第三章 angular是怎么工作的
注:学习使用,禁止转载
在这章中,我们会去讨论angular2中的高级概念,我们需要退一步,这样我们才能看清楚所有这些片段是怎么组装起来的.
:fa-info-circle: 如果你使用angular1,你会发现angular2使用了不一样的基础模型,别慌,angular2的基础模型更加直接和熟悉,本书的后面,我们会告诉你,怎样将你的angular1编写的程序转换成angular2程序
在本章中,我们会深入每一个概念,但是我们先有一个概览并且学习基本的技能.
angular2的第一个特性就是angular2应用程序是由组件组成的.组件是一种告诉浏览器新标签的方式.如果你学习过ng1,你会发现,组件跟ng1里面的directive很像,也就是说ng2也是有directive的,但是稍后我们会谈论他们的区别.
然而,ng2的组件对比ng1的directive来说有很多优势,我们将会在后面谈到.让我们从最顶端开始,Application.
Application
一个ng2应用程序其实就是一棵组件树.
在这棵树的根部,最顶层的组件就是这个应用程序本身.这就是浏览器启动应用程序是将要渲染的东西(bootstrap).
关于组价比较重要的事情就是它是可以组合的.这意味着我们可以从一个小的组件组装成一个很大的组件,Application是一个简单的组件,它负责渲染其他的组件.
因为组件是父子树结构,所以每一个组件渲染的时候他会迭代渲染它的子组件.

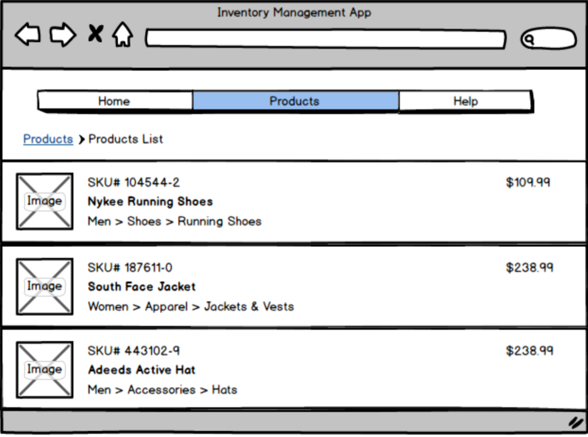
得到这个原型图,考虑要编写这个应用程序,第一步需要做的就是分离组件,在这个例子中,我们分离出来三个顶级组件:
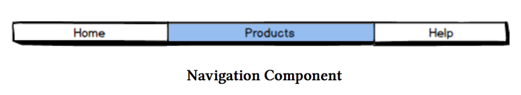
- 导航组件
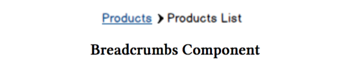
- 面包屑(路径)组件
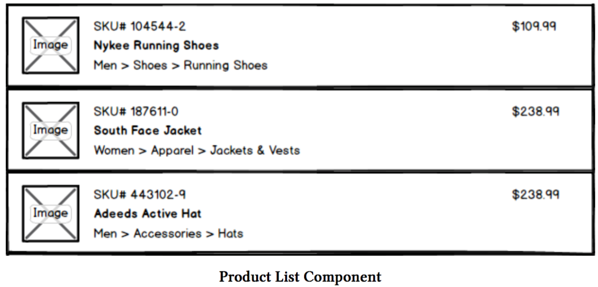
- 产品信息组件
导航组件
这个组件将会渲染导航区域.它允许用户去访问应用程序的其他区域.

面包屑(路径)组件
路径组件显示属性结构视图的路径,代表当前页面的路径.

产品列表组件
产品列表组件显示产品的集合.

将这个组件继续往小的方向分离,它是由很多产品行组成的.

