Angular 6 新特性
Angular 6 已经正式发布了!这个主要版本并不关注于底层的框架,更多地关注于工具链,以及使 Angular 在未来更容易快速推进。
作为发布的一部分,我们同步了主要的框架包 (@angular/core, @angular/common, @angular/compiler, etc), Angular CLI, 以及 Angular Material + CDK。现在全部都是作为 6.0.0 发布。我们理清了它们之间的兼容性。小的更新的补丁将会基于项目的需要发布。
可以通过每个项目的变更清单来查看全部的内容: framework, material+cdk, cli.
1. ng update
ng update <package> 是一个新的 CLI 命令,用于分析 package.json 并使用其关于 Angular 的知识来更新您的应用。请查看升级手册来查看其行为。
不仅可以使用 ng update 来帮助您适配正确版本的依赖项,并保持依赖同步,而且第三方也可以使用 schematics 来提供 update 脚本命令。如果您的某个依赖库提供了 ng update 语法,在其有大更新的时候,就可以自动更新您的代码了。
ng update 并不会替换您的包管理器,而是使用 npm 或者 yarn 在底层管理依赖,然后更新依赖,ng update 将对您的项目进行必要的转换。
例如,ng update @angular/core 将会更新所有的 Angular 框架包,比如:RxJS 和 TypeScript,并运行这些包中可用的 schematics 来保持最新。作为命令的一部分,我们将会自动安装 rxjs-compat 到您的应用中以平滑迁移。
我们期待更多的库和包在随后支持 ng update 语法,我们已经 听到一些企业库的团队在计划使用 ng update 来自动更新重要的变更升级,以减少开发时间。
学习更多关于如何使用 ng update , 开始学习如何创建您自己的 ng update 语法,可以参考 rxjs 的 package.json 的入口,它关联了 collection.json。
2. ng add
另一个新的 CLI 命令是 ng add,它可以使您添加新包变得更加容易。ng add 将使用您的包管理器来下载新的依赖项,并运行安装脚本(以 schematics 实现)。通过配置文件来更新项目。添加额外的依赖项(例如 polyfill 等),或者执行包特定的初始化代码。
可以在您的使用 ng new 创建的新项目上试一下下面的命令:
- ng add @angular/pwa, 通过为您的应用添加 manifest 文件和 service worker 将其转换为 PWA 项目
- ng add @ng-bootstrap/schematics, 将 ng-bootstrap 添加到项目中
- ng add @angular/metarial, 安装与设置 Angular Metarial ,并使用 ng generate 添加新的启动组件。
- ng add @clr/angular@next, 从 VMWare 安装和设置 Clarity。
- ng add @angular/elements, 为 Angular elements 安装 document-register-element.js 和依赖项。
由于 ng add 基于 schematics 和 Npm ,我们希望库和社区支持我们构建一个 ng add 支持包的生态圈。
请查看 Angular Metarial 的 ng add schemetic ,作为示例来帮助您开始创建您自己的 ng add。
3. Angular Elements
第一个版本的 Angular Elements 支持您在现有的 Angular 应用中通过注册 Angular Component 作为自定义元素。我们在 angular.io 内容管理系统中使用这种扩展能力,通过嵌入 HTML 来支持动态。这替换掉了手动启动 Angular 组件。
请查看注册 Angular Component 作为 custom element,或者学习更多的 Angular Elements.
