fullcalendar日历插件使用手册
我是在angularjs框架下使用的,看到下面的代码不要一味照搬,不过差别不大,依葫芦画瓢即可。
引用
//安装angular-ui-calendar插件,目前最新版本是1.0.2,默认该插件依赖的fullcalendar是2.7.1版本,我实际使用的是3.1.0版本,基本上没问题,但如果不使用eventAllow等个别方法,使用2.7.1版本即可。
bower install angular-ui-calendar...
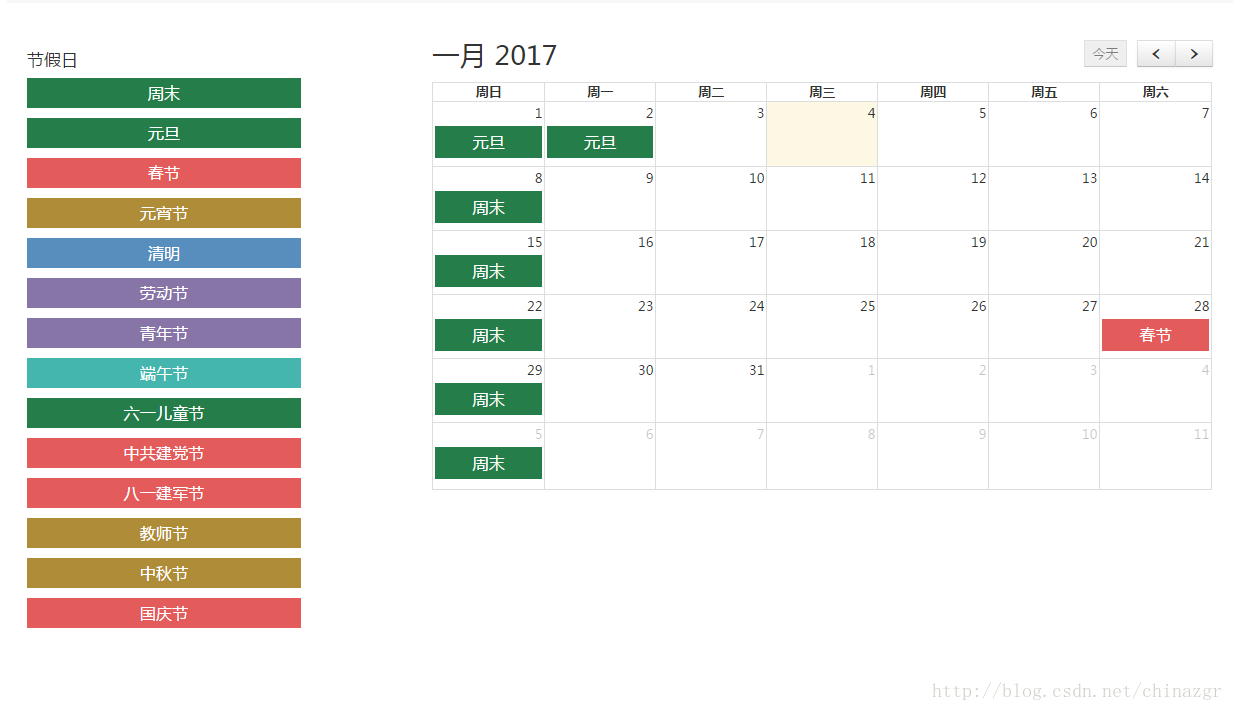
"dependencies": {"angular-ui-calendar": "^1.0.2","fullcalendar": "^3.1.0"}界面展示
功能说明:拖拽左侧节假日到日历控件,一天不允许有两个节假日,可以拖拽添加,可以移动,shift+click表示删除节假日。
html
<div class="row"><div class="col-md-3"><div id="external-events"><h4>节假日</h4><div class="fc-event ui-draggable ui-draggable-handle" ng-repeat="holiday in holidaysNameArray" data-color="{{holiday.color}}" style="background-color: {{holiday.color}};">{{holiday.name}}</div><!--<div class="fc-event ui-draggable ui-draggable-handle" data-color="#257e4a" style="background-color: #257e4a;">元旦</div><div class="fc-event ui-draggable ui-draggable-handle" data-color="#e35b5a" style="background-color: #e35b5a;">春节</div><div class="fc-event ui-draggable ui-draggable-handle" data-color="#257e4a" style="background-color: #257e4a;">My Event 4</div><div class="fc-event ui-draggable ui-draggable-handle" data-color="#257e4a" style="background-color: #257e4a;">My Event 5</div>--></div></div><div class="col-md-8 col-md-offset-1"><div ui-calendar="uiConfig.calendar" class="calendar" ng-model="eventSources"></div></div>
</div>javascript代码
$scope.holidaysNameOptions = sessionCache.getHolidayNameGroups();var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();/* alert on eventClick */
$scope.alertOnEventClick = function (date, jsEvent, view) {$scope.alertMessage = (date.title + ' was clicked ');
};
$scope.eventAllow = function (dropLocation, draggedEvent) {//好像只能即时返回,在promise的结果里返回居然被无视/*$log.debug("event alow...");$log.debug(dropLocation.start.format('YYYY-MM-DD') + ' ~ ' + dropLocation.end.format());$log.debug(draggedEvent);var holidays = {"name": event.title, "theDate": dropLocation.start.format('YYYY-MM-DD')};HolidaysService.checkExist(holidays).then(function (dto) {$log.debug('yes you can drop here');return true;}, function (msg) {$log.debug('exist:'+msg)return false;});*/return true;
};$scope.eventOverlap = function (stillEvent, movingEvent) {//不需判断,只要触发该事件,即表明两个event在同一天相遇$log.debug("event overlap...");return false;
};/* alert on Drop */
$scope.alertOnDrop = function (event, delta, revertFunc, jsEvent, ui, view) {var newDate = event.start.format("YYYY-MM-DD");var oldDate = event.start.clone().add(-1 * delta).format("YYYY-MM-DD");var holidays = {"name": event.title, "newDate": newDate, "oldDate": oldDate};$log.debug('Event Droped to make dayDelta ' + holidays);//移动节假日HolidaysService.reqMoveEvent(holidays).then(function (dto) {if (dto < 1) {growl.addErrorMessage("移动出现错误", {ttl: 2000});}}, function (msg) {growl.addErrorMessage(msg, {ttl: 2000});});
