010-jQuery获取和设置内容属性
1. jQuery DOM操作
1.1. jQuery拥有可操作html元素和属性的强大方法。
1.2. jQuery提供一系列与DOM相关的方法, 这使访问和操作元素和属性变得很容易。
1.3. jQuery属性操作方法:

1.4. jQuery文档操作方法:

2. text()方法
2.1. text()方法方法设置或返回被选元素的文本内容。
2.2. 返回文本内容
2.2.1. 当该方法用于返回一个值时, 它会返回所有匹配元素的组合的文本内容(会删除html标记)。
2.2.2. 语法
$(selector).text()2.3. 设置文本内容
2.3.1. 当该方法用于设置值时, 它会覆盖被选元素的所有内容。
2.3.2. 语法
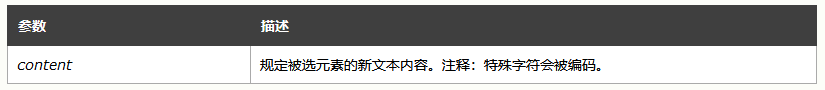
$(selector).text(content)2.3.3. 参数

2.4. 使用函数设置文本内容
2.4.1. 使用函数设置所有被选元素的文本内容。
2.4.2. 语法
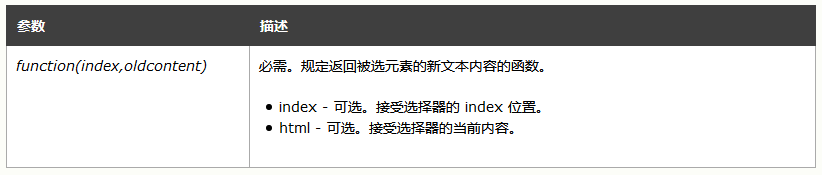
$(selector).text(function(index, oldcontent))2.4.3. 参数

3. html()方法
3.1. html()方法返回或设置被选元素的内容(inner html)。
3.2. 返回元素内容
3.2.1. 当使用该方法返回一个值时, 它会返回第一个匹配元素的内容。
3.2.2. 语法
$(selector).html()3.3. 设置元素内容
3.3.1. 当使用该方法设置一个值时, 它会覆盖所有匹配元素的内容。
3.3.2. 语法
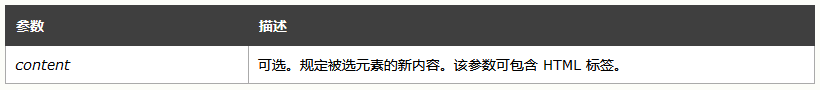
$(selector).html(content)3.3.3. 参数

3.4. 使用函数来设置元素内容
3.4.1. 使用函数来设置所有匹配元素的内容。
3.4.2. 语法
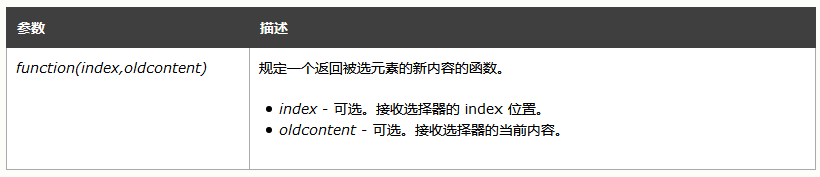
$(selector).html(function(index,oldcontent))3.4.3. 参数

4. val()方法
4.1. val()方法返回或设置被选元素的值。
4.2. 元素的值是通过value属性设置的。该方法大多用于input元素。
4.3. 返回value属性
4.3.1. 返回匹配的input元素的value属性的值。
4.3.2. 语法
$(selector).val()4.4. 设置value属性的值
4.4.1. 该方法设置一个值, 会覆盖input元素的value属性的值。
4.4.2. 语法
$(selector).val(value)4.4.3. 参数

4.5. 使用函数设置value属性的值
4.5.1. 使用函数来设置所有匹配元素的value属性的值。
4.5.2. 语法
$(selector).val(function(index,oldvalue))4.5.3. 参数

