CSS基础:Flex基本属性
CSS基础:Flex基本属性
这篇文章我写的很纠结,因为flex布局作为“新”特性,写它的文章没有1w篇也有9999篇了,所以尽量为代码添加实例将flex布局介绍给大家,希望帮助大家和自己提高
布局,一个很泛的词,在CSS早期,很多经典的布局都是依靠position+float+display属性。组合使用时稍有不慎就会导致棘手的问题。
于是Flex诞生了,flex容器的主要特征是能够修改其子项的宽度或高度,以在不同的屏幕尺寸上以最佳方式填充可用空间。
篇幅较长,点个收藏慢慢看?

一、Flex是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
**注意:**这是您需要在父容器上设置的唯一属性,它的所有直接子容器将自动变为flex项目。
.box{display: flex;display: -webkit-flex; /* 如果 Webkit 内核浏览器 */display: inline-flex; /* 如果 你希望它是行内元素 */
}
二、Flex的基础概念
有多种方法可以对弹性盒子的属性进行分组介绍,在我看到的几篇文章中,均是将它们分为两组,一组用于Flex 容器,另一组用于Flex 项目。
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
- 它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
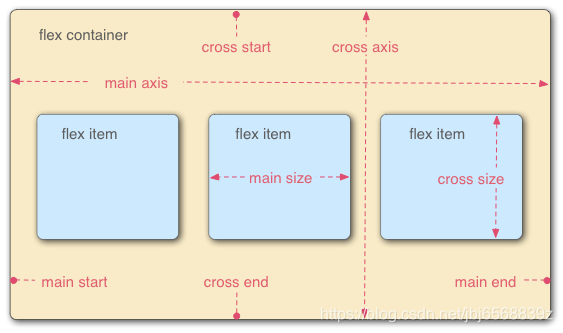
容器默认存在两根轴:
- 水平的主轴(main axis)
- 主轴的开始位置叫做
main-start; - 结束位置叫做
main-end;
- 主轴的开始位置叫做
- 垂直的交叉轴(cross axis)
- 交叉轴的开始位置叫做
cross-start; - 结束位置叫做
cross-end;
- 交叉轴的开始位置叫做

三、容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
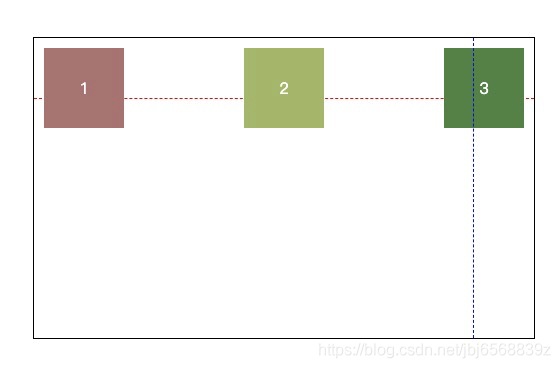
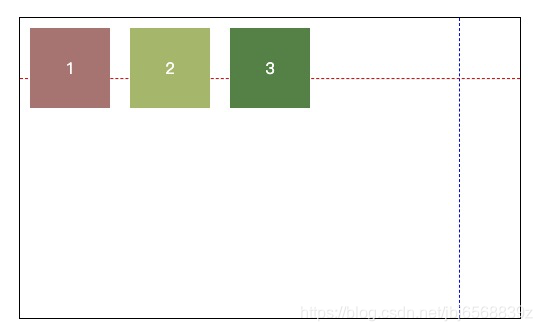
准备工作,看看我们的基础代码
- 我们给box添加flex属性
- 模拟一下上一小结的
main-axis和cross-axis - 给box添加宽高,防止布局时导致的box自适应。