};/* alert on Resize */
$scope.alertOnResize = function (event, delta, revertFunc, jsEvent, ui, view) {$scope.alertMessage = ('Event Resized to make dayDelta ' + delta);
};/* Render Tooltip */
$scope.eventRender = function (event, element, view) {element.attr({'tooltip': event.title,'tooltip-append-to-body': true});/*var eventId = new Date().getTime() + "" + Math.random();if (event.id == null) {event.id = eventId;event._id = eventId;}*///$scope.eventId = event; //只有放到作用域里,ng-click表达式才能取到element.attr("ng-click", "$event.eventId = '" + event.id + "'; $event.eventName = '" + event.title + "'; $event.eventDate = '" + event.start.format("YYYY-MM-DD") + "'; remove($event);");$compile(element)($scope);
};//shift + click 表示删除event
$scope.remove = function ($event) {if ($event.altKey === false && $event.ctrlKey === false && $event.shiftKey === true && $event.type === "click") {var arrayIndex = null;//删除节假日var holidays = {"name": $event.eventName, "theDate": $event.eventDate};HolidaysService.reqRemoveEvent(holidays).then(function (dto) {if (dto < 1) {growl.addErrorMessage("移除出现错误", {ttl: 2000});} else {$(calendar).fullCalendar('removeEvents', $event.eventId);}}, function (msg) {growl.addErrorMessage(msg, {ttl: 2000});});}
};$scope.dropAccept = function () {//$log.debug("drop accept...");//触发的太早了return true;
}$scope.onAddEventDrop = function (date, jsEvent, ui, resourceId) {//drop 比 eventReceive 先触发,不过还没生成具体的event//console.log('drop', date.format("YYYY-MM-DD"));
};$scope.eventReceive = function (event) {var newDate = event.start.format("YYYY-MM-DD");var name = event.title;var holidays = {"name": name, "theDate": newDate};$log.debug('first Event Drag Droped ' + holidays);//添加节假日HolidaysService.reqAddEvent(holidays).then(function (dto) {var id = "FC_" + dto;event._id = event.id = id;$(calendar).fullCalendar('updateEvent', event);}, function (msg) {var result = $(calendar).fullCalendar('removeEvents', event);$log.debug("remove result: " + result);growl.addErrorMessage(msg, {ttl: 2000});});
};/* config object */
$scope.uiConfig = {calendar: {height: 450,editable: true,droppable: true, // this allows things to be dropped onto the calendar/*locale: "zh-cn",*/header: {left: 'title',center: '',right: 'today prev,next'},buttonText: {today: '今天'},eventLimit: 1,events: function (start, end, timezone, callback) {var beginDate = start.format("YYYY-MM-DD");var endDate = end.format("YYYY-MM-DD");HolidaysService.reqList({"beginDate": beginDate, "endDate": endDate}).then(function (dtoList) {var eventDtos = [];if (dtoList != null && dtoList.length > 0) {dtoList.forEach(function (dto) {var filterHoliday = HOLIDAY_LOCAL.filter(function (item) {if (item.name === dto.name) {return true;}});eventDtos.push({"id": "FC_" + dto.id,"title": dto.name,"start": dto.theDate,"color": filterHoliday[0].color});});}callback(eventDtos);}, function (msg) {growl.addErrorMessage(msg, {ttl: 2000});});},displayEventTime: false,eventClick: $scope.alertOnEventClick,eventAllow: $scope.eventAllow,//好像只能即时返回,在promise的结果里返回居然被无视eventOverlap: $scope.eventOverlap, //不需判断,只要触发该事件,即表明两个event在同一天相遇,很好做到不在一天放多个事件eventDrop: $scope.alertOnDrop,eventResize: $scope.alertOnResize,eventRender: $scope.eventRender,dropAccept: $scope.dropAccept,drop: $scope.onAddEventDrop,eventReceive: $scope.eventReceive}
};var HOLIDAY_LOCAL = [{"code": "01", "name": "周末", "color": "#257e4a"},{"code": "02", "name": "元旦", "color": "#257e4a"},{"code": "03", "name": "春节", "color": "#e35b5a"},{"code": "04", "name": "元宵节", "color": "#af8c38"},{"code": "05", "name": "清明", "color": "#578ebe"},{"code": "06", "name": "劳动节", "color": "#8775a7"},{"code": "07", "name": "青年节", "color": "#8775a7"},{"code": "08", "name": "端午节", "color": "#44b6ae"},{"code": "09", "name": "六一儿童节", "color": "#257e4a"},{"code": "10", "name": "父亲节", "color": "#e35b5a"},{"code": "11", "name": "母亲节", "color": "#e35b5a"},{"code": "12", "name": "中共建党节", "color": "#e35b5a"},{"code": "13", "name": "八一建军节", "color": "#e35b5a"},{"code": "14", "name": "七夕", "color": "#e35b5a"},{"code": "15", "name": "教师节", "color": "#af8c38"},{"code": "16", "name": "中秋节", "color": "#af8c38"},{"code": "17", "name": "国庆节", "color": "#e35b5a"},{"code": "18", "name": "重阳节", "color": "#44b6ae"}
];
$scope.holidaysNameOptions.forEach(function (holiday) {var filterHoliday = HOLIDAY_LOCAL.filter(function (item) {if (item.code === holiday.lookupKey) {return true;}});$scope.holidaysNameArray.push({"name": holiday.lookupValue, "color": filterHoliday[0].color});
});//做适当延时,基本保证在ng-repeat执行后绑定事件
$timeout(function () {$('#external-events .fc-event').each(function () {var eventColor = $(this).data("color");// store data so the calendar knows to render an event upon drop$(this).data('event', {title: $.trim($(this).text()), // use the element's text as the event titlestick: true, // maintain when user navigates (see docs on the renderEvent method)color: eventColor,id: null});// make the event draggable using jQuery UI$(this).draggable({zIndex: 999,revert: true, // will cause the event to go back to itsrevertDuration: 0 // original position after the drag});});},200
);https://fullcalendar.io/docs/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular 学习资源
README.md AngularJS学习 注:截至2016年10月,有一个[收集Angular 2的链接的新回购](https://github.com/jmcunningham/AngularJS2-Learning)。我有计划更新这个ng 1列表,主要关注Angular 1.5,但是我已经准…...
