浏览器工作原理/浏览器是如何渲染页面?
特别提醒:本文出自B站的卢克。
为什么我们要去了解浏览器的工作原理呢?很简单,让你写出更好的代码和提供更好的用户体验。浏览器对于前端工程师,就像赛车对于一个赛车手一样,你需要对自己的战车足够的了解,才能跑的更快,弯道拐的更优雅。伟大的作家鲁迅曾说过,不懂浏览器的前端工程师不是好码农。
1.浏览器发展史

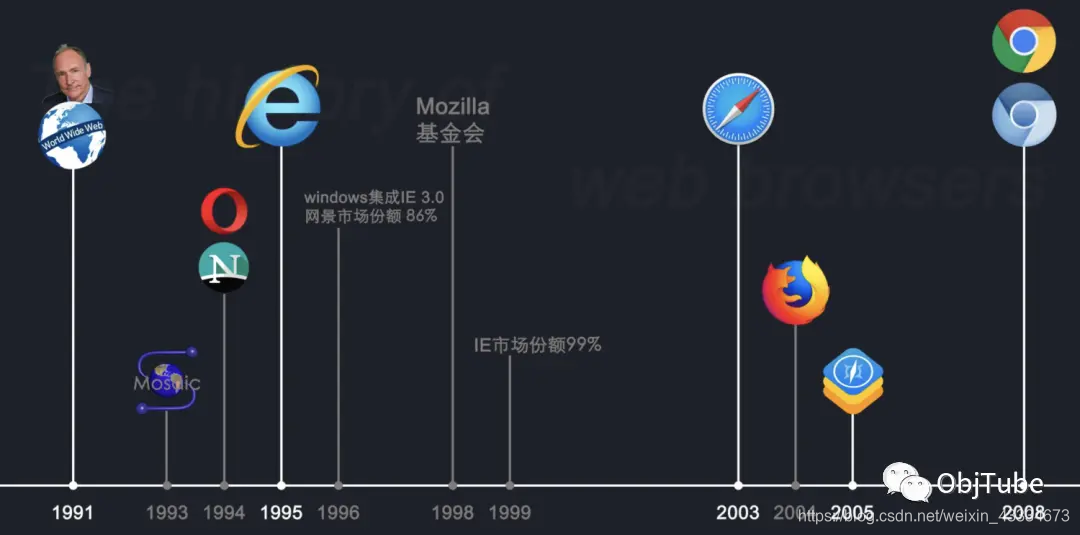
1991年:Berners-Lee建立了第一代网络浏览器:WorldWideWeb。对了,上一期讲的互联网,他也是发明者之一,真大神,牛批!当时的WorldWideWeb的功能十分简单,只支持显示文本,图片等。
1993年: Mosaic问世,这是一种可以同时显示文本和图像的浏览器,一经推出就受到全球用户的欢迎
1994年:网景浏览器发布,它是由曾经参与开发Mosaic的人共同创建,虽然网景的功能也十分有限,只能显示简单的静态html,没有js,css,但依然大受欢迎,获得世界范围内的成功,并占领了绝大多数市场份额。同年也出现了Opera,这个大家可能用的比较少
然后1995年微软发布了万恶的IE1.0,IE2.0,自此第一次浏览器大战正式打响。接着1996年发布的IE3.0和windows操作系统集成在了一起,而此时网景的市场份额已经达到了86%。IE发行后的4年内,在windows操作系统的帮助下,逐渐取代了网景浏览器的领导地位,达到了市场份额的75%,到1999年,它已经占据了浏览器市场的99%,简直恐怖,前端工程师的噩梦来临了。
然而网景公司并没有一蹶不振,网景在1998年成立了Mozilla基金会,在该基金会的推动下,网景公司开发了著名的开源项目火狐浏览器Firefox来迎击IE,并在2004年发布了1.0版本,拉开了第二次浏览器大战的序幕
在Firefox发布的前一年2003年,苹果发布了Safari浏览器,而且该浏览器被包含在所有苹果操作系统中,更重要的是,在2005年苹果开源了Safari浏览器的内核webkit。
2008年,谷歌以苹果开源项目WebKit作为内核,创建了一个新的项目Chromium,在该项目的基础上苹果发布了自己的浏览器产品Chrome,Chrome发展十分迅速,现在已经成为全球最受欢迎的浏览器。
由于IE的性能和体验问题,IE逐渐掉队。2015微软也放弃了IE,推出了基于webkit内核的Edge浏览器作为IE的替代品,但为时已晚。
咱们再看看国内的浏览器。
我记得小时候身边的人的浏览器都是被360或者qq浏览器统治了,后来才知道,长大后才知道你们都是披着马甲的IE!!不过近几年国内浏览器的都是IE和chromium双内核。那我们就没有自己研发的浏览器内核么?至今是没有的,08年曾闹过一个笑话,红芯科技为了融资宣称自主研发的红芯浏览器使用的是公司自己开发的内核。结果被技术圈内网友打脸,最后证实是使用的是blink内核。研发内核是十分耗时耗力的,就拿chromium来说,据传Google最多时候召集过1000个硅谷的程序员集中力量去开发 Chromium内核,花了至少10年。所以自研国产浏览器内核任重而道远啊。