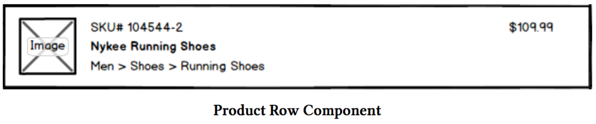
当然,我们可以继续分离产品行,它由下面三个更小的组件组成:
- 产品图像组件,显示产品的图片
- 产品组织部件,它显示产品的分类,如:男人->鞋->运动鞋.
- 产品价格组件,显示产品的价格
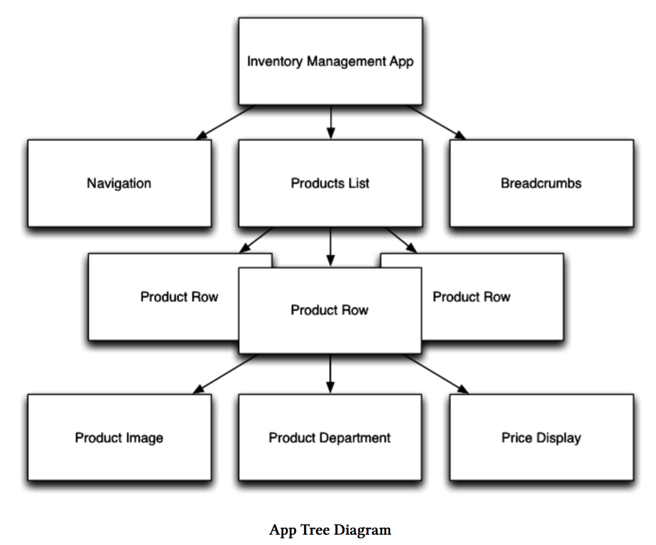
最后,将所有这些东西组织起来成为一个组件树,如下:

在最上方我们看到Inventory Management App,这个就是我们的应用程序.
在Inventory Management App下面,有导航组件,路径组件和产品列表组件.
产品列表组件又包含产品行组件,它渲染每一个产品.
产品行组件又由三个部分组成:图像组件,分类组件和价格组件.
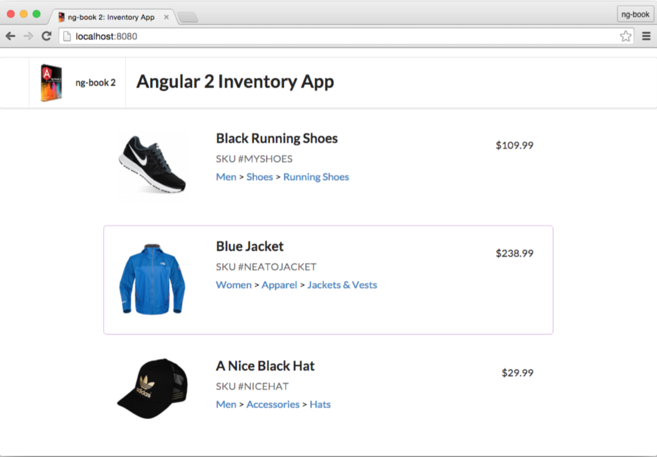
让我们将这些组合起来编译这个应用程序.
:fa-key:你可以在how_angular_- works/inventory_app路径下面找到这章的所有代码.
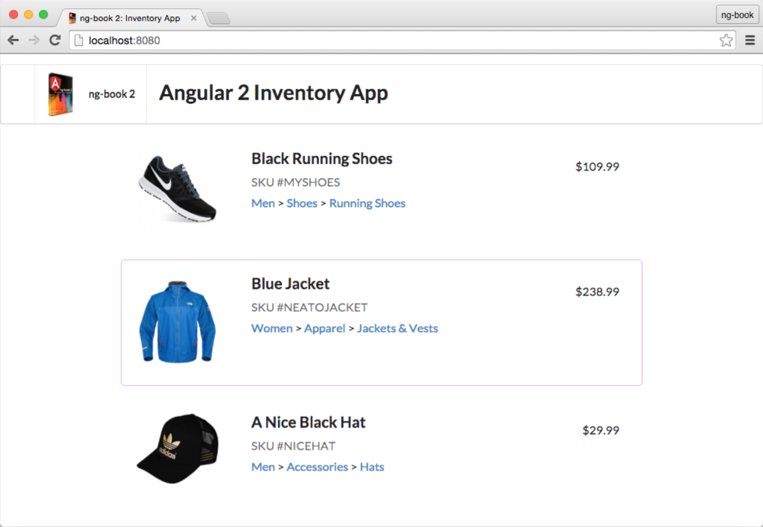
下面是我们应用程序的界面:

产品模型
关于angular2的一个关键的事情是它没有定义一个特定的模型库.
