zorro的Tree树形控件操作
写angular2项目时,需要用到tree结构。测试了一部分,在这里记录下。因为官网的样式与我想要的有些出入,因此还要对官网样式做修改。
达到的效果
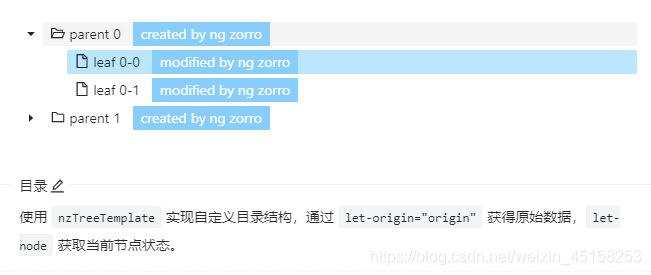
初渲染:

右击之后:




官网相关
官网地址:https://ng.ant.design/components/tree/zh#api
官网样式:

官网代码:
import { Component } from '@angular/core';
import { NzFormatEmitEvent } from 'ng-zorro-antd/tree';@Component({selector: 'nz-demo-tree-draggable',template: ` <nz-tree [nzData]="nodes" nzDraggable nzBlockNode (nzOnDrop)="nzEvent($event)"> </nz-tree> `
})
export class NzDemoTreeDraggableComponent {nodes = [{title: '0-0',key: '00',expanded: true,children: [{title: '0-0-0',key: '000',expanded: true,children: [{ title: '0-0-0-0', key: '0000', isLeaf: true },{ title: '0-0-0-1', key: '0001', isLeaf: true },{ title: '0-0-0-2', key: '0002', isLeaf: true }]},{title: '0-0-1',key: '001',children: [{ title: '0-0-1-0', key: '0010', isLeaf: true },{ title: '0-0-1-1', key: '0011', isLeaf: true },{ title: '0-0-1-2', key: '0012', isLeaf: true }]},{title: '0-0-2',key: '002'}]},{title: '0-1',key: '01',children: [{title: '0-1-0',key: '010',children: [{ title: '0-1-0-0', key: '0100', isLeaf: true },{ title: '0-1-0-1', key: '0101', isLeaf: true },{ title: '0-1-0-2', key: '0102', isLeaf: true }]},{title: '0-1-1',key: '011',children: [{ title: '0-1-1-0', key: '0110', isLeaf: true },{ title: '0-1-1-1', key: '0111', isLeaf: true },{ title: '0-1-1-2', key: '0112', isLeaf: true }]}]},{title: '0-2',key: '02',isLeaf: true}];nzEvent(event: NzFormatEmitEvent): void {console.log(event);}
}我借鉴的官网代码

import { Component } from '@angular/core';
import { NzContextMenuService, NzDropdownMenuComponent } from 'ng-zorro-antd/dropdown';
import { NzFormatEmitEvent, NzTreeNode } from 'ng-zorro-antd/tree';@Component({selector: 'nz-demo-tree-directory',template: `<nz-treenzBlockNode[nzData]="nodes"(nzClick)="activeNode($event)"(nzDblClick)="openFolder($event)"[nzTreeTemplate]="nzTreeTemplate"></nz-tree><ng-template #nzTreeTemplate let-node let-origin="origin"><span class="custom-node"><span *ngIf="!node.isLeaf" (contextmenu)="contextMenu($event, menu)"><i nz-icon [nzType]="node.isExpanded ? 'folder-open' : 'folder'" (click)="openFolder(node)"></i><span class="folder-name">{{ node.title }}</span><span class="folder-desc">created by {{ origin.author | lowercase }}</span></span><span *ngIf="node.isLeaf" (contextmenu)="contextMenu($event, menu)"><i nz-icon nzType="file"></i><span class="file-name">{{ node.title }}</span><span class="file-desc">modified by {{ origin.author | lowercase }}</span></span></span></ng-template><nz-dropdown-menu #menu="nzDropdownMenu"><ul nz-menu><li nz-menu-item (click)="selectDropdown()">Action 1</li><li nz-menu-item (click)="selectDropdown()">Action 2</li></ul></nz-dropdown-menu>`,styles: [`nz-tree {overflow: hidden;margin: 0 -24px;padding: 0 24px;}.custom-node {cursor: pointer;line-height: 24px;margin-left: 4px;display: inline-block;}.file-name,.folder-name {margin-left: 4px;}.file-desc,.folder-desc {padding: 0 8px;display: inline-block;background: #87ceff;color: #ffffff;position: relative;left: 12px;}`]
