Angular知识梳理
@Tomato
Angular做一些问题记录
目录
文章目录
- 接口访问
- angular环境搭建及其常用语法
- 常用备注
- Radio循环绑定值
- 组件出入值
- 路径跳转
- 分页
- 单选全选
- 上传附件
- 日期控件
- fromEvent监听事件
- angular树结构
- angular生成二维码
- angular引用js
接口访问
接口路径调用修改proxy.conf.json 注意配置servcie前缀
前端、postMan 访问接口路径 (注意前缀)
http://192.168.1.53:8097/webapi/AuditWorkRecord/ListPageAuditWorkRecord
http://localhost:49759/healthaudit/AuditWorkRecord/ListPageAuditWorkRecord
http://localhost:4200/webapi/AuditWorkRecord/ListPageAuditWorkRecord
http://localhost:4200/healthaudit/AuditWorkRecord/ListPageAuditWorkRecord
angular环境搭建及其常用语法
需求:vsCode、 node.js、angular cli、 前端UI adminlte.io
- 装好node.js
- vsCode跑npm install -g @angular/cli
- 然后跑npm install
常用语
- npm run start:aot 编译项目提交git eg: 方法不存在会报错发布不成功但是能dev
- npm run start:dev 调试项目
- ctrl+c 停止批语句
- npm run build:deploy 编译发布
注
- 一定要知道angularjs react angular 的区别
- npm命令–> nodejs cnpm命令–> 淘宝镜像
- install一直报错的话记得检查是否开了多个终端
- proxy.conf.json 文件存放接口路径
常用备注
1.方法参数
onFun(item: string | number, need?: any) {
2.时间格式化
<td>{{item.date|date:'yyyy/MM/dd'}}</td>
3.语法
[(AA)] 双向绑定
(BB) Html修改 --单向绑定影响--> Ts eg:(deleteClk)="onEnd()"
[CC] Ts修改 --单向绑定影响--> Html eg:[bsConfig]="bsConfig"-- 不加字符串会被语法认为是变量
*ngIf="item.str!='完结'"-- 阻止事件冒泡
(click)="onFun;$event.stopPropagation();"-- 弹出窗口
<button type="button" class="btn btn-primary btn-px mr-2" data-toggle="modal" data-target="#writeNew">新建</button>-- 组件confirm
<app-delete-confirm [delId]="" [tagStr]="'是否确认完结'" [tagConfigStr]="'完结'" (deleteClk)="onEnd()">
</app-delete-confirm>$('#delete').modal('show');
$('#delete').modal('hide');--下拉框
<select (click)="isEdit()" [(ngModel)]="ProjectsManageInputModel.projectsManageStatus"style="width: 100%;" class="form-control input-sm radius"><option value=null selected>请选择表单状态</option><option value="1"> 新建</option><option value="2"> 完结</option>
</select>
Radio循环绑定值
eg: 给多个老师打分数
