React简介--尚硅谷react全家桶笔记总结
学习使我快乐 🤣
React简介
官网
-
英文官网: https://reactjs.org/
-
中文官网: https://react.docschina.org/
介绍描述
-
用于动态构建用户界面的 JavaScript 库(只关注于视图)
-
由Facebook开源
React的特点
-
声明式编码
-
组件化编码
-
React Native 编写原生应用
-
高效(优秀的Diffing算法)
React高效的原因
-
使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
-
DOM Diffing算法, 最小化页面重绘。
React的基本使用
效果

相关js库
-
react.js:React核心库。
-
react-dom.js:提供操作DOM的react扩展库。
-
babel.min.js:解析JSX语法代码转为JS代码的库。
创建虚拟DOM的两种方式

-
纯JS方式(一般不用)
-
JSX方式
虚拟DOM与真实DOM
- React提供了一些API来创建一种 “特别” 的一般js对象
const VDOM = React.createElement('xx',{id:'xx'},'xx')
上面创建的就是一个简单的虚拟DOM对象
-
虚拟DOM对象最终都会被React转换为真实的DOM
-
我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
React JSX
效果

JSX
-
全称: JavaScript XML
-
react定义的一种类似于XML的JS扩展语法: JS + XML本质是
**
React.createElement(component, props, ...children)**方法的语法糖 -
作用: 用来简化创建虚拟DOM
-
写法:var ele =
Hello JSX!
-
注意1:它不是字符串, 也不是HTML/XML标签
-
注意2:它最终产生的就是一个JS对象
-
标签名任意: HTML标签或其它标签
-
标签属性任意: HTML标签属性或其它
-
基本语法规则
-
遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
-
遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
- babel.js的作用
-
浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
-
只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
渲染虚拟DOM(元素)
-
语法:
ReactDOM.render(virtualDOM, containerDOM) -
作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
-
参数说明
-
参数一: 纯js或jsx创建的虚拟dom对象
-
参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
JSX练习
需求: 动态展示如下列表

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx小练习</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" >/* 一定注意区分:【js语句(代码)】与【js表达式】1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方下面这些都是表达式:(1). a(2). a+b(3). demo(1)(4). arr.map() (5). function test () {}2.语句(代码):下面这些都是语句(代码):(1).if(){}(2).for(){}(3).switch(){case:xxxx}*///模拟一些数据const data = ['Angular','React','Vue']//1.创建虚拟DOMconst VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item,index)=>{return <li key={index}>{item}</li>})}</ul></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))</script>
</body>
</html>
模块与组件、模块化与组件化的理解
模块
-
理解:向外提供特定功能的js程序, 一般就是一个js文件
-
为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
-
作用:复用js, 简化js的编写, 提高js运行效率
组件
-
理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
-
为什么要用组件: 一个界面的功能更复杂
-
作用:复用编码, 简化项目编码, 提高运行效率
模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用

React面向组件编程
2.1. 基本理解和使用
2.1.1. 使用React开发者工具调试

2.1.2. 效果
函数式组件:

类式组件:

2.1.3. 注意
-
组件名必须首字母大写
-
虚拟DOM元素只能有一个根元素
-
虚拟DOM元素必须有结束标签
2.1.4. 渲染类组件标签的基本流程
-
React内部会创建组件实例对象
-
调用render()得到虚拟DOM, 并解析为真实DOM
-
插入到指定的页面元素内部
2.2. 组件三大核心属性1: state
2.2.1. 效果
需求*😗 定义一个展示天气信息的组件
1. 默认展示天气炎热 或 凉爽
2. 点击文字切换天气
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3_回调ref中回调执行次数的问题</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//创建组件class Demo extends React.Component{state = {isHot:false}showInfo = ()=>{const {input1} = thisalert(input1.value)}changeWeather = ()=>{//获取原来的状态const {isHot} = this.state//更新状态this.setState({isHot:!isHot})}saveInput = (c)=>{this.input1 = c;console.log('@',c);}render(){const {isHot} = this.statereturn(<div><h2>今天天气很{isHot ? '炎热':'凉爽'}</h2>{/*<input ref={(c)=>{this.input1 = c;console.log('@',c);}} type="text"/><br/><br/>*/}<input ref={this.saveInput} type="text"/><br/><br/><button onClick={this.showInfo}>点我提示输入的数据</button><button onClick={this.changeWeather}>点我切换天气</button></div>)}}//渲染组件到页面ReactDOM.render(<Demo/>,document.getElementById('test'))</script>
</body>
</html>
2.2.2. 理解
-
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
-
组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
2.2.3. 强烈注意
-
组件中render方法中的this为组件实例对象
-
组件自定义的方法中this为undefined,如何解决?
a) 强制绑定this: 通过函数对象的bind()
b) 箭头函数
- 状态数据,不能直接修改或更新
2.3. 组件三大核心属性2: props
2.3.1. 效果
需求*😗 自定义用来显示一个人员信息的组件
1. 姓名必须指定,且为字符串类型;
2. 性别为字符串类型,如果性别没有指定,默认为男
3. 年龄为字符串类型,且为数字类型,默认值为1**8

2.3.2. 理解
-
每个组件对象都会有props(properties的简写)属性
-
组件标签的所有属性都保存在props中
2.3.3. 作用
-
通过标签属性从组件外向组件内传递变化的数据
-
注意: 组件内部不要修改props数据
2.3.4. 编码操作
- 内部读取某个属性值
this.props.name
- 对props中的属性值进行类型限制和必要性限制
Person.propTypes = {name: React.PropTypes.string.isRequired,age: React.PropTypes.number}
第二种方式(新):使用prop-types库进限制(需要引入prop-types库)
Person.propTypes = {name: PropTypes.string.isRequired,age: PropTypes.number.
