Angular框架开发前端
Angular框架开发前端
- 前言
- 项目开发
- 开发环境
- 初始化项目
- 修改项目
- 设置路由
- 个人信息页面
- 搜索框
- 遇到问题
- 数据更新
- 动态获取输入框数据
- 结语
前言
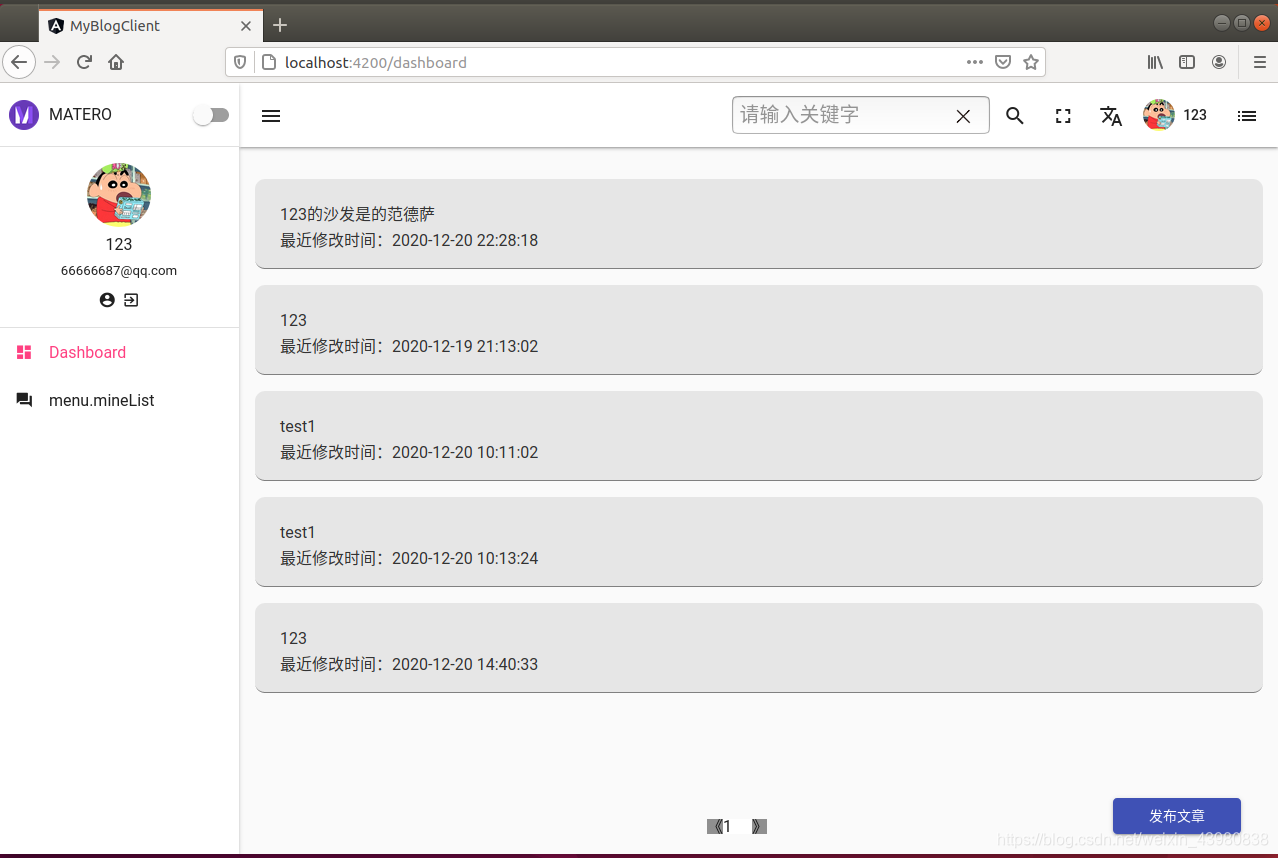
这次前端开发用到angular中Ng-Matero框架,该框架对于大致实现了一个类似博客页面的模板,包括登陆注册页面,以及一个首页。这次实验的前端开发就是基于该模板进行的。
项目开发
开发环境
- ubuntu操作系统
- node.js
- npm
- angular-cli
angular-cli可以参考该博客
初始化项目
- 使用
ng new <project-name>新建一个项目 - 使用
cd <project-name>进入目标文件夹 - 使用
ng add ng-matero添加框架 - 使用
sudo npm install安装依赖 - 使用
sudo npm run hmr运行项目 - 打开浏览器访问
localhost:4200即可看见页面