- 固定“项目”的样式
<style>
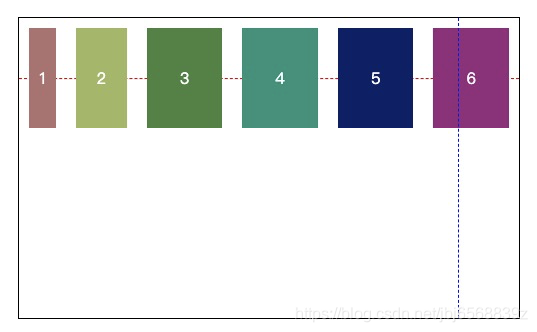
.box {position: relative;display: flex;margin-top: 100px;margin-left: 50%;border: 1px solid black;width: 500px;height: 300px;transform: translateX(-50%);
}
.box::after{/* 我是主横轴 */position: absolute;z-index: -1;top: 60px;right: 0;content: '';border-bottom: 1px dashed red;height: 0;width: 100%;
}
.box::before{/* 我是主横轴 */position: absolute;z-index: 0;top: 0;right: 60px;content: '';border-right: 1px dashed blue;height: 100%;width: 0;
}
.item {margin: 10px;width: 80px;height: 80px;color: #fff;text-align: center;line-height: 80px;
}
</style>
<div class="box"><div class="item" style="background: rgb(175, 112, 112);">1</div><div class="item" style="background: rgb(160, 184, 95);">2</div><div class="item" style="background: rgb(68, 131, 63);">3</div>
</div>

在这之后我们可以一一验证容器的属性啦~
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的main-axis方向)。
取值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
示例:
给box容器添加属性:
| css | 解释 | 效果 |
|---|---|---|
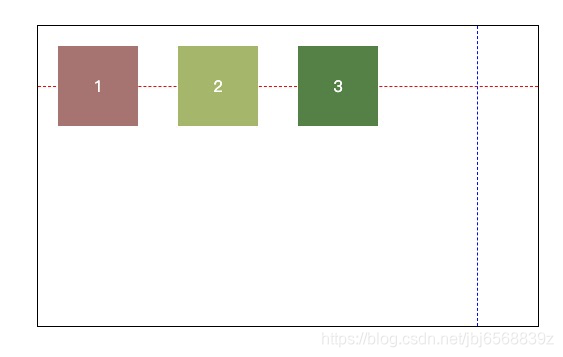
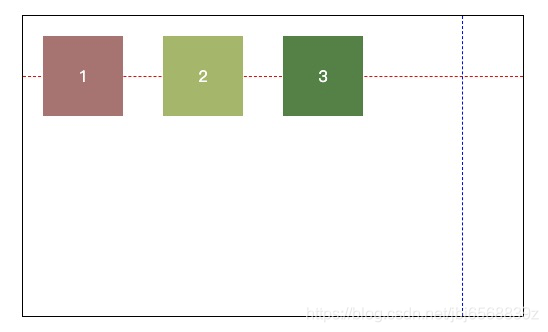
