webpack优化
1. production 模式 打包自带优化
-
tree shaking
tree shaking 是一个术语, 通常用语打包时移出 JavaScript 中的未引用的代码(dead-code), 它依赖于 ES6 模块系统中import和export的静态结构特性.
require 是动态导入, 可以在if判断时进行导入, 所以如果使用require, webpack不能判断后面是不是还需要用到导入的模块, 无法执行 tree shaking的操作.
开发时引入一个模块后, 如果只使用其中一个功能, 上线打包时只会把用到的功能打包进 bundle, 其他没用到的功能都不会打包进来, 可以实现最基础的优化. -
scope hoisting
scope hoisting的作用是将模块之间的关系进行结果推测, 可以让 Webpack 打包出来的代码文件更小, 运行的更快
scope hoisting 的实现原理其实很简单: 分析出模块之间的依赖关系, 尽可能的把打散的模块合并到一个函数中去, 但前提是不能造成代码冗余.
因此只有那些被引用了一次的模块才能被合并(ES6 import)
由于 scope hoisting 需要分析出来模块之间的依赖关系, 因此源码必须采用 ES6 模块化语句, 不然它将无法生效.
原因和 tree shaking一样.
同样功能的插件有ModuleConcatenationPlugin, 默认在 production 模式下自动开启, 如果想要在其他模式下开启, 需要手动设置:new webpack.optimize.ModuleConcatenationPlugin(); -
代码压缩
所有代码使用 UglifyJsPlugin插件进行压缩, 混淆.
2. CSS优化
2.1 将css提取到独立文件中
mini-css-extract-plugin 是用于将CSS提取为独立的文件的插件, 对每个包含css的js文件都会创建一个CSS文件, 支持按需加载css和sourceMap
只能用在webpack4中, 有如下优势:
- 异步加载
- 不重复编译, 性能很好
- 容易使用
- 只针对CSS
使用方法:
- 安装
npm i -D mini-css-extract-plugin - 在webpack配置文件中引入插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
- 创建插件对象, 配置抽离的css文件名, 支持placeholder语法
new MiniCssExtractPlugin({filename: '[name].css'})
- 将原来配置的所有
style-loader替换为MiniCssExtractPlugin.loader
{test: /\.css$/,// webpack读取loader时, 是从右到左的读取, 会将css文件先交给最右侧的loader来处理// loader的执行顺序是从右到左以管道的放回寺链式调用// css-loader: 解析css文件// style-loader: 将解析出来的结果, 放到html中, 使其生效// use: ['style-loader', 'css-loader']use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader']},// { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},{ test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader']},// { test: /\.s(a|c)ss$/, use: ['style-loader', 'css-loader', 'sass-loader']},{ test: /\.s(a|c)ss$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']},
2.2 自动添加CSS前缀
使用postcss, 需要用到 postcss-loader 和autoprefixer 插件
- 安装
npm i -D postcss-loader autoprefixer - 修改webpack配置文件中的loader, 将
postcss-loader放置在css-loader的右边 (调用链从右到左)
{test: /\.css$/,// webpack读取loader时 是从右到左的读取, 会将css文件先交给最右侧的loader来处理// loader的执行顺序是从右到左以管道的方式链式调用// css-loader: 解析css文件// style-loader: 将解析出来的结果 放到html中, 使其生效// use: ['style-loader', 'css-loader']use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader']},// { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },{ test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader', 'less-loader'] },// { test: /\.s(a|c)ss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },{ test: /\.s(a|c)ss$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader', 'sass-loader'] },
- 项目根目录下添加
postcss的配置问阿金:postcss.config.js - 在
postcss的配置文件中使用插件
module.exports = {plugins: [require('autoprefixer')]}
2.3 开启CSS压缩
需要使用optimize-css-assets-webpack-plugin 插件来完成css压缩
但是由于配置css压缩时会覆盖掉webpack默认的优化配置, 导致JS代码无法压缩, 所以还需要手动把JS代码压缩插件导入进来: terser-webpack-plugin
- 安装
npm i -D optimize-css-assets-webpack-plugin terser-webpack-plugin - 导入插件
const TerserJSPlugin = require('terser-webpack-plugin')const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin')
- 在webpack配置文件中添加配置节点
optimization: {minimizer: [new TerserJSPlugin({}), new OptimizeCSSAssetsPlugin({})],},
tips: webpack4默认采用的JS压缩插件为: ugllifyjs-webpack-plugin, 在mini-css-extract-plugin 上一个版本中还推荐使用该插件, 但最新的v0.6中建议使用teser-webpack-plugin 来完成js代码压缩, 具体原因未在官网说明, 我们就按照最新版的官方文档来做即可.