})
export class NzDemoTreeDirectoryComponent {// activated nodeactivatedNode?: NzTreeNode;nodes = [{title: 'parent 0',key: '100',author: 'NG ZORRO',expanded: true,children: [{ title: 'leaf 0-0', key: '1000', author: 'NG ZORRO', isLeaf: true },{ title: 'leaf 0-1', key: '1001', author: 'NG ZORRO', isLeaf: true }]},{title: 'parent 1',key: '101',author: 'NG ZORRO',children: [{ title: 'leaf 1-0', key: '1010', author: 'NG ZORRO', isLeaf: true },{ title: 'leaf 1-1', key: '1011', author: 'NG ZORRO', isLeaf: true }]}];openFolder(data: NzTreeNode | NzFormatEmitEvent): void {// do something if u wantif (data instanceof NzTreeNode) {data.isExpanded = !data.isExpanded;} else {const node = data.node;if (node) {node.isExpanded = !node.isExpanded;}}}activeNode(data: NzFormatEmitEvent): void {this.activatedNode = data.node!;}contextMenu($event: MouseEvent, menu: NzDropdownMenuComponent): void {this.nzContextMenuService.create($event, menu);}selectDropdown(): void {// do something}constructor(private nzContextMenuService: NzContextMenuService) {}
}我的大致代码(第一张图的)
创建一个组件
html的代码
<nz-tree[nzData]="nodes"nzDraggablenzCheckablenzBlockNode[nzCheckedKeys]="defaultCheckedKeys"[nzBeforeDrop]="beforeDrop"(nzCheckBoxChange)="nzCheck($event)"(nzOnDragEnter)="nzCheck2($event)"(nzOnDragEnd)="nzCheck3($event)"[nzTreeTemplate]="nzTreeTemplate"></nz-tree><ng-template #nzTreeTemplate let-node let-origin="origin"><span class="custom-node"><span *ngIf="!node.isLeaf"><span>{{ node.title }}</span></span><span *ngIf="node.isLeaf"><span [class]='class(2)'>{{ node.title }}</span></span></span></ng-template>
css的代码
控制子叶节点字体颜色(自己随便写的)
.red {color: red;}.orange {color: orange;}
ts代码
import { Component, OnInit } from '@angular/core';
import { NzContextMenuService, NzDropdownMenuComponent } from 'ng-zorro-antd/dropdown';
import { NzFormatEmitEvent, NzTreeNode } from 'ng-zorro-antd/tree';
import { NzFormatBeforeDropEvent } from 'ng-zorro-antd/tree';
import { Observable, of } from 'rxjs';
import { delay } from 'rxjs/operators';@Component({selector: 'app-text',templateUrl: './text.component.html',styleUrls: ['./text.component.less']
})
export class TextComponent implements OnInit {defaultCheckedKeys = ['10011'];
// 虚拟数据nodes = [{// 标题title: '富阳区',key: '100',// 设置节点是否展开expanded: true,// 子节点children: [{title: '街道',key: '1001',// 设置节点是否展开expanded: true,children: [{title: '自然村1',key: '10010',isLeaf: true,color: 'red'// // 设置节点本身是否选中// selected: true,// // 设置节点 Checkbox 是否选中// checked: true,},{title: '自然村2',key: '10011',// 设置为设置为叶子节点(叶子节点不可被拖拽模式放置)isLeaf: true,color: 'blue'},{title: '自然村3',key: '10012',// 设置为设置为叶子节点(叶子节点不可被拖拽模式放置)isLeaf: true},]},{title: '0-0-1',key: '1002',children: [{ title: '0-0-1-0', key: '10020', isLeaf: true }]},]},{// 标题title: '0-1',key: '101',// 设置节点是否展开expanded: false,// 子节点children: [{title: '0-1-1',key: '1011',children: [{ title: '0-1-1-0', key: '10030', isLeaf: true }]},{title: '0-1-2',key: '1012',children: [{ title: '0-1-2-0', key: '10040', isLeaf: true },{ title: '0-1-2-1', key: '10050', isLeaf: true },{ title: '0-1-2-2', key: '10060', isLeaf: true },]}]}];constructor(private nzContextMenuService: NzContextMenuService) { }ngOnInit(): void {}// 点击树节点 Checkbox 触发nzCheck(event: NzFormatEmitEvent): void {console.log(event);}// 在拖动的元素进入到放置目标时执行nzCheck2(event: NzFormatEmitEvent): void {console.log('在拖动的元素进入到放置目标时执行');// 这个触动太频繁了,不建议要// console.log(event);}// (nzOnDragEnd)nzCheck3(event: NzFormatEmitEvent): void {console.log('用户完成元素拖动后触发');console.log(event);}// 拖拽前校验beforeDrop(arg: NzFormatBeforeDropEvent): Observable<boolean> {// if insert node into another node, wait 1s// 如果将节点插入另一个节点,等待1sconsole.log('如果将节点插入另一个节点,等待1s');console.log(arg);if (arg.pos === 0) {return of(true).pipe(delay(1000));} else {return of(false);}}// 方法// tslint:disable-next-line:typedefclass(id) {// 这个id就是返回的0、1、2const ids = Number(id);if (ids === 1) {return 'red';}else if (ids === 2) {return 'orange';}}
}解释
主要还是要看官网的api
1、事件

-
在拖动目标上触发事件 (源元素)
ondragstart - 用户开始拖动元素时触发
ondrag - 元素正在拖动时触发
ondragend - 用户完成元素拖动后触发 -
释放目标时触发的事件
ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件 在拖动的元素进入到放置目标时执行
ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
2、nz-tree参数

nzCheckedKeys 指定选中复选框的树节点 子节点被指定时,父节点默认选中,父亲选中的样式点,本身选中的为对号
nzExpandedKeys 展开指定的树节点 这个属性可以在数组里定义=== expanded
[nzSelectedKeys] 指定选中的树节点 指定的节点背景变了,感觉没啥用
我的代码里使用的
[nzData]="nodes" 绑定数据nzDraggable 设置节点可拖拽nzCheckable 节点前添加 Checkbox 复选框nzBlockNode 是否节点占据一行[nzCheckedKeys]="defaultCheckedKeys" 上面解释了(nzCheckBoxChange)="nzCheck($event)" 点击树节点 Checkbox 触发(nzOnDragEnter)="nzCheck2($event)" dragenter 触发时调用(nzOnDragEnd)="nzCheck3($event)" dragend 触发时调用[nzTreeTemplate]="nzTreeTemplate" 自定义节点,用这个来改变子叶节点的颜色
3、NzTreeNodeOptions props参数
就是数据数组里要使用的,放ts里面虚拟数据里的

解释参数
expanded: true(设置节点是否展开),这个常用isLeaf(是否为叶子节点),html里常用这个参数来判断并设置样式……
参数对比
selected: true( 设置节点本身是否选中),checked: true(设置节点 Checkbox 是否选中) 与 defaultCheckedKeys(指定选中复选框的树节点 子节点被指定时,父节点默认选中),这两者看起来很类似,但不一样,可以看看效果:


4、子叶节点样式(这里改变了字体颜色)
这里是通过自定义目录结构实现的,就是[nzTreeTemplate]="nzTreeTemplate"部分,模板里,通过设置动态class,既可以使用单一样式,还可以根据后台返回的参数进行判断,选择性显示样式


我这里用1、2作为判断条件,实际开发里,要看接口返回的状态码
5、拖拽设置
nzDraggable 设置节点可拖拽
html代码里已经设置了可以拖拽,我们要做的是,要在拖拽之后进行判断,看是否满足拖拽条件。具体的看上面写的“事件”。
我的完整代码(包括右击后的代码)
新建一个组件,把这些代码放进去(ts代码要修改一下)
html代码
