Angular vs React vs Vue
文章目录
- 前言
- 一、Introduce
- 1. Start
- 2. License
- 3. Popularity
- 4. Job market
- 二、Community and development
- 三、Library Size
- 四、Learn curve
- 五、Use
- 1. Basic Use
- 2. Debug
- 3 Css 动画
- 4 Create project
- 5 Dependencies
- 六、Performance
- 1. DOM manipulation
- 2. Startup time
- 3. Memory allocation
- Summrize
前言
通过这几周的学习,下面对Angular, React 和Vue做一下总结对比,希望对你选择哪个框架有所帮助一、Introduce
1. Start
- Angular 是由Google在2010年首次发布, 可以说是最早发布的一个前端框架, 它是基于Typescript的。在2016年,
Angular发布了Angular 2,截止2021年6月angular 最新版本是 Angular12,而Angular1.0版本现在称为AngulaJS, 目前也仍在更新。 - React 是由Facebook 开发的,在2013年首次发布,目前稳定的版本是17.x, 发布在2020年10月,期间有许多小版本更新。
- Vue 相较于React和Angular 可以说是最年轻的框架,它是由前google员工尤雨溪 在2014年发布的,目前最新版本是Vue3.x, 发布在2020年9月。尽管Vue没有一家大公司的支持,但是他有自己GitHub repo, 而且目前已支持Typescript。
| Angular | React | Vue | |
|---|---|---|---|
| 开始 | 2010 | 2013 | 2014 |
| 官网 | Angular | React | Vue |
| 最新版本 | 12.x | 17.x | 3.x |
| 开发者 | 尤雨溪 | ||
| 使用 | Google, Wix | Facebook, Uber | 阿里,GitLab |
| Npm weekly download | 572,716 | 10,831,223 | 2,595,955 |
2. License
在我们使用这些框架之前,我们要确保通过了其许可证书,这三个框架都使用了MIT License。
