Angular2-组件化简化前端开发
众所周知,前端三大框架当中组件化已经成为一个必不可少的功能,大大简化开发,提高代码复用率,可以由一个超级程序员(架构师)编写大部分核心通用组件来实现前端架构的基础,一般开发人员熟悉组件出入口及特性后可以极大程度提高开发效率,并且组件拥有高可扩展性,可以满足日益增多的前端页面样式功能需求.
这个子组件解决的问题就是完全根据data数据渲染一个列表,以及每个子项都根据data数据进行页面跳转功能,不用再重复编写相似的样式和TS.
子组件html模板,使用ionic框架编写.可以看到它的结构是页面标题+子标题item.title+子内容item.content+子按钮item.apply.使用*ngFor指令遍历this.data(父组件传入)数组渲染列表.其中子按钮还根据data的数据进行页面跳转活动.
<ion-header> <ion-navbar color="primary"> <ion-title>{{this.title}}</ion-title> </ion-navbar> </ion-header> <ion-content style="background-color: #dee3e9"> <ion-row *ngFor="let item of this.data"> <ion-item class="listlanstyle" style="margin-bottom: 2px;padding: 0;width: 100%;"> <p style="font-size:1.8rem;color:black;text-align: center" [innerHtml]=item.title></p> </ion-item> <ion-item class="listlanstyle" style="margin-bottom: 2px;padding: 0;width: 100%;height: auto"> <p style="color:black;text-align: left" [innerHtml]=item.content></p> </ion-item> <ion-item class="listlanstyle" style="margin-bottom: 5px;padding: 0;width: 100%;"> <div ion-button block style="height: 3rem" (click)="navMethod(item)">{{item.apply}}</div> </ion-item> </ion-row> </ion-content>
子组件ts,使用@Input装饰器定义了两个接收输入的属性,title是生成页面的标题,data是生成整个组件html页面的数组,通过父组件传入的[data]属性来渲染整个页面.另外,定义了一个navMethod()方法用来响应点击事件,进行页面跳转.
import { Component,Input} from '@angular/core'; import { IonicPage, NavController, NavParams,ToastController,AlertController, } from 'ionic-angular'; import {Api} from "../../../providers/api/api"; import {UserService} from "../../../providers/ctrlSupport/User.service"; import {Storage} from "@ionic/storage"; import {WalletService} from "../../../providers/pay/Wallet.service"; @IonicPage() @Component({
//声明好的组件识别标记selector: 'green_pass', templateUrl: 'green_pass.html' }) export class GreenPass {//标题 @Input() title:string //循环采样数据 @Input() data:any constructor(public navCtrl: NavController, public navParams: NavParams, public toastCtrl: ToastController, public storage: Storage, public api:Api, public wallSer : WalletService, public alertCtrl:AlertController, private userServ: UserService) {}//组件支持的跳转 public navMethod(item){console.log(item.navpage)this.navCtrl.push(item.navpage)} }
注意到selector:'green_pass'是将来使用子组件的标签.完成后,需要一些模块方面的配置才能在父组件使用:
在父组件的module.ts之中引入子组件(TS关于模块知识也是需要注意的点,TS的灵魂),引入之后相当于声明了父组件可以使用子组件:
import { NgModule } from '@angular/core'; import { IonicPageModule } from 'ionic-angular'; import { ProfessionalIntroduction } from './professional_introduction'; //子组件类 import { GreenPass } from '../green_pass/green_pass'; @NgModule({declarations: [ProfessionalIntroduction, //子组件类 GreenPass], imports: [IonicPageModule.forChild(ProfessionalIntroduction), ], }) export class ProfessionalIntroductionModule {}
接下来我们来到父组件的HTML模板中,前期做了很多铺垫后,实际开发使用子组件非常简单:
<green_pass #child [title]="'绿色通道'" [data]="this.data"></green_pass>
没错,就是扎么简单.其中[title]传入页面标题,[data]传入渲染页面的全部内容.this.data是父组件唯一需要准备的渲染数据,完全应用后这里数据可以由后台service生成,以完全数据驱动的姿态渲染页面,下面是一个手写的例子:
this.data = [ {'title':'生源地助学贷款1', 'content':'    国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策', 'apply':'立即申请吗1', 'navpage': 'ProfessionalIntroduction' },{'title':'建档立卡户', 'content':'    国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策' +'国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策' +'国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策' +'国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策国家政策', 'apply':'立即申请吗2', 'navpage': 'ProfessionalIntroduction' }]
可以看到这组数据包含了页面所需的内容,子标题,子内容,子按钮名称,子跳转页面
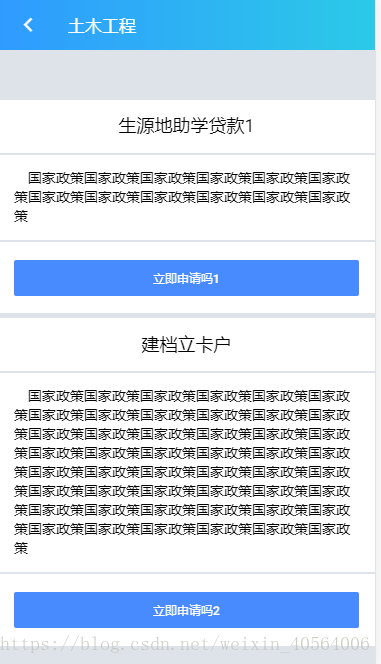
启动后可以看到最终效果:
点击按钮,即可触发子组件方法,跳转到data中配置好的页面地址(data数组项中的navpage)
组件也有其弊端:
1.门槛.组件的学习\设计\使用都需要额外成本,如果你的团队没有使用组件开发,切换成本是有些高的.特别是当你设计完组件后,UI设计师不理解组件化开发,普通成员不愿意学习组件开发,那么组件库就形同虚设,毫无用武之地;
2.组件库积累.任何一个好用的组件库都需要长期积累,迭代开发,当所有人都经常使用并维护迭代它时,就会像玉石一样越打磨越光亮,反之一个没有数量和质量的组件库,不好用的感觉会很明显,那么开发人员往往会抛弃是用你的组件库,他们认为自己实现的页面会比它好得多,虽然有点麻烦.
3.公司规模和团队技术,以及老板的支持很重要.当决定用你的组件库时,其实你已经成为公司的架构师了.
网络上关于Angular2的组件的使用教程很多要么残缺不全,要么过于简陋影响理解组件的使用,下面我将从头分享自己实现的一个实用组件---一个完全数据驱动的内容信息页的组件,用来解决业务上大量重复出现,导致开发者不断手写新页面问题.学会它可以套用在各个地方,开发属于自己的组件库.
当组件库中组件数量不断提升,分割越来越小,越来越符合项目业务逻辑场景的组件,那么开发就会越来越顺利,越来越快!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular : 创建自定义组件
用 ng generate hello-world 命令生成 hello-world 组件 在hello-world.component.ts中定义组件 代码贴在文章末尾:代码1在app.component.html中使用刚定义好的组件(标签) 代码贴在文章末尾:代码2 代码1 import { Component, OnInit } from angular/core;Componen…...
2024/4/21 4:14:11 - Angular框架开发前端
Angular框架开发前端前言项目开发开发环境初始化项目修改项目设置路由个人信息页面搜索框遇到问题数据更新动态获取输入框数据结语前言 这次前端开发用到angular中Ng-Matero框架,该框架对于大致实现了一个类似博客页面的模板,包括登陆注册页面ÿ…...