}
- 扩展属性: 将对象的所有属性通过props传递
<Person {...person}/>
- 默认属性值:
Person.defaultProps = {age: 18,sex:'男'
}
- 组件类的构造函数
constructor(props){super(props)console.log(props)//打印所有属性
}
2.4. 组件三大核心属性3: refs与事件处理
2.4.1. 效果
需求: 自定义组件, 功能说明如下:
1. 点击按钮, 提示第一个输入框中的值
2. 当第2个输入框失去焦点时, 提示这个输入框中的值
2.4.2.理解
组件内的标签可以定义ref属性来标识自己
2.4.3. 编码
- 字符串形式的ref
<input ref="input1"/>
- 回调形式的ref
<input ref={(c)=>{this.input1 = c}}
- createRef创建ref容器·
myRef = React.createRef()
<input ref={this.myRef}/>
2.4.4. 事件处理
- 通过onXxx属性指定事件处理函数(注意大小写)
-
React使用的是自定义(合成)事件, 而不是使用的原生DOM事件
-
React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)
- 通过event.target得到发生事件的DOM元素对象
2.5. 收集表单数据
2.5.1. 效果
*需求: 定义一个包含表单的组件
输入用户名密码后, 点击登录提示输入信息
2.5.2. 理解
包含表单的组件分类
-
受控组件
-
非受控组件
2.6. 组件的生命周期
2.6.1. 效果
需求*😗定义组件实现以下功能:
1. 让指定的文本做显示 / 隐藏的渐变动画
2. 从完全可见,到彻底消失,耗时**2S
3. 点击“不活了”按钮从界面中卸载组件
2.6.2. 理解
-
组件从创建到死亡它会经历一些特定的阶段。
-
React组件中包含一系列勾子函数(生命周期回调函数), 会在特定的时刻调用。
-
我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
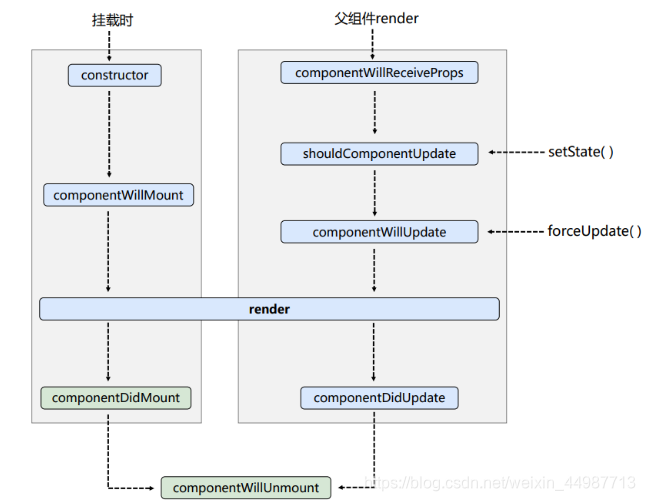
2.6.3. 生命周期流程图(旧)

生命周期的三个阶段(旧)
1. 初始化阶段: 由ReactDOM.render()触发—初次渲染
-
constructor()
-
componentWillMount()
3.render()
4.componentDidMount()
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
- shouldComponentUpdate()
2.componentWillUpdate()
-
render()
-
componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
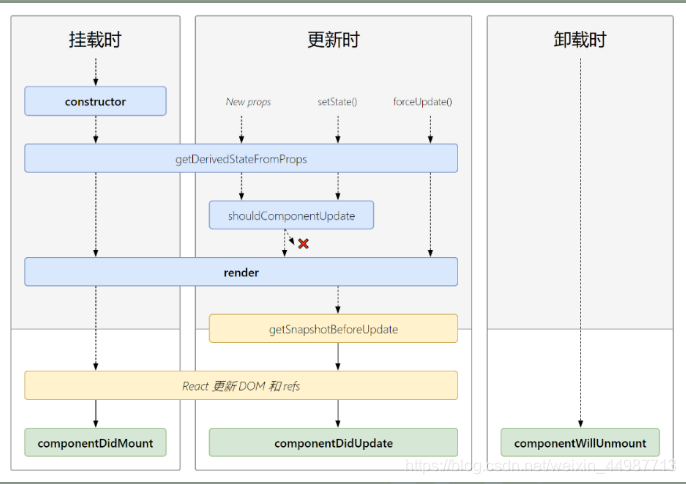
2.6.4. 生命周期流程图**(新)**

生命周期的三个阶段(新)
1.初始化阶段: 由ReactDOM.render()触发—初次渲染
- constructor()
- getDerivedStateFromProps
- render()
- componentDidMount()
2. 更新阶段**😗* 由组件内部this.setSate()或父组件重新render触发
1.getDerivedStateFromProps
2.shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate
5. componentDidUpdate()
3. 卸载组件**😗* 由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
2.6.5. 重要的勾子
-
render:初始化渲染或更新渲染调用 -
componentDidMount:开启监听, 发送ajax请求 -
componentWillUnmount:做一些收尾工作, 如: 清理定时器
2.6.6. 即将废弃的勾子
-
componentWillMount
-
componentWillReceiveProps
-
componentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
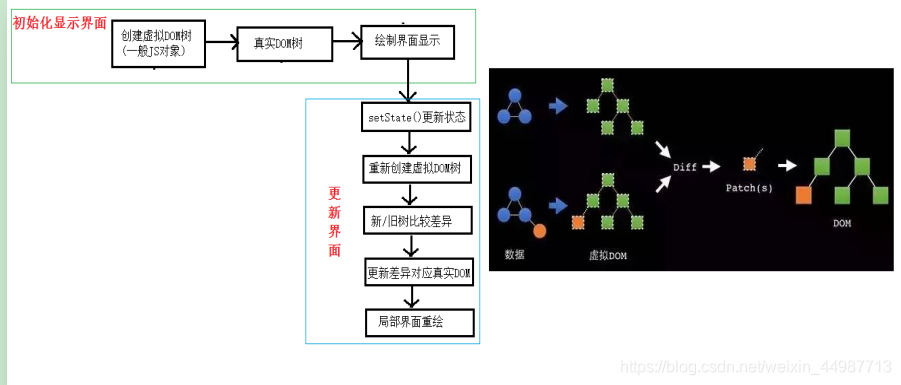
**2.7.**虚拟DOM与DOM Diffing算法
2.7.1. 效果
需求:验证虚拟DOM Diffing算法的存在
2.7.2. 基本原理图

React应用(基于React脚手架)
3.1. 使用create-react-app创建react应用
3.1.1. react脚手架
-
xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
-
包含了所有需要的配置(语法检查、jsx编译、devServer…)
-
下载好了所有相关的依赖
-
可以直接运行一个简单效果
-
react提供了一个用于创建react项目的脚手架库: create-react-app
-
项目的整体技术架构为: react + webpack + es6 + eslint
-
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
3.1.2. 创建项目并启动
第一步,全局安装:npm i -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
第三步,进入项目文件夹:cd hello-react
第四步,启动项目:npm start
3.1.3. react脚手架项目结构
public ---- 静态资源文件夹
favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js -****------ 入口文件
logo.svg ------- logo图
reportWebVitals.js