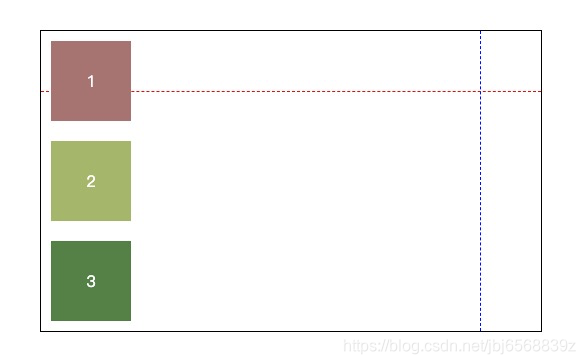
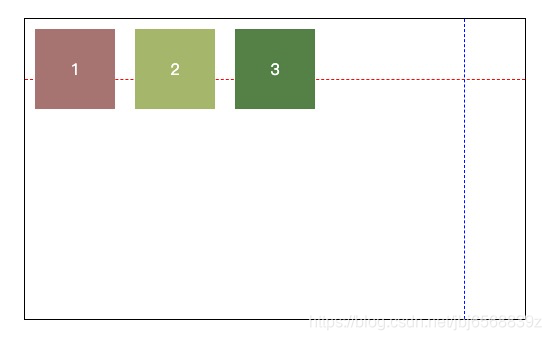
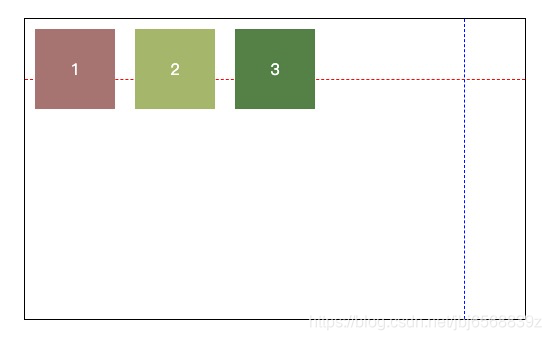
flex-direction: row; | 默认值-主轴为水平方向,起点在左端 |  |
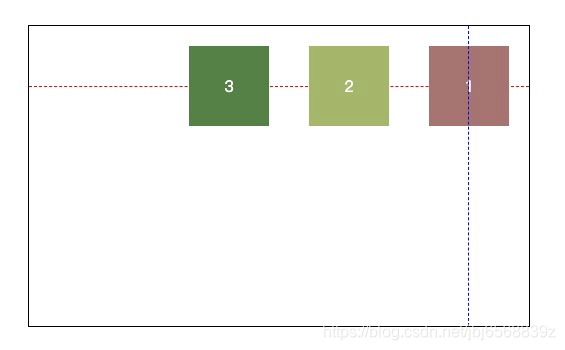
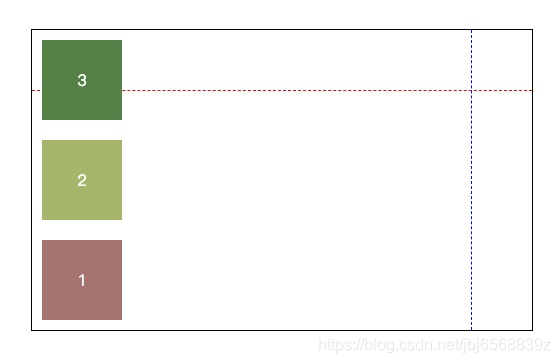
flex-direction: row-reverse; | 主轴为水平方向,起点在右端 |  |
flex-direction: column; | 主轴为垂直方向,起点在上沿 |  |
flex-direction: column-reverse; | 主轴为垂直方向,起点在下沿 |  |
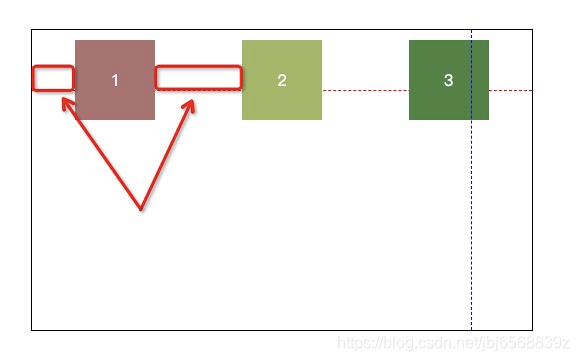
3.2 flex-wrap属性
最初的flexbox概念是在一行中设置其项目的容器。该flex-wrap属性控制flex容器是以单行还是多行布置其项目,以及新行的堆叠方向。
取值:
- nowrap(默认值):项目显示在一行中,默认情况下会缩小它们以适应Flex容器的宽度;
- wrap:如果需要,从左到右和从上到下,弹性项目将显示在多行中;
- wrap-reverse:如果需要,从左到右和从下到上,弹性项目将显示在多行中;
示例:
给box容器添加属性(注意我本小节剔除了box内的height属性):
| css | 解释 | 效果 |
|---|---|---|
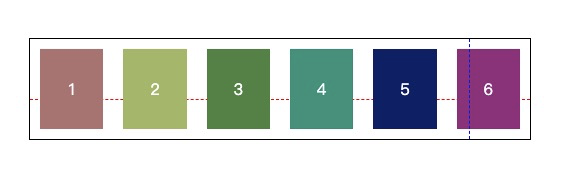
flex-wrap: nowrap; | 项目显示在一行中,并自适应宽度 |  |
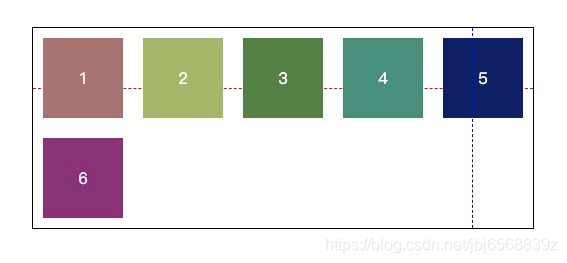
flex-wrap: wrap | 从左到右和从上到下,弹性项目将显示在多行中 |  |
flex-wrap: nowrap | 从左到右和从下到上,弹性项目将显示在多行中 |  |
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: <flex-direction> || <flex-wrap>;
}
3.4 justify-content属性