2024/4/26 2:09:19 - angular浏览器兼容性问题解决方案
问题:edge浏览器下,固定列的边框消失 原因:ng-zorro-antd表格组件使用nzLeft和nzRight指令固定的表格列,这两个指令的实现css3中的标签: position: -webkit-sticky !important; position: sticky !important;谷歌、火…...
2024/4/24 12:19:33 - Angular4_监听路由切换
Title Service 在angular中,我们可以通过Title来设置页面标题。我们从platform-browser导入Title, 同时也导入Router。 import { Title } from angular/platform-browser; import { Router } from angular/router; 导入之后,我们在组件的构造函数中注入他…...
2024/4/21 2:23:54 - angular nodejs npm
http://blog.csdn.net/daihuimaozideren/article/details/78566757 不过没把cnpm设为global: 没写这句: ng set --global packageManagercnpm ng new AngularTest 进入项目后(cd AngularTest) ng serve 默认4200 写的很棒的入门小作品:…...
2024/4/21 2:23:53 - jquery简单实现每周轮换的日历
jquery简单实现每周轮换的日历 先放出一张示例图 在进入页面时自动获取本地时间并激活(示例为2020年9月8日),再点击左按钮时倒退一周,右按钮前进一周。鼠标点击其中li标签时激活并在上方日期显示。 一个很简单的小日历&#x…...
2024/4/27 23:51:31 - Angular6集成bootstrap dateRangePicker
环境: Angular6 需求: angular环境下的表单开发,需要用到时间控件,在网上看到最多的是集成bootstrap的dateRangePicker,但是很多都是直接贴过来的,还存在一些实用性的问题,这里记录下自己的集成过程。 一、…...
2024/4/26 8:04:15 - 细说 Angular 的自定义表单控件 (赞,实用、日期组件)
原文出处:https://m.imooc.com/article/19369 (应该是《Angular从零到一》作者) 我们在构建企业级应用时,通常会遇到各种各样的定制化功能,因为每个企业都有自己独特的流程、思维方式和行为习惯。有很多时候…...
2024/4/21 2:23:50 - 在angular中,laydate.css路径错误问题
在angular中,laydate.css路径错误问题 layui在使用laydate时,laydate.js加载laydate.css路径错误问题 最近使用layui插件里面的laydate的日历插件,由于在angular框架,在引入的时候laydate.js和laydate.css文件,在项目…...
2024/4/22 14:22:01 - Angular 2 日期转化+多选框选择代码积累
日期类型从后台传过来json,是以秒的格式展现的,要把这一串数字转换成正常的日期,使用到了下边的代码: convertToDate(nows ){ var nownew Date(nows); var yearnow.getFullYear(); var monthnow.getMonth()1; var datenow.ge…...
2024/4/20 20:25:31 - jquery双日历插件daterangepicker.js设置成单日历
只需要在初始化的时候设置参数singleDatePicker为true <div class"col-md-4 col-xs-4"><label class"col-md-4 control-label">付款日期:</label><div class"col-md-8 **datepicker**"><input type"text"…...