list=[{desc:'陈老师',contextType:1,valueType2,desc:'王老师',contextType:2,valueType5
}]
<tr *ngFor="let item of list;"><td>{{item.desc}}</td><td><input type="radio" name="val{{item.contextType}}" [value]="1" [(ngModel)]="item.valueType" />好<input type="radio" name="val{{item.contextType}}" [value]="2" [(ngModel)]="item.valueType" />较好<input type="radio" name="val{{item.contextType}}" [value]="3" [(ngModel)]="item.valueType" />中<input type="radio" name="val{{item.contextType}}" [value]="4" [(ngModel)]="item.valueType" />较差<input type="radio" name="val{{item.contextType}}" [value]="5" [(ngModel)]="item.valueType" />差</td>
</tr>
组件出入值
html
<div class="modal fade" [id]="delId"><div class="modal-dialog mt-20 g-W"><div class="modal-content"><div class="modal-body"><div class="box-body"><div class="g-box"><i class="glyphicon glyphicon-remove-sign g-icon"></i><span class="g-ft">{{tagStr}}</span> </div></div></div><div class="modal-footer"><button type="button" (click)="deleteClked()" class="btn btn-danger" >{{tagConfigStr}}</button><button type="button" class="btn btn-default" data-dismiss="modal">返回</button></div></div></div>
</div>
Ts
import { Component, OnInit, Input, EventEmitter, Output } from '@angular/core';@Component({selector: 'app-delete-confirm',templateUrl: './delete-confirm.component.html',styleUrls: ['./delete-confirm.component.scss']
})
export class DeleteConfirmComponent implements OnInit {@Output() deleteClk = new EventEmitter<any>();@Input()delId = 'delete';@Input()tagStr = '是否确认删除';@Input()tagConfigStr = '删除';constructor() { }deleteClked() {this.deleteClk.emit();}ngOnInit() {}
}其它页面使用
<app-delete-confirm [delId]="" [tagStr]="'是否确认完结'" [tagConfigStr]="'完结'" (deleteClk)="onEnd()">
</app-delete-confirm>
路径跳转
后台跳转传值
this.router.navigate(['Main/ProjectManagement/ProjectDetail'], {queryParams: {id: item.projectsManageID,}
});
a标签跳转