已经有一个社区成员发布了 Angular Elements Quick Start, 我们非常建议您参考。
4. Angular Metarial + CDK component
最大的更新是增加了新的 tree 组件以显示层次结构,遵循 table 组件的模式,CDK 支持了核心 tree 指令,Angular Metarial 通过 Metarial Design 提供了一致的体验,我们最近提供了一个关于它的内容,可以参考(video, slide ).新的 tree 组件有两种风格:(Metarial 风格)mat-tree 和未修饰的版本 cdk-tree
除了 tree 组件之外,我们还提供了 badge 和 bottom-sheet-components。徽章用于显示小的帮助信息。例如未读项目数量等等,Bottom-sheet 是移动设备专用的对话框,通常用于提供一系列动作的选项。
@angular/cdk/overlay 是 CDK 中非常有用的包,在新的 v6 版中,其包含新的定位逻辑,以在各种场景下帮助弹出。
5. Angular Metarial Starter Components
一旦您执行 ng add @angular/metarial 将 Metarial 添加到您的项目中,您将得到 3 个新的 starter 组件:
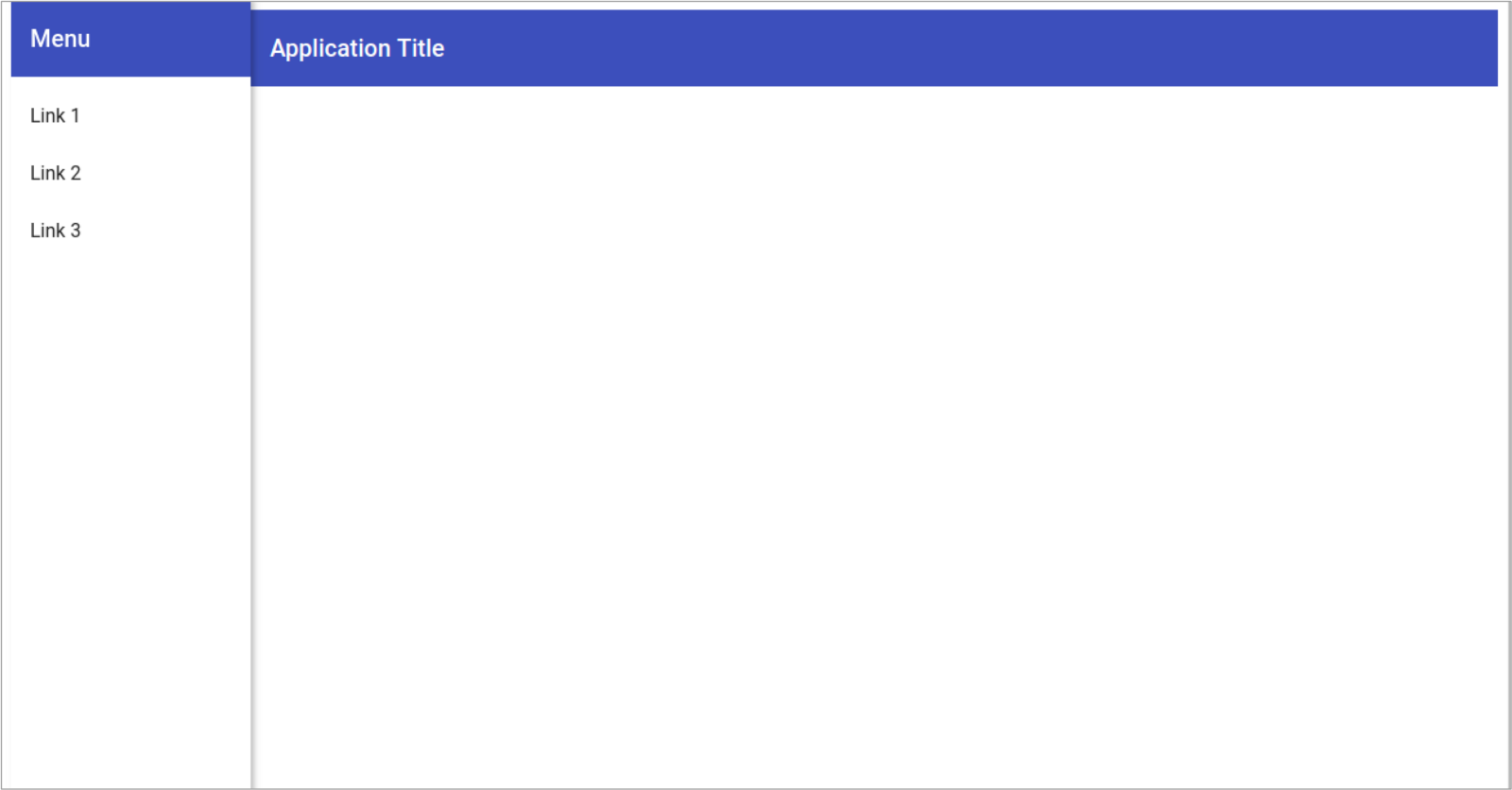
Metarial SideNav
您现在可以生成一个包含 app 名称的 toolbar 和边栏导航的起步组件。
执行
ng generate @angular/material:material-nav
将会生成这样的起步组件。
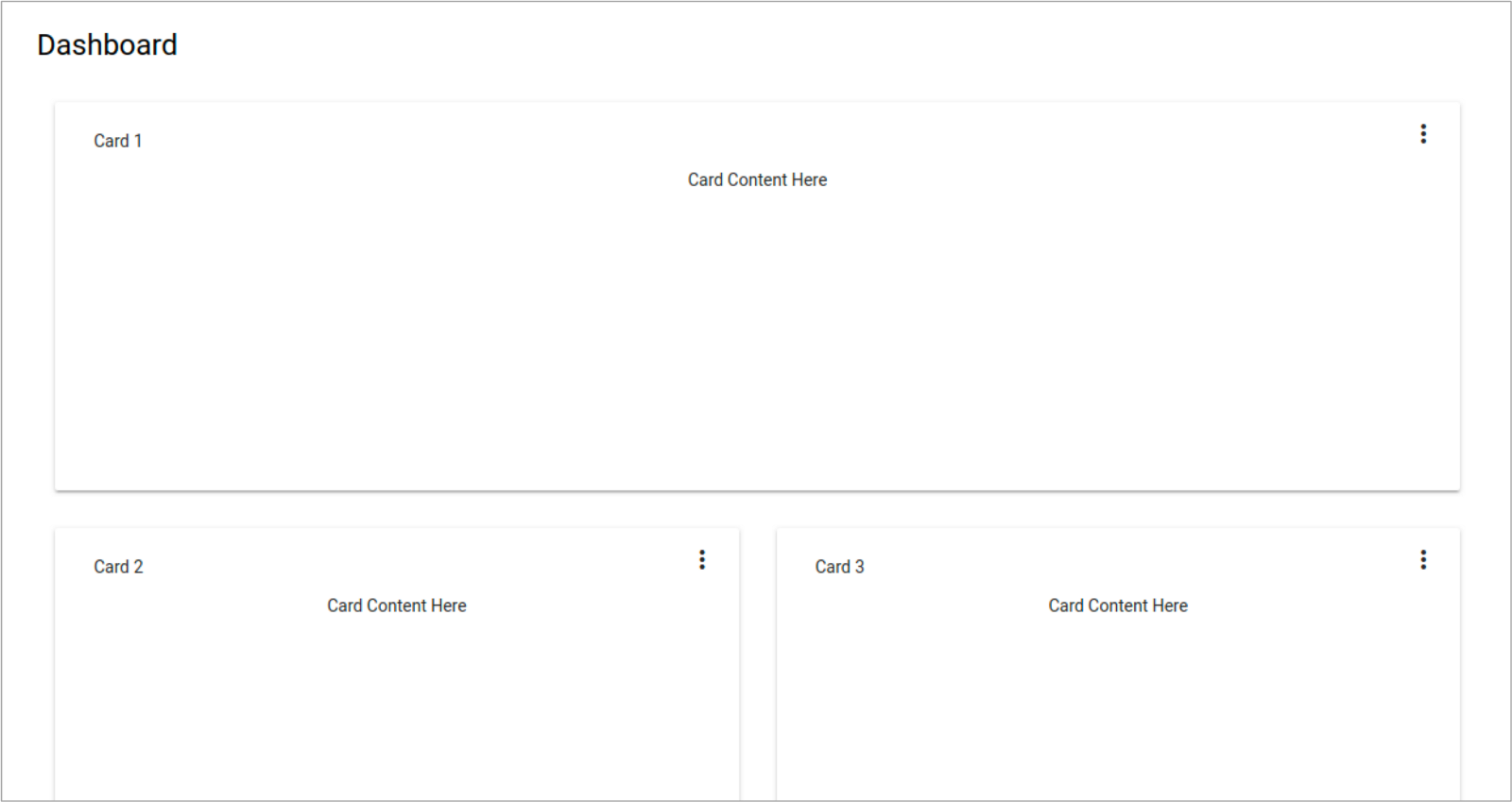
Metarial Dashboard
您可以生成一个包含动态表格的卡片列表 。
执行
ng generate @angular/material:material-dashboard
可以生成这样的组件。
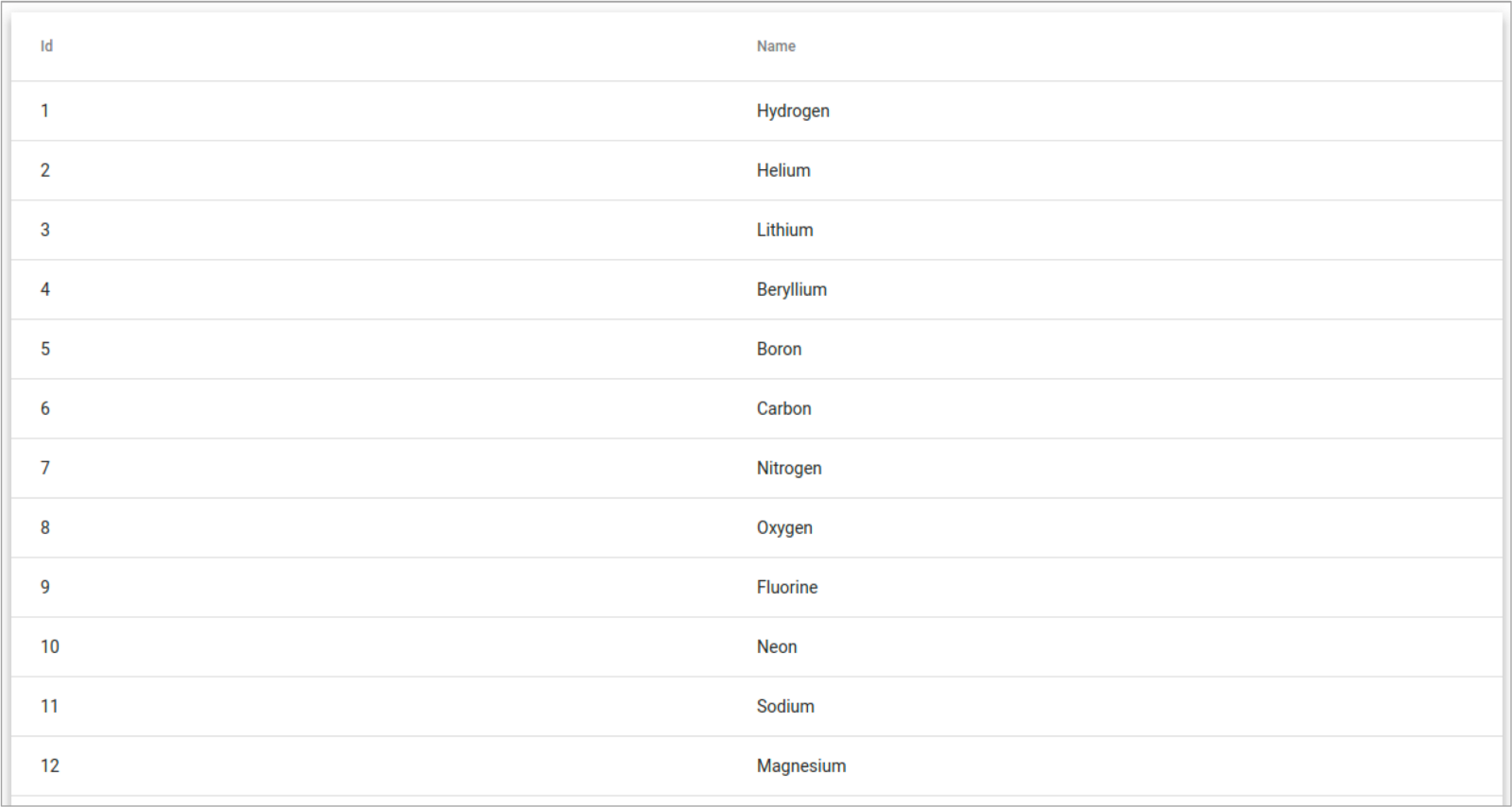