angular是非常灵活的,它可以支持很多的模型(或者叫数据结构).这也意味着你自己必须选择一个适合你自己的模型.
下面章节中,我们有很多关于模型的讨论.但是现在,我们使用JavaScript的plain Object模型.
code/how_angular_works/inventory_app/app.ts
/*** Provides a `Product` object*/
class Product {constructor(public sku: string,public name: string,public imageUrl: string,public department: string[],public price: number) {}
}如果你没有接触过ES6/Typescript,上面的语法可能有点不熟悉.
创建一个Product类,并且它的构造器里面有5个参数,当我们编写public sku: string时,说明了下面两件事.
- 这个类有一个公共的sku属性
- sku的类型是string
:fa-key:如果你熟悉JavaScript,你可以迅速发现这些不同.
这个Product类没有任何依赖,它仅仅是一个在我们应用程序中的模型.
组件(Component)
像我们在前面提到的一样,组件是我们构建angular2应用程序的基础.”application”自己就是一个顶层的组件.然后我们在细化我们的应用程序到更小的组件.
:fa-key:提示:当构建一个angular2应用程序时,获得原型并且将他们分解成更小的组件.
我们将会经常使用组件,所以他的价格很大.
每一个组件由三部分组成.
- 一个组件装饰器 (Component Decorator)
- 一个视图(View)
- 一个控制器(Controller)
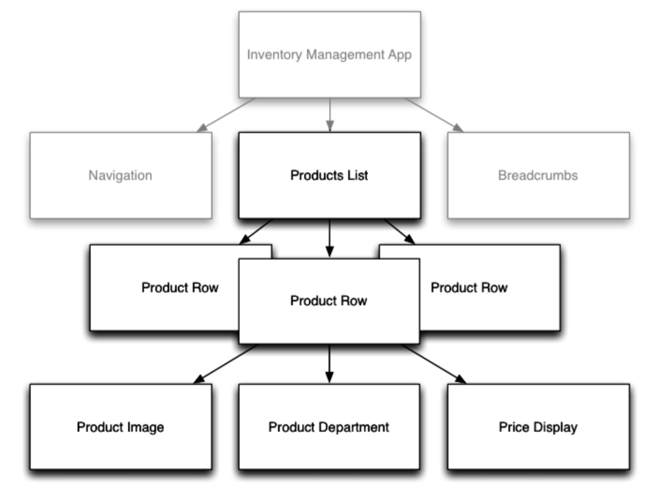
为了说明关键概念,我们首先需要理解组件,我们使用上面的应用程序,然后将焦点放在产品列表组件和它的子组件.

这里就是基本的顶层InventoryApp像下面这样:
@Component({selector: 'inventory-app',template: `<div class="inventory-app">(Products will go here soon)</div>`
})
class InventoryApp{}
bootstrap(InventoryApp);如果你使用过angular1,这个语法看起来很漂亮.但是想法是相似的,让我们一步一步来.
@Component叫着装饰器(decorator),它向类InventoryApp增加元数据.@Component注解指明了两件事:
- 一个选择器(selector),它告诉angular,匹配的元素四什么.
- 一个模板(template),它定义了视图(view)
组件的控制器被定义为了一个类,InventoryApp.让我们仔细看看每一部分.
Component装饰器
@Component是用来配置你的组件的.主要是@Component定义了组件怎么与外部世界进行交互.
