Why I Ditched Angular for React
本文转载自:https://www.webpagefx.com/blog/web-design/why-i-ditched-angular-for-react/
A few years ago, when my code started to get cluttered with jQuery selectors and callbacks, AngularJS came to my rescue.
Angular helped me with the maintainability of my dev projects. It came with a lot of functionality out-of-the-box. It was tooled for building large-scale web apps, greatly facilitating rapid development in this genre of applications.
I remember how its two-way binding and the philosophy of Model as the single source of truth blew me away. And, in practice, they reduced data-redundancy throughout my applications.
Over time though, I discovered some pain points in Angular. Eventually they caused me enough frustration that I began looking around for alternatives.
Here are the concerns I have with Angular.
DOM for execution. Angular heavily relies on the DOM for its execution flow. In the default bootstrapping of Angular apps, it scans the DOM and compiles it with priorities of directives, which makes it difficult to debug and test the execution order.
Two-way binding is a double-edged sword. As the complexity of your components grows, this approach can lead to performance issues.
How does two-way binding affect performance? JavaScript (ES5) doesn’t have any implementation to notify for any change to its variables or objects, so Angular uses something called "dirty checking" to track data changes and sync them with the user interface (UI).
Dirty-checking is carried out after any operation is performed within Angular’s scope ($digest cycle) which leads to slower performance as the amount of bindings increases.
Another problem with two-way binding is that many components on the page are capable of changing data, which means there are multiple sources of data inputs. If not managed well, this can lead to a confusing and overwhelming situation. To be fair, this is an implementation issue, not an Angular issue in and of itself.
Angular has its own world. Every operation in Angular must go through its digest cycle, or else your components won’t sync with your data models. This leads to compatibility issues with other dependencies.
If you use any third-party JavaScript library that involves data changes, you need to wrap it with Angular’s $applyfunction. Or you will need to convert it to a service, if it’s a utility library. This is like having to reinvent every JavaScript library you use in order for it to interoperate with Angular.
Dependency injection. JavaScript currently doesn’t have a package manager and dependency resolver of its own. AMD, UMD and CommonJS have been solving this gap well. But, until recently, Angular did not play well with any of these. Rather, it introduces a dependency injection (DI) of its own. Though, to be fair, there are unofficial Angular dependency-injection implementations using RequireJS.
Steep learning curve. Using Angular requires learning a ton of concepts including, but not limited to:
- modules
- controllers
- directives
- scopes
- templating
- linking functions
- filters
- dependency injection
It can be very difficult to get started with Angular. It’s not for the faint of heart.
All of this led me to React.
What’s So Great About React?
React, the new open source framework for building user interfaces, is a different way of developing JavaScript apps. React is led by Facebook and Instagram.
To be clear: React isn’t an application development framework like AngularJS. It’s not fair to compare the two in an apples-to-apples manner.
When React was introduced at JSConf EU in May 2013, the audience was shocked by some of its concepts, like "one-way data flow" and "Virtual DOM".
React is for building user interfaces. In other words, straight from the official landing page of the project: "people use React as the V in MVC." However, you can write self-contained components with it, which more or less compares to Angular directives.
React rethinks our current web development concepts and best practices.
For instance, it encourages one-way data flow and believes in a philosophy that components are state machines driven by data.
Whereas most of the other similar frameworks love working with the DOM and directly manipulating it, React hates the DOM and works to shield the developer from it.
React provides the bare-minimum API needed to define a UI component. Nothing more, nothing less. It follows UNIX philosophy: Small is beautiful. Do one thing, and do it best.
You can find a more detailed comparison of Angular vs. React by Pete Hunt (who works at Facebook/Instagram).
Why Did I Switch to React?
Here are some of the things I like about React.
React is Fast
React takes a different approach to the DOM compared to other frameworks.
It does not let you work with the DOM directly.
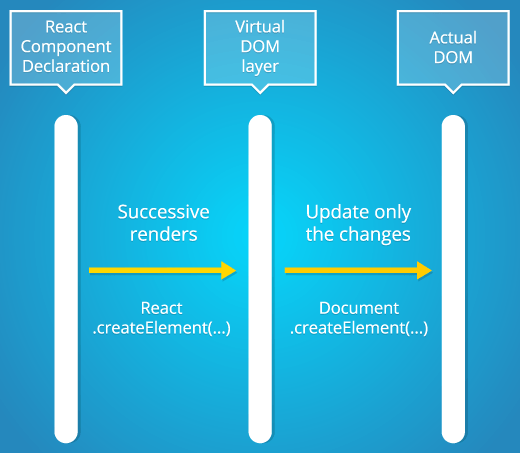
It introduces a layer, called Virtual DOM, between your JavaScript logic and the actual DOM.

