H5新增和表单-7.13
HTML5
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成HTML5,它是HTML4.0升级版,并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。与传统的技术相比,HTML5 的语法特征更加明显,它定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一些Javascript API,如地理定位、重力感应、硬件访问(页面要求访问相册)等,可以在浏览器内实现类原生应用,甚至结合Canvas我们可开发网页版游戏。
就目前市场而言,一名合格的「WEB 开发工程师」不仅需要会做「PC 端网页」、「移动端网页」,还需要会做各类强交互、多动效的「 HTML5 营销活动页面」,甚至还要做动效及脚本逻辑复杂的「HTML5 小游戏」。
HTML 新增标签
-
常见的布局标签
section: 表示页面中的一个内容区块,比如章节、页眉、页脚或页面的其他部分。可以和h1、h2……等元素结合起来使用,表示文档结构。article: 表示页面中一块与上下文不相关的独立内容。比如一篇文章。aside: 表示一个页面的一部分,它的内容跟这个页面的其它内容的关联性不强,或者是没有关联,单独存在。aside元素通常显示成侧边栏(sidebar)或一些插入补充内容。通常用来在侧边栏显示一些定义,比如目录、索引、术语表等;也可以用来显示相关的广告宣传,作者的介绍,相关链接,当前页内容简介等。header: 表示页面中一个内容区块或真个页面的标题。hgroup: 表示对整个页面或页面中的一个内容区块的标题进行组合。footer: 表示整个页面或页面中一个内容区块的脚注。一般来说,他会包含创作者的姓名、创作日期以及创作者的联系信息。nav: 表示页面中导航链接的部分。figure: 表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。
-
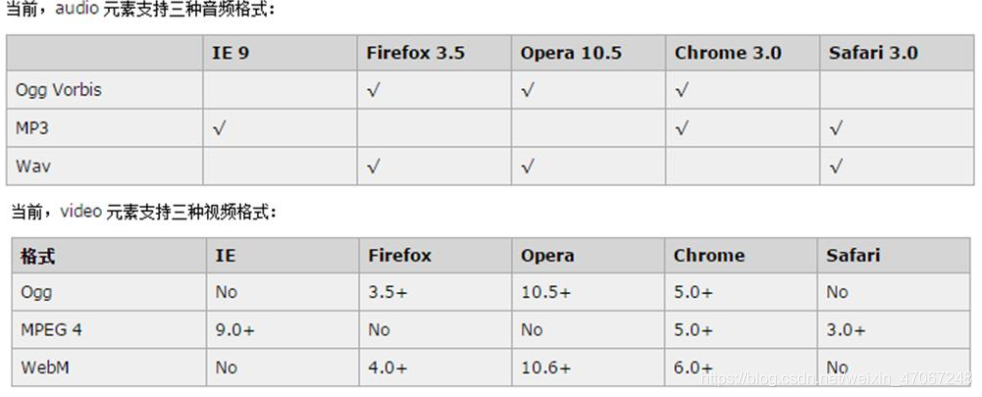
媒体标签
video视频
audio音频
更多语义化标签和介绍详见 HTML5元素周期表
面试题: 什么是web标签语义化
标签语义化的目的在于能够直观的认识标签和属性的用途和作用,好处:
1、使页面的内容结构化:结构更清晰,便于不同的屏幕设备解析;
2、有利于SEO:和搜索引擎建立良好的关系,有助于爬虫更多的有效信息;
3、便于团队开发和维护;
多媒体
在HTML5之前,在网页上播放音频/视频的通用方法是利用Flash来播放,但是大多情况下,并非所有用户的浏览器都安装了Flash插件,由此使得处理音频/视频播放变的非常复杂,并且移动设备的浏览器并不支持Flash插件。
HTML5 新增 audio 标签 和 video 标签来解决音视频的问题;语法:
<audio src="素材/小手拍拍.mp3" controls>不支持</audio>
<!--附加属性可以更友好控制音频的播放,如:autoplay 自动播放controls 是否显不默认播放控件loop 循环播放preload 预加载 同时设置autoplay时此属性失效
--><video src="素材/movie.ogg" width="400" height="300" controls></video>
<!--同样,通过附加属性可以更友好的控制视频的播放autoplay 自动播放controls 是否显示默认播放控件loop 循环播放preload 预加载,同时设置了autoplay,此属性将失效width 设置播放窗口宽度height 设置播放窗口的高度
--><!-- 自动播放需要开启静音属性 -->

多浏览器支持方案:
<audio><source src="素材/小手拍拍.mp3"><source src="素材/小手拍拍.wav"><source src="素材/小手拍拍.ogg">
</audio><video controls><source src="素材/movie.ogg"><source src="素材/movie.mp4"><source src="素材/movie.webm">您的浏览器不支持
</video>
Form 表单
之前学习的标签更多的是向用户展示信息,假如服务器端需要验证用户是否存在,这时就需要有一个用户输入内容的标签。
表单在网页中主要负责数据采集功能,它用<form>标签定义。用户输入的信息都要包含在form标签中,点击提交后,<form>和</form>里面包含的数据将被提交到服务器。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dMWBXxgt-1594695659921)(https://i.loli.net/2020/03/04/Urj8cJINVqLTfbg.png)]](https://img-blog.csdnimg.cn/20200714110224635.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NzA2NzI0OA==,size_16,color_FFFFFF,t_70)
表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的 ASP 或 PHP 等处理程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。
这里我们只讲怎样使用Html 标签来设计表单。
表单组成
在 HTML 中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域 3 个部分构成