这里有许多可以选择的配置,具体的在组件那章,这里我们先讲解一些基础的.
组件选择器(selector)
使用selector,指明了你的组件怎么在html模板中使用.这与css选择器和xpath选择器相似.选择器定义了一种方式,关联html模板与该组件的关联.在这个例子中,selector: ‘inventory-app’代表该组件与html中的inventory-app标签对应.这也就是说,我们定义了一个新的html标签.不管我们何时使用它,它都具有一个新的功能.
<inventory-app></inventory-app>angular将会使用InventoryApp组件去实现它的功能.
使用这个的另外一种方式就是使用带有属性的div标签.如下:
<div inventory-app></div>组件模板(template)
视图是组件的可视部分,通过使用template选项,我们可以声明组件的HTML模板.
@Component({selector: 'inventory-app',template: `<div class="inventory-app">(Products will go here soon)</div>`
})对于这个模板来说,我们使用Typescript的反引号语法来包含多行字符串.我们的模板目前是很简单的.就是在一个div标签中显示一个字符串.
增加一个产品
如果没有产品显示的话,我们的应用程序是无趣的.让我们增加一些产品.我们可以创建一个Product像下面这样.
let newProduct = new Product('NICEHAT','A Nice Black Hat','/resources/images/products/black-hat.jpg',['Men', 'Accessories', 'Hats'],29.99);我们的产品有五个参数,我们可以通过new关键字创建一个Product实例.
:fa-info-circle:通常,你可能不会传递5个参数给这个函数,这里的另外一种选择是配置Product类的构造器接受一个对象,然后如果我们不记得那个顺序,我们可以像下面这样初始化Product:
new Product({sku: "MYHAT", name: "A green hat"})
````
但是现在,我们的五个参数的构造器是很好的.我想去显示这个产品.为了在template中访问这些属性,我们在我们的组件中增加一个实例变量.比如,如果我们想去访问newProduct我们可以像下面这样写:<div class="se-preview-section-delimiter"></div>
class InventoryApp {
product: Product;
constructor() {
let newProduct = new Product(
‘NICEHAT’, ‘A Nice Black Hat’,
‘/resources/images/products/black-hat.jpg’,
[‘Men’, ‘Accessories’, ‘Hats’],
29.99);
this.product = newProduct;
}
}
或者更加简单点:<div class="se-preview-section-delimiter"></div>
class InventoryApp {
product: Product;
constructor() {
this.product = new Product(
‘NICEHAT’, ‘A Nice Black Hat’,
‘/resources/images/products/black-hat.jpg’,
[‘Men’, ‘Accessories’, ‘Hats’],
29.99);
}
}
注意,我们做了三件事情:
>- 增加一个构造器
- 定义了一个实例变量
- 分配了一个产品给实例变量<div class="se-preview-section-delimiter"></div>##使用模板绑定显示产品信息
现在我们有了分配的product,我们可以在视图中显示这个变量.让我们改变我们模板,如下:<div class="se-preview-section-delimiter"></div>
@Component({
selector: ‘inventory-app’,
template:
<div class="inventory-app">
How Angular Works 81
<h1>{{ product.name }}</h1>
<span>{{ product.sku }}</span>
</div>
})
使用{{}}语法叫着模板绑定.它告诉视图我们想去使用大括号里面的表达式的值在这个地方.所以,在这个地方,我们有两个绑定:<div class="se-preview-section-delimiter"></div>
{{ product.name }}
{{ product.sku }}
这个product变量来自于我们组件类里面的product实例变量.在{{}}里面的是一个表达式,所以你可以像下面这样:<div class="se-preview-section-delimiter"></div>
{{count+1}}
{{ myFunction(myArguments) }}
<div class="se-preview-section-delimiter"></div>##增加更多的产品
