CSS入门第一篇之基础属性
CSS层叠样式表
学习目标
- 理解
- css的目的作用
- css的三种引入方式
- 应用
- css三种引用方式的书写
- 通过样式规则给标签添加简单的样式

1.HTML的局限性
说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义,
比如
表明这是一个大标题,用
表明这是一个段落,用 表明这儿有一个图片, 用表示此处有链接。
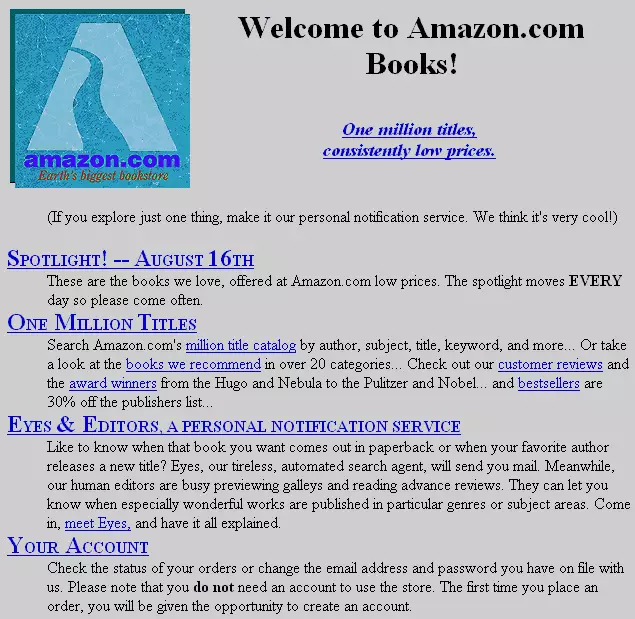
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点: 丑。
这个是一个外国比较早的购物网站

有些人就忍受不了了,你就不能把自己打扮得漂亮一点吗?
HTML说,我试试…
如果要改变下 高度或者变一个颜色,就需要大量重复操作

总结:
- HTML满足不了设计者的需求
- 操作html属性不方便
- HTML里面添加样式带来的是无尽的臃肿和繁琐
2.CSS 网页的美容师
- 让我们的网页更加丰富多彩,布局更加灵活自如。
- CSS的最大贡献就是: 让 HTML 从样式中脱离, 实现了 HTML 专注去做 结构呈现,样式交给css
我们理想中的结果: 结构(html)与样式(css)相分离 这句话要记住
而且。。。。。 CSS 做的很出色,如果JavaScript是网页的魔法师,那么CSS它是我们网页的美容师,不信,你看:

3.CSS初识
-
概念:
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
-
作用:
- 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
4. 引入CSS样式表(书写位置)
要书写css样式,那css样式书写的位置在哪呢?
4.1 行内式(内联样式)
-
概念:
称行内样式、行间样式.
是通过标签的style属性来设置元素的样式
-
其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,用来设置行内式。
- 案例:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
- 注意:
- style其实就是标签的属性
- 样式属性和值中间是
: - 多组属性值之间用
;隔开。 - 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
- 缺点:
- 没有实现样式和结构相分离
4.2 内部样式表(内嵌样式表)
-
概念:
称内嵌式
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
-
其基本语法格式如下:
<head>
<style type="text/CSS">选择器(选择的标签) { 属性1: 属性值1;属性2: 属性值2; 属性3: 属性值3;}
</style>
</head>
<style>div {color: red;font-size: 12px;}
</style>
-
注意:
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type=“text/css” 在html5中可以省略。
- 只能控制当前的页面
-
缺点:
没有彻底分离
综合案例
<style>/*选择器{属性:值;}*/p {color:#06C; font-size:14px; } /*文字的颜色是 蓝色*/h4 {color:#900;}h1 {color:#090; font-size:16px; }body { background:url(bg2.jpg);}
</style>
展示