Material Data Table
您可以生成支持排序、分页的预配置 datasource 的数据表组件。
执行
ng generate @angular/material:material-table
将会生成这样的组件。
在这里查看更多资料:Angular Material Schematics
6. CLI Workspaces
Angular CLI v6 现在支持包含多个项目的工作空间,比如多个应用或者库。CLI 项目现在将使用 angular.json 来替代 .angular-cli.json 进行配置和构建。
每个 CLI 可以有多个项目,每个项目有 target, 每个 target 有配置文件。
{"projects": {"my-project-name“: {"projectType": "application","architect": {"build": {"configurations”: {"production": {},"demo": {},"staging": {},}},"serve": {},"extrace-i18n": {},"test": {},}},"my-project-name-e2e": {}} }
更多信息请参考:新的配置文件。
7. 库的支持
被广泛请求的一个 CLI 特性现在支持了:创建和构建库。我很荣幸介绍它。
ng generate library <name>
该命令将会在您的 CLI 工作空间创建一个库项目,并配置其测试和构建。
更多信息请参考:使用 Angular CLI 创建库
8. Tree Shakable 提供器
为使您的应用尺寸更小,我们从模块引用服务变成了服务引用模块。这使得我们可以仅仅打包模块中注入到代码中的服务。
以前
@NgModule({...providers: [ MyService ]
})
export class AppModule {}
其中,服务的定义
import { Injectable } from '@angular/core';@Injectable()
