Angular1.4.6 Bootstrap3.3.7搭建后台人员管理系统 1.0.0
前言:接触前端快1满一年了,从什么都不会,一步步摸索,走到现在,觉得前方的路还是很迷茫,但是每天感觉自己都在进步,这是最好的!希望自己能坚持下去,也跟各位同仁共勉!
@important message!
{"name":"Manage-system-By-AngularJs","version":"1.0.0","author":"ZQ-jhon","connect":"QQ:350037310"
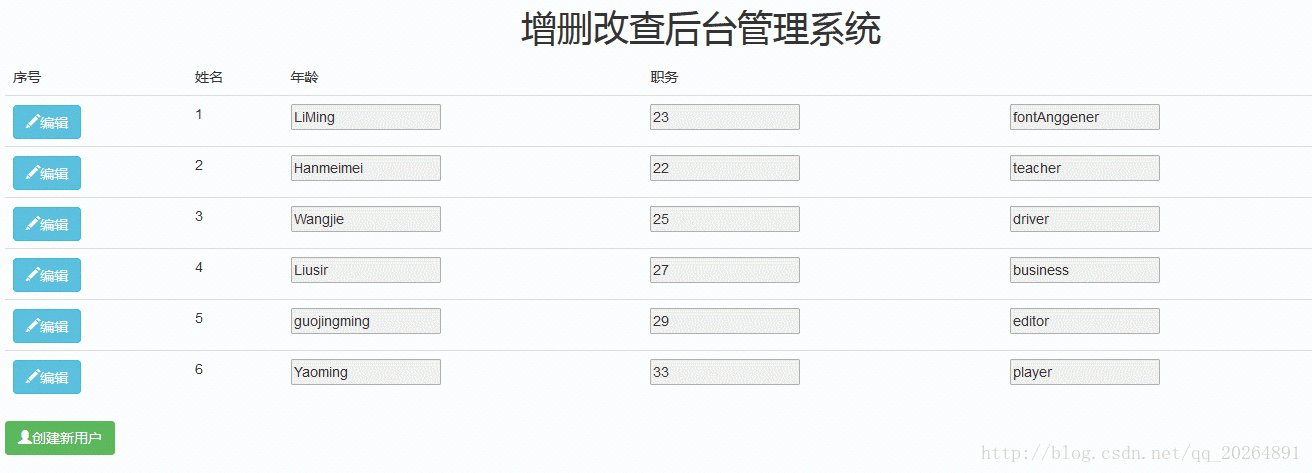
}直接上全部效果的演示图:
Let’s view together:
1.Angualr和Bootstrap的火花
Angular是开发SPA的得力框架,其数据双向绑定和指令系统能够最大程度的保持页面的
整洁干净,而Bootstrap作为一个UI库,也能够很好的满足本系统的需求。
2.思路
2.1 在后台人员管理系统中,需要有以下功能:增、删、改、查。
为了实现这些功能,就必须在项目中留好数据接口,方便跟后台数据进行I/O操作。
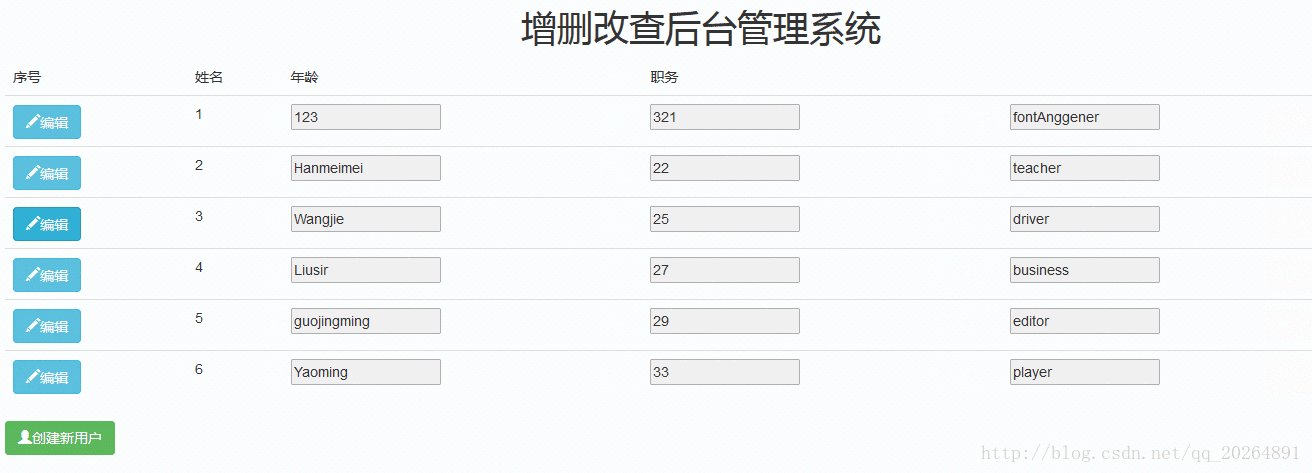
2.2 为了实现部分功能的 toggle(),例如:
点击编辑,文本框的可编辑状态会来回在: 可编辑/不可编辑 切换。
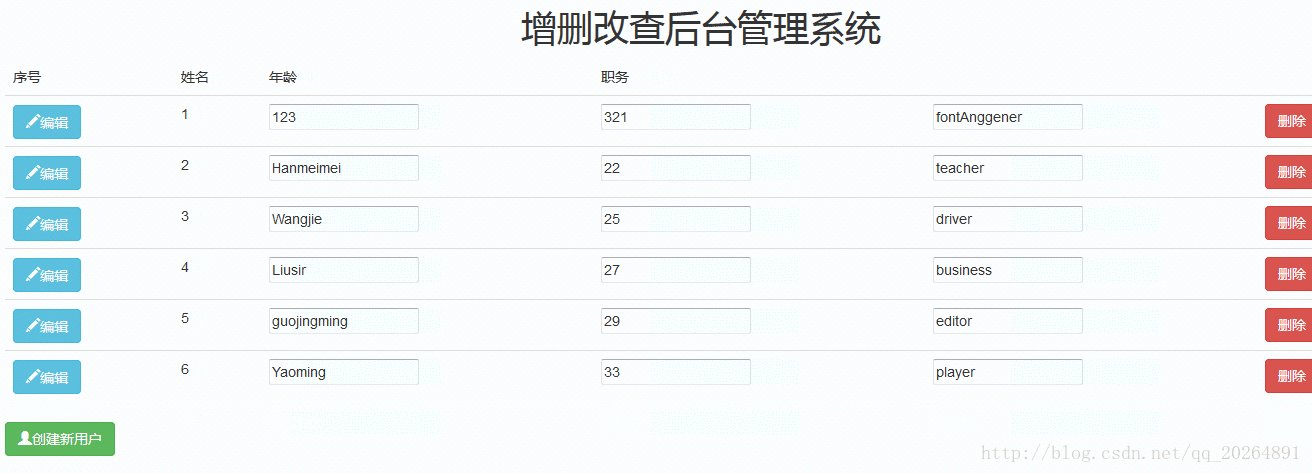
点击编辑,删除button的 show 与 hidden。
必须使用一个ng-show = bool/ng-disabled = !bool,bool的具体方法每次访问,会
更改布尔值为对立值:
//初始化:
$scope.bool = true;//调用改变自身布尔值
$scope.toggle = function(){ $scope.bool = !$scope.bool; //谁调谁改变}而这个$scope的bool()方法,应该位于$rootscope是最好的解决方式,所有的局部
controller都可以访问到根作用域。
因此,改写如下:
$rootscope.toggle = function(){ $rootscope.bool = !$scope.bool; //谁调谁改变}3.实现
3.1 框架搭建 :使用bootstrap搭建框架
3.2 初始数据展示:为了让用户有一个直观的展示,当前界面上会mock一些假的数据上
去,仅供参考(当然这些数据也可以删除),mock的方法为,在$scope上绑定一个数
组,该数组是对象数组,然后用过ng-repeat来展现在我们的bootstrap表格中。
3.3 框架代码:
