Angular6集成bootstrap dateRangePicker
环境:
Angular6
需求:
angular环境下的表单开发,需要用到时间控件,在网上看到最多的是集成bootstrap的dateRangePicker,但是很多都是直接贴过来的,还存在一些实用性的问题,这里记录下自己的集成过程。
一、首先确保自己的angular环境是可运行的,然后下载dateRangePicker所需文件。下面是结合网上的文档,做过调整后的dateRangePicker源码
百度网盘地址:https://pan.baidu.com/s/1XPN45LLTuTqKb8JWucNvDQ
提取码:6npp

二、将上面3个文件放在angular项目的src/asset目录下

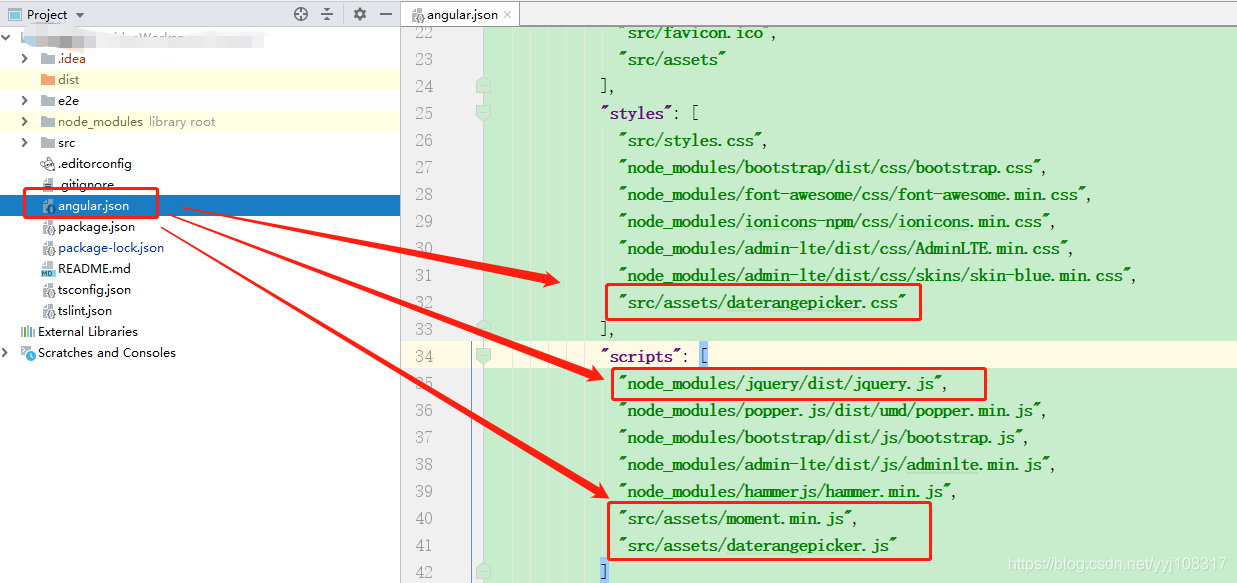
三、在angular.json文件中将上面的样式文件和js文件引入,当然,还要引入jquery,我这里之前已经安装好了,如果没有,需要先安装jquery

四,创建公共的ts文件common.ts,进行封装,当然,你也可以不封装,这里我做了封装,方便业务的调用
import {Inject, LOCALE_ID} from '@angular/core';
declare let $: any;
declare let moment;/*** 定义公共方法* @param id*//*** 获取时间控件,显示年月日,时分秒* @param id 日期控件在界面的id* @param formObj 日期控件所在form对象* @param dateInputControlName 日期控件所在formController 的name值* @param showStartDate 打开日期框,定位的时间* 例如<input type="text" id="id" formControlName="dateInputControlName">*/
export function dateTimeRangePicker(id: string, formObj: any, dateInputControlName: string, showStartDate: string) {if (null == showStartDate || '' === showStartDate || 'undefined' === showStartDate) {showStartDate = moment().hours(0).minutes(0).seconds(0);} else {showStartDate = moment(showStartDate);}const locale = {'format': 'YYYY-MM-DD HH:mm:ss','separator': ' - ','applyLabel': '确定','cancelLabel': '取消','fromLabel': '起始时间','toLabel': '结束时间','customRangeLabel': '自定义','weekLabel': 'W','daysOfWeek': ['日', '一', '二', '三', '四', '五', '六'],'monthNames': ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],'firstDay': 1};const picker: any = $('#' + id);const dataRageOption: Object = {'locale': locale,autoApply: true, // 选择日期后自动提交;只有在不显示时间的时候起作用timePicker:falseshowDropdowns: true, // 年月份下拉框timePicker: true, // 显示时间timePicker24Hour: true, // 时间制timePickerSeconds: true, // 时间显示到秒singleDatePicker: true, // 单日历startDate: showStartDate // moment().hours(0).minutes(0).seconds(0), // 设置开始日期 moment().subtract(6, 'days'),// endDate: moment()};// picker.daterangepicker(dataRageOption, function (start, end, label) {// console.log(`start:${start.format('YYYY-MM-DD HH:mm:ss')}, end:${end}, label:${label}`);// console.log('1111111111111111111111111111111111');// console.log(dateInputControlName);// formObj.get('' + dateInputControlName + '').patchValue(`${start.format('YYYY-MM-DD HH:mm:ss')}`);// });picker.daterangepicker(dataRageOption, (start, end, label) => {// 