This concept improves web performance. On successive renders, React performs a differential (diff) on the Virtual DOM, and then updates only parts of the actual DOM that need to be updated.
Cross-Browser Compatibility
Virtual DOM also helps solve cross-browser issues because it provides us with a standardized API that even works as far back as IE 8.
Modularity
Writing self-contained UI components modularizes your app, which in turn isolates issues only to the problematic component/s.
Every component can be developed and tested in isolation, and they can use other components. This equates to maintainability improvements.
One-way Data Flow Makes Things Saner
Flux is an architecture for creating one-way data layers in JavaScript applications. It was conceptualized by Facebook along with the React view library. The Flux concept makes large-scale app development simpler.
Flux is a concept rather than a tool-specific implementation. It can be incorporated into other frameworks. For instance, Alex Rattray has a nice implementation of Flux using Backbone Collection and Model in React.
Just JavaScript
Modern web apps work in a different way compared to the traditional Web.
For example, the View layer needs to be updated with user interactions without hitting the server. And hence View and Controller need to rely on each other heavily.
Many other frameworks use templating engines like Handlebars or Mustache to deal with the View layer. But React believes that View and Controller are so interdependent that they must reside at a single place without the use of any third-party templating engine, and, on top of that, without leaving the scope of JavaScript.
Isomorphic JavaScript
The biggest drawback of single-page JS web apps is that it has limitations when crawled by search engines. React has a solution for this.
React can pre-render apps on the server before sending it to the user agent. It can restore the same state into the live application from the pre-rendered static content on the server.
Because search engine crawlers rely on the server response rather than JavaScript execution, pre-rendering your apps helps with SEO.
It Plays Well with Others
Loaders and bundlers like RequireJS, Browserify and Webpack are much needed when you’re building large applications. They make the arduous task surmountable.
Unfortunately, the current version of JavaScript doesn’t provide a module bundler or loader. (Though there’s a proposal to address this in the upcoming version, ES6, with System.import).
Fortunately we have some alternatives like RequireJS and Webpack, which are pretty neat. React is built with Browserify, but if you’re looking to inject image assets and compile Less or CoffeeScript, then probably Webpack stands as a better option. The point is: You are afforded that choice.
Do I Need Another Development Framework with React?
Using React, you can build user interfaces, but you still need to make AJAX calls, apply data filters, and other things that Angular already does.
So if we need an additional JavaScript app development framework, why ditch Angular?
Frameworks are a set of modules and rules. If I don’t need some of its modules, or want to swap out a module for another one that does the job better, how do I do it?
One of the ways to achieve modularity and better dependency-management is through package managers.
But then, how do we manage packages in Angular? That’s up to you, but know that Angular has its own world. You will most likely need to adapt third-party packages into Angular’s world.
React, on the other hand, is just JavaScript. Any package written in JavaScript won’t need any wrapping in React.
For me, using package managers like npm and Bower is better. We can pick and choose our components and craft custom toolsets. To be clear: This is more complicated compared to just using a comprehensive app development framework like Angular.
On this front, the saving grace is that React encourages the use of npm, which has a lot of ready-to-use packages. To get started building apps with React, you can, for example, use one of these full-stack starter kits.
Switching to React is Not Painless!
Since Angular is an app development framework, it comes with a lot of goodies. I’m giving up great features like an AJAX wrapper in the $http service, $q as a promise service, ng-show, ng-hide, ng-class, and ng-if as controlling statements for template — all that amazing stuff.
React isn’t an app development framework, so you need to think about how to deal with the other aspects of building applications. For example, I’m working on an open source project called react-utils which can be used with React to ease development.
The community is also actively contributing similar reusable components to fill in the blanks, so to speak. React Components is an unofficial directory website where you can find such open source components.
React’s philosophy does not encourage you to use two-way binding, which brings a lot of pain when you’re dealing with form elements and editable data grids.
However, as you start understanding the Flux data flow and Stores, things become clearer, simpler and easier.
