angular-ui-calendar使用简介
angular-ui-calendar is a complete AngularJS directive for the Arshaw FullCalendar.
angular-ui-calendar 可以说是一个用指定组成的 fullcalendar.
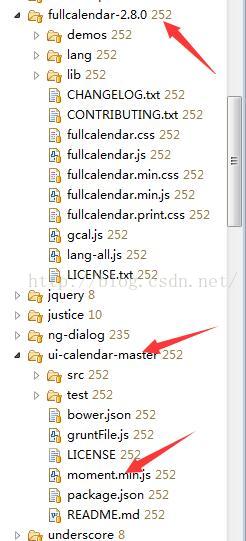
使用angular-ui-calendar之前 我们要下载他所依赖的 fullCalendar 目前最新版本2.8.0 地址http://fullcalendar.io/ 和 moment.js 地址 http://momentjs.cn/
angular-ui-calendar 下载地址 http://angular-ui.github.io/ui-calendar/
下载之后如图所示
接下来开始写我们的前端代码
index.html
<link rel="stylesheet" href="bower_components/fullcalendar-2.8.0/fullcalendar.min.css"> <script language="javascript" src="bower_components/ui-calendar-master/moment.min.js"></script><script language="javascript" src="bower_components/fullcalendar-2.8.0/fullcalendar.min.js"></script> <script language="javascript" src="bower_components/fullcalendar-2.8.0/lang/zh-cn.js"></script>
<script language="javascript" src="bower_components/fullcalendar-2.8.0/gcal.js"></script><script language="javascript" src="bower_components/ui-calendar-master/src/calendar.js"></script>
module中加入相关依赖 ui.calendar var app = angular.module('app', ['ui.router','ui.calendar']);controller中注入 uiCalendarConfigapp.controller('scheduleCalendarController', ['$scope','$rootScope','$http', '$state','$stateParams','uiCalendarConfig',function($scope,$rootScope,$http,$state,$stateParams,uiCalendarConfig) {calendar配置代码:
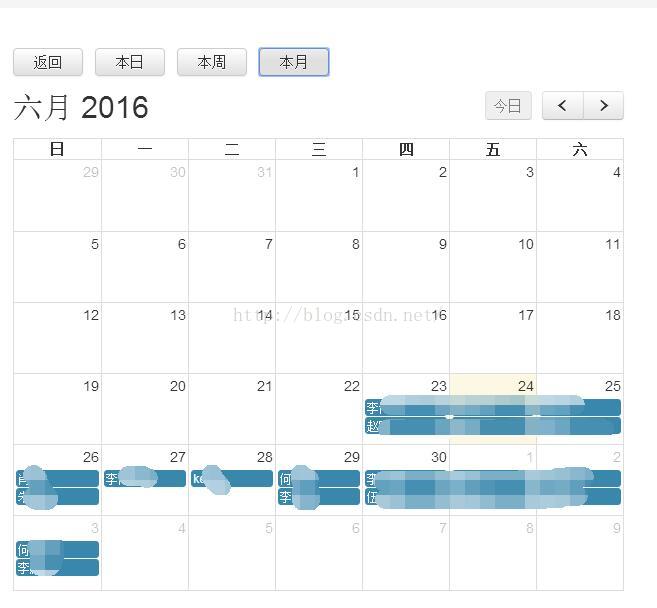
//ui-clendar 配置$scope.uiConfig = {calendar:{height: 500, //日历的高度editable: true, //设定单元格是否可以拖拽选择大小header :{left: 'title', //显示左侧的 年、月、日center: '',right: 'today prev,next' //显示右侧的 今日 上一月 下一月按钮}, titleFormat:{month: 'YYYY MMMM', //2016 6月day: 'YYYY-MM-d,dddd ' // 2016-06-29,星期三},defaultView:'month' //默认的视图
// dayClick: function(date, allDay, jsEvent, view) {
//
// if (allDay) {
// alert('Clicked on the entire day: ' + date);
// }else{
// alert('Clicked on the slot: ' + date);
// }
//
// $(this).css('background-color', 'red');
//
// } //点击单元格的方法
// ,eventMouseover:function( event, jsEvent, view ) { alert(1)} //鼠标悬停方法
// ,eventMouseout:function( event, jsEvent, view ) { alert(2)} //鼠标移开操作
// ,eventClick: function(event, element) {
// event.title="1234";
// uiCalendarConfig.calendars["scheduleCalendar"].fullCalendar('updateEvent',event);$('#calendar').fullCalendar('updateEvent', event);
// } //点击单元格事件
// ,eventDragStart:function(event,jsEvent,ui,view) { alert("start")}
// ,eventDragStop:function( event, jsEvent, ui, view ) { alert("end") }
// ,eventDrop: function(event,dayDelta,minuteDelta,allDay,revertFunc) { //当拖拽完成并且时间改变
// //dayDelta 保存日程向前或者向后移动了多少天
// //minuteDelta 这个值只有在agenda视图有效,移动的时间
// //allDay 如果是月视图,或者是agenda视图的全天日程,此值为true,否则为false
// alert(
// event.title + " was moved " +
// dayDelta + " days and " +
// minuteDelta + " minutes."