<!-- <nz-tree[nzData]="nodes"nzDraggablenzCheckablenzBlockNode(nzCheckBoxChange)="nzCheck($event)"(nzOnDragEnter)="nzCheck2($event)"(nzOnDragEnd)="nzCheck3($event)"[nzBeforeDrop]="beforeDrop"[nzTreeTemplate]="nzTreeTemplate"></nz-tree><ng-template #nzTreeTemplate let-node let-origin="origin"><span class="custom-node"><span *ngIf="!node.isLeaf"><span>{{ node.title }}</span></span><span *ngIf="node.isLeaf"><span [class]='class(2)'>{{ node.title }}</span></span></span></ng-template> --><nz-tree[nzData]="nodes"nzDraggablenzCheckablenzBlockNode[nzCheckedKeys]="defaultCheckedKeys"(nzCheckBoxChange)="nzCheck($event)"(nzOnDragEnter)="nzCheck2($event)"(nzOnDragEnd)="nzCheck3($event)"[nzBeforeDrop]="beforeDrop"[nzTreeTemplate]="nzTreeTemplate"(nzContextMenu)='ContextMenu($event)'
>
</nz-tree>
<ng-template #nzTreeTemplate let-node let-origin="origin"><span class="custom-node"><!-- 这里可以修改父节点样式 给span添加样式,这里我什么都没添加 --><span *ngIf="!node.isLeaf" (contextmenu)="contextMenu($event, menu)"><span>{{ node.title }}</span></span><!-- 子叶节点 --><span *ngIf="node.isLeaf" (contextmenu)="contextMenu($event, menu)"><span [class]='class(2)'>{{ node.title }}</span></span></span>
</ng-template>
<nz-dropdown-menu #menu="nzDropdownMenu"><ul nz-menu><li nz-menu-item (click)="selectDropdown1()">修改</li><li nz-menu-item (click)="selectDropdown2()">添加子选项</li><li nz-menu-item (click)="selectDropdown3()">删除</li></ul></nz-dropdown-menu><!-- 添加跟节点 -->
<!-- nzWidth='800' -->
<nz-modal [(nzVisible)]="isVisible1" nzTitle="新增根部信息" (nzOnCancel)="handleCancel1()" (nzOnOk)="handleOk1()" ><form nz-form><nz-form-item><nz-form-label [nzSpan]="6" nzFor="name">名称:</nz-form-label><nz-form-control [nzSpan]="14"><input nz-input name="name" type="text" id="name"></nz-form-control></nz-form-item ></form>
</nz-modal>
<!-- 修改(需要把信息拿过来) -->
<nz-modal [(nzVisible)]="isVisible2" nzTitle="修改信息" (nzOnCancel)="handleCancel2()" (nzOnOk)="handleOk2()" ><form nz-form><nz-form-item><nz-form-label [nzSpan]="6" nzFor="name">名称:</nz-form-label><nz-form-control [nzSpan]="14"><input nz-input name="name" type="text" id="name" [(ngModel)]="title1"></nz-form-control></nz-form-item ></form>
</nz-modal>
<!-- 添加子节点 -->
<nz-modal [(nzVisible)]="isVisible3" nzTitle="添加子节点" (nzOnCancel)="handleCancel3()" (nzOnOk)="handleOk3()" ><form nz-form><nz-form-item><nz-form-label [nzSpan]="6" nzFor="name">父级名称:</nz-form-label><nz-form-control [nzSpan]="14"><input nz-input name="name" type="text" id="name" [(ngModel)]="title1" [disabled]="true" ></nz-form-control></nz-form-item ><nz-form-item><nz-form-label [nzSpan]="6" nzFor="name2">子级名称:</nz-form-label><nz-form-control [nzSpan]="14"><input nz-input name="name2" type="text" id="name2" [(ngModel)]="title2"></nz-form-control></nz-form-item ></form>
</nz-modal>
css代码:
.red {color: red;
}
.orange {color: orange;
}
ts代码
import { Component, OnInit } from '@angular/core';
import { NzFormatBeforeDropEvent } from 'ng-zorro-antd/tree';
import { Observable, of } from 'rxjs';
import { delay } from 'rxjs/operators';
import { NzFormatEmitEvent, NzTreeComponent, NzTreeNodeOptions } from 'ng-zorro-antd/tree';
