python之django
文章目录
- python之django
- 一、什么是web框架
- Do a web framework
- step 1
- 注意:
- step 2
- step 3
- step 4
- 二、MVC和MTV模式
- 三、django的流程和命令行工具
- 3.1 django实现流程
- 3.2 django的命令行工具
- 3.2.1 创建一个django工程 : django-admin.py startproject mysite
- 3.2.2 在mysite目录下创建blog应用: python manage.py startapp blog
- 3.2.4 生成同步数据库的脚本:python manage.py makemigrations
- 3.2.5 当我们访问http://127.0.0.1:8080/admin/时,会出现:
- 3.2.6 清空数据库:python manage.py flush
- 3.2.7 查询某个命令的详细信息: django-admin.py help startapp
- 3.2.8 启动交互界面 :python manage.py shell
- 3.2.9 终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
- 3.3 练习1-提交数据并展示
- 3.4 练习2-提交数据并展示(数据库)
- 四、django的配置文件(setting)
- 静态配置文件设置
- 其他重要参数设置
- 五、django url(路由系统)
- 5.1 Here’s a sample URLconf
- Note:
- 5.2 Named groups
- 5.3 Passing extra options to view functions
- 5.4 name param
- 5.5 Including other URLconfs
- 六、django Views(视图函数)
- 6.1 HttpRequest对象的属性和方法
- 6.2 HttpResponse对象
- 七、Template基础
- 7.1 模板系统的介绍
- 7.2 模板语法
- 7.2.1 模版的组成
- 7.2.2 逻辑控制代码的组成
- 7.2.2.1 变量(使用双大括号来引用变量)
- 7.2.2.1.1 Template和Context对象
- 7.2.2.1.2 深度变量的查找(万能的句点号)
- 7.2.2.1.3 变量的过滤器(filter)的使用
- 7.2.2.2 标签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
- 7.2.2.2.1 {% if %} 的使用
- 7.2.2.2.2 {% for %}的使用
- 7.2.2.2.3 {%csrf_token%}:csrf_token标签
- 7.2.2.2.4 {% url %}: 引用路由配置的地址
- 7.2.2.2.5 {% with %}:用更简单的变量名替代复杂的变量名
- 7.2.2.2.6 {% verbatim %}: 禁止render
- 7.2.2.2.7 {% load %}: 加载标签库
- 7.2.2.3 自定义filter和simple_tag
- 7.2.2.3.1 在app中创建templatetags模块(必须的)
- 7.2.2.3.2 创建任意 .py 文件,如:my_tags.py
- 7.2.2.3.3 在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
- 7.2.2.3.4 使用simple_tag和filter(如何调用)
- 7.2.2.3.5 settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
- 注意:filter可以用在if等语句后,simple_tag不可以
- 7.2.2.4 extend模板继承
- 7.2.2.4.1 include 模板标签
- 7.2.2.4.2 extend(继承)模板标签
- 7.2.2.4.3 以下是其工作方式
- 八、Models
- 8.1 数据库的配置
- 8.1.1 django默认支持sqlite,mysql, oracle,postgresql数据库
- 8.1.1.1 sqlite
- 8.1.1.2 mysql
- 8.1.2 mysql驱动程序
- 8.1.3 在django的项目中会默认使用sqlite数据库,在settings里有如下设置
- 8.2 ORM(对象关系映射)
- 表(模型)的创建:
- 九、admin的配置
- 9.1 认识ModelAdmin
- 9.2 注册medel类到admin的两种方式
- 9.2.1 使用register的方法
- 9.2.2 使用register的装饰器
- 9.3 掌握一些常用的设置技巧
python之django
一、什么是web框架
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
Do a web framework
step 1
from wsgiref.simple_server import make_serverdef application(environ, start_response):start_response('200 OK', [('Content-Type', 'text/html')])return [b'<h1>Hello, web!</h1>']httpd = make_server('', 8080, application)print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()
注意:
整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,
我们只负责在更高层次上考虑如何响应请求就可以了。application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数://environ:一个包含所有HTTP请求信息的dict对象;//start_response:一个发送HTTP响应的函数。在application()函数中,调用:start_response('200 OK', [('Content-Type', 'text/html')])就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。
start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每
个Header用一个包含两个str的tuple表示。通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,
通过start_response()发送Header,最后返回Body。
step 2
print(environ['PATH_INFO'])path=environ['PATH_INFO']start_response('200 OK', [('Content-Type', 'text/html')])f1=open("index1.html","rb")data1=f1.read()f2=open("index2.html","rb")data2=f2.read()if path=="/yuan":return [data1]elif path=="/alex":return [data2]else:return ["<h1>404</h1>".encode('utf8')]
step 3
from wsgiref.simple_server import make_serverdef f1():f1=open("index1.html","rb")data1=f1.read()return [data1]def f2():f2=open("index2.html","rb")data2=f2.read()return [data2]def application(environ, start_response):print(environ['PATH_INFO'])path=environ['PATH_INFO']start_response('200 OK', [('Content-Type', 'text/html')])if path=="/yuan":return f1()elif path=="/alex":return f2()else:return ["<h1>404</h1>".encode("utf8")]httpd = make_server('', 8502, application)print('Serving HTTP on port 8084...')# 开始监听HTTP请求:
httpd.serve_forever()
step 4
from wsgiref.simple_server import make_serverdef f1(req):print(req)print(req["QUERY_STRING"])f1=open("index1.html","rb")data1=f1.read()return [data1]def f2(req):f2=open("index2.html","rb")data2=f2.read()return [data2]import timedef f3(req): #模版以及数据库f3=open("index3.html","rb")data3=f3.read()times=time.strftime("%Y-%m-%d %X", time.localtime())data3=str(data3,"utf8").replace("!time!",str(times))return [data3.encode("utf8")]def routers():urlpatterns = (('/yuan',f1),('/alex',f2),("/cur_time",f3))return urlpatternsdef application(environ, start_response):print(environ['PATH_INFO'])path=environ['PATH_INFO']start_response('200 OK', [('Content-Type', 'text/html')])urlpatterns = routers()func = Nonefor item in urlpatterns:if item[0] == path:func = item[1]breakif func:return func(environ)else:return ["<h1>404</h1>".encode("utf8")]httpd = make_server('', 8518, application)print('Serving HTTP on port 8084...')# 开始监听HTTP请求:httpd.serve_forever()
二、MVC和MTV模式
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器©,视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器©接受用户的输入调用模型和视图完成用户的请求。
)
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
-
Model(模型):负责业务对象与数据库的对象(ORM)
-
Template(模版):负责如何把页面展示给用户
-
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

三、django的流程和命令行工具
3.1 django实现流程
django#安装: pip3 install django添加环境变量#1 创建projectdjango-admin startproject mysite---mysite---settings.py---url.py---wsgi.py---- manage.py(启动文件) #2 创建APP python mannage.py startapp app01#3 settings配置TEMPLATESSTATICFILES_DIRS=(os.path.join(BASE_DIR,"statics"),)STATIC_URL = '/static/' # 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找#4 根据需求设计代码url.pyview.py#5 使用模版render(req,"index.html") #6 启动项目python manage.py runserver 127.0.0.1:8090#7 连接数据库,操作数据model.py
3.2 django的命令行工具
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
3.2.1 创建一个django工程 : django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3.2.2 在mysite目录下创建blog应用: python manage.py startapp blog
 #### 3.2.3 启动django项目:python manage.py runserver 8080这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:
#### 3.2.3 启动django项目:python manage.py runserver 8080这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

3.2.4 生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍
3.2.5 当我们访问http://127.0.0.1:8080/admin/时,会出现:

所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
3.2.6 清空数据库:python manage.py flush
admin 是Django 自带的一个后台数据库管理系统。
3.2.7 查询某个命令的详细信息: django-admin.py help startapp
3.2.8 启动交互界面 :python manage.py shell
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
3.2.9 终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
3.3 练习1-提交数据并展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>创建个人信息</h1><form action="/userInfor/" method="post"><p>姓名<input type="text" name="username"></p><p>性别<input type="text" name="sex"></p><p>邮箱<input type="text" name="email"></p><p><input type="submit" value="submit"></p></form><hr><h1>信息展示</h1><table border="1"><tr><td>姓名</td><td>性别</td><td>邮箱</td></tr>{% for i in info_list %}<tr><td>{{ i.username }}</td><td>{{ i.sex }}</td><td>{{ i.email }}</td></tr>{% endfor %}</table></body>