3. js优化
Code Splitting是webpack打包时用到的重要的优化特性之一, 磁特性能够把代码分离到不同的bundle中, 然后可以按需加载或并行加载这些文件. 代码分离可以用于获取更小的bundle, 以及控制资源加载优先级, 如果使用合理, 会极大影响加载时间.
有三种常用的代码分离方法:
- 入口起点(entry points): 使用
entry配置手动地分离代码 - 防止重复(prevent duplication): 使用
SplitChunksPlugin去重和分离 chunk. - 动态导入(dynamic imports): 通过模块的内联函数调用来分离代码.
3.1 手动配置多入口
- 在webpack配置文件中配置多个入口
entry: {main: './src/main.js',other: './src/other.js'},output: {// path.resolve(): 解析当前相对路径的绝对路径// path: path.resolve('./dist/'),// path: path.resolve(__dirname, './dist/'),path: path.join(__dirname, '..', './dist/'),// filename: '[name].bundle.js',publicPaath: '/'},
-
在main.js和other.js中都引入同一个模块, 并使用其功能
main.jsimport $ from 'jquery'$(function(){$('<div></div>').html('main').appendTo('body')})other.js
import $ from 'jquery'$(function(){$('<div></div>').html('other').appendTo('body')}) -
修改package.json的脚本, 添加一个使用dev配置文件进行打包的脚本 (目的是不压缩代码检查打包的bundle时更方便)
"scripts": {"build": "webpack --config ./build/webpack.prod.js","dev-build": "webpack --config ./build/webpack.dev.js"} -
运行
npm runn dev-build, 进行打包 -
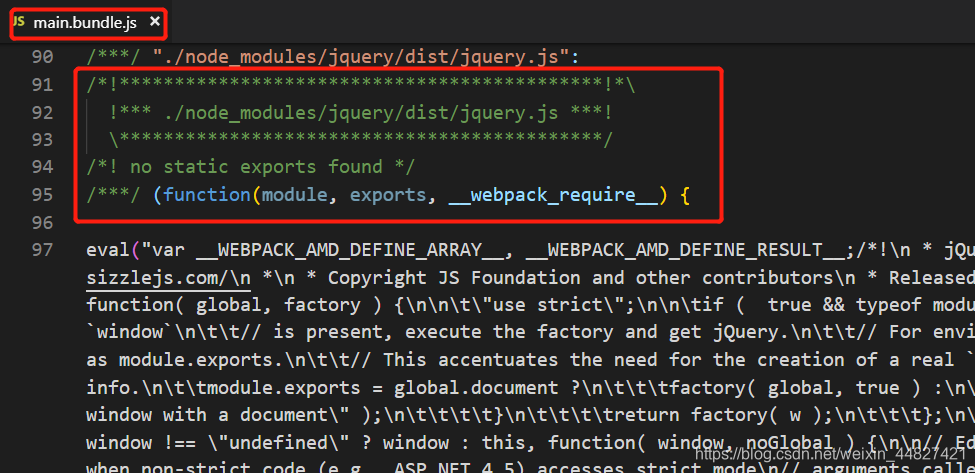
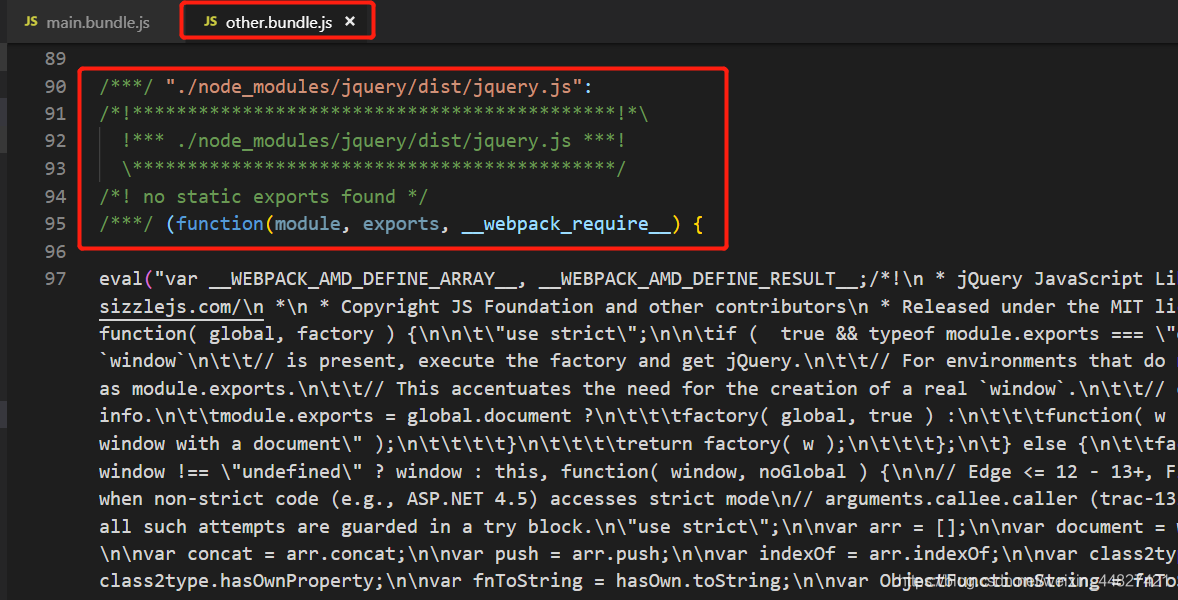
查看打包后的结果, 发现other.bundle.js和main.bundle.js都同时打包了jQuery源文件


这种方法存在一些问题:
- 如果入口 chunks 之间包含重复的模块, 那些重复的模块都会被引入到各个 bundle中.