// );
//
// if (allDay) {
// alert("Event is now all-day");
// }else{
// alert("Event has a time-of-day");
// }
//
// if (!confirm("Are you sure about this change?")) {
// revertFunc();
// }
//
// }}};//日历的数据源$scope.events=[]; $scope.eventSource = {
// url: "http://www.google.com/calendar/feeds/usa__en%40holiday.calendar.google.com/public/basic",
// className: 'gcal-event', // an option!
// currentTimezone: 'America/Chicago' // an option!};//日历的 今日 上个月 下个月 方法 直接callback数据即可$scope.calendarFunction = function (start, end, timezone, callback) {callback($scope.events);};/* 改变日历的 view 分为5种视图 常用的为 :日(agendaDay) 周(agendaWeek) 月(month)*/$scope.changeView = function(view,calendar) {uiCalendarConfig.calendars[calendar].fullCalendar('changeView',view);};$scope.init=function(){ConsultationService.findConsultScheduleList().then(function (result) {for(var i=0;i<result.length;i++){var day={};day.title=result[i].nickname; //设定具体某一天的日程标题var date=result[i].date.split("-"); day.start=new Date(date[0], date[1]-1, date[2]); //设定这个日程的开始时间day.allDay=true; //设定这个日程是否为全天 默认false$scope.events.push(day);}});} $scope.init();<span style="white-space:pre"> </span>//第一个参数为数据源 第二个为数据来源 第三个为日历中toady pre next方法的回调$scope.eventSources = [$scope.events,$scope.eventSource,$scope.calendarFunction];
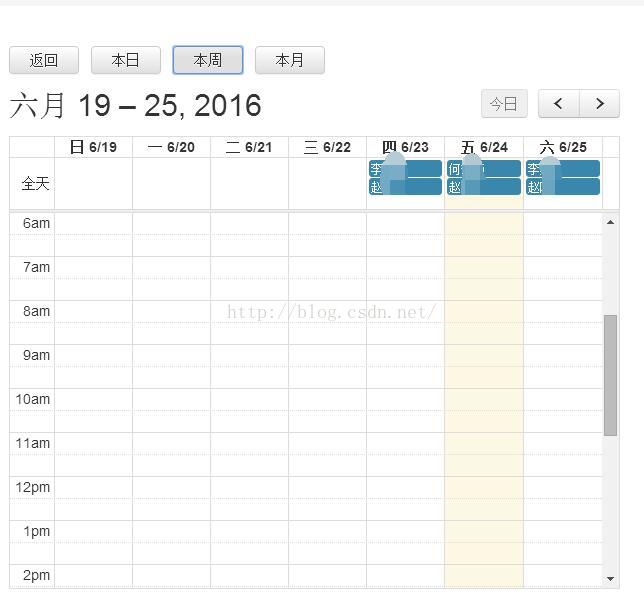
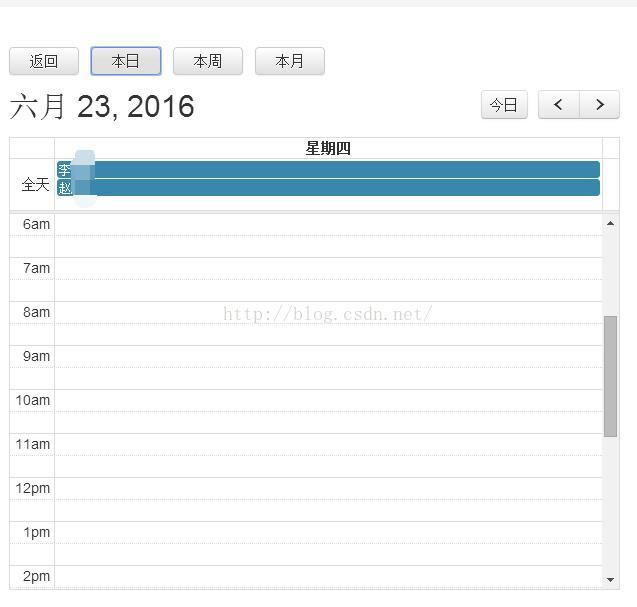
<div class="col-xs-12" style="overflow: hidden;margin-top:15px;"><div class="row" style="margin-top:15px;"><a ui-sref="schedule" style="padding:3px 20px;" class="btn btn-default">返回</a> <button style="padding:3px 20px;" ng-click="changeView('agendaDay', 'scheduleCalendar')" class="btn btn-default">本日</button> <button style="padding:3px 20px;" ng-click="changeView('agendaWeek', 'scheduleCalendar')" class="btn btn-default">本周</button> <button style="padding:3px 20px;" ng-click="changeView('month', 'scheduleCalendar')" class="btn btn-default">本月</button></div><div class="row" style="margin-top:15px;" ui-calendar="uiConfig.calendar" calendar="scheduleCalendar" class="span8 calendar" ng-model="eventSources"></div> </div>
