DOM学习总结
DOM学习总结
1.查找/获取元素
1.1 可直接获取元素
document.documentElement //获得<html>元素
document.head //获得<head>元素
document.body //获得<body>元素
document.forms[i] //获得<form>元素
1.2 按节点间关系查找
-
节点树
父子关系:
elem.parentNode //当前元素的父节点对象 elem.Child //当前元素的所有直接子节点对象 elem.firstChild //当前元素的第一个直接子节点对象 elem.laseChild //当前元素的最后一个直接子节点对象兄弟关系:
elem.previousSibling //当前元素的前一个兄弟节点对象elem.nextSibling //当前元素的下一个兄弟节点对象 -
元素树
父子关系:
elem.parentElement //当前元素的父元素对象 elem.Children //当前元素的所有直接子元素对象 elem.firstElementChild //当前元素的第一个直接子元素对象 elem.lastElementChild //当前元素的最后一个直接子元素对象兄弟关系:
elem.previousElementSibling //当前元素的前一个兄弟元素对象 elem.nextElementSibling //当前元素的下一个兄弟元素对象
1.3 按HTML特征查找
-
按id查找
document.getElementById() -
按name属性查找
document.getElementsByName() -
按class属性查找
任意父元素.getElementsByClassName() -
按标签名查找
任意父元素.getElementsByTagName()
1.4 按选择器查找
-
查找一个
任意父元素.querySelector() -
查找多个
任意父元素.querSelectorAll()
2.修改元素
2.1 修改内容
elem.innerHTML
elem.textContent
【注意】textContent与innerHTML的区别:
1、翻译特殊符号为正文
2、可以去掉内嵌子标签,只保留纯文字
2.2 修改属性
-
HTML标准属性
1、核心 DOM API
elem.getAttribute("属性名") elem.setAttribute("属性名","新值") elem.removeAttribute("属性名") var bool = elem.hasAttribute("属性名")2、HTML DOM API(对常用核心DOM API简化)
elem.属性名【注意】class 属性例外,class用
className表示 。 例:elem.className -
状态属性
enabled(启用) disabled(禁用) selected(选中) checked(下拉列表中选中)【注意】状态属性不能用
核心 DOM API修改。只能用HTML DOM的.(点)来访问,都是bool类型,通过true和false来修改。 -
自定义扩展属性
1、定义自定义属性
<ANY 自定义属性名="值"></ANY> HTML 5 标准中:
<ANY data-自定义属性名="值"></ANY>2、获取或修改自定义属性
<1>使用核心 DOM API
elem.getAttribute("属性名") elem.setAttribute("属性名","新值") elem.removeAttribute("属性名") var bool = elem.hasAttribute("属性名")【注意】HTML DOM API 只会将自定义属性存储到内存中,不会添加到标签上。
<2>HTML 5 标准中
elem.dataset.自定义属性 【注意】不需要加HTML5 标准定义时的
data-。
2.3 修改样式
-
修改内联样式
elem.style.css属性名="值"【注意】
1、css属性名中如果带有
-(横线),需要去掉横线变为驼峰命名。例:z-index => zIndex 2、如果是带单位的数字属性:
修改时,手动拼接单位到结尾或直接用字符串。例:
elem.style.width=12+'px'/elem.style.width="12px" 获取时,必须去掉结尾的
px才能计算。例:parseFloat(width)【强调】elem.style优先级最高,所以只能获取内联样式,无法获取内部样式和外部样式。
-
获取某元素的所有样式
1.现获取样式集合对象
var sheet = getComputedStyle(elem)2.获取一个css属性值
sheet.csss属性【注意】因为计算后的样式来源不确定,所以都是只读,不能修改。
-
批量修改
elem.style只能一句一句的修改样式,故要批量修改css样式,要通过
class属性来修改。
3.添加/删除元素
3.1 添加元素(3步)
-
创建空元素对象
var a = document.createElement("a"); -
设置关键属性
a.innerHTML="go to 百度";a.href="http://www.baidu.com"; -
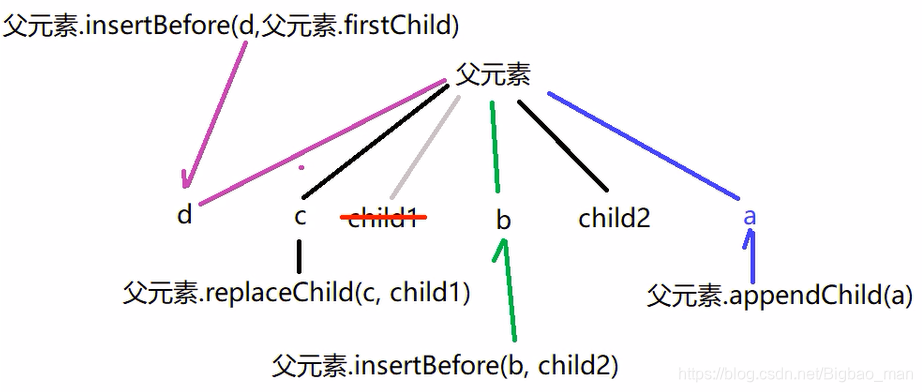
将新对象挂载到DOM树上指定位置