修改项目
设置路由
点击左侧的sidebar上个人信息的图标,以及sidemenu时要对页面进行跳转,所以在routes-routing.module.ts文件中设置路由


并在相关组件上设置 routerLink,这样点击组件时就会进行跳转

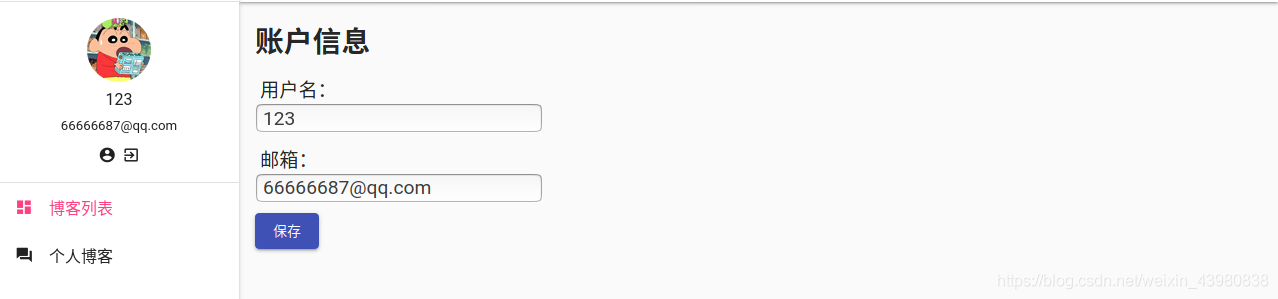
个人信息页面

该页面要实时获取当前的用户信息,并且更改了用户信息之后,左侧的信息栏数据要动态更改
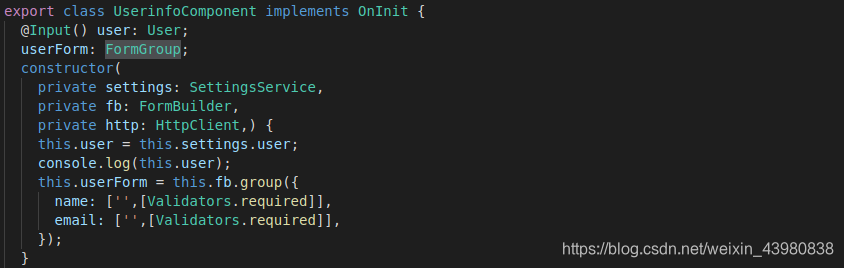
在/src/app/shared/components/使用 ng generate component userinfo创建一个component
在.ts文件中应用 SettingsService以及FormGroup相关的库,并且在constructor函数中声明变量,以及对相关变量进行赋值

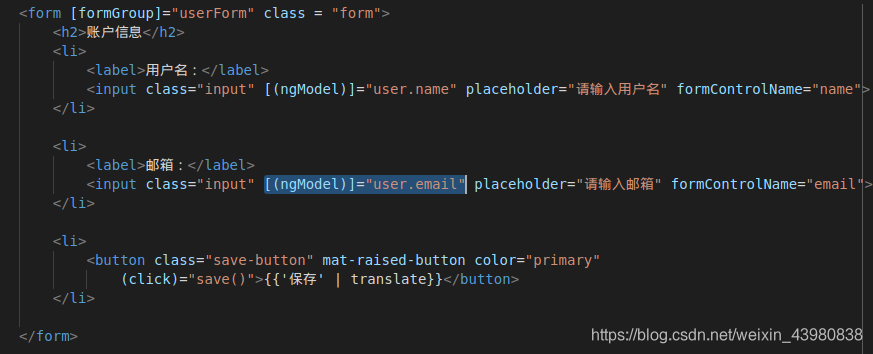
以下是.html文件内容

[(ngModel)]是设置输入框的初始值为用户原本的信息,placeholder设置默认的提示信息,formControlName用于获取当前输入框的信息,方便写入数据库