— 页面性能分析文件(需要web-vitals库的支持)
setupTests.js
---- 组件单元测试的文件(需要jest-dom库的支持)
3.1.4. 功能界面的组件化编码流程(通用)
-
拆分组件: 拆分界面,抽取组件
-
实现静态组件: 使用组件实现静态页面效果
-
实现动态组件
3.1 动态显示初始化数据
3.1.1 数据类型
3.1.2 数据名称
3.1.2 保存在哪个组件?
3.2 交互(从绑定事件监听开始)
3.2. 组件的组合使用-TodoList
功能*😗 组件化实现此功能
1. 显示所有todo列表
2.输入文本, 点击按钮显示到列表的首位, 并清除输入的文本
todoList案例相关知识点
1.拆分组件、实现静态组件,注意:className、style的写法
2.动态初始化列表,如何确定将数据放在哪个组件的state中?
——某个组件使用:放在其自身的state中
——某些组件使用:放在他们共同的父组件state中(官方称此操作为:状态提升)
3.关于父子之间通信:
1.【父组件】给【子组件】传递数据:通过props传递
2.【子组件】给【父组件】传递数据:通过props传递,要求父提前给子传递一个函数
4.注意defaultChecked 和 checked的区别,类似的还有:defaultValue 和 value
5.状态在哪里,操作状态的方法就在哪里
```
React ajax
4.1. 理解
4.1.1. 前置说明
-
React本身只关注于界面, 并不包含发送ajax请求的代码
-
前端应用需要通过ajax请求与后台进行交互(json数据)
-
react应用中需要集成第三方ajax库(或自己封装)
4.1.2. 常用的ajax请求库
-
jQuery: 比较重, 如果需要另外引入不建议使用
-
axios: 轻量级, 建议使用
-
封装XmlHttpRequest对象的ajax
-
promise风格
-
可以用在浏览器端和node服务器端
4.2. axios
4.2.1. 文档
https://github.com/axios/axios
4.2.2. 相关API
GET请求
axios.get('/user?ID=12345') .then(function (response) { console.log(response.data);
}) .catch(function (error) { console.log(error);
}); axios.get('/user', { params: { ID: 12345 } }).then(function (response) { console.log(response);
}) .catch(function (error) { console.log(error);
});
POST请求
axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone'}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});
4.3. 案例—github用户搜索
4.3.1. 效果
请求地址: https://api.github.com/search/users?q=xxxxxx
github搜索案例相关知识点
```
1.设计状态时要考虑全面,例如带有网络请求的组件,要考虑请求失败怎么办。
2.ES6小知识点:解构赋值+重命名
let obj = {a:{b:1}}
const {a} = obj; //传统解构赋值
const {a:{b}} = obj; //连续解构赋值
const {a:{b:value}} = obj; //连续解构赋值+重命名
3.消息订阅与发布机制
1.先订阅,再发布(理解:有一种隔空对话的感觉)
2.适用于任意组件间通信
3.要在组件的componentWillUnmount中取消订阅
4.fetch发送请求(关注分离的设计思想)
try {
const response= await fetch(/api1/search/users2?q=${keyWord})
const data = await response.json()
console.log(data);
} catch (error) {
console.log(‘请求出错’,error);
}
```
4.4. 消息订阅-发布机制
-
工具库: PubSubJS
-
下载:
npm install pubsub-js --save -
使用:
-
import PubSub from 'pubsub-js'//引入 -
PubSub.subscribe('delete', function(data){ }); //订阅
3)PubSub.publish('delete', data)//发布消息
4.5. 扩展:Fetch
4.5.1. 文档
-
https://github.github.io/fetch/
-
https://segmentfault.com/a/1190000003810652
4.5.2. 特点
-
fetch: 原生函数,不再使用XmlHttpRequest对象提交ajax请求
-
老版本浏览器可能不支持
4.5.3. 相关API
- GET请求
fetch(url).then(function(response) { return response.json()
}).then(function(data) { console.log(data)
}).catch(function(e) { console.log(e)
});
- POST请求
fetch(url, { method: "POST", body: JSON.stringify(data),}).then(function(data) { console.log(data) }).catch(function(e) { console.log(e)})
React路由
5.1. 相关理解
5.1.1. SPA的理解
-
单页Web应用(single page web application,SPA)。
-
整个应用只有一个完整的页面。
-
点击页面中的链接不会刷新页面,只会做页面的局部更新。
-
数据都需要通过ajax请求获取, 并在前端异步展现。
5.1.2. 路由的理解
1. 什么是路由?