5. attr()方法
5.1. attr()方法设置或返回被选元素的属性值。设置的时候, 如果属性不存在, 就是添加。
5.2. 返回属性值
5.2.1. 返回被选元素的属性值。
5.2.2. 语法
$(selector).attr(attribute)5.2.3. 参数

5.3. 设置属性/值
5.3.1. 设置被选元素的属性和值。
5.3.2. 语法
$(selector).attr(attribute,value)5.3.3. 参数

5.4. 使用函数来设置属性/值
5.4.1. 设置被选元素的属性和值。
5.4.2. 语法
$(selector).attr(attribute,function(index,oldvalue))5.4.3. 参数

5.5. 设置多个属性/值对
5.5.1. 为被选元素设置一个以上的属性和值。
5.5.2. 语法
$(selector).attr({attribute:value, attribute:value ...})5.5.3. 参数

6. removeAttr()方法
6.1. removeAttr()方法从被选元素中移除属性。
6.2. 语法
$(selector).removeAttr(attribute)6.3. 参数

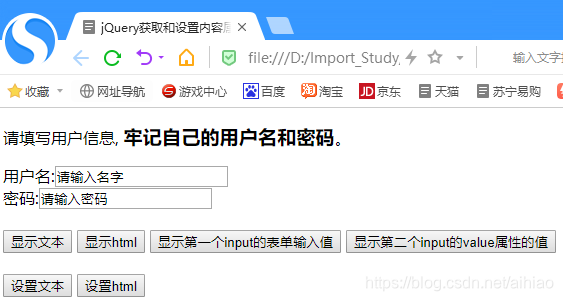
7. 获取和设置内容属性例子
7.1. 代码
<!DOCTYPE html>
<html><head><title>jQuery获取和设置内容属性</title><meta charset="utf-8" /><script type="text/javascript" src="jquery.js"></script><script type="text/javascript">$(document).ready(function(){$('#btn1').click(function(){alert($("#p1").text());});$('#btn2').click(function(){alert($("#p1").html());});$('#btn3').click(function(){alert($("#input1").val());});$('#btn4').click(function(){alert($("#input2").attr("value"));});$('#btn5').click(function(){$("#p1").text("");});$('#btn6').click(function(){$("#p1").html("请填写用户信息, <big><b>牢记自己的用户名和密码</b></big>。");});$('#input1').focus(function(){$(this).val("");});$('#input2').focus(function(){$(this).val("").attr("type", "password");});});</script></head><body><p id="p1">请填写用户信息, <big><b>牢记自己的用户名和密码</b></big>。</p><span>用户名:</span><input id="input1" type="text" name="userName" value="请输入名字" /><br /><span>密码:</span><input id="input2" type="text" name="password" value="请输入密码" /><br /><br /><button id="btn1">显示文本</button> <button id="btn2">显示html</button> <button id="btn3">显示第一个input的表单输入值</button><button id="btn4">显示第二个input的value属性的值</button> <br /><br /><button id="btn5">设置文本</button> <button id="btn6">设置html</button></body>
</html>7.2. 效果图

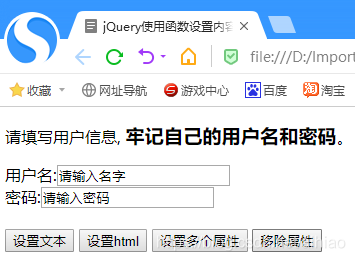
8. 使用函数设置内容属性例子
8.1. 代码
<!DOCTYPE html>
<html><head><title>jQuery使用函数设置内容属性</title><meta charset="utf-8" /><script type="text/javascript" src="jquery.js"></script><script type="text/javascript">$(document).ready(function(){$('#btn1').click(function(){$("#p1").text(function(index, origText){return "";});});$('#btn2').click(function(){$("#p1").html(function(index, origHtml){return "请填写用户信息, <big><b>牢记自己的用户名和密码</b></big>。";});});$('#btn3').click(function(){$("#input2").attr({"type": "password", "value": "123456", "name": "password"});alert($("#input2").attr("name"));});$('#btn4').click(function(){$("#input2").removeAttr("value");alert($("#input2").attr("value"));});$('#input1').focus(function(){$(this).val(function(index, origVal){return "";});});$('#input2').focus(function(){$(this).val(function(index, origVal){return "";}).attr("type", function(index, origValue){return "password";});});});</script></head><body><p id="p1">请填写用户信息, <big><b>牢记自己的用户名和密码</b></big>。</p><span>用户名:</span><input id="input1" type="text" value="请输入名字" /><br /><span>密码:</span><input id="input2" type="text" value="请输入密码" /><br /><br /><button id="btn1">设置文本</button> <button id="btn2">设置html</button> <button id="btn3">设置多个属性</button> <button id="btn4">移除属性</button></body>
</html>8.2. 效果图