</html>-----------------------url.py---------------------------------------
url(r'^userInfor/', views.userInfor)-----------------------views.py--------------------------------------info_list=[]def userInfor(req):if req.method=="POST":username=req.POST.get("username",None)sex=req.POST.get("sex",None)email=req.POST.get("email",None)info={"username":username,"sex":sex,"email":email}info_list.append(info)return render(req,"userInfor.html",{"info_list":info_list})
3.4 练习2-提交数据并展示(数据库)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>创建个人信息</h1><form action="/userInfor/" method="post"><p>姓名<input type="text" name="username"></p><p>性别<input type="text" name="sex"></p><p>邮箱<input type="text" name="email"></p><p><input type="submit" value="submit"></p></form><hr><h1>信息展示</h1><table border="1"><tr><td>姓名</td><td>性别</td><td>邮箱</td></tr>{% for i in info_list %}<tr><td>{{ i.username }}</td><td>{{ i.sex }}</td><td>{{ i.email }}</td></tr>{% endfor %}</table></body>
</html>----------------------------------------------models.py
from django.db import models# Create your models here.class UserInfor(models.Model):username=models.CharField(max_length=64)sex=models.CharField(max_length=64)email=models.CharField(max_length=64)----------------------------------------------views.pyfrom django.shortcuts import renderfrom app01 import models
# Create your views here.def userInfor(req):if req.method=="POST":u=req.POST.get("username",None)s=req.POST.get("sex",None)e=req.POST.get("email",None)#---------表中插入数据方式一# info={"username":u,"sex":e,"email":e}# models.UserInfor.objects.create(**info)#---------表中插入数据方式二models.UserInfor.objects.create(username=u,sex=s,email=e)info_list=models.UserInfor.objects.all()return render(req,"userInfor.html",{"info_list":info_list})return render(req,"userInfor.html")
四、django的配置文件(setting)
静态配置文件设置
一、概述:#静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):# URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.#conf里的location|---------->如果是静态文件,则由nginx直接处理|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配# 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:#1、在INSTALLED_APPS里面加入'django.contrib.staticfiles',#2、在urls.py里面加入if settings.DEBUG: urlpatterns += patterns('', url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT }), url(r'^static/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_ROOT}), ) # 3、这样就可以在开发阶段直接使用静态文件了。二、MEDIA_ROOT和MEDIA_URL#而静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:#MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义#MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc #eg:class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") # 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写#在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/') #MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:MEDIA_ROOT=c:\temp\media\photo MEDIA_URL="/data/"#在开发阶段,media的处理由django处理:# 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png# 在模板里面这样写<img src="{{MEDIA_URL}}abc/a.png"># 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,# 以便能让web服务器能访问media文件# 以nginx为例,可以在nginx.conf里面这样:location ~/media/{root/temp/break;}# 具体可以参考如何在nginx部署django的资料。三、STATIC_ROOT和STATIC_URL、STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL,配置方式与MEDIA_ROOT是一样的,但是要注意#STATIC文件一般保存在以下位置:#1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。#2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时,# Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此,# 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。# 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比# 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。# STATIC_URL的含义与MEDIA_URL类似。# ----------------------------------------------------------------------------#注意1:#为了后端的更改不会影响前端的引入,避免造成前端大量修改STATIC_URL = '/static/' #引用名STATICFILES_DIRS = (os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字)#django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找#<script src="/statics/jquery-3.1.1.js"></script>#------error-----不能直接用,必须用STATIC_URL = '/static/':#<script src="/static/jquery-3.1.1.js"></script>#注意2(statics文件夹写在不同的app下,静态文件的调用):STATIC_URL = '/static/'STATICFILES_DIRS=(('hello',os.path.join(BASE_DIR,"app01","statics")) ,)#<script src="/static/hello/jquery-1.8.2.min.js"></script>#注意3:STATIC_URL = '/static/'{% load staticfiles %}# <script src={% static "jquery-1.8.2.min.js" %}></script>
其他重要参数设置
APPEND_SLASHDefault: TrueWhen set to True, if the request URL does not match any of the patterns in the URLconf and it doesn’t end in a slash, an HTTP redirect is issued to the same URL with a slash appended. Note that the redirect may cause any data submitted in a POST request to be lost.
五、django url(路由系统)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
urlpatterns = [url(正则表达式, views视图函数,参数,别名),
]
参数说明:
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的name参数
5.1 Here’s a sample URLconf
from django.conf.urls import url
from django.contrib import adminfrom app01 import viewsurlpatterns = [url(r'^articles/2003/$', views.special_case_2003),#url(r'^articles/[0-9]{4}/$', views.year_archive),url(r'^articles/([0-9]{4})/$', views.year_archive), #no_named groupurl(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),]
Note:
#1 There’s no need to add a leading slash, because every URL has that. For
# example, it’s ^articles, not ^/articles.#2 A request to /articles/2005/03/ would match the third entry in the list.
# Django would call the function views.month_archive(request, '2005', '03').#3 /articles/2005/3/ would not match any URL patterns#4 /articles/2003/ would match the first pattern in the list, not the second one#5 /articles/2003/03/03/ would match the final pattern. Django would call the
# functionviews.article_detail(request, '2003', '03', '03').
5.2 Named groups
The above example used simple, non-named regular-expression groups (via parenthesis) to capture bits of the URL and pass them as positional arguments to a view. In more advanced usage, it’s possible to use named regular-expression groups to capture URL bits and pass them as keyword arguments to a view.In Python regular expressions, the syntax for named regular-expression groups is (?P<name>pattern), where name is the name of the group and pattern is some pattern to match.Here’s the above example URLconf, rewritten to use named groups:
import reret=re.search('(?P<id>\d{3})/(?P<name>\w{3})','weeew34ttt123/ooo')print(ret.group())
print(ret.group('id'))
print(ret.group('name'))
from django.conf.urls import urlfrom . import viewsurlpatterns = [url(r'^articles/2003/$', views.special_case_2003),url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
This accomplishes exactly the same thing as the previous example, with one subtle difference: The captured values are passed to view functions as keyword arguments rather than positional arguments.