-
在当前父元素下的结尾,追加一个新元素:
父元素.appendChild(a); -
在父元素下的某个子元素之前插入
父元素.insertBefore(a,child); -
替换父元素下的某一个子元素
父元素.replaceChild(a,child);

-
【注意】尽量减少修改DOM树的次数,因为每次修改DOM都会导致重排重绘,非常耗时。
【以下两种情况注意】
-
如果同时添加父元素和子元素,应先将子元素添加至父元素,最后在一次性将父元素添加到DOM树上。
-
如果要添加多个平级子元素是,先将多个平级子元素临时加入文档片段对象中,在一次性将文档片段对象添加到DOM树上。文档片段对象将子元素送到DOM树后,自动释放。
-
文档片段对象:内存中,临时保存多个平级子元素的虚拟的父元素。
-
先创建一个文档片段对象
var frag = document.createDocumentFragement(); -
将多个平级子元素添加到frag中
frag.appendChild(child); -
将frag添加至DOM树
父元素.appendChild(frag);

-
3.2 删除元素
父元素.removeChild(child);
4.HTML DOM常用对象
4.1 Image对象
- 创建:
var img = new Image();
简化createElement创建元素,但仍需向DOM树添加。
4.2 Select对象与Option对象
-
Select对象(代表页面上一个(下拉列表))
-
属性
.selectedIndex //快速获得当前选中项的位置 .options //快速获得select下所有的option的集合 简化核心DOM获得:select。getElementsTagName("option"); .options.length //获得select下option的个数 .length //等价于.options.length .value //获得select中当前选中项的值 如果选中项中没有设置value,则以内容作为value -
方法
.add(option) //向select中添加一个option 【注意】不支持向文档片段中添加 .remove(i) //移除select中i位置的option
-
-
Option对象(代表select中每个option元素)
创建:
var opt = new Option(text,value);text 为设置innerHTML,value为设置属性value的值
4.3 Table对象
-
Table对象管着行分组
-
添加行分组(自动创建并添加)
var thead = table.createTHead(); var tbody = table.createTBody(); var tfoot = table.createTFoot(); -
删除行分组
table.deleteTHead(); table.deleteTFoot(); -
获取行分组
table.tHead(); table.tFoot(); table.tBodies[i]
-
-
行分组管着行
-
添加行
var tr = 行分组.insertRow(i);(在当前行分组中i位置,插入一个新行)
【固定用法】
行分组.insertRow(0)开头插入行分组.insertRow()末尾追加 -
删除行
行分组.deleteRow(i);(删除行分组内的i位置的行)i是相对于行分组内的下标
【固定用法】
table.deleteRow(tr.rowIndex); 注意:table和tr要分别获取,tr.rowIndex可获得tr在整个表中的下标位置
-
获取行
行分组.rows[i](获得当前行分组中的第i行)
-
-
行管着格
-
添加格
var td = tr.insertCell(i)【固定用法】
tr.insertCell() 在行末尾追加新格 注意:只能创建td,不能创建th
-
删除格
tr.deleteCell(i); -
获取格
tr.cells[i];
-
4.4 Form对象
-
获取
var form = document.forms[i]; -
属性
.elements //可获得表单中所有表单元素的集合 .elements.length //获得表单中所有表单元素的个数 .length等价于.elements.length -
方法
form.submit()手动调用程序控制提交表单
4.5 表单元素
-
获取
form.elements[i/id/name];(中括号中可写下标、id属性、name属性)
如果表单元素有name属性,可简化为:
form.name属性; -
方法
elem.focus() //让当前表单元素获得焦点 elem.blur() //让当前表单元素失去焦点
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- sqlmap安装(不用一定要python2,python3也行的)
sqlmap要在Python环境中使用,所以还要先下载安装配置好Python(我前面已经有详细讲解Python下载安装过程了:Python下载安装(小白教程))。 注意:重点来了——网上无数的帖子和回答都说sqlmap一定要在py2环境中才能使用,完全不用,python3.6开始就已经可以支持sqlmap了,所…...
