Angular实现多标签页效果(路由重用)
Angular实现多标签页效果(路由重用)
1.需求
做了几年的MES系统,从ASP.NET WebForm至MVC,系统决定了用户界面必须为标签页方式实现,因为用户在进行一项操作的时候很有可能会进行其它的操作,比如查询之类的。如果按MVC的方式每个页面都去刷新界面的话用户体验就太差了,所以一直以来都是用的多标签页方式,在WebForm或者MVC框架中都是使用的iframe来实现的,网上找了一个H+的图,就是类似的效果。

2.寻找解决方案
虽然用iframe效果是实现了,但是iframe这种缺点也很明显:
1.加载页面所有的js,css都要全部再加载一遍(虽然有缓存)
2.与主页面交互麻烦,比如弹出一个Dialog,在iframe里面弹不美观,在外层主页面弹获取数据比较麻烦
说了这么多废话大家发现都没说到Angular的内容,不要着急,现在进入主题。最近在看MVVM前端框架,在目前流行的几个框架里我选择了Angular(别问我原因,我能说一整天....),发现MVVM框架来实现上面的效果应该不错。优点嘛就是能解决上面这些个缺点:)
在把官方的教程写了一遍,看了两天的教学视频后开始动手写实现代码,UI方面很简单,因为用的Metronic,所以标签页的样式我借鉴了H+,具体UI的样式和HTML之类的代码我就不放出来了,这个挺简单的,主要是Angular路由的处理。开始的想法是用子路由,页面中多个router-outlet加name来实现,但是深入了解了路由后发现其实是进了死胡同,因为根本实现不了,点击导航跳转页面路由肯定是会变更的,相当是跳转到一个新的页面了,于是在网上找了找有没有相关的解决方案。在找了很久以后终于在园里子发现了一篇文章:
http://www.cnblogs.com/lslgg/p/7700888.html 这里要特别感谢下:smiles 提供给的思路。就是利用路由的重用策略来实现 。
Angular路由重用网上资料也挺多的,因为接触Angular不久,所以没想到这块,具体原理我就不说了,大家可以查资料。简单的来说就是在路由跳转的时候可以记录下路由当时的快照,然后将快照存放起来,等你下次重新打开这个路由的时候再从快照里取出来显示原来的界面,当然其中的逻辑是自己写的,想怎么写都行。
3.代码实现
撸起袖子就是干,smiles大神已经把路由重用的代码写好了,我直接复制了下来,然后另外写了一个标签页管理的组件来实现多标签页管理,这里代码我也先不发了,因为大多是从smiles大神的博客里复制过来的,大家要看代码可以点我上面发的链接。我就贴一点主要的代码:
import { RouteReuseStrategy, DefaultUrlSerializer, ActivatedRouteSnapshot, DetachedRouteHandle } from '@angular/router';export class SimpleReuseStrategy implements RouteReuseStrategy {public static handlers: { [key: string]: DetachedRouteHandle } = {}/** 表示对所有路由允许复用 如果你有路由不想利用可以在这加一些业务逻辑判断 */public shouldDetach(route: ActivatedRouteSnapshot): boolean {return true;}/** 当路由离开时会触发。按path作为key存储路由快照&组件当前实例对象 */public store(route: ActivatedRouteSnapshot, handle: DetachedRouteHandle): void {SimpleReuseStrategy.handlers[route.routeConfig.path] = handle}/** 若 path 在缓存中有的都认为允许还原路由 */public shouldAttach(route: ActivatedRouteSnapshot): boolean {return !!route.routeConfig && !!SimpleReuseStrategy.handlers[route.routeConfig.path]}/** 从缓存中获取快照,若无则返回nul */public retrieve(route: ActivatedRouteSnapshot): DetachedRouteHandle {if (!route.routeConfig) {return null}return SimpleReuseStrategy.handlers[route.routeConfig.path]}/** 进入路由触发,判断是否同一路由 */public shouldReuseRoute(future: ActivatedRouteSnapshot, curr: ActivatedRouteSnapshot): boolean {return future.routeConfig === curr.routeConfig}
}