其实我们不是只想显示一个产品,我们希望显示列表里面的所有产品,所以,我们可以将InventoryApp里面的product实例变量编程products,像下面这样:<div class="se-preview-section-delimiter"></div>
class InventoryApp {
products: Product[];
constructor() {
this.products = [];
}
}
在钩子函数中,products是一个空的数组,我们现在添加一些产品:<div class="se-preview-section-delimiter"></div>
class InventoryApp {
products: Product[];
constructor() {
this.products = [
new Product(
‘MYSHOES’, ‘Black Running Shoes’,
‘/resources/images/products/black-shoes.jpg’,
[‘Men’, ‘Shoes’, ‘Running Shoes’],
109.99),
new Product(
‘NEATOJACKET’, ‘Blue Jacket’,
‘/resources/images/products/blue-jacket.jpg’,
[‘Women’, ‘Apparel’, ‘Jackets & Vests’],
238.99),
new Product(
‘NICEHAT’, ‘A Nice Black Hat’,
‘/resources/images/products/black-hat.jpg’,
[‘Men’, ‘Accessories’, ‘Hats’],
29.99)
];
}
}
这个代码可以给我们一些产品,这些产品可以在我们应用程序中使用.<div class="se-preview-section-delimiter"></div>##选择一个产品
我们希望去添加交互支持,比如,用户可以会选择我们的产品去查看产品的详细信息或者将其加入购物车等.让我们增加一些函数,去处理当一个新的产品被选中的时候,我们定义一个新的函数productWasSelected:<div class="se-preview-section-delimiter"></div>
productWasSelected(product: Product): void {
console.log(‘Product clicked: ‘, product);
}
<div class="se-preview-section-delimiter"></div>##使用<products-list>列出产品
现在我们有一个顶层InventoryApp组件,我们需要添加一个新的组件去渲染产品列表.在下面的部分,我们需要创建一个ProductsList组件,它的标签为products-list.在我们深入学习这个新组件之前,我们看看我们会怎么使用它.<div class="se-preview-section-delimiter"></div>
@Component({
selector: ‘inventory-app’,
directives: [ProductsList],
template:
<div class="inventory-app">
<products-list
[productList]="products"
(onProductSelected)="productWasSelected($event)">
</products-list>
</div>
})
这里有一些新的语法,让我们讨论下他们.<div class="se-preview-section-delimiter"></div>###directives选项
这个选项的意思是标明我们这个组件需要使用到的其他组件列表,它是一个数组.不想angular1,所有directive都是全局的.在angular2中,你必须标明你要使用的组件.在这里,我们标明该组件需要使用ProductsList组件.<div class="se-preview-section-delimiter"></div>###输入和输出(Inputs和Outputs)
当我们使用products-list的时候,我们使用angular2中的一个关键特性:输入和输出.<div class="se-preview-section-delimiter"></div>
完整应用程序

数据流
你可能会想知道,当向我们的应用程序增加更多的功能的时候,我们怎么管理数据流.
比如,当我们增加一个购物车视图,并需要将产品添加到购物车中去的时候,我们怎么做?
到现在为止,我们仅仅有一种方式,就是使用发射事件.当我们添加产品给购物车的时候,我们简单的冒泡addedToCart事件,并在根组件中去处理它,这个感觉有点不对.
数据流是一个大的问题.幸运的是,angular提供了一个非常灵活且各种不同的数据流方式,这也就意味着你必须自己选择使用什么数据流方式.
在angular1中,默认的数据流是双向绑定的.双向绑定在刚开始的时候是很简单的:你的控制器提供数据,表单处理数据并且视图显示数据.双向数据流的一个问题就是导致数据流跟踪会很难.
双向绑定的另外一个问题,就是当一个数据改变的时候,会强制数据流树和dom树改变,这个会导致效率降低.
处理这个问题的一种方式是提供一个单例的服务,它保存列表,并且当列表修改的时候通知所有对其感兴趣的对象.
这个方法是简单的,但是在实践中,有很多细节需要处理.
angular2使用很多其他框架的建议模式,单项数据流,也就是说,只有你的数据流向视图,没有视图流向数据.