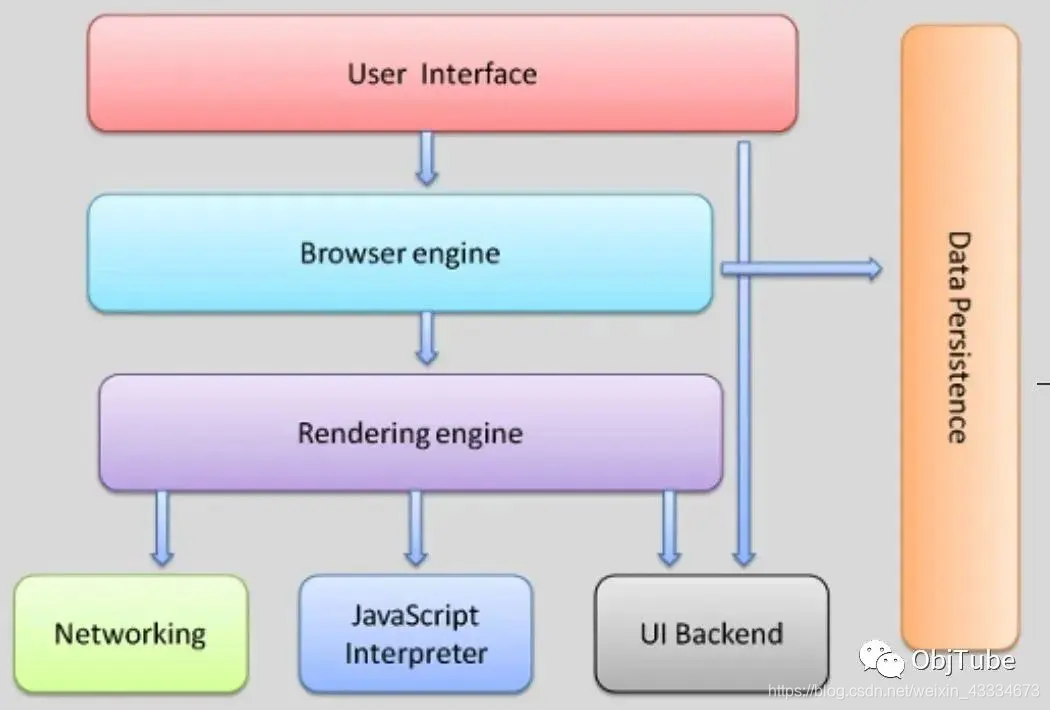
虽然浏览器品类众多,但他们的提供的功能都基本类似,框架结构也都大同小异。
2.浏览器结构
渲染引擎下面还有很多小的功能模块,比如负责网络请求的网络模块,用于解析和执行js的js解释器。还有数据存储持久层,帮助浏览器保存各种数据,比如cookie等等

渲染引擎可以说是一个浏览器的核心与灵魂,也是本期视频内容的重点。我们往往会把渲染引擎称为浏览器内核。不同浏览器使用的内核也不大一样,其中IE使用的Trident,Firefox是Gecko,Sarafi使用的webkit, 并将其开源,Chrome是使用的基于webkit改造优化的Blink渲染引擎,也将其开源,Opera和Edge也是使用的Blink。可以看到webkit项目的开源对浏览器的发展做了多大的贡献。
我们这期视频主要以Chrome为例,那下面如果不做特殊说明都是以chrome为例来讲解浏览器是如何工作的。
现在,我们换一个角度来拆解一下浏览器的组成结构。
浏览器是运行在操作系统上的一个应用程序,那我们在小学二年级就学过,每个应用程序必须至少启动一个进程来执行其功能。那一个程序往往需要运行很多任务,那进程就会创建一些线程来帮助它去执行这些细小的任务。这里我们就引入了两个概念,进程和线程。给你3秒钟时间想想进程和线程的联系和区别。三、二、一。没想起来的同学自行拿出小学课本《计算机操作系统教程》复习一下。
来,我给大家补补课~
😂
1. 进程是操作系统进行资源分配和调度的基本单元,可以申请和拥有计算机资源,进程是程序的基本执行实体。
2. 线程是操作系统能够进行运算调度的最小单位,一个进程中可以并发多个线程,每条线程并行执行不同的任务。
哎,看不懂,还是我来给大家讲吧
当我们启动某个程序时,就会创建一个进程来执行任务代码,同时会为该进程分配内存空间,该应用程序的状态都保存在该内存空间里。当应用关闭时,该内存空间就会被回收。进程可以启动更多的进程来执行任务,由于每个进程分配的内存空间是独立的,如果两个进程间需要传递某些数据,则需要通过进程间通信管道IPC来传递。很多应用程序都是多进程的结构,这样是为了避免某一个进程卡死,由于进程间相互独立,这样不会影响到整个应用程序。举个例子,你可以把笔记本电脑想象成一个应用程序,外接鼠标是该应用程序的一个进程,如果外接鼠标出了问题,并不会影响你继续使用笔记本电脑。进程可以将任务分成多个更细小的任务,然后通过创建多个线程,并行执行不同的任务。同一进程下的线程之间是可以直接通信共享数据的。

不知道你有没有听懂进程和线程的联系和区别。没听懂没关系,继续往下听,也许你会慢慢理解。
那今天的主角-浏览器也是一个多进程结构。
但早期的浏览器并不是多进程的结构,而是个单进程结构。
一个进程中大概有页面线程负责页面渲染和展示等,JavaScript线程执行js代码,还有其他各种线程。单进程的结构引发了很多的问题。一是不稳定,其中一个线程的卡死可能会导致整个进程出问题,比如你打开多个标签页,有一个标签页卡死,可能会导致整个浏览器无法正常运行,二是不安全,线程之间是可以共享数据,那js线程岂不是可以随意访问进程内的数据,三是不流畅,一个进程需要负责太多事情,会导致运行效率的问题。