2024/4/28 6:22:19 - NodeJS对接Microsoft Graph API操作用户Outlook日历事件(一)
前言 背景是客户自己公司员工有微软账号,下属经销商没有微软账号,客户想在其公司官网开发和outlook日历一致的Schedule管理功能,实现员工和下属经销商Schedule的互通。 相关语言是NodeJS和Angular,Angular日历插件用的是Syncfus…...
2024/4/26 15:09:50 - angular2开发配置package.json
//项目基本信息,使用的插件{"name": "angular2-standard","version": "1.0.0","description": "创建基于Angular2、Typescript的网站模板","main": "index.js", //指向模块的入口…...
2024/4/25 1:00:08 - angular循环ng-repeat次数限制
<tr ng-repeat"(x, y) in (program | limitTo : 100) track by $index"</tr> (program | limitTo : 100) 是限制循环次数。program 是要循环的数组或是集合 可自己更改 track by $index的作用是让数组含有相同元素的时候正常遍历。...
2024/4/30 16:01:36 - Angular2 ng-boostarp 日历控件
应公司要求 要根据用户选择的日期来 拿到数据库的数据 这是数据库的某些数据图 , 用的mysql,后台用TP 现在主要配合接口来 实现取时间范围的效果。 这是我写的接口(待完善) public function gold_change_data_log($page,$r…...
2024/4/21 2:23:47 - Angular Material design设计
官网: https://material.io/design/ https://meterial.io/components 优秀的Meterial design站点: http://materialdesignblog.com/ 并不是万能的,都有约束条件。 优点:兼容性好,可扩展性强,可测试性好&…...
2024/4/27 10:33:11 - 日历组件
<!DOCTYPE html> <html ng-app"app" lang"en"> <head> <meta charset"UTF-8"> <title>基于 AngularJS 的日期和时间选择组件DEMO演示</title> <link rel"stylesheet" type"text/css&quo…...
2024/4/21 2:23:45 - angular-ui-calendar使用简介
angular-ui-calendar is a complete AngularJS directive for the Arshaw FullCalendar. angular-ui-calendar 可以说是一个用指定组成的 fullcalendar. 使用angular-ui-calendar之前 我们要下载他所依赖的 fullCalendar 目前最新版本2.8.0 地址http://fullcalendar.io/ 和…...
2024/4/28 14:05:59 - 记录angular写的个日期控件
效果大概如下,样式自己修改,没怎么好好优化,部分ts代码copy过来的 html代码: <div class"calender"><div class"calender-name">xxxx日历</div><div class"calender-opt"><div …...
2024/4/28 20:51:03 - 在Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件: 像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”…...
2024/4/27 22:12:30 - angular2集成FullCalendar日历插件,高德地图,highcharts
http://git.oschina.net/zt_zhong/CodeBe...
2024/4/28 12:04:57
最新文章
- 一行代码将文件存储到本地或各种存储平台
一行代码将文件存储到本地或各种存储平台 这里我们介绍的是一个开源项目。 这个是他的官网 简介 (xuyanwu.cn) 下面来看他的一个介绍: 一行代码将文件存储到本地、FTP、SFTP、WebDAV、阿里云 OSS、华为云 OBS、七牛云 Kodo、腾讯云 COS、百度云 BOS、又拍云 USS…...
2024/5/4 2:18:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Web大并发集群部署之集群介绍
一、传统web访问模型 传统web访问模型完成一次请求的步骤 1)用户发起请求 2)服务器接受请求 3)服务器处理请求(压力最大) 4)服务器响应请求 传统模型缺点 单点故障; 单台服务器资源有限&…...
2024/5/1 13:15:58 - DM数据库状态
DM 数据库包含以下几种状态: 配置状态(MOUNT): 不允许访问数据库对象,只能进行控制文件维护、归档配置、数据库模式修改等操作;打开状态(OPEN): 不能进行控制文件维护、…...
2024/5/3 0:03:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57