Echarts力导向图+Django框架实现知识图谱
一、 开发坏境
- 技术点
python基础
Django框架基本原理与Django项目基本实现
关系型数据库基本原理
前端3大基本知识(html、css、js)+jquery
Django上AJAX传输操作
前端框架Echarts基本使用 - 环境
Windows 10
Python语言
Pycharm编译器
db.sqllite数据库
二、 项目创建
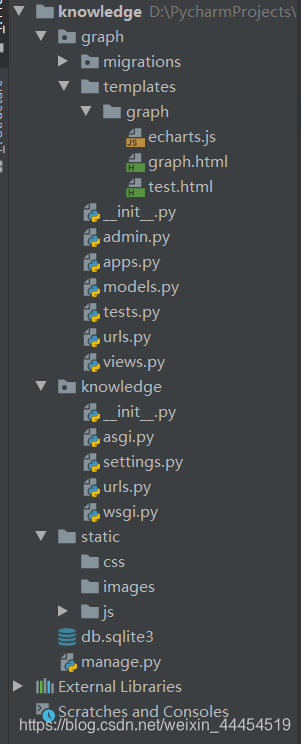
- 先使用django-admin创建项目knowledge;
- 在项目中创建python manage.py graph创建app用来实现前端对知识图谱的操作,将graph添加进knowledge主app中的settings设置中;
- 在项目目录下建立static目录,并在static中建立js、css、images目录用来放静态资源文件,并在settings中配置static。
项目目录如下:

三、 数据库
本次测试操作采用db.sqlite3保存结点和关系信息,后期可以通过在settings中配置数据库使用其他数据库。
1、 创建Node类型的model
a) Name:结点名字
b) belong_to:结点归类
c) desc:结点描述
d) category:结点在前端展示的结点类型
其中name属性表示结点的唯一属性,当然也可以添加id等唯一标识符,这里name只是为了在添加结点时候更加直观显示。
belong_to和 desc是结点的属性,可自行添加其他属性。
category是为了在前端显示时候,通过不同的显示区别不同结点。
2、创建Edge类型的model
a) source:结点源点
b) target:结点终点
c) value:关系描述
这里也可以通过指定id来唯一标志关系边,这边是通过source和target来一起确定关系边的。
其中source和target表示关系的开始和结束结点,这里使用结点的名字。
value表示关系边的一个属性,就是一个标签,当然也可以添加其他属性。
Note: 这里结点和关系边可以设置一个is_show来设置结点是否被删除,因为在真正的开发中,数据不会被真正的删除。
四、 前端页面展示
前端展示知识图谱主要通过百度开源Echarts库实现,快速入门教程可参考:https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
- 库引入
<script src="/static/js/echarts.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
- 初始化一个Echarts图表
var myChart = echarts.init(document.getElementById('graph'));
- 设置option显示图表
myChart.setOption(option);
关于option设置,可参考Echarts中关于option参数的设置
下面主要讲解series的设置,其中参数可参考Echarts中关系图的series选项参数
series: [{type: 'graph', {# 表示这是画一个关系图 #}layout: 'force',{# 表示这是力导向的关系图 #}symbolSize: 45,focusNodeAdjacency: true,{# 表示鼠标移上结点或者箭头其相关元素是否高亮 #}draggable:true,{# 表示结点可以拖动 #}roam: true,{# 表示图形可以放大缩小 #}edgeSymbol: ['none', 'arrow'],categories: [{{# 用来保存不同分类结点的样式 #}name: '查询实体',itemStyle: {normal: {color: "#009800",}}}, {name: 'instance',itemStyle: {normal: {color: "#4592FF",}}}, {name: 'class',itemStyle: {normal: {color: "#C71585",}}}],label: {normal: {show: true,textStyle: {fontSize: 12,},}},force: {repulsion: 1000},edgeSymbolSize: [4, 50],edgeLabel: {normal: {show: true,{# 表示箭头会显示关系 #}textStyle: {fontSize: 10},formatter: "{c}"}},data: data,{# 传入结点信息 #}links: links,{# 传入关系箭头信息 #}lineStyle: {normal: {opacity: 0.9,width: 1.3,curveness: 0,color:"#262626",}}}]
五、 知识图谱操作
在前端页面的知识图谱展示过程中,前端知识图谱只需要后端传入data和links数据就可以做到知识图谱的展示,所以,在后面的知识图谱中的增删改查操作中,可以通过前端发送操作请求,然后实现数据库的增删改查,然后刷新页面的方式从而实现知识图谱中结点的操作。
- 展示知识图谱
通过输入127.0.0.1:8080/graph地址(这里的地址在后期部署时候需要替换),向后端发送请求,

后端通过knowledge中的urls和graph中的urls来进行路由调用graph中的views中的graph函数进行数据显示。
Knowledge中的urls
urlpatterns = [path('graph/', include('graph.urls')),path('admin/', admin.site.urls),
]
Graph中的urls
urlpatterns = [path('delete/', views.delete, name='delete'),path('add/', views.add, name='delete'),path('update/', views.update, name='delete'),path('', views.graph, name='index'),
]
Graph中views中的graph函数,用来处理显示数据的函数,通过graph/graph.html显示,并将数据通过json封装起来传到前端:
def graph(request):# data, links = create_data()data, links = get_data_links()d1 = json.dumps(data)l1 = json.dumps(links)return render(request, 'graph/graph.html', {'data': d1, 'links': l1})
