Hbuilder增加vuejs、angularjs代码提示
Hbuilder增加vuejs、angularjs代码提示
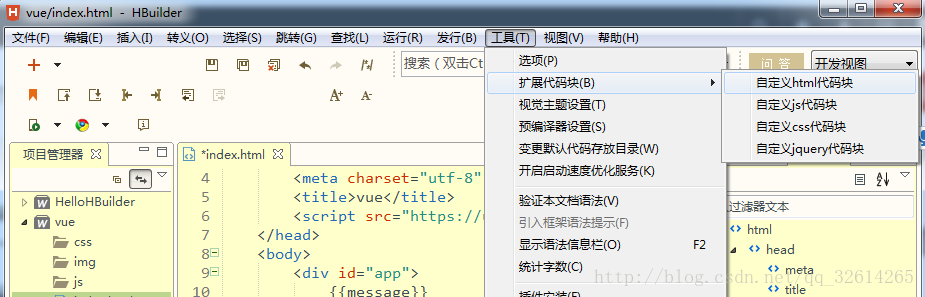
依次点击:工具 -> 扩展代码块 -> 自定义html代码块
指令配置模块如下
with_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle| #=====HTML属性代码块====================================================
#如下是一个示例代码块,可以复制后再添加新代码块snippet 'ng-' do |s| #ng-是显示名称,代码助手提示列表显示时可见s.trigger = 'ng-' #ng-是激活字符,即按下ng-后会触发该代码块s.expansion='ng-${1:app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}="$2"'#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。#$1是第一个停留光标,$0是最后回车时停留的光标。#使用{}包围的内容,是提示值域。#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义s.locationType='HTML_ATTRIBUTE'end #ng代码块结束snippet 'ms-' do |s| #ms-avalon代码提示s.trigger = 'ms-'s.expansion='ms-${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'s.locationType='HTML_ATTRIBUTE'end #ms代码块结束snippet ':' do |s| #:-avalon2.1.15后使用:xxxx短指令代码提示s.trigger = ':'s.expansion=':${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'s.locationType='HTML_ATTRIBUTE'end #:代码块结束snippet 'v-' do |s| #v-vue代码提示s.trigger = 'v-'s.expansion='v-${1:text/html/show/if/else/else-if/for/on/bind/model/pre/cloak/once}="$2"'s.locationType='HTML_ATTRIBUTE'end #v代码块结束end如果没有修改过 可以直接替换整个页面 代码如下:
require 'ruble'
=beginHBuilder可使用ruby脚本来扩展代码块和增强操作命令。这是极客的神奇玩具。本文档用于用户自定义HTML扩展命令,并非HBuilder预置命令的文档,预置的代码块不可改。查阅预置代码块,请在弹出预置代码块界面时点右下角的编辑按钮,比如div代码块。本文档修改完毕,保存即可生效。玩的愉快,别玩坏!脚本开源地址 https://github.com/dcloudio/HBuilderRubyBundle可以把你的配置共享到这里,也可以在这里获取其他网友的版本注:如果1.9版本之前的用户修改过HTML代码块,请点右键打开本文档所在目录,找之前的snippets.rb.bak文件,把修改过的内容放置进来。
=endwith_defaults :scope => 'text.html text' do |bundle| #==HTML标签代码==
#如下是一个示例代码块,可以复制后再添加新代码块snippet 'div_class' do |cmd| #div_class是显示名称,代码助手提示列表显示时可见cmd.trigger = 'divc' #divc是激活字符,即按下divc后会触发该代码块cmd.expansion = "<div class=\"$1\">$0</div>"#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。$1是第一个停留光标,$0是最后回车时停留的光标。#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义cmd.needApplyReContentAssist = true #这句话的意思是输出后同时激活代码助手,即在$1的位置直接拉出样式列表end #div_class代码块结束snippet 'ng-pluralize' do |cmd|cmd.trigger = 'ngp'cmd.expansion = "<ng-pluralize>$1</ng-pluralize>"endendwith_defaults :scope => 'text.html entity.other.attribute-name.html' do |bundle| #==HTML属性代码==
#如下是一个示例代码块,可以复制后再添加新代码块snippet 'ng-' do |s| #ng-是显示名称,代码助手提示列表显示时可见s.trigger = 'ng-' #ng-是激活字符,即按下ng-后会触发该代码块s.expansion='ng-${1:app/bind/bind-html/bind-template/blur/change/checked/class/class-even/class-odd/click/cloak/controller/copy/csp/cut/dblclick/disabled/focus/hide/href/if/include/init/keydown/keypress/keyup/list/model/mousedown/mouseenter/mouseleave/mousemove/mouseover/mouseup/ng-non-bindable/open/options/paste/readonly/repeat-start/repeat-end/selected/show/src/srcset/style/submit/swipe-left/swipe-right/switch/switch-default/switch-when/view}="$2"'#expansion是代码块的输出内容,其中$0、$1是光标的停留和切换位置。#$1是第一个停留光标,$0是最后回车时停留的光标。#使用{}包围的内容,是提示值域。#如果输出涉及到换行和tab,也需严格在这里使用换行和tab。