-
一个路由就是一个映射关系(key:value)
-
key为路径, value可能是function或component
2. 路由分类
- 后端路由:
-
理解: value是function, 用来处理客户端提交的请求。
-
注册路由: router.get(path, function(req, res))
-
工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
- 前端路由:
-
浏览器端路由,value是component,用于展示页面内容。
-
注册路由:
-
工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
5.1.3. react-router-dom的理解
-
react的一个插件库。
-
专门用来实现一个SPA应用。
-
基于react的项目基本都会用到此库。
5.2. react-router-dom相关API
5.2.1. 内置组件
-
<BrowserRouter> -
<HashRouter> -
<Route> -
<Redirect> -
<Link> -
<NavLink> -
<Switch>
5.2.2. 其它
-
history对象
-
match对象
-
withRouter函数
5.3. 基本路由使用
5.3.1. 效果

5.3.2. 准备
-
下载react-router-dom:
npm install --save react-router-dom -
引入bootstrap.css:
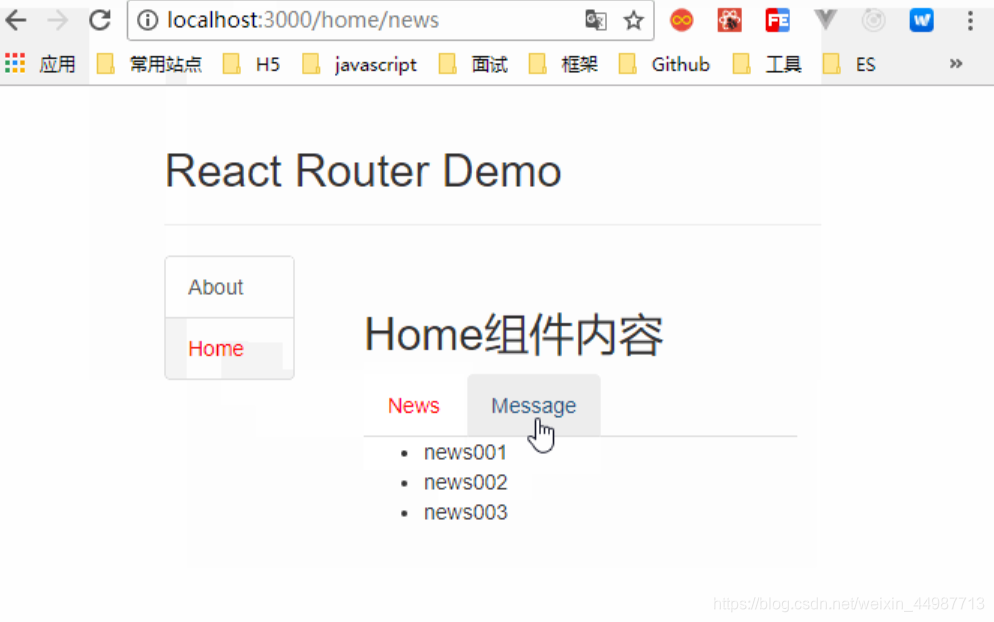
5.4. 嵌套路由使用
效果

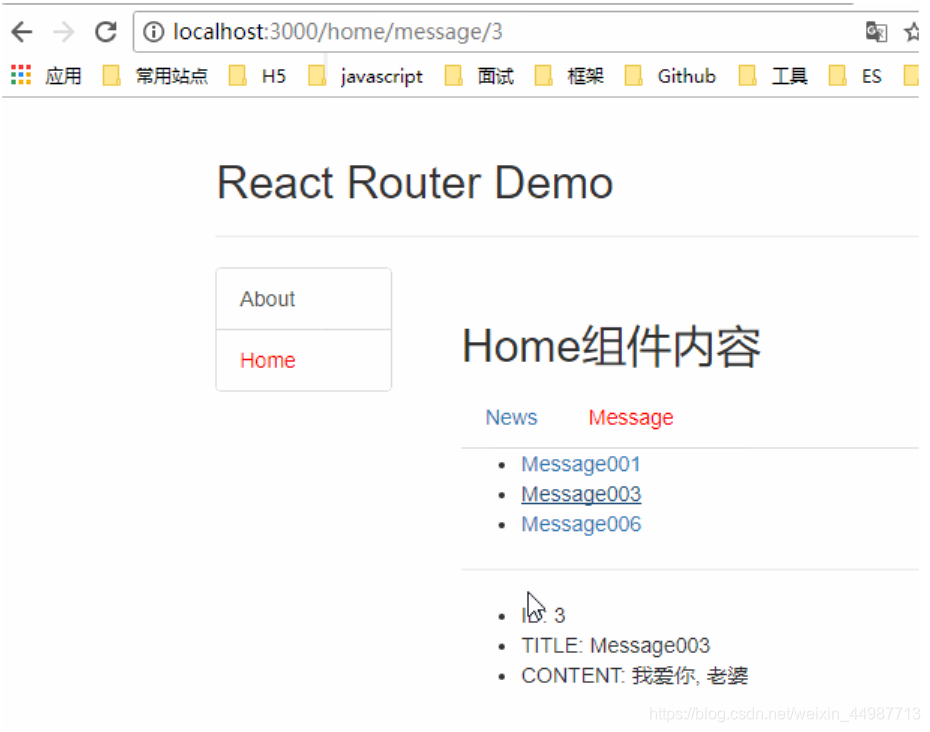
5.5. 向路由组件传递参数数据
效果

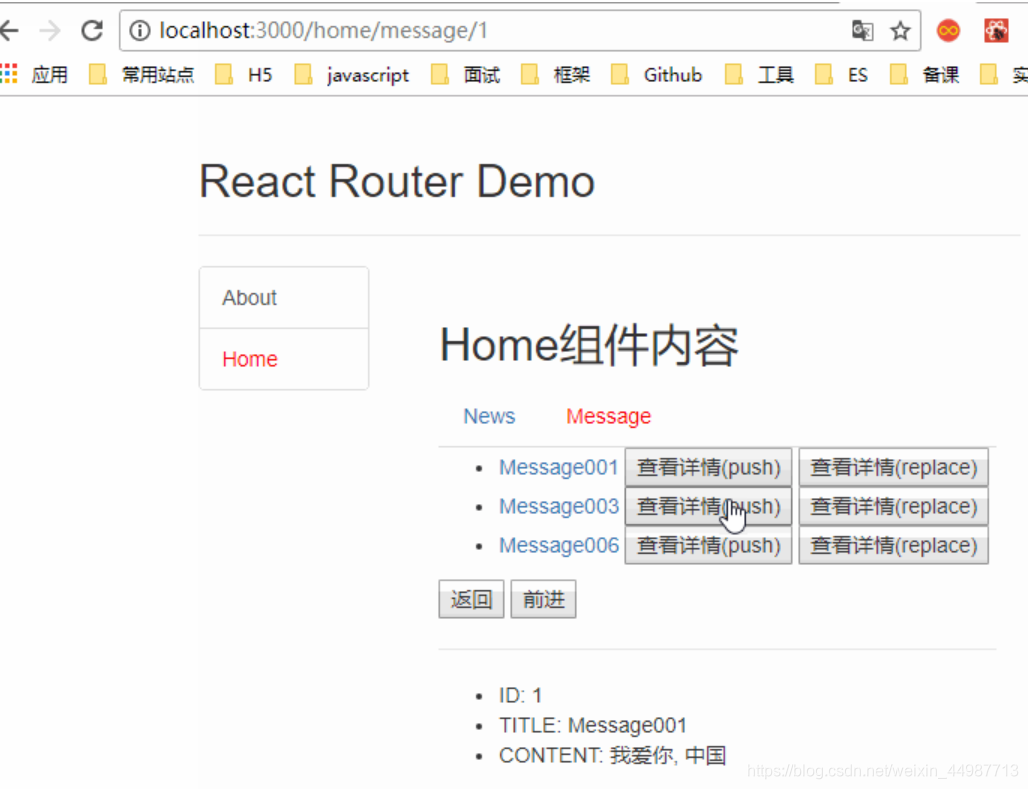
5.6. 多种路由跳转方式
效果

路由总结:
路由的基本使用1.明确好界面中的导航区、展示区2.导航区的a标签改为Link标签<Link to="/xxxxx">Demo</Link>3.展示区写Route标签进行路径的匹配<Route path='/xxxx' component={Demo}/>4.<App>的最外侧包裹了一个<BrowserRouter>或<HashRouter>
路由组件与一般组件1.写法不同:一般组件:<Demo/>路由组件:<Route path="/demo" component={Demo}/>2.存放位置不同:一般组件:components路由组件:pages3.接收到的props不同:一般组件:写组件标签时传递了什么,就能收到什么路由组件:接收到三个固定的属性history:go: ƒ go(n)goBack: ƒ goBack()goForward: ƒ goForward()push: ƒ push(path, state)replace: ƒ replace(path, state)location:pathname: "/about"search: ""state: undefinedmatch:params: {}path: "/about"url: "/about"
