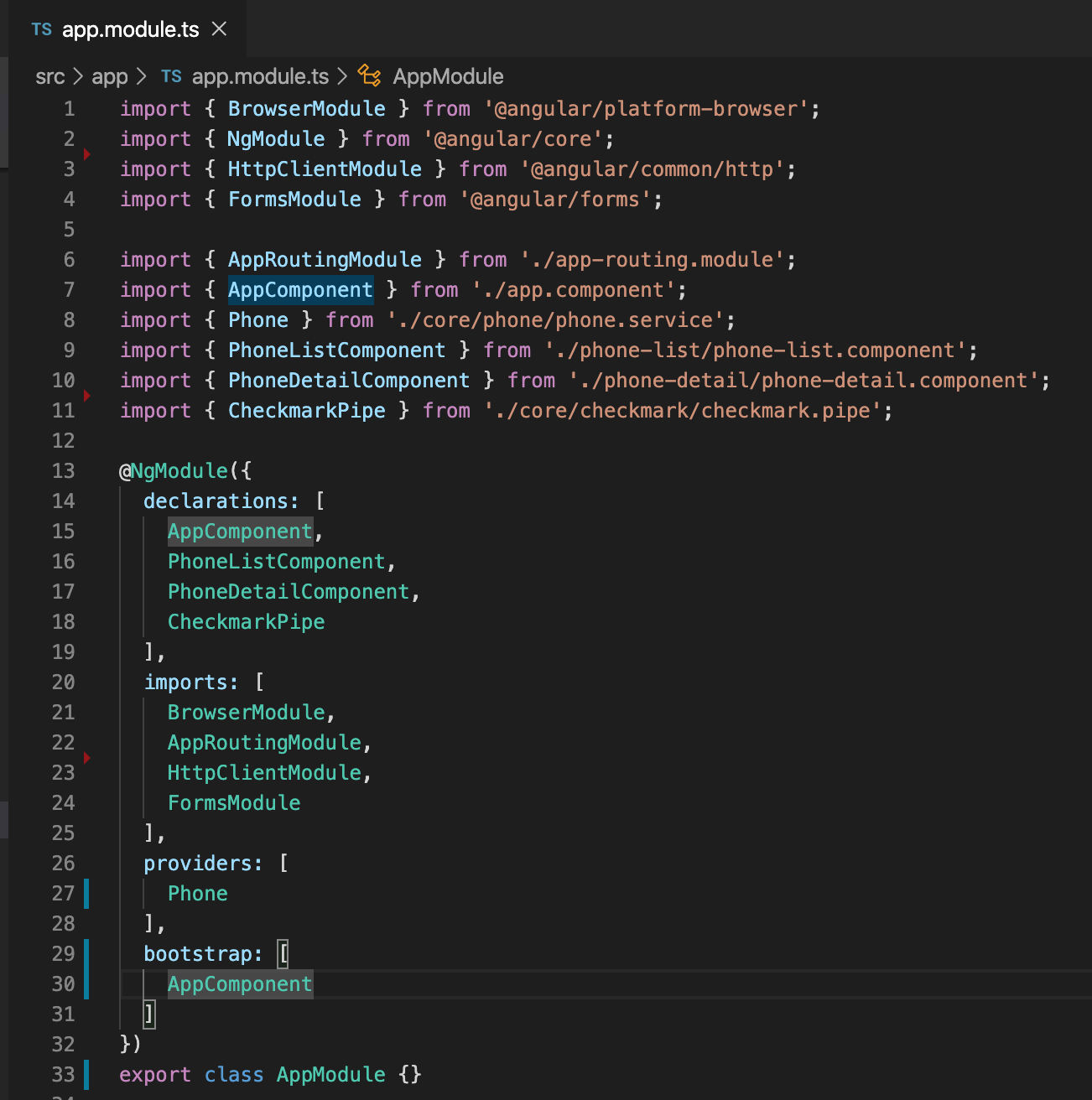
Add this <app-root> element to the index.html. It replaces the old AngularJS ng-view directive:
将此<app-root>元素添加到index.html 。 它替换了旧的AngularJS ng-view指令:

Check the project’s code at this point. At this point we have the application migrated to the new version of Angular :)
此时检查项目的代码 。 至此,我们已经将应用程序迁移到了新版本的Angular :)
翻译自: https://medium.com/@elenaorfe/migrate-angularjs-to-angular-through-angular-cli-hybrid-application-8790b272a1d7
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJS PhoneCat代码分析
原文:http://www.tuicool.com/articles/ym6Jfen AngularJS 官方网站提供了一个用于学习的示例项目:PhoneCat。这是一个Web应用,用户可以浏览一些Android手机,了解它们的详细信息,并进行搜索和排序操作。 本文主要分析 …...