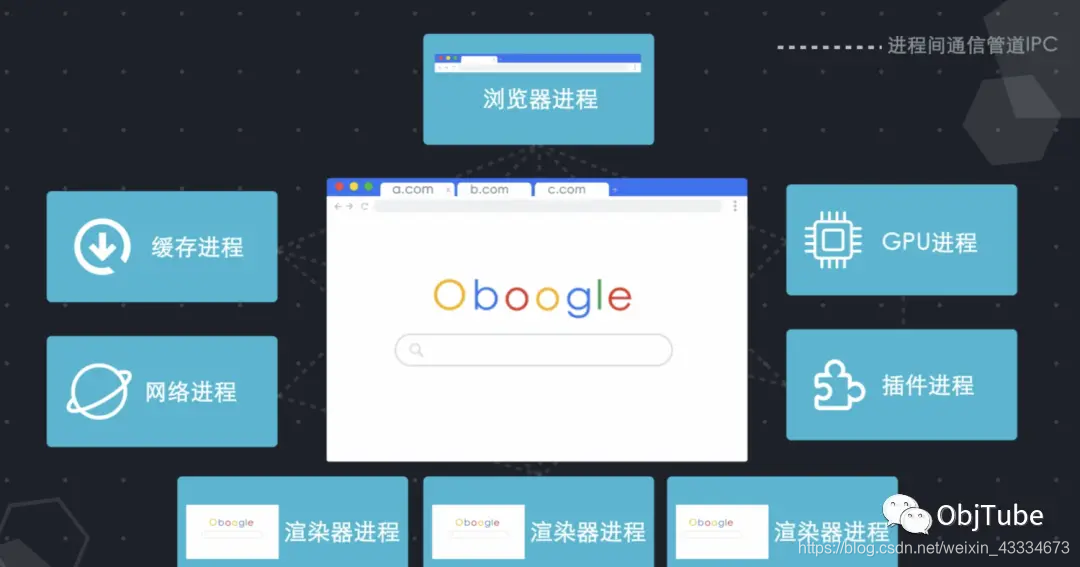
所以为了去解决以上这些问题,现在采用了多进程浏览器结构。根据进程功能不同来拆解浏览器,我们可以将它们分解为这样的结构。

其中,浏览器进程负责与浏览器的其他进程协调工作。你可以把他想成一个工厂里的主管,用来协调各个进程部门。
网络进程负责发起接受网络请求,GPU进程负责图形渲染,插件进程负责控制网站使用的所有插件,例如Flash。这里插件并不是指的是Chrome市场里安装的扩展。Extension 进程
渲染器进程用来控制显示tab标签内的所有内容,浏览器在默认情况下会为每个标签页都创建一个进程,为什么这里会说有可能呢?这和你启动chrome时选择的进程模型有关。
在Chromium的官方文档(文档地址:https://www.chromium.org/developers/design-documents/process-models )上,说明了Chrome一共有四种进程模型,分别是默认的Process-per-site-instance,
来,我给大家翻译下,默认情况下,Chromium为用户访问的网站的每个实例创建一个渲染器进程。这样可以确保来自不同站点的页面是独立呈现的,并且对同一站点的单独访问也是彼此隔离的。简单来说就是访问不同站点和同一站点的不同页面都会创建新进程。
Process-per-site同一站点使用同一进程。
Process-per-tab一个tab里的所有站点使用一个进程。
Single process则会让浏览器引擎和渲染器引擎共用一个进程。
该文档还说明了各个进程模型的好处和坏处。大家有兴趣的可以自己去阅读一下。网址我会放在视频的末尾处。
显而易见,Process-per-site-instance模型会创建更多的进程占用更多的内存空间,但确实最安全,每个tab,以及tab内的每个站点都是相互隔离互不影响的。当其中一个标签页里渲染器进程卡死,并不会影响其他标签。
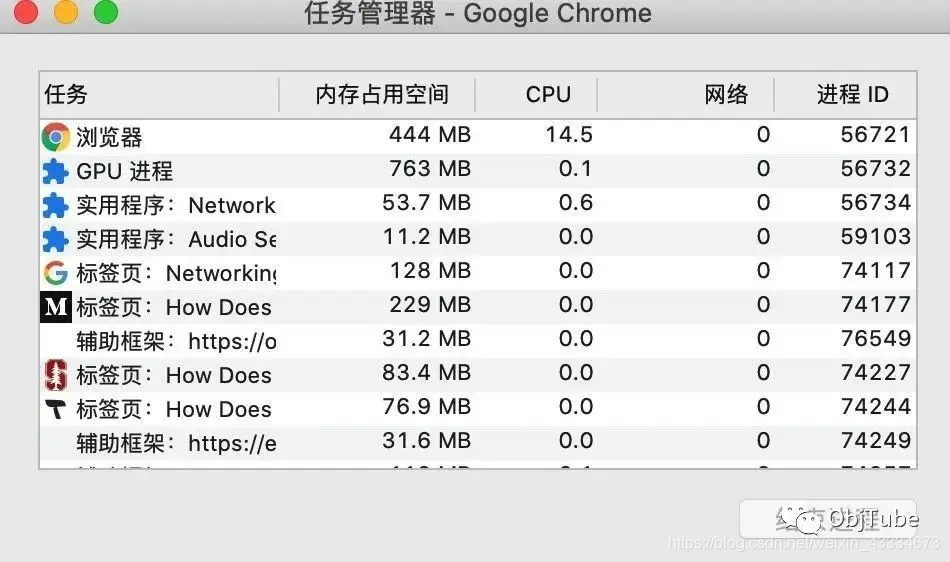
浏览器当前的所有进程我们都可以通过点击右上角的菜单按钮,然后点击选择更多工具的任务管理器,从任务管理器我们看到当前浏览器启动了哪些进程,并且每个进程的ID号,从里面我们还可以发现,我们安装的每个扩展程序,Chrome都为他们启动了一个单独的进程来运行。奢侈啊!然而还有更奢侈的,如果网页中嵌入了iframe,chrome会为每个iframe都创建了一个进程!那为什么为iframe也要创建单独的进程,主要还是出于安全考虑,通过多进程让当前的主站点和iframe里的站点之间隔离,这里我就不展开讲了。

现在我们在浏览器上输入网址www.bilibili.com, 再你三秒钟想想浏览器是如何通过互联网获取到网页数据的?如果想不起来就去看上一期的视频补补课。但上一期的内容中,我没有讲当你在浏览器地址栏里输入内容时,浏览器内部发生了什么?