- 这种方法不够灵活, 并且不能间隔核心应用程序逻辑进行动态拆分代码.
3.2 抽取公共代码
tips: webpack v4以上使用的插件为SplitChunkPlugin, 以前使用的CommonsChunkPlugin 已经被移除了, 最新版的webpack只需要在配置文件中的optimization 节点下添加一个splitChunks 属性即可进行相关配置
-
修改webpack配置文件
optimization: {splitChunks: {chunks: 'all'}}, -
运行
npm run dev-build重新打包 -
查看
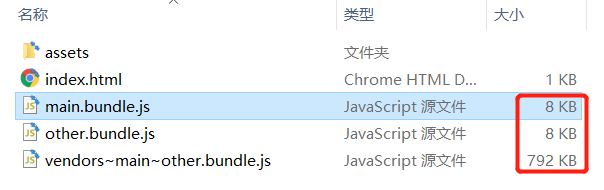
dist目录

-
查看
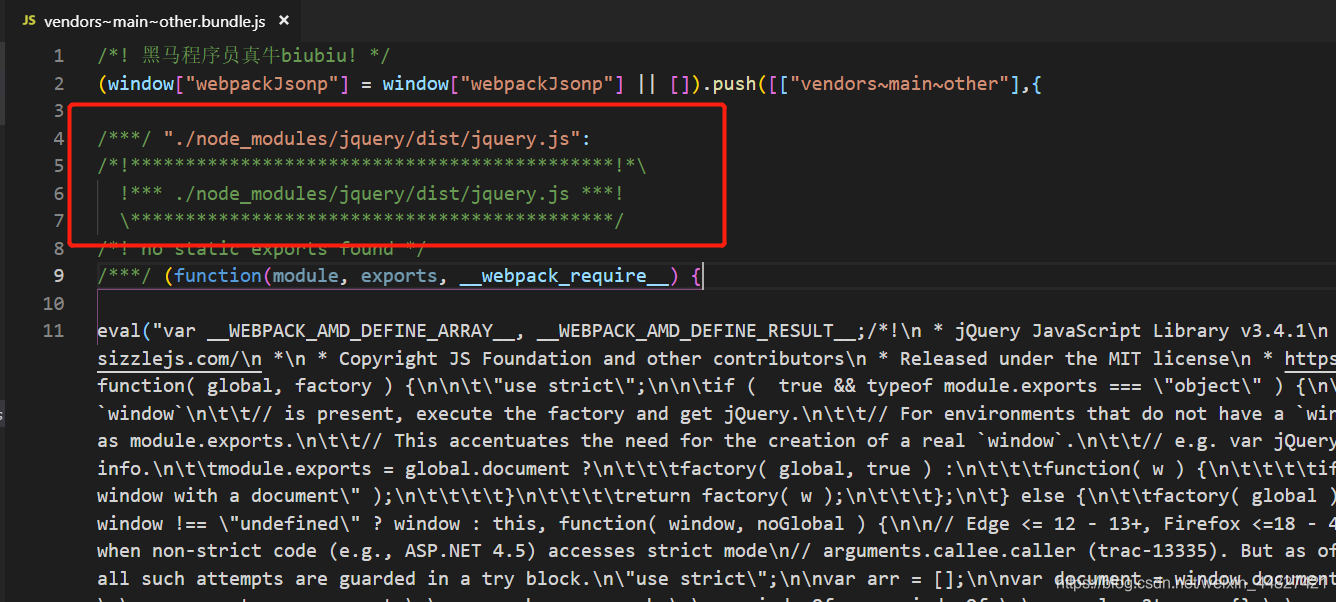
vendors~main~other.bundle.js, 其实就是把都用到的jQuery打包到了一个单独的js中

3.3 动态导入 (懒加载)
webpack4默认是允许import语法动态导入的, 但是需要babel的插件支持, 最新版babel的插件包为: @babel/plugin-syntax-dynamic-import, 以前老版本不是@babel 开头, 已经无法使用, 需要注意
动态导入最大的好处是实现了懒加载, 用到哪个模块才会加载哪个模块, 可以提高SPA应用程序的首屏加载速度, Vue, React, Angular框架的路由懒加载原理一样.