2024/4/30 0:32:12 - Angular实现多标签页效果(路由重用)
Angular实现多标签页效果(路由重用) 1.需求做了几年的MES系统,从ASP.NET WebForm至MVC,系统决定了用户界面必须为标签页方式实现,因为用户在进行一项操作的时候很有可能会进行其它的操作,比如查询之类的。如果按MVC的方式每个页面…...
2024/5/5 16:08:23 - 用于实现tab页签切换页面的angular路由复用策略
使用场景 打开菜单页面的时候,出现对应页面的页签。切换页签,原来的页面信息状态保留,关闭页签则保留的信息删除。使用路由复用策略,保存路由快照。 实现过程 1、在app.module.ts注册 providers: [{ provide: RouteReuseStrategy,…...
2024/4/29 14:27:35 - angular使用路由复用策略实现页面前进后退时是否保持原状态
问题描述: angular单页面应用,有列表和编辑两个页面。列表页包含多个查询条件及分页,选中一条数据进行编辑,路由更新至编辑页,编辑完成后返回列表页,此时,客户希望列表页保持离开时的状态不变&…...
2024/5/5 21:15:57 - Angular2.x_ 路由跳转后,滚动条在之前的位置,没有在最顶部
imports: [RouterModule.forRoot(routes, {useHash: environment.production,scrollPositionRestoration: top,})],手动设置一下滚动条的位置。...
2024/5/6 0:39:41 - angular ionic 解决微信页面缓存问题
# 在路由对应的页面路径后面加时间戳 .state(viewName, {url: /viewName,cache: false,templateUrl: function(){return test/viewName.html? new Date().getTime()},}) ## 对相应经常变动引用的css,js文件添加版本号或者时间戳(据说微信会对v…...
2024/5/5 17:58:37 - angular的路由复用策略RouteReuseStrategy
应用场景 项目打开多个tab页面,在页面之间进行切换,应用路由复用策略:不用刷新页面,可以使用路由快照,保留了页面之前写入的内容。 理解说明 在angular官方文档中介绍:一种重新使用激活的路由的可自定义…...
2024/5/5 20:34:14 - Angular路由复用策略出现Cannot reattach ActivatedRouteSnapshot created from a different route错误
复用代码自己写的angular路由复用,用着基本挺好。定义的的顺序就是复用的逻辑,离开某路由页面时,shouldDetach觉得可复用后,store去保存路由,再次进入页面时,shouldAttach判断下可通过去缓存中拿到复用的路…...
2024/4/29 6:15:08 - Angular 路由快照 使用RouteReuseStrategy路由复用策略暂
首先了解下Angular中RouteReuseStrategy有哪几种方法可操作:shouldDetach 是否允许复用路由; store 当路由离开时会触发,存储路由 shouldAttach 是否允许还原路由 retrieve 获取存储路由 shouldReuseRoute 进入路由触发,是否同一路…...
2024/5/6 2:49:30 - angular.js 路由及页面传参与缓存
http://blog.csdn.net/u013378306/article/details/53021565 http://blog.csdn.net/WenJimmy/article/details/51027952 http://www.cnblogs.com/s-quan/p/6005020.html angular实现页面跳转,并且刷新页面(重新请求后台接口) 1、在contr…...
2024/5/5 17:36:35 - angular—bootstrap模态框传参
<div class"row"><table class"table table-bordered tableclick" ><thead><tr><th>序号</th><th>校区</th><th>场地名称</th><th>场地编号</th><th>场地类别</th>&…...
2024/5/5 23:45:57 - angular分页组件
组件模版为fenye.html <div class"fenye"><ul class"pagination"><li><span style"padding: 8px 6px;margin-right: 3px;background: none;border: 0px;color: #333;">共{{_total}}条</span><select (change)&…...