<body><div class="container-fluid"><h1 class="text-center">增删改查后台管理系统</h1><table class="table table-responsive table-hover"><thead><tr><td>序号</td><td>姓名</td><td>年龄</td><td>职务</td></tr><tr><td><span class="glyphicon glyphicon-pencil btn btn-info">编辑</span></td><td></td><td><input type="text" value="" ng-disabled="bool"/></td><td><input type="text" value="" ng-disabled="bool"/></td><td><input type="text" value="" ng-disabled="bool"/></td><td><button class="btn btn-danger">删除</button></td></tr></thead></table><button class="btn btn-success"><i class="glyphicon glyphicon-user"></i>创建新用户</button> </div> </body>3.4 ng指令系统的控制原理与规划过程
3.4.1 指令构建
首先在表格上声明 `ng-app ="myapp"`并且声明控制器`ng-controller="ctrl"`接着,在需要toggle切换的地方赋值,如果默认要false,可以使用 ng-show="!bool"或者 ng-disabled="bool"这里因为初始值是:`$scope.bool = true`
然后,在$scope上绑定初始数据,即一个对象组:
var app=angular.module('myApp',[]);app.controller('ctrl',function($scope){$scope.users = [{name:'LiMing',age:23,job:'fontAnggener'},{name:'Hanmeimei',age:22,job:'teacher'},{name:'Wangjie',age:25,job:'driver'},{name:'Liusir',age:27,job:'business'},{name:'guojingming',age:29,job:'editor'},{name:'Yaoming',age:33,job:'player'}];有了元数据,就可以为所欲为了,在需要的位置,例如 table 中的 tr 进行ng - repeat
循环,循环的结果是
对象数组中每一个对象!
