js初识
1 - 编程语言
1.1 编程
编程:
就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
计算机程序:
就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
1.2 计算机语言
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
1.3 编程语言
编程语言:可以通过类似于人类语言的“语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。如今通用的编程语言有两种形式:汇编语言和高级语言。
| 语言类型 | 说明 |
|---|---|
| 汇编语言 | 汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。 |
| 高级语言 | 高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。 |
1.4 翻译器
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。
1.5 编程语言和标记语言区别
| 语言 | 说明 |
|---|---|
| 编程语言 | 编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。 |
| 标记语言 | 标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的。 |
总结
计算机可以帮助人类解决某些问题
程序员利用编程语言编写程序发出指令控制计算机来实现这些任务
编程语言有机器语言、汇编语言、高级语言
高级语言需要一个翻译器转换为计算机识别的机器语言
编程语言是主动的有很强的逻辑性
2 - 计算机基础
2.1 计算机组成
2.2 数据存储
计算机内部使用二进制 0 和 1来表示数据。
所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
硬盘、内存都是保存的二进制数据。
2.3 数据存储单位
大小关系:bit < byte < kb < GB < TB<.....
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
字节(Byte):1B = 8b
千字节(KB):1KB = 1024B
兆字节(MB):1MB = 1024KB
吉字节(GB): 1GB = 1024MB
太字节(TB): 1TB = 1024GB
2.4 程序运行
计算机运行软件的过程: 1. 打开某个程序时,先从硬盘中把程序的代码加载到内存中 2. CPU执行内存中的代码注意:之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
3 - 初始JavaScript
3.1 JavaScript 是什么

JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
现在也可以基于 Node.js 技术进行服务器端编程
3.2 JavaScript的作用
表单动态校验(密码强度检测) ( JS 产生最初的目的 )
网页特效
服务端开发(Node.js)
桌面程序(Electron)
App(Cordova)
控制硬件-物联网(Ruff)
游戏开发(cocos2d-js)
3.3 HTML/CSS/JS 的关系

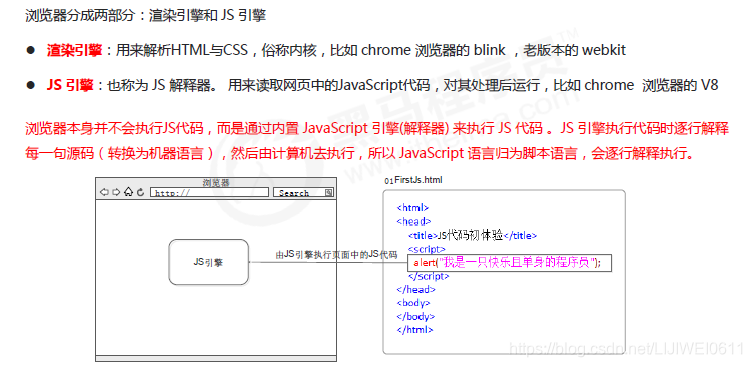
3.4 浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。