5.3 Passing extra options to view functions
URLconfs have a hook that lets you pass extra arguments to your view functions, as a Python dictionary.
The django.conf.urls.url() function can take an optional third argument which should be a dictionary of extra keyword arguments to pass to the view function.
For example:
from django.conf.urls import url
from . import viewsurlpatterns = [url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}),
]
In this example, for a request to /blog/2005/, Django will call views.year_archive(request, year=‘2005’,foo=‘bar’).
This technique is used in the syndication framework to pass metadata and options to views.
Dealing with conflicts
It’s possible to have a URL pattern which captures named keyword arguments, and also passes arguments with the same names in its dictionary of extra arguments. When this happens, the arguments in the dictionary will be used instead of the arguments captured in the URL.
5.4 name param
urlpatterns = [url(r'^index',views.index,name='bieming'),url(r'^admin/', admin.site.urls),# url(r'^articles/2003/$', views.special_case_2003),url(r'^articles/([0-9]{4})/$', views.year_archive),# url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),# url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),]
###################def index(req):if req.method=='POST':username=req.POST.get('username')password=req.POST.get('password')if username=='alex' and password=='123':return HttpResponse("登陆成功")return render(req,'index.html')#####################<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
{# <form action="/index/" method="post">#}<form action="{% url 'bieming' %}" method="post">用户名:<input type="text" name="username">密码:<input type="password" name="password"><input type="submit" value="submit"></form>
</body>
</html>#######################
5.5 Including other URLconfs
#At any point, your urlpatterns can “include” other URLconf modules. This
#essentially “roots” a set of URLs below other ones.#For example, here’s an excerpt of the URLconf for the Django website itself.
#It includes a number of other URLconfs:from django.conf.urls import include, urlurlpatterns = [url(r'^admin/', admin.site.urls),url(r'^blog/', include('blog.urls')),
]
六、django Views(视图函数)

http请求中产生两个核心对象:
http请求:HttpRequest对象http响应:HttpResponse对象
所在位置:django.http
之前我们用到的参数request就是HttpRequest 检测方法:isinstance(request,HttpRequest)
6.1 HttpRequest对象的属性和方法
# path: 请求页面的全路径,不包括域名
#
# method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如
#
# if req.method=="GET":
#
# do_something()
#
# elseif req.method=="POST":
#
# do_something_else()
#
# GET: 包含所有HTTP GET参数的类字典对象
#
# POST: 包含所有HTTP POST参数的类字典对象
#
# 服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过
# HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用
# if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST"
#
#
#
# COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。
#
# FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:
#
# filename: 上传文件名,用字符串表示
# content_type: 上传文件的Content Type
# content: 上传文件的原始内容
#
#
# user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前
# 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你
# 可以通过user的is_authenticated()方法来辨别用户是否登陆:
# if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware
# 时该属性才可用
#
# session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。#方法
get_full_path(), 比如:http://127.0.0.1:8000/index33/?name=123 ,req.get_full_path()得到的结果就是/index33/?name=123
req.path:/index33
注意一个常用方法:request.POST.getlist(’’)
6.2 HttpResponse对象
对于HttpRequest对象来说,是由django自动创建的,但是,HttpResponse对象就必须我们自己创建。每个view请求处理方法必须返回一个HttpResponse对象。
HttpResponse类在django.http.HttpResponse
在HttpResponse对象上扩展的常用方法:
页面渲染: render()(推荐)<br> render_to_response(),
页面跳转: redirect("路径")
locals(): 可以直接将函数中所有的变量传给模板
补充:
-----------------------------------url.pyurl(r"login", views.login),url(r"yuan_back", views.yuan_back),-----------------------------------views.py
def login(req):if req.method=="POST":if 1:# return redirect("/yuan_back/")name="yuanhao"return render(req,"my backend.html",locals())return render(req,"login.html",locals())def yuan_back(req):name="苑昊"return render(req,"my backend.html",locals())-----------------------------------login.html<form action="/login/" method="post"><p>姓名<input type="text" name="username"></p><p>性别<input type="text" name="sex"></p><p>邮箱<input type="text" name="email"></p><p><input type="submit" value="submit"></p>
</form>
-----------------------------------my backend.html
<h1>用户{{ name }}你好</h1>#总结: render和redirect的区别:
# 1 if render的页面需要模板语言渲染,需要的将数据库的数据加载到html,那么所有的这一部分
# 除了写在yuan_back的视图函数中,必须还要写在login中,代码重复,没有解耦.# 2 the most important: url没有跳转到/yuan_back/,而是还在/login/,所以当刷新后
# 又得重新登录.
七、Template基础
7.1 模板系统的介绍
你可能已经注意到我们在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。
def current_datetime(request):now = datetime.datetime.now()html = "<html><body>It is now %s.</body></html>" % nowreturn HttpResponse(html)
尽管这种技术便于解释视图是如何工作的,但直接将HTML硬编码到你的视图里却并不是一个好主意。 让我们来看一下为什么:
- 对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python
代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。 - Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。
设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。 - 程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含
Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式,这就是本章要具体讨论的问题。
7.2 模板语法
7.2.1 模版的组成
组成:HTML代码+逻辑控制代码
7.2.2 逻辑控制代码的组成
7.2.2.1 变量(使用双大括号来引用变量)
语法格式: {{var_name}}
7.2.2.1.1 Template和Context对象
>>> python manange.py shell (进入该django项目的环境)
>>> from django.template import Context, Template
>>> t = Template('My name is {{ name }}.')
>>> c = Context({'name': 'Stephane'})
>>> t.render(c)
'My name is Stephane.'# 同一模板,多个上下文,一旦有了模板对象,你就可以通过它渲染多个context,无论何时我们都可以
# 像这样使用同一模板源渲染多个context,只进行 一次模板创建然后多次调用render()方法渲染会
# 更为高效:
# Low
for name in ('John', 'Julie', 'Pat'):t = Template('Hello, {{ name }}')print t.render(Context({'name': name}))# Good
t = Template('Hello, {{ name }}')
for name in ('John', 'Julie', 'Pat'):print t.render(Context({'name': name}))
Django 模板解析非常快捷。 大部分的解析工作都是在后台通过对简短正则表达式一次性调用来完成。 这和基于 XML 的模板引擎形成鲜明对比,那些引擎承担了 XML 解析器的开销,且往往比 Django 模板渲染引擎要慢上几个数量级。
推荐方式:
from django.shortcuts import render,HttpResponse
from django.template.loader import get_template #记得导入
# Create your views here.import datetime
from django.template import Template,Context# def current_time(req):#原始的视图函数# now=datetime.datetime.now()# html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now# return HttpResponse(html)# def current_time(req):#django模板修改的视图函数
# now=datetime.datetime.now()
# t=Template('<html><body>现在时刻是:<h1 style="color:red">{{current_date}}</h1></body></html>')#t=get_template('current_datetime.html')
# c=Context({'current_date':now})
# html=t.render(c)
# return HttpResponse(html)#另一种写法(推荐)def current_time(req):now=datetime.datetime.now()return render(req, 'current_datetime.html', {'current_date':now})推荐方式
7.2.2.1.2 深度变量的查找(万能的句点号)
在到目前为止的例子中,我们通过 context 传递的简单参数值主要是字符串,然而,模板系统能够非常简洁地处理更加复杂的数据结构,例如list、dictionary和自定义的对象。
在 Django 模板中遍历复杂数据结构的关键是句点字符 (.)。
#最好是用几个例子来说明一下。
# 首先,句点可用于访问列表索引,例如:>>> from django.template import Template, Context
>>> t = Template('Item 2 is {{ items.2 }}.')