import { NzContextMenuService, NzDropdownMenuComponent } from 'ng-zorro-antd/dropdown';
import { NzTreeNode } from 'ng-zorro-antd/tree';
import { NzModalService } from 'ng-zorro-antd/modal';@Component({selector: 'app-text',templateUrl: './text.component.html',styleUrls: ['./text.component.less']
})
export class TextComponent implements OnInit {defaultCheckedKeys = ['10011'];nodes = [{// 标题title: '富阳区',key: '100',// 设置节点是否展开expanded: true,// 子节点children: [{title: '街道',key: '1001',// 设置节点是否展开expanded: true,children: [{title: '自然村1',key: '10010',isLeaf: true,color: 'red'},{title: '自然村2',key: '10011',// 设置为设置为叶子节点(叶子节点不可被拖拽模式放置)isLeaf: true,color: 'blue',// 设置节点本身是否选中selected: true,// 设置节点 Checkbox 是否选中checked: true,},{title: '自然村3',key: '10012',// 设置为设置为叶子节点(叶子节点不可被拖拽模式放置)isLeaf: true},]},{title: '0-0-1',key: '1002',children: [{ title: '0-0-1-0', key: '10020', isLeaf: true }]},]},{// 标题title: '0-1',key: '101',// 设置节点是否展开expanded: false,// 子节点children: [{title: '0-1-1',key: '1011',children: [{ title: '0-1-1-0', key: '10030', isLeaf: true }]},{title: '0-1-2',key: '1012',children: [{ title: '0-1-2-0', key: '10040', isLeaf: true },{ title: '0-1-2-1', key: '10050', isLeaf: true },{ title: '0-1-2-2', key: '10060', isLeaf: true },]}]}];isVisible1 = false;isVisible2 = false;isVisible3 = false;activatedNode?: NzTreeNode;// 右击选中修改时,要修改的title,右击添加时父级的titletitle1: any = '';// 右击添加时的子级的title2title2: any = '';constructor(private nzContextMenuService: NzContextMenuService,private modal: NzModalService) { }ngOnInit(): void {}// 点击树节点 Checkbox 触发nzCheck(event: NzFormatEmitEvent): void {console.log(event);}// 在拖动的元素进入到放置目标时执行nzCheck2(event: NzFormatEmitEvent): void {console.log('在拖动的元素进入到放置目标时执行');// 这个触动太频繁了,不建议要// console.log(event);}// (nzOnDragEnd)nzCheck3(event: NzFormatEmitEvent): void {console.log('用户完成元素拖动后触发');console.log(event);}// 方法// tslint:disable-next-line:typedefclass(id) {const ids = Number(id);if (ids === 1) {return 'red';} else if (ids === 2) {return 'orange';}}// 拖拽前校验beforeDrop(arg: NzFormatBeforeDropEvent): Observable<boolean> {// if insert node into another node, wait 1s// 如果将节点插入另一个节点,等待1sconsole.log('如果将节点插入另一个节点,等待1s');console.log(arg);if (arg.pos === 0) {return of(true).pipe(delay(1000));} else {return of(false);}}// 每次右击时,会触发这个方法(为了添加右击后的选项)contextMenu($event: MouseEvent, menu: NzDropdownMenuComponent): void {this.nzContextMenuService.create($event, menu);}// 右击数的节点触发// tslint:disable-next-line:typedefContextMenu(e) {console.log('右击数的节点触发');console.log(e.node.origin);this.title1 = e.node.origin.title;}// 添加跟节点showModal1(): void {this.isVisible1 = true;}handleOk1(): void {console.log('Button ok clicked!');this.isVisible1 = false;}handleCancel1(): void {console.log('Button cancel clicked!');this.isVisible1 = false;}// 修改// tslint:disable-next-line:adjacent-overload-signaturesselectDropdown1(): void {console.log('修改');this.isVisible2 = true;}handleOk2(): void {console.log('Button ok clicked!');this.isVisible2 = false;}handleCancel2(): void {console.log('Button cancel clicked!');this.isVisible2 = false;}// 添加子节点// tslint:disable-next-line:adjacent-overload-signaturesselectDropdown2(): void {console.log('添加子选项');this.isVisible3 = true;}handleOk3(): void {console.log('Button ok clicked!');this.isVisible3 = false;}handleCancel3(): void {console.log('Button cancel clicked!');this.isVisible3 = false;}selectDropdown3(): void {console.log('删除');this.modal.confirm({nzTitle: '您确定删除吗?',nzContent: this.title1,nzOkText: '确定',nzOkType: 'danger',nzOnOk: () => console.log('OK'),nzCancelText: '取消',nzOnCancel: () => console.log('Cancel')});}
}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 搜索/查找关键字高亮
/*** Created by JUNHUI on 2016/11/21.*//** 参数说明:* obj: 对象, 要进行高亮显示的html标签节点.* hlWords: 字符串, 要进行高亮的关键词词, 使用 竖杠(|)或空格分隔多个词 .* bgColor: 背景颜色,默认为红色.*/(function(){use strict;angular.module(app).fact…...
2024/4/21 4:19:37 - angular 嵌套实现树结构 ng-repeat ng-include
效果图 ang.html <!doctype html><html lang"en"><head> <meta charset"UTF-8"> <title>Document</title><script src"angular.min.js"></script><script src"ang.js">&…...
2024/4/21 4:19:36 - 记angular7开发学习之复选框选中数据获取/回显
ts文件: 1.定义数组 GATEs [{OTHERCODE_CD:"1",OTHERCODE_NM:"为船舶提供生活品",SELECTED:false},{OTHERCODE_CD:"0",OTHERCODE_NM:"其他服务",SELECTED:false} ]; 2.复选框选中数据获取 saveCargoList() {//保存方法…...
2024/4/21 4:19:35 - angular复选框式js树形菜单(二)
删除(过滤)树形结构某一个子节点: function filterTreeData(treeData){angular.forEach(treeData,function(item){if (item.$$checkedundefine||item.$$checkedfalse) {_.remove(treeData,item);filterTreeData(treeData);}else if (hasChild…...
2024/5/3 4:36:41 - MVC和MVVM的区别
MVC和MVVM的区别? 要想了解MVC和MVVM的区别,我们首先要知道mvc 、mvvm是什么: MVC MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范&a…...
2024/4/20 19:51:16 - 架构MVC, MVVM和MVP解析
作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护。 MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清…...
2024/5/3 6:26:42 - 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式。不同于设计模式(Design Pattern),只是为了解决一类问题而总结出的抽象方法ÿ…...
2024/5/3 20:40:33 - Vue 前端笔记 | MVVM、MVC 关系与区别
1. 后端 中的 MVC 与 前端中的 MVVM 之间的区别 MVC(模型-视图-控制器) 是后端的分层开发概念,分为 model(模型)、view(试图)、controller(控制器)。 M和V指的意思和MVVM中的M和V意思一样。C即…...
2024/4/20 19:51:13 - 什么是MVVM?MVC和MVVM的区别又是什么,MVVM框架之VUE的实现原理是什么?
1. MVVM定义: MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。 【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。 【视图模型】有两个方向:一是将【模型】转化…...
2024/5/3 8:15:26 - MVC/MVP/MVVM区别——MVVM就是angular,视图和数据双向绑定
摘自:http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html 一、MVC MVC模式的意思是,软件可以分成三个部分。 视图(View):用户界面。控制器(Controller):业务逻辑模型…...
2024/4/21 4:19:33 - 关于 MVVM和MVC的一些总结
我的需求: 晚上练完车之后,之前参考我毕设的一个小伙伴要答辩,问了我一个问题,结果问的一下不知道怎么回答…以下是我回答他问题的答案:所以在回答完他之后,赶快整理一波… 我需要解决的问题: MVVM到底…...