使flex项目沿着flex容器当前行的主轴对齐。当一行上的所有伸缩项目都不灵活或已达到最大大小时,它有助于分配剩余的可用空间。
取值:
下面假设主轴为从左到右。
- flex-start(默认值):左对齐;
- flex-end:右对齐;
- center: 居中;
- space-between:两端对齐,项目之间的间隔都相等;
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍;
示例:
| css | 解释 | 效果 |
|---|---|---|
justify-content: flex-start; | 左对齐 |  |
justify-content: flex-end; | 右对齐(注意和row-reverse的区别) |  |
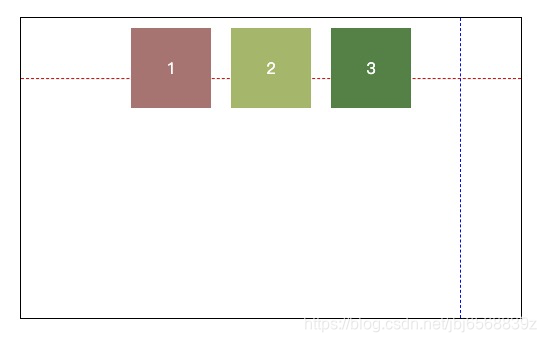
justify-content: center | 居中 |  |
justify-content: space-between | 两端对齐,项目之间的间隔都相等; |  |
justify-content: space-around | 每个项目两侧的间隔相等,项目中间的间距 = 2 * 左右边缘的间距 |  |
注意
如果主轴为纵向轴,那么对应的表现也会改变
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
取值:
下面假设交叉轴从上到下。
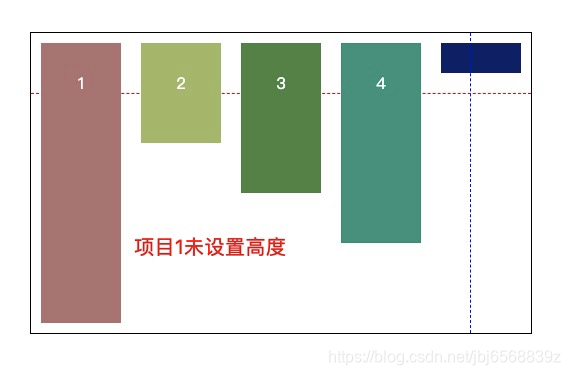
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
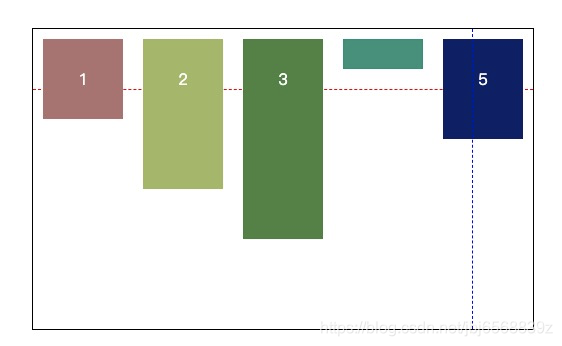
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
示例:
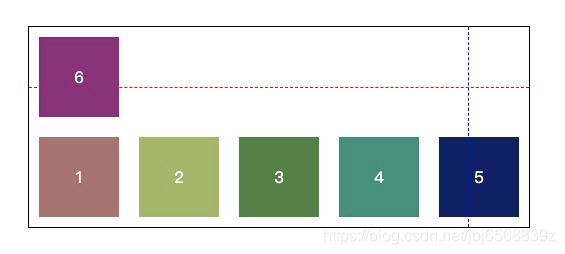
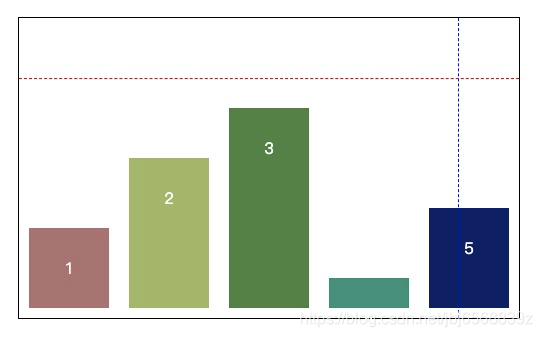
为了方便观察效果,我们给项目1-5不同的高度
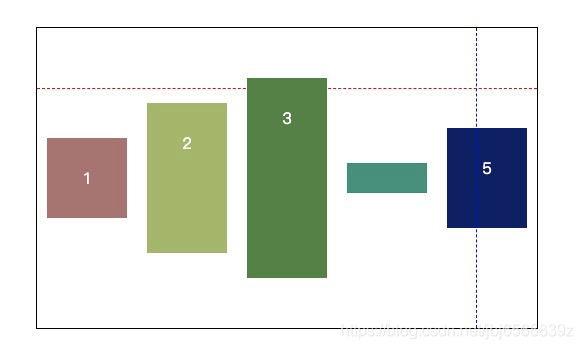
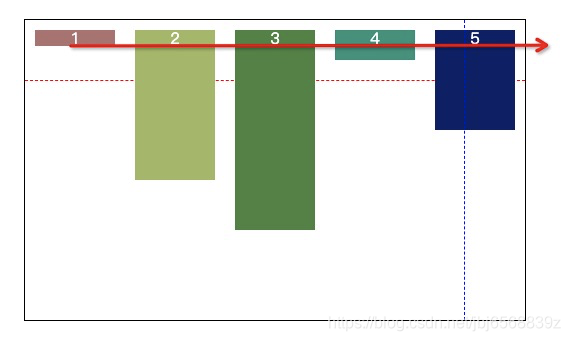
| css | 解释 | 效果 |
|---|---|---|
align-items: stretch; | 如果项目未设置高度或设为auto,将占满整个容器的高度 |  |