其中get_data_links()函数是将数据库中的数据拿出来封装成前端页面显示需要的data和links数据,这里数据库中的数据和封装成前端页面显示需要的数据需要根据实际情况改变,如下代码所示:
def get_data_links():data = Node.objects.all()node = []for d in data:da = {'value': {'belong_to': '', 'desc': '', }, 'category': 0}da['name'] = d.nameda['value']['belong_to'] = d.belong_toda['value']['desc'] = d.descda['category'] = int(d.category)node.append(da)links = Edge.objects.all()edge = []for l in links:li = {'source': '', 'target': '', 'category': 0, 'value': '', 'symbolSize': 10}li['source'] = l.sourceli['target'] = l.targetli['value'] = l.valueedge.append(li)return node, edge
在点击结点或边时候,主要通过echarts库自带的事件函数中的params参数获取结点数据,并通过结点绑定显示到页面中。
myChart.on('click', function (params) {if (params.dataType === 'edge') {// 点击到graph的edge上var edge_name = document.getElementById('edge')//获取需要显示在哪里的盒子var source = document.getElementById('source')var target = document.getElementById('target')edge_name.innerHTML = params.data.value //将params中的信息放到需要显示的盒子中source.innerHTML = params.data.sourcetarget.innerHTML = params.data.target}else {// 点击到graph的node上var node_name = document.getElementById('node')var belong_to = document.getElementById('belong_to')var desc = document.getElementById('desc')node_name.innerHTML = params.data.namebelong_to.innerHTML = params.data.value.belong_todesc.innerHTML = params.data.value.desc}})
这里结点信息展示过程中,由于结点信息都放在前端,所以不用去后端拿数据,如果前端没有数据,可以根据结点名字通过AJAX技术去后端请求结点代表的所有信息,然后展示在页面上。
- 删除结点或边
这里通过展示一个通过改变数据库信息,然后自动刷新页面从而达到删除数据的效果。
首先,我们建立一个id=delete的button按钮,点击一个结点或边,我们可以显示结点或边的信息。
我们给id=delete的button绑定一个函数,通过jQuery中的AJAX技术,将结点名字(唯一标识符)传到后端。
node = document.getElementById("node");$("#delete").click(function(){$.ajax({url: '/graph/delete/', //请求地址type: "GET", //请求类型data: { //发送数据 键值对形式node_name: node.innerText,},success: function (data) {alert('删除成功') //回调函数window.location.reload();}})});
其中,node表示点击一个结点或边获取的唯一标记,后期开发中可以使用id作为结点和边的数据库中信息的唯一标识符,url表示‘127.0.0.1:8080‘ + ‘graph/delete/’ 这里url分为绝对地址和相对地址。
然后,后端通过knowledge中的urls和graph中的urls地址路由到graph中的views中的delete函数,实现对数据库的删除,然后重载数据请求页面,达到删除的效果。
urlpatterns = [path('delete/', views.delete, name='delete'),path('add/', views.add, name='delete'),path('update/', views.update, name='delete'),path('', views.graph, name='index'),
]
- 添加结点或边
在页面中开一个表单,用来填写结点信息,然后发送给后端/add函数函数通过将前端传过来的数据添加进相应的数据库中,然后自动刷新页面
- 修改结点或边
点击一个结点,结点的信息会显示在页面上,点击修改,结点信息会以表单的形式显示在页面上,通过修改表单的数据,然后提交到后台的\update()函数,函数通过将前端传过来的数据更新数据库,然后自动刷新页面,实现修改结点的效果。
最后附上一张效果图:
本博文为自己学习总结所用,参考了大量的博文和书本。
参考
[1] Echarts参考手册 https://echarts.apache.org/zh/option.html#title
[2] Djangou菜鸟教程 https://www.runoob.com/django/django-tutorial.html
[3] 游离态GLZ不可能是金融技术宅. 如何在网页前端里可视化你的知识图谱. https://blog.csdn.net/qq_37477357/article/details/104857495
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 开关问题
开灯 题目背景 该题的题目是不是感到很眼熟呢? 事实上,如果你懂的方法,该题的代码简直不能再短。 但是如果你不懂得呢?那。。。(自己去想) 题目描述 首先所有的灯都是关的(注意是关!),编号为1的人走过来,把是一的倍数的灯全部打开,编号为二的的把是二的倍数的灯全部…...