<a routerLink='/Main' class="btn btn-success btn-block btn-flat" style="background-color: #1b998b;border-color: #1b998b;">登录</a>
分页
1.可以在前端设置分页大小
-- html 分页控件包裹着table
<app-pagination-box [pageInfo]="OutputModel" (pageChange)="onPageChange($event)"><table class="table table-bordered table-hover table-striped"></table>
</app-pagination-box>-- ts分页
onPageChange(pageInfo) {this.InputModel.pageNO = pageInfo.pageNO;this.InputModel.pageSize = pageInfo.pageSize;setTimeout(() => {this.getListPage();});
}
2.只能点击页数
-- html
<app-pagination [totalPage]="OutputModel.totalPages" [currentPage]="OutputModel.pageNO"[totalCount]="OutputModel.dataCount" (pageChanges)="onPageChangeOne($event)">
</app-pagination>-- ts分页
onPageChangeOne(pageNO: number) {this.InputModel.pageNO = pageNO;setTimeout(() => {this.getListPage();});
}
单选全选
-- html
<table class="table table-bordered table-hover table-striped"><thead><tr><th style="width:5px;"><div class="pretty p-icon p-smooth"><input type="checkbox" [ngModel]="checkEvent()" (click)="selectAll($event)" /><div class="state p-success"><i class="icon fa fa-check"></i><label></label></div></div></th></tr></thead><tbody><tr *ngFor="let item of OutputModel.listData; let i = index"><td style="width:5px;"><div class="pretty p-icon p-smooth"><input type="checkbox" [(ngModel)]="item.isCheck" /><div class="state p-success"><i class="icon fa fa-check"></i><label></label></div></div></td></tr></tbody>
</table>-- Ts
selectAll(ev: any) {if (ev.target.checked) {this.OutputModel.listData.forEach(item => item.isCheck = true);} else {this.OutputModel.listData.forEach(item => item.isCheck = false);}
}checkEvent() {if (this.OutputModel.listData && this.OutputModel.listData.length !== 0) {const ret = this.OutputModel.listData.filter(item => {return item.isCheck === false;});if (ret.length === 0) {return true;}}
}上传附件
css