align-items: flex-start; | 交叉轴的起点对齐 |  |
align-items: flex-end | 交叉轴的终点对齐 |  |
align-items: center | 交叉轴的中点对齐 |  |
align-items: baseline | 项目的第一行文字的基线对齐 |  |
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
当存在多个轴时,此属性会在Flex容器内将Flex容器的轴线以接近justify-content的方式对齐。
取值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order
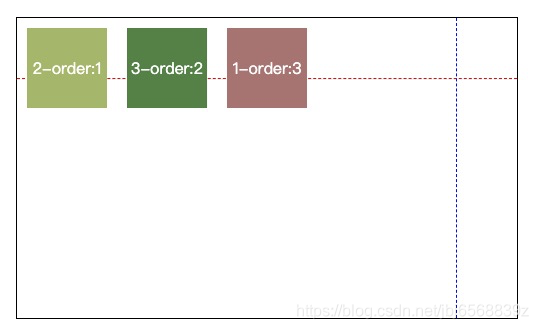
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
| css | 解释 | 效果 |
|---|---|---|
项目1: { order: 1 } 项目2: { order: 2 } 项目3: { order: 3 } | 数值越小,排列越靠前 |  |
项目1: { order: 3 } 项目2: { order: 1 } 项目3: { order: 2 } | 数值越小,排列越靠前 |  |
4.2 flex-grow
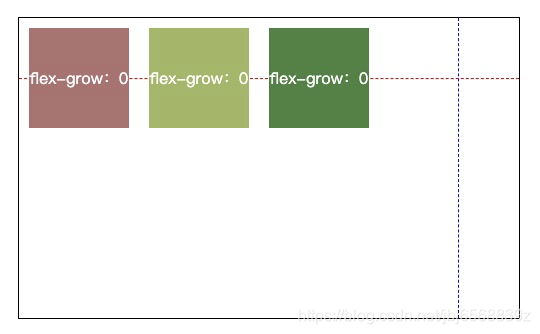
此属性指定的缩放,该属性确定当分配正的自由空间时,缩放项目相对于容器中其余其余项目将增长多少。
注意:flex-grow:默认为0,即如果存在剩余空间,也不放大。
话不多说直接上对比图:
| css | 解释 | 效果 |
|---|---|---|
项目1: { flex-grow: 0 } 项目2: { flex-grow: 0 } 项目3: { flex-grow: 0 } | 默认为0,即如果存在剩余空间,也不放大。 |  |
项目1: { flex-grow: 2 } 项目2: { flex-grow: 0 } 项目3: { flex-grow: 2 } | 项目1和3平分剩余宽度 |  |
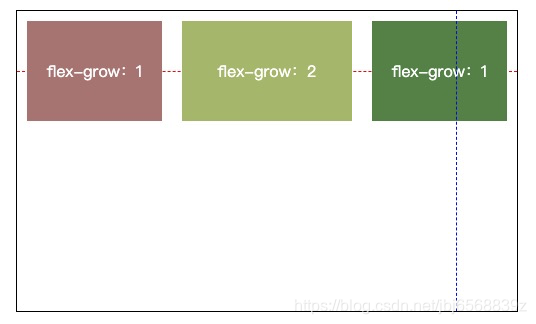
项目1: { flex-grow: 1 } 项目2: { flex-grow: 2 } 项目3: { flex-grow: 1 } | 项目2分到的宽度是项目1和3的2倍 |  |