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C1l6FPEf-1594695659924)(https://i.loli.net/2019/07/22/5d356501413c720261.png)]](https://img-blog.csdnimg.cn/2020071411020524.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NzA2NzI0OA==,size_16,color_FFFFFF,t_70)
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的 url 地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
<form> 标签
表单标签的格式:
<form action="url" method=get|post name="myform" ></form>
- name:表单提交时的名称
- action:提交到的地址
- method:提交方式,默认为get
表单控件
每个表单元素都可以定义一个name属性,指定控件的名称。当提交信息时,会作为区分用户所填数据的标识发送给后台。
单行文本输入框
<input type="text" name="user" value="请输入用户名" />// value属性: 输入框的值
密码输入框
<input type="password" name="pwd" value="" />
// value属性: 输入的密码
单选按钮
<input type="radio" name="sex" value="0" checked/>
<input type="radio" name="sex" value="1"/>// 约定: 0代表男,1代表女
// 性别选择 name属性必须相同
// value属性 选中单选框的值
// checked 单选框是否被选中
复选框
<input type="checkbox" name="like" checked value="0"/>
<input type="checkbox" name="like" value="1"/>
<input type="checkbox" name="like" value="2"/>// 约定: 0代表篮球,1代表足球,2代表排球
// value属性: 选中的复选框的值
// checked 是否被选中
文件上传
<input type="file" name="file"/>
使用file类型的input时要注意以下几点
- form表单的method属性值要为post
- form要加enctype="multipart/form-data"属性,这个属性说明了我们的文件以二进制方式传输文件,因为我们计算机本身最底层都是以二进制来显示、传输。
默认地,表单数据会编码为 “application/x-www-form-urlencoded”,不能用于文件上传
下拉框
<select name="city"><option value="1">北京</option><option value="2">上海</option><option value="3" selected>广州</option>
</select>// value属性用来给<option>指定的那一个选项赋值
// selected 是否被选中多行文本输入框
<textarea name="text" id="" cols="30" rows="10"></textarea>// rows:文字区块的宽度
// cols:文字区块的高
提交按钮
<input type="submit" value="提交"/>
普通按钮
<input type="button"/>
重置按钮
<input type="reset" value="重置"/>
对于以上按钮, value:指定按钮上显示的文字
图片按钮
<input type="image" src="URL"/>
<label>标签
<label>标签为 input 元素定义标注。
label是input的描述,它本身不会有特殊效果,但它和input标签同时使用可以提升用户的使用体验,用户不用非得点击到按钮,而是点击文字即可选中,如“记住密码”
<label for="pwd">记住密码</label>
<input type="checkbox" name="pwd" id="pwd" />
通过label的for指向按钮的id来绑定,for和id属性的值要相同
<form><label for="male">Male</label><input type="radio" name="sex" id="male" />
</form>// <label>标签一般和radio、checkbox类型一起使用。
<fieldset>元素集
fieldset 元素可将表单内的相关元素分组,通常和legend标签一起用,legend标签定义了fieldset的提示信息,fieldset是块级元素。
<fieldset><legend>健康信息</legend>身高:<input type="text" />体重:<input type="text" />
</fieldset>
表单补充属性
get 提交
参数被放到地址提交,比如: /D:/abc?username=张三&pwd=123&sex=0&experience=0
不安全
地址栏拼接的参数长度有限,一般是<4k
一般用于获取数据
post 提交
地址栏不显示提交内容,再请求体显示
相对安全
提交的数据量没有上限
一般用于提交保存数据