最后,由于ui-calendar本质上是对fullcalendar的封装 日历其他功能相应的选项请参照fullcalendar文档
详细地址:http://www.helloweba.com/view-blog-231.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 记录angular写的个日期控件
效果大概如下,样式自己修改,没怎么好好优化,部分ts代码copy过来的 html代码: <div class"calender"><div class"calender-name">xxxx日历</div><div class"calender-opt"><div …...
2024/4/21 2:23:44 - 在Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件: 像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”…...
2024/4/27 22:12:30 - angular2集成FullCalendar日历插件,高德地图,highcharts
http://git.oschina.net/zt_zhong/CodeBe...
2024/4/28 12:04:57 - 行程日历组件:选择开始和结束日期+滑动选择时间
前一篇文章刚给大家分享了滑动组件(http://blog.csdn.net/sq_zhuyi/article/details/79103683),本篇文章就正好利用到这个滑动组件,在日历控件中实现选择时间的模块。同样,为了便于入题,我们先看效果图&…...
2024/4/26 3:10:03 - Angular实时显示日期时间
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AngularJS 内置服务</title><script src./angular.min.js></script> </head> <body ng-app"App"><div ng…...
2024/4/28 2:41:50 - Angular4中使用PrimeNG calendar
这段时间在我的Angular项目中需要用到日历这一控件:像treeview、calendar等等这些“大”型控件,如果要自己写的话,需要花费很多时间,而且容易遗漏掉一些细节问题。如同大漠穷秋老师说的,如果一个ui库缺少了这些“大”型…...
2024/4/21 2:23:38 - Angular优化
Angular 性能检查清单 简介 这份清单涵盖了许多提高 Angular 应用性能的实践。本清单 涵盖了不同的主题,其中包括服务端渲染,预渲染和构建应用,还包括运行时的性能和变更检测。 这份清单分为两个大的部分: 网络性能 - 列举一些…...
2024/4/28 3:45:45 - angular 输入框获取焦点失效的问题
重点说明: 假如先设定了 输入框disabled又打开,然后执行获取焦点,可能会失效,这个时候可以把getFocus函数放在定时器里,1秒钟后执行,就可以了哦~ 具体代码如下 html <input #myInput id"myInputr…...
2024/4/27 22:08:11 - angular $http
对$http定义一个service服务 /** * http 自定义封装 */ ngServices.factory(httpService, function ($http, $timeout, $q) {// 默认参数var _httpDefaultOpts {method: POST, // GET/DELETE/HEAD/JSONP/POST/PUTurl: ,params: {}, // 拼接在url的参数data: {},cache: fal…...
2024/4/21 2:23:35 - angular 强制刷新
1. 引入模块 import {Component, ViewChild, NgZone } from angular/core; 2. 声明 constructor(public ngZone: NgZone) {}} 3.使用 this.ngZone.run(() > {// 需要强制刷新的数据});...