4.3 flex-shrink属性
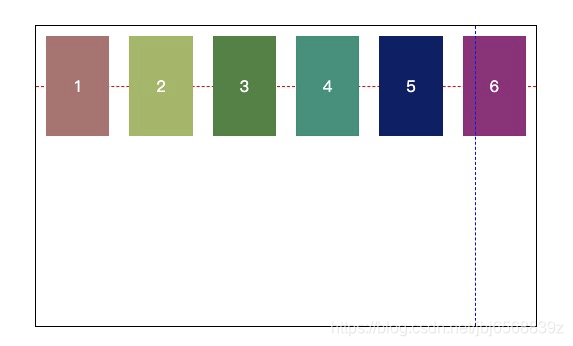
flex-shrink的参数指定弹性收缩因子,该因子确定在分配负的自由空间时,弹性项目相对于弹性容器中其余弹性项目将收缩多少。
| css | 解释 | 效果 |
|---|---|---|
| 所有项目无flex-shrink | 默认为1,即如果空间不足,该项目将缩小 |  |
项目1: { flex-shrink: 0 } 项目2-6: { flex-shrink: 1 } | 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 |  |
项目1: { flex-shrink: 3 } 项目2: { flex-shrink: 2 } 项目3-6: { flex-shrink: 1 } | 项目1得到的负空间 是3/3+2+1*4,项目2类比 |  |
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
该属性采用与width和height属性相同的值,并在根据弹性系数分配可用空间之前指定弹性项目的初始主要尺寸。
| css | 解释 | 效果 |
|---|---|---|
| 项目1 {flex-basis: 200px} | 项目1 初始分配宽度200px |  |
4.5 flex
此属性是flex-grow,flex-shrink和flex-basis的简写。默认值为0 1 auto。
该属性有两个快捷值:
- auto (1 1 auto)
- none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
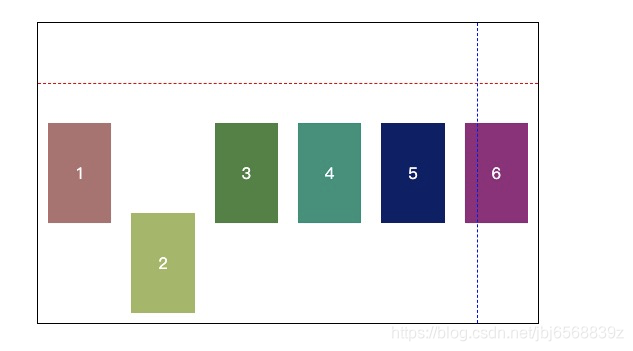
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
| css | 解释 | 效果 |
|---|---|---|
.box {align-items: center} 项目2 {align-self: flex-end} | 项目2 按纵轴end对齐 |  |
最后
参考:
Flex 布局教程:语法篇
A Visual Guide to CSS3 Flexbox Properties
《CSS基础系列》第六篇文章,下期预告《CSS基础:flex布局场景》
如果对你有所帮助不妨给本项目的github 点个 star,这是对我最大的鼓励!