export class AppComponent {//路由列表menuList: Array<{ title: string, module: string, power: string,isSelect:boolean }>=[];constructor(private router: Router,private activatedRoute: ActivatedRoute,private titleService: Title) {//路由事件this.router.events.filter(event => event instanceof NavigationEnd).map(() => this.activatedRoute).map(route => {while (route.firstChild) route = route.firstChild;return route;}).filter(route => route.outlet === 'primary').mergeMap(route => route.data).subscribe((event) => {//路由data的标题let title = event['title'];this.menuList.forEach(p => p.isSelect=false);var menu = { title: title, module: event["module"], power: event["power"], isSelect:true};this.titleService.setTitle(title);let exitMenu=this.menuList.find(info=>info.title==title);if(exitMenu){//如果存在不添加,当前表示选中this.menuList.forEach(p => p.isSelect=p.title==title);return ;} this.menuList.push(menu);});}//关闭选项标签closeUrl(module:string,isSelect:boolean){//当前关闭的是第几个路由let index=this.menuList.findIndex(p=>p.module==module);//如果只有一个不可以关闭if(this.menuList.length==1) return ;this.menuList=this.menuList.filter(p=>p.module!=module);//删除复用delete SimpleReuseStrategy.handlers[module];if(!isSelect) return;//显示上一个选中let menu=this.menuList[index-1];if(!menu) {//如果上一个没有下一个选中menu=this.menuList[index+1];}// console.log(menu);// console.log(this.menuList);this.menuList.forEach(p => p.isSelect=p.module==menu.module );//显示当前路由信息this.router.navigate(['/'+menu.module]);} }
在我将所有代码嵌入到我写的项目中的时候发现,效果实现了,跟我之前想的一模一样。这里再次感谢下大神

4.遇到问题
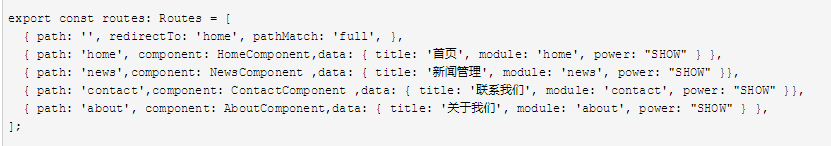
首先,我发现大神写的路由存储用的key是用的路由的path属性,而且要在路由配置里写好:

就是data属性的module属性。这样虽然没什么问题,但是路由多的话要写的内容很多,而且按path去判断会出现问题,因为有主路由和子路由存在的话,path的值取出来都是子路由的path,很有可能不同的主路由会存在相同名称的子路由。所以我稍微改动了下代码:
在路由重用中加了一个方法:
private getRouteUrl(route: ActivatedRouteSnapshot){return route['_routerState'].url.replace(/\//g,'_') }
获取路由的从主路由开始的路径,相当于location.pathname,然后把其中的 "/"字符换成了下划线。存储路由和判断路由都是用的这个方法的返回值来判断。比如说:
1 | SimpleReuseStrategy.handlers[this.getRouteUrl(route)] = handle |
问题解决了,然而我并没有高兴太久,因为我又遇到了一个问题:有些页面虽然是用的同一个路由,但是有可能是参数不一样,比如说:/detail/1 或者 /detail/2来显示详情界面。
于是开始查找问题,发现是路由重用组件导致的。我们来看下判断路由是否为同一路由的代码:
/** 进入路由触发,判断是否同一路由 */ public shouldReuseRoute(future: ActivatedRouteSnapshot, curr: ActivatedRouteSnapshot): boolean {return future.routeConfig === curr.routeConfig }
这里来判断是否是同一路由是用的 ActivatedRouteSnapshot的routeConfig对象,这个就是配置的路由,详情页面肯定是用的一个路由,只是参数不一样,但是这里直接判断.routeConfig显然是有问题的,具有不同的参数也会认为是同一个路由,导致会将之前的路由拿出来复用,其实并不是一个页面。然后我稍微修改了下这个判断:
/** 进入路由触发,判断是否同一路由 */public shouldReuseRoute(future: ActivatedRouteSnapshot, curr: ActivatedRouteSnapshot): boolean { return future.routeConfig===curr.routeConfig && JSON.stringify(future.params)==JSON.stringify(curr.params);}
加了参数的判断在里面,这里问题解决。
然而..没多久又出现问题了,刚打开一个新的标签页,然后你并没有切换标签页直接点击标签页上的X把这个标签页又给干掉了,然后你再打开发现还原来的快照,关掉并没有成功清除掉快照。话不多说继续找问题。
发现导致这个问题是因为,路由快照是在离开这个路由的时候才会被记录,打开新的标签页而且没有切换标签的情况下,快照并没有记录,然而在关闭标签页的事件里删除快照显然就有问题了,因为这个时候你快照还没生成,怎么能删除呢,而且标签一关闭跳到其它标签页的时候,这里又触发了快照的保存。
想了一下解决方案,用了一个临时变量记录了下这种情况下待删除的路由,最终的路由复用代码:
import { RouteReuseStrategy, DefaultUrlSerializer, ActivatedRouteSnapshot, DetachedRouteHandle } from '@angular/router';export class SimpleReuseStrategy implements RouteReuseStrategy {public static handlers: { [key: string]: DetachedRouteHandle } = {}private static waitDelete:string/** 表示对所有路由允许复用 如果你有路由不想利用可以在这加一些业务逻辑判断 */public shouldDetach(route: ActivatedRouteSnapshot): boolean {return true;}/** 当路由离开时会触发。按path作为key存储路由快照&组件当前实例对象 */public store(route: ActivatedRouteSnapshot, handle: DetachedRouteHandle): void {if(SimpleReuseStrategy.waitDelete && SimpleReuseStrategy.waitDelete==this.getRouteUrl(route)){//如果待删除是当前路由则不存储快照SimpleReuseStrategy.waitDelete=nullreturn;}SimpleReuseStrategy.handlers[this.getRouteUrl(route)] = handle}/** 若 path 在缓存中有的都认为允许还原路由 */public shouldAttach(route: ActivatedRouteSnapshot): boolean {return !!SimpleReuseStrategy.handlers[this.getRouteUrl(route)]}/** 从缓存中获取快照,若无则返回nul */public retrieve(route: ActivatedRouteSnapshot): DetachedRouteHandle {if (!route.routeConfig) {return null}return SimpleReuseStrategy.handlers[this.getRouteUrl(route)]}/** 进入路由触发,判断是否同一路由 */public shouldReuseRoute(future: ActivatedRouteSnapshot, curr: ActivatedRouteSnapshot): boolean { return future.routeConfig===curr.routeConfig && JSON.stringify(future.params)==JSON.stringify(curr.params);}private getRouteUrl(route: ActivatedRouteSnapshot){return route['_routerState'].url.replace(/\//g,'_')}public static deleteRouteSnapshot(name:string):void{if(SimpleReuseStrategy.handlers[name]){delete SimpleReuseStrategy.handlers[name];}else{SimpleReuseStrategy.waitDelete=name;}} }
至此,整个功能的实现就完成了。经过多次测试也再也没有发现其实问题(如果有人发现有其它问题,还请发站内信给我)
5.后话
写这篇文章主要是想记录下自己在实现的过程遇到的问题,分享出来 ,希望能帮助到其他有类似需求的人,因为这方面的资料实在是太少了。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 用于实现tab页签切换页面的angular路由复用策略
使用场景 打开菜单页面的时候,出现对应页面的页签。切换页签,原来的页面信息状态保留,关闭页签则保留的信息删除。使用路由复用策略,保存路由快照。 实现过程 1、在app.module.ts注册 providers: [{ provide: RouteReuseStrategy,…...
