记一次对vue双向绑定的理解
之前有看过一次vue双向绑定原理实现相关的博客,看得似懂非懂的,然后也就搁浅了。
昨天脑海里又突然燃起了要不这块搞懂的冲动,于是乎又开始了一轮博客轰炸,综合研究了多位大神写得关于vue双向绑定的实现原理,然后结合自己的一些理解,就有了这篇文章了。
关于双向绑定,我所知的两类:(小的不才,目前只接触过vue和angular)
一是angular1的脏检查机制
二是vue的数据劫持配合观察者模式(网上有很多写的都是订阅-发布模式,我特意去查看了这两种模式有什么区别,大致是说观察者模式中观察者是被动接收统一的消息,而订阅-发布模式中是订阅者是可以自定义接收行为的,而vue中watcher对象中update方法都是一致的,就是同步数据,所有鄙人觉得用观察者模式来形容可能会更贴切些,如果理解的不对,欢迎大家轻吐~)
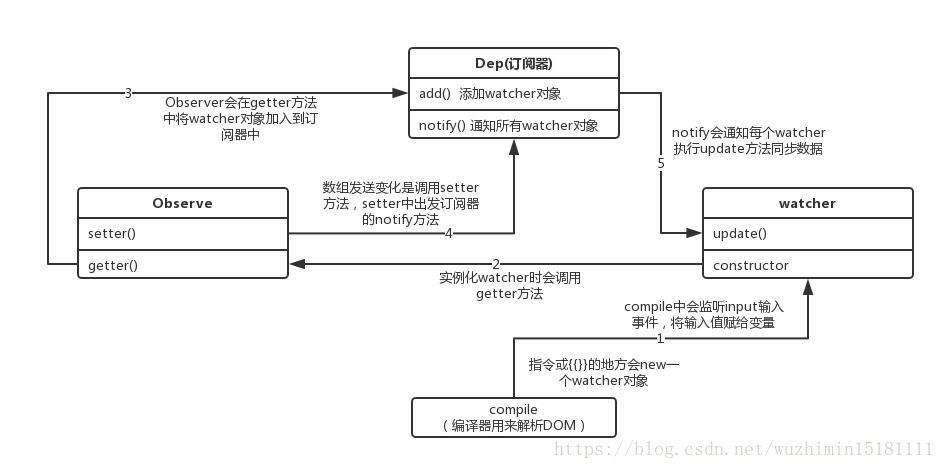
下面我先贴一张我整理的原理图

我的理解:
1.编译器会解析DOM元素,比如碰到v-model指令时,会对该DOM元素添加input监听事件,当事件发生时,给data属性值赋值,进而触发该属性的setter方法(这样就实现了从view到model的同步);除了增加监听事件外,还会实例化一个watch对象。
2.实例化一个watch对象主要有两个作用,一个是通过调用data元素的getter方法,触发Dep的add方法将watcher对象加入到订阅器中(为了防止在除watch对象中其他其他调用了getter方法,进而重复添加监听器,我们在watcher对象中给Dep添加一个不为空全局变量,当全局变量不为空时才添加,添加完后又将全局变量置为null),第二个作用是声明一个update方法,用来接收到订阅器的通知后同步数据给节点进行渲染。
3.上面我们已经在属性的getter方法中将watcher对象加入了订阅器,当model层属性值发生变化时会触发setter方法,我们在setter中再去触发订阅器的notify,并在notify中触发watcher对象的update方法(这样就实现了从model到view的同步)
从图中也可看出,主要有4大块,我们依照流程图的顺序来分析一下:
- compile
先撸一波
function Compile(node, vm) {if(node) {this.$frag = this.nodeToFragment(node, vm);return this.$frag;}}Compile.prototype = {nodeToFragment: function(node, vm) {var self = this;var frag = document.createDocumentFragment();var child;while(child = node.firstChild) {self.compileElement(child, vm);frag.append(child); // 将所有子节点添加到fragment中}return frag;},compileElement: function(node, vm) {var reg = /\{\{(.*)\}\}/;//节点类型为元素if(node.nodeType === 1) {var attr = node.attributes;// 解析属性for(var i = 0; i < attr.length; i++ ) {if(attr[i].nodeName == 'v-model') {var name = attr[i].nodeValue; // 获取v-model绑定的属性名node.addEventListener('input', function(e) {// 给相应的data属性赋值,进而触发该属性的set方法vm[name]= e.target.value;});// node.value = vm[name]; // 将data的值赋给该nodenew Watcher(vm, node, name, 'value');}};}//节点类型为textif(node.nodeType === 3) {if(reg.test(node.nodeValue)) {var name = RegExp.$1; // 获取匹配到的字符串name = name.trim();// node.nodeValue = vm[name]; // 将data的值赋给该nodenew Watcher(vm, node, name, 'nodeValue');}}},}代码分析:
(1)使用 DocumentFragment 处理节点,速度和性能远远优于直接操作 DOM。Vue 进行编译时,就是将挂载目标的所有子节点劫持(真的是劫持,通过 append 方法,DOM 中的节点会被自动删除)到 DocumentFragment 中,经过一番处理后,再将 DocumentFragment 整体返回插入挂载目标。
(2)node.nodeType判断节点类型,如果是元素的话,判断该元素有没有v-model
属性,有则监听input事件,将输入框的值同步到变量中,同时实例化一个watcher。如果是文本的话,看是不是符合{{}}正则表达式,符合则是我们需要加入订阅器的对象。
- watcher-观察者
function Watcher(vm, node, name, type) {Dep.target = this;this.name = name;this.node = node;this.vm = vm;this.type = type;this.update();Dep.target = null;}Watcher.prototype = {update: function() {this.get();this.node[this.type] = this.value; // 订阅者执行相应操作},// 获取data的属性值get: function() {this.value = this.vm[this.name]; //触发相应属性的get}}代码分析:
(1)实例化watcher对象是有获取对象的值this.vm[this.name],这对出发该对象的get方法,而在对象的get方法中就可以把这个观察者加入到Dep中了,后面oberver可以看到
(2)update()方法就是观察者接收到通知后用来同步数据给节点进行渲染的作用。
- Observe-数据监测器
function defineReactive (obj, key, val) {var dep = new Dep();Object.defineProperty(obj, key, {get: function() {//添加订阅者watcher到主题对象Depif(Dep.target) {// JS的浏览器单线程特性,保证这个全局变量在同一时间内,只会有同一个监听器使用dep.addSub(Dep.target);}return val;},set: function (newVal) {if(newVal === val) return;val = newVal;console.log(val);// 作为发布者发出通知dep.notify();}})}function observe(obj, vm) {Object.keys(obj).forEach(function(key) {defineReactive(vm, key, obj[key]);})}代码分析:
(1)数据监测器用到的知识点就是ES5的Object.defineProperty方法,改写对象的set和get方法,在set方法中通知观察该对象的所有watcher更新,在get方法中实现的是当watcher第一次调用get方法的时候把自己绑定给订阅器进行管理
- Dep-订阅器
function Dep() {this.subs = [];}Dep.prototype = {addSub: function(sub) {this.subs.push(sub);},notify: function() {this.subs.forEach(function(sub) {sub.update();})}}(1)它的addsub方法在observer的get方法中被调用,notify方法在observer的set方法中被调用
至此,四大块就分析完了,回过头来再去看那张图,你理解的会更深刻一点。
下面终极大boss出场了MVVM.js
function Vue(options) {this.data = options.data;var data = this.data;observe(data, this);var id = options.el;var dom =new Compile(document.getElementById(id),this);// 编译完成后,将dom返回到app中document.getElementById(id).appendChild(dom);}index.html
<!DOCTYPE html><head></head><body><div id="app"><input type="text" id="a" v-model="text">{{text}}</div><script src="src/Dep.js"></script><script src="src/Observe.js"></script><script src="src/Watcher.js"></script><script src="src/Compile.js"></script><script src="src/MVVM.js"></script><script>var vm = new Vue({el: 'app',data: {text: 'hello world'}});</script></body>
</html>代码分析:
这里自定义了vue对象,解析包含的html片段,实现的双向绑定。
··························分隔符···························
参考资料:
http://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue双向数据绑定原理
什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是vue的精髓之处了。数据双向绑定,一定…...
2024/4/21 2:46:02 - Vue.js单向绑定和双向绑定实例
1、单向绑定 单向数据绑定的实现思路: ① 所有数据只有一份 ② 一旦数据变化,就去更新页面(只有data-->DOM,没有DOM-->data) ③ 若用户在页面上做了更新,就手动收集(双向绑定是自动收集),合并到原有的数据中。…...
2024/4/21 2:46:01 - Vue单向数据绑定和双向数据绑定
单向数据绑定:指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。 单向数据绑定缺点:HTML代码一旦生成完以后,就没有办法…...
2024/4/22 14:57:49 - Vue与React和Angular比较
Vue与React和Angular区别 vue.js更轻量,压缩后大小只有20K, 但React压缩后大小为44k,Angular压缩后大小有56k,所以对于移动端来说,vue.js更适合;vue.js更易上手,学习曲线平稳,而Angular入门较难…...
2024/4/21 2:45:58 - 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定
系列文章总结 【前端vue——系列1】vue的路由 【前端vue——系列2】vue中的data是函数而不是对象与computed的实现原理 【前端vue——系列3】vue框架的优缺点;vue实现双向绑定 【前端vue——系列4】vuex和angular 【前端vue——系列5】生命周期详讲(vue…...