3.浏览器渲染原理
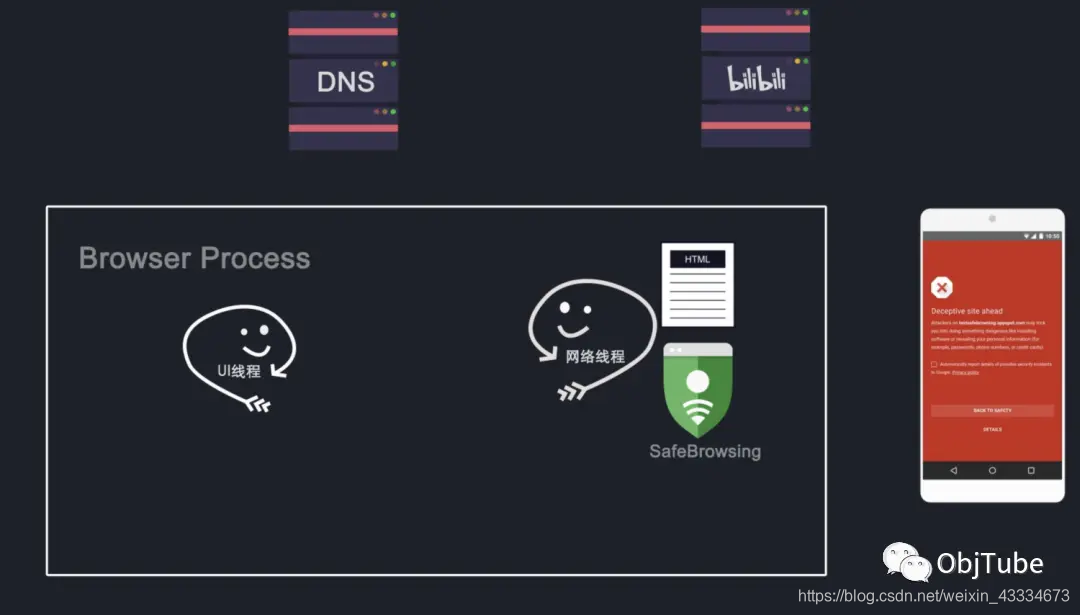
当你在地址栏输入地址时,浏览器进程的UI线程会捕捉你的输入内容,如果访问的是网址,则UI线程会启动一个网络线程来请求DNS进行域名解析接着开始连接服务器获取数据。如果你的输入不是网址而是一串关键词,浏览器就会知道你是要搜索,于是就会使用你默认配置的搜索引擎来查询。
我们主要来看看网络线程获取到数据后会做什么事。这里是整个视频内容的重点也比较复杂,这一部分我会全程用动画给你展示,我希望你可以放下你手中的零食,专心的看,看完你会收获很多。好,走起!
当网络线程获取到数据后,会通过SafeBrowsing来检查该站点的是否是恶意站点。如果是则会展示个警告页面,告诉你这个站点有安全问题,浏览器会阻止你的访问。当然你也可以强行继续访问。SafeBrowsing是谷歌内部的一套站点安全系统,通过检测该站点的数据来判断是否安全。比如通过查看该站点的ip是否在他们的黑名单内。

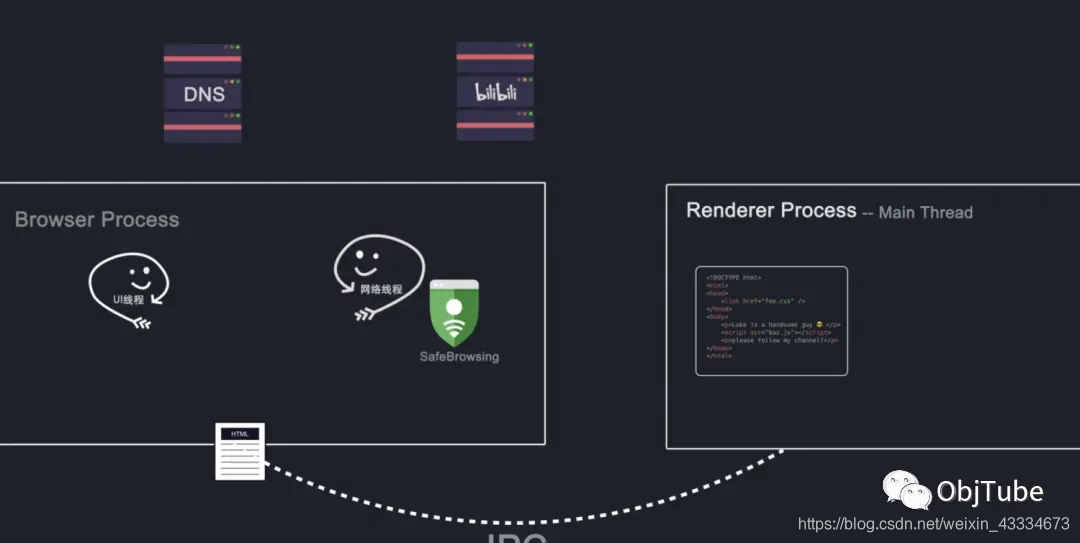
当返回数据准备完毕并且安全校验通过,网络线程会通知UI线程,我这准备好了,该你拉。然后UI线程会创建一个渲染器进程来渲染页面。浏览器进程通过IPC管道将数据传递给渲染器进程,正式进入渲染流程。


此时地址栏的状态更新,比如histroy更新,现在可以点击导航栏的后退。渲染器进程收到的数据,也就是html。渲染器进程的核心任务就是把html、js、css、img等资源渲染成用户可交互的web页面。
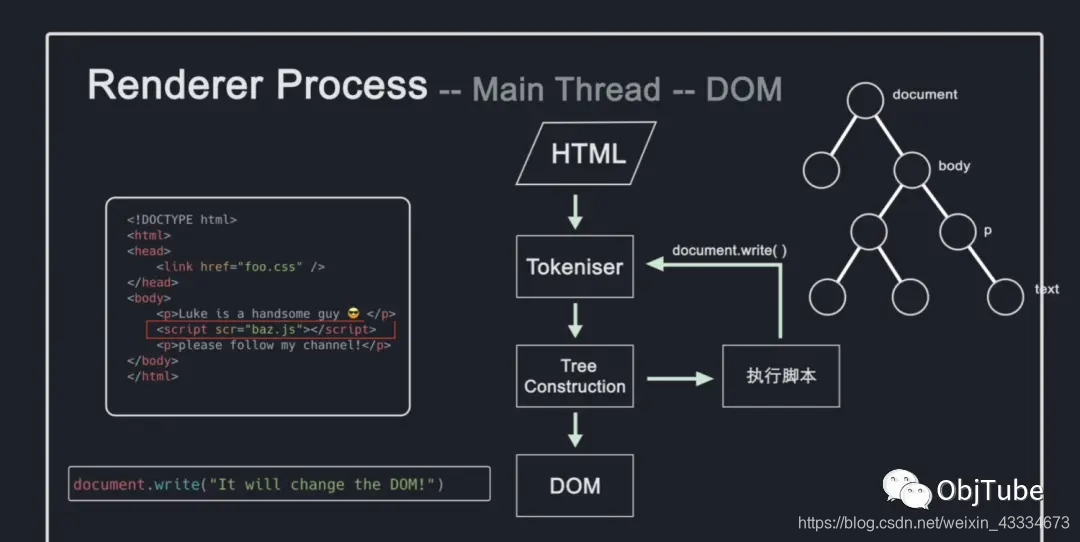
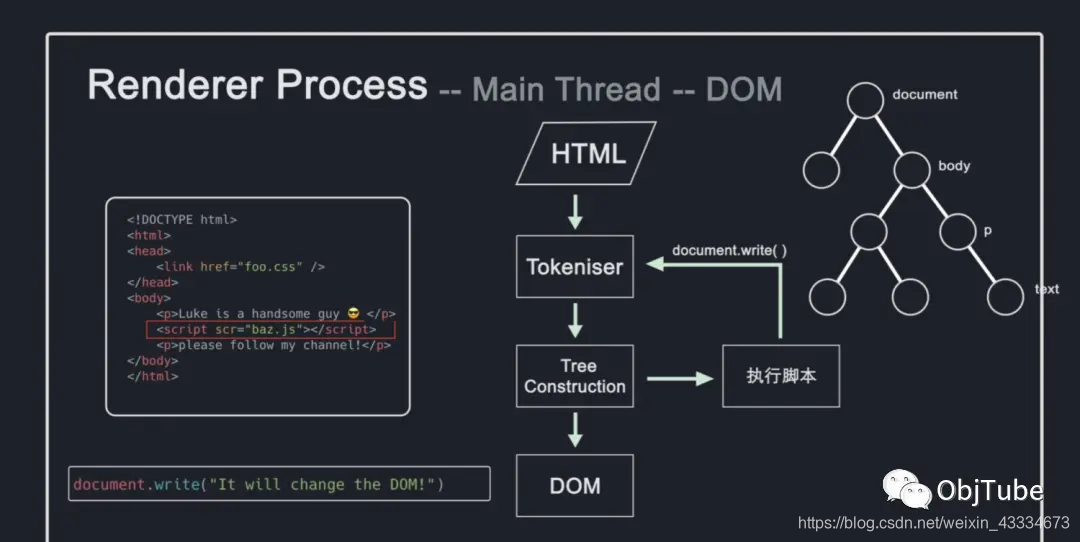
渲染器进程的主线程将html进行解析,构造DOM数据结构。DOM文档对象模型是浏览器对页面在其内部表示形式,是Web程序员可以通过JavaScript与之交互的数据结构和API。HTML首先经过Tokeniser标记化,通过词法分析,将输入html内容解析成多个标记,根据识别后的标记进行DOM树构造, 在 DOM树构造过程中会创建Document对象,然后以Document为根节点的DOM树不断进行修改,向其中添加各种元素。
HTML代码中往往会引入一些额外的资源,比如图片,css和js脚本等。图片和css这些资源需要通过网络下载或者从缓存中直接加载。这些资源不会阻塞html的解析,因为他们不会影响DOM的生成,但当html解析过程中遇到script标签,将停止html解析流程,转而去加载解析并且执行js。你可能就会问了?为什么不直接跳过js的加载和执行这一过程,等html解析完后再加载运行js呢?这是因为,浏览器不知道js的执行是否会改变当前页面的html的结构,如果js代码了调用document.write方法来修改html,那之前的html的解析就没有任何意义了。这也就是为什么我们一直说要把script标签要放在合适的位置,或者使用async 或defer属性来异步加载执行js。

在html解析完成后,我们就获得一个dom tree,但我们还不知道dom tree上每个节点应该长什么样。主线程需要解析css并确定每个DOM节点的