React UI组件库
6.1.流行的开源React UI组件库
6.1.1. material-ui(国外)
-
官网: http://www.material-ui.com/#/
-
github: https://github.com/callemall/material-ui
6.1.2. ant-design(国内蚂蚁金服)
-
官网: https://ant.design/index-cn
-
Github: https://github.com/ant-design/ant-design/
redux
7.1. redux理解
7.1.1. 学习文档
-
英文文档: https://redux.js.org/
-
中文文档: http://www.redux.org.cn/
-
Github: https://github.com/reactjs/redux
7.1.2. redux是什么
-
redux是一个专门用于做状态管理的JS库(不是react插件库)。
-
它可以用在react, angular, vue等项目中, 但基本与react配合使用。
-
作用: 集中式管理react应用中多个组件共享的状态。
7.1.3. 什么情况下需要使用redux
-
某个组件的状态,需要让其他组件可以随时拿到(共享)。
-
一个组件需要改变另一个组件的状态(通信)。
-
总体原则:能不用就不用, 如果不用比较吃力才考虑使用。
7.1.4. redux工作流程
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LPRmjhT8-1616072078674)(file:///C: Users ADMINI~1 AppData Local Temp ksohtml11248 wps71.jpg)]
7.2. redux的三个核心概念
7.2.1. action
-
动作的对象
-
包含2个属性
l type:标识属性, 值为字符串, 唯一, 必要属性
l data:数据属性, 值类型任意, 可选属性
- 例子:{ type: ‘ADD_STUDENT’,data:{name: ‘tom’,age:18} }
7.2.2. reducer
-
用于初始化状态、加工状态。
-
加工时,根据旧的state和action, 产生新的state的纯函数。
7.2.3. store
-
将state、action、reducer联系在一起的对象
-
如何得到此对象?
1) import {createStore} from 'redux'2) import reducer from './reducers'3) const store = createStore(reducer)
- 此对象的功能?