2024/4/29 14:27:35 - angular使用路由复用策略实现页面前进后退时是否保持原状态
问题描述: angular单页面应用,有列表和编辑两个页面。列表页包含多个查询条件及分页,选中一条数据进行编辑,路由更新至编辑页,编辑完成后返回列表页,此时,客户希望列表页保持离开时的状态不变&…...
2024/4/21 4:31:02 - Angular2.x_ 路由跳转后,滚动条在之前的位置,没有在最顶部
imports: [RouterModule.forRoot(routes, {useHash: environment.production,scrollPositionRestoration: top,})],手动设置一下滚动条的位置。...
2024/4/27 2:34:10 - angular ionic 解决微信页面缓存问题
# 在路由对应的页面路径后面加时间戳 .state(viewName, {url: /viewName,cache: false,templateUrl: function(){return test/viewName.html? new Date().getTime()},}) ## 对相应经常变动引用的css,js文件添加版本号或者时间戳(据说微信会对v…...
2024/5/5 17:58:37 - angular的路由复用策略RouteReuseStrategy
应用场景 项目打开多个tab页面,在页面之间进行切换,应用路由复用策略:不用刷新页面,可以使用路由快照,保留了页面之前写入的内容。 理解说明 在angular官方文档中介绍:一种重新使用激活的路由的可自定义…...
2024/5/5 20:34:14 - Angular路由复用策略出现Cannot reattach ActivatedRouteSnapshot created from a different route错误
复用代码自己写的angular路由复用,用着基本挺好。定义的的顺序就是复用的逻辑,离开某路由页面时,shouldDetach觉得可复用后,store去保存路由,再次进入页面时,shouldAttach判断下可通过去缓存中拿到复用的路…...
2024/4/29 6:15:08 - Angular 路由快照 使用RouteReuseStrategy路由复用策略暂
首先了解下Angular中RouteReuseStrategy有哪几种方法可操作:shouldDetach 是否允许复用路由; store 当路由离开时会触发,存储路由 shouldAttach 是否允许还原路由 retrieve 获取存储路由 shouldReuseRoute 进入路由触发,是否同一路…...
2024/4/21 4:30:57 - angular.js 路由及页面传参与缓存
http://blog.csdn.net/u013378306/article/details/53021565 http://blog.csdn.net/WenJimmy/article/details/51027952 http://www.cnblogs.com/s-quan/p/6005020.html angular实现页面跳转,并且刷新页面(重新请求后台接口) 1、在contr…...
2024/5/5 17:36:35 - angular—bootstrap模态框传参
<div class"row"><table class"table table-bordered tableclick" ><thead><tr><th>序号</th><th>校区</th><th>场地名称</th><th>场地编号</th><th>场地类别</th>&…...
2024/4/26 13:23:39 - angular分页组件
组件模版为fenye.html <div class"fenye"><ul class"pagination"><li><span style"padding: 8px 6px;margin-right: 3px;background: none;border: 0px;color: #333;">共{{_total}}条</span><select (change)&…...
2024/4/21 4:30:53 - Angular学习笔记(3) 部分内置指令介绍
我自己看 Angular,也是有一定选择的,涉及到样式的部分,本人能力有限,学得会,用不好,所以这部分,我自己也不会深入学习。不管是指令还是其他模块,其实都会有一部分跟样式相关的知识&a…...
2024/4/21 4:30:53 - 【Angular2】基于localStorage实现本地备份操作记录
引言 项目中需要对用户的操作记录备份起来,如果后端出现任何问题,可以从前端把用户操作记录提取出来,然后后期把数据导入到数据库 功能 网络监测 1.监测每条记录的提交情况,分辨出是客户端和服务器问题; 2.呼吸灯动…...
2024/4/21 4:30:51 - 表格中添加序号
使用angular.js中的 $index 给表格行数添加序列号: <table><tr ng-repeat"x in names"><!--序号--><td>{{ $index 1 }}</td> <td>{{ x.Name }}</td><td>{{ x.Country }}</td></tr> </…...