export class MyService {constructor() {}
}
以后的用法
不需要在模块中引用。
import { Injectable } from '@angular/core';@Injectable( {providedIn: 'root',
})
export class MyService {constructor() {}
}
更多信息,参考依赖注入。
9. 动画性能改进
我们已经更新了动画实现,不再需要 Web animations polyfill,这意味着您可以从应用中删除这个 polyfill,并节省大约 47K 的打包尺寸,同时提升了在 Safari 中的性能。
10. RxJS v6
Angular 已经升级到 RxJS v6。RxJS 是 Angular 的一个依赖项,其在几周前正式发布了 v6。RxJS v6 带来了多个重要的更新,还提供了反向兼容库 rxjs-compat,可以保持您的应用继续工作。
RxJS 进行了重新组织以便于 Tree shakable, 以确保只有用到的 RxJS 部分打包到应用中。
如果您使用 ng update, 您的应用将会保持工作,您可以从 RxJS 5.5 迁移到 6 得到更多信息。
11. 长期支持
我们扩展了我们的长期支持条款到所有主要发布版本。
以前,我们声明只有 v4-v6 是长期支持的版本。但是为了是的从某个主要版本升级到下一个更加容易,并给予大的项目更多的时间来计划升级,我们决定扩展到支持从 v4 开始的所有主要版本。
每个主要发布将会支持 18 个月,包括 6 个月的活动开发和 12 个月的关键 bug 修复和安全补丁。
更多信息可以参考 Angular 版本和发布。
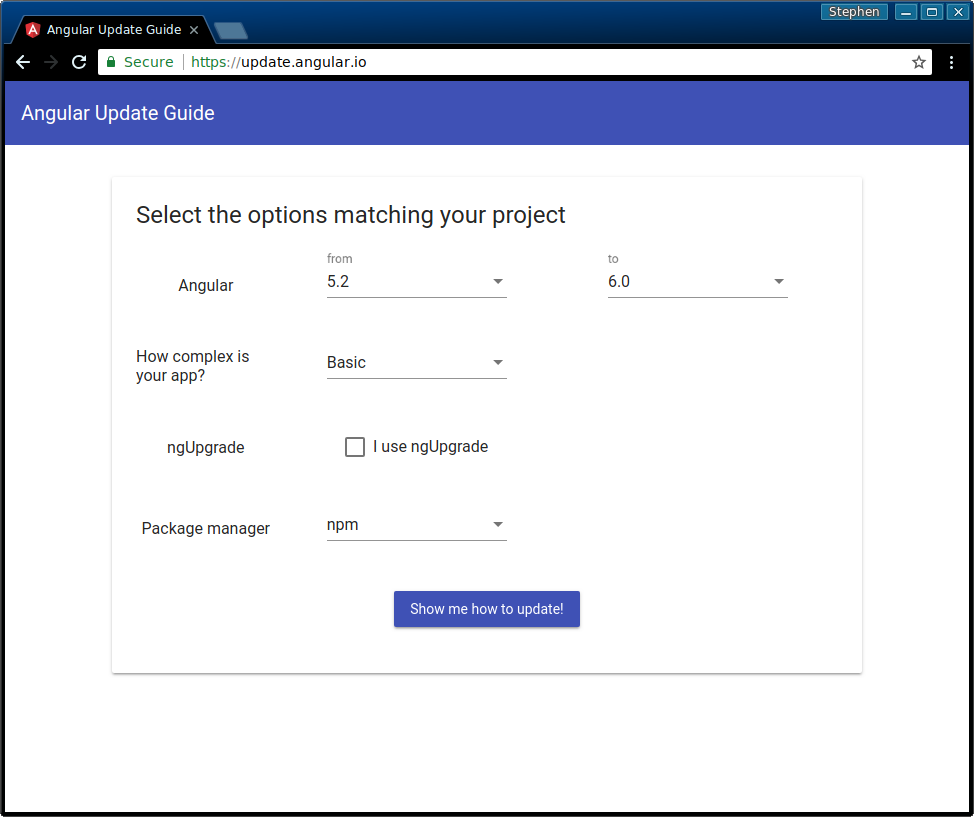
12. 如何更新到 6.0.0
访问 update.angular.io 来得到升级应用的信息和指导。
升级通常包括 3 步,并可以从 ng update 工具获得好处。
- 升级 @angular/cli
- 升级 Angular 框架包