2024/5/1 21:12:43 - angular开发中使用第三方UI组件库,关于如何更改组件内部样式的问题
首先区分修改的样式位于哪里? 1.修改的样式位于组件自定义的class中 类似于上图的情况,背景的样式位于组件自定义的ui-inputtext类中,此时可以直接通过 /deep/ui-inputtext{background:#000} 进行修改 2.想要修改的样式位于element.style中…...
2024/4/21 4:14:09 - Angular组件的创建 打包npm包的流程
大体流程是先建一个组件的仓库,仓库开发完成后build到dist中,然后打包发布。 1. ng g library 仓库名 --prefixselector的前缀 比如:ng g library search-form --prefixytxx 2.开发仓库 第一步之后已经在项目根目录下建好了projects文件夹&…...
2024/4/21 4:14:09 - angular的组件继承_Angular —由组件继承引起的维护问题
angular的组件继承Inheritance is a popular way to reuse existing components. Many developers rely heavily on inheritance for code reuse, especially for whom with a strong object-oriented programming background. It is true that inheritance is very convenient…...
2024/5/2 7:05:14 - angular的uiRouter服务学习(5) --- $state.includes()方法
$state.includes方法用于判断当前激活状态是否是指定的状态或者是指定状态的子状态. $state.includes(stateOrName,params,options) $state.includes方法接受三个参数,其中第二和第三个都不知道是干啥的...估计也不太用得到,就暂时不管了... stateOrName:字符串(必填). 是一个状…...
2024/5/2 2:15:49 - 关于angular的$state.include()方法与ui-sref和ui-sref-active的使用或者关于angular激活状态的判断
1.第一个方法:判断激活状态的方法就是$state.include(); $state.includes方法用于判断当前激活状态是否是指定的状态或者是指定状态的子、父状态. $state.includes方法接受三个参数,其中第二和第三个都不知道是干啥的...估计也不太用得到,就暂时不管了…...
2024/5/2 3:10:35 - angularjs中的$state.go
路由是这么定义的: $stateProvider.state(page1, {url: /page1,templateUrl: views/page1.htm,controller: page1Ctrl}).state(page2, {url: /page2/:type,templateUrl: views/page2.htm,controller: page2Ctrl}); 用ng-href跳转的话,是这么写的…...
2024/5/2 1:37:31 - angularjs 用$state.go()在页面跳转时传递参数
第一步,首先在定义路由的地方加上param这个属性以及相应的值 .state("pagetogo", {url: "/pagetogo",templateUrl: "page/redirect/pagetogo.html", params: {pw: null,username:null},})第二步,在待跳转页面传入相应的值…...
2024/5/1 23:37:10 - angularjs的坑,执行两次控制器
angularjs 有些问题真是让人无语啊, 调了两个多小时 问题: 控制器执行两次 解决办法: 查看参数是否不对应,如果参数没有对应上就会出现,控制器解释执行两次...
2024/5/2 3:14:24 - Angular URL地址参数改变,视图不更新的解决办法(监听URL变化,重新加载数据方法)
import { ActivatedRoute,Router,NavigationEnd } from angular/router; //钩子(组件组装完成之后调用的方法,仅调用一次)ngAfterViewInit(){// 监听路由变化this.router.events.filter((event) > event instanceof NavigationEnd).subscr…...
2024/5/2 1:38:22 - AngularJS $state.go 参数
1、方式1 $state.go传递参数 .state(index-result, {url: /index-result,params: { airline: null, category: null, menuTypes: null },templateUrl: templates/index-result.html,controller: ProductCtrl, })var params { airline: 1, category: 2, menuTypes: "3&quo…...
2024/5/2 6:25:31 - AngularJS路由之ui-router(四)$state.go页面跳转
路由是这么定义的: $stateProvider.state(page1, {url: /page1,templateUrl: views/page1.htm,controller: page1Ctrl}).state(page2, {url: /page2/:type,templateUrl: views/page2.htm,controller: page2Ctrl});用ng-href跳转的话,是这么写的ÿ…...