即使你没有提供自定义的css样式,浏览器也有自己的默认的样式表,比如h2的字体要比h3的大,具体默认的样式表可以在这里查看。比如这里设定了h2的默认字体大小是要大于h3的。我这展示的是chromium的源码,是不是很激动。
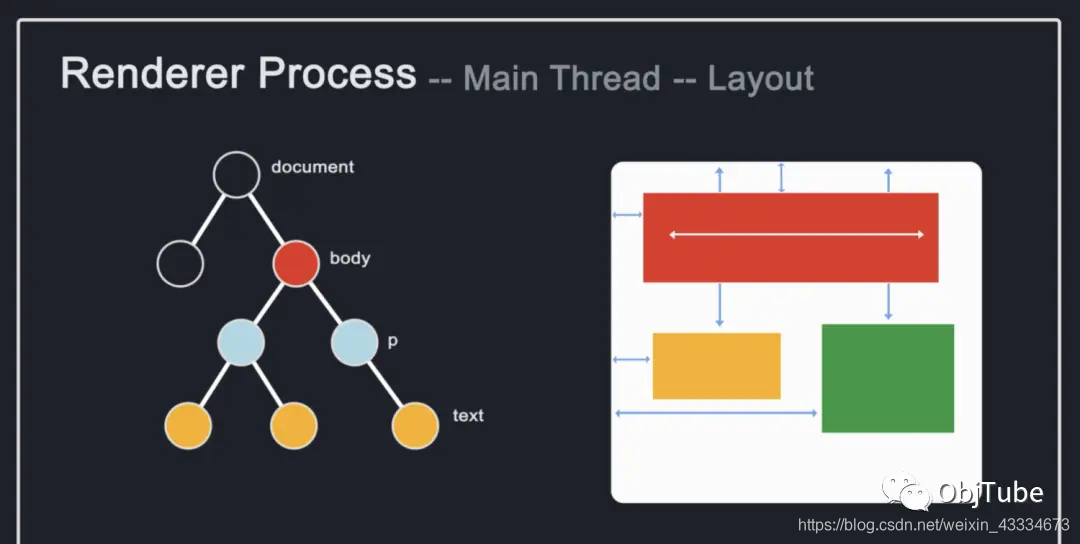
在知道dom结构和每个节点的样式后,我们接下来需要知道每个节点需要放在页面上的哪个位置,也就是节点的坐标,以及该节点需要占用多大的区域。

这个阶段被称为layout布局,主线程通过遍历DOM和计算好的样式来生成layout tree,layout tree上的每个节点都记录x,y坐标和边框尺寸。这里需要注意的一点是DOM Tree和layout tree并不是一一对应的,设置了display:none的节点不会出现在layout tree上,而在before伪类中添加了content值的元素,content的内容会出现在layout tree,不会出现在DOM树里。这是因为DOM 是通过html解析获得,并不关心样式。而layout tree是根据dom tree和计算好的样式来生成,layout tree是和最后展示在屏幕上的的节点是对应的。

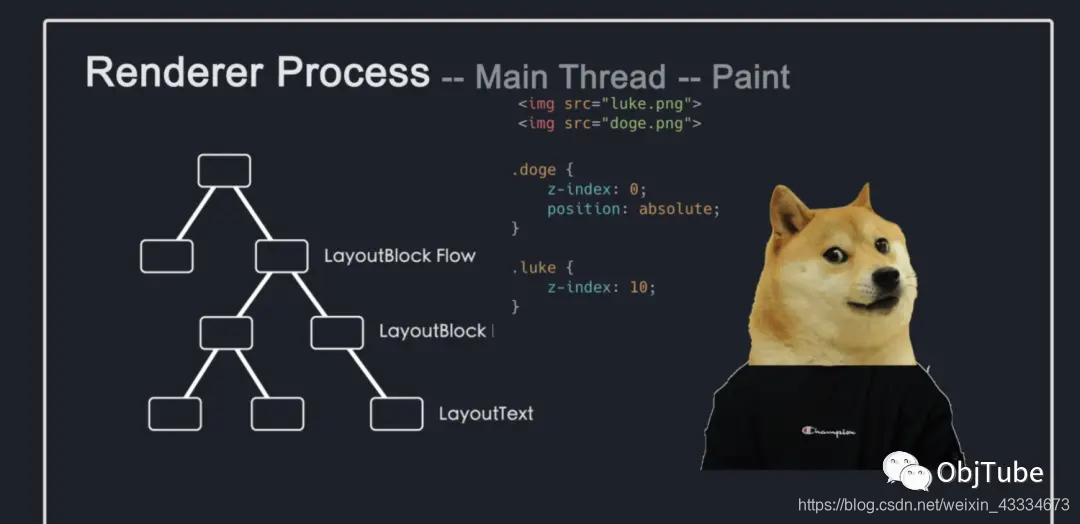
好了,现在我们已经知道元素的大小,形状和位置,这还不够,我们还需要做什么了呢。对了,还需要知道以什么样的顺序绘制各个节点。举例来说,z-index这个属性会影响节点绘制的层级关系。如果我们按照dom的层级结构来绘制页面,则会导致错误的渲染。

比如像这样一段代码,神烦狗是不应该盖住我的头的,啊喂,为什么毫无违和感啊。不重要啦,那正确的层级顺序应该是我压在狗头上,我去,这独眼狗有点吓人,赶紧切走。
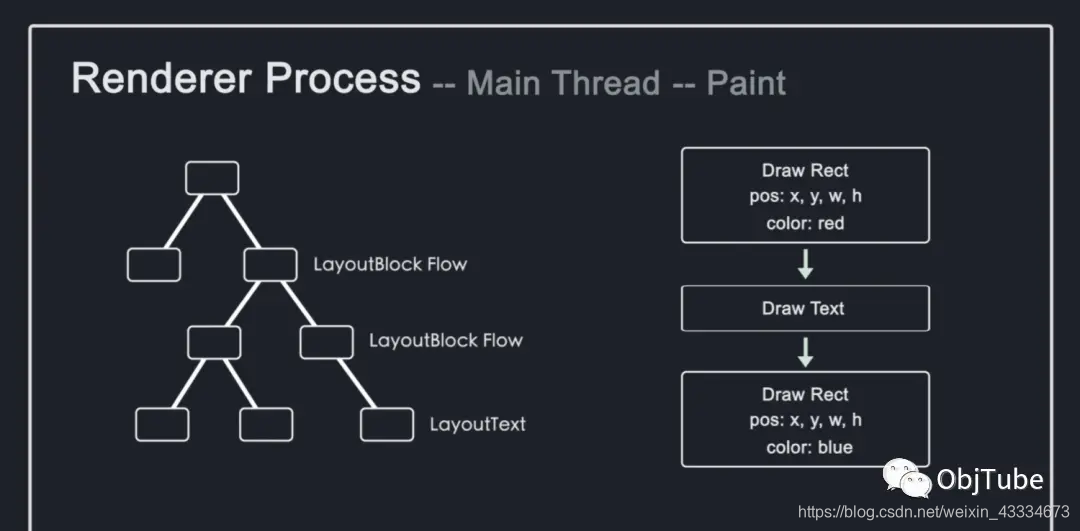
所以为了保证在屏幕上展示正确的层级,在绘制阶段,主线程遍历layout tree创建一个绘制记录表,该表记录了绘制的顺序。

现在知道了文档的绘制顺序,终于到了该把这些信息转化成像素点显示在屏幕的时候了。那这种行为,被称为rasterizing,栅格化。Chrome最早使用了一种很简单的方式,只栅格化用户可视区域的内容,当用户滚动页面时,再栅格化更多的内容来填充缺失的部分。这种方式带来的问题显而易见,会导致展示延迟。随着不断的优化升级,现在的Chrome使用了一种更复杂的栅格化流程,叫做compositing组合。Compositing是一种将页面的各个部分分成多个图层,分别对其进行栅格化并在合成器线程compositor thread的单独线程中进行合成页面的技术。简单来说就是,页面所有的元素按照某种规则进行分图层,并把图层都栅格化好了,然后只需要把可视区的内容组合成一帧展示给用户即可。
主线程遍历layout tree生成layer tree。
栅格线程栅格化每个图块并将它们存储在GPU内存中。对图块进行栅格化后。合成器线程可以给不同的栅格线程分别优先级,比如栅格化可视区域图块的栅格线程优先处理。