- 升级其它依赖
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular js ie 7,8 兼容性
Angularjs 官网有云: 1)在html 里面 ,有ng-app 的标签里需要定义个id ,idng-app; 2)ie 7及以下版本需要json2.js或json3.js,主要用来解析json 3)ie8 以下需要自定义一些指令标签: ng-include,ng-pluralize…...
2024/4/26 14:22:11 - angular6以上注意的问题
angular6以上监听页面变化事件 import {fromEvent} from rxjs; fromEvent(window, resize).subscribe((event) > {})值的绑定 插值 {{变量名}} 属性绑定 <div [title]" 变量名 "></div> <div [title]" 值 "></div>模板引用…...
2024/4/21 2:24:05 - angular部分用户手机不兼容URLSearchParams
angular开发企业应用,大部分用户都可以正常显示,极个别用户无法登陆。连请求都没发送。经过和客户一起调试,最后走到 const searchParams new URLSearchParams();这个语句之后就没有alert;经过网上一番查找,大概猜测…...
2024/4/21 14:09:23 - 前端框架 Angular 11.0.0 正式发布,不再支持 IE 9 、10
前端框架 Angular 11.0.0 正式发布。 Angular 11.0.0 将 TypeScript 升级到 4.0, 对 TypeScript 3.9 不再支持。 放弃了对 IE 9 、10 的支持。 根据其官方博客介绍,主要更新如下: (1) 更新 Operation Byelog 解决了 router 和 forms 的热门问题(issue…...
2024/4/25 12:38:39 - Angular学习前期准备