>>> c = Context({'items': ['apples', 'bananas', 'carrots']})
>>> t.render(c)
'Item 2 is carrots.'#假设你要向模板传递一个 Python 字典。 要通过字典键访问该字典的值,可使用一个句点:
>>> from django.template import Template, Context
>>> person = {'name': 'Sally', 'age': '43'}
>>> t = Template('{{ person.name }} is {{ person.age }} years old.')
>>> c = Context({'person': person})
>>> t.render(c)
'Sally is 43 years old.'#同样,也可以通过句点来访问对象的属性。 比方说, Python 的 datetime.date 对象有
#year 、 month 和 day 几个属性,你同样可以在模板中使用句点来访问这些属性:>>> from django.template import Template, Context
>>> import datetime
>>> d = datetime.date(1993, 5, 2)
>>> d.year
1993
>>> d.month
5
>>> d.day
2
>>> t = Template('The month is {{ date.month }} and the year is {{ date.year }}.')
>>> c = Context({'date': d})
>>> t.render(c)
'The month is 5 and the year is 1993.'# 这个例子使用了一个自定义的类,演示了通过实例变量加一点(dots)来访问它的属性,这个方法适
# 用于任意的对象。
>>> from django.template import Template, Context
>>> class Person(object):
... def __init__(self, first_name, last_name):
... self.first_name, self.last_name = first_name, last_name
>>> t = Template('Hello, {{ person.first_name }} {{ person.last_name }}.')
>>> c = Context({'person': Person('John', 'Smith')})
>>> t.render(c)
'Hello, John Smith.'# 点语法也可以用来引用对象的方法。 例如,每个 Python 字符串都有 upper() 和 isdigit()
# 方法,你在模板中可以使用同样的句点语法来调用它们:
>>> from django.template import Template, Context
>>> t = Template('{{ var }} -- {{ var.upper }} -- {{ var.isdigit }}')
>>> t.render(Context({'var': 'hello'}))
'hello -- HELLO -- False'
>>> t.render(Context({'var': '123'}))
'123 -- 123 -- True'# 注意这里调用方法时并* 没有* 使用圆括号 而且也无法给该方法传递参数;你只能调用不需参数的
# 方法。
7.2.2.1.3 变量的过滤器(filter)的使用
语法格式: {{obj|filter:param}}
# 1 add : 给变量加上相应的值## 2 addslashes : 给变量中的引号前加上斜线## 3 capfirst : 首字母大写## 4 cut : 从字符串中移除指定的字符## 5 date : 格式化日期字符串## 6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值## 7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值#实例:#value1="aBcDe"
{{ value1|upper }}<br>#value2=5
{{ value2|add:3 }}<br>#value3='he llo wo r ld'
{{ value3|cut:' ' }}<br>#import datetime
#value4=datetime.datetime.now()
{{ value4|date:'Y-m-d' }}<br>#value5=[]
{{ value5|default:'空的' }}<br>#value6='<a href="#">跳转</a>'{{ value6 }}{% autoescape off %}{{ value6 }}
{% endautoescape %}{{ value6|safe }}<br>{{ value6|striptags }}#value7='1234'
{{ value7|filesizeformat }}<br>
{{ value7|first }}<br>
{{ value7|length }}<br>
{{ value7|slice:":-1" }}<br>#value8='http://www.baidu.com/?a=1&b=3'
{{ value8|urlencode }}<br>value9='hello I am yuan'
7.2.2.2 标签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
{% tags %}
7.2.2.2.1 {% if %} 的使用
{% if %}标签计算一个变量值,如果是“true”,即它存在、不为空并且不是false的boolean值,系统则会显示{% if %}和{% endif %}间的所有内容
{% if num >= 100 and 8 %}{% if num > 200 %}<p>num大于200</p>{% else %}<p>num大于100小于200</p>{% endif %}{% elif num < 100%}<p>num小于100</p>{% else %}<p>num等于100</p>{% endif %}{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量
{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:{% if obj1 and obj2 or obj3 %}
7.2.2.2.2 {% for %}的使用
{% for %}标签允许你按顺序遍历一个序列中的各个元素,每次循环模板系统都会渲染{% for %}和{% endfor %}之间的所有内容
<ul>
{% for obj in list %}<li>{{ obj.name }}</li>
{% endfor %}
</ul>#在标签里添加reversed来反序循环列表:{% for obj in list reversed %}...{% endfor %}#{% for %}标签可以嵌套:{% for country in countries %}<h1>{{ country.name }}</h1><ul>{% for city in country.city_list %}<li>{{ city }}</li>{% endfor %}</ul>{% endfor %}#系统不支持中断循环,系统也不支持continue语句,{% for %}标签内置了一个forloop模板变量,
#这个变量含有一些属性可以提供给你一些关于循环的信息1,forloop.counter表示循环的次数,它从1开始计数,第一次循环设为1:{% for item in todo_list %}<p>{{ forloop.counter }}: {{ item }}</p>{% endfor %}
2,forloop.counter0 类似于forloop.counter,但它是从0开始计数,第一次循环设为0
3,forloop.revcounter
4,forloop.revcounter0
5,forloop.first当第一次循环时值为True,在特别情况下很有用:{% for object in objects %} {% if forloop.first %}<li class="first">{% else %}<li>{% endif %} {{ object }} </li> {% endfor %} # 富有魔力的forloop变量只能在循环中得到,当模板解析器到达{% endfor %}时forloop就消失了
# 如果你的模板context已经包含一个叫forloop的变量,Django会用{% for %}标签替代它
# Django会在for标签的块中覆盖你定义的forloop变量的值
# 在其他非循环的地方,你的forloop变量仍然可用#{% empty %}{{li }}{% for i in li %}<li>{{ forloop.counter0 }}----{{ i }}</li>{% empty %}<li>this is empty!</li>{% endfor %}# [11, 22, 33, 44, 55]
# 0----11
# 1----22
# 2----33
# 3----44
# 4----55
7.2.2.2.3 {%csrf_token%}:csrf_token标签
用于生成csrf_token的标签,用于防治跨站攻击验证。注意如果你在view的index里用的是render_to_response方法,不会生效其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
7.2.2.2.4 {% url %}: 引用路由配置的地址
<form action="{% url "bieming"%}" ><input type="text"><input type="submit"value="提交">{%csrf_token%}
</form>
7.2.2.2.5 {% with %}:用更简单的变量名替代复杂的变量名
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
7.2.2.2.6 {% verbatim %}: 禁止render
{% verbatim %}{{ hello }}
{% endverbatim %}
7.2.2.2.7 {% load %}: 加载标签库
7.2.2.3 自定义filter和simple_tag
7.2.2.3.1 在app中创建templatetags模块(必须的)
7.2.2.3.2 创建任意 .py 文件,如:my_tags.py
from django import template
from django.utils.safestring import mark_saferegister = template.Library() #register的名字是固定的,不可改变@register.filter
def filter_multi(v1,v2):return v1 * v2@register.simple_tag
def simple_tag_multi(v1,v2):return v1 * v2@register.simple_tag
def my_input(id,arg):result = "<input type='text' id='%s' class='%s' />" %(id,arg,)return mark_safe(result)
7.2.2.3.3 在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
7.2.2.3.4 使用simple_tag和filter(如何调用)
-------------------------------.html
{% load xxx %} #首行# num=12
{{ num|filter_multi:2 }} #24{{ num|filter_multi:"[22,333,4444]" }}{% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中
{% simple_tag_multi num 5 %}
7.2.2.3.5 settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
注意:filter可以用在if等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %}{{ num|filter_multi:30 }}
{% endif %}
7.2.2.4 extend模板继承
7.2.2.4.1 include 模板标签
在讲解了模板加载机制之后,我们再介绍一个利用该机制的内建模板标签: {% include %} 。该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串。 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。
7.2.2.4.2 extend(继承)模板标签
到目前为止,我们的模板范例都只是些零星的 HTML 片段,但在实际应用中,你将用 Django 模板系统来创建整个 HTML 页面。 这就带来一个常见的 Web 开发问题: 在整个网站中,如何减少共用页面区域(比如站点导航)所引起的重复和冗余代码?