#输出双引号在前面加\来转义,输出$使用\$(单引号中)或\\$(双引号中)转义s.locationType='HTML_ATTRIBUTE'end #ng代码块结束snippet 'ms-' do |s| #ms-avalon代码提示s.trigger = 'ms-'s.expansion='ms-${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'s.locationType='HTML_ATTRIBUTE'end #ms代码块结束snippet ':' do |s| #:-avalon2.1.15后使用:xxxx短指令代码提示s.trigger = ':'s.expansion=':${1:skip/controller/important/attr/css/text/html/class/active/hover/if/visible/for/on/on-animationend/on-blur/on-change/on-input/on-click/on-dblclick/on-focus/on-keydown/on-keypress/on-keyup/on-mousedown/on-mouseenter/on-mouseleave/on-mousemove/on-mouseout/on-mouseover/on-mouseup/on-scroll/on-submit/duplex/rules/validate/effect/widget}="$2"'s.locationType='HTML_ATTRIBUTE'end #:代码块结束snippet 'v-' do |s| #v-vue代码提示s.trigger = 'v-'s.expansion='v-${1:text/html/show/if/else/else-if/for/on/bind/model/pre/cloak/once}="$2"'s.locationType='HTML_ATTRIBUTE'end #v代码块结束endwith_defaults :scope => 'text.html - source', :input => :none, :output => :insert_as_snippet do |bundle| #==无显示名称的快捷命令==
=begin
如下示例均为系统已经预置的命令,无需重复制作
示例1 Ctrl+Enter输出<br />command t(:quick_br) do |cmd|cmd.key_binding = 'M2+ENTER'cmd.output = :insert_as_snippetcmd.input = :nonecmd.invoke { "<br />" }end
示例2 Ctrl+9为选中文字添加包围标签command t(:wrap_selection_in_tag_pair) do |cmd|cmd.key_binding = "CONTROL+9"cmd.input = :selectioncmd.invoke do |context|selection = ENV['TM_SELECTED_TEXT'] || ''if selection.length > 0"<${1:p}>#{selection.gsub('/', '\/')}</${1:p}>"else"<${1:p}>$0</${1:p}>"endendend
=end
#可复制一段命令,在下面开始制作新命令end如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【转】ionic之AngularJS手势事件
ionic开发app时,常会用到很多的手势,下面是推荐一篇有关手势的介绍。 原文链接: http://www.ionic.ren/2015/12/23/ionic%E4%B9%8Bangularjs%E5%8D%81-%E6%89%8B%E5%8A%BF%E4%BA%8B%E4%BB%B6/ 1、长按 : on-hold 在屏幕同一位置按住超过50…...
2024/4/19 22:10:13 - 拟物设计和Angular的实现 - Material Design
Material Design是Google最新发布的跨平台统一视觉设计语言。直接翻译是物质设计,但是我更倾向于使用"拟物设计"更为准确。 据谷歌介绍,Material Design基于“真实的触感,灵感源自对纸和墨水的研究,” 能够让用户 “理解…...
2024/4/20 19:51:12 - Ionic Js七:手势事件
1.on-hold 长按的时间是500毫秒。HTML 代码 <button on-hold"onHold()" class"button">长按我!</button> JavaScript 代码 angular.module(starter, [ionic]).run(function($ionicPlatform) {$ionicPlatform.ready(function() {// …...
2024/4/20 19:51:10 - AngularJS手势事件
长按 : on-hold 在屏幕同一位置按住超过500ms,将触发on-hold事件: 你可以在任何元素上使用这个指令挂接监听函数: <any on-hold“…”>…</any> 示例代码: <body ng-controller”ezCtrl”> <ion-header-ba…...
2024/4/20 19:51:09 - Chrome浏览器命令行启动参数
说明这个页面列出了一些常用的命令行启动参数以及对它们的简要说明。说明中括号里的内容为译者注。 为此页+1对于选项页 ( chrome://settings/ ) 或实验页 ( chrome://flags/ ) 已明确给出可视选项的参数,本列表不再包含。更新更全的列表可以参考这里(英文,约500条,每日更新…...
2024/4/21 4:19:49 - 原生js 实现可拖拽树形目录结构
话不多说,先上图: 点我查看演示 实现技术要点 目录结构层级的不可确定性; 此处应当使用递归遍历的方式遍历数据对象; 依据每次遍历的结果生成一个节点; 贴代码: for(let i0;i<obj.length;i){if(obj[i]…...
2024/4/24 3:34:52 - Angular Tree Component
Angular Tree Component 官网:https://angular2-tree.readme.io/v8.2.0...
2024/4/23 7:24:13 - angularjs绑定树状菜单
这个是数据 这个是绑定后的效果 在前端用angularjs做数据绑定的时候,想出的是比如管理员下面有几个权限,用户下面有几个权限,管理员和用户属于一级,权限属于二级,但页面上出不来想要的效…...