2024/5/5 23:13:37 - Angular学习笔记(3) 部分内置指令介绍
我自己看 Angular,也是有一定选择的,涉及到样式的部分,本人能力有限,学得会,用不好,所以这部分,我自己也不会深入学习。不管是指令还是其他模块,其实都会有一部分跟样式相关的知识&a…...
2024/4/21 4:30:53 - 【Angular2】基于localStorage实现本地备份操作记录
引言 项目中需要对用户的操作记录备份起来,如果后端出现任何问题,可以从前端把用户操作记录提取出来,然后后期把数据导入到数据库 功能 网络监测 1.监测每条记录的提交情况,分辨出是客户端和服务器问题; 2.呼吸灯动…...
2024/4/21 4:30:51 - 表格中添加序号
使用angular.js中的 $index 给表格行数添加序列号: <table><tr ng-repeat"x in names"><!--序号--><td>{{ $index 1 }}</td> <td>{{ x.Name }}</td><td>{{ x.Country }}</td></tr> </…...
2024/4/21 4:30:50 - angular网络图片拉取(base64格式)+网络请求错误处理机制+angular编写service
一、目的 掌握HttpClient异步请求和编写服务service处理Http GET的技能学会网络请求错误机制处理技术掌握Component的subscribe订阅机制运用技巧 二、内容 1. 在 src/app/components/get-image 下创建组件 GetImageComponent 2. 在 src/app/components/services 下创建服务 …...
2024/4/21 4:30:50 - Angular 数据传递
1: 点击序号 , 出现相应的详情页面在同一个页面中 , hero-list-component.ts selectedHero: Hero;onSelect(hero: Hero): void {this.selectedHero hero;} hero-list-html <div *ngIf"heroes.length"><ul class"…...
2024/4/21 4:30:49 - 3小时入门angular
本教程分为上、中、下三部分。讲解angular概念; 学习视频 文章目录一、上:语法篇1. 主要文件介绍2. 核心特性2.1 组件(Components)2.2 模块(Modules)2.3 模板(Templates)2.4 元数据(Metadata)2.5 数据绑定(Data binding)2.6 指令(Directives)2.7 服务(Se…...
2024/4/25 20:35:46 - Angular1.4.6 Bootstrap3.3.7搭建后台人员管理系统 1.0.0
前言:接触前端快1满一年了,从什么都不会,一步步摸索,走到现在,觉得前方的路还是很迷茫,但是每天感觉自己都在进步,这是最好的!希望自己能坚持下去,也跟各位同仁共勉&…...
2024/5/5 12:36:22 - angular4.0的模板式表单、响应式表单及其错误提示
两种表单写法,看了一遍之后最近做东西还是傻傻分不清,各种问题,所以滚去又看了一遍并做了记录~~~ 共勉^_^ 模板式表单 NgForm、NgModel、NgModelGroup是FormModule里的内容,NgForm会自动拦截标准的表单处理事件(eg.…...
2024/4/20 19:47:47
最新文章
- 推荐网站(1)懒人Excel,函数公式、操作技巧等,一看就看会
相信很多小伙伴打开excel表的时候,不知道要怎么操作,也不知道该如何搜索自己想要的结果,那么我推荐个网站懒人Excel,它可以帮我们快速了解使用 EXCEL的基本操作,也可以帮我们解决使用 EXCEL的遇到的问题。 可以看到他…...
2024/5/6 3:41:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - STL--vector有哪些应用场景
vector 在 C 中是一种非常灵活和强大的容器,适用于多种不同的应用场景。以下是一些常见的应用场景: 1 动态数据集合:当你不确定数据集的大小,或者数据集的大小会随时间变化时,vector 是理想的选择。例如,在…...
2024/5/5 8:50:58 - 【C++】map set 底层刨析
文章目录 1. 红黑树的迭代器2. 改造红黑树3. map 的模拟实现4. set 的模拟实现 在 C STL 库中,map 与 set 的底层为红黑树,那么在不写冗余代码的情况下使用红黑树同时实现 map 与 set 便是本文的重点。 1. 红黑树的迭代器 迭代器的好处是可以方便遍历&…...
2024/5/5 8:33:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