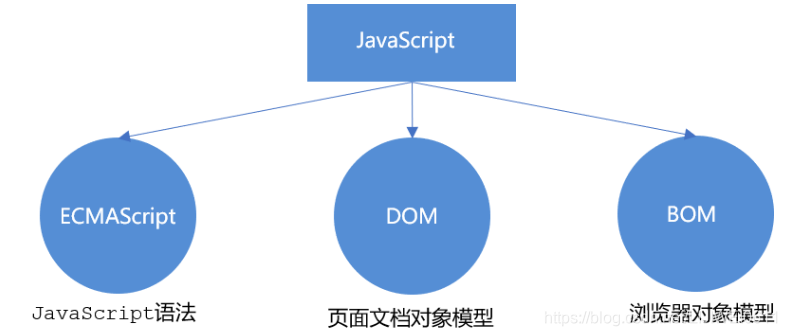
3.5 JS 的组成

ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
更多参看MDN: MDN手册
DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
3.6 JS 初体验
JS 有3种书写位置,分别为行内、内嵌和外部。
行内式
<input type="button" value="点我试试" οnclick="alert('Hello World')" />可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
可读性差, 在html中编写JS大量代码时,不方便阅读;
引号易错,引号多层嵌套匹配时,非常容易弄混;
特殊情况下使用
内嵌式
<script>alert('Hello World~!'); </script>可以将多行JS代码写到 script 标签中
内嵌 JS 是学习时常用的方式
外部JS文件
<script src="my.js"></script>
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
引用外部 JS文件的 script 标签中间不可以写代码
适合于JS 代码量比较大的情况
4 - JavaScript注释
4.1 单行注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。 JS中的注释主要有两种,分别是 单行注释 和 多行注释。
单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / )
4.2 多行注释
多行注释的注释方式如下:
/*获取用户年龄和姓名并通过提示框显示出来 */
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
快捷键修改为: ctrl + shift + /
vscode → 首选项按钮 → 键盘快捷方式 → 查找 原来的快捷键 → 修改为新的快捷键 → 回车确认
5 - JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
6 - 变量的概念
6.1 什么是变量
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
6.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间,一个房间就可以看做是一个变量。
7 - 变量的使用
变量的声明
变量的赋值
7.1 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量 var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
7.2 赋值
age = 10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是程序员保存到变量空间里的值
7.3 变量的初始化
var age = 18; // 声明变量同时赋值为 18 // 声明一个变量并赋值, 我们称之为变量的初始化。
7.4 变量语法扩展
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18; age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
声明变量特殊情况
情况 说明 结果 var age ; console.log (age); 只声明 不赋值 undefined console.log(age) 不声明 不赋值 直接使用 报错 age = 10; console.log (age); 不声明 只赋值 10
7.5 变量命名规范
规则:
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
严格区分大小写。var app; 和 var App; 是两个变量
不能 以数字开头。 18age 是错误的
不能 是关键字、保留字。例如:var、for、while
变量名必须有意义。 MMD BBD nl → age
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
推荐翻译网站: 有道 爱词霸
8 - 数据类型
8.1 数据类型简介
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
var age = 10; // 这是一个数字型 var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字 var x = "Bill"; // x 为字符串
数据类型的分类
JS 把数据类型分为两类:
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
8.2 简单数据类型
简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:
数字型 Number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
var age = 21; // 整数 var Age = 21.3747; // 小数
数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7var num1 = 07; // 对应十进制的7var num2 = 019; // 对应十进制的19var num3 = 08; // 对应十进制的8// 2.十六进制数字序列范围:0~9以及A~Fvar num = 0xA;
现阶段我们只需要记住,在JS中八进制前面加0,十六进制前面加 0x
数字型范围
JavaScript中数值的最大和最小值
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
最小值:Number.MIN_VALUE,这个值为:5e-32
数字型三个特殊值
Infinity ,代表无穷大,大于任何数值
-Infinity ,代表无穷小,小于任何数值
NaN ,Not a number,代表一个非数值
isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false

var usrAge = 21;var isOk = isNaN(userAge);console.log(isNum); // false ,21 不是一个非数字var usrName = "andy";console.log(isNaN(userName));// true ,"andy"是一个非数字
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串 var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串 // 常见错误 var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含"" var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含'' // 常见错误 var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
转义符 解释说明 \n 换行符,n 是 newline 的意思 \ \ 斜杠 \ ' ' 单引号 " ”双引号 \t tab 缩进 \b 空格 ,b 是 blank 的意思 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11
字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加" alert('hello' + ' ' + 'world'); // hello world //1.2 数值字符串 "相加" alert('100' + '100'); // 100100 //1.3 数值字符串 + 数值 alert('11' + 12); // 1112+ 号总结口诀:数值相加 ,字符相连
字符串拼接加强
console.log('pink老师' + 18); // 只要有字符就会相连 var age = 18; console.log('pink老师age岁啦'); // 这样不行哦 console.log('pink老师' + age); // pink老师18 console.log('pink老师' + age + '岁啦'); // pink老师18岁啦经常会将字符串和变量来拼接,变量可以很方便地修改里面的值
变量是不能添加引号的,因为加引号的变量会变成字符串
如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2 console.log(false + 1); // 1
Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
var variable; console.log(variable); // undefined console.log('你好' + variable); // 你好undefined console.log(11 + variable); // NaN console.log(true + variable); // NaN一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
var vari = null; console.log('你好' + vari); // 你好null console.log(11 + vari); // 11 console.log(true + vari); // 1
8.3 获取变量数据类型
获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18; console.log(typeof num) // 结果 number
不同类型的返回值
字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
数字字面量:8, 9, 10
字符串字面量:'黑马程序员', "大前端"
布尔字面量:true,false
8.4 数据类型转换
什么是数据类型转换?
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:
转换为字符串类型 转换为数字型 转换为布尔型
转换为字符串

toString() 和 String() 使用方式不一样。
三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
转换为数字型(重点)