-
getState(): 得到state -
dispatch(action): 分发action, 触发reducer调用, 产生新的state -
subscribe(listener): 注册监听, 当产生了新的state时, 自动调用
7.3. redux的核心API
7.3.1. createstore()
作用:创建包含指定reducer的store对象
7.3.2. store对象
-
作用: redux库最核心的管理对象
-
它内部维护着:
1) state2) reducer -
核心方法:
1) getState()2) dispatch(action)3) subscribe(listener)
- 具体编码:
1) store.getState()2) store.dispatch({type:'INCREMENT', number})3) store.subscribe(render)
7.3.3. applyMiddleware()
作用:应用上基于redux的中间件(插件库)
7.3.4. combineReducers()
作用:合并多个reducer函数
7.4. 使用redux编写应用
**效果**
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jM1a2Nft-1616072078675)(file:///C: Users ADMINI~1 AppData Local Temp ksohtml11248 wps72.png)]
7.5. redux异步编程
7.5.1理解:
-
redux默认是不能进行异步处理的,
-
某些时候应用中需要在redux中执行异步任务(ajax, 定时器)
7.5.2. 使用异步中间件
npm install --save redux-thunk
7.6. react-redux
7.6.1. 理解
-
一个react插件库
-
专门用来简化react应用中使用redux
7.6.2. react-Redux将所有组件分成两大类
- UI组件
-
只负责 UI 的呈现,不带有任何业务逻辑
-
通过props接收数据(一般数据和函数)
-
不使用任何 Redux 的 API
-
一般保存在components文件夹下
- 容器组件
-
负责管理数据和业务逻辑,不负责UI的呈现
-
使用 Redux 的 API
-
一般保存在containers文件夹下
7.6.3. 相关API
Provider:让所有组件都可以得到state数据
<Provider store={store}><App />
</Provider>
connect:用于包装 UI 组件生成容器组件
import { connect } from 'react-redux'connect(mapStateToprops,mapDispatchToProps)(Counter)
mapStateToprops:将外部的数据(即state对象)转换为UI组件的标签属性
const mapStateToprops = function (state) {return {value: state}
}
mapDispatchToProps:将分发action的函数转换为UI组件的标签属性
7.7. 使用上redux调试工具
7.7.1. 安装chrome浏览器插件

7.7.2. 下载工具依赖包
npm install --save-dev redux-devtools-extension
7.8. 纯函数和高阶函数
7.8.1. 纯函数
-
一类特别的函数: 只要是同样的输入(实参),必定得到同样的输出(返回)
-
必须遵守以下一些约束
-
不得改写参数数据
-
不会产生任何副作用,例如网络请求,输入和输出设备
-
不能调用Date.now()或者Math.random()等不纯的方法
- redux的reducer函数必须是一个纯函数
7.8.2. 高阶函数
- 理解: 一类特别的函数
-
情况1: 参数是函数
-
情况2: 返回是函数
- 常见的高阶函数:
-
定时器设置函数
-
数组的forEach()/map()/filter()/reduce()/find()/bind()
-
promise
-
react-redux中的connect函数
- 作用: 能实现更加动态, 更加可扩展的功能
总结
## 一、todoList案例相关知识点1.拆分组件、实现静态组件,注意:className、style的写法2.动态初始化列表,如何确定将数据放在哪个组件的state中?——某个组件使用:放在其自身的state中——某些组件使用:放在他们共同的父组件state中(官方称此操作为:状态提升)3.关于父子之间通信:1.【父组件】给【子组件】传递数据:通过props传递2.【子组件】给【父组件】传递数据:通过props传递,要求父提前给子传递一个函数4.注意defaultChecked 和 checked的区别,类似的还有:defaultValue 和 value5.状态在哪里,操作状态的方法就在哪里## 二、github搜索案例相关知识点1.设计状态时要考虑全面,例如带有网络请求的组件,要考虑请求失败怎么办。2.ES6小知识点:解构赋值+重命名let obj = {a:{b:1}}const {a} = obj; //传统解构赋值const {a:{b}} = obj; //连续解构赋值const {a:{b:value}} = obj; //连续解构赋值+重命名3.消息订阅与发布机制1.先订阅,再发布(理解:有一种隔空对话的感觉)2.适用于任意组件间通信3.要在组件的componentWillUnmount中取消订阅4.fetch发送请求(关注分离的设计思想)try {const response= await fetch(`/api1/search/users2?q=${keyWord}`)const data = await response.json()console.log(data);} catch (error) {console.log('请求出错',error);}## 三、路由的基本使用1.明确好界面中的导航区、展示区2.导航区的a标签改为Link标签<Link to="/xxxxx">Demo</Link>3.展示区写Route标签进行路径的匹配<Route path='/xxxx' component={Demo}/>4.<App>的最外侧包裹了一个<BrowserRouter>或<HashRouter>## 四、路由组件与一般组件1.写法不同:一般组件:<Demo/>路由组件:<Route path="/demo" component={Demo}/>2.存放位置不同:一般组件:components路由组件:pages3.接收到的props不同:一般组件:写组件标签时传递了什么,就能收到什么路由组件:接收到三个固定的属性history:go: ƒ go(n)goBack: ƒ goBack()goForward: ƒ goForward()push: ƒ push(path, state)replace: ƒ replace(path, state)location:pathname: "/about"search: ""state: undefinedmatch:params: {}path: "/about"url: "/about"## 五、NavLink与封装NavLink1.NavLink可以实现路由链接的高亮,通过activeClassName指定样式名## 六、Switch的使用1.通常情况下,path和component是一一对应的关系。2.Switch可以提高路由匹配效率(单一匹配)。## 七、解决多级路径刷新页面样式丢失的问题1.public/index.html 中 引入样式时不写 ./ 写 / (常用)2.public/index.html 中 引入样式时不写 ./ 写 %PUBLIC_URL% (常用)3.使用HashRouter## 八、路由的严格匹配与模糊匹配1.默认使用的是模糊匹配(简单记:【输入的路径】必须包含要【匹配的路径】,且顺序要一致)2.开启严格匹配:<Route exact={true} path="/about" component={About}/>3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由## 九、Redirect的使用 1.一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由2.具体编码:<Switch><Route path="/about" component={About}/><Route path="/home" component={Home}/><Redirect to="/about"/></Switch>## 十、嵌套路由1.注册子路由时要写上父路由的path值2.