React is new. It will take some time for the community around it to grow. Angular, on the other hand, has already gained huge popularity, and has a relatively large number of extensions available (e.g. AngularUI and Restangular).
However, although React’s community is new, it is growing fast. Extensions like React Bootstrap are a testament to this. It’s just a matter of time before we have more components available.
Conclusion
If you love the Angular approach, then you may hate React at first. Mainly because of it’s one-way data flow and lack of app development features. You end up needing to take care of many things by yourself.
But as soon as you get comfortable with the Flux design pattern and React’s philosophy, I guarantee that you will begin to see its beauty.
Facebook and Instagram both use React (because they are leading the project).
GitHub’s new source code editor, Atom, is built using React.
The upcoming Yahoo! Mail is being rebuilt in React.
React already has large-scale apps and big tech companies betting on it.
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- react 小程序转换_如何将AngularJS 1.x应用程序转换为React应用程序-一次转换一个组件。
react 小程序转换Angular and React are both great frameworks/libraries. Angular provides a defined structure of MVC (Model, View, Controller). React provides a lightweight rendering mechanism based on state change. Often times, developers will have an appli…...
2024/4/21 2:59:32 - 秒懂Vuejs、Angular、React原理和前端发展历史
今天来说说 “前端发展历史和框架” 「前端程序发展的历史」「 不学自知,不问自晓,古今行事,未之有也 」我们都知道现在流行的框架:Vue.js、AngularJs、ReactJs,已经逐渐应用到各个项目和实际应用中,它们都…...
2024/4/21 2:59:30 - angular vue react web前端三大主流框架的对比
首先,我们先了解什么是MVX框架模式? MVX框架模式:MVCMVPMVVM 1.MVC:Model(模型)View(视图)controller(控制器),主要是基于分层的目的,让彼此的职责分开。 View通过Controller来和Model联系,Cont…...
2024/4/21 2:59:30 - Vue 与Angular、React框架的对比,你会学哪个?
2019独角兽企业重金招聘Python工程师标准>>> 首先,我们先了解什么是MVX框架模式? MVX框架模式:MVCMVPMVVM 1.MVC:Model(模型)View(视图)controller(控制器),主要是基于分层的目的,让彼此的职责分…...
2024/4/21 2:59:29 - Angular6 引入G2
1.下载 G2包npm install antv/g2 --save 2. 成功安装完成之后,即可使用 import 进行引用。import * as G2 from antv/g2; 注意:此时会报错,找不到‘antv/g2’模块,解决方法,随便改变文件,保存就行按 es6 的…...
2024/4/23 5:44:34 - Sublime Text 3 安装插件支持Angular Bootstrap智能提示
1. 下载插件管理器: https://download.csdn.net/download/chanchaw/10569070 还是不要去Github上找虐了,就下载我的资源吧,顺便给点分我,^_^ 下载后解压出来的文件夹要修改名称 为:Package Control 注意࿱…...
2024/4/21 2:59:26 - Angular JS 如何使用Cordova 插件
1、cordova js 如何调用原生应用原理(下次调研) 2、ngCordova介绍:ngCordova is a collection of 70 AngularJS extensions on top of the Cordova API that make it easy to build, test, and deploy Cordova mobile apps with AngularJS&am…...
2024/4/21 2:59:26 - vscode angular智能提示_VScode 好用的插件
作为一名从业多年的码农,总结一下用过的好用的插件(仅代表个人意见)Auto Close Tag:见名知意,帮您自动书写尾标签,对于前端开发来说绝对是福音,除了提高书写速度,同时也可避免一些由…...
2024/4/21 2:59:26 - 使用WebStorm创建Angular2项目
要想在WebStorm里创建Angular2项目,前提是需要安装angular-cli的。使用npm安装angular-cli的方法《使用 angular-cli 创建angular2 项目》。 1.在webstorm中新建一个angular cli项目,如下图所示。 第一个框中输入项目的路径和名字 第二个选的是nodeJs…...
2024/4/21 2:59:24 - angular2 表格打印 -essence-ng2-print插件
1. 先下载essence-ng2-print到node_modules中 npm install --save essence-ng2-print 2. 在要用的模块的module中引入该插件 import { EssenceNg2PrintModule } from "essence-ng2-print";NgModule({imports: [EssenceNg2PrintModule]}) 3. html中调用 <div #pr…...