选择日期后后的回调函数// console.log(`start:${start.format('YYYY-MM-DD HH:mm:ss')}, end:${end}, label:${label}`);formObj.get('' + dateInputControlName + '').patchValue(`${start.format('YYYY-MM-DD HH:mm:ss')}`);});}/*** 获取时间控件,显示年月日,时分秒* @param id 日期控件在界面的id* @param formObj 日期控件所在form对象* @param dateInputControlName 日期控件所在formController 的name值* @param showStartDate 打开日期框,定位的时间* 例如<input type="text" id="id" formControlName="dateInputControlName">*/
export function dateRangePicker(id: string, formObj: any, dateInputControlName: string, showStartDate: string) {if (null == showStartDate || '' === showStartDate || 'undefined' === showStartDate) {showStartDate = moment().subtract(6, 'days');} else {showStartDate = moment(showStartDate);}const locale = {'format': 'YYYY-MM-DD','separator': ' - ','applyLabel': '确定','cancelLabel': '取消','fromLabel': '起始时间','toLabel': '结束时间','customRangeLabel': '自定义','weekLabel': 'W','daysOfWeek': ['日', '一', '二', '三', '四', '五', '六'],'monthNames': ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],'firstDay': 1};const picker: any = $('#' + id);const dataRageOption: Object = {'locale': locale,autoApply: true,showDropdowns: true,timePicker: false,timePicker24Hour: false,timePickerSeconds: false,singleDatePicker: true, // 显示单个的时间框,而不是范围startDate: showStartDate, // 设置开始日期 moment().subtract(6, 'days'),// endDate: moment()};// picker.daterangepicker(dataRageOption, function (start, end, label) {// console.log(`start:${start.format('YYYY-MM-DD HH:mm:ss')}, end:${end}, label:${label}`);// console.log('1111111111111111111111111111111111');// console.log(dateInputControlName);// formObj.get('' + dateInputControlName + '').patchValue(`${start.format('YYYY-MM-DD HH:mm:ss')}`);// });picker.daterangepicker(dataRageOption, (start, end, label) => {// console.log(`start:${start.format('YYYY-MM-DD ')}, end:${end}, label:${label}`);formObj.get('' + dateInputControlName + '').patchValue(`${start.format('YYYY-MM-DD')}`);});
}五、我是在angular中使用了bootstrap,然后在bootstrap的modal中有表单,表单中构建日期框,因而是html页面中的输入框
<input type="text" class="form-control" id="serverCreateTime" formControlName="serverCreateTime" placeholder="创建时间" ng-model="addFormModal">注意上面的id和formControlName两个属性,这个是后面控制类调用封装的控件需要用到的
六,在控制类的 ngAfterViewInit()方法中调用构建日期控件