关于我
- 花名:余光
- WX:j565017805
- 沉迷 JS,水平有限,虚心学习中
其他沉淀
- Github: Js版LeetCode题解
- 前端进阶笔记
- CSS 基础

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 在VMware安装K8S
上面已完成Docker之前的所有安装...
2024/4/25 7:12:09 - 部署正向代理squid
之前在服务端一致使用NGINX做反向代理。 方向代理隐藏了backend的WEB服务器, 起到了负载均衡,冗余等作用。 对于客户端来说, 隐藏了后面的WEB代理,客户端认为反向代理的IP即是WEB服务器。 最近出现了一种情况, 使用反…...
2024/4/25 10:15:31 - 学Android看这就完事了!互联网寒冬公司倒闭后,Android篇
我所接触的Android开发者,百分之九十五以上 都遇到了以下几点致命弱点! 如果这些问题也是阻止你升职加薪,跳槽大厂的阻碍。 那么我确信可以帮你突破瓶颈! 面试题 一般Android面试分为两部分:Java部分和Android部…...
2024/4/12 22:42:38 - 安卓aide开发教程!写给即将正在找工作的Android攻城狮,成功入职阿里
简介 首先,Android是不是真的找工作越来越难呢?这个可能是大家最关心的。这个受大的经济环境以及行业发展前景的影响,同时也和个人因素有关。 近期一方面是所在的公司招聘Java开发人员很难招到合适的,投简历的人很少;…...
2024/4/20 11:22:20 - 在Apple Watch上如何共享表盘?
升级至 watchOS 7 后,你可以将亲手创建的表盘分享给别人了。像是给爸妈分享一个集结了众多健康 app 的表盘,提醒他们时常关注健康数据;或是和朋友用同款黑练表盘,一起追踪训练进度。那么,如何共享 Apple Watch 表盘呢&…...
2024/4/26 22:40:11 - Unity-C#基础学习12
第12节:数组 集合 List ArrayList Stack 字典 哈希表(算是都有涉猎吧) (本文单开一篇集合以表对集合的关注。。。写到现在c#基础已经讲了七七八八了,应该还有很多不足,后期会慢慢补充的,但是讲完之后后…...
2024/4/1 0:06:40 - 安卓aide开发教程!最新Android面试题整理,一篇文章帮你解答
Android开发者该如何提升自己? 说说我的两点建议: 1、横向发展:(适合有自己专精技术的人) 在自己擅长领域深入钻研的同时,会Hybrid开发(Flutter,RN,H5)之外…...
2024/4/18 6:51:40 - Character-level recurrent sequence-to-sequence model (char-level机器翻译,seq2seq模型,LSTM)
理解encoder_outputs, state_h, state_c encoder(encoder_inputs)的三个输出: https://huhuhang.com/post/machine-learning/lstm-return-sequences-state inputs tf.keras.layers.Input(shape(3, 1)) lstm tf.keras.layers.LSTM(1, return_stateTrue)(inputs…...
2024/4/1 0:02:48 - 虚拟化技术介绍VMware,Docker,k8s概念介绍
、...
2024/3/31 20:52:32 - Python学习(第二站)
学习课程选择的是廖雪峰老师的教程。接下就是正式进入学习路程了,加油! 第一个Python程序安装Python编辑器VSCode([Visual Studio Code](https://code.visualstudio.com/))编程模式第一个Python程序:Hello world!命令行…...
2024/3/31 19:32:25 - TLS1.2协议设计原理
参考链接:https://www.cnblogs.com/Jack-Blog/p/13170728.html 前言为什么需要TLS协议发展历史协议设计目标记录协议握手步骤握手协议Hello RequestClient HelloServer HelloCertificateServer Key ExchangeCertificate RequestServer Hello DoneClient Certificate…...
2024/4/23 5:42:19 - 安卓android刷机工具!2021大厂Android面试经历,值得收藏!
从基础到架构进阶,包含了腾讯、百度、小米、阿里、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中高级安卓技术点。 文章中所列主要为大纲部分,详细内容可以在文末自行获取哈! 如果你熟练掌…...