2024/4/28 7:39:36 - 11.2增加的输入类型
<!DOCTYPE html> <html> <head><title>增加的输入类型</title><meta charset="utf-8"> </head> <body> <input type="email" name="email" value="123456780@qq.com"><br&g…...
2024/4/28 5:08:18 - [Coding by C++] 成绩排名 (20分)
问题背景读入 n(n>0) 名学生的姓名、学号、成绩,分别输出成绩最高和成绩最低学生的姓名和学号。 输入格式:每个测试输入包含 1 个测试用例,格式为第 1 行:正整数 n 第 2 行:第 1 个学生的姓名 学号 成绩 第 3 行:第 2 个学生的姓名 学号 成绩 … … … 第 n+1 行:第 …...
2024/4/15 16:30:15 - msf Armitage图形化 前端
文章目录Armitage 简介1.启动Armitage Armitage 简介1.启动Armitage 启动数据库service postgresql start...
2024/4/25 3:38:44 - 阿里云Ubuntu18.04/20.04LTS上搭建我的世界Paperspigot服务器
之前用闲置的树莓派3B+搭建过mc服务器,内存只有1G的3B+体验极差,gg 最近从阿里云的高校活动领取到了4G+40G的ECS,总算是有条件了目录ECS环境配置服务器环境配置详细配置配置安全规则配置Java环境更新环境安装OpenJDK8安装部署PaperSpigot下载和传输下载传输安装配置 ECS环境…...
2024/4/26 8:03:10 - JS 找出数组中元素重复次数最多的元素
[1,5,6,2,4,6,8,9,3]找出数组中元素重复次数最多的元素function getMaxRepCount(arr){let newArr = arr.reduce(function(acc,cur,curIndex){if(acc[cur]){acc[cur]++;} else {acc[cur] = 1;}return acc;},[])let maxCount = 0;let max = 0;for(let x in newArr){if(newArr[x]&…...
2024/4/22 3:58:27 - api控制onenet平台的edp开关
post http://api.heclouds.com/cmds?device_id=设备IDHost: api.heclouds.com api-key: 设备apikey Content-Length: 5LED:1...
2024/4/28 9:05:03 - Pyhon基础知识
Python基础知识 Task4 列表、元组、字符串 一、列表 1.定义、创建 列表是有序集合,没有固定大小,能够保存任意数量任意类型的python对象,语法为[元素1,元素2,…,元素n]。 创建普通列表 x = [Monday, Tuesday, Wednesday, Thursday, Friday] print(x, type(x)) # [Monday…...
2024/4/15 16:30:09 - geo算法
简介 Geohash是用于将二维经纬度映射成一个一维编码,可以排序,可以比较。方便计算机存储与索引。 原理 分别将经纬度进行二等分逐渐逼近真正的目标经纬度,以维度(39.92324)为例:将维度范围[-90,90]二等分成两个区间[-90,0][0,90],如果目标维度位于前一个区间,则编码为0,…...
2024/4/24 20:21:40 - 浙江省口腔医院补牙 sonicfil超声树脂
给需要补牙的小伙伴提供参考(2020.07.27就医补牙):时间:挂号就挂网上6点20左右的最后那波就行,等你去了排到你大概7点10分.所以上班的小伙伴在工作日也是可以看压的放号时间: 支付宝 浙江预约挂号 里面显示每天下午3点放号龋齿花费: 补牙会问你要300还是600的,两种材料,其他费…...
2024/4/27 12:55:26 - 6 提高泛化能力的方法
文章目录6.4 dropout 6.4 dropout辛顿等提 提高网络泛化能力 过拟合问题是NN中常见问题。 80年代至90年代NN鼎盛训练神经网络数据量不及现在数据过少,神经网络训练会简单对训练数据的识别准确率接近于100%, 对测试数据的识别较差很多方案去解决过拟合问题,一种就是DropoutDropo…...