ngAfterViewInit() {dateTimeRangePicker('serverCreateTime', this.serverForm, 'serverCreateTime', null);}注意上面的四个参数,
- serverCreateTime:是html界面中元素id;
- this.serverForm:是html页面中form表单中angular的formGroup表单组对象
- serverCreateTime:是html页面中的时间input控件中的formControlName属性值
- null:最后一个null值,这里假如是修改页面的话,要传当前日期输入框中的日期,新增就不需要,传什么值,日期控件点开的时候就显示什么时间。
注意点1:初始化调用时,网上大部分的资料都是说在ngOninit()方法中调用,我这里是不行的,只能放在ngAfterViewInit里面调用才有效果,
注意点2:在正常的界面没问题,但是放在bootstrap的modal弹框中的话,需要去掉modal代码段的tabIndex="-1",否则日期控件中的下拉框显示都会有问题。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 细说 Angular 的自定义表单控件 (赞,实用、日期组件)
原文出处:https://m.imooc.com/article/19369 (应该是《Angular从零到一》作者) 我们在构建企业级应用时,通常会遇到各种各样的定制化功能,因为每个企业都有自己独特的流程、思维方式和行为习惯。有很多时候…...
2024/5/4 10:57:17 - 在angular中,laydate.css路径错误问题
在angular中,laydate.css路径错误问题 layui在使用laydate时,laydate.js加载laydate.css路径错误问题 最近使用layui插件里面的laydate的日历插件,由于在angular框架,在引入的时候laydate.js和laydate.css文件,在项目…...
2024/4/22 14:22:01 - Angular 2 日期转化+多选框选择代码积累
日期类型从后台传过来json,是以秒的格式展现的,要把这一串数字转换成正常的日期,使用到了下边的代码: convertToDate(nows ){ var nownew Date(nows); var yearnow.getFullYear(); var monthnow.getMonth()1; var datenow.ge…...
2024/4/20 20:25:31 - jquery双日历插件daterangepicker.js设置成单日历
只需要在初始化的时候设置参数singleDatePicker为true <div class"col-md-4 col-xs-4"><label class"col-md-4 control-label">付款日期:</label><div class"col-md-8 **datepicker**"><input type"text"…...
2024/4/28 6:22:19 - NodeJS对接Microsoft Graph API操作用户Outlook日历事件(一)
前言 背景是客户自己公司员工有微软账号,下属经销商没有微软账号,客户想在其公司官网开发和outlook日历一致的Schedule管理功能,实现员工和下属经销商Schedule的互通。 相关语言是NodeJS和Angular,Angular日历插件用的是Syncfus…...
2024/4/26 15:09:50 - angular2开发配置package.json
//项目基本信息,使用的插件{"name": "angular2-standard","version": "1.0.0","description": "创建基于Angular2、Typescript的网站模板","main": "index.js", //指向模块的入口…...
2024/4/25 1:00:08 - angular循环ng-repeat次数限制
<tr ng-repeat"(x, y) in (program | limitTo : 100) track by $index"</tr> (program | limitTo : 100) 是限制循环次数。program 是要循环的数组或是集合 可自己更改 track by $index的作用是让数组含有相同元素的时候正常遍历。...
2024/4/30 16:01:36 - Angular2 ng-boostarp 日历控件
应公司要求 要根据用户选择的日期来 拿到数据库的数据 这是数据库的某些数据图 , 用的mysql,后台用TP 现在主要配合接口来 实现取时间范围的效果。 这是我写的接口(待完善) public function gold_change_data_log($page,$r…...
2024/4/21 2:23:47 - Angular Material design设计
官网: https://material.io/design/ https://meterial.io/components 优秀的Meterial design站点: http://materialdesignblog.com/ 并不是万能的,都有约束条件。 优点:兼容性好,可扩展性强,可测试性好&…...