当图块栅格化完成后,合成器线程将收集称为“draw quads”的图块信息,这些信息里记录了包含诸如图块在内存中的位置和在页面的哪个位置绘制图块的信息。根据这些数据合成器线程生成了一个合成器Frame。然后这个合成器frame通过IPC传送给浏览器进程,
接着浏览器进程将compositor frame传到GPU,然后GPU渲染展示到屏幕上。恭喜你,你终于看到了页面内容。当你的页面然后变化,比如你滚动了当前页面,则会生成一个新的compositor frame,新的frame再传给GPU。再次渲染到屏幕上。
是不是一下接受到太多知识一下接受不了,那我给大家整理下刚才所讲到的知识点。
浏览器进程的网络线程请求获取到html数据和通过IPC将数据传给渲染器进程的主线程,主线程讲html解析构造DOM树,然后计算样式,根据DOM树和样式生成layout Tree,通过遍历layout tree生成绘制顺序表,然后主线程将layout Tree和绘制顺序信息一起传给合成器线程,合成器线程按规则进程分图层,并把图层分为更小的图块传给栅格线程进行栅格化,栅格化完成后,合成器线程会获得栅格线程传过来的"draw quads"图块信息,根据这些信息,合成器线程合成了一个frame,然后将该合成frame通过IPC传回给浏览器进程,浏览器进程在传到GPU进行渲染,最后就展示到你的屏幕上了。
当我们改变一个尺寸位置属性时,会重新进行样式计算,布局,绘制,以及后面的所有流程。这种行为我们称为重排。当我们改变某个元素的颜色属性时,不会重新触发布局,但还是触发会样式计算和绘制,这个就是重绘。我们可以发现重排和重绘会占用主线程,还有一个东西的运行也是在主线程。对,js。既然他们都是在主线程就会出现抢占执行时间的问题。
如果你们写了个不断导致重绘重排的动画,浏览器则需要在每一帧都会运行样式计算、布局和绘制的操作,我们知道当页面以每秒大于60帧的刷新率,才不会让用户感觉到页面卡顿。
那有什么优化的手段吗?
有,第一种就是可以通过requestAnimationFrame这个api来帮助我们解决这个问题。requestAnimationFrame这个方法会在每一帧被调用,通过这个api的回调参数,我们可以知道每一帧当前还剩余的,我们可以把js运行任务分成一些小块,在时间用完前,归还主线程,
react最新的渲染引擎react fiber就是用到了这个api来做了很多优化,后面我也会出一期视频专门来讲React的最新渲染引擎React Fiber。
还有第二个优化方法。刚才我们知道栅格化整个流程是不占用主线程的,只在合成器和栅格线程中运行,这就意味着它无需和js抢夺的主线程。刚才提到,如果我们反复重绘和重排,可能会导致掉帧,因为有可能会有js的执行阻塞了主线程。css中有个动画属性叫transform,通过该属性实现的动画,不会经过布局和绘制,而是直接运行在Compositor和rasterizing线程中,所以不会受到主线程中js执行的影响。更重要的是transform的动画,由于不需要经过布局绘制样式计算,所以节省了很多运算时间。可以让复杂的动画更加流畅。我们常常会哪些属性来实现动画效果呢,位置变化,宽高变化,那这些都可以使用transform来代替。
所以说一个页面的动画好坏,可以说是十分影响用户的体验。