注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
转换为布尔型

代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余值都会被转换为 true
console.log(Boolean('')); // false console.log(Boolean(0)); // false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false console.log(Boolean('小白')); // true console.log(Boolean(12)); // true
9 - 解释型语言和编译型语言
9.1 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
编译器是在代码执行之前进行编译,生成中间代码文件
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
9.2 执行过程
类似于请客吃饭: 编译语言:首先把所有菜做好,才能上桌吃饭 解释语言:好比吃火锅,边吃边涮,同时进行
10 - 关键字和保留字
10.1 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。 标识符不能是关键字或保留字。
10.2 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。 包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
10.3 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。 包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。 注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 算法面试必备-----数据库与SQL面试题
算法面试必备-----数据库与SQL面试题算法面试必备-----数据库与SQL面试题1、数据库理论问题问题:什么是数据库,数据库管理系统,数据库系统,数据库管理员?问题:什么是元组,码,候选码,主码,外码,主属性,非主属性?问题:主键和外键有什么区别?问题:数据库范式了解吗?问题:…...
2024/5/7 14:04:54 - hbase的安装部署-------------------<版本2.0.6>
概况版本:2.0.6节点: 3个tar -zxf hbase-2.0.4-bin.tar.gz -C /opt/apps/ 解压到指定目录在安装HBase的前提之下 ******提醒:集群中的每一台机器的时间一定同步,要么误差在一定的范围内 否则安装会出现异常!!!******如果没有时间同步抛…...
2024/4/24 0:16:35 - QGC Bug修改——飞行模式中高亮行与实际行不匹配的BUG
有没有用v4.0版本的发现遥控器的飞行模式设置有问题的。正常应该是1-4-6 通道可以设置的,而该版本中只有2和5通道能用,如下:定位到问题的具体位置: //PX4\PX4SimpleFlightModes.qml:105 Repeater {model: 6QGCLabel {Layout.fillWidth: truetext: qsTr(&q…...
2024/4/21 18:47:35 - Java毕业设计_基于SSM的医院预约挂号系统设计与实现
基于SSM的医院预约挂号系统设计与实现 基于SSM的医院预约挂号系统设计与实现mysql数据库创建语句 基于SSM的医院预约挂号系统设计与实现oracle数据库创建语句 基于SSM的医院预约挂号系统设计与实现sqlserver数据库创建语句 基于SSM的医院预约挂号系统设计与实现spring+springMV…...
2024/4/30 14:50:48 - 南京邮电大学2019-2020第二学年度微型计算机接口技术考试真题回忆
2020.9.1号 计算机学院选修课微机接口回忆,因为疫情原因吧,感觉没有来年说的那么难。选择题哪个不是存储器译码方法(幸好考试前看了) PC机IO端口编址方法 写控制字时 CS‾\overline{CS}CS、WR‾\overline{WR}WR、RD‾\overline{RD}RD信号是什么 日时钟中断源是什么 并行芯片…...
2024/4/27 10:31:34 - RabbitMQ的介绍-1
什么是MQ? 消息总线(Message Queue),是一种跨进程、异步的通信机制,用于上下游传递消息。由消息系统来确保消息的可靠传递。 MQ的作用的? 应用解耦、异步、流量削锋、数据分发、错峰流控、日志收集等等… MQ衡量标准 服务性能、数据存储、集群架构 主流竞品分析 当前市面上…...
2024/5/6 3:45:44 - 新冠疫情下的智能建筑
9.2-9.4 刚好是一年一度的国际智能建筑展(SIBT)在浦东举行。作为第四届参加的老鸟,当然得去捧场,同时了解下当前同行的进展和动态。年初爆发的COVID-19无疑对本次展会带来了重大影响。从进场参观需要备齐双码(健康码+邀请码)+身份证,到安检红外测温,再到身边常可看到的…...
2024/4/22 4:56:35 - 系统分析师历年真题与答案解析视频 下载 软考高级视频下载 系统分析师历年整理答案解析视频讲义下载
系统分析师历年真题与答案解析视频 下载 软考高级视频下载 系统分析师历年真题答案解析视频讲义下载一、前言软考高级——系统分析师是软考高级最有含金量的一门考试之一,可以用来评定职称。软件和互联网公司中可以招投标非常有用。二、备考心得愿望强烈:一定要给自己找到足够…...
2024/4/22 23:19:04 - Linux 内存回收机制
1.回收整体框图__get_free_pages:返回的是虚拟地址; alloc_pages:返回的是struct page*结构; unsigned long __get_free_pages(gfp_t gfp_mask, unsigned int order) {struct page *page;/** __get_free_pages() returns a 32-bit address, which cannot represent* a high…...