思考:1. 如何实现结构与样式完全分离?2. 如何实现css样式共享?
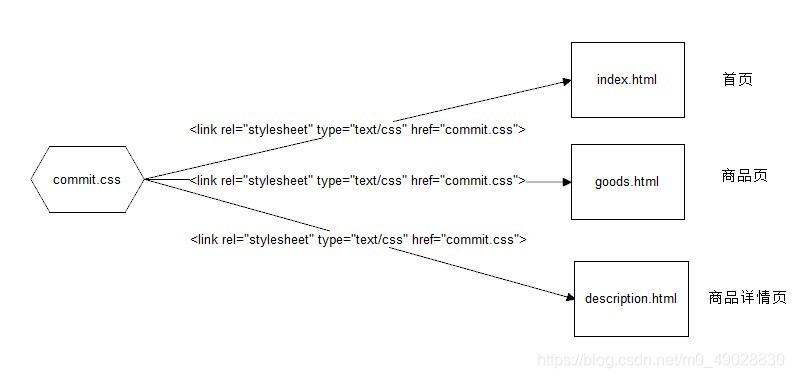
4.3 外部样式表(外链式)
-
概念:
称链入式
是将所有的样式放在一个或多个以**.CSS**为扩展名的外部样式表文件中,
通过link标签将外部样式表文件链接到HTML文档中
-
其基本语法格式如下:
<head><link rel="stylesheet" type="text/css" href="css文件路径">
</head>
- 注意:
- link 是个单标签
- link标签需要放在head头部标签中,并且指定link标签的三个属性
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |

4.4 三种样式表总结(位置)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
团队约定-代码风格
样式书写一般有两种:
- 一种是紧凑格式 (Compact)
h3 { color: deeppink;font-size: 20px;}
- 一种是展开格式(推荐)
h3 {color: deeppink;font-size: 20px;
}
团队约定-代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
/* 推荐 */
h3{color: pink;
}/* 不推荐 */
H3{COLOR: PINK;
}
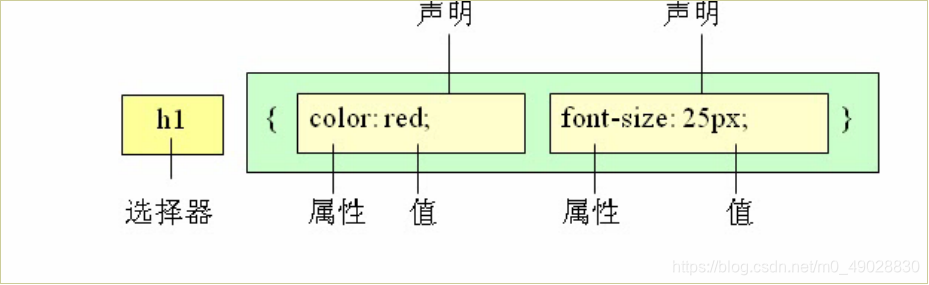
5. 总结CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,
具体格式如下:

总结:
- 选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。
@拓展阅读
CSS的发展史
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- springMVC+Mybatis实现图片上传、保存到数据库、查询显示——入坑实践
springMVC+Mybatis实现图片上传、保存到数据库、查询显示——入坑实践1、前提环境1.1、前言1.2 所需环境1.2.1 数据库表(不需要也行,相当于数据库里面就没有嘛!)1.2.2 pom.xml文件需要的架包1.2.3 **spring-mvc.xml**2、实体类和自动生成的mapper文件3、简单页面4、在下图位…...
2024/4/25 17:35:25 - 白盒测试中的六种覆盖方法
摘要:白盒测试作为测试人员常用的一种测试方法,越来越受到测试 工程师的重视。白盒测试并不是简单的按照代码设计用例,而是需要根据不同的测试需求,结合不同的测试对象,使用适合的方法进行测试。因为对于不同复杂度的 代码逻辑,可以衍生出许多种执行路径,只有适当的测试…...
2024/4/9 18:44:36 - 趣谈网络协议——套接字Socket(笔记)
建立Socket需要设置的参数 Socket 编程进行的是端到端的通信,往往意识不到中间经过多少局域网,多少路由器,因而能够设置的参数,也只能是端到端协议之上网络层和传输层的。 网络层 (1)Socket 函数需要指定到底是 IPv4 还是 IPv6,分别对应设置为 AF_INET 和 AF_INET6。 (…...
2024/4/27 13:39:36 - Kite的学习历程Docker上的Mysql:5.7安装
Kite学习历程的第三十三天 1. Contos7上的Docker上的MySQL:5.7安装 (注意这些操作的都是在root权限下进行操作的) 1.1 首先开启docker开机自启功能 输入: systemctl enable docker 1.2 进行mysql:5.7下载输入:docker pull mysql:5.7 这时就进行了mysql:5.7的下载 查看下载是…...
2024/4/26 18:38:05 - 用java给自己来一注双色球
用java给自己来一注双色球package List;import java.util.Random; import java.util.Scanner; public class Caipiao { public static void main(String[] args) {int[] red = new int[6];int blue;int[] sysred = new int[6];int sysblue;int blueyes = 0;int redyes = 0;Rand…...
2024/4/25 4:07:48 - Django-rest-frame简单使用
快速搭建Django-rest-frame框架,适合给用过但忘记了具体步骤的人。 1.settings配置信息 添加’rest_framework’到您的INSTALLED_APPS设置 INSTALLED_APPS = [...rest_framework, ]2.models创建以及上传 from django.db import models# 创建Student表格 class Student(models.M…...
2024/4/17 12:16:07 - 牛客——“歌尔创客杯”第二届哈尔滨理工大学(荣成)程序设计竞赛
文章目录A下棋B打赌C花生米D简单粗暴串E宝藏男孩F考试成绩G相似H修建道路I完美主义者J能量项链 A下棋找规律,没个人的每次操作都会改变(0,0)位置点的操作,即每个人要操作时(0,0)的状态对不同人来说都是不会变化的。如果(0,0)初始为白,则每次到M时都是黑,M不会输;相反,L不…...
2024/4/22 3:52:56 - 链表中环的入口点
题目描述给一个链表,若其中包含环,请找出该链表的环的入口结点,否则,输出null。题解:这题我们可以采用双指针解法,一快一慢指针。快指针每次跑两个element,慢指针每次跑一个。如果存在一个圈,总有一天,快指针是能追上慢指针的。如下图所示,我们先找到快慢指针相遇的点…...
2024/4/27 13:49:42 - 设计模式之访问者
一.简介 每种元素存在多种不同的访问者或处理方式(如消费者对同一产品的使用体验是不一样的)。被处理的元素结构相对稳定而有多种访问方式,如果用“访问者模式”来处理比较方便。访问者模式能把处理方法从数据结构中分离出来,并可以根据需要增加新的处理方法,且不用修改原…...
2024/4/19 8:17:22 - pytorch代码笔记
torch.manual_seed(seed)#设置种子用于生成随机数,以使得结果是确定的。用于神经网络初始化...
2024/4/25 10:14:37 - ,
项目名称 苏嵌实训-嵌入式 linuxC 第 8 天今日进度以及任务 嵌入式Linux C 多任务编程线程的资源保护机制(互斥锁、线程信号量、条件变量)、网络编程本日任务完成情况 编写代码实现线程的互斥锁,编写代码创建服务器和客户端并实现服务器和客户端之间通信– –本日开发中出现…...
2024/4/9 19:25:19 - java打印九九乘法表
public class ForDemon04 {public static void main(String[] args) { // 1.先观察第一列,将第一列打印出来 // 2.先用循环固定一个1,再用循环包起来 // 3.去掉重复的i<=jfor (int j = 1; j <= 9; j++) {for (int i = 1; i <= j; i++) {System.out.prin…...
2024/4/9 19:25:18 - luogu P2740 [USACO4.2]草地排水Drainage Ditches