.file {padding: 6px 12px;width: 82px;height: 34px;position: relative;display: inline-block;background: #3c8dbc;border-color: #367fa9;border: #367fa9;border-radius: 3px;overflow: hidden;color: #fff;text-decoration: none;text-indent: 0;line-height: 1.5;font-size: 14px;vertical-align: middle;top: 2px;margin-right: 6px;}.file input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}.file:hover {background: #3c8dbc;border-color: #367fa9;color: #fff;text-decoration: none;cursor: pointer;}/* table多行显示 */
.hide_line_text_td {overflow: hidden;/*超出部分隐藏*/text-overflow:ellipsis;/* 超出部分显示省略号 */white-space: nowrap;/*规定段落中的文本不进行换行 */max-width: 150px;/*需要配合宽度来使用*/
}.hide_muitl_line_text_td {padding: 0px;display: -webkit-box;/* autoprefixer: off */-webkit-box-orient: vertical !important;/* autoprefixer: on */-webkit-line-clamp: 3;overflow: hidden;max-width: 490px;
}
html
<div class="row"><div class="col-md-12"><div class="form-group"><a href="javascript:;" class="file">上传附件<input type="file" id="uploadInput" name="file" (change)="createFile()"></a><!-- <button type="button" class="btn btn-danger mr-2">删除</button> --></div></div>
</div>
Ts
// 上传文件
createFile() {const formData = new FormData();const modelFile = $('#uploadInput').prop('files')[0];const ext = modelFile.name.substr(modelFile.name.lastIndexOf('.') + 1).toLowerCase();if (ext !== 'png' ) {// 只能上传.png...}formData.append('file', modelFile);this.baseDataService.UploadAccessoryMaintenance(formData).subscribe((params) => {});
}// 通过路径下载文件
onDownFile(blobUrl: any) {const a = document.createElement('a');a.style.display = 'none';a.download = '工作底稿';a.href = this.serviceBase.downloadPath + blobUrl;a.click();}// 通过File类型 下载private handlePreview(file) {var blob = new Blob([file], { type: 'application/vnd.ms-excel' });var ele = document.createElement("a");ele.download = "项目表.xls";ele.href = URL.createObjectURL(blob);ele.style.display = "none";document.body.appendChild(ele);ele.click();document.body.removeChild(ele);}