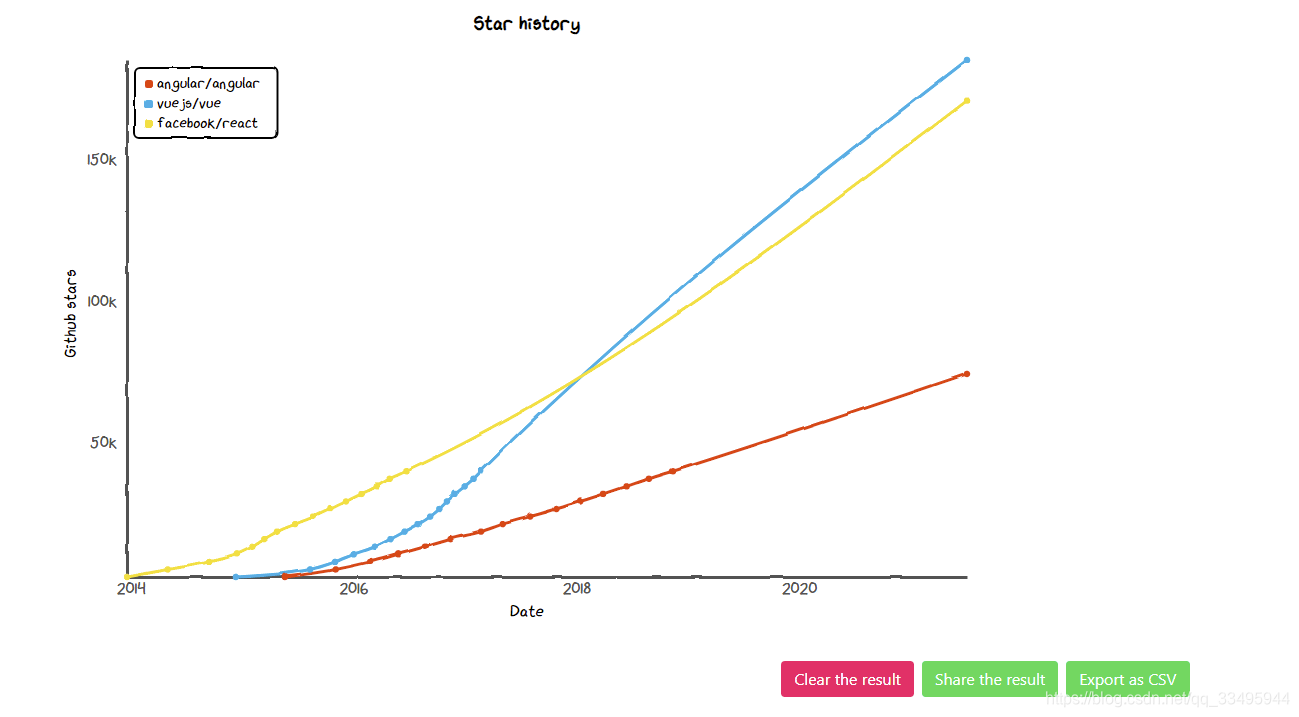
3. Popularity
我们从GitHub的star 来比较他们的受欢迎程度,从图中我们可以看出目前vue是最受欢迎的,React紧随其后。

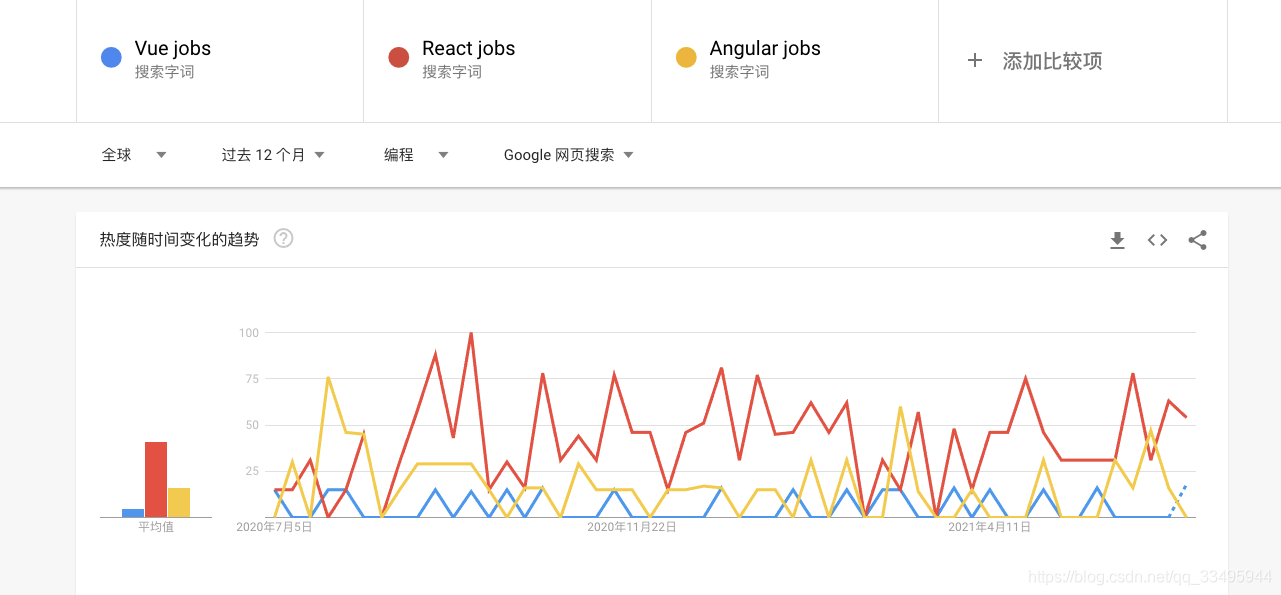
4. Job market
我们从过去12个月的Google Trends search,来看热度随时间变化的趋势,也可以按照地区看比较细分的数据。

二、Community and development
让我们来看看Angular, React与Vue关于他们的GitHub repo的统计数据
| GitHub | Angular | React | Vue |
|---|---|---|---|
| # Watchers | 3.2k | 6.7k | 6.3k |
| # Stars | 74.3k | 171k | 185k |
| # Forks | 19.5k | 34.5k | 29.5k |
| # Contributors | 1431 | 1484 | 399 |
| # Used By | 1.9m | 6.9m | 151k |
我们从图中可以看出,react 有最大量的watchers, stars,和forks, vue数量和react差不多,但是Vue的Contributors数量是最少的,这种情况可能是由于vue完全由开源社区驱动,而React和Angular在facebook和google占很大比例。对于Used By这个参数指标(其他repo 依赖这个repo的数量), React 是最大的,而Vue是最少的,也许是因为vue是新的框架,并不能全面说明总体需求。
- Angular 每6个月发布一个大版本,如果一个API被弃用的话,还有额外的6个月缓冲期,所以这也给我们开发充分的时间来升级
- React 版本升级是最容易的,可以用react-codemod 来实现
- Vue 2 到Vue3 官网给出了 对比,所以升级迁移还是比较容易的。
三、Library Size
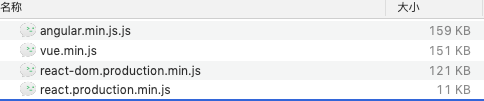
由于缓存(caching)和最小化(minification) 的使用,让library 的size都不是很大。 虽然框架的大小之间存在显著的差异,但是与平均网页的大小相比,他们仍然是很小的。
下面文件是从官网下载的,而我没有找到angular最近版本的js,只找到1.0的版本,但是我相信angular12的最新版本大小同样也是超不过2M的