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- linux 中 alien命令的使用
...
2024/4/19 3:40:18 - Eigen中矩阵常见运算示例
常见的矩阵运算包括:转置、逆矩阵、行列式、矩阵加减、乘积,示例如下:...
2024/4/25 17:44:58 - 方法的定义面试题
【1】面试题:请问下面代码中两个数是否交换成功: public class TestM{public static void main(String[] args){int a10;int b20;System.out.println("输出交换前的两个数:"a"---"b);changeNum(a,b);System.out.println…...
2024/4/24 18:42:09 - 一起Talk IOS吧(第十四回 类中方法的定义和使用)
看官们,我们在上一章回中介绍类中封装相关的内容,封装的内容中包含方法,我们当时只做了简单的说明,本章回我们全面介绍方法的定义与使用。 我们先给一个定义方法的模板: -(type1) funcName:(type2)param1 and:(type3)…...
2024/3/23 6:50:07 - confirm的用法
confirm函数 confirm函数用于提供确认功能,它首先显示给定的message参数所包含的信息,并提供两个可选择的回答“ok”和“cancel”,然后等待用户选择其中的一个。如果用户选择“ok”则返回true;否则,如若选择“cancel”…...
2024/4/25 9:00:07 - 【SpringCloud】SpringCloud(二)之Ribbon
目录 前言 一、Ribbon是什么? 二、Ribbon的使用 1.启动两个服务 2.开启负载均衡 3.负载均衡流程图 前言 在实际的开发环境中,我们往往会开启多个生产者的集群,此时我们获取的服务列表中就会有多个,那么我们需要访问哪一个呢…...
2024/4/19 20:49:49 - Docker常用的应用部署
Docker常用的应用部署 mysql docker pull mysql:5.7 拉取mysql镜像docker run -id -p 3306:3306 --namemysql -v /mydata/mysql/conf:/etc/mysql/conf.d -v /mydata/mysql/logs:/logs -v /mydata/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD090812.admin mysql:5.7 创…...
2024/3/23 6:50:05 - 汇编语言Test指令
目录功能简介作用详细说明应用举例文章来源说明:https://baike.baidu.com/item/test/10804276?fraladdin 功能简介 Test命令将两个操作数进行逻辑与运算,并根据运算结果设置相关的标志位。但是,Test命令的两个操作数不会被改变。运算结果在…...
2024/4/23 16:49:24 - C++L1-7谷歌的招聘
C编写L1-7 谷歌的招聘 (20分) 2004 年 7 月,谷歌在硅谷的 101 号公路边竖立了一块巨大的广告牌(如下图)用于招聘。内容超级简单,就是一个以 .com 结尾的网址,而前面的网址是一个 10 位素数,这个素数是自然…...
2024/4/3 3:16:57 - gnugk5.5源码分析(4)之ras相关消息处理实现
一、ras消息类型 在h225.h中,H225_RasMessage有定义了H323协议上的各类ras消息。 enum Choices {e_gatekeeperRequest,e_gatekeeperConfirm,e_gatekeeperReject,e_registrationRequest,e_registrationConfirm,e_registrationReject,e_unregistrationRequest,e_unre…...
2024/3/23 2:39:05 - 一篇非常好的TCP报文发送讲解
链接地址...
2024/3/23 2:39:04 - linux内核--使用内核队列实现ringbuffer
ringbuffer1.instance analysis1.instance analysis /**brief 仿照linux kfifo写的ring buffer*atuher Anker date:2013-12-18 * ring_buffer.h* */#ifndef KFIFO_HEADER_H #define KFIFO_HEADER_H#include <inttypes.h> #include <string.h> #include <stdl…...
2024/3/23 2:39:03 - 《嵌入操作系统 - RT-Thread开发笔记》 第二部分 RT-Thread Nano移植与使用 - 第5章 RT-Thread Nano 上移植FinSH
5 基于 Keil MDK 移植RT-Thread Nano 上移植FinSH 原文地址 本文分为两部分:第一部分是实现 UART 控制台,该部分只需要实现两个函数即可完成 UART 控制台打印功能。第二部分是实现移植 FinSH 组件,实现在控制台输入命令调试系统,…...
2024/3/23 2:39:03 - Element 输入框input响应回车事件
为对应的input输入框添加keyup.enter.native事件 <el-input placeholder"请输入内容" v-model"searchInput" keyup.enter.native"search"></el-input>... method:{search(){console.log(searchInput 输入框点击了回车键,…...
2024/3/23 2:39:03 - RS485电路图
...
2024/3/23 2:39:00 - #数位DP
