使用express实现一个简易的学生管理系统(使用文件存储)
使用express实现一个简易的学生管理系统
使用express实现一个简易的学生管理系统,增删改查学生数据(使用的是文件存储学生数据,之后还会使用mysql进行存储)
学生管理系统
- 使用express实现一个简易的学生管理系统
- 项目代码结构
- 项目使用到的插件package.json
- 项目准备
- 页面显示
- 首页
- 界面展示
- 代码
- 添加学生页
- 界面展示
- 代码
- 修改页
- 界面展示
- 代码
- 后台代码
- db.json数据(存放初始数据)
- 入口函数代码
- 路由代码
- student.js的代码
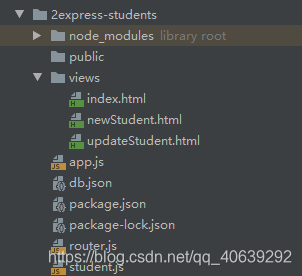
项目代码结构

项目使用到的插件package.json
{"name": "2express-students","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC","dependencies": {"art-template": "^4.13.2","body-parser": "^1.19.0","bootstrap": "^3.4.1","express": "^4.17.1","express-art-template": "^1.0.1","jquery": "^3.5.1"}
}
项目准备
生成package.json文件 【npm init】安装express,使用命令【npm install express】安装 art-templatenpm install --save art-templatenpm install --save express-art-template安装body-parser npm i body-parser -s
该项目使用的是 bootStrap 所以需要安装bootstrapnpm install bootstrap@3
页面显示