| Angular | React | Vue | |
|---|---|---|---|
| 版本 | 1.5.6 | 17.0.2 | 3.1.4 |
| Size | 159k | 121K+11K | 151k |

四、Learn curve
- Angular 他是一个完整的library, 如果我们要掌握Angular, 我们还需要学习Typescript 和
MVC等概念,所以学习Angular是有一定难度的,但是这会让我们充分了解前端是如何运作的。 - React学习,可以通过看他的文档,他的文档是彻底和完整的,以及一些常见问题的解决方案,但是React不是一个完整的框架,如果想使用一些高级功能,需要集成第三方框架,所以react的学习难度,取决于我们所依附的功能。
- Vue 提供更高的自定义性,因为他是最容易入手的,Vue的灵活是一把双刃剑,它允许糟糕的代码,同样也使得调试和测试变得困难。
五、Use
1. Basic Use
| Angular | React | Vue | Notes | |
|---|---|---|---|---|
| Angular Modules, Vue Components , React Components | @NgModule({ imports: [] ) | (1)class Welcome extends React.Component { (2)函数式创建 function HelloComponent(props, /* context */) {return Hello {props.name} } (3) React.createClass 创建 function helloComponent(props) {return React.createElement(’‘div’, null, ‘hello’, props.name)} | Vue.component(‘my-component-name’, { /* … */ }) | Modules are a container in Angular, holding other entities such as controllers, directives, etc. |
| Directives | @Directive({ | / | Vue directives app.directive(‘focus’, { | Directives are not as powerful in vue, they seem to be more focused. in Angular a directive van be many things. better resembling a component in the vue world. |