-
安装babel插件
npm install -D @babel/plugin-syntax-dynamic-import -
修改.babelrc配置文件, 添加
@babel/plugin-syntax-dynamic-import插件{"presets": ["@babel/env"],"plugins": ["@babel/plugin-proposal-class-properties","@babel/plugin-transform-runtime","@babel/plugin-syntax-dynamic-import"]} -
将jQuery模块进行动态导入
function getComponent() {return import('jquery').then((default: $) => {return $('<div></div>').html('main')})} -
给某个按钮添加点击事件, 点击后调用geetComponent函数创建元素并添加到页面
window.onload = function () {document.getElementById('btn').onclick = function () {getComponent().then(item => {item.appendTo('body')})}}
3.4 SplitChunksPlugin配置参数
webpack4之后, 使用SplitChunksPlugin 插件替代了以前CommonsChunkPlugin
而SplitChunksPlugin 的配置, 只需要在webpack配置文件中的optimization 节点下的splitChunks 进行修改即可, 如果没有任何修改, 则会使用默认配置
默认的SplitChunksPlugin 配置适用于绝大多数用户
webpack会基于如下默认原则自动分割代码:
- 公用代码块或来自 node_modules 文件夹的组件模块
- 打包的代码块大小超过 30k (最小化压缩之前)
- 按需加载代码块时, 同时发送的请求最大数量不应该超过5
- 页面初始化时, 同时发送的请求最大数量不应该超过3
以下是 SplitChunksPlugin 的默认配置:
module.exports = {//...optimization: {splitChunks: {// 只对异步加载的模块进行拆分, 可选值还有all | initialchunks: 'async', // 模块最少大于30KB才拆分minSize: 30000, // 模块大小无上限, 只要大于30KB都拆分maxSize: 0, // 异步加载时同时发送的请求数量最大不能超过5, 超过5的部分不拆分maxAsyncRequests: 5,// 页面初始化时同时发送的请求数量最大不能超过3, 超过3的部分不拆分 manxInitialRequests: 3, // 默认的连接符automaticNameDelimiter: '~', // 拆分的chunk名, 设为true表示根据模块名和CacheGroup的key来自动生成,使用上面连接符连接name: true, // 缓存组配置, 上面配置读取完成后进行拆分, 如果需要把多个模块拆分到一个文件, 就需要缓存, 所以命名为缓存组cacheGroup: { // 自定义缓存组名vendors: { // 检查node_modules目录, 只要模块在该目录下就是用上面配置拆分到这个组test: /[\\]node_modules[\\/]/,// 权重-10, 决定了哪个组优先匹配,例如node_modules下有个模块要拆分, 同时满足vendors和default组, 此时就会分到vendors组, 因为 -10 > -20 priority: -10 },// 默认缓存组名default: { // 最少引用两次才会拆分minChunks: 2, // 权重-20priority: -20, // 如果主入口中引入了两个模块, 其中一个正好也引用了后一个, 就会直接复用, 无需引用两次reuseExistingChunk: true }}}}};
4. noParse
在引入一些第三方模块时, 例如 jQuery、bootstrap等, 我们知道其内部肯定不会依赖其他模块, 因为最终我们用到的只是一个单独的js文件或css文件
所以此时如果 webpack 再去解析他们的内部依赖关系, 其实是非常浪费时间的, 我们需要阻止 webpack 浪费精力去解析这些明知道没有依赖的库
可以在 webpack配置文件的 module 节点下加上 noParse,并配置正则来确定不需要依赖关系的模块
module: {noParse: /jquery|bootstrap/}
5. IgnorePlugin
在引入一些第三方模块时, 例如 moment, 内部会做 i18n国际化处理, 所以会包含很多语言包, 而语言包打包时会比较占用空间, 乳沟我们项目只需要用到中文, 或者少数语言, 可以忽略掉所有的语言包, 然后按需引入语言包从而使得构建效率更高, 打包生成的文件更小
需要忽略第三方模块内部依赖的其他模块, 只需要三步:
- 首先要找到moment依赖的语言包是什么
- 使用IgnorePlugin插件忽略其依赖
- 需要使用某些依赖时自行手动引入
具体实现如下:
-
通过查看moment的源码来分析:
function loadLocale(name) {var oldLocale = null;// TODO: Find a better way to register and load all the locales in Nodeif (!locales[name] && (typeof module !== 'undefined') && module && module.exports) {try {oldLocale = globalLocale._abbr;var aliasedRequire = require;aliasedRequire('./locale/' + name);getSetGlobalLocale(oldLocale);} catch (e) {}}return locales[name];}观察上方代码, 同时查看moment目录下确实有locale目录, 其中放着所有国家的语言包, 可以分析得出:
locale目录就是moment所依赖的语言包目录 -
使用IgnorePlugin插件来忽略掉moment模块的locale目录
在webpack配置我呢间中安装插件, 并传入配置项
参数1: 表示要忽略的资源路径
参数2: 要忽略的资源上下文 (所在哪个目录)
两个参数都是正则对象new webpack.IgnorePlugin(/\.\/locale/,/moment/) -
使用moment时需要手动引入语言包, 否则默认使用英文
import moment from 'moment'import 'moment/locale/zh-cn'moment.locale('zh-CN')console.log(moment().substract(6, 'days').calendar())
6. DllPlugin(动态链接库)
在引入一些第三方模块时,例如 vue,react,angular等框架,这些框架的文件一般都是不会修改的,而每次打包都需要去解析它们,也会影响打包速度,哪怕做拆分, 也只是提高了上线后用户访问速度, 并不会提高构建速度,所以如果需要提高构建速度, 应该使用动态链接库的方式, 类似于Windows中的dll文件.
借助DllPlugin插件实现将这些框架作为一个个的动态链接库,值构建一次, 以后每次构建都只生成自己的业务代码, 可以大大提高构建效率!
主要思想在于, 将一些不做修改的依赖文件, 提前打包, 这样我们开发代码发布的时候就不需要再对这部分代码进行打包, 从而节省了了打包时间.
涉及两个插件:
-
DllPlugin
使用一个单独webpack配置创建一个dll文件, 并且它还创建一个manifesst.json. DllReferencePlugin使用该json文件来做映射依赖性. (这个文件会告诉我们的哪些文件已经提取打包好了)配置参数:
- context (可选): manifest文件中请求的上下文, 默认为该webpack文件上下文.
- name: 公开的dll函数的名称, 和output.library保持一致即可.
- path: manifest.json生成的文件夹及名字
-
DllReferencePlugin
这个插件用于主webpack配置, 它引用的dll需要预先构建的依赖关系- context: manifest文件中请求的上下文.
- manifest: DllPlugin插件生成的manifest.json
- content(可选): 请求的映射模块id(默认为manifest.content)
- name(可选): dll暴露的名称
- scope(可选): 前缀用于访问dll的内容
- sourceType(可选): dll是如何暴露(libraryTarget)
将Vue项目中的库抽取成Dll
-
准备一份将Vue打包成DLL的webpack配置文件
在build目录下新仙剑一个文件: webpack.vue.js
配置入口: 将多个要做成dll的库全放进来
配置出口: 一定要设置library属性, 将打包好的结果暴露在全局
配置plugin: 设置打包后dll文件名和manifest文件所在地const path = require('path')const webpack = require('webpack')module.exports = {mode: 'development',entry: {vue: ['vue/dist/vue.js','vue-router']},output: {filename: '[name]_dll.js',path: path.resolve(__dirname, '../dist'),library: '[name]_dll'},plugins: [new webpack.DllPlugin({name: '[name]_dll',path: path.resolve(__dirname, '../dist/manifest.json')})]} -
webpack.base.js中进行插件的配置
使用DLLReferencePlugin指定manifest文件的位置即可new webpack.DllReferencePlugin({manifest: path.resolve(__dirname, '../dist/manifest.json')}) -
安装add-asset-html-webpack-plugin
npm i add-asset-html-webpack-plugin -D -
配置插件自动添加script标签到HTML中
new AddAssetHtmlWebpackPlugin({filepath: path.resolve(__dirname, '../dist/vue_dll.js') })