2024/4/21 2:45:58 - Vue双向数据绑定
几种实现双向绑定的做法 目前几种主流的mvc(vm)框架都实现了单向数据绑定,而我所理解的双向数据绑定无非就是在单向绑定的基础上给可输入元素(input、textare等)添加了change(input)事件,来动态修改model和 view,并没…...
2024/4/20 20:18:25 - VUE与angular的异同之处
一,从安装vue与angular来说 1.创建一个vue项目比较繁琐,需要七八个步奏,还需要配置文件,一步小心就搞错了,很是麻烦。而angular就不了只需要两步就搞定了,在不考虑vue与angular的性能来说,我们会…...
2024/4/20 20:18:24 - Vue与Angular的区别
Vue和Angular都是前端开发框架,它们之间还是有区别的,首先来看官方文档它们对的解释 Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手…...
2024/4/25 4:48:25 - Vue Angular 双向绑定检测不到对象属性的添加和删除
由于ES5的限制 Vue && Angular 双向绑定检测不到对象属性的添加和删除 还有数组增加索引。这些改变不会触发change事件。Vue是因为实例化的时候已经把各个属性都setter和getter进去了。 两个实现的机制不一样。故解决方案也不一样。 详情查看:https://cn.…...
2024/4/20 20:18:21 - Vue的优点,vue双向数据绑定的原理?
]7# Vue的优点 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十 kb ;简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;双向数据绑定&#…...
2024/5/3 0:13:46 - 理解vue双向数据绑定(MVVM模型)
什么是MVVM? MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。 Vue.js…...
2024/4/21 2:45:56 - Vue源码:双向绑定的实现原理
本篇博客供个人学习记录,暂时附上代码,后期进行整理。 代码粘贴下来存储为html文件可直接查看效果。 几种实现双向绑定的做法 双向绑定可以简单的理解为:在单向绑定的基础上给可输入元素(input、textarea)添加oncha…...
2024/4/26 13:05:33 - Vue 数据劫持双向绑定
实现数据绑定的做法有大致如下几种: 发布者-订阅者模式(backbone.js)脏值检查(angular.js)数据劫持(vue.js) 数据劫持双向绑定 vue.js 则是采用数据劫持结合发布者-订阅者模式的方式ÿ…...
2024/4/27 0:39:34 - 10分钟从vue转到angular
angular-vue (施工中) 学习Vue过程中,记下与Angular相比较的笔记 开发环境 VS Code Win-10 v1903 NodeJs: v10.14.1 npm: 6.4.1 angular/cli: 8.3.20 rxjs: 6.4.0安装 Angular: Angular的起源这里只简单的介绍一下,有兴趣的可…...
2024/4/21 2:45:53 - Vue和angular的异同
Vue和angular两者大同小异,但在一些方面又很大的区别,下面给大家分享一下两者之间的异同 Vue 在API 与设计两方面上 Vue.js 都比 Angular 简单得多,大部分初学者都是以Vue为重点 vue.js官网:是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是࿰…...
2024/5/3 11:17:46 - [vue] vue和angular有什么区别呢?
[vue] vue和angular有什么区别呢? Vue.js - 多样化的 JavaScript 框架 作为一个跨平台的,高度进步的框架,Vue 成为了许多需要创建单页应用程序的开发人员的首选。在用于开发 Web 应用程序的典型 MVC 体系结构中,Vue 充当了 View…...
2024/4/20 3:07:13 - angular js点击tab中的li标签加载相应div区域
为什么80%的码农都做不了架构师?>>> <ul> <li ng-click"tab 1"> item 1</li> <li ng-click"tab 2"> item 2</li> <li ng-click"tab 3"> item 3</li> </ul> <div …...
2024/5/3 3:48:32 - Angular+Bootstrap3导航菜单
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定&am…...
2024/4/21 2:45:49 - Angular9 + Primeng手动搭建项目
项目需要使用AngularPrimeng开发页面,并对样式及控件功能有特殊要求,所以下载Primeng源码,在源码基础上进行二次开发。本人为初学者,还不知其中原理,下面过程如有问题请多多指教!!! 一、参考An…...
2024/4/20 13:07:19 - Angular:使用属性控制不同状态的登录用户看到不同的菜单
1.在主页的json文件中(menu.json)给左侧目录树中的各个节点添加一个isShow属性: {"code": "200","msg": "Success","_commment": "菜单接口","datas": [{"id&q…...
2024/5/3 7:50:58
最新文章
- 【大麦小米学量化】使用Python读写通达信自选股(含代码转换及完整源代码),想要通过通达信自选股实现量化自动关联交易的有福了
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、通达信自选股文件所在位置二、通达信自选股文件数据结构三、使用Python读写通达信自选股文件(附完整源代码)1. 切换目录路径2. 将li…...
2024/5/6 8:33:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/5/6 2:23:47 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/5/4 7:13:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