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular4实战--简单的投票系统
项目地址:https://github.com/xu1260114313/angular.git 完成后:1.通过node及npm安装angular-cli:npm install -g angular/cli 2.检测angular-cli是否安装成功:如果出现以上情况,则证明angular-cli创建成功! 3.通过ang…...
2024/4/21 2:59:45 - Angular实现 js 的 sort 方法
sort() 方法用于对数组的元素进行排序,并返回数组。 默认排序顺序是根据字符串UniCode码。因为排序是按照字符串UniCode码的顺序进行排序的,所以首先应该把数组元素都转化成字符串(如有必要),以便进行比较。 语法&am…...
2024/4/21 2:59:44 - Angular知识梳理
Tomato Angular做一些问题记录 目录 文章目录接口访问angular环境搭建及其常用语法常用备注Radio循环绑定值组件出入值路径跳转分页单选全选上传附件日期控件fromEvent监听事件angular树结构angular生成二维码angular引用js接口访问 接口路径调用修改proxy.conf.json 注意配…...
2024/4/26 22:15:01 - Angular service 详解
Angular为什么需要service组件应该是专注于展示层,所以需要service来获取数据和保存数据。组件之间的通信需要service来协助完成。众所周知,angular中service采用的是依赖注入,那什么是依赖注入呢?依赖注入(DI…...
2024/5/3 8:18:42 - angular学习之路12-响应式表单
1,添加单个表单控件: 步骤 1 - 注册 ReactiveFormsModule 要使用响应式表单,就要从 angular/forms 包中导入 ReactiveFormsModule 并把它添加到你的 NgModule 的 imports 数组中。 import { ReactiveFormsModule } from angular/forms; NgModule({ …...
2024/4/21 2:59:41 - Angular 问题解决 —— 实现切换 tab 时,保持 url 参数不变;ionic 阻止click事件冒泡和捕获,获取执行当前点击事件的元素:event.srcElement.tagName;
目录 问题一:实现切换 tab 时,保持 url 参数不变 场景再现 问题解决 问题二:ionic 阻止 click事件 冒泡和捕获 问题一:实现切换 tab 时,保持 url 参数不变 场景再现 使用 Angular Ionic5 创建包含 tabs 的页面&#x…...
2024/4/21 2:59:41 - angular.js ui-href 子元素和父元素的跳转互不影响——阻止冒泡
遇到一个问题,在angular.js中,父元素的div有ui-href 的链接,子元素的button也有ui-href的链接,点击子元素的ui-href 跳转的却是父元素的链接,通过阻止冒泡解决这个问题,添加一个ng-click"$event.stopP…...
2024/4/21 2:59:39 - angular ngClick 阻止冒泡和默认行为
这其实是一个很简单的问题,如果你认真查看过Angular官方的API文档,本来不想记录的。但是这个问题不止一次的被人问起,所以今天在记录在这里。 在Angular中已经对一些ng事件如ngClick,ngBlur,ngCopy,ngCut,ngDblclick...中加入了一个变量叫做$…...
2024/4/21 2:59:39 - AngularJs禁止冒泡事件
$event.stopPropagation(); 今天看见一个比较恶心的需求,就是点击表格的 <tr> 第一格的 <input type"checkbox"> 选中,问题来了, 不知情的情况下去点击<input type"checkbox">会发现无法选中。 <…...
2024/4/21 2:59:37 - 关于事件冒泡和键盘事件 以及与Angular的区别
一、事件冒泡方法一、使用event.cancelBubble true来组织冒泡<div click"show2()"><input type"button" value"按钮" click"show1($event)"></div>methods:{show1:function(ev){console.log(ev);alert(1);ev.cance…...
2024/4/21 2:59:36 - angular 禁止事件冒泡 和 默认行为
事件冒泡和事件捕捉一直以来都是被讨论的话题,也许大家平时在工作中没有遇到过需要解决事件冒泡的情况举个例子: <body ng-click"fun1()"><div ng-click"fun2()"><img ng-click"fun3()" src"xxx.png…...
