Vue双向数据绑定:Object.defineProperty和Proxy
前言:我们从以前的操作DOM元素到现在的操作数据,从以前的MVC模式到现在的MVVM模式,以及现在深入人心的组件化开发,这个转折我觉得真的是太机智了。
现在我们平常开发主要用到的技术里,可以看到React和小程序是单向数据流,Vue和Angular是双向数据绑定,Angular用的是脏检测,Vue则是数据劫持和订阅者模式,今天我们来聊聊vue的双向数据绑定。
双向数据绑定无非就是,视图 => 数据,数据 => 视图的更新过程
借张图:

以下的方案中的实现思路:
- 定义一个Vue的构造函数并初始化这个函数
- 实现数据层的更新:数据劫持,定义一个 obverse 函数重写data的set和get
- 实现视图层的更新:订阅者模式,定义个 Watcher 函数实现对DOM的更新
- 将数据和视图层进行绑定,解析指令v-bind、v-model、v-click
- 创建Vue实例
好了下面我们要开始干正事了

这两天突然看到一个公众号文章,里面介绍了 Object.defineProperty 如何实现vue的双向数据绑定,虽然这类文章看过好多遍,但还是忍不住好奇心撮进去看了一眼(估计是因为养了猫的原因吧)
这一看不得了,还有这么简洁的实现方式

好像再涂涂改改一下我是不是能用 Proxy 来实现一遍???
好吧,说动手就动手,这一动手就是一整天,先修改了下它的代码能少多少少多少,顺便带上自己的注释,方便一会用 Proxy 方法来改造。
Object.defineProperty 实现方式的原文:面试题:你能写一个 Vue 的双向数据绑定吗?
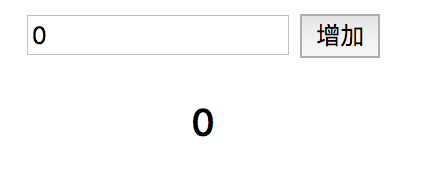
下图就是我们实现双向数据后的页面,很简洁的三个元素
默认值:

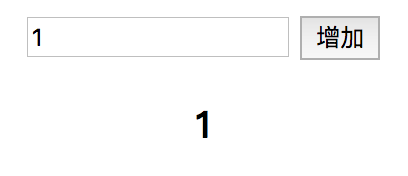
修改了值后:

以下是我涂涂改改后用 Object.defineProperty 方式实现的代码,因为我的注释很详细,所以就不说怎么实现的了,如果你之前没有了解过这方面的知识,那么你可以先看看原文再过来看这段代码和注释
因为修改过和原文有些不同,但是思路大概一样
看完后你会发现 Object.defineProperty 只能劫持对象的属性,因此我们需要对每个对象的每个属性进行遍历。Vue里,是通过递归以及遍历data 对象来实现对数据的监控的,如果属性值也是对象那么需要深度遍历
<!DOCTYPE html>
<html><head><title>myVue</title><style>#app{text-align: center;}
</style>
</head><body><div id="app"><form><input type="text" v-model="number" /><button type="button" v-click="increment">增加</button></form><h3 v-bind="number"></h3></div>
</body>
<script>// 定义一个myVue构造函数function myVue(option) {this._init(option)}myVue.prototype._init = function (options) { // 传了一个配置对象this.$options = options // options 为上面使用时传入的结构体,包括el,data,methodsthis.$el = document.querySelector(options.el) // el是 #app, this.$el是id为app的Element元素this.$data = options.data // this.$data = {number: 0}this.$methods = options.methods // this.$methods = {increment: function(){}}// _binding保存着model与view的映射关系,也就是我们前面定义的Watcher的实例。当model改变时,我们会触发其中的指令类更新,保证view也能实时更新this._binding = {}this._obsever(this.$data)this._compile(this.$el)}// 数据劫持:更新数据myVue.prototype._obsever = function (obj) {let _this = thisObject.keys(obj).forEach((key) => { // 遍历obj对象if (obj.hasOwnProperty(key)) { // 判断 obj 对象是否包含 key属性_this._binding[key] = [] // 按照前面的数据,_binding = {number: []} 存储 每一个 new Watcher}let value = obj[key]if (typeof value === 'object') { //如果值还是对象,则遍历处理_this._obsever(value)}Object.defineProperty(_this.$data, key, {enumerable: true,configurable: true,get: () => { // 获取 value 值return value},set: (newVal) => { // 更新 value 值if (value !== newVal) {value = newVal_this._binding[key].forEach((item) => { // 当number改变时,触发_binding[number] 中的绑定的Watcher类的更新item.update() // 调 Watcher 实例的 update 方法更新 DOM})}}})})}// 订阅者模式: 绑定更新函数,实现对 DOM 元素的更新function Watcher(el, data, key, attr) {this.el = el // 指令对应的DOM元素this.data = data // this.$data 数据: {number: 0, count: 0}this.key = key // 指令绑定的值,本例如"number"this.attr = attr // 绑定的属性值,本例为"innerHTML","value"this.update()}// 比如 H3.innerHTML = this.data.number; 当number改变时,会触发这个update函数,保证对应的DOM内容进行了更新Watcher.prototype.update = function () {this.el[this.attr] = this.data[this.key]}// 将view与model进行绑定,解析指令(v-bind,v-model,v-clickde)等myVue.prototype._compile = function (el) { // root 为id为app的Element元素,也就是我们的根元素let _this = thislet nodes = Array.prototype.slice.call(el.children) // 将为数组转化为真正的数组nodes.map(node => {if (node.children.length && node.children.length > 0) { // 对所有元素进行遍历,并进行处理_this._compile(node)}if (node.hasAttribute('v-click')) { // 如果有v-click属性,我们监听它的onclick事件,触发increment事件,即number++let attrVal = node.getAttribute('v-click')node.onclick = _this.