disabled 禁用
readonly 只读
placeholder 占位符提供可描述输入字段预期值的提示信息
autofocus 元素应该自动获得焦点
表单示例
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kpc3modz-1594695659926)(https://i.loli.net/2020/03/04/k6sJByC1fYL7piS.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YwJXLiaT-1594695659927)(https://i.loli.net/2019/07/22/5d3565442e57642802.png)]
H5新增input类型
-
在其他版本的HTML中,表单包含的元素非常有限,并且属性也不多,尤其是在数据交互过程中数据的验证需要编写大量的JavaScript代码
-
以上的不足都已经在HTML5中被克服,HTML5在以上的基础上增加了许多标签和属性,为开发人员带来了极大的方便
电子邮件类型
功能描述:输入E-mail地址的文本框
语法:<input type="email"/>
注意:输入的内容中必须包含"@","@"后面必须具有内容
搜索类型
功能描述:输入搜索关键字的文本框
语法:<input type="search"/>
URL类型
功能描述:输入WEB站点的文本框
语法:<input type="url"/>
注意:输入的内容中必须包含"http://",后面必须有内容
颜色类型
功能描述:预定义的颜色拾取控件
语法:<input type="color"/>
数字类型
功能描述:只能接受数字
语法:<input type="number"/>
属性:min:当前域能接受的最小值; max:当前域能接受的最大值; step:决定了域所接受值递增或递减的步长,默认为1
范围类型
功能描述:允许用户选择一个范围内的值
语法:<input type="range" min="0" max="100" value="80"/>
属性:min:范围的下限值; max:范围的上限值; step:声明该值递增或递减的步长; value:设置初始值
日期类型
功能描述:创建一个日期输入域
语法:<input type="date" />
周类型
功能描述:与date类型相似,但只能选择周
语法:<input type="week" />
月份类型
功能描述:与date类型相似,但只能选择月份
语法:<input type="month" />
电话类型
语法: <input type="tel" />
部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
新增 form 表单元素
<datalist>
<datalist> 包含了一组<option>元素,这些元素表示其它表单控件可选值,常与input标签配合使用
实际开发中:需要自动补全的内容列表项可能很多,不可能挨个展示在页面中,一般是通过ajax局部页面刷新技术实现的。
<label>Choose a browser from this list:
<input list="browsers" name="myBrowser" /></label>
<datalist id="browsers"><option value="Chrome"><option value="Firefox"><option value="Internet Explorer"><option value="Opera"><option value="Safari">
</datalist>
<meter>
用来表示规定范围内的数量值,如磁盘使用量比例、关键词匹配程度等。
需要注意的是:meter不可以用来标记那些没有已知范围的任意值,如重量、高度,除非已经设定了它们值的范围。
<meter value="81" min="0" max="100" low="60" high="80"></meter>
<progress>
进度条<progress value="22" max="100"></progress>
新增表单属性
multiple
作用:支持在一个域中输入多个值,逗号隔开,一般配合邮箱和URL使用
语法:<input type="email" multiple/>
required
作用:必填
语法:<input type="text" required/>
minlength和 maxlength
作用:定制元素允许的最小字符数和最大字符数
语法:<input type="text" minlength="6" maxlength="18"/>
autocomplete
作用: 是否保存用户输入 on/off
novalidate
作用: 关闭验证,可用于form标签
formaction
作用: 主要应用于表单内某元素提交地址与整个表单提交地址不同,进行单个地址覆盖
语法: <input type="submit" formaction="xxx.action">
**tabindex **
作用: 控制 input 标签按 tab 键获取到焦点的顺序
姓名: <input type="text" tabIndex="1"> <br>
年龄: <input type="number" tabIndex="3"> <br>
电话: <input type="tel" tabIndex="2"> <br>
地址: <input type="text" tabIndex="4">
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- powershell 脚本运行策略,参数....