我想,如果面试的时候面试官问了你为什么要避免大量的重绘和重排,你能把刚才我讲的这些说个七七八八,那这个道题回答的基本满分。
今天的内容就到这里,知识点比较多,不太容易消化,大家可以反复多看几遍。建议看看下面提供的参考资料帮助你理解。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【论文研读】【医学图像分割】【BCRNN】Fine-grained Recurrent Neural Networks for Automatic Prostate Segmentation ...
【论文研读】【医学图像分割】【BCRNN】Fine-grained Recurrent Neural Networks for Automatic Prostate Segmentation inUltrasound ImagesAbstractIntroductionMethodologyShape Inference with BCRNNMultiple Viewpoint FusionMultiscale Auto-Context for RefinementExper…...
2024/3/23 15:04:28 - 【报告分享】“美丽”新视界——从双十一看2021美妆社媒投放新趋势-微播易x中国美妆网(附下载)
摘要: 双11大战已落下帷幕,一份份化妆品榜单激烈厮杀、终成定局背后,藏着无数品牌大战前在社媒投放上的各项策略和激烈较量,为品牌的双11狂欢蓄水。中国美妆网联合数据驱动的短视频KOL交易平台微播易,通过对美妆企业双11期间的社…...
2024/5/8 16:41:53 - 【报告分享】消费升级背景下的会员体系发展模式研究-中国移动(附下载)
摘要: 会员体系至今已经有约400年的历史,起源于17世纪封建等级制度下的等级区隔、蓬勃于18世纪经济滞胀下率先突出重围的线下商超,近几年随着网络经济、数字经济的兴起,会员体系再度受到热捧,成为联结企业与消费者的粘合剂&#…...
2024/5/5 2:12:03 - 一文读懂傅里叶(不可能)
目录一、什么是频域二、傅里叶级数(Fourier Series)的频谱三、傅里叶级数(Fourier Series)的相位谱四、傅里叶变换(Fourier Transformation)五、宇宙耍帅第一公式:欧拉公式六、指数形式的傅里叶变换七、学累了…...
2024/5/10 5:28:43 - 【报告分享】2020年面向人工智能新基建的知识图谱行业白皮书-艾瑞咨询(附下载)
摘要:新型基础设施建设是为加快国家规划建设推出的重大工程和基础设施建设项目,面向新产业、新业态和新模式,同时助力传统基础设施的智能化改造。新基建三大规划领域中,两大领域都直接提及人工智能。新基建背景下,人工智能将迎来新…...
2024/5/1 13:01:31 - 【报告分享】2020中国Z世代购车倾向调查-OPPO+J.D.POWER(附下载)
摘要:2020年11月19日,在今年最后的一场汽车行业的盛宴——2020广州车展即将开幕之际,OPPO在广州举办了一场营销汽车行业年度峰会。这场以“驰骋赛道 全速增长”为主题,从消费者趋势、终端媒体价值、营销方法等板块,详细解构汽车行…...