$methods[attrVal].bind(_this.$data) // bind是使data的作用域与method函数的作用域保持一致}// 如果有v-model属性,并且元素是INPUT或者TEXTAREA,我们监听它的input事件if (node.hasAttribute('v-model') && (node.tagName === 'INPUT' || node.tagName === 'TEXTAREA')) {let attrVal = node.getAttribute('v-model')_this._binding[attrVal].push(new Watcher(node, // 对应的 DOM 节点_this.$data,attrVal, // v-model 绑定的值'value'))node.addEventListener('input', () => {_this.$data[attrVal] = node.value // 使number 的值与 node的value保持一致,已经实现了双向绑定})}if (node.hasAttribute('v-bind')) {let attrVal = node.getAttribute('v-bind')_this._binding[attrVal].push(new Watcher(node,_this.$data,attrVal, // v-bind 绑定的值'innerHTML'))}})}window.onload = () => { // 当文档内容完全加载完成会触发该事件,避免获取不到对象的情况new myVue({el: '#app',data: {number: 0,count: 0},methods: {increment() {this.number++},incre() {this.count++}}})}
</script></html>好了,到了这个位置,默认你已经理解了上面的实现思路啦
下面我们要开始用 Proxy 实现啦,如果你对这个新朋友不太熟悉的话
可以看这个 http://es6.ruanyifeng.com/#docs/proxy 拿走不谢
Proxy 可以劫持整个对象,并返回一个新对象,这个对操作性还是性能都会有一个很大的提升
然后在网上看到一个通俗易懂的总结就是:
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写
以下就是用 Proxy 实现双向数据绑定的方法,跟上面的实现效果是一模一样的,嗯~注释也很详细,此处不解释啦
<!DOCTYPE html>
<html><head><title>myVue</title><style>#app{text-align: center;}
</style>
</head><body><div id="app"><form><input type="text" v-model="number" /><button type="button" v-click="increment">增加</button></form><h3 v-bind="number"></h3></div>
</body>
<script>// 定义一个myVue构造函数function myVue(option) {this._init(option)}myVue.prototype._init = function (options) { // 传了一个配置对象this.$options = options // options 为上面使用时传入的结构体,包括el,data,methodsthis.$el = document.querySelector(options.el) // el是 #app, this.$el是id为app的Element元素this.$data = options.data // this.$data = {number: 0}this.$methods = options.methods // this.$methods = {increment: function(){}}this._binding = {}this._obsever(this.$data)this._complie(this.$el)}// 数据劫持:更新数据
myVue.prototype._obsever = function (data) {let _this = thislet handler = {get(target, key) {return target[key]; // 获取该对象上key的值},set(target, key, newValue) {let res = Reflect.set(target, key, newValue); // 将新值分配给属性的函数_this._binding[key].map(item => {item.update();});return res;}};// 把代理器返回的对象代理到this.$data,即this.$data是代理后的对象,外部每次对this.$data进行操作时,实际上执行的是这段代码里handler对象上的方法this.$data = new Proxy(data, handler);}// 将view与model进行绑定,解析指令(v-bind,v-model,v-clickde)等myVue.prototype._complie = function (el) { // el 为id为app的Element元素,也就是我们的根元素let _this = thislet nodes = Array.prototype.slice.call(el.children) // 将为数组转化为真正的数组nodes.map(node => {if (node.children.length && node.children.length > 0) this._complie(node)if (node.hasAttribute('v-click')) { // 如果有v-click属性,我们监听它的onclick事件,触发increment事件,即number++let attrVal = node.getAttribute('v-click')node.onclick = _this.$methods[attrVal].bind(_this.$data) // bind是使data的作用域与method函数的作用域保持一致}// 如果有v-model属性,并且元素是INPUT或者TEXTAREA,我们监听它的input事件if (node.hasAttribute('v-model') && (node.tagName === 'INPUT' || node.tagName === 'TEXTAREA')) {let attrVal = node.getAttribute('v-model')console.log(_this._binding)if (!_this._binding[attrVal]) _this._binding[attrVal] = []_this._binding[attrVal].push(new Watcher(node, // 对应的 DOM 节点_this.$data,attrVal, // v-model 绑定的值'value',))node.addEventListener('input', () => {_this.$data[attrVal] = node.value // 使number 的值与 node的value保持一致,已经实现了双向绑定})}if (node.hasAttribute('v-bind')) {let attrVal = node.getAttribute('v-bind')if (!_this._binding[attrVal]) _this._binding[attrVal] = []_this._binding[attrVal].push(new Watcher(node,_this.