数位DP 一、计数问题 题目链接 第一次做真的很难,总之十分耗费时间。 第一次批注得这么满…… #include <iostream> #include <algorithm> #include <vector> using namespace std; const int N 10; //get前面前缀部分的数值,即前…...
2024/3/23 6:50:03 - zab选举
1.选举 每个节点都有一个投票池,以3个节点为例,A(事务id1),B(事务id2),C(事务id1) 1.刚开始每人投票给自己,此时三个节点的投票池都是各自投自己. 2.三个把投票都投给其余两人.例如A把票投给BC,B收到后,比较事务id,自己大,不用改票,但是记录下A投A;同理C也是 3.B把票投个AC…...
2024/3/23 6:50:04 - 【PAT甲级A1084】Broken Keyboard (20分)(c++)
1084 Broken Keyboard (20分) 作者:CHEN, Yue 单位:浙江大学 代码长度限制:16 KB 时间限制:400 ms 内存限制:64 MB On a broken keyboard, some of the keys are worn out. So when you type some sentences, the ch…...
2024/4/17 5:30:17 - 分布式专题|面试官问我了解Mysql主从复制原理么,我能说不会么?
搭建Mysql主从同步之前,我们先来说他们之间同步的过程与原理: 同步复制过程 献上一张图,这张图诠释了整个同步过程 主从复制过程: slave节点与主节点进行连接,建立主从关系,并把从哪开始同步ÿ…...
2024/4/21 0:33:26 - Java中的static详细讲解
【1】static可以修饰:属性,方法,代码块,内部类。 【2】static修饰属性; public class Test {//属性:int id;static int sid;//这是一个main方法,是程序的入口:public static void …...
2024/4/17 6:44:43
最新文章
- docker-compse安装fastdfs
坑 必须用 docker host网络模式进行通信目录层级 ├── docker-compose.yml ├── fastdfs.tar.gz ├── nginx │ └── nginx.conf ├── storage │ ├── conf │ │ └── storage.conf │ └── data ├── store_path │ └── data └── track…...
2024/4/26 13:07:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/4/23 15:25:06 - promise.all方式使用
romise.all( ).then( ) 处理多个异步任务,且所有的异步任务都得到结果时的情况。 比如:用户点击按钮,会弹出一个弹出对话框,对话框中有两部分数据呈现,这两部分数据分别是不同的后端接口获取的数据。 弹框弹出后的初…...
2024/4/23 6:24:29 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/26 1:36:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/25 21:14:51 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/26 8:22:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/26 11:10:01 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/25 16:50:01 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/25 13:02:58 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/26 0:25:04 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/26 6:06:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/25 17:43:17 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/25 17:43:00 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/25 13:00:31 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/25 17:42:40 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/26 9:43:47 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/26 9:43:47 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/25 13:40:45 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/25 13:01:30 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/25 15:31:26 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/25 17:31:15 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/25 13:22:53 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