将React项目中的库抽取成Dll
-
准备一份将React打包成DLL的webpack配置文件
在build目录下新建一个文件: webpack.vue.js
配置入口: 将多个要做成dll的库全放进来
配置出口: 一定要设置library属性, 将打包好的结果暴露在全局
配置plugin: 设置打包后dll文件名和manifest文件所在地const path = require('path') const webpack = require('webpack') module.exports = {mode: 'development',entry: {react: ['react','react-dom']},output: {filename: '[name]_dll.js',path: path.resolve(__dirname, '../dist'),library: '[name]_dll'},plugins: [new webpack.DllPlugin({name: '[name]_dll',path: path.resolve(__dirname, '../dist/manifest.json')})] } -
在webpack.base.js中进行插件的配置
使用DLLReferencePlugin指定manifest文件的位置即可new webpack.DllReferencePlugin({manifest: path.resolve(__dirname, '../dist/manifest.json') }) -
安装add-asset-html-webpack-plugin
npm i add-asset-html-webpack-plugin -D -
配置插件自动添加script标签到HTML中
new AddAssetHtmlWebpackPlugin({filepath: path.resolve(__dirname, '../dist/react_dll.js') })
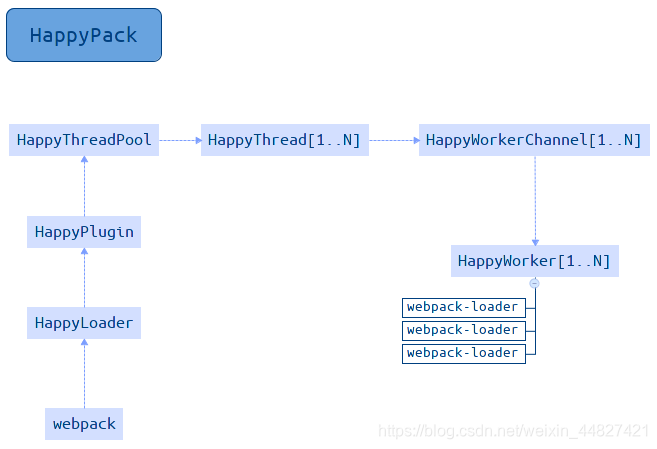
7. Happypack

由于webpack在node环境中运行打包构建, 所以是单线程的模式, 在打包众多资源时效率会比较低下, 早起可以通过 Happypack 来实现多进程打包. 当然, 这个问题只出现在低版本的webpack中, 现在的webpack性能已经非常强劲了, 所以无需使用Happypack也可以实现高性能打包
使用方法:
-
安装插件
npm i -D happypack -
在webpack配置文件中引入插件
const HappyPack = require('happypack') -
修改loader的配置规则
{test: /.js$/,use: {loader: 'happypack/loader'},include: path.resolve(__dirname, '../src'),exclude: /node_modules/ } -
配置插件
new HappyPack({loaders: ['babel-loader'] }) -
运行打包命令
npm run build
8. 浏览器缓存
在做了众多代码分离的优化后, 其目的是为了利用浏览器缓存, 达到提高访问速度的效果, 所以构建项目时做代码分割是必须的, 例如将固定的第三方模块抽离, 下次修改了业务代码, 重新发布上线不重启服务器, 用户再次访问服务器就不需要再次加载第三方模块了
但此时会遇到一个新的问题, 如果再次打包上线不重启服务器, 客户端会把以前的业务代码和第三方模块同时缓存, 再次访问时依旧会访问缓存中的业务代码, 所以会导致业务代码也无法更新
需要在output节点的filename中使用placeholder语法, 根据代码内容生成文件名的hash:
output: {// path.resolve(): 解析当前相对路径的绝对路径// path: path.resolve('./dist/'),// path: path.resolve(__dirname, './dist/'),path: path.join(__dirname, '..', './dist/'),// filename: 'bundle.js',filename: '[name].[contenthash:8].bundle.js',publicPath: '/'},
之后每次打包业务代码时, 如果有改变, 会生成新的hash作为文件名, 浏览器就不会使用缓存了, 而第三方模块不糊重新打包生成新的名字, 则会继续使用缓存
9. 打包分析 (bundle analysis)
项目构建完成后, 需要通过一些工具对打包后的bundle进行分析, 通过分析才能总结出一些经验, 官方推荐的分析方法有两步完成:
-
使用
--profile --json参数, 以json格式来输出打包后的 结果到某个指定文件中
webpack --profile --json > stats.json -
将stats.json文件放入工具中进行分析
官方工具: official analyze tool
官方推荐的其他四个工具:- webpack-chart
- webpack-visualizer
- webpack-bundle-analyzer
- webpack bundle optimize helper
其中 webpack-bundle-analyzer是一个插件, 可以以插件的方式安装到项目中
10. Prefetching和Preloading