解决该问题的传统做法是使用 服务器端的 includes ,你可以在 HTML 页面中使用该指令将一个网页嵌入到另一个中。 事实上, Django 通过刚才讲述的 {% include %} 支持了这种方法。 但是用 Django 解决此类问题的首选方法是使用更加优雅的策略—— 模板继承 。
本质上来说,模板继承就是先构造一个基础框架模板,而后在其子模板中对它所包含站点公用部分和定义块进行重载。
让我们通过修改 current_datetime.html 文件,为 current_datetime 创建一个更加完整的模板来体会一下这种做法:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head><title>The current time</title>
</head>
<body><h1>My helpful timestamp site</h1><p>It is now {{ current_date }}.</p><hr><p>Thanks for visiting my site.</p>
</body>
</html>
这看起来很棒,但如果我们要为 hours_ahead 视图创建另一个模板会发生什么事情呢?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head><title>Future time</title>
</head>
<body><h1>My helpful timestamp site</h1><p>In {{ hour_offset }} hour(s), it will be {{ next_time }}.</p><hr><p>Thanks for visiting my site.</p>
</body>
</html>
很明显,我们刚才重复了大量的 HTML 代码。 想象一下,如果有一个更典型的网站,它有导航条、样式表,可能还有一些 JavaScript 代码,事情必将以向每个模板填充各种冗余的 HTML 而告终。
解决这个问题的服务器端 include 方案是找出两个模板中的共同部分,将其保存为不同的模板片段,然后在每个模板中进行 include。 也许你会把模板头部的一些代码保存为 header.html 文件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
你可能会把底部保存到文件 footer.html :
<hr><p>Thanks for visiting my site.</p>
</body>
</html>
对基于 include 的策略,头部和底部的包含很简单。 麻烦的是中间部分。 在此范例中,每个页面都有一个
My helpful timestamp site
标题,但是这个标题不能放在 header.html 中,因为每个页面的Django 的模板继承系统解决了这些问题。 你可以将其视为服务器端 include 的逆向思维版本。 你可以对那些不同 的代码段进行定义,而不是 共同 代码段。
第一步是定义 基础模板,该框架之后将由子模板所继承。 以下是我们目前所讲述范例的基础模板:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head><title>{% block title %}{% endblock %}</title>
</head>
<body><h1>My helpful timestamp site</h1>{% block content %}{% endblock %}{% block footer %}<hr><p>Thanks for visiting my site.</p>{% endblock %}
</body>
</html>
这个叫做 base.html 的模板定义了一个简单的 HTML 框架文档,我们将在本站点的所有页面中使用。 子模板的作用就是重载、添加或保留那些块的内容。 (如果你一直按顺序学习到这里,保存这个文件到你的template目录下,命名为 base.html .)
我们使用模板标签: {% block %} 。 所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。 每个{% block %}标签所要做的是告诉模板引擎,该模板下的这一块内容将有可能被子模板覆盖。
现在我们已经有了一个基本模板,我们可以修改 current_datetime.html 模板来 使用它:
{% extends "base.html" %}{% block title %}The current time{% endblock %}{% block content %}
<p>It is now {{ current_date }}.</p>
{% endblock %}
再为 hours_ahead 视图创建一个模板,看起来是这样的:
{% extends "base.html" %}{% block title %}Future time{% endblock %}{% block content %}
<p>In {{ hour_offset }} hour(s), it will be {{ next_time }}.</p>