Service
// 使用invokeFormData上传文件方法
UploadAccessoryMaintenance(model: any): Observable<any> {return this.serviceBase.invokeFormData('AccessoryMaintenance/UploadAccessoryMaintenance', model);
}//使用invokeResouces 下载
日期控件
html
ngMpdel赋不上值可以将type=‘date’ 然后通过value赋值
<input type="number" class="form-control radius" [(ngModel)]="model.date"
placeholder="请选择日期" bsDatepicker readonly [bsConfig]="bsConfig">
ts
import { BsLocaleService, BsDatepickerConfig, BsDatepickerViewMode } from 'ngx-bootstrap/datepicker';
bsConfig: Partial<BsDatepickerConfig>;
minMode: BsDatepickerViewMode = 'year';
locale = 'zh-cn';
colorTheme = 'theme-dark-blue';ngOnInit() {// 日期配置this.bsConfig = Object.assign({}, {dateInputFormat: 'YYYY-MM-DD',containerClass: this.colorTheme, minMode: this.minMode,showWeekNumbers: false,adaptivePosition: true});// 日期使用中文this.localeService.use(this.locale);
}
RoutingModule配置
这里主要介绍单个参数值接收
const routes: Routes = [{ path: 'EstablishProject', component: EstablishProjectComponent },{ path: 'EstablishProject/:state', component: EstablishProjectComponent },
];
Menu 页面Html设置
<a *ngIf="item.children.length==0 && item.routingUrl && item.urlParameter"[routerLink]='[item.routingUrl]' [queryParams]="getQueryParams(item.urlParameter)" (click)="onClick(item)"><i [class]="item.menuIcon"></i>{{item.menuName}} {{ rla.isActive ? '(当前)' : ''}}
</a>
Menu 页面Ts设置
getQueryParams(params: string) {try {return JSON.parse(params);} catch {return { 0: params };}
}
页面取值
this.activatedRoute.params.subscribe((parms) => {parms['state']
});
fromEvent监听事件
service
private selAuditTypeSub = new BehaviorSubject('');setSelAuditTypeSub(val) {this.selAuditTypeSub.next(val);
}getSelAuditTypeSub() {return this.selAuditTypeSub.asObservable();
}ts1
SelAuditTypeSub: Subscription;ngOnDestroy() {this.SelAuditTypeSub.unsubscribe();