2024/5/2 17:46:22 - angular2国际化插件
1、插件地址 https://github.com/ngx-translate/core 2、安装方式 npm install ngx-translate/core --save npm install ngx-translate/http-loader --save 3、如果包含lazyload模块,配置如下 a、在根AppModule中配置 import { NgModule, ErrorHandler } from …...
2024/4/21 2:59:21 - Angular6使用粒子特效插件particlejs
1.安装angular-particle npm install angular-particle --save2.使用该组件的module.ts中导入模块 3.对应的html中 <particles [params]"myParams" [style]"myStyle" [width]"width" [height]"height"></particles>4.…...
2024/4/20 7:07:08 - angular2——使用swiper插件
swiper插件有这很好的滑动切换效果。用起来还是很不错的。接下来,讲述下怎么在angular2里面使用。 第一步:引入该插件的样式和js文件 在index.html里面移入自己的文件,本例是把文件放入了资源 assets/css或者 assets/js文件夹内。关于如何引…...
2024/5/4 19:16:10 - angular6使用Echarts插件
angular6使用Echarts插件 1、在angular6项目下,使用npm安装echarts npm install echarts --save 安装查看angular.json文件,会出现引入了echart.min.js 2、在相应的html文件里面写 <div echarts [options]"chartOption" class"chart…...
2024/4/21 2:59:18 - angular 常用插件集合
md5加密 https://www.npmjs.com/package/md5-typescript angular echarts https://github.com/xieziyu/ngx-echarts 时间插件 https://github.com/DanielYKPan/date-time-picker timeline https://github.com/shalugin/horizontal-timeline 转载于:https://www.cnblogs.com…...
2024/4/21 2:59:17 - angular2格式化日期
我使用得是angular9 后台返回给我得日期格式是: 如图里的:openTime 我要的是: 行如这样的 代码: <td>{{ item.openTime | date:MM }}</td><td>{{ item.openTime | date:dd}}</td><td>{{ item.op…...
2024/4/21 2:59:18 - 前端三剑客 React、Angular、Vue.js 比较
一.它们是什么东西,我们先来了解一下 AngularJS AngularJS [1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心…...
2024/4/19 21:14:55 - 都 9012了,该选择 Angular、React,还是Vue?
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 尽管 Web开发的典型应用场景除了将服务器用作平台、浏览器用作客户端之外,几乎很少活跃于其他业务领域,但不可否认JavaScr…...
2024/4/20 20:14:48 - vue,angular,react框架对比
转载自:https://www.cnblogs.com/hubgit/p/6633214.html 首先,我们先了解什么是MVX框架模式? MVX框架模式:MVCMVPMVVM 1.MVC:Model(模型)View(视图)controller(控制器),主要是基于分层的目的,让…...
2024/4/20 20:14:46 - 谈谈Angular、Vue和React的一些看法
谈谈Angular、Vue和React的一些看法 首先谈一下框架模式MVC、MVP、MVVM MVC:Model(模型) View(视图) controller(控制器),主要是基于分层的目的,让彼此的职责分开MVP:是从MVC模式演变而来,都是通过Controller或Presenter负责逻辑的处理&a…...
2024/4/20 20:14:46
最新文章
- 支持向量机:抽象难懂?看这里就明白了!
今天给大家分享的知识是关于支持向量机的内容,支持向量机算法是目前学习到的机器学习算法中最抽象、最难以理解的内容,不过支持向量机算法在实际使用过程中还是比较常见,无论是在医学研究还是经济研究中都能看到身影,所有…...
2024/5/7 17:25:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 第十三届蓝桥杯大赛软件赛省赛C/C++ 大学 B 组 题解
VP比赛链接 : 数据加载中... - 蓝桥云课 1 . 九进制 转 十进制 直接模拟就好了 #include <iostream> using namespace std; int main() {// 请在此输入您的代码int x 22*92*81*9;cout << x << endl ;return 0; } 2 . 顺子日期 枚举出每个情况即可 : …...
2024/5/6 13:50:47 - redis之主从复制、哨兵模式
一 redis群集有三种模式 主从复制: 主从复制是高可用Redis的基础,哨兵和集群都是在主从复制基础上实现高可用的。 主从复制主要实现了数据的多机备份,以及对于读操作的负载均衡和简单的故障恢复。 缺陷: 故障恢复无法自动化&…...
2024/5/5 8:46:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