2024/5/1 15:30:15 - 高性能网络编程(七):到底什么是高并发?一文即懂!
本文由小米信息技术团队研发工程师陈刚原创,原题“当我们在谈论高并发的时候究竟在谈什么?”,为了更好的内容呈现,即时通讯网收录时有修订和改动。1、引言在即时通讯网社区里,多是做IM、消息推送、客服系统、音视频聊天这类实时通信方面的开发者,在涉及到即时通讯技术时聊…...
2024/4/29 19:13:42 - 【MySQL调优】21条MySQL调优策略(面试够吹了)
文章目录1. 为查询缓存优化你的查询2. EXPLAIN 你的 SELECT 查询(索引相关)3. 当只要一行数据时使用 LIMIT 14. 为搜索字段建索引5. 在 Join 表的时候使用相当类型的例,并将其索引6. 千万不要 ORDER BY RAND(),单表sql打乱返回的数据行/字段7. 避免 SELECT *8. 永远为每张表…...
2024/4/23 22:04:23 - CSS 三 高级语法
选择器的分组你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。h1,h2,h3,h4,h5,h6 {color: green;}继承及其问题根据 CSS,子元素从父元素继承属…...
2024/4/30 0:33:31 - Tomcat-Connector(链接器)
参考:Tomcat架构解析 后面会对这些进行排版,整理,总结,修改等。 Tomcat服务器Server两大组件Container和Connector 前面已经介绍了Container(容器) Connector设计 要想与container配合实现一个完整的服务器功能,Connector至少要完成下面几项功能。 监听服务器端口,读取来…...
2024/4/11 15:44:26 - Nginx+Tomcat负载均衡、动静分离群集
文章目录一、Tomcat重要目录二、Nginx应用介绍三、Nginx负载均衡实现原理四、实验:Nginx+Tomcat负载均衡、动静分离 一、Tomcat重要目录bin:存放启动和关闭Tomcat脚本 conf:存放Tomcat不同的配置文件 doc:存放Tomcat文档 lib:存放Tomcat运行需要的库文件 logs:存放Tomcat…...
2024/4/23 15:50:45 - go每日新闻--2020-09-03
go 语言中文网(每日资讯)_2020-09-03 一、Go 语言中文网CGO 如何生成兼容 C 的结构体? 花开并蒂—站在 Go 接口之上的反射分析 Go 每日一库之 jobrunner二、亚军进化史Go 技术日报(2020-09-02) 三、 polarisxu玩转 VS Code 之你可能不知道的一些技巧 Go 1.15.1 和 Go 1.14.8 发…...
2024/4/13 9:01:49 - 密码学之恺撒加密(03)
恺撒加密文章目录恺撒加密一、中国古代加密二、外国加密三、凯撒位移加密四、凯撒加密和解密五、频度分析法破解恺撒加密密码棒频率分析解密法英文字母频率统计表:提示:以下是本篇文章正文内容,下面案例可供参考 一、中国古代加密 看一个小故事 , 看看古人如何加密和解密:…...
2024/4/16 0:41:01 - 【Koa】简单聊聊 ORM 基本概念、ORM应用
ORM 基本概念 - 什么是ORM即Object-Relationl Mapping,它的作用是在关系型数据库和对象之间作一个映射,这样,我们在具体的操作数据库的时候,就不需要再去和复杂的SQL语句打交道,只要像平时操作对象一样操作它就可以了 。- 什么是“持久化”持久(Persistence),即把数据(…...
2024/5/6 5:08:24 - 186、商城业务-检索服务-页面分页数据渲染
<div class="header_form"><input id="keyword_input" type="text" placeholder="手机"/><a href="javascript:searchByKeyword();">搜索</a></div>function searchByKeyword(){searchProduc…...
2024/4/25 13:23:41 - ssrf-lab踩坑记录
详细安装见Centos7下安装Docker(详细安装教程) 可以配置镜像加速器,在阿里云找docker节点解决办法Linux -bash: git: 未找到命令的解决方法 呃。。不过最后还是有点问题没有解决。。 还是要转到phpstudy进行搭建 先来简单了解一下ssrf概念: SSRF(Server-Side Request Forger…...
2024/5/3 21:41:28 - 我的Security+不完全备考指南报班
报班日期:7月14日 考试日期:8月22日 考试分数:830分 备考策略 因为从事信息安全相关工作,一直想要考个证书,经过多方考虑选择了Security+认证。通过Security+学习了解了很多新的知识点,还是非常有益处的。我的经验是一定要认真的听谷安老师的课程,课后看录播复习,完整看…...
2024/5/3 8:31:09
最新文章
- 使用Portal V17搜索PN(profinet)设备的方法
这里的PN就是profinet,无需连接PLC,只需要将PN设备连接电脑即可,如下图, 跳出如下窗口, 点击start search 搜索完毕后就看到PN设备的名字啦: 是不是很简单呢。...
2024/5/8 9:43:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/5/5 8:38:28 - ASP.NET Core 标识(Identity)框架系列(一):如何使用 ASP.NET Core 标识(Identity)框架创建用户和角色?
前言 ASP.NET Core 内置的标识(identity)框架,采用的是 RBAC(role-based access control,基于角色的访问控制)策略,是一个用于管理用户身份验证、授权和安全性的框架。 它提供了一套工具和库&…...
2024/5/5 15:45:29 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/7 7:26:29 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