题面传送门 直接上dicnicdicnicdicnic板子即可,注意加几个剪枝,跑得飞快。 代码实现: #include<cstdio> #include<cstring> #include<queue> #define min(a,b) ((a)<(b)?(a):(b)) using namespace std; int n,m,k,x,y,z,d[1039],now[1039],st,t,nows,c…...
2024/4/24 10:31:54 - P3368 【模板】树状数组 2
https://www.luogu.com.cn/problem/P3368题目描述如题,已知一个数列,你需要进行下面两种操作:将某区间每一个数数加上 xx;求出某一个数的值。 输入格式第一行包含两个整数 NN、MM,分别表示该数列数字的个数和操作的总个数。第二行包含 NN 个用空格分隔的整数,其中第 ii 个…...
2024/4/9 19:25:19 - Java-多线程
java多线程 1线程概念 1.进程与线程进程:有独立的内存空间,进程中的数据存放空间(堆空间和栈空间)是独立的,至少含有一个线程线程:堆空间是共享分的,栈空间是独立的,线程消耗资源比进程小的多2.线程调度1.抢占式线程调度,每个线程可能会有自己的优先级,但是优先及并不意味着高…...
2024/4/25 19:21:11 - 搭站常见错误————Expected tag name .Got?‘instead.(HTML doesn‘t support processing instructions.)
遇见错误:在HTML文档插入PHP语句时,一个在线编辑文档的报错。事发环境:服务器系统: Centos 7 ;宝塔自带的文本编辑器问题原因:(不一定,目前只是我的如此)我在HTML文档里进行编辑,采用的他自带的文本编辑器的解析格式默认为HTML,貌似不支持PHP解决方法:把PHP语句写…...
2024/4/26 10:18:49 - JAVA12——容器(基本概念、API接口、ArrayList&LinkedList、实现ArrayList&LinkedList)
目录基本概念API 接口ArrayList&LinkedList主要方法实现ArrayList&LinkedList基本概念Collection表示一组对象,它是集中,收集的意思,就是把一些数据收集起来Collection函数库是在 java.util包下的一些接口和类,类是用来产生对象存放数据用的,而接口是访问数据的方…...
2024/4/27 13:52:16 - 单元测试
单元测试分为:黑盒:不用关注具体的逻辑实现,只需要关注参数的传入和程序运行的结果。(不需要写详细代码) 白盒:需要关注整个程序的实现。(需要写详细代码)Junit单元测试属于白盒测试 测试结果:绿色:成功 红色:失败 一般我们使用断言(Assert)进行结果判断单元测试之…...
2024/4/20 14:10:47 - 带注释 实验7-3-10 删除重复字符 (20分)
实验7-3-10 删除重复字符 (20分) 本题要求编写程序,将给定字符串去掉重复的字符后,按照字符ASCII码顺序从小到大排序后输出。 输入格式: 输入是一个以回车结束的非空字符串(少于80个字符)。 输出格式: 输出去重排序后的结果字符串。 输入样例:ad2f3adjfeainzzzv输出样例…...
2024/4/25 7:39:32 - (二)逻辑覆盖
1,逻辑覆盖法 有这么一个程序1.1,语句覆盖 基本思想:设计若干测试用例,运行被测程序,使程序中每个可执行语句至少执行一次。所以只需要设计一个测试用例:a=2,b=2,c=2即可达成语句覆盖 语句覆盖的优缺点:优点:可以直观的从源代码得到测试用例 缺点:仅仅针对程序逻辑中…...
2024/4/9 18:44:46
最新文章
- Windows Vscode ModuleNotFoundError: No module named
故障现象: Windows Vscode 经常会遇到模块路径查找失败的异常。 如运行2_from_import_test.py后,报错: 发生异常: ModuleNotFoundError No module named programmer File "D:\leolab\programmer\2_from_import_test.py", line 8…...
2024/4/27 14:04:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# Solidworks二次开发:六种配合方式以及注意事项API详解
今天要写的文章是关于配合的一些API介绍。 如果大家还不知道创建配合的API用的是哪个,可以看一下我之前写的文章:C# Solidworks二次开发:创建距离配合以及移动组件API详解_solidworks transform2-CSDN博客 (1)今天要…...
2024/4/27 12:27:43 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/23 6:26:03 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/4/26 8:21:14 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/27 1:53:53 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/27 12:44:49 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/26 17:59:13 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/26 17:00:23 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/27 3:39:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/26 21:29:56 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/27 3:39:00 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