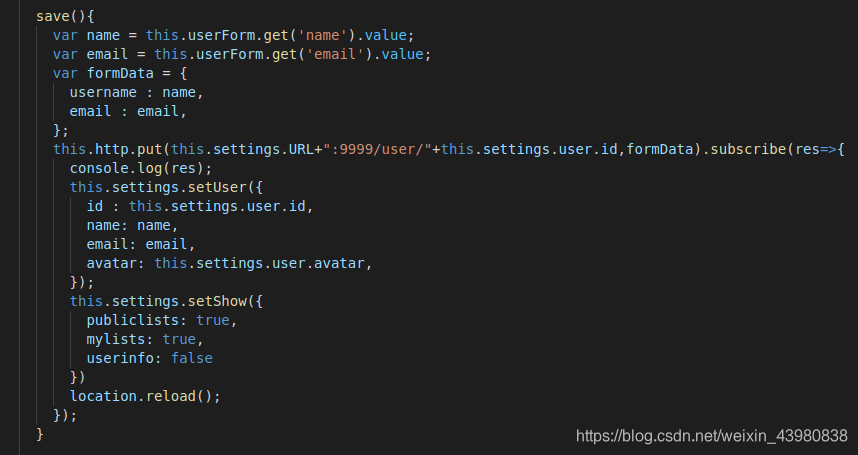
save()函数是保存按钮的点击函数,主要是先获取当前输入框的内容,然后使用后端接口,发起http请求来对修改的数据持久化,最后刷新页面。
搜索框
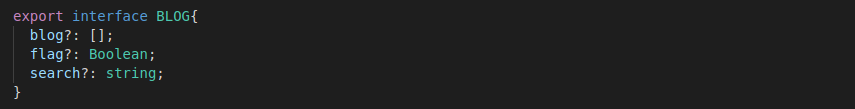
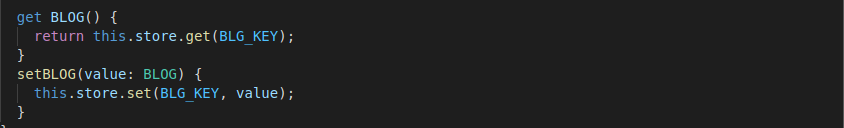
因为搜索框和显示博客列表的页面并不是同一个文件,所以要在settings.service.ts创建一个接口来存储搜索查询到的博客以及搜索关键字