1.运行策略Powershell一般初始化情况下都会禁止脚本执行。脚本能否执行取决于Powershell的执行策略。PS E:> Get-ExecutionPolicy Restricted PS E:> Set-ExecutionPolicy UnRestricted2.直接运行PS E:> "Hello,Powershell Script" > MyScript.ps1 PS E:…...
2024/5/5 11:58:34 - DataBinding 使用总结
DataBinding简介DataBinding 是谷歌发布的框架数据绑定框架是MVVM在android上的实现.用于降低布局和逻辑的耦合性,使代码看起来更简介DataBinding 能省去FindViewById() ,减少Activity内的代码能够单向或则双向绑定到layout有助于防止内存泄漏能自动进行空值检测避免空指针异常…...
2024/4/9 18:55:47 - 大规模单位实时寻路
转自:https://www.cnblogs.com/xiaohutu/p/10504586.html总结下来就是结合以下技术对AI进行处理:十字链表找最近的敌方单位 ,RVO避障,优化后的jps,地图数据预处理,steer行为控制某个神秘的时间,我接到了一项神秘的任务,最核心的难度是要求实现:引擎是Unity3D,在手机端…...
2024/5/5 15:51:07 - day109 笔记
今日内容:对权限信息进行管理。内容回顾:1.简述权限管理的实现原理?2.为什么要把权限放入session?3.写权限分别涉及了几张表,分别是?4.菜单和权限表的关心?为什么要做FK?5.权限表分别有哪些字段?6.知识点:-中间件 ,白名单:配置文件,中间件return None-权限初始化:…...
2024/4/26 2:21:38 - 添加fegin依赖,坑
本来写的是上面的依赖,一直报错,后来查资料,发现是版本太旧了,最后使用下面的如有不对,尽管指教,本人优点特别能挨骂。...
2024/5/2 16:26:01 - 箱形理论在交易中的应用
箱形理论(Box Theory)也就是将股价行情连续起伏用方框一段一段的分开来。换句话说,也就是将上升行情或下跌行情分成若干小行情,再研究这些小行情的高点和低点。上升行情里,股价每突破新高价后,由于群众惧高心里,极可能发生回跌,然后再上升,在新高价与回跌低点之间就形…...
2024/5/3 6:01:21 - 关于人工智能--收藏的博主
https://blog.csdn.net/jiangjunshow (人工智能AI技术专栏)...
2024/5/5 15:02:34 - 上传Arxiv常见问题以及解决方法
一个最常见的问题,关于bbl file的问题如果你是用overleaf编译的,你使用的是bib文件,有时候arxiv会要求你上传bbl文件。 这时候,你编译成功之后,找到log and output file这个选项,找到导出bbl这个选项,下载bbl文件,将其文件名改为和main tex file一样的名字,再上传到ov…...
2024/4/29 17:12:34 - day108 笔记
面试题:权限系统是用几张表完成的,分别都是什么,每张表之间的关系是怎样的?简述权限组件的流程(你的权限是怎么做的?) 答:用户登录成功后讲权限信息放入session,再来访问的时候通过中间件进行校验,在中间件中获取用户请求的URL以及获取当前用户的所有权限,进行比较。…...
2024/5/3 15:31:40 - CSS常用选择器
选择器:浏览器通过选择器为满足条件的HTML元素添加CSS样式: 标签选择器: 浏览器为HTML文档内标签名与标签选择器名相同的标签元素添加CSS样式,其语法如下: 标签选择器名 { declaration1; declaration2; … } 例如:b{font-size: 72px;}类选择器: 浏览器为class标签属性的…...
2024/5/4 17:51:53 - 使用express实现一个简易的学生管理系统(使用文件存储)
使用express实现一个简易的学生管理系统 使用express实现一个简易的学生管理系统,增删改查学生数据(使用的是文件存储学生数据,之后还会使用mysql进行存储) 学生管理系统使用express实现一个简易的学生管理系统项目代码结构项目使用到的插件package.json项目准备页面显示首…...
2024/5/5 13:50:00 - 车牌标注
...