2024/4/27 10:33:11 - 日历组件
<!DOCTYPE html> <html ng-app"app" lang"en"> <head> <meta charset"UTF-8"> <title>基于 AngularJS 的日期和时间选择组件DEMO演示</title> <link rel"stylesheet" type"text/css&quo…...
2024/4/21 2:23:45 - angular-ui-calendar使用简介
angular-ui-calendar is a complete AngularJS directive for the Arshaw FullCalendar. angular-ui-calendar 可以说是一个用指定组成的 fullcalendar. 使用angular-ui-calendar之前 我们要下载他所依赖的 fullCalendar 目前最新版本2.8.0 地址http://fullcalendar.io/ 和…...
2024/4/28 14:05:59 - 记录angular写的个日期控件
效果大概如下,样式自己修改,没怎么好好优化,部分ts代码copy过来的 html代码: <div class"calender"><div class"calender-name">xxxx日历</div><div class"calender-opt"><div …...
2024/4/28 20:51:03 - 在Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件: 像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”…...
2024/4/27 22:12:30 - angular2集成FullCalendar日历插件,高德地图,highcharts
http://git.oschina.net/zt_zhong/CodeBe...
2024/4/28 12:04:57 - 行程日历组件:选择开始和结束日期+滑动选择时间
前一篇文章刚给大家分享了滑动组件(http://blog.csdn.net/sq_zhuyi/article/details/79103683),本篇文章就正好利用到这个滑动组件,在日历控件中实现选择时间的模块。同样,为了便于入题,我们先看效果图&…...
2024/4/29 1:50:15 - Angular实时显示日期时间
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AngularJS 内置服务</title><script src./angular.min.js></script> </head> <body ng-app"App"><div ng…...
2024/4/28 2:41:50 - Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件:像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”型…...
2024/5/3 6:58:13 - Angular优化
Angular 性能检查清单 简介 这份清单涵盖了许多提高 Angular 应用性能的实践。本清单 涵盖了不同的主题,其中包括服务端渲染,预渲染和构建应用,还包括运行时的性能和变更检测。 这份清单分为两个大的部分: 网络性能 - 列举一些…...
2024/4/28 3:45:45 - angular 输入框获取焦点失效的问题
重点说明: 假如先设定了 输入框disabled又打开,然后执行获取焦点,可能会失效,这个时候可以把getFocus函数放在定时器里,1秒钟后执行,就可以了哦~ 具体代码如下 html <input #myInput id"myInputr…...
2024/4/27 22:08:11 - angular $http
对$http定义一个service服务 /** * http 自定义封装 */ ngServices.factory(httpService, function ($http, $timeout, $q) {// 默认参数var _httpDefaultOpts {method: POST, // GET/DELETE/HEAD/JSONP/POST/PUTurl: ,params: {}, // 拼接在url的参数data: {},cache: fal…...
2024/4/28 18:03:06
最新文章
- 从零开始搭建一个vue项目
从零开始搭建一个vue项目 一、环境准备 1.1 安装node.js 选择合适的LTS版本,然后下载安装,安装地址:https://nodejs.org/en/download 在命令行中查看已安装的node.js版本 node -v v14.14.01.2 切换为淘宝的镜像源 解决国内下载慢的问题,…...
2024/5/4 12:39:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - FreeRTOS学习 -- 再识
工作中一直使用FreeRTOS进行着开发,但是没有进行过系统的总结过。现在将快速使用几天时间将FreeRTOS相关知识点加以总结。 官网: https://www.freertos.org/zh-cn-cmn-s/ 参看资料: 正点原子 STM32F1 FreeRTOS开发手册_V1.2.pdf The FreeRTOS…...
2024/4/30 17:20:02 - InternLM2-lesson2笔记
书生浦语大模型趣味 Demo 视频连接:https://www.bilibili.com/video/BV1AH4y1H78d/?vd_source902e3124d4683c41b103f1d1322401fa 目录 书生浦语大模型趣味 Demo课程总览SIG项目Demo部署的一般流程存在的问题总结 课程总览 InternLM2-chat-1.8B部署八戒-chat-1.8B…...
2024/5/4 4:32:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