2024/4/27 21:19:52 - Spring概述以及IOC理论
简介Spring:出现是解决企业开发的难度、减轻对项目的模块之间的管理、类与类之间的管理,帮助开发者创建对象、管理对象之间的关系。spring核心技术:IOCAOP 好处:能实现模块之间、类之间的解耦合Spring简单概括:是一个轻量级的控制反转(IOC )和面向和切面(AOP)的框架。…...
2024/4/28 1:04:21 - SynchronousQueue api详解
今天时间学习SynchronousQueue api,该类是JUC原子包中的类,通过单元测试代码把所有public api方法跑了一遍,大致了解了底层实现,初学乍练,有很多一知半解的地方,待后续有了深入理解再来补充package test.java.util.concurrent;import java.util.HashSet; import java.uti…...
2024/4/28 8:34:53 - cas单点登录-自定义登录验证(四)
我们在使用SSO单点登录的时候不只是验证一下用户名和密码是否一致,有时候还需要验证一些别的校验,那么这一张讲一下如何自定义验证器。自定义验证很重要,因为我们后续的很多功能,都是基于自定义验证。 CAS服务器的org.apereo.cas.authentication.AuthenticationManager负责基于…...
2024/4/25 17:17:21 - KMP字符串匹配算法
在计算机科学中,Knuth-Morris-Pratt字符串查找算法(简称为KMP算法)可在一个主文本字符串S内查找一个词W的出现位置。此算法通过运用对这个词在不匹配时本身就包含足够的信息来确定下一个匹配将在哪里开始的发现,从而避免重新检查先前匹配的字符。第一步求出字符串前缀表的值…...
2024/4/27 21:57:05 - Oracle 原理: 物化视图,快照,实体化视图。
8i和8i前,oracle 提供了 快照 snapshot ,9i中把其改名为物化视图,也叫实体化视图 materialized View。在海量数据中,如果只想查询特定的数据,通常会select 基表或者视图,而查询视图是通过基表进行查询的。如果基表数据的数量级非常之大,那么对于只想查询特定的数据时效率…...
2024/4/28 7:25:29 - css伪类
伪类格式 a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标划过链接 */ a:active {color:#0000FF;} /* 已选中的链接 */详细代码如下 <html><head><meta charset="utf-8"…...
2024/4/27 21:20:26 - 数学建模之层次分析法及其应用
概述 层次分析法(Analytic Hierarchy Process,简称 AHP)是对一些较为复杂、较为模 糊的问题作出决策的简易方法,它特别适用于那些难于完全定量分析的问题。常用于相互关联、相互制约的众多因素构成的复杂而往往缺少定量数据的系统。 运用层次分析法建模,大体上可按下面四个…...
2024/4/28 0:52:28 - Python编程基础学习Task4_20200728
Python学习—初识Python—Task4 : 字符串,列表,元组 这两天有事去耽搁了,先总结了一下理论知识,做了几个思路导图,完善了一些自己以前学的时候,没有学到的知识点。...
2024/4/28 0:26:01 - 网络安全:Day1:虚拟机与IP
Day1-虚拟机与IP 虚拟机运行架构 1. 寄居架构 实验环境、测试环境,虚拟机作为应用软件安装在操作系统上。直接安装在硬件上的系统为宿主。 例如:VMware Workstation,Hyper-V 2. 原生架构 生产环境,虚拟机本身就是一个操作系统,虚拟机软件直接安装在计算机硬件上。 例如:V…...
2024/4/27 13:39:50
最新文章
- 【cf】Codeforces Round 941(Div.2)题解 A - D
前三题出的最快的一次,但是d没出 A. Card Exchange 只要有一种颜色大于等于 k,那就是 k-1,否则就是 n #include <bits/stdc.h>using namespace std;#define int long long using i64 long long;typedef pair<int, int> PII;…...
2024/4/28 12:55:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/4/22 16:14:13 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/4/23 6:25:26 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/28 4:04:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/28 12:01:04 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/28 12:01:03 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/28 12:01:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/28 12:01:03 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/27 12:44:49 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/27 21:08:20 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/28 9:00:42 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/27 18:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/28 4:14:21 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/28 12:00:58 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/28 12:00:58 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/27 22:51:49 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/28 7:31:46 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/28 8:32:05 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/27 20:28:35 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