然后在对应的<td></td>中使用{{use.name}}或者balalala进行取值
为了完成自动化序号排列以及删除功能,需要$index服务,不需要依赖注入。
当每个删除按钮点击的一瞬间,Angular如何判断该删除哪个呢?我们为每一个删除按钮button添加一个指令 `ng-click = 'remove($index)'`
这里,Angular就是通过$index来自行判定当前的行序。来看这一块的代码:
<tr ng-repeat="user in users"><td><span class="glyphicon glyphicon-pencil btn btn-info" ng-click="toggle()">编辑</span></td><td>{{$index+1}}</td><td><input type="text" value="{{user.name}}" ng-disabled="bool" /></td><td><input type="text" value="{{user.age}}" ng-disabled="bool" /></td><td><input type="text" value="{{user.job}}" ng-disabled="bool" /></td><td><button class="btn btn-danger" ng-click="remove($index)" ng-show="!bool">删除</button></td></tr>OK,删除,排序,Toggle功能都完成了,还有一个增加新用户怎么完成呢?
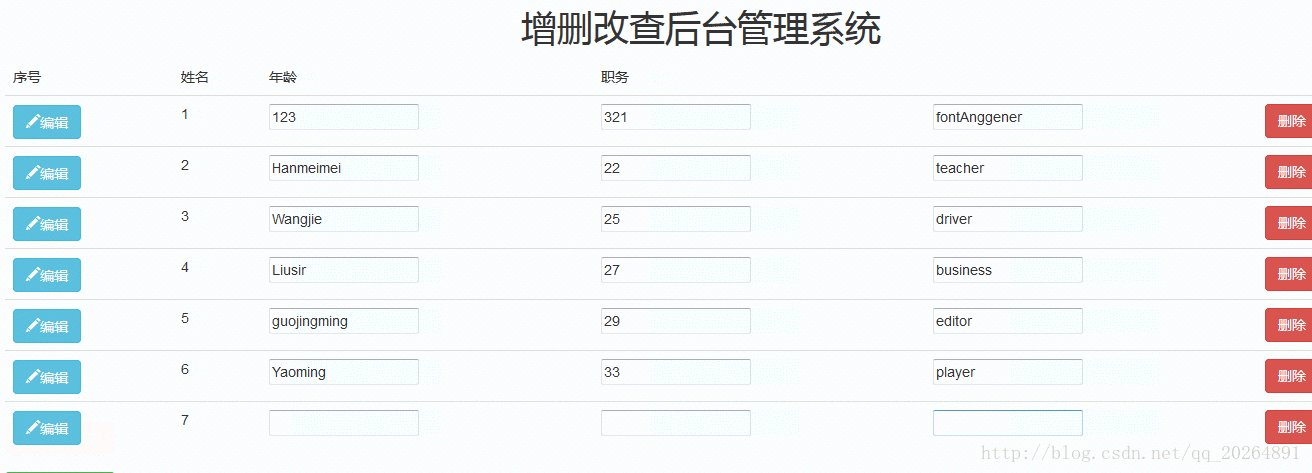
这个更简单了,直接往Object Array 里 push 对象即可:
/****这是增加用户按钮的指令*****/
ng-click = "addUser()"/*****以下是js*****/$scope.addUser = function(){var index = $scope.users.length-1; //确定当前最大的行序(ps.本来想自己实现 $index 功能的。。。)$scope.users.push({name:'',age:'',job:''});}以上,就完成了一个后台管理系统,这是初始版本,后续我会增加新的功能在里面。
4.初步完成alpha版本,觉得还是有很多不足之处:
1.数据很糙,很杂,controller中的东西太过冗杂,而我并没有选择使用构建工具来模块
化、打包、合并,这不是一个好习惯。
2.所有的输入框没有加入过滤器,例如:姓名的位置我们可以用filter或者正则来强行限
定只能输英文,而不是数字或者标点。 这是一个细节不够完善的地方。
3.在点下编辑的时候,文本框变得可以编辑,再次点下编辑,文本框变成了丑丑的不可
编辑,我在想:**
如何可以使得文字在不可编辑的状态下自动切换为<p>标签,而在可编辑的状态下变成<input>表单?