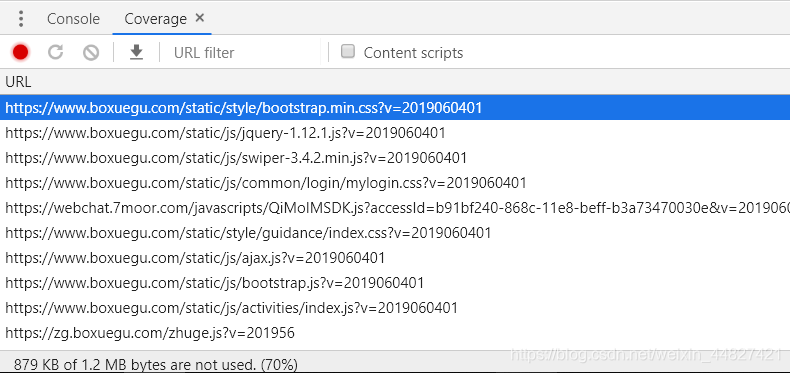
在优化访问性能时, 除了充分利用浏览器缓存之外, 还需要涉及一个性能指标: coverage rate(覆盖率)
可以再Chrome浏览器的控制台中按: ctrl + shift + p, 查找coverage, 打开覆盖率面板
开始录制后刷新网页, 即可看到每个js文件的覆盖率, 以及总的覆盖率
想提高覆盖率, 需要尽可能多的使用动态导入, 也就是懒加载功能, 将一切能使用懒加载的地方都使用懒加载, 这样可以大大提高覆盖率
但有时候使用懒加载会影响用户体验, 所以可以在懒加载时使用魔法注释: Prefetching, 是指在首页资源加载完毕后 空闲时间时, 将动态导入的资源加载进来, 这样既可以提高首屏加载速度, 也可以解决懒加载可能会影响用户体验的问题, 一举两得!
function getComponent() {return import(/* webpackPrefetch: true */ 'jquery').then(({default: $ }) => {return $('<div></div>').html('我是main')})
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- webpack4.x 配置下载第三方库,分离js成单个文件引入HTML 第十节
使用第三库: 1. 直接npm下载,然后引入(完全可以使用,但是我个人不是很推荐) cnpm i jquery -Simport $ from jquery$(xxxx).on()$(xxx).css()ProvidePlugin (个人推荐此方式) const webpack require(webpack);在plugins里面使用…...
2024/4/21 4:13:55 - [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…...
2024/5/1 23:25:58 - Webpack搭建React 和 Es6 开发环境
Webpack搭建React开发环境 1、React环境搭建 实现React开发的三种方式: (1)使用CDN的方式 <script src"https://unpkg.com/react16/umd/react.development.js"></script> <script src"https://unpkg.com/r…...
2024/4/21 4:13:53 - 彻底解决Webpack打包慢的问题:npm run build:dll
转载自:https://segmentfault.com/a/1190000006087638?utm_sourceweekly&utm_mediumemail&utm_campaignemail_weekly 问题分析 我们先来看一下完全没有任何优化的时候,Webpack 的打包速度(使用了jsx和babel的loader)。下…...
2024/4/21 4:13:53 - webpack2.x基础属性讲解
webpack作为构建工具平时作为前端作为优化、模块编程、和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1.x版本,webpack2的文档结构和代码提示都非…...
2024/5/2 2:23:52 - 说点Angular Cli打包的事
2019独角兽企业重金招聘Python工程师标准>>> 一、引言 Angular从开发再到生产环境部署都离不开Angular Cli工具集,而Angular Cli本质上是使用 Webpack(当前使用版本为2) 来打包资源。 Webpack 本身并不复杂,略用过一点…...
2024/4/21 4:13:51 - Javascript模块加载捆绑器Browserify Webpack和SystemJS用法
Javascript模块加载捆绑器Browserify Webpack和SystemJS用法 转自 http://www.jdon.com/idea/js/javascript-module-loaders.html Javascript中模块加载器从最初小而简单的LABjs到RequireJS、Browserify、Webpack和SystemJS一直在演进发展。 LAB和curl等最初懒加载Javascrip…...
2024/5/2 2:30:23 - 【webpack】新的起航25 -- TypeScript的打包配置
"高级拓展语言"TypeScript 前言: javaScript是一门很灵活的编程语言,几乎可以编写很多功能,但是JS在规范上却没那么严格统一,就好比十个人看哈姆雷特,就会出现十个不同哈姆雷特一样,我们不能确…...
2024/5/1 23:44:56 - vue webpack打包
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案。 明年的这个时候我又是在做什么... 读在最前面: 1、本文讲述Vue,Webpack 模块化、SEO优化(V…...
2024/5/2 0:11:49 - gulp+webpack+angular1的一点小经验(第一部分gulp与webpack的整合)
时间匆匆如流水继上周熟悉了gulp的初步安装与环境配置以后,我的项目又进入了新的阶段! 这篇文章将把我这一周遇到的一些问题,以及解决的方式做一个小小的总结,不一定记的完整,但都是个人的一点经验,分…...