{% endblock %}
看起来很漂亮是不是? 每个模板只包含对自己而言 独一无二 的代码。 无需多余的部分。 如果想进行站点级的设计修改,仅需修改 base.html ,所有其它模板会立即反映出所作修改。
7.2.2.4.3 以下是其工作方式
在加载 current_datetime.html 模板时,模板引擎发现了 {% extends %} 标签, 注意到该模板是一个子模板。 模板引擎立即装载其父模板,即本例中的 base.html 。此时,模板引擎注意到 base.html 中的三个 {% block %} 标签,并用子模板的内容替换这些 block 。因此,引擎将会使用我们在 { block title %} 中定义的标题,对 {% block content %} 也是如此。 所以,网页标题一块将由{% block title %}替换,同样地,网页的内容一块将由 {% block content %}替换。注意由于子模板并没有定义 footer 块,模板系统将使用在父模板中定义的值。 父模板 {% block %} 标签中的内容总是被当作一条退路。继承并不会影响到模板的上下文。 换句话说,任何处在继承树上的模板都可以访问到你传到模板中的每一个模板变量。你可以根据需要使用任意多的继承次数。 使用继承的一种常见方式是下面的三层法:
-
创建 base.html 模板,在其中定义站点的主要外观感受。 这些都是不常修改甚至从不修改的部分。
-
为网站的每个区域创建 base_SECTION.html 模板(例如, base_photos.html 和
base_forum.html )。这些模板对base.html 进行拓展,
并包含区域特定的风格与设计。 -
为每种类型的页面创建独立的模板,例如论坛页面或者图片库。 这些模板拓展相应的区域模板。
这个方法可最大限度地重用代码,并使得向公共区域(如区域级的导航)添加内容成为一件轻松的工作。
以下是使用模板继承的一些诀窍:
<1>如果在模板中使用 {% extends %} ,必须保证其为模板中的第一个模板标记。 否则,模板继承将不起作用。<2>一般来说,基础模板中的 {% block %} 标签越多越好。 记住,子模板不必定义父模板中所有的代码块,因此你可以用合理的缺省值对一些代码块进行填充,然后只对子模板所需的代码块进行(重)定义。 俗话说,钩子越多越好。<3>如果发觉自己在多个模板之间拷贝代码,你应该考虑将该代码段放置到父模板的某个 {% block %} 中。如果你需要访问父模板中的块的内容,使用 {{ block.super }}这个标签吧,这一个魔法变量将会表现出父模板中的内容。 如果只想在上级代码块基础上添加内容,而不是全部重载,该变量就显得非常有用了。<4>不允许在同一个模板中定义多个同名的 {% block %} 。 存在这样的限制是因为block 标签的工作方式是双向的。也就是说,block 标签不仅挖了一个要填的坑,也定义了在父模板中这个坑所填充的内容。如果模板中出现了两个相同名称的 {% block %} 标签,父模板将无从得知要使用哪个块的内容。
八、Models
8.1 数据库的配置
8.1.1 django默认支持sqlite,mysql, oracle,postgresql数据库
8.1.1.1 sqlite
django默认使用sqlite的数据库,默认自带sqlite的数据库驱动 , 引擎名称:django.db.backends.sqlite3
8.1.1.2 mysql
引擎名称:django.db.backends.mysql
8.1.2 mysql驱动程序
- MySQLdb(mysql python)
- mysqlclien
- MySQL
- PyMySQL(纯python的mysql驱动程序)
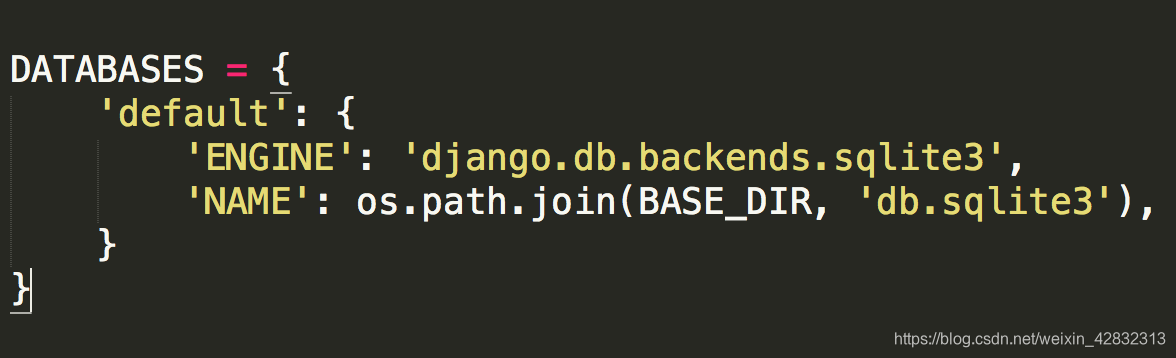
8.1.3 在django的项目中会默认使用sqlite数据库,在settings里有如下设置

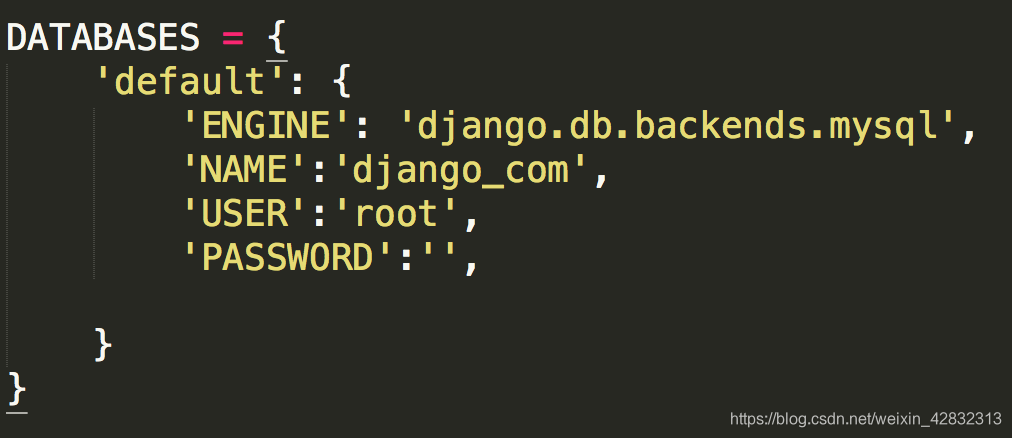
如果我们想要更改数据库,需要修改如下:

DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql', 'NAME': 'books', #你的数据库名称'USER': 'root', #你的数据库用户名'PASSWORD': '', #你的数据库密码'HOST': '', #你的数据库主机,留空默认为localhost'PORT': '3306', #你的数据库端口}}
注意:
NAME即数据库的名字,在mysql连接前该数据库必须已经创建,而上面的sqlite数据库下的db.sqlite3则是项目自动创建USER和PASSWORD分别是数据库的用户名和密码。设置完后,再启动我们的Django项目前,我们需要激活我们的mysql。然后,启动项目,会报错:no module named MySQLdb这是因为django默认你导入的驱动是MySQLdb,可是MySQLdb对于py3有很大问题,所以我们需要的驱动是PyMySQL所以,我们只需要找到项目名文件下的__init__,在里面写入:import pymysql
pymysql.install_as_MySQLdb()问题解决!