| Interpolation | {{user}} | {user} | {{user}} | |
| Model binding | [(ngModel)]=“user” | / | v-model=“user” | |
| Loops | *ngFor=“let item of tiles” | { this.state.tiles.map(() => return )} | v-for="(item, index) of tiles" | |
| Conditionals | *ngIf=“user” | { if (true) { }} | v-if=“user” | Vue提供了大量的指令,如v-once, v-bind, v-html, v-if, v-else, v-show, v-for |
| Conditional class | [ngClass]="{‘active’: isActive}" [Class]=“classObject” | className={classes} | :class="{ active: isActive }":class=“classObject” | |
| Event binding | (click)=“onClick()” | onClick={this.onClick.bind(this)} | @clcik=“onClick()” | Vue提供了 许多事件修饰符,如.stop, .prevent, .self, 按键修饰符.enter, .tab, .delete 等, 还有系统修饰键 .exact等; 而react事件是没有提供该功能的,而Angular提供了少量的修饰符,如.enter,.propagation等 |
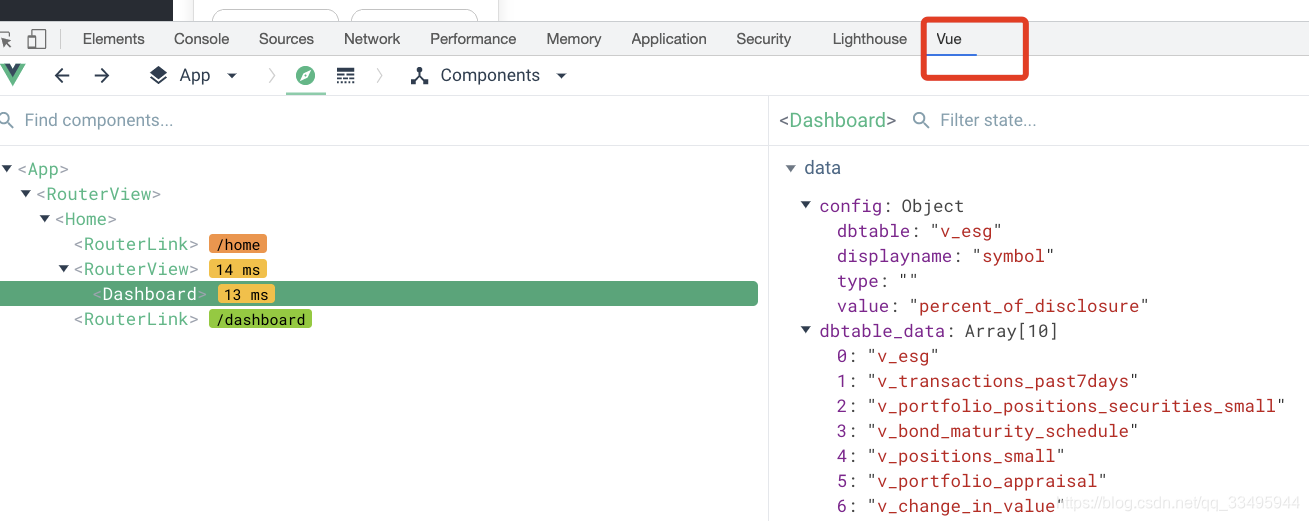
2. Debug
Vue 提供了 调试开发工具, 如图

3 Css 动画
Vue 提供了强大的动画效果,当然React 也可以通过代码来实现动画效果, Angular 同样也可以实现动画, 文中链接是官网动画的说明。
4 Create project
| Angular | React | Vue |
|---|---|---|
| ng new my-app | npx create-react-app my-app | vue create hello-world |