**
4.自学了这么久ajax,nodejs,然而并没有从后端拉任何数据,所有数据都是angular来
进行操作的,这样也不好,我希望尽快精通express,来进行项目的全栈构建。
以上问题留给自己去解决。
最后,附上我的Github地址,fork 或者 download都可以
地址:https://github.com/ZQ-jhon/Manage-system-By-AngularJs
注意:将 index.html中的
<script>以及<link>的src 及 href 替换 成本地目录 如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular4.0的模板式表单、响应式表单及其错误提示
两种表单写法,看了一遍之后最近做东西还是傻傻分不清,各种问题,所以滚去又看了一遍并做了记录~~~ 共勉^_^ 模板式表单 NgForm、NgModel、NgModelGroup是FormModule里的内容,NgForm会自动拦截标准的表单处理事件(eg.…...
2024/4/20 19:47:47 - AngularJS之表格序号
1、问题背景 AngularJS表格需要序号,可以利用$index来作为序号 2、实现实例 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>AngularJS之表格序号</title><link rel"stylesheet" href"…...
2024/4/20 19:47:46 - vue和react全面对比(详解)
vue和react对比(详解) 放两张图镇压小妖怪 本文先讲共同之处, 再分析区别 大纲在此: 共同点: a、都使用虚拟dom b、提供了响应式和组件化的视图组件 c、注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。 区…...
2024/4/21 4:30:48 - node.js、React和VUE的纯理论
node.js 有什么用,它的出现解决了什么问题?优缺点在哪? Node.js 是一个 JavaScript 运行时环境。听起来还不错,不过这究竟意味着什么?它又是如何运作的? Node 运行时环境包含执行 JavaScript 程序所需要的…...
2024/4/21 4:30:46 - 前端(Vue,React)框架面试题总结
前言 Vue 是用于构建交互式的 Web 界面的库。Vue 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。 React 是一个用于构建用户界面的 JAVASCRIPT 库。React 主要用于构建UI,React 拥有较高的性能,代码逻辑非常简单&#…...
2024/4/20 12:13:14 - 几个javascript框架对比(vue,react,Angular等),如何选择?
javascript框架大对比React 原生渲染,跨平台开发规模向上拓展向下拓展Angular 大型应用TypeScript体积学习曲线Ember 全能框架Knockout IE浏览器支持到IE6Ploymer 谷歌项目Riot 微型应用结束语vue教程vue入门基础教程vue进阶教程React 原生渲染,跨平台开…...
2024/4/21 4:30:44 - 三天学习vue和react的对比-day2
写得真鸡儿乱 第二天内容 全家桶解决方案PK:umi 和 vue-cli跨端框架 uni-app PK Taro下一代前端构建工具 ViteVue 和 React 选型指南 框架的设计思路的pk应该从以下几个维度来pk 偏向于 原生js 还是 抽象偏向于 template 还是 jsx偏向于 compiler 还是 runtime …...
2024/4/29 1:55:46 - vue,angular4,react如何搭建完美的工程项目
vue,angular4,react 之webpack搭建 前端三大框架基础项目 webpack3 typescriptreacthttps://github.com/githbq/hbq-typescript-react-boilerplate.git支持typescript react16 react-router V3webpack3 babel(es6) reacthttps://github.com/githbq/hbq-simple-webpack2-re…...
2024/5/5 10:35:17 - Angular、React、Vue三选一,前端工程师更喜欢哪款框架?
现在前端三架马车Angular、React、Vue各有所长。Angular从一开始就带有很明显的工程化血统,齐全的cli命令,背靠TypeScript,涉及模块、服务以及指令等概念,使用后端的依赖注入思想,特有模板语法。React和Vue就"轻&…...