路由的匹配是按照注册路由的顺序进行的## 十一、向路由组件传递参数1.params参数路由链接(携带参数):<Link to='/demo/test/tom/18'}>详情</Link>注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>接收参数:this.props.match.params2.search参数路由链接(携带参数):<Link to='/demo/test?name=tom&age=18'}>详情</Link>注册路由(无需声明,正常注册即可):<Route path="/demo/test" component={Test}/>接收参数:this.props.location.search备注:获取到的search是urlencoded编码字符串,需要借助querystring解析3.state参数路由链接(携带参数):<Link to={{pathname:'/demo/test',state:{name:'tom',age:18}}}>详情</Link>注册路由(无需声明,正常注册即可):<Route path="/demo/test" component={Test}/>接收参数:this.props.location.state备注:刷新也可以保留住参数## 十二、编程式路由导航借助this.prosp.history对象上的API对操作路由跳转、前进、后退-this.prosp.history.push()-this.prosp.history.replace()-this.prosp.history.goBack()-this.prosp.history.goForward()-this.prosp.history.go()## 十三、BrowserRouter与HashRouter的区别1.底层原理不一样:BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。HashRouter使用的是URL的哈希值。2.path表现形式不一样BrowserRouter的路径中没有#,例如:localhost:3000/demo/testHashRouter的路径包含#,例如:localhost:3000/#/demo/test3.刷新后对路由state参数的影响(1).BrowserRouter没有任何影响,因为state保存在history对象中。(2).HashRouter刷新后会导致路由state参数的丢失!!!4.备注:HashRouter可以用于解决一些路径错误相关的问题。## 十四、antd的按需引入+自定主题1.安装依赖:yarn add react-app-rewired customize-cra babel-plugin-import less less-loader2.修改package.json...."scripts": {"start": "react-app-rewired start","build": "react-app-rewired build","test": "react-app-rewired test","eject": "react-scripts eject"},....3.根目录下创建config-overrides.js//配置具体的修改规则const { override, fixBabelImports,addLessLoader} = require('customize-cra');module.exports = override(fixBabelImports('import', {libraryName: 'antd',libraryDirectory: 'es',style: true,}),addLessLoader({lessOptions:{javascriptEnabled: true,modifyVars: { '@primary-color': 'green' },}}),);4.备注:不用在组件里亲自引入样式了,即:import 'antd/dist/antd.css'应该删掉
s.prosp.history.go()
十三、BrowserRouter与HashRouter的区别
1.底层原理不一样:BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。HashRouter使用的是URL的哈希值。2.path表现形式不一样BrowserRouter的路径中没有#,例如:localhost:3000/demo/testHashRouter的路径包含#,例如:localhost:3000/#/demo/test3.刷新后对路由state参数的影响(1).BrowserRouter没有任何影响,因为state保存在history对象中。(2).HashRouter刷新后会导致路由state参数的丢失!!!4.备注:HashRouter可以用于解决一些路径错误相关的问题。
十四、antd的按需引入+自定主题
1.安装依赖:yarn add react-app-rewired customize-cra babel-plugin-import less less-loader2.修改package.json...."scripts": {"start": "react-app-rewired start","build": "react-app-rewired build","test": "react-app-rewired test","eject": "react-scripts eject"},....3.根目录下创建config-overrides.js//配置具体的修改规则const { override, fixBabelImports,addLessLoader} = require('customize-cra');module.exports = override(fixBabelImports('import', {libraryName: 'antd',libraryDirectory: 'es',style: true,}),addLessLoader({lessOptions:{javascriptEnabled: true,modifyVars: { '@primary-color': 'green' },}}),);4.备注:不用在组件里亲自引入样式了,即:import 'antd/dist/antd.css'应该删掉
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- react+ react Hooks学习笔记
起步 安装官方脚手架: npm install -g create-react-app创建项目: create-react-app react-study启动项目: npm start 文件结构 文件结构一览 ├── README.md 文档 ├── public 静态资源│ ├── favicon…...
2024/4/20 20:14:41 - react
REACT 介绍 一款javascript前端框架,把用户界面抽象成一个个的组件,按需组合成页面,官网,与其他框架的共同点是,都采用虚拟dom,和数据驱动 angularJsreactJsvueJsangularTs控制器√--弱化过滤器√-√√指…...
2024/4/20 20:14:40 - 又一个框架来了!被称为要取代 React , vue ,Aangular !
点击上方“开发者技术前线”,选择“星标”13:21 在看 真爱作者 | Mark Volkmann译者 | 王强 编辑 | 张之栋、王文婧近年来,Web 框架层出不穷,作为主流 Web 框架之一的 Svelte,有着独特的优势。它不仅可以构建完整的 W…...
2024/4/20 20:14:39 - angular1.0初识
Angular是一款来自谷歌的开源的web前端框架,Angular基于typescript,相比于其他两个框架,Angular更适合中大型企业级项目。 安装angular-cli脚手架: npm install -g angular/cli 或者 cnpm install -g angular/cli可以在已知目…...
2024/5/3 3:52:38 - Angular开发Tips
1、在使用$routeProvider的时候,需要让模块依赖ngRoute,否则会提示找不到服务,示例: angular.module(module1, [ngRoute]) .config([$routeProvider, function($routeProvider){//do something... }]);2、在页面中需要绑定有风险的…...
2024/5/3 3:34:56 - 第三章 angular是怎么工作的
注:学习使用,禁止转载 在这章中,我们会去讨论angular2中的高级概念,我们需要退一步,这样我们才能看清楚所有这些片段是怎么组装起来的. :fa-info-circle: 如果你使用angular1,你会发现angular2使用了不一样的基础模型,别慌,angular2的基础模型更加直接和…...