2024/4/21 4:30:50 - angular网络图片拉取(base64格式)+网络请求错误处理机制+angular编写service
一、目的 掌握HttpClient异步请求和编写服务service处理Http GET的技能学会网络请求错误机制处理技术掌握Component的subscribe订阅机制运用技巧 二、内容 1. 在 src/app/components/get-image 下创建组件 GetImageComponent 2. 在 src/app/components/services 下创建服务 …...
2024/4/21 4:30:50 - Angular 数据传递
1: 点击序号 , 出现相应的详情页面在同一个页面中 , hero-list-component.ts selectedHero: Hero;onSelect(hero: Hero): void {this.selectedHero hero;} hero-list-html <div *ngIf"heroes.length"><ul class"…...
2024/4/21 4:30:49 - 3小时入门angular
本教程分为上、中、下三部分。讲解angular概念; 学习视频 文章目录一、上:语法篇1. 主要文件介绍2. 核心特性2.1 组件(Components)2.2 模块(Modules)2.3 模板(Templates)2.4 元数据(Metadata)2.5 数据绑定(Data binding)2.6 指令(Directives)2.7 服务(Se…...
2024/4/25 20:35:46 - Angular1.4.6 Bootstrap3.3.7搭建后台人员管理系统 1.0.0
前言:接触前端快1满一年了,从什么都不会,一步步摸索,走到现在,觉得前方的路还是很迷茫,但是每天感觉自己都在进步,这是最好的!希望自己能坚持下去,也跟各位同仁共勉&…...
2024/5/5 12:36:22 - angular4.0的模板式表单、响应式表单及其错误提示
两种表单写法,看了一遍之后最近做东西还是傻傻分不清,各种问题,所以滚去又看了一遍并做了记录~~~ 共勉^_^ 模板式表单 NgForm、NgModel、NgModelGroup是FormModule里的内容,NgForm会自动拦截标准的表单处理事件(eg.…...
2024/4/20 19:47:47 - AngularJS之表格序号
1、问题背景 AngularJS表格需要序号,可以利用$index来作为序号 2、实现实例 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>AngularJS之表格序号</title><link rel"stylesheet" href"…...
2024/4/20 19:47:46 - vue和react全面对比(详解)
vue和react对比(详解) 放两张图镇压小妖怪 本文先讲共同之处, 再分析区别 大纲在此: 共同点: a、都使用虚拟dom b、提供了响应式和组件化的视图组件 c、注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。 区…...
2024/4/21 4:30:48
最新文章
- GRU模块:nn.GRU层的输出state与output
在 GRU(Gated Recurrent Unit)中,output 和 state 都是由 GRU 层的循环计算产生的,它们之间有直接的关系。state 实际上是 output 中最后一个时间步的隐藏状态。 GRU 的基本公式 GRU 的核心计算包括更新门(update gat…...
2024/5/5 20:51:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - VScode代码查找、替换
VScode代码查找、替换 快捷方法按CtrlF (Mac为CommandF) 右上角出现的框就是查找框,可以输入想找的内容 点击左边的小尖儿,输入替换的内容后 按回车是替换一个,按Ctrl回车(Command回车)是全替换…...
2024/4/30 6:17:01 - 17、Lua 文件 I-O
Lua 文件 I/O Lua 文件 I/O简单模式完全模式 Lua 文件 I/O LuaI/O 库用于读取和处理文件。分为简单模式(和C一样)、完全模式。 简单模式(simple model)拥有一个当前输入文件和一个当前输出文件,并且提供针对这些文件…...
2024/5/3 5:42:41 - springboot 项目整合easy-captcha验证码功能
效果 1、验证码使用easy-captcha,在pom文件增加依赖 <!-- google 验证码 --><dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId></dependency> 2、增加获取kaptcha的ctrl package com.*.*.s…...
2024/5/5 8:33:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