8.2 ORM(对象关系映射)
用于实现面向对象编程语言里不同类型系统的数据之间的转换,换言之,就是用面向对象的方式去操作数据库的创建表以及增删改查等操作。
优点:
- ORM使得我们的通用数据库交互变得简单易行,而且完全不用考虑该死的SQL语句。快速开发,由此而来。
- 可以避免一些新手程序猿写sql语句带来的性能问题。
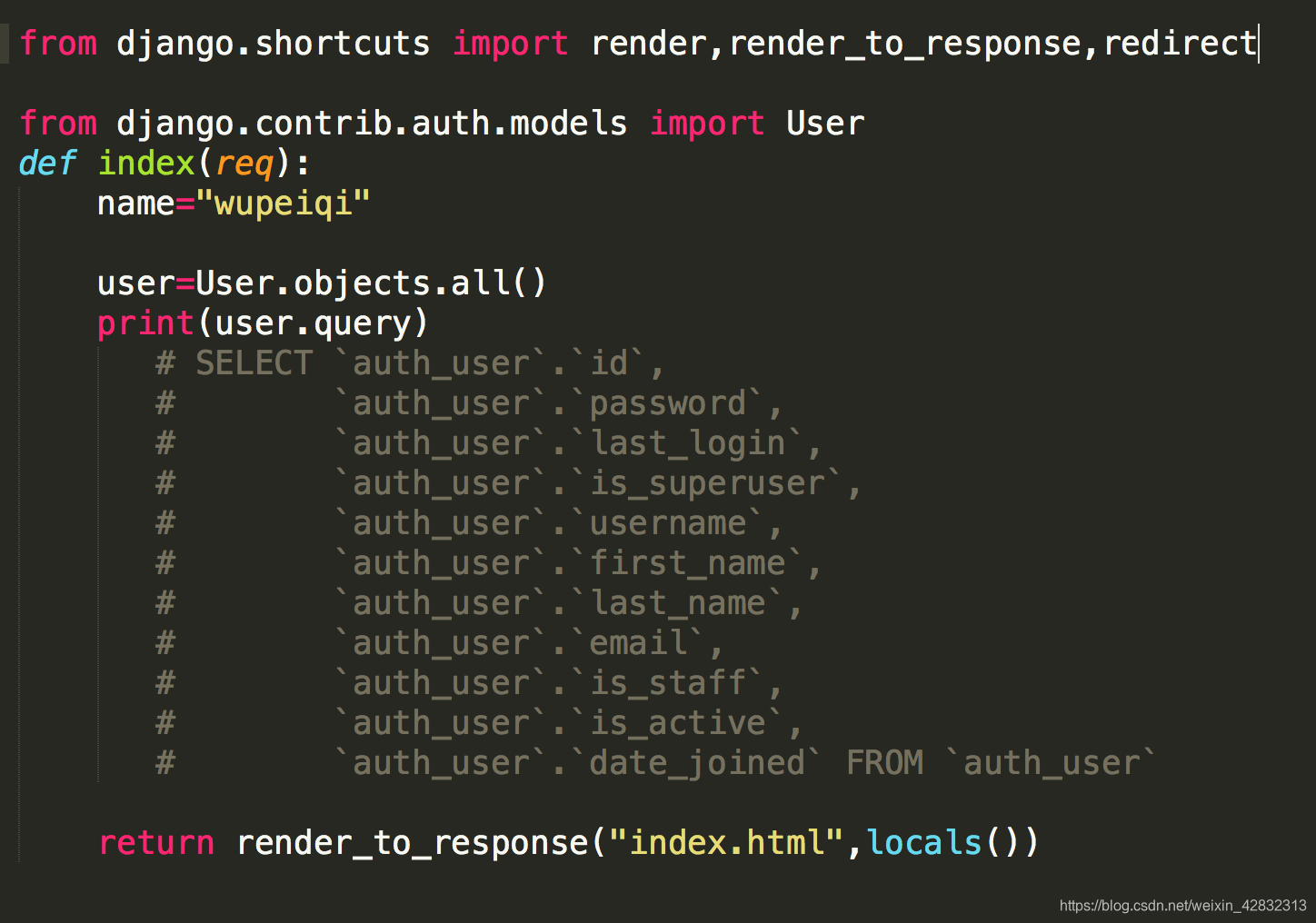
比如 我们查询User表中的所有字段:

新手可能会用select * from auth_user,这样会因为多了一个匹配动作而影响效率的。
缺点:
-
性能有所牺牲,不过现在的各种ORM框架都在尝试各种方法,比如缓存,延迟加载登来减轻这个问题。效果很显著。
-
对于个别复杂查询,ORM仍然力不从心,为了解决这个问题,ORM一般也支持写raw sql。
-
通过QuerySet的query属性查询对应操作的sql语句
author_obj=models.Author.objects.filter(id=2)
print(author_obj.query)
下面要开始学习Django ORM语法了,为了更好的理解,我们来做一个基本的 书籍/作者/出版商 数据库结构。 我们这样做是因为 这是一个众所周知的例子,很多SQL有关的书籍也常用这个举例。
表(模型)的创建:
九、admin的配置
admin是django强大功能之一,它能共从数据库中读取数据,呈现在页面中,进行管理。默认情况下,它的功能已经非常强大,如果你不需要复杂的功能,它已经够用,但是有时候,一些特殊的功能还需要定制,比如搜索功能,下面这一系列文章就逐步深入介绍如何定制适合自己的admin应用。
如果你觉得英文界面不好用,可以在setting.py 文件中修改以下选项
LANGUAGE_CODE = 'en-us' #LANGUAGE_CODE = 'zh-hans'
9.1 认识ModelAdmin
管理界面的定制类,如需扩展特定的model界面需从该类继承。
9.2 注册medel类到admin的两种方式
9.2.1 使用register的方法
admin.site.register(Book,MyAdmin)
9.2.2 使用register的装饰器
@admin.register(Book)
9.3 掌握一些常用的设置技巧
-
list_display: 指定要显示的字段
-
search_fields: 指定搜索的字段
-
list_filter: 指定列表过滤器
-
ordering: 指定排序字段
from django.contrib import admin
from app01.models import *
# Register your models here.# @admin.register(Book)#----->单给某个表加一个定制
class MyAdmin(admin.ModelAdmin):list_display = ("title","price","publisher")search_fields = ("title","publisher")list_filter = ("publisher",)ordering = ("price",)fieldsets =[(None, {'fields': ['title']}),('price information', {'fields': ['price',"publisher"], 'classes': ['collapse']}),]admin.site.register(Book,MyAdmin)
admin.site.register(Publish)
admin.site.register(Author)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 日历显示的PHP程序
日历显示的PHP程序点击日期后,捋显示当天的预定内容和追加按钮。 点击添加按钮后,捋显示可输入当天约会的HTML Form 利用预定输入的HTML Form点击保存按钮,可保存输入内容 提示:内容可以保存在COOKIE里实现思路 利用GET请求判断输出哪个页面,用函数进行输出 if (isset($_G…...
2024/4/15 18:03:43 - 【POJ C++题目】魔兽世界之二:装备
文章目录一、题目描述描述输入输出二、简要思路三、初步代码 一、题目描述 描述 魔兽世界的西面是红魔军的司令部,东面是蓝魔军的司令部。两个司令部之间是依次排列的若干城市。 红司令部,City 1,City 2,……,City n,蓝司令部 两军的司令部都会制造武士。武士一共有 drag…...
2024/5/2 4:05:03 - 算法题 —— 求和为s的连续整数序列 —— js实现
题目:输出所有和为s的连续整数序列,要求序列内从小到大排列,序列按照值最小的数从小到大排列例如:和为15的正整数序列:[1, 2, 3, 4, 5], [4, 5,6], [7,8]分析:连续整数相加的和等于中间值mid 整数个数 n若个数为奇数,则中间值 mid 为整数。(如上例中 1+2+3+4+5 = 3 5…...
2024/5/2 4:12:51 - 小白学习生涯第五章:语法的学习
嵌套的if结构: int age = 19; if(age>50){ out(“老年人”) }else{ if(age>30){ out(“中年人”) } }else{ out(“正值壮年”) } 嵌套的if结构在理论上是无限的,但是在开发中不要超过三层,超过三层不方便阅读和维护。 switch结构:简化if结构 demo: int day = 1; …...
2024/5/2 3:32:06 - 大数据实操篇 No.5-Hive 高可用方式集群部署
第1章 简介Hive是一个工具,原理是mapreduce,可以让用户以sql的方式去做数据分析汇总。第2章 安装2.1 解压$ tar -zxvf apache-hive-1.2.1-bin.tar.gz -C /opt/module/2.2 修改conf目录下配置$ mv hive-env.sh.template hive-env.sh $ vi hive-env.sh2.3 配置HADOOP_HOME路径e…...
2024/4/15 18:03:39 - 如何在运行时动态加载Jars?
本文翻译自:How should I load Jars dynamically at runtime? Why is it so hard to do this in Java? 为什么用Java这么难? If you want to have any kind of module system you need to be able to load jars dynamically. 如果要使用任何类型的模块系统,则需要能够动态…...