$data,attrVal, // v-bind 绑定的值'innerHTML',))}})}// 绑定更新函数,实现对 DOM 元素的更新function Watcher(el, data, key, attr) {this.el = el // 指令对应的DOM元素this.data = data // 代理的对象 this.$data 数据: {number: 0, count: 0}this.key = key // 指令绑定的值,本例如"num"this.attr = attr // 绑定的属性值,本例为"innerHTML","value"this.update()}// 比如 H3.innerHTML = this.data.number; 当number改变时,会触发这个update函数,保证对应的DOM内容进行了更新Watcher.prototype.update = function () {this.el[this.attr] = this.data[this.key]}window.onload = () => { // 当文档内容完全加载完成会触发该事件,避免获取不到对象的情况new myVue({el: '#app',data: {number: 0,count: 0},methods: {increment() {this.number++},incre() {this.count++}}})}
</script></html>但是做完之后呢,看着这写法有点繁琐,所以就用 class 类稍微改了下

<!DOCTYPE html>
<html><head><title>myVue</title><style>#app{text-align: center;}
</style>
</head><body><div id="app"><form><input type="text" v-model="number" /><button type="button" v-click="increment">增加</button></form><h3 v-bind="number"></h3></div>
</body>
<script>class MyVue {constructor(options) { // 接收了一个配置对象this.$options = options // options 为上面使用时传入的结构体,包括el,data,methodsthis.$el = document.querySelector(options.el) // el是 #app, this.$el是id为app的Element元素this.$data = options.data // this.$data = {number: 0}this.$methods = options.methods // this.$methods = {increment: function(){}}this._binding = {}this._obsever(this.$data)this._complie(this.$el)}_obsever (data) { // 数据劫持:更新数据let _this = thislet handler = {get(target, key) {return target[key]; // 获取该对象上key的值},set(target, key, newValue) {let res = Reflect.set(target, key, newValue); // 将新值分配给属性的函数_this._binding[key].map(item => {item.update();});return res;}};// 把代理器返回的对象代理到this.$data,即this.$data是代理后的对象,外部每次对this.$data进行操作时,实际上执行的是这段代码里handler对象上的方法this.$data = new Proxy(data, handler);}_complie(el) { // el 为id为app的Element元素,也就是我们的根元素let _this = thislet nodes = Array.prototype.slice.call(el.children) // 将为数组转化为真正的数组nodes.map(node => {if (node.children.length && node.children.length > 0) this._complie(node)if (node.hasAttribute('v-click')) { // 如果有v-click属性,我们监听它的onclick事件,触发increment事件,即number++let attrVal = node.getAttribute('v-click')node.onclick = _this.$methods[attrVal].bind(_this.$data) // bind是使data的作用域与method函数的作用域保持一致}// 如果有v-model属性,并且元素是INPUT或者TEXTAREA,我们监听它的input事件if (node.hasAttribute('v-model') && (node.tagName === 'INPUT' || node.tagName === 'TEXTAREA')) {let attrVal = node.getAttribute('v-model')if (!_this._binding[attrVal]) _this._binding[attrVal] = []_this._binding[attrVal].push(new Watcher(node, // 对应的 DOM 节点_this.$data,attrVal, // v-model 绑定的值'value',))node.addEventListener('input', () => {_this.$data[attrVal] = node.value // 使number 的值与 node的value保持一致,已经实现了双向绑定})}if (node.hasAttribute('v-bind')) {let attrVal = node.getAttribute('v-bind')if (!_this._binding[attrVal]) _this._binding[attrVal] = []_this._binding[attrVal].push(new Watcher(node,_this.$data,attrVal, // v-bind 绑定的值'innerHTML',))}})}}class Watcher {constructor (el, data, key, attr) {this.el = el // 指令对应的DOM元素this.data = data // 代理的对象 this.$data 数据: {number: 0, count: 0}this.key = key // 指令绑定的值,本例如"num"this.attr = attr // 绑定的属性值,本例为"innerHTML","value"}update () {this.el[this.attr] = this.data[this.key]}}window.onload = () => { // 当文档内容完全加载完成会触发该事件,避免获取不到对象的情况new MyVue({el: '#app',data: {number: 0,count: 0},methods: {increment() {this.number++},incre() {this.count++}}})}
</script></html>结果,实现效果是这样的
默认值:

点击增加后:


默认值 0 没有渲染出来???其他操作均正常。
我仔细瞄了瞄代码,好像啥都没改???呃呃呃......