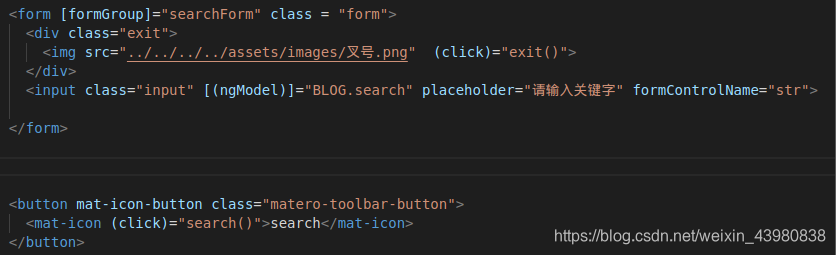
然后在顶部header中添加一个输入框,并加上一个删除按钮

[(ngModel)]="BLOG.search"输入框的默认值为搜索的关键字(click)="exit()"设置叉号的点击事件

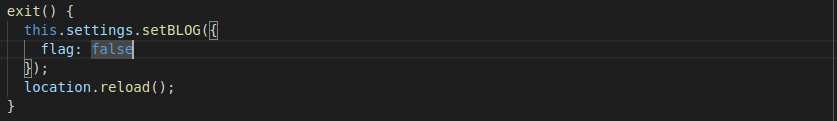
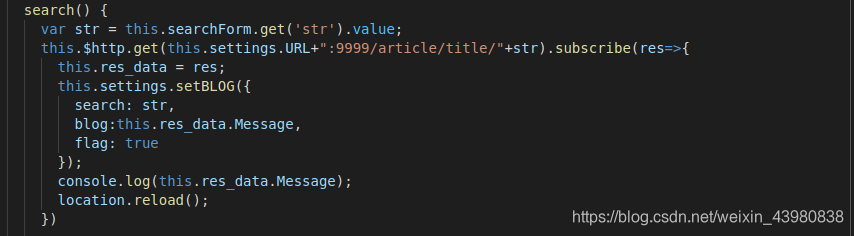
该函数设置flag为false,说明博客列表显示的是所有博客,而非搜索的博客,并且刷新当前页面更新数据(click)="search()"设置搜索按钮的点击事件

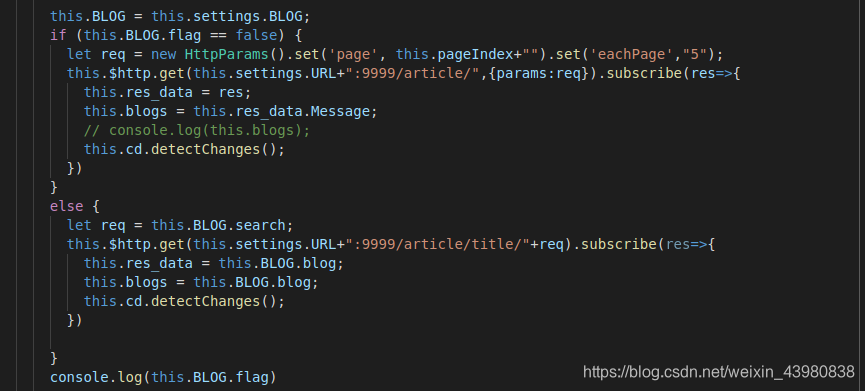
该函数会根据搜索的关键字利用后端接口进行http请求,接口返回搜索的博客列表,将得到的博客列表存储在settings.BLOG.blog中
在 blog-list.component.ts文件中添加一个逻辑判定,如果settings.BLOG.flag为false那么显示博客列表,如果为true则显示搜索列表