}ngOnInit() {// 构建下拉框的值更改的桥梁this.SelAuditTypeSub = fromEvent(document.querySelector('#selectAuditType'),'input').subscribe((target) => {const selValue = (target.target as any).value;this.projectManageService.setSelAuditTypeSub(selValue);});
}
ngOnDestroy() {this.SelAuditTypeSub.unsubscribe();
}ts2
sub: Subscription;
ngOnInit() {// 下拉框值更改,这里就可以拿到想要的值并操作this.sub = this.projectManageService.getSelAuditTypeSub().subscribe((params) => {拿到selValue的值});
}ngOnDestroy() {this.sub.unsubscribe();
}
angular树结构
- 页面.html (自封装组件装饰器 1.2有一个文本框值接收)
1.1 <app-tree [items]="tree" (valueChange)="onTreeSelect($event)" [canSelectParentNode]="true"></app-tree>1.2 <app-dropdown-treeview-select [items]="tree" [canSelectParentNode]="true"
(valueChange)="onTreeSelect($event)" [value]="checkPointModel.parentID"></app-dropdown-treeview-select>
- 页面.ts
// 从model转换为tree想要的格式private joinTreeModel(objList: Array<CheckPointInfoOutputModel>) {const _self = this;const treeByYear = new Array<TreeviewItem>();objList.forEach(function (item, index, arr) {// html tree接收的[item]固定格式 Array<TreeviewItem>const tempTree = new TreeviewItem({ text: '', value: '', children: [] });tempTree.text = item.checkCodeStr;tempTree.value = item.checkID;treeByYear.push(tempTree);if (item.child && item.child.length > 0) {tempTree.children = _self.joinTreeModel(item.child);}});return treeByYear;}
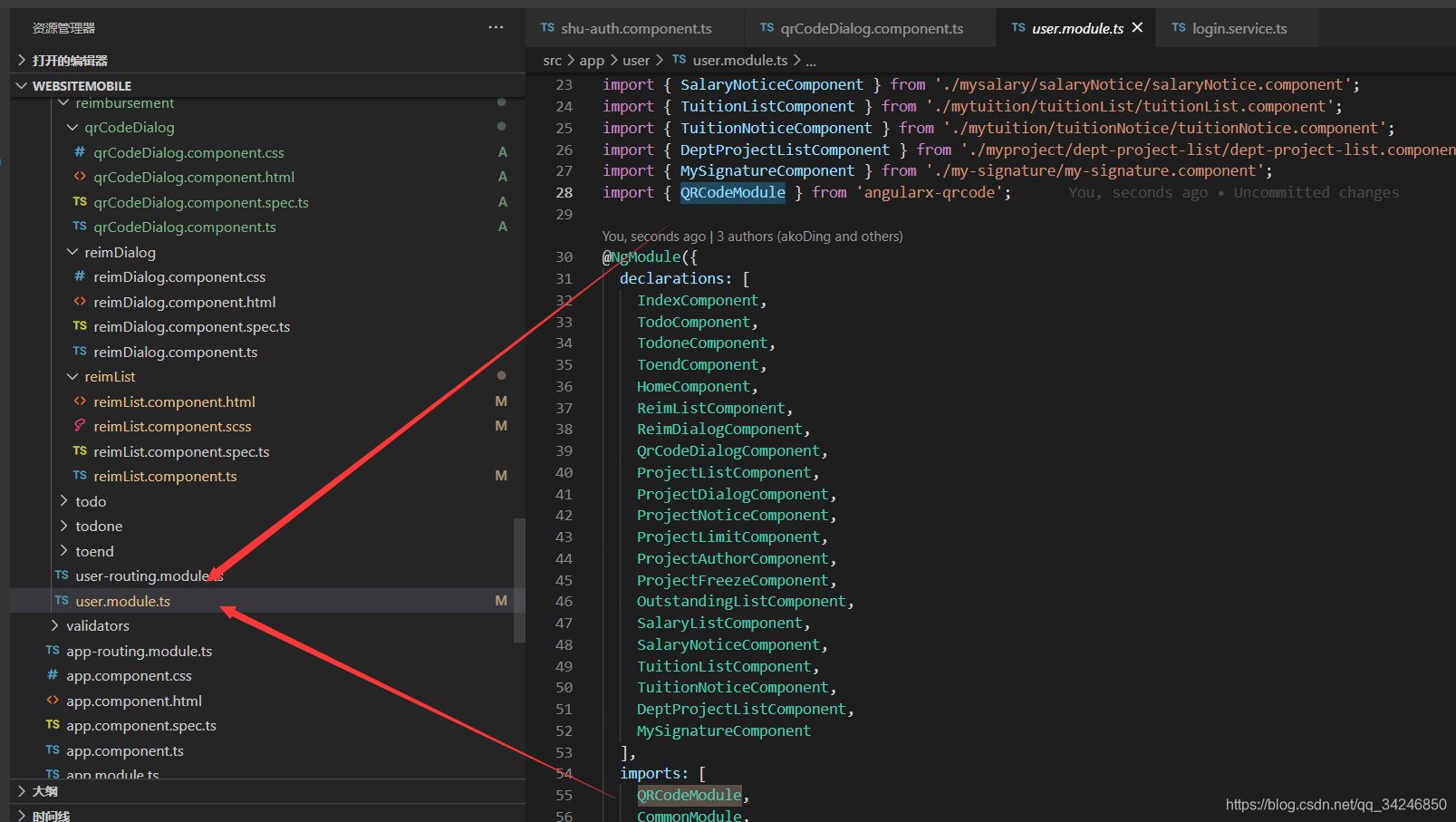
angular生成二维码
-
QrCode 根据Angular版本引用不同的QrCode
-
全局引用

-
html记得最外面留一点白框,否则手机能扫出来,但是机器扫不出来
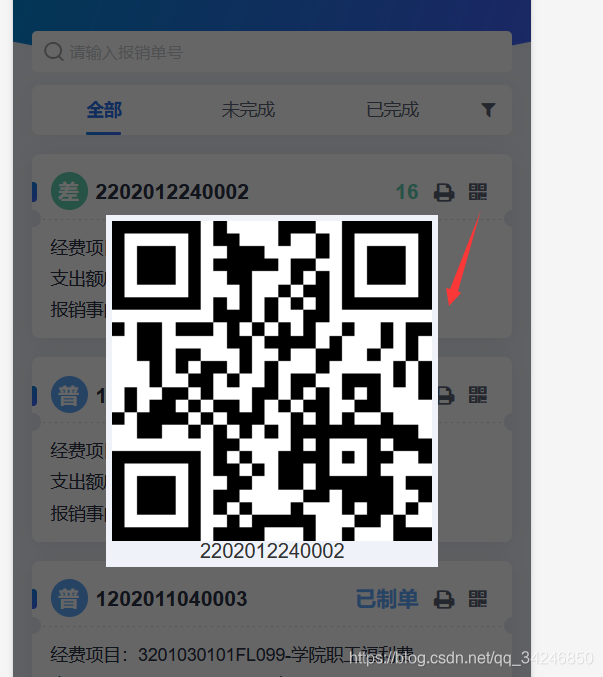
<div><qrcode [qrdata]="OrderNo" [level]="'M'"></qrcode><div class="dialog-bottom">{{ OrderNo }}</div> </div> -
效果图

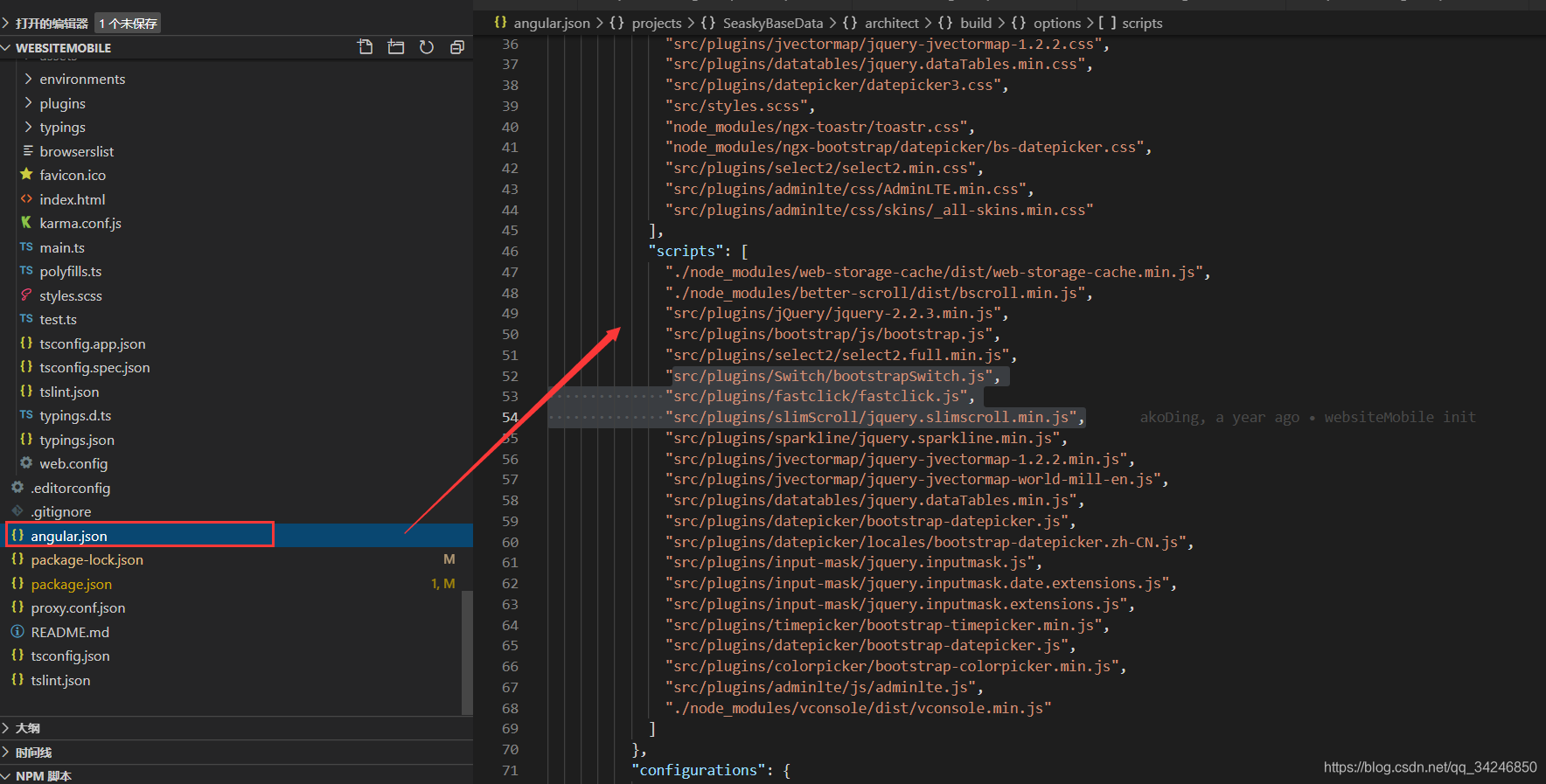
angular引用js
-
下载js,放置项目文件夹中,引用

-
页面直接import
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular service 详解
Angular为什么需要service组件应该是专注于展示层,所以需要service来获取数据和保存数据。组件之间的通信需要service来协助完成。众所周知,angular中service采用的是依赖注入,那什么是依赖注入呢?依赖注入(DI…...