2024/4/21 4:14:01 - Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
一: 如何传递单个参数 首先,要在目标页面定义接受的参数: 传参, ui-sref: $state.Go: 接收参数, 在目标页面的controller里注入stateParams,然后"stateParams.参数名” 获取 二࿱…...
2024/4/21 4:13:58 - angularjs路由$state和$stateParams
文章涉及的内容比较多,但是都是关于angularjs路由的知识,故此放在一起。 本文从三个方向来分析: 1、angularjs中的路由 2、$state 3、$stateParams angularjs路由 首先解释一下什么是路由,平常我们都在说路由,那在一个…...
2024/4/21 4:13:58 - $state.go页面传递参数
http://studygolang.com/articles/8153 方法1 A页面向PAGE1页面传递参数id .state(page1, {url: /page1,templateUrl: tpl/page1.html,params: {id:null}})A页面的controller里 $state.go(page1,{id:myid});PAGE1页面里获取参数$scope.id $stateParams.id;别忘了依赖注入$s…...
2024/4/20 19:52:57 - 【ionic+angularjs】angularjs ui-router路由简介($urlRouter、$state、$stateProvider、ui-sref....)
原文出处:http://www.cnblogs.com/ys-ys/p/5052660.html?utm_sourcetuicool&utm_mediumreferral 之前有写过一篇关于Angular自带的路由:ngRoute。今天来说说Angular的第三方路由:ui-router。那么有人就会问:为什么Angular有了自带的路由…...
2024/5/1 23:15:09 - 在 Angularjs 中$state.go 如何传递参数
在目标页面规定接受的参数: .state(app.AttendanceEditFixed, {url: /AttendanceEditFixed,params: {id: null,type:null},templateUrl:,controller: AttendanceEditFixedCtrl,resolve: {deps: [$ocLazyLoad,function($ocLazyLoad) {return $ocLazyLoad.load([js/ap…...
2024/5/2 1:06:19 - $state.go(),地址正确,跳转不到指定页面
最后解决问题的书写方式: $state.go("跳转的地址",{},{reload: true});错误的几个原因: 1、只是在跳转之前加了 $state.reload(); $state.reload(); $state.go("跳转的地址",{},{reload: true});2、在跳转之后加了 $state.reload();…...
2024/5/2 3:07:38 - webpack优化
1. production 模式 打包自带优化 tree shaking tree shaking 是一个术语, 通常用语打包时移出 JavaScript 中的未引用的代码(dead-code), 它依赖于 ES6 模块系统中 import 和 export的静态结构特性. require 是动态导入, 可以在if判断时进行导入, 所以如果使用require, webpac…...
2024/5/2 2:48:37
最新文章
- python算法题
需求 代码 class Solution:def searchInsert(self, nums: List[int], target: int) -> int:if max(nums) >target:for i in range(len(nums)-1):if nums[i1] > target and nums[i] <target:return i1if max(nums) <target:return len(nums)if min(nums) > …...
2024/5/2 7:08:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - springBoot中Vo对象存储redis时的坑
序列化与反序列化 Java序列化是指把Java对象转换为字节序列的过程; 反序列化是指把字节序列恢复为Java对象。 对象存redis的对象需要序列化,mysql却不用 在Java中,当你需要将对象存储到Redis时, 由于Redis不是键值存储,它需要…...
2024/4/30 10:58:23 - java的gradle,maven工程中使用selenium
一、下载selenium库 (1)gradle工程 工程中会有一个build.gradle.kts的文件,这个文件可以定制 Gradle 的行为 在文件中添加下面代码,然后sync // implementation ("org.seleniumhq.selenium:selenium-java:4.19.1") …...
2024/4/29 19:33:34 - 基于单片机的数字万用表设计
**单片机设计介绍,基于单片机的数字万用表设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的数字万用表设计概要是关于使用单片机技术来实现数字万用表功能的一种设计方案。下面将详细概述该设计的各个…...
2024/5/1 13:21:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57