2024/4/21 2:59:53 - angular4实战--简单的投票系统
项目地址:https://github.com/xu1260114313/angular.git 完成后:1.通过node及npm安装angular-cli:npm install -g angular/cli 2.检测angular-cli是否安装成功:如果出现以上情况,则证明angular-cli创建成功! 3.通过ang…...
2024/4/21 2:59:45 - Angular实现 js 的 sort 方法
sort() 方法用于对数组的元素进行排序,并返回数组。 默认排序顺序是根据字符串UniCode码。因为排序是按照字符串UniCode码的顺序进行排序的,所以首先应该把数组元素都转化成字符串(如有必要),以便进行比较。 语法&am…...
2024/4/21 2:59:44 - Angular知识梳理
Tomato Angular做一些问题记录 目录 文章目录接口访问angular环境搭建及其常用语法常用备注Radio循环绑定值组件出入值路径跳转分页单选全选上传附件日期控件fromEvent监听事件angular树结构angular生成二维码angular引用js接口访问 接口路径调用修改proxy.conf.json 注意配…...
2024/4/26 22:15:01 - Angular service 详解
Angular为什么需要service组件应该是专注于展示层,所以需要service来获取数据和保存数据。组件之间的通信需要service来协助完成。众所周知,angular中service采用的是依赖注入,那什么是依赖注入呢?依赖注入(DI…...
2024/4/21 2:59:42 - angular学习之路12-响应式表单
1,添加单个表单控件: 步骤 1 - 注册 ReactiveFormsModule 要使用响应式表单,就要从 angular/forms 包中导入 ReactiveFormsModule 并把它添加到你的 NgModule 的 imports 数组中。 import { ReactiveFormsModule } from angular/forms; NgModule({ …...
2024/4/21 2:59:41 - Angular 问题解决 —— 实现切换 tab 时,保持 url 参数不变;ionic 阻止click事件冒泡和捕获,获取执行当前点击事件的元素:event.srcElement.tagName;
目录 问题一:实现切换 tab 时,保持 url 参数不变 场景再现 问题解决 问题二:ionic 阻止 click事件 冒泡和捕获 问题一:实现切换 tab 时,保持 url 参数不变 场景再现 使用 Angular Ionic5 创建包含 tabs 的页面&#x…...
2024/4/21 2:59:41 - angular.js ui-href 子元素和父元素的跳转互不影响——阻止冒泡
遇到一个问题,在angular.js中,父元素的div有ui-href 的链接,子元素的button也有ui-href的链接,点击子元素的ui-href 跳转的却是父元素的链接,通过阻止冒泡解决这个问题,添加一个ng-click"$event.stopP…...
2024/4/21 2:59:39 - angular ngClick 阻止冒泡和默认行为
这其实是一个很简单的问题,如果你认真查看过Angular官方的API文档,本来不想记录的。但是这个问题不止一次的被人问起,所以今天在记录在这里。 在Angular中已经对一些ng事件如ngClick,ngBlur,ngCopy,ngCut,ngDblclick...中加入了一个变量叫做$…...
2024/4/21 2:59:39 - AngularJs禁止冒泡事件
$event.stopPropagation(); 今天看见一个比较恶心的需求,就是点击表格的 <tr> 第一格的 <input type"checkbox"> 选中,问题来了, 不知情的情况下去点击<input type"checkbox">会发现无法选中。 <…...
2024/4/21 2:59:37 - 关于事件冒泡和键盘事件 以及与Angular的区别
一、事件冒泡方法一、使用event.cancelBubble true来组织冒泡<div click"show2()"><input type"button" value"按钮" click"show1($event)"></div>methods:{show1:function(ev){console.log(ev);alert(1);ev.cance…...
2024/4/21 2:59:36 - angular 禁止事件冒泡 和 默认行为
事件冒泡和事件捕捉一直以来都是被讨论的话题,也许大家平时在工作中没有遇到过需要解决事件冒泡的情况举个例子: <body ng-click"fun1()"><div ng-click"fun2()"><img ng-click"fun3()" src"xxx.png…...
2024/4/21 2:59:35 - ES6和React笔试题
1、var、let、const之间的区别 var声明变量可以重复声明,而let不可以重复声明var是不受限于块级的,而let是受限于块级var会与window相映射(会挂一个属性),而let不与window相映射var可以在声明的上面访问变量࿰…...
2024/4/21 2:59:35 - React状态管理
状态管理 传统MVC框架的缺陷 什么是MVC? [外链图片转存失败(img-5UKs5YTH-1563154546022)(./images/mvc-base.png)] MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种…...
2024/4/20 9:08:27 - React初探
关于React,最近想花时间去了解学习,所以记录一些自己的学习内容。所有的内容只是自己的一些想法,不对的地方希望给与指正。 1. React关注于视图层 因为之前学习过Angular,所以习惯Angualr的MVC的模式。Controller作为Model和Vie…...
2024/4/21 2:59:33
最新文章
- 解决特定事务同步问题:异步调用中的事务传播
问题描述 在使用Async注解进行异步调用时,事务上下文不会自动传播到新启动的线程中,可能导致在异步线程中执行的数据库操作不在原有事务的管理范围内,从而引发事务失效的问题。 解决策略 (1) 避免在事务方法中使用异步调用 尽量不在事务方法…...
2024/5/3 4:51:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/5/2 2:41:10 - GIS与数字孪生共舞,打造未来智慧场景
作为一名数字孪生资深用户,近日我深刻理解到GIS(地理信息系统)在构建数字孪生体中的关键作用。 数字孪生技术旨在构建现实世界的虚拟镜像,而GIS则是这一镜像中不可或缺的空间维度框架和导航灯塔。数字孪生的核心是通过数字化方式…...
2024/5/2 2:35:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