2024/4/21 2:59:42 - angular学习之路12-响应式表单
1,添加单个表单控件: 步骤 1 - 注册 ReactiveFormsModule 要使用响应式表单,就要从 angular/forms 包中导入 ReactiveFormsModule 并把它添加到你的 NgModule 的 imports 数组中。 import { ReactiveFormsModule } from angular/forms; NgModule({ …...
2024/4/21 2:59:41 - Angular 问题解决 —— 实现切换 tab 时,保持 url 参数不变;ionic 阻止click事件冒泡和捕获,获取执行当前点击事件的元素:event.srcElement.tagName;
目录 问题一:实现切换 tab 时,保持 url 参数不变 场景再现 问题解决 问题二:ionic 阻止 click事件 冒泡和捕获 问题一:实现切换 tab 时,保持 url 参数不变 场景再现 使用 Angular Ionic5 创建包含 tabs 的页面&#x…...
2024/4/21 2:59:41 - angular.js ui-href 子元素和父元素的跳转互不影响——阻止冒泡
遇到一个问题,在angular.js中,父元素的div有ui-href 的链接,子元素的button也有ui-href的链接,点击子元素的ui-href 跳转的却是父元素的链接,通过阻止冒泡解决这个问题,添加一个ng-click"$event.stopP…...
2024/4/21 2:59:39 - angular ngClick 阻止冒泡和默认行为
这其实是一个很简单的问题,如果你认真查看过Angular官方的API文档,本来不想记录的。但是这个问题不止一次的被人问起,所以今天在记录在这里。 在Angular中已经对一些ng事件如ngClick,ngBlur,ngCopy,ngCut,ngDblclick...中加入了一个变量叫做$…...
2024/4/21 2:59:39 - AngularJs禁止冒泡事件
$event.stopPropagation(); 今天看见一个比较恶心的需求,就是点击表格的 <tr> 第一格的 <input type"checkbox"> 选中,问题来了, 不知情的情况下去点击<input type"checkbox">会发现无法选中。 <…...
2024/4/21 2:59:37 - 关于事件冒泡和键盘事件 以及与Angular的区别
一、事件冒泡方法一、使用event.cancelBubble true来组织冒泡<div click"show2()"><input type"button" value"按钮" click"show1($event)"></div>methods:{show1:function(ev){console.log(ev);alert(1);ev.cance…...
2024/4/21 2:59:36 - angular 禁止事件冒泡 和 默认行为
事件冒泡和事件捕捉一直以来都是被讨论的话题,也许大家平时在工作中没有遇到过需要解决事件冒泡的情况举个例子: <body ng-click"fun1()"><div ng-click"fun2()"><img ng-click"fun3()" src"xxx.png…...
2024/4/21 2:59:35 - ES6和React笔试题
1、var、let、const之间的区别 var声明变量可以重复声明,而let不可以重复声明var是不受限于块级的,而let是受限于块级var会与window相映射(会挂一个属性),而let不与window相映射var可以在声明的上面访问变量࿰…...
2024/4/21 2:59:35 - React状态管理
状态管理 传统MVC框架的缺陷 什么是MVC? [外链图片转存失败(img-5UKs5YTH-1563154546022)(./images/mvc-base.png)] MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种…...
2024/4/20 9:08:27 - React初探
关于React,最近想花时间去了解学习,所以记录一些自己的学习内容。所有的内容只是自己的一些想法,不对的地方希望给与指正。 1. React关注于视图层 因为之前学习过Angular,所以习惯Angualr的MVC的模式。Controller作为Model和Vie…...