哎~摸摸小肚子,好饿哦…...算了就先这样吧,我先撤了……….
答案:Watcher里只定义里update方法,而没有调用,所以只要在Watcher的构造函数里调用一次this.update()就好了。也就是第一次渲染的时候没有更新,但是后面点击也好输入也好,都是手动触发的,所以不受影响。
历史文章:
- 手把手教你搭建一个结构清晰易开发易维护的公司的Vue项目,包含axios服务,vuex,公共组件/指令/过滤器/服务等
- 微信小程序名:你的专属简历(微信可直接搜索出来查看),教你前端如何一个人从零基础开发完整的小程序项目,包括后台可视化数据库
- koa2+webpack4+React+pm2纯手工架子搭建,SSR项目入门教程以及流程指引详解:手把手教你实现服务端首屏渲染SSR项目
- 精简版:Vue双向数据绑定 分别用 Object.defineProperty和Proxy的方法
- Vue源码解析:this.$data、this._data、this.xxx 为什么都能获取数据?data为什么是个函数?
- 用10行代码实现类似Element-ui里的tree树组件,以及一个有意思的小坑++i为什么与i+1不一样的详解
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue源码解读双向数据绑定小结
MVVM框架介绍 M (Model,数据模型层) V (View,视图层,数据展示,html页面) VM (ViewModel,视图模型,V与M连接的桥梁) MVVM框架实现了数据的双向绑定 - 当M层数据进行修改时,VM层会检测到变化&a…...
2024/4/21 2:46:04 - 记一次对vue双向绑定的理解
之前有看过一次vue双向绑定原理实现相关的博客,看得似懂非懂的,然后也就搁浅了。 昨天脑海里又突然燃起了要不这块搞懂的冲动,于是乎又开始了一轮博客轰炸,综合研究了多位大神写得关于vue双向绑定的实现原理,然后结合…...
2024/5/6 8:33:47 - Vue双向数据绑定原理
什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是vue的精髓之处了。数据双向绑定,一定…...
2024/4/21 2:46:02 - Vue.js单向绑定和双向绑定实例
1、单向绑定 单向数据绑定的实现思路: ① 所有数据只有一份 ② 一旦数据变化,就去更新页面(只有data-->DOM,没有DOM-->data) ③ 若用户在页面上做了更新,就手动收集(双向绑定是自动收集),合并到原有的数据中。…...
2024/4/21 2:46:01 - Vue单向数据绑定和双向数据绑定
单向数据绑定:指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。 单向数据绑定缺点:HTML代码一旦生成完以后,就没有办法…...
2024/4/22 14:57:49 - Vue与React和Angular比较
Vue与React和Angular区别 vue.js更轻量,压缩后大小只有20K, 但React压缩后大小为44k,Angular压缩后大小有56k,所以对于移动端来说,vue.js更适合;vue.js更易上手,学习曲线平稳,而Angular入门较难…...
2024/4/21 2:45:58 - 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定
系列文章总结 【前端vue——系列1】vue的路由 【前端vue——系列2】vue中的data是函数而不是对象与computed的实现原理 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定 【前端vue——系列4】vuex和angular 【前端vue——系列5】生命周期详讲(vue…...