2024/4/21 2:59:35 - ES6和React笔试题
1、var、let、const之间的区别 var声明变量可以重复声明,而let不可以重复声明var是不受限于块级的,而let是受限于块级var会与window相映射(会挂一个属性),而let不与window相映射var可以在声明的上面访问变量࿰…...
2024/4/21 2:59:35 - React状态管理
状态管理 传统MVC框架的缺陷 什么是MVC? [外链图片转存失败(img-5UKs5YTH-1563154546022)(./images/mvc-base.png)] MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种…...
2024/4/20 9:08:27 - React初探
关于React,最近想花时间去了解学习,所以记录一些自己的学习内容。所有的内容只是自己的一些想法,不对的地方希望给与指正。 1. React关注于视图层 因为之前学习过Angular,所以习惯Angualr的MVC的模式。Controller作为Model和Vie…...
2024/4/21 2:59:33 - React 和 Cordova的异同及应用
#前端开发技术的调研 标签(空格分隔): 未分类 标签: 移动开发 2018.1.6 文章目录React.js概述JSXVirtual DOMReact NativeReact Native 印象React Native工作原理Weex和Vue.jsReact Native、Weex和Cordova对比跨平台特性开发方式…...
2024/5/2 16:47:10 - Web前端涵盖哪些知识 怎么区分Angular和React
Web前端涵盖哪些知识?怎么区分Angular和React?对于一个Web前端工程师而言,框架知识非常重要,它对你项目的成功有着相当大的影响。一般学Web前端都会涵盖JS框架知识,比如Angular和React,下面就给大家讲解一下…...
2024/4/20 20:14:44 - 常用前端框架Angular和React的一些认识
为什么要用AngularJs? 要了解为什么使用AngularJS首先就要接受它的思想: 首先,angularJS借助了传统MVC的架构模式(model模型 view视图 controller控制器);通过控制器来改变视图,再由视图来改变数据模型;它…...
2024/4/20 20:14:42 - Why I Ditched Angular for React
本文转载自:https://www.webpagefx.com/blog/web-design/why-i-ditched-angular-for-react/A few years ago, when my code started to get cluttered with jQuery selectors and callbacks, AngularJS came to my rescue. Angular helped me with the maintainabil…...
2024/4/20 20:14:41 - react 小程序转换_如何将AngularJS 1.x应用程序转换为React应用程序-一次转换一个组件。
react 小程序转换Angular and React are both great frameworks/libraries. Angular provides a defined structure of MVC (Model, View, Controller). React provides a lightweight rendering mechanism based on state change. Often times, developers will have an appli…...
2024/4/21 2:59:32 - 秒懂Vuejs、Angular、React原理和前端发展历史
今天来说说 “前端发展历史和框架” 「前端程序发展的历史」「 不学自知,不问自晓,古今行事,未之有也 」我们都知道现在流行的框架:Vue.js、AngularJs、ReactJs,已经逐渐应用到各个项目和实际应用中,它们都…...
2024/4/21 2:59:30
最新文章
- 【at89s52单片机的冒泡排序使用指针】2022-4-30
缘由at89s52单片机的冒泡排序-编程语言-CSDN问答 #include "REG52.h" unsigned char code smgduan[17]{0x3f,0x06,0x5b,0x4f,0x66,0x6d,0x7d,0x07 ,0x7f,0x6f,0x77,0x7c,0x39,0x5e,0x79,0x71};//0-9A-F void smxs(unsigned char mz, unsigned char w) {unsigned cha…...
2024/5/3 9:31:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 算法四十天-删除排序链表中的重复元素
删除排序链表中的重复元素 题目要求 解题思路 一次遍历 由于给定的链表是排好序的,因此重复的元素在链表中的出现的位置是连续的,因此我们只需要对链表进行一次遍历,就可以删除重复的元素。 具体地,我们从指针cur指向链表的头节…...
2024/5/1 13:07:13 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/5/2 2:37:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