2024/4/21 4:19:46 - 使用antV-G6在angualr中画树形关系图
使用antV-G6在angualr中画树形关系图(流量追踪图) 公司有个需求就是既要呈现出每个节点之间的关系(图里面需要带箭头,为了表现出流向关系),又要排版呈现出树状结构,也就是说是具备层次关系的&a…...
2024/4/21 4:19:45 - Angualr:列表中展示树状结构,节点可展开、编辑、新增、添加下级
下面展示如何在列表中展示一个树状结构,能新增节点、编辑节点、新增下级: 首先列表上方是新增按钮,点击后调用新增方法: <div class"table-header"><button nz-button nzType"info" (click)"…...
2024/4/21 4:19:45 - ng-zorro中表格树的动态添加、修改、删除节点操作
在开发中,有时需要以表格树的形式加载数据,但是数据量特别大时,可能只是先加载一层,如果有子节点就在名称前显示一个“”号或其它图标,然后点击“”再展示子节点。 本示例前提表示你已经搭建好angular运行的环境&…...
2024/4/21 4:19:43 - 结构-行为-样式 - Angularjs 实现树形结构拖拽(Ztree、JqueryUI)
新的项目中有一个需求是要求客户标签可以自定义,于是就想到了客户体验,让客户自己拖拽标签进行组合查询。但是理想很丰满,现实很骨感。一开始就遇到了问题,各个插件之间的结合问题,折腾一翻之后终于实现了这个功能&…...
2024/4/29 0:17:57 - 基于angularjs的嵌套指令实现无限级下拉树菜单
由于项目中会大量用到无限级下拉树,为此找了很多基于jquery的tree的插件,但都不能很好的兼容angularjs,费了一番功夫之后,终于用angularjs的嵌套指令完成了这个功能,起初对于代码还不是十分的理解,现在重新…...
2024/4/21 4:19:41 - Angular实现递归指令 - Tree View
在层次数据结构展示中,树是一种极其常见的展现方式。比如系统中目录结构、企业组织结构、电子商务产品分类都是常见的树形结构数据。 这里我们采用Angular的方式来实现这类常见的tree view结构。 首先我们定义数据结构,采用以children属性来挂接子节点方…...
2024/4/21 4:19:41 - 记一次angular1中使用ztree树形结构
记一次angular1中使用ztree树形结构后台要求要树形结构展示,去百度找到这个插件,建议先建个小文件目录看参照着是否生成功再导入项目,这样不费时间清晰明朗些!需求逻辑是:项目发票要新增个报销功能,-部门单…...
2024/4/21 4:19:39 - zorro的Tree树形控件操作
写angular2项目时,需要用到tree结构。测试了一部分,在这里记录下。因为官网的样式与我想要的有些出入,因此还要对官网样式做修改。 达到的效果 初渲染: 右击之后: 官网相关 官网地址:https://ng.ant.des…...
2024/4/21 4:19:40 - angular 搜索/查找关键字高亮
/*** Created by JUNHUI on 2016/11/21.*//** 参数说明:* obj: 对象, 要进行高亮显示的html标签节点.* hlWords: 字符串, 要进行高亮的关键词词, 使用 竖杠(|)或空格分隔多个词 .* bgColor: 背景颜色,默认为红色.*/(function(){use strict;angular.module(app).fact…...
2024/4/21 4:19:37 - angular 嵌套实现树结构 ng-repeat ng-include
效果图 ang.html <!doctype html><html lang"en"><head> <meta charset"UTF-8"> <title>Document</title><script src"angular.min.js"></script><script src"ang.js">&…...
2024/4/21 4:19:36 - 记angular7开发学习之复选框选中数据获取/回显
ts文件: 1.定义数组 GATEs [{OTHERCODE_CD:"1",OTHERCODE_NM:"为船舶提供生活品",SELECTED:false},{OTHERCODE_CD:"0",OTHERCODE_NM:"其他服务",SELECTED:false} ]; 2.复选框选中数据获取 saveCargoList() {//保存方法…...
2024/4/21 4:19:35 - angular复选框式js树形菜单(二)
删除(过滤)树形结构某一个子节点: function filterTreeData(treeData){angular.forEach(treeData,function(item){if (item.$$checkedundefine||item.$$checkedfalse) {_.remove(treeData,item);filterTreeData(treeData);}else if (hasChild…...
2024/5/3 4:36:41
最新文章
- conda换源和pip换源
最近在anaconda虚拟环境里时,pip下载实在过慢,忍不住怀疑换源到底成功了没,最后发现conda和pip的换源不是一个东西 conda的换源网上教程很多了,我在这里就不提了,随便找个赞数高的教程参考即可。但是,cond…...
2024/5/3 23:51:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 星际门计划:微软与OpenAI联手打造未来AI超级计算机
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...
2024/5/2 19:37:40 - 编译amd 的 amdgpu 编译器
1,下载源码 git clone --recursive https://github.com/ROCm/llvm-project.git 2, 配置cmake cmake -G "Unix Makefiles" ../llvm \ -DLLVM_ENABLE_PROJECTS"clang;clang-tools-extra;compiler-rt" \ -DLLVM_BUILD_EXAMPLESON …...
2024/5/3 2:37:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57