2024/4/21 2:45:58 - Vue双向数据绑定
几种实现双向绑定的做法 目前几种主流的mvc(vm)框架都实现了单向数据绑定,而我所理解的双向数据绑定无非就是在单向绑定的基础上给可输入元素(input、textare等)添加了change(input)事件,来动态修改model和 view,并没…...
2024/4/20 20:18:25 - VUE与angular的异同之处
一,从安装vue与angular来说 1.创建一个vue项目比较繁琐,需要七八个步奏,还需要配置文件,一步小心就搞错了,很是麻烦。而angular就不了只需要两步就搞定了,在不考虑vue与angular的性能来说,我们会…...
2024/4/20 20:18:24 - Vue与Angular的区别
Vue和Angular都是前端开发框架,它们之间还是有区别的,首先来看官方文档它们对的解释 Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手…...
2024/4/25 4:48:25 - Vue Angular 双向绑定检测不到对象属性的添加和删除
由于ES5的限制 Vue && Angular 双向绑定检测不到对象属性的添加和删除 还有数组增加索引。这些改变不会触发change事件。Vue是因为实例化的时候已经把各个属性都setter和getter进去了。 两个实现的机制不一样。故解决方案也不一样。 详情查看:https://cn.…...
2024/4/20 20:18:21 - Vue的优点,vue双向数据绑定的原理?
]7# Vue的优点 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十 kb ;简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;双向数据绑定&#…...
2024/5/3 0:13:46 - 理解vue双向数据绑定(MVVM模型)
什么是MVVM? MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。 Vue.js…...
2024/4/21 2:45:56 - Vue源码:双向绑定的实现原理
本篇博客供个人学习记录,暂时附上代码,后期进行整理。 代码粘贴下来存储为html文件可直接查看效果。 几种实现双向绑定的做法 双向绑定可以简单的理解为:在单向绑定的基础上给可输入元素(input、textarea)添加oncha…...
2024/4/26 13:05:33 - Vue 数据劫持双向绑定
实现数据绑定的做法有大致如下几种: 发布者-订阅者模式(backbone.js)脏值检查(angular.js)数据劫持(vue.js) 数据劫持双向绑定 vue.js 则是采用数据劫持结合发布者-订阅者模式的方式ÿ…...
2024/4/27 0:39:34 - 10分钟从vue转到angular
angular-vue (施工中) 学习Vue过程中,记下与Angular相比较的笔记 开发环境 VS Code Win-10 v1903 NodeJs: v10.14.1 npm: 6.4.1 angular/cli: 8.3.20 rxjs: 6.4.0安装 Angular: Angular的起源这里只简单的介绍一下,有兴趣的可…...
2024/4/21 2:45:53 - Vue和angular的异同
Vue和angular两者大同小异,但在一些方面又很大的区别,下面给大家分享一下两者之间的异同 Vue 在API 与设计两方面上 Vue.js 都比 Angular 简单得多,大部分初学者都是以Vue为重点 vue.js官网:是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是࿰…...
2024/5/3 11:17:46 - [vue] vue和angular有什么区别呢?
[vue] vue和angular有什么区别呢? Vue.js - 多样化的 JavaScript 框架 作为一个跨平台的,高度进步的框架,Vue 成为了许多需要创建单页应用程序的开发人员的首选。在用于开发 Web 应用程序的典型 MVC 体系结构中,Vue 充当了 View…...
2024/4/20 3:07:13 - angular js点击tab中的li标签加载相应div区域
为什么80%的码农都做不了架构师?>>> <ul> <li ng-click"tab 1"> item 1</li> <li ng-click"tab 2"> item 2</li> <li ng-click"tab 3"> item 3</li> </ul> <div …...
2024/5/3 3:48:32 - Angular+Bootstrap3导航菜单
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定&am…...
2024/4/21 2:45:49
最新文章
- 自动化测试 selenium基础
前言 我们都知道测试开发工程师的任务是根据用户需求测试用例的同时,害的开发自动化工具来减轻测试压力且提高测试的效率以及质量,这一节我们就来简单谈谈开发简单的自动化工具基础 什么是自动化测试呢?就是将我们需要做的测试交给机器去做,也就是使用代码来模拟人对于机器的行…...
2024/5/6 16:31:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 【Ubuntu】在 Windows 和 Ubuntu 之间传输文件
在 Ubuntu 上安装 Samba: sudo apt-get update sudo apt-get install samba在 Ubuntu 上创建一个共享文件夹并设置权限: mkdir /home/your_username/shared sudo chown nobody:nogroup /home/your_username/shared sudo chmod 0777 /home/your_username/…...
2024/5/4 6:23:58 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/5 21:03:10 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/5/5 19:08:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