文章目录简介前提条件[Node.js]( https://nodejs.org/en/ )npm 包管理器Angular配置安装 Angular CLI创建项目运行应用Angular开发创建组件创建服务创建类使用类创建接口引入 JQuery问题记录Type string trivially inferred from a string literal, remove type annotation (no…...
2024/4/26 9:24:29 - angularjs中ng-show在ie中的兼容性解决
图...
2024/4/21 2:24:01 - 在Angular里用,纯js plugin js-xlsx插件生成excel报表
在Angular里用,用纯js plugin插件生成excel报表,用到如下插件, // Browser save file (compatibility) (click to show) https://github.com/SheetJS/js-xlsx https://github.com/eligrey/FileSaver.js js-xlsx, 这个插件真的非常的强大&…...
2024/4/21 16:16:55 - angular 1使用日期范围插angular-daterangepicker/ bootstrap-daterangepicker
现在公司有一个很老的项目,采用的还是angular1的版本实现的,想要实现某个插件需求,就需要去网上各种搜索,这不就是有一个需求要实现日期范围插件,最终选择了angular-daterangepicker一套的插件(其实主要是bootstrap-da…...
2024/4/21 19:57:37 - fullcalendar日历插件使用手册
我是在angularjs框架下使用的,看到下面的代码不要一味照搬,不过差别不大,依葫芦画瓢即可。 引用 //安装angular-ui-calendar插件,目前最新版本是1.0.2,默认该插件依赖的fullcalendar是2.7.1版本,我实际使…...