2024/4/29 2:54:03 - 数值策划科普-------阈值
数值策划科普-------阈值 文章目录数值策划科普-------阈值一、阈值的概念二、阈值的效果1. 区间体验相同(阶段)2. 防止溢出(超越上限)三、阈值的作用1. 提高用户体验感2. 固定帧率(防止掉帧出现错误)3. 游…...
2024/5/1 11:12:04 - 新闻推荐-task02
字段含义 train_click_log.csv文件数据中每个字段的含义 user_id: 用户的唯一标识 click_article_id: 用户点击的文章唯一标识 click_timestamp: 用户点击文章时的时间戳 click_environment: 用户点击文章的环境 click_deviceGroup: 用户点击文章的设备组 click_os: 用户点击…...
2024/5/7 11:33:31 - 文献学习(part10)--元自步学习
学习笔记,仅供参考,有错必究 从文献中按照本人的学习情况不完全摘录; 文章目录 元自步学习摘要课程学习与自步学习自步学习的基本执行模式自步学习简介典型的自步学习算法超参数优化元自步学习算法元自步学习 摘要 自步学习是近年来机器学习领域提出的一种启发于人和动物“…...
2024/4/27 23:35:08 - Hive面试题(持续更新)
1、Hive的架构 2、Hive的特点 数据存储位置 Hive的数据存储在hdfs上,元数据可以存储在指定的地方比如mysql,PostgreSQL等。数据更新 Hive处理数据时一般不对数据进行改写,因为它不支持行级别的增删操作,如果要进行更新数据&#…...
2024/3/23 15:27:27 - DFT实训教程笔记4(bibili版本)- Automatic Test Pattern Generation
dd...
2024/5/1 5:34:44 - Python中的四舍五入
Python编程时经常遇到四舍五入保留小数有效位数的问题 比如对数字0.9562四舍五入保留2位小数,使用经典的格式化转换 看起来一切正常, 但是换成0.9552呢 依然正常,换成0.9550呢 出现问题了,按理应该输出0.96才是,结果却…...
2024/4/30 12:07:45 - FFmpeg源码分析:AVCodecContext结构体
当你和别人相处的时候,也应该像你在读书一样,一定要集中精力。读书的时候,要将全部的精力都集中到书本的内容当中;与别人相处的时候,将注意力倾注到自己的所见所闻里,这一点是很重要的。 AVCodecContext结构…...
2024/4/30 13:05:07 - 农心杯三国围棋擂台赛中轮空队的取胜概率
今年的农心杯三国围棋擂台赛进行地如火如荼。到目前为止,中日韩三队每队都只剩下了2个人。 有人提出,三个队进行擂台赛时,首次轮空的那个队,其胜率有多高呢?假设任意2个棋手对弈,胜率均为50%. 就这个问题&a…...
2024/5/2 4:14:19 - Python中Numpy库的统计相关
cible 学习笔记 统计相关 一、次序统计 1.计算最小值 numpy.amin(a[, axisNone, outNone, keepdimsnp._NoValue, initialnp._NoValue, wherenp._NoValue]) import numpy as np x np.arange(10,19).reshape(3,3) #x np.array([[10, 11, 12],[13, 14, 15],[16, 17, 18]]) …...
2024/4/30 23:34:07 - 【Java Web基础】(十五)JavaWeb前端脚本库——JQuery(Ajax)及$()函数的两种用法
JQuery(Ajax)的理解及实践一、概念二、JQuery的特点三、JQuery的$()函数的两种用法1、jQuery(selector,context)2、jQuery(element or elementsArray)一、概念 jQuery是一套简洁、快速、灵活的JavaScript脚本库,它是由John Resig于2006年创建…...
2024/4/24 20:47:43 - 【C++】课堂练习集锦(复习笔记)
持续更新中 文章目录概述数据类型与输入输出运算符和表达式选择与循环结构数组指针与引用概述 1.在每个C程序中都必须包含有这样一个函数,该函数的函数名为() A.main B. MAIN C. name D. function 2. 以下叙述不正确的是(&#x…...
2024/4/24 20:47:39 - Unity Shader学习总结(二)
漫反射 漫反射根据就算位置不同分为逐顶点漫反射和逐像素漫反射。 (1)在顶点着色器中计算。 此方法称为 逐顶点光照 或 高洛德着色(Gouraud shading), 在每个顶点上计算光照,然后在渲染图元内部进行线性插值…...
2024/4/30 14:38:08 - Lucene 和 Kibana、ElasticSeach、Spring Data ElasticSearch
什么是全文检索 数据分类 生活中的数据总体分为两种:结构化数据和非结构化数据。 结构化数据 - 行数据,可以用二维表结构来逻辑表达实现的数据;指具有固定格式或有限长度的数据,如数据库,元数据等。 非结构化数据 …...
2024/4/24 20:47:36 - Linux多线程(第三次作业)
作业已交! 1、解释程序中加粗句子的功能 #include<stdio.h> #include<pthread.h> static pthread_mutex_t testlock; pthread_t test_thread; void *test() { pthread_mutex_lock(&testlock); //阻塞式对互斥量testlock加锁,主线程…...
2024/3/23 15:04:32
最新文章
- 《CKA/CKAD应试指南/从docker到kubernetes 完全攻略》学习笔记 第12章 服务管理
目录 前言 12.1 服务的基本管理 12.1.1 环境准备 12.1.2 创建SVC 12.1.3 删除svc...
2024/5/10 8:13:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/5/5 8:37:47 - redis 集群 (主从复制 哨兵模式 cluster)
目录 一 主从复制 (一)相关理论 1,主从复制定义 2,主从复制的作用 3,主从复制架构图 4 sync 同步过程 5,主从复制流程 (二) 实验模拟 1, 实验环境 2, 修…...
2024/5/7 4:40:28 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/10 1:36:26 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/9 7:40:42 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/9 2:44:26 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/10 2:07:45 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/10 8:07:24 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/9 5:40:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/9 7:40:40 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/10 2:07:43 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/10 2:07:43 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/9 4:12:16 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/9 7:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/9 19:47:07 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/9 7:40:34 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/10 2:07:41 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/9 5:02:59 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/9 4:31:45 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/9 16:54:42 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/10 1:31:37 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/9 6:36:49 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/9 4:33:29 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