5 Dependencies
创建一个新的纯的项目,只集成了router,下面是对比
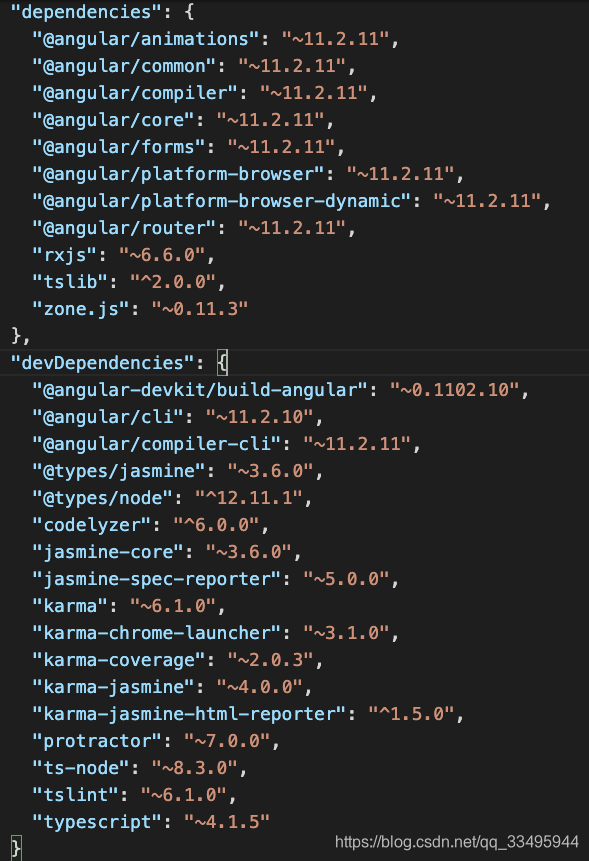
Angular Dependencies

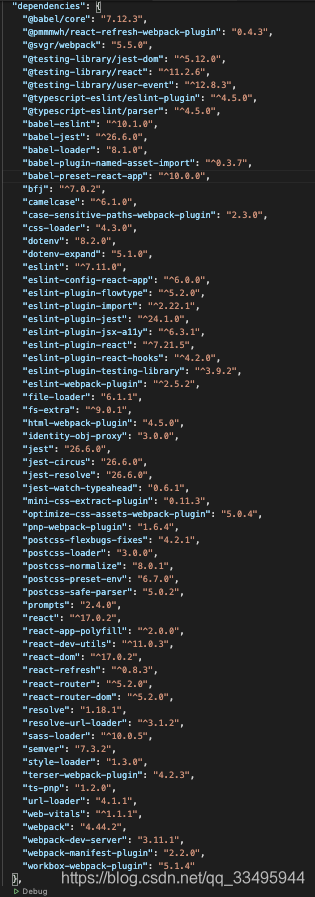
React dependencies - React dependencies 十分的多,而且webpack配置十分复杂,这样使得维护成本会增多。

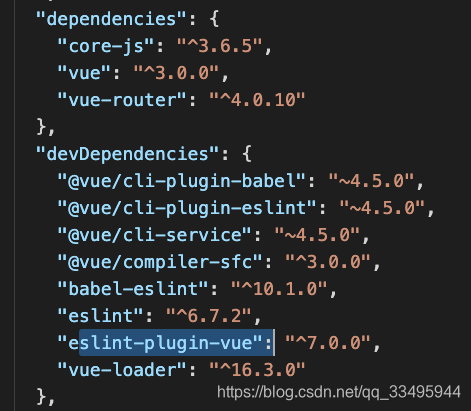
Vue Dependencies - Vue依赖是最少的,也是最轻便的。

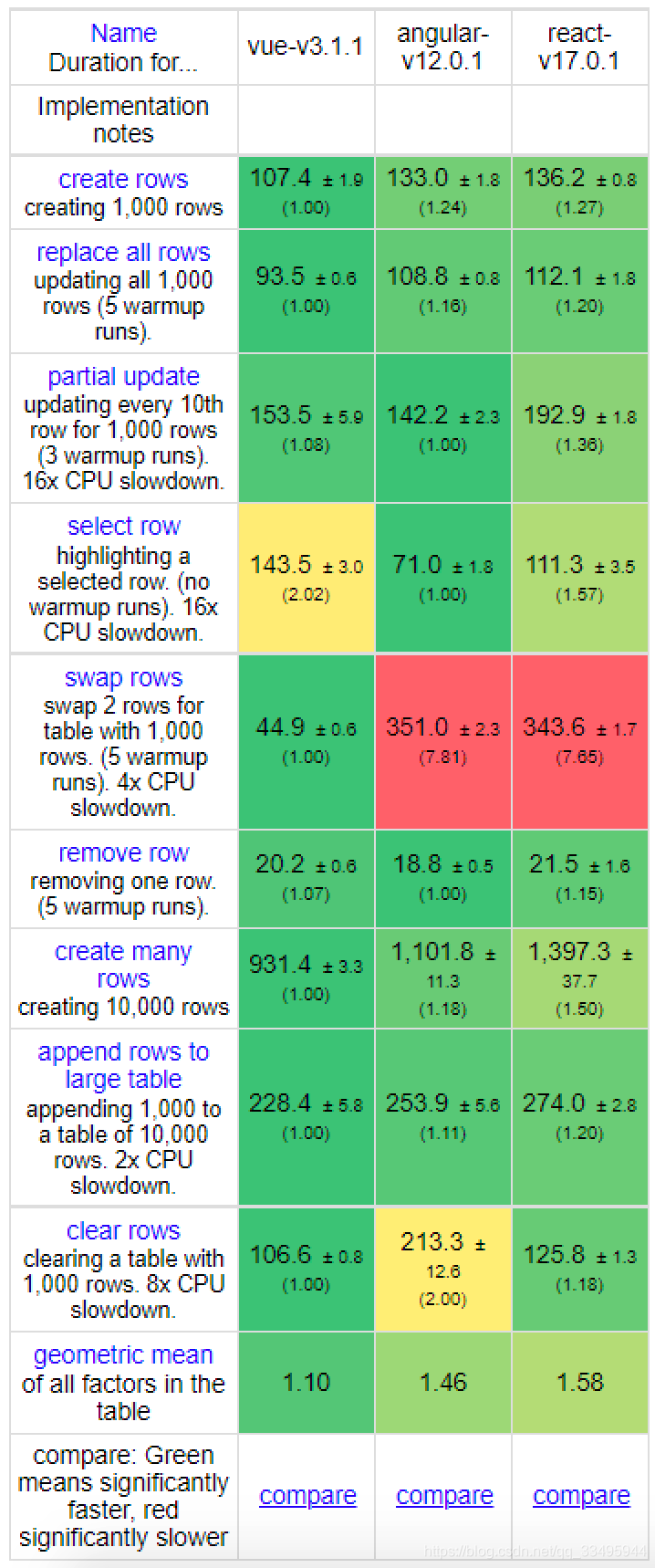
六、Performance
Link
1. DOM manipulation
这个参数可以帮助我们确定哪个框架对于需要与 DOM 进行大量动态交互的应用程序性能更好。

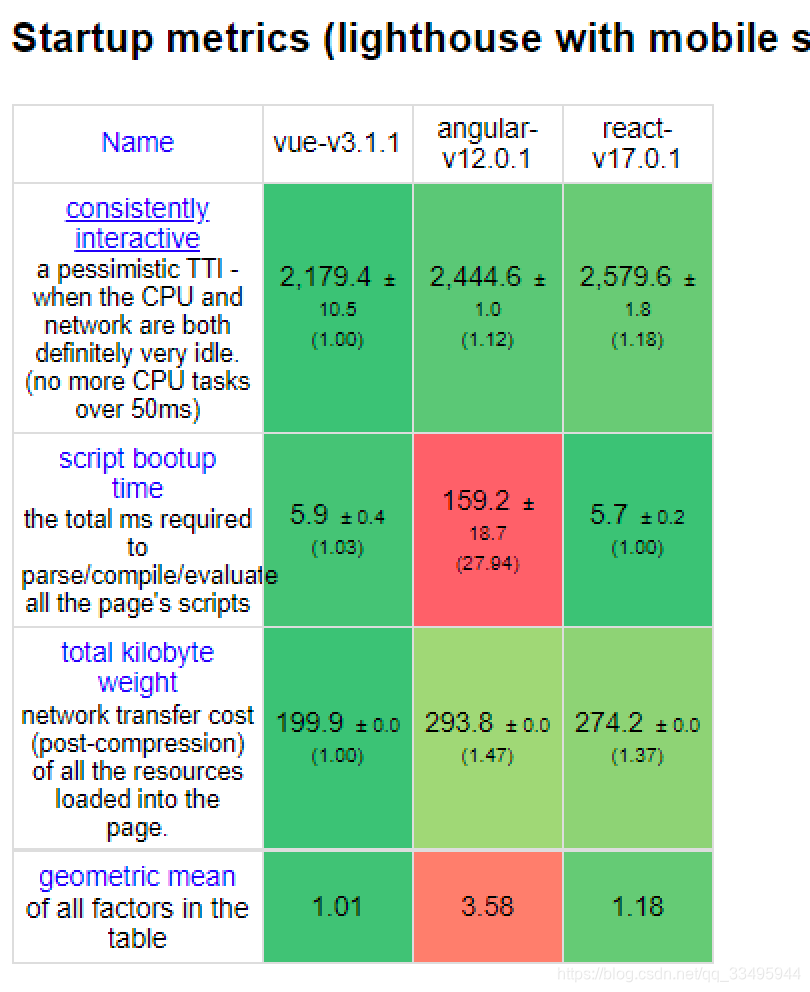
2. Startup time
这有助于我们判断谁的初始加载时间更快,这对于需要更多速度的应用程序很有用。

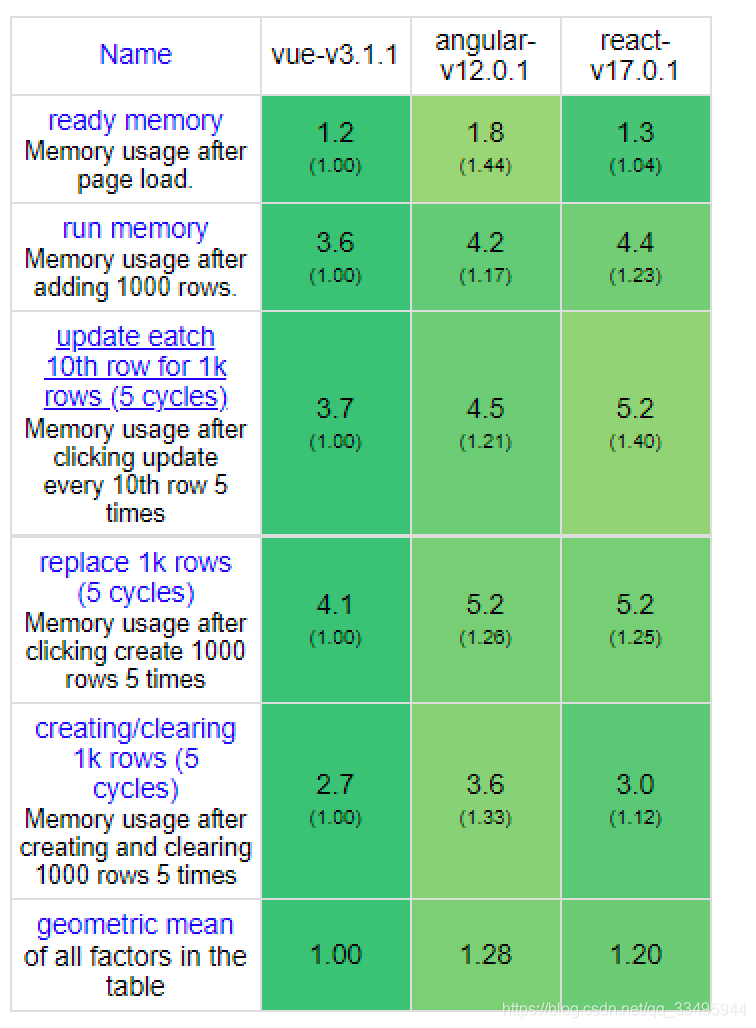
3. Memory allocation
这揭示了哪些框架更好地与内存配合使用,例如,执行批量操作,例如从数据库中读取或编写数千条记录。

| Angular | React | Vue | |
|---|---|---|---|
| DOM manipulation | 1.46 | 1.58 | 1.1 |
| Startup time | 3.58 | 1.18 | 1.01 |
| Memory allocation | 1.28 | 1.2 | 1.0 |
Summrize
- Angular 框架是最成熟的,而且在贡献者方面有良好的支持,是一个完整的package, 然而他的学习难度是最陡峭的。
- React的优势是它足够灵活,他有大量的开发者从社区,React已经被广泛接受。
- Vue是比较新的框架,使用也很灵活,而且十分轻量级,但是没有一家大公司支持。在过去几年中,在很多中国巨头如阿里巴巴和百度,都选择Vue最为他们的前端框架。
| Angular | React | Vue | |
|---|---|---|---|
| 开始 | 2010 | 2013 | 2014 |
| 官网 | Angular | React | Vue |