2024/4/21 2:23:57 - angular 学习资源
README.md AngularJS学习 注:截至2016年10月,有一个[收集Angular 2的链接的新回购](https://github.com/jmcunningham/AngularJS2-Learning)。我有计划更新这个ng 1列表,主要关注Angular 1.5,但是我已经准…...
2024/4/26 2:09:19 - angular浏览器兼容性问题解决方案
问题:edge浏览器下,固定列的边框消失 原因:ng-zorro-antd表格组件使用nzLeft和nzRight指令固定的表格列,这两个指令的实现css3中的标签: position: -webkit-sticky !important; position: sticky !important;谷歌、火…...
2024/4/24 12:19:33 - Angular4_监听路由切换
Title Service 在angular中,我们可以通过Title来设置页面标题。我们从platform-browser导入Title, 同时也导入Router。 import { Title } from angular/platform-browser; import { Router } from angular/router; 导入之后,我们在组件的构造函数中注入他…...
2024/4/21 2:23:54 - angular nodejs npm
http://blog.csdn.net/daihuimaozideren/article/details/78566757 不过没把cnpm设为global: 没写这句: ng set --global packageManagercnpm ng new AngularTest 进入项目后(cd AngularTest) ng serve 默认4200 写的很棒的入门小作品:…...
2024/4/21 2:23:53 - jquery简单实现每周轮换的日历
jquery简单实现每周轮换的日历 先放出一张示例图 在进入页面时自动获取本地时间并激活(示例为2020年9月8日),再点击左按钮时倒退一周,右按钮前进一周。鼠标点击其中li标签时激活并在上方日期显示。 一个很简单的小日历&#x…...
2024/4/21 2:23:53 - Angular6集成bootstrap dateRangePicker
环境: Angular6 需求: angular环境下的表单开发,需要用到时间控件,在网上看到最多的是集成bootstrap的dateRangePicker,但是很多都是直接贴过来的,还存在一些实用性的问题,这里记录下自己的集成过程。 一、…...
2024/4/26 8:04:15 - 细说 Angular 的自定义表单控件 (赞,实用、日期组件)
原文出处:https://m.imooc.com/article/19369 (应该是《Angular从零到一》作者) 我们在构建企业级应用时,通常会遇到各种各样的定制化功能,因为每个企业都有自己独特的流程、思维方式和行为习惯。有很多时候…...
2024/4/21 2:23:50 - 在angular中,laydate.css路径错误问题
在angular中,laydate.css路径错误问题 layui在使用laydate时,laydate.js加载laydate.css路径错误问题 最近使用layui插件里面的laydate的日历插件,由于在angular框架,在引入的时候laydate.js和laydate.css文件,在项目…...
2024/4/22 14:22:01 - Angular 2 日期转化+多选框选择代码积累
日期类型从后台传过来json,是以秒的格式展现的,要把这一串数字转换成正常的日期,使用到了下边的代码: convertToDate(nows ){ var nownew Date(nows); var yearnow.getFullYear(); var monthnow.getMonth()1; var datenow.ge…...
2024/4/20 20:25:31 - jquery双日历插件daterangepicker.js设置成单日历
只需要在初始化的时候设置参数singleDatePicker为true <div class"col-md-4 col-xs-4"><label class"col-md-4 control-label">付款日期:</label><div class"col-md-8 **datepicker**"><input type"text"…...
2024/4/20 20:25:30 - NodeJS对接Microsoft Graph API操作用户Outlook日历事件(一)
前言 背景是客户自己公司员工有微软账号,下属经销商没有微软账号,客户想在其公司官网开发和outlook日历一致的Schedule管理功能,实现员工和下属经销商Schedule的互通。 相关语言是NodeJS和Angular,Angular日历插件用的是Syncfus…...
2024/4/26 15:09:50
最新文章
- SHViT:具有内存高效宏设计的单头视觉Transformer
文章目录 摘要1、引言2、分析与方法2.1、宏观设计中的冗余分析2.2、微观设计中的冗余分析2.3、单头自注意力2.4、单头视觉转换器 3、实验3.1、实现细节3.2、SHViT在ImageNet-1K分类任务上的表现3.3、SHViT在下游任务中的表现3.4、消融研究 4、相关工作5、结论SHViT:…...
2024/4/26 22:59:23 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/4/22 16:14:13 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/4/23 6:25:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57