遇到问题
数据更新
因为很多页面的数据受其他文件的影响,所以是动态改变的,一开始更新数据之后页面不能同步更新,在查询相关资料后找到两种解决方法
- 使用
location.reload()直接刷新页面,这个方法比较直接和粗暴,用户体验比较差 - 使用
ChangeDetectorRef将数据与组件进行绑定,当数据更新之后,会自动检测,会自动刷新数据,而不是刷新页面,具体用法:
- 引用
import { ChangeDetectorRef } from "@angular/core"- 在
constructor中声明变量private cd:ChangeDetectorRef- 使用
this.cd.detectChanges()来动态更新数据
动态获取输入框数据
在个人信息页面,改变信息之后如何获取当前的输入框信息让我很头疼,在仔细阅读官方文档之后找到解决方法,即使用FormGroup相关组件
- 引用
import { FormBuilder, FormGroup, Validators } from '@angular/forms- 定义使用的
FromGroup变量,并在constructor中声明变量private fb: FormBuilder并进行初始化
-使用this.userForm.get('').value来获取当前输入框的值
结语
第一次使用angular的框架,所以在读懂框架上花费比较多的时间,并且框架的许多细节之处还不是很清楚,不过在阅读 angular官方文档 以及相关资料之后对于angular框架以及前端的实现有了深入了解。
`
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular开发中使用第三方UI组件库,关于如何更改组件内部样式的问题
首先区分修改的样式位于哪里? 1.修改的样式位于组件自定义的class中 类似于上图的情况,背景的样式位于组件自定义的ui-inputtext类中,此时可以直接通过 /deep/ui-inputtext{background:#000} 进行修改 2.想要修改的样式位于element.style中…...
2024/4/21 4:14:09 - Angular组件的创建 打包npm包的流程
大体流程是先建一个组件的仓库,仓库开发完成后build到dist中,然后打包发布。 1. ng g library 仓库名 --prefixselector的前缀 比如:ng g library search-form --prefixytxx 2.开发仓库 第一步之后已经在项目根目录下建好了projects文件夹&…...
2024/4/21 4:14:09 - angular的组件继承_Angular —由组件继承引起的维护问题
angular的组件继承Inheritance is a popular way to reuse existing components. Many developers rely heavily on inheritance for code reuse, especially for whom with a strong object-oriented programming background. It is true that inheritance is very convenient…...
2024/4/21 4:14:07 - angular的uiRouter服务学习(5) --- $state.includes()方法
$state.includes方法用于判断当前激活状态是否是指定的状态或者是指定状态的子状态. $state.includes(stateOrName,params,options) $state.includes方法接受三个参数,其中第二和第三个都不知道是干啥的...估计也不太用得到,就暂时不管了... stateOrName:字符串(必填). 是一个状…...
2024/4/21 4:14:07 - 关于angular的$state.include()方法与ui-sref和ui-sref-active的使用或者关于angular激活状态的判断
1.第一个方法:判断激活状态的方法就是$state.include(); $state.includes方法用于判断当前激活状态是否是指定的状态或者是指定状态的子、父状态. $state.includes方法接受三个参数,其中第二和第三个都不知道是干啥的...估计也不太用得到,就暂时不管了…...
2024/4/21 4:14:05 - angularjs中的$state.go
路由是这么定义的: $stateProvider.state(page1, {url: /page1,templateUrl: views/page1.htm,controller: page1Ctrl}).state(page2, {url: /page2/:type,templateUrl: views/page2.htm,controller: page2Ctrl}); 用ng-href跳转的话,是这么写的…...
2024/4/21 4:14:05 - angularjs 用$state.go()在页面跳转时传递参数
第一步,首先在定义路由的地方加上param这个属性以及相应的值 .state("pagetogo", {url: "/pagetogo",templateUrl: "page/redirect/pagetogo.html", params: {pw: null,username:null},})第二步,在待跳转页面传入相应的值…...
2024/4/21 4:14:04 - angularjs的坑,执行两次控制器
angularjs 有些问题真是让人无语啊, 调了两个多小时 问题: 控制器执行两次 解决办法: 查看参数是否不对应,如果参数没有对应上就会出现,控制器解释执行两次...
2024/4/21 4:14:02 - Angular URL地址参数改变,视图不更新的解决办法(监听URL变化,重新加载数据方法)
import { ActivatedRoute,Router,NavigationEnd } from angular/router; //钩子(组件组装完成之后调用的方法,仅调用一次)ngAfterViewInit(){// 监听路由变化this.router.events.filter((event) > event instanceof NavigationEnd).subscr…...
2024/4/21 4:14:01 - AngularJS $state.go 参数
1、方式1 $state.go传递参数 .state(index-result, {url: /index-result,params: { airline: null, category: null, menuTypes: null },templateUrl: templates/index-result.html,controller: ProductCtrl, })var params { airline: 1, category: 2, menuTypes: "3&quo…...