2024/5/3 5:12:53 - C#.架构设计(四)MVVM架构模式(用在WPF或Silverlight)、MVC架构模式(用在java开发)、MVP架构模式(用在安卓开发)的原理与区别
转发https://blog.csdn.net/victoryzn/article/details/78392128 本文将详细阐述以下MVC、MVP、MVVM三种理念的定义及区别还有他们的适用场合。 MVC MVC模式最初生根于服务器端的Web开发,后来渐渐能够胜任客户端Web开发,能够满足其复杂性和丰富性。 …...
2024/5/3 4:00:18 - MVC、MVP、MVVM的分析
MVC、MVP、MVVM的分析 关于IM软件在制作的过程中使用的是MVP,之前学习的Laravel的框架中使用的是MVC,但是还是没能从原理上理解这列架构的具体含义;下面对标题上的三种常用的软件架构进行分析,后期可能会更新;参考文献…...
2024/4/21 4:19:29 - 面试小汇总-(mvc,mvp,mvvm)
(摘自阮一峰)一、MVC MVC模式的意思是,软件可以分成三个部分。视图(View):用户界面。 控制器(Controller):业务逻辑 模型(Model):数据…...
2024/5/3 9:00:24 - MVC,MVP 和 MVVM 的图示
本文转自阮一峰的网络日志 复杂的软件必须有清晰合理的架构,否则无法开发和维护。 MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清楚,它与衍生的 MVP…...
2024/5/3 5:47:54 - MVVM MVC MVP
转载自 http://www.cnblogs.com/xxdotnet/archive/2012/03/30/2425539.htmlMVP, MVC, MVVM, 傻傻分不清楚~ 在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 MVC模型关注的是Mod…...
2024/4/21 4:19:26 - java.io.EOFException解决方法-很有用的额
本人遇到这个问题已经有好多次了,但是每次都是这个方法解决的,当然也不是绝对的了 ,仅供大家参考一下分析:EOFException表示输入过程中意外地到达文件尾或流尾的信号,导致从session中获取数据失败。异常是tomcat本身的问题,由于tomcat上次非正常关闭时有一些活动session被…...
2024/4/21 4:19:25 - 浅谈MVC和MVVM
MVC和MVVM模型传统模型:MVC优点缺点MVVM模型优点缺点传统模型:MVC M model 模型–表示应用程序核心,存储数据,如数据库V view 视图–前端显示页面C controller 控制器–进行业务逻辑处理 在model中通常负责在数据库中存取数据,view视图是通过…...
2024/4/27 1:23:26 - mvc和mvvm的区别及原理
2. Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将【模型】转化成【视图】,即…...
2024/4/21 4:19:23 - angular之MVC,内置指令
认识angular MVC 分类用途Model模型表示数据的部分View视图这是用户看到并与之交互的界面Controller控制器是应用程序中处理用户交互的部分,通常控制器负责从视图读取数据,控制用户的输入,并向模型发送数据 MVC是一种使用MVC(M…...
2024/4/29 13:05:46
最新文章
- 【Mac】Lightroom Classic 2024 v13.1安装教程
软件介绍 Lightroom Classic 2024是Adobe公司推出的一款专业的数字图像处理软件,旨在为摄影师提供强大的工具和功能,以管理、编辑和分享他们的照片作品。以下是Lightroom Classic 2024的主要特点和功能: 数字照片管理: 提供直观…...
2024/5/4 8:01:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Web大并发集群部署之集群介绍
一、传统web访问模型 传统web访问模型完成一次请求的步骤 1)用户发起请求 2)服务器接受请求 3)服务器处理请求(压力最大) 4)服务器响应请求 传统模型缺点 单点故障; 单台服务器资源有限&…...
2024/5/1 13:15:58 - 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践
腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践 文章目录 腾讯云容器与Serverless的融合:探索《2023技术实践精选集》中的创新实践引言《2023腾讯云容器和函数计算技术实践精选集》整体评价特色亮点分析Serverless与Kubernetes的…...
2024/5/4 3:47:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