2024/4/21 17:32:16 - Ubuntu 使用 create_ap 开启 wifi 热点
1. create_ap 获取/安装 git clone https://github.com/oblique/create_ap.git cd create_ap sudo make install2. 获取 wlan/wireless 名字 $ ifconfigenp0s31f6: flags4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500inet 10.192.86.102 netmask 255.255.252.0 br…...
2024/3/31 20:24:12 - 分布式跟微服务区别跟关系
没有一个顾虑,手头做着传说一会是分布式一会说微服务的东西,压根也没体会出分布式是啥?微服务是啥?我最近读了一些文章,无论篇幅长短,印象最深得就是,微服务是设计层面的思想,分布式…...
2024/3/31 20:37:05 - 书评 《编码: 隐匿在计算机软硬件背后的语言》
这是一本很有意思的小书,篇幅很短,但是很有趣。 作者从两个想要晚上沟通的小孩出发,从莫尔斯电码,继电器,盲文,再到数字电路,最后构建出一台真正的计算机。通过这本书,即使你以前没有…...
2024/3/31 22:19:09 - 输入输出遇到的问题
一、Scanner类 情景: 调用两个方法:nextInt()和nextLine(),第一行输入数字,直接回车,准备输入字符串,发现输入已经结束了。此时涉及到java中Scanner类nextInt之后用nextLine无法读取输入的问题:…...
2024/3/31 23:43:10 - go语言的GOPATH详解
GOPATH是Go语言中使用的一个环境变量,使用绝对路径提供项目的工作目录。工作目录是一个工程开发的相对参考目录。 GOPATH适合处理大量Go语言源码、多个包组合而成的复杂工程。 1、使用命令行查看GOPATH信息 在命令行中运行go env后,结果如下ÿ…...
2024/3/31 19:22:21 - 韩泰轮胎:春节回家,你的汽车摸底检查了吗?
春节将至,相信很多朋友已经迫不及待地想要回到家乡了。而浩浩荡荡的归家大潮中,有很大一部分都是自驾,而且还有不少需要长途驾驶的朋友。韩泰轮胎就提醒广大司机,行车前后都有一些注意事项,小心驾驶才能顺风而归。 韩…...
2024/4/1 17:43:29 - QThread的信号槽的跨线程使用 自动连接(Auto Connection) 直接连接(Direct Connection) 队列连接(Queued Connection)(转载)
超详尽-QThread的正确使用姿势-以及信号槽的跨线程使用 贴上两篇博文 一、http://www.cnblogs.com/findumars/p/5031239.html 循序渐进介绍了,怎样正确的让槽函数工作在子线程中。 同时介绍了信号槽的绑定与线程的关系 QObject::connect 涉及信号槽,…...
2024/4/26 20:39:54 - 变更记录
标记说明: 增加新功能。 # 新增加的功能,但还不完善,仅仅是开始。 - 删除旧的功能。 * 修正错误。 ! 发现的问题,但仍未修正。 ^ 计划要完成的功能。 & 对原功能进行了修改。 ------------…...
2024/4/1 17:09:07
最新文章
- 创建Python环境的方法(附:Anaconda常用命令及常用源)
创建Python环境的方法(附:Anaconda常用命令及常用源) 一、创建python环境的方法 1. 使用python进行创建环境 创建虚拟环境 python -m venv ENV-NAME # ENV-NAME:表示创建的虚拟环境的名称激活虚拟环境 ENV-NAME\Scripts\activate # E…...
2024/4/27 0:01:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Redis Stack十部曲之三:理解Redis Stack中的数据类型
文章目录 前言String字符串作为计数器限制 List限制列表阻塞列表自动创建和删除聚合类型键限制 Set限制 Hash限制 Sorted Set范围操作字典操作更新分数 JSON路径限制 BitMapBitfieldProbabilisticHyperLogLogBloom filterCuckoo filtert-digestTop-KCount-min sketchConfigurat…...
2024/4/19 15:45:16 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/4/23 17:59:31 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/26 1:36:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/25 21:14:51 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/26 8:22:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/26 11:10:01 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/25 16:50:01 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/25 13:02:58 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/26 0:25:04 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/26 6:06:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/26 17:59:13 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/26 17:00:23 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/25 17:42:40 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/26 9:43:47 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/26 9:43:47 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/25 13:40:45 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/25 13:01:30 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/26 21:29:56 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/25 17:31:15 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