2024/4/25 13:37:21 - AngularJS路由之ui-router(四)$state.go页面跳转
路由是这么定义的: $stateProvider.state(page1, {url: /page1,templateUrl: views/page1.htm,controller: page1Ctrl}).state(page2, {url: /page2/:type,templateUrl: views/page2.htm,controller: page2Ctrl});用ng-href跳转的话,是这么写的ÿ…...
2024/4/21 4:14:01 - Angularjs 中 ui-sref 和 $state.go 如何传递单个多个参数和将对象作为参数
一: 如何传递单个参数 首先,要在目标页面定义接受的参数: 传参, ui-sref: $state.Go: 接收参数, 在目标页面的controller里注入stateParams,然后"stateParams.参数名” 获取 二࿱…...
2024/4/21 4:13:58 - angularjs路由$state和$stateParams
文章涉及的内容比较多,但是都是关于angularjs路由的知识,故此放在一起。 本文从三个方向来分析: 1、angularjs中的路由 2、$state 3、$stateParams angularjs路由 首先解释一下什么是路由,平常我们都在说路由,那在一个…...
2024/4/21 4:13:58 - $state.go页面传递参数
http://studygolang.com/articles/8153 方法1 A页面向PAGE1页面传递参数id .state(page1, {url: /page1,templateUrl: tpl/page1.html,params: {id:null}})A页面的controller里 $state.go(page1,{id:myid});PAGE1页面里获取参数$scope.id $stateParams.id;别忘了依赖注入$s…...
2024/4/20 19:52:57 - 【ionic+angularjs】angularjs ui-router路由简介($urlRouter、$state、$stateProvider、ui-sref....)
原文出处:http://www.cnblogs.com/ys-ys/p/5052660.html?utm_sourcetuicool&utm_mediumreferral 之前有写过一篇关于Angular自带的路由:ngRoute。今天来说说Angular的第三方路由:ui-router。那么有人就会问:为什么Angular有了自带的路由…...
2024/4/20 19:52:56 - 在 Angularjs 中$state.go 如何传递参数
在目标页面规定接受的参数: .state(app.AttendanceEditFixed, {url: /AttendanceEditFixed,params: {id: null,type:null},templateUrl:,controller: AttendanceEditFixedCtrl,resolve: {deps: [$ocLazyLoad,function($ocLazyLoad) {return $ocLazyLoad.load([js/ap…...
2024/4/20 19:52:54 - $state.go(),地址正确,跳转不到指定页面
最后解决问题的书写方式: $state.go("跳转的地址",{},{reload: true});错误的几个原因: 1、只是在跳转之前加了 $state.reload(); $state.reload(); $state.go("跳转的地址",{},{reload: true});2、在跳转之后加了 $state.reload();…...
2024/4/20 11:12:45 - webpack优化
1. production 模式 打包自带优化 tree shaking tree shaking 是一个术语, 通常用语打包时移出 JavaScript 中的未引用的代码(dead-code), 它依赖于 ES6 模块系统中 import 和 export的静态结构特性. require 是动态导入, 可以在if判断时进行导入, 所以如果使用require, webpac…...
2024/4/21 4:13:57 - webpack4.x 配置下载第三方库,分离js成单个文件引入HTML 第十节
使用第三库: 1. 直接npm下载,然后引入(完全可以使用,但是我个人不是很推荐) cnpm i jquery -Simport $ from jquery$(xxxx).on()$(xxx).css()ProvidePlugin (个人推荐此方式) const webpack require(webpack);在plugins里面使用…...
2024/4/21 4:13:55 - [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…...
2024/4/21 4:13:54
最新文章
- Unity 实现新手引导遮罩
Unity 复写OnPopulateMesh 实现新手引导遮罩、包含点击事件触发区域判断 https://download.csdn.net/download/shenliang34/89247117...
2024/5/1 21:11:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 递归的基本思想
递归解决问题的思路是将大问题拆解成更小的同类问题,并通过解决这些更小的问题来解决原始问题。这种方法适用于问题可以被分解成相似的子问题的情况。 递归的基本要素: 基础情况(Base Case):递归函数中需要有一个或多…...
2024/4/30 2:40:36 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/1 13:03:39 - #QT项目实战(天气预报)
1.IDE:QTCreator 2.实验: 3.记录: (1)调用API的Url a.调用API获取IP whois.pconline.com.cn/ipJson.jsp?iphttp://whois.pconline.com.cn/ipJson.jsp?ip if(window.IPCallBack) {IPCallBack({"ip":&quo…...
2024/5/1 13:42:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