2024/4/21 4:13:46 - Webpack 打包优化之体积
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…...
2024/5/1 22:31:24 - Webpack搭建ES6开发环境和React环境
文章目录Webpack搭建ES6开发环境1、什么是Webpackwebpack 解决什么问题?2、为什么要使用 webpack ?3、Webpack搭建ES6开发环境步骤第一步 安装模块第二步 创建目录结构第三步 搭建本地服务Webpack搭建React开发环境1、React环境搭建实现React开发的三种方…...
2024/4/21 4:13:44 - Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…...
2024/4/21 4:13:43 - 前端之Angular2实战:基于Webpack与ES6的Angular2工程搭建
笔者在之前的开发流中习惯了WebpackES6React的Workflow,Angular2本身也是秉持的模块的思想,因此笔者在学习Angular2的时候首先想到的也就是将原本流程里的React变为Angular2。Angular2官网上的Quick Start是用的TypeScript,准确的说&#x…...
2024/5/2 2:35:28 - 前端高性能打包框架webpack,带你走进不一样的前端
一、webpack安装 webpack官方文档:https://www.webpackjs.com/ npm官方文档:https://www.npmjs.cn/ webpack可以全局安装-g或者局部安装-D 命令:npm i webpack webpack-cli -D webpack可以0配置打包,npx webpack,原理…...
2024/5/2 2:16:33 - 彻底解决Webpack打包慢的问题
2016-08-03 09:20 转载自:https://segmentfault.com/a/1190000006087638?utm_sourceweekly&utm_mediumemail&utm_campaignemail_weekly这几天写腾讯实习生 Mini 项目的时候用上了 React 全家桶,当然同时引入了 Webpack 作为打包工具。但是开发…...
2024/4/20 19:53:00 - 使用webpack打包你的web
原文链接: https://blog.madewithlove.be/post/webpack-your-bags/ 打包你的web 目前为止你可能已经听说过这款名为webpack的新工具。如果你还不是很了解它,你可能会有一些困惑。因为有人说它是Gulp另外有人说它像Browserify。另一方面,如果…...
2024/4/28 17:45:32 - ionic3使用百度地图
来源:https://www.npmjs.com/package/angular2-baidu-map 1、安装地图插件 npm install angular2-baidu-map 安装 2、在项目src/app/app.module.ts 导入 import { BaiduMapModule } from angular2-baidu-map//NgModule的imports添加BaiduMapModule.forRoot({a…...
2024/4/20 19:52:58 - ionic2 百度地图应用
ionic2 百度地图集成 demo: https://github.com/wangzuxing/myionic2prj 1、创建项目工程(命令行方式) ionic start myionic2prj blank --v2 //--v2 参数 指示创建ionic2工程 cd myionic2prj 2、 npm install //或使用”cnpm install” 主要完成安装所需模块…...
2024/4/20 19:52:57 - 百度地图滚轮缩放产生位置偏移的解决办法
查了全网并没有任何解决办法, 但是有一段话引起我的注意: 百度地图的缩放是基于body层的 . 随后阅读地图源码发现: 但是这个fx函数我没找到被调用的地方. 然后源码看了又看, 确实实力不够哈哈找不到唉 地图定位貌似是基于body层做计算, 反正, 使用标准文档流就能解决这个问题!…...
2024/4/21 4:13:41
最新文章
- Golang | Leetcode Golang题解之第60题排列序列
题目: 题解: func getPermutation(n int, k int) string {factorial : make([]int, n)factorial[0] 1for i : 1; i < n; i {factorial[i] factorial[i - 1] * i}k--ans : ""valid : make([]int, n 1)for i : 0; i < len(valid); i {…...
2024/5/2 2:48:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 电脑上音频太多,播放速度又不一致,如何批量调节音频播放速度?
批量调节音频速度是现代音频处理中的一个重要环节,尤其在音乐制作、电影剪辑、有声书制作等领域,它能够帮助制作者快速高效地调整音频的播放速度,从而满足特定的制作需求。本文将详细介绍批量调节音频速度的方法、技巧和注意事项,…...
2024/5/1 9:49:36 - 四川古力未来科技抖音小店:把握电商新风口,前景无限广阔
在数字化浪潮席卷全球的今天,电商行业以其独特的魅力和无限潜力,成为了众多创业者和投资者关注的焦点。四川古力未来科技抖音小店,正是站在这一风口浪尖上的新兴力量,其前景之广阔,令人瞩目。 抖音,作为一款…...
2024/5/1 13:38:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