| 最新版本 | 12 | 17.x | 3.x |
| 开发者 | 尤雨溪 | ||
| 使用 | Google, Wix | Facebook, Uber | 阿里,GitLab |
| Npm weekly download | 572,716 | 10,831,223 | 2,595,955 |
| Easy to learn | Learn Typescript | Medium | Easy |
| Size | 159k | 132K | 151k |
| Documents | 支持5中语言 | 支持17种语言 | Vue文档里面提供了大量的视频学习,支持4种语言 |
| Start Time | Longer due to its large codebase(5361ms) | Quick(4550ms) | Quick(2363ms) |
| Data binding | Bi - directional | Uni-directional | Bi - directional |
| Model | HTML DOM | Virtual DOM | Virtual DOM |
| Code reusability | Yes | No, only CSS | Yes, Css and HTML |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular父子组件通信及和vue的对比
文章目录一、父向子组件传递父组件给子组件传值-Input1 传入数据2 子组件引入Input模块3 子组件获取父组件数据父组件向子组件传递方法父组件向子组件传递自身二、父组件获取子组件使用ViewChild获得子组件本身三、子组件通过output触发父组件的方法1. 子组件引入output和event…...
2024/4/20 5:17:30 - angular和vue还有jquery的区别
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页面分成若干个模块, 每个模块都有自己的scope, service, directive, 各个模块之间也可以进行通信, 但是整体结构上是比较清晰的, 就是说其代码组…...
2024/4/20 20:18:20 - 对vue与angular和react的对比