2024/4/27 22:51:34 - angular学习(六)—— 依赖注入
来源地址:http://blog.csdn.net/lastsweetop/article/details/53409171 依赖注入 依赖注入(DI)是一种处理组件如何获得依赖的软件设计模式,在Angular中,injector子系统负责创建组件,解决组件的依赖,并将它们提供给其他…...
2024/4/20 20:25:36 - 在angular里引入G6
官网地址: https://antv-g6.gitee.io/zh/docs/manual/introduction 此时的官网版本: 4.2.0 我的angular版本: 11 引入 在项目中引入 G6 有以下两种方式:NPM 引入;CDN 引入。 1、在项目中使用 NPM 包引入 Step 1: 使…...
2024/4/27 22:36:14 - ajax清除定时器,AngualrJs清除定时器遇到的坑
AngualrJs清除定时器遇到的坑angualrJs清除定时器爬坑之路:今天发现一个奇怪问题,放在自定义指令里边的定时器竟然在页面跳转之后,在另一个页面这个循环定时器还在执行,这肯定是不行的,会影响系统的性能。我在angular里…...
2024/4/26 10:53:58 - ionic3、Angular4 定时器的使用
// 声明变量applicationInterval:any; // 定时器 // 使用定时器,每秒执行一次 ionViewDidEnter(){let that this; let applicationPageOpenData:number parseInt(((new Date().getTime()/1000)30).toString()); let nowDte:number; this.nextBtnText "30秒后…...
2024/4/28 12:56:23 - angular-使用定时器调后台接口
今天写了一个功能,一个是在两个页面中每隔一秒就调用一个后台接口 首先,这个功能使用了JS里的定时器。JS计时器分为一次性计时器和间隔性触发计时器,此次每隔一秒要调用这个接口,使用的是间隔性触发计时器 setInterval() 在js当中…...
2024/4/28 0:43:42 - angular引入高德地图
推荐网址 高德地图api: https://lbs.amap.com/ 高德地图api使用手册:https://lbs.amap.com/api/javascript-api/guide/abc/quickstart 高德在线测试地址: https://lbs.amap.com/demo/javascript-api/example/map-lifecycle/map-show 注意:非…...
2024/4/20 9:49:37 - angula2 定时器
https://blog.csdn.net/happyniceyq/article/details/78887932...
2024/4/21 2:23:31 - Angular change detection
Angular change detection angular源码基于zone.js进行变更检测,拥有NgZone,在ApplicationRef的构造函数中监听zone.js的onTurnDone事件,回调函数中遍历整个angular应用中每个组件的changeDetector的detectChanges。 class ApplicationRef …...
2024/4/21 2:23:30 - AngularJS实现页面定时刷新
有时我们在前端可能会有这样的需求: 1、每隔一段时间刷新一下页面中的数据 2、根据需要可以暂停和启用刷新 接下来我们就来看下AngularJS的实现方法: 首先我们了解到AngularJS中$interval可以用来处理间歇性处理一些事情,那么我们的间歇…...
2024/4/25 2:31:46 - angular1 在路由中使用定时器实录
虽然ng2已经出了,而且完成了一大升级,简单易学,而且还吸收了react的功力,但是,ng1怎么也是糟糠之妻不可弃啊,最近在使用ng1路由的时候,稍不留神就给自己挖了两个坑,话不多说…...
2024/4/22 17:56:37
最新文章
- isort库,一款超级神奇排序和格式化Python工具
isort库,一款超级神奇排序和格式化Python工具 在Python开发中,保持代码的可读性和一致性对于长期维护和团队协作至关重要.isort(Intelligent Source Sorter)是专为Python设计的自动代码排序工具,它能智能地整理import语句,有助于开发者维持代码的清晰和一…...
2024/4/28 14:05:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Ubuntu】在 Windows 和 Ubuntu 之间传输文件
在 Ubuntu 上安装 Samba: sudo apt-get update sudo apt-get install samba在 Ubuntu 上创建一个共享文件夹并设置权限: mkdir /home/your_username/shared sudo chown nobody:nogroup /home/your_username/shared sudo chmod 0777 /home/your_username/…...
2024/4/27 8:49:42 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/4/24 19:02:05 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/4/26 15:50:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57