2024/4/18 5:49:35 - Spring源码解析之-TypeConverter、TypeConverterDelegate分析
目录一、介绍二、源码分析2.1 convertIfNecessary 方法解析2.2 findDefaultEditor 方法解析2.3 doConvertValue 方法解析2.3 convertToTypedArray方法解析2.3 convertToTypedCollection方法解析三、小结 一、介绍 TypeConverter 类主要是 负责类型转换,其实现类是 TypeConvert…...
2024/4/16 8:31:06 - 大黑谈币:比特币上涨无力 后续如何操作
肉弱强食是这里的规矩,几率是执行线路的唯一保证,无论是什么样的投资,永远不要拿明天的钱去博弈没有把握的利润。一个人的承受能力是有限的。同样在这个过程中,不要情绪化交易,与市场斗气,那吃亏的只有你们自己。一个只会享受价格的震荡,却拒绝资金震荡的人,是很难生存…...
2024/4/19 2:16:36 - 【Tools】Linux串口设备调试技巧(sftty)
文章目录前言读取串口设备数据往串口设备写数据串口设备参数访问查看串口设备参数设置串口设备参数前言串口设备是linux系统中最基本的设备之一,在嵌入式linux开发中几乎是必不可少的。由于串口使用简单、广泛,除了使用一路串口作为调试终端输出外,还会使用串口作为外部设备…...
2024/4/22 12:33:22 - leetcode 29. 两数相除
题目 给定两个整数,被除数 dividend 和除数 divisor。将两数相除,要求不使用乘法、除法和 mod 运算符。 返回被除数 dividend 除以除数 divisor 得到的商。 整数除法的结果应当截去(truncate)其小数部分,例如:truncate(8.345) = 8 以及 truncate(-2.7335) = -2示例 1: 输…...
2024/4/9 19:30:39 - Mybatis——缓存
MyBatis 有一级和二级缓存,还有一个可以借助第三方缓存实现的自定义缓存。 1. 一级缓存:一级缓存也叫本地(会话)缓存。作用域在Sqlsession(即,从sqlsession创建到sqlsession close)查询同一个数据时,第一次会去访问数据库,后面直接从缓存中获取。结果如下:可以看出,两…...
2024/4/9 19:30:36 - 组会内容准备
1. SU(N) Hubbard 模型的平带铁磁性2. 背景巡游电子铁磁性是凝聚态物理中很重要的一个问题。巡游电子铁磁性通常被认为是电子与电子之间的强关联的结果,通常能用Hubbard模型描述。下面这个就是Hubbard模型的哈密顿量,第一项是Hopping项,第二项就是Hubbard相互作用项,当一个…...
2024/4/20 4:18:25 - springboot使用Mybatis的步骤
创建一个maven-jar新项目 项目结构 pom导入 在pom.xml文件中加入<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>1.5.9.RELEASE</version></parent><d…...
2024/4/25 7:10:09 - web前端笔记day5
定位 一个大盒子要先被定义成“相对定位relative”,然后在大盒子中的小盒子再设置“绝对定位absolute”并利用left、top、right、bottom来调整图片或其他控件来达到想要的位置。 #weChat{ display:flex;/*定义弹性布局*/ justify-content:space-between;/*弹性布局的子节点两边…...
2024/4/22 12:55:45 - VS2019编译OpenCV3.4库 C/C++ (超详细)
目录前言一、获取OpenCV 3.4源码二、准备工作目录三、编译生成x64库四、编译生成x86的库前言一开始直接从GitHub上面git clone opencv的库编译完发现与市面上的算法程序不兼容,后面才发现直接从GitHub上面clone下来的Master分支的是opencv4的源代码。于是乎,重新clone了OpenC…...
2024/4/18 18:51:15 - 傅里叶分析
傅里叶分析(详细讲解) 个人感觉 这篇文章 讲解的非常好,转自 知乎文章 原文链接地址: https://zhuanlan.zhihu.com/p/19763358...