2024/5/4 0:49:45 - 求二维数组的行列大小(C语言)
我们可以利用字节来求行列大小。 假如我们规定二维数组是 int a[3][4]; 那么这个数组的字节大小是12*sizeof(int); 每一行的字节又是多少?每一列的字节又是多少? 我们可以这样求:: 每一行有4个元素,也就是长度为4,利用 int length=sizeof(a[0])/(sizeof(a[0][0])); 我们…...
2024/5/4 13:37:05 - javascript预编译AOGO
GO 1.找变量(对象未经声明就使用归全局变量) 2.找函数声明(不是函数表达式) 3.执行语句、 AO四部曲 1.找变量 2.找形参实参相统一 3.找函数声明(不是函数表达式) 4.执行语句、...
2024/5/3 5:13:55 - 在串口输入input keyevent发送按键值给机器
1.adb shell进入android设备或者DEBUG串口中,执行命令input keyevent keycode即可。 例如:input keyevent 66为KEYCODE_ENTER KEYCODE和对应的数值在android源码中定义如下: /** Key code constant: Unknown key code. */public static final int KEYCODE_UNKNOWN =…...
2024/4/27 22:16:37 - 刷脸支付基于人脸识别这种人工智能技术
我国就开始掀起人工智能热潮,随着互联网推动数字化的普及以及计算能力的进一步提高,真正的人工智能时代已经来临,刷脸支付基于人脸识别这种人工智能技术,已经广泛应用于商超、零售、医疗、景区等各大生活场景。 刷脸支付做为2019年的迸发元年,嗅到商机的人们正在猖獗的进入…...
2024/5/1 1:27:11 - JavaScript打包之Rollup
Rollup:打包ESM 主要面向打包JavaScript类库。 使用方法安装npm install rollup -D,同时在node_modules/.bin/目录下会安装有CLI程序。 使用npx rollup <entry file> --format <module type> --file <output file>来对指定的入口文件进行打包,其中–forma…...
2024/5/5 7:49:25 - C#之进程
1.进程: ①读取当前进程 ///获取当前程序中所有正在运行的进程 Process[] pros = Process.GetProcesses(); foreach(var item in pros) {Console.WriteLine(item); } Console.ReadKey();结果:②打开一些应用程序: //通过进程打开应用程序Process.Start("calc");Pr…...
2024/5/3 12:58:34 - SpringMVC学习笔记(一)第一个springmvc程序
eclipse快捷键: 查找文件open type ctrl + shift +t 格式化代码 CTRL + SHIFT + F 返回上一编辑位置 alt+键盘左键 变为大/小写:Ctrl+Shift+X/Y 代码提示 alt+/ Eclipse小技巧: 复制类全名:将该类点开,然后选中类名,右键选择copy qualified name,再复制出来的就是完整的…...
2024/5/4 0:45:49 - Activiti工作流
一、了解工作流1、工作流(Workflow),就是“业务过程的部分或整体在计算机应用环境下的自动化”,它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档、信息或任务的过程自动进行,从而实现某个预期的业务目标,或者促使此目标的实现。2、工作流管理系统(Workflo…...
2024/5/4 2:23:17
最新文章
- 滑动窗口,LeetCode 1652. 拆炸弹
目录 一、题目 1、题目描述 2、接口描述 python3 cpp 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 python3 cpp 一、题目 1、题目描述 你有一个炸弹需要拆除,时间紧迫!你的情报员会给你一个长度为 n 的 循环 数组 code 以及…...
2024/5/5 16:04:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [C++][算法基础]模拟队列(数组)
实现一个队列,队列初始为空,支持四种操作: push x – 向队尾插入一个数 x;pop – 从队头弹出一个数;empty – 判断队列是否为空;query – 查询队头元素。 现在要对队列进行 M 个操作,其中的每…...
2024/5/5 0:14:29 - linux系统编程 线程 p1
线程 1.线程的概念2.线程的创建/终止/取消,栈的清理2.1线程创建2.2线程终止2.3 栈的清理 1.线程的概念 线程就是一个正在运行的函数。 posix线程是一套标准,而不是实现。 openmp线程。 线程标识:pthread_t (linux环境下是整形数&…...
2024/5/5 15:23:13 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/5 12:22:20 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/5 15:25:47 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/5 13:14:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/5 15:25:31 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