概念:vue是一个构建数据驱动的web界面的渐进式框架,它的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件 vue对比angular 1、vue在设计之初参考了很多angularjs的思想 2、vue相对比与angular比较简单 3、 vue相对比与angular比较小巧&…...
2024/4/20 20:18:18 - 一份全面的React、Angular和Vue.js比较指南
对于开发人员而言,选择技术栈有时是一件相当棘手的任务。因为您需要综合考虑诸如:预算、时间、应用大小、最终用户、项目目标、以及可用资源等多方面因素。 无论您是初学者、开发人员、自由职业者还是项目架构师,只有详细了解了每种框架的优…...
2024/4/20 20:18:17 - 什么是Vue?Vue双向数据绑定原理以及生命周期详解
微信公众号:程序员W W来分享啦~ 今天W的分享 目前前端最流行的框架之一Vue.js 下面跟W一起探索吧~ 尤雨溪的Vue.js 对于Vue.js的理解 —— 什么是Vue.js —— Vue.js是一套构建用户界面的渐进式框架 Vue被设计为可以自底向上逐层应用。 Vue的核心库只关…...
2024/4/21 2:46:12 - vue响应式原理(数据双向绑定的原理)
先来了解一下几个相关概念 1、渐进式框架 下面是摘自知乎的一个解答(个人认为讲述比较好的回答): 在我看来,渐进式代表的含义是:主张最少。 每个框架都不可避免会有自己的一些特点,从而会对使用者有一定…...
2024/4/21 2:46:11 - vue数据双向绑定原理-observer
1)vue数据双向绑定原理-observer2)vue数据双向绑定原理-wather3)vue数据双向绑定原理-解析器Complie vue数据双向绑定原理, 和简单的实现 去他喵的底层原理,框架内核, 老夫写代码只用Jquery 。 个人觉得,不论是否 是长期与之交集, 还…...
2024/4/27 5:55:55 - 前端框架Vue、angular、React的优点和缺点
前端框架Vue、angular、React的优点和缺点 学习web前端开发中,会有很多的框架,那么目前流行的框架有哪些呢? 一、Vue.js 其实Vue.js不是一个框架,因为它只聚焦视图层,是一个构建数据驱动的Web界面的库。 Vue.js通过…...
2024/4/21 2:46:09 - Vue双向绑定原理,教你一步一步实现双向绑定
当今前端天下以 Angular、React、vue 三足鼎立的局面,你不选择一个阵营基本上无法立足于前端,甚至是两个或者三个阵营都要选择,大势所趋。 所以我们要时刻保持好奇心,拥抱变化,只有在不断的变化中你才能利于不败之地&…...