2024/4/9 19:30:32 - HDU - 3001 Travelling(三进制状压DP)
本来是在搜索专题里看到的这道题,搜索没写过去,评论区看到有人说是三进制状压,就搜索相关资料学习了一下。 HDU - 3001 TravellingN进制状态压缩 关于二进制的状压,可以用移位符轻松解决,具体说明可以参考《挑战》P156,除二进制以外的进制压缩需要通过以下方法实现:(从…...
2024/4/9 19:30:30 - 1.15。ApplicationContext的附加功能 【spring 核心技术 翻译】
1.15。ApplicationContext的附加功能 正如在引言中所讨论的,org.springframework.beans.factory 包提供了管理和操作bean的基本功能,包括以编程的方式。org.springframework.context 包添加了ApplicationContext接口,它扩展了BeanFactory接口,此外还扩展了其他接口,以更面…...
2024/4/12 5:29:43 - 配置桥接网络
方法一:图形化配置[root@localhost Desktop]# nm-connection-editorDHCP自动获取地址检查:[root@localhost ~]# nmcli con show [root@lh ~]# ip a方法二:命令行配置1、设置添加一块新网卡[root@localhost ~]# nmcli device status DEVICE TYPE STATE CONNECTIO…...
2024/4/27 15:33:59 - R语言 KM曲线作图及logrank检验
高低危分两组 library("survival") library("survminer")# best cutoffres.cut <- surv_cutpoint(RC_N, time = "time", event = "event", variables = c("value"))res.cat <- surv_categorize(res.cut)fit <- sur…...
2024/4/27 16:16:52 - servelet+jsp+jdbc实现简单增删改查
servelet+jsp+jdbc实现简单增删改查1、sql建表语句2、目录结构3、实体类4、servlet类5、utils工具类6、jsp页面 1、sql建表语句SET FOREIGN_KEY_CHECKS=0;DROP TABLE IF EXISTS `employee`; CREATE TABLE `employee` (`Operater_id` int(20) DEFAULT NULL COMMENT ,`Name` varc…...
2024/4/9 18:42:47 - 人们只有到了具体情境才知道自己真正想要的是什么
1. 人们很少做不加对比的选择。我们的心里并没有一个“内部价值计量器”来告诉我们某种物品真正的价值是多少。相反,我们关注的是这种物品和其他物品的相对优劣,以此来估算其价值。比如,我们不知道六核的电脑的卖多少钱,但我们肯定可以推断出它比四核的要贵。这是怎么回事…...
2024/4/26 21:55:12 - make: *** No rule to make target `build‘, needed by `default‘. Stop.
解决Centos7 解决安装Nginx编辑make && make install的不成功make: *** No rule to make target `build, needed by `default. Stop.解决方案1、安装下面配置yum -y install make zlib-devel gcc-c++ libtool openssl openssl-devel2、重新configure./configure 3、编…...
2024/4/27 9:52:14 - 【JavaWeb】Springcloud入门(1)Http通信+Eureka+Ribbon
一、前言金手指:分布式与微服务的关系 分布式更多的与集群联系在一起,部署方式。 微服务更多是服务间调用、数据交互。金手指:分布式和高并发 分布式是一个部署方式,高并发是指并发量大,使用集群来应对,分布式和高并发联系在一起。Spring提供了一个RestTemplate模板工具类…...
2024/4/9 19:30:27 - 高精快速幂——洛谷P1045麦森数~2020.7.14学习笔记
输入输出样例 输入: 1279 输出: 386 00000000000000000000000000000000000000000000000000 00000000000000000000000000000000000000000000000000 00000000000000104079321946643990819252403273640855 38615262247266704805319112350403608059673360298012 2394417323241848…...
2024/4/9 19:30:26
最新文章
- PCIe总线-MPS MRRS RCB参数介绍(四)
1.概述 PCIe总线的存储器写请求、存储器读完成等TLP中含有数据负载,即Data Payload。Data Payload的长度和MPS(Max Payload Size)、MRRS(Max Read Request Size)和RCB(Read Completion Boundary࿰…...
2024/4/27 21:59:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/4/27 20:00:22 - ChatGPTGPT4科研应用、数据分析与机器学习、论文高效写作、AI绘图技术教程
原文链接:ChatGPTGPT4科研应用、数据分析与机器学习、论文高效写作、AI绘图技术教程https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247598798&idx2&sn014f5ae90306a3b1e8fd87ab58561411&chksmfa820329cdf58a3f72799a43016b223057fd1bd02284…...
2024/4/24 20:38:22 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/27 1:53:53 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/27 12:44:49 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/27 21:08:20 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/27 18:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/27 3:39:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/26 21:29:56 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/27 3:39:00 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/27 20:28:35 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