2024/4/21 2:59:33 - React 和 Cordova的异同及应用
#前端开发技术的调研 标签(空格分隔): 未分类 标签: 移动开发 2018.1.6 文章目录React.js概述JSXVirtual DOMReact NativeReact Native 印象React Native工作原理Weex和Vue.jsReact Native、Weex和Cordova对比跨平台特性开发方式…...
2024/4/20 20:14:45 - Web前端涵盖哪些知识 怎么区分Angular和React
Web前端涵盖哪些知识?怎么区分Angular和React?对于一个Web前端工程师而言,框架知识非常重要,它对你项目的成功有着相当大的影响。一般学Web前端都会涵盖JS框架知识,比如Angular和React,下面就给大家讲解一下…...
2024/4/20 20:14:44 - 常用前端框架Angular和React的一些认识
为什么要用AngularJs? 要了解为什么使用AngularJS首先就要接受它的思想: 首先,angularJS借助了传统MVC的架构模式(model模型 view视图 controller控制器);通过控制器来改变视图,再由视图来改变数据模型;它…...
2024/4/20 20:14:42 - Why I Ditched Angular for React
本文转载自:https://www.webpagefx.com/blog/web-design/why-i-ditched-angular-for-react/A few years ago, when my code started to get cluttered with jQuery selectors and callbacks, AngularJS came to my rescue. Angular helped me with the maintainabil…...
2024/4/20 20:14:41 - react 小程序转换_如何将AngularJS 1.x应用程序转换为React应用程序-一次转换一个组件。
react 小程序转换Angular and React are both great frameworks/libraries. Angular provides a defined structure of MVC (Model, View, Controller). React provides a lightweight rendering mechanism based on state change. Often times, developers will have an appli…...
2024/4/21 2:59:32 - 秒懂Vuejs、Angular、React原理和前端发展历史
今天来说说 “前端发展历史和框架” 「前端程序发展的历史」「 不学自知,不问自晓,古今行事,未之有也 」我们都知道现在流行的框架:Vue.js、AngularJs、ReactJs,已经逐渐应用到各个项目和实际应用中,它们都…...
2024/4/21 2:59:30 - angular vue react web前端三大主流框架的对比
首先,我们先了解什么是MVX框架模式? MVX框架模式:MVCMVPMVVM 1.MVC:Model(模型)View(视图)controller(控制器),主要是基于分层的目的,让彼此的职责分开。 View通过Controller来和Model联系,Cont…...
2024/4/21 2:59:30 - Vue 与Angular、React框架的对比,你会学哪个?
2019独角兽企业重金招聘Python工程师标准>>> 首先,我们先了解什么是MVX框架模式? MVX框架模式:MVCMVPMVVM 1.MVC:Model(模型)View(视图)controller(控制器),主要是基于分层的目的,让彼此的职责分…...
2024/4/21 2:59:29 - Angular6 引入G2
1.下载 G2包npm install antv/g2 --save 2. 成功安装完成之后,即可使用 import 进行引用。import * as G2 from antv/g2; 注意:此时会报错,找不到‘antv/g2’模块,解决方法,随便改变文件,保存就行按 es6 的…...
2024/4/23 5:44:34
最新文章
- 【产品经理修炼之道】- 消金支付体系
我们常听说“互联网的尽头是放贷”,而当支付与金融结合会衍生出各种场景。本文将给大家拆解下不同消费金融场景下的支付案例,一起来看看吧。 各位小伙伴,大家好! 我们常听说“互联网的尽头是放贷”,确实这说其实话糙…...
2024/4/26 22:13:44 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/21 6:41:42 - 方案分享 | 嵌入式指纹方案
随着智能设备的持续发展,指纹识别技术成为了现在智能终端市场和移动支付市场中占有率最高的生物识别技术。凭借高识别率、短耗时等优势,被广泛地运用在智能门锁、智能手机、智能家居等设备上。 我们推荐的品牌早已在2015年进入指纹识别应用领域ÿ…...
2024/4/23 6:15:34 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