2024/4/20 8:26:25 - vue的双向绑定原理及一步一步实现MVVM
vue的双向绑定原理及简单实现MVVM几种实现双向绑定的做法MVVM实现思路整理MVVM是什么MVVM框架与MVC框架的主要区别有两点:MVVM实现1、实现数据监听器Observer2、实现指令解析器Compile3、实现订阅者Watcher4、实现MVVM本文主要围绕几种实现双向绑定的做法、“实现数…...
2024/4/21 2:46:07 - React、Vue、Angular对比 ---- 介绍及优缺点
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。它有以下的特性: 1.声明式设计:React采用…...
2024/4/26 18:01:42 - vue响应式和双向数据绑定_将Vue.js数据绑定选项用于响应式应用程序
vue响应式和双向数据绑定Vue.js is known as a "progressive framework for building user interfaces". Theres a lot to unpack in this simple statement. Its easy to get started with Vue.js, with a minimal feature set, and then layer in more of the fram…...
2024/4/21 2:46:05 - Vue双向数据绑定:Object.defineProperty和Proxy
前言:我们从以前的操作DOM元素到现在的操作数据,从以前的MVC模式到现在的MVVM模式,以及现在深入人心的组件化开发,这个转折我觉得真的是太机智了。 现在我们平常开发主要用到的技术里,可以看到React和小程序是单向数据…...
2024/4/21 2:46:04 - Vue源码解读双向数据绑定小结
MVVM框架介绍 M (Model,数据模型层) V (View,视图层,数据展示,html页面) VM (ViewModel,视图模型,V与M连接的桥梁) MVVM框架实现了数据的双向绑定 - 当M层数据进行修改时,VM层会检测到变化&a…...
2024/4/21 2:46:04 - 记一次对vue双向绑定的理解
之前有看过一次vue双向绑定原理实现相关的博客,看得似懂非懂的,然后也就搁浅了。 昨天脑海里又突然燃起了要不这块搞懂的冲动,于是乎又开始了一轮博客轰炸,综合研究了多位大神写得关于vue双向绑定的实现原理,然后结合…...
2024/4/21 2:46:03 - Vue双向数据绑定原理
什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是vue的精髓之处了。数据双向绑定,一定…...
2024/4/21 2:46:02 - Vue.js单向绑定和双向绑定实例
1、单向绑定 单向数据绑定的实现思路: ① 所有数据只有一份 ② 一旦数据变化,就去更新页面(只有data-->DOM,没有DOM-->data) ③ 若用户在页面上做了更新,就手动收集(双向绑定是自动收集),合并到原有的数据中。…...
2024/4/21 2:46:01 - Vue单向数据绑定和双向数据绑定
单向数据绑定:指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。 单向数据绑定缺点:HTML代码一旦生成完以后,就没有办法…...
2024/4/22 14:57:49 - Vue与React和Angular比较
Vue与React和Angular区别 vue.js更轻量,压缩后大小只有20K, 但React压缩后大小为44k,Angular压缩后大小有56k,所以对于移动端来说,vue.js更适合;vue.js更易上手,学习曲线平稳,而Angular入门较难…...
2024/4/21 2:45:58 - 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定
系列文章总结 【前端vue——系列1】vue的路由 【前端vue——系列2】vue中的data是函数而不是对象与computed的实现原理 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定 【前端vue——系列4】vuex和angular 【前端vue——系列5】生命周期详讲(vue…...
2024/4/21 2:45:58
最新文章
- 25 JavaScript学习:var let const
JavaScript全局变量 JavaScript中全局变量存在多种情况和定义方式,下面详细解释并提供相应的举例: 使用var关键字声明的全局变量: var globalVar "我是全局变量";未使用var关键字声明的变量会成为全局变量(不推荐使用&…...
2024/5/3 1:25:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 权限提升-Linux系统权限提升篇VulnhubRbash绕过DockerLXD容器History泄漏shell交互
知识点 1、普通用户到Linux-泄漏-History 2、普通用户到Linux-限制-Rbash绕过 3、普通用户到Linux-容器-LXD&Docker 4.Linux系统提权-web/普通用户-docker逃逸&提权&shell交互 章节点: 1、Web权限提升及转移 2、系统权限提升及转移 3、宿主权限提升及…...
2024/5/1 13:20:00 - Android 关机充电动画卡住无反应,也不灭屏
充电动画: 1.普通充电 2.快速充电: 原因:低电关机充电,电压升压导致充电逻辑混乱,5v到9v时,导致充电动画卡死。 办法:删掉原来的快充通道,替换为普通充电通道! /vend…...
2024/5/1 6:34:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