2024/5/5 10:06:55 - 前端框架之争丨除了Vue、Angular和React还有谁与之争锋
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 原文参考:https://www.sitepoint.com/most-popular-frontend-frameworks-compared/ 近些年,前端开发领域涌现出了大量框架…...
2024/4/24 19:22:40 - 关于Vue与React
Vue和React两个JavaScript框架都是当下比较受欢迎的,他们两者之间的区别有哪些,各自的优缺点是什么? 这两种前端开发框架笔者在工作中都有用到,体验当然是不一样的。这篇文章给大家略述己见,说一下在实际开发中到底有…...
2024/4/21 4:30:39 - 使用vue-cli工具 命令行创建一个VUE项目
使用 脚手架工具vue-cli创建VUE项目 1. 基本概念(基本概念来自网络学习)1.1 node.js1.2 npm1.3 Webpack1.4 Vue1.5 关系说明2. 安装 Vue CLI3 命令行创建一个vue项目4 使用IDEA运行打开项目1. 基本概念(基本概念来自网络学习) 1.…...
2024/4/21 4:30:38 - 前端框架大比拼:Angularjs vs Reactjs vs Vue.js
导读:本文作者Payson Wu,硕士研究方向二维PDE数值解析算法,五年前端开发经验,现就职于Microsoft。 无论前端后端还是全栈工程师,一定是经常听说 Angular 和 React 的。Vue相对来说貌似没有那么朗朗上口,但…...
2024/4/21 4:30:41 - vue.js 对比 angularJS、react 前端框架
React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关…...
2024/4/21 4:30:36 - vue和react详细对比
摘自:https://www.cnblogs.com/yangyangxxb/p/10105856.html 共同点: a、都使用虚拟dom b、提供了响应式和组件化的视图组件 c、注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。 区别: a、优化 b、…...
2024/4/21 4:30:35 - Vue.js与React的全面对比
Vue与React的对比 Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个框架的认知。 1.…...
2024/4/21 4:30:34 - angular vs react vs vue入门
The only way to learn a new programming language is by writing programs in it.学习一种新的编程语言的唯一方法是用它编写程序。 ― Dennis Ritchie―丹尼斯里奇 表中的内容(Table of Content) Introduction介绍History2.1 Angular2.2 React2.3 Vue历史2.1角度2.2React2.3…...
2024/4/21 4:30:33 - 如何在Visual Studio Code中调试Angular CLI应用程序
介绍 (Introduction) In this post, you’ll create an Angular CLI application, then add configuration to debug it in Visual Studio Code. 在本文中,您将创建一个Angular CLI应用程序,然后添加配置以在Visual Studio Code中对其进行调试。 TLDR-对…...
2024/4/20 15:18:09 - 三大前端框架(一) Angular, React, Vue的安装方法及引入bootstrap和jquery方法
安装方式(npm方式)AngularReactVueAngular npm install -g angular/cli 安装脚手架 ng new my-app 创建一个名为“my-app”的工作空间(目录位置自定义) npm install 安装依赖 ng serve -o 会自动打开默认浏览器并访问http://lo…...
2024/5/5 10:19:00 - vue3学习之旅--vue的表单和开发模式--组件化开发初识
文章目录Vue3的表单和开发模式侦听器的深度侦听问题深拷贝和浅拷贝(补充知识)v-model双向绑定v-model的基本使用v-model的原理v-model绑定其他表单v-model的值绑定v-model修饰符 - lazyv-model修饰符 - numberv-model修饰符 - trimv-mode组件上使用人处理问题的方式认识组件化开…...
2024/4/20 19:47:51
最新文章
- 基于matlab GUI的Alpha shapes边缘提取
1、程序介绍 本程序是基于matlab语言,使用alpha shapes算法实现点云边缘提取。算法具体原理参考博客:基于alpha shapes的边缘点提取(matlab)-CSDN博客。该程序包括3个按钮:加载点云、边缘点提取、保存。其中࿰…...
2024/5/5 12:36:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/5 8:52:24 - 中国象棋AI在线对弈游戏源码
源码介绍 这是一款html5小游戏,主要功能在于js,带一套皮肤、内置ai算法,有能力的可以自行修改。 源码截图 下载地址 链接:https://pan.baidu.com/s/1fYp1HWsd91nJOdX1M8RFtQ?pwdh2iz 提取码:h2iz...
2024/5/5 10:35:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57