2024/5/2 0:03:04 - 基于JSP的问卷调查系统(Mysql)
介绍: jsp+servlet+mysql+eclipse 截图:、数据库表: 1 wj_admins 管理员 登录名 密码 2 wj_answer 答案 答案Id 回答者Id 回复主题Id 问题序号 选项序号 选项内容 备注 3 wj_object 问卷 问卷id 题目 描述 创建时间 状态 备注 是否匿名投递 4 wj_question 问题 答案id 内容 …...
2024/4/15 18:03:39 - (C++)Leetcode狂刷200题——标签“链表篇--简单难度10道 #237. 删除链表中的节点
第三道、#237. 删除链表中的节点 请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点,你将只被给定要求被删除的节点。 现有一个链表 – head = [4,5,1,9],它可以表示为: 示例 1: 输入: head = [4,5,1,9], node = 5 输出: [4,1,9] 解释: 给定你链表中值为 5 的第二…...
2024/4/25 22:37:46 - windows下Django项目的搭建
windows下Django项目的搭建 1. 需要先联网安装Django工具包,可参考笔者发过的一篇文章: Django工具包安装:https://editor.csdn.net/md/?articleId=107735946 2. 新建一个项目目录,文件名即为项目名称3. 新建工程前选择Django工具版本3. 打开pycharm,新建工程4. 配置项目…...
2024/5/2 2:08:27 - ubuntu下配置scala的环境
curl -s "https://get.sdkman.io" | bash sdk install scala ------------------------------------- msw@x1c:~$ scala -version Scala code runner version 2.13.3 -- Copyright 2002-2020, LAMP/EPFL and Lightbend, Inc....
2024/4/15 15:07:48 - 特效及动画(3)--基础帧动画显示代码
做了窗口背景透明和无边框,直接在编译器页面进行现实的代码如下:这段代码主要是为了显示链式动画图片,主要用到了QTimer以及QPixmap的copy方法:from PyQt5 import QtCore from PyQt5.Qt import * import sysclass DEMO(QLabel):def __init__(self):super(DEMO,self).__init__()…...
2024/4/27 6:01:22 - @RequestParam和@RequestBody和@PathVariable用法小结
@RequestParam使用@RequestParam接收前段参数比较方便,前端传参的URL:url = “${ctx}/main/mm/am/edit?Id=${Id}&name=${name}”后端使用集合来接受参数,灵活性较好,如果url中没有对参数赋key值,后端在接收时,会根据参数值的类型附,赋一个初始key(String、long ……...
2024/5/2 4:14:46 - 算法与数据结构知识点及面试题总结(持续更新中)
1.排序复杂度分析...
2024/5/2 1:48:51 - js数组去重/并集/交集/差集
Set 对象存储的值总是唯一的Set 对象方法方法描述add添加某个值,返回Set对象本身。clear删除所有的键/值对,没有返回值。delete删除某个键,返回true。如果删除失败,返回false。forEach对每个元素执行指定操作。has返回一个布尔值,表示某个键是否在当前 Set 对象之中。数组…...
2024/5/2 3:07:15 - JVM系列之对象的内存布局
在HotSpot虚拟机中对象在堆内存存储时包含三块区域:对象头、实例数据、对齐填充。64位虚拟机的对象内存布局如下图:对象头(Header)对象头包含的信息:运行时数据、类型指针、数组长度(如果对象是Java数组时)。对象头信息中的运行时数据(Mark Word)有哈希码、GC分代年龄…...
2024/5/1 20:31:56 - LeetCode contest 200 5475. 统计好三元组 Count Good Triplets
Table of Contents一、中文版二、英文版三、My answer四、解题报告一、中文版给你一个整数数组 arr ,以及 a、b 、c 三个整数。请你统计其中好三元组的数量。如果三元组 (arr[i], arr[j], arr[k]) 满足下列全部条件,则认为它是一个 好三元组 。0 <= i < j < k < …...
2024/5/1 11:19:55 - web/app unittest UI自动化测试框架
框架结构 |-case 存放用例 |-------|_app |--------------|_appDemo.py 演示示例 |-------|_web |--------------|_webDemo.py 演示示例 |-public 存放公用函数方法 |-------|_xxx.py |-rep…...
2024/4/29 15:23:10 - 无刷直流电机的无位置传感器控制学习笔记
BLDC与PMSM关系 关于这个问题,很多人不太注意,我见过很多人把无刷直流电机和永磁同步电机不区分,以至于出现了正弦波无刷直流电机这样的叫法。实际上,在学校里面学习的时候,这个还是区分开的。一般把梯形波反电动势的叫无刷直流电机(BLDC),正弦波反电动势的称为永磁同步…...
2024/4/15 18:03:34 - 机器学习 & 数据处理零散知识点
缺失值处理方法 综述 1.删除。缺失值达到一定比例后(比例数值主观判断),直接删除吧。因为缺失值填补会在一定程度上改变数据的分布。 **2.人工填补法。**人工智能还是依赖于人工。 **3.特殊值处理。**类别特征存在缺失时,该方法容易理解。数值型特征缺失时,不建议使用。另…...
2024/4/15 18:03:33 - springboot -- @ControllerAdvice与统一异常处理
@ControllerAdvice Spring源码中有关@ControllerAdvice的注解如下: Specialization of {@link Component @Component} for classes that declare {@link ExceptionHandler @ExceptionHandler}, {@link InitBinder @InitBinder}, or {@link ModelAttribute @ModelAttribute}…...
2024/4/28 15:29:44
最新文章
- 电子邮件安全:保护您的在线隐私
目录 一 概述 二 安全问题 三 标准PGP 四 WebMail 安全威胁及防范 五 垃圾邮件防范 六 实例 七 总结 一 概述 在当今世界,电子邮件已成为我们日常生活中不可或缺的一部分。我们使用电子邮件与朋友、家人、同事和商业伙伴保持联系。然而,电子邮件…...
2024/5/2 4:21:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - linux进阶篇:磁盘管理(一):LVM逻辑卷基本概念及LVM的工作原理
Linux磁盘管理(一):LVM逻辑卷基本概念及LVM的工作原理 一、传统的磁盘管理 在传统的磁盘管理方案中,如果我们的磁盘容量不够了,那这个时候应该要加一块硬盘,但是新增加的硬盘是作为独立的文件系统存在的,原有的文件系…...
2024/5/1 4:02:40 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/5/1 13:04:53 - Windows 2008虚拟机安装、安装VM Tools、快照和链接克隆、添加硬盘修改格式为GPT
一、安装vmware workstation软件 VMware workstation的安装介质,获取路径: 链接:https://pan.baidu.com/s/1AUAw_--yjZAUPbsR7StOJQ 提取码:umz1 所在目录:\vmware\VMware workstation 15.1.0 1.找到百度网盘中vmwa…...
2024/5/1 9:48:28 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/1 10:25:26 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/1 13:20:04 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/1 21:18:12 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/1 4:07:45 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/30 23:32:22 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/30 23:16:16 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/1 6:35:25 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/1 11:24:00 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/1 4:35:02 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/1 20:22:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/30 22:14:26 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/1 6:34:45 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/2 0:07:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/30 20:39:53 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/1 4:45:02 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/1 8:32:56 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/1 14:33:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/1 11:51:23 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/1 5:23:20 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/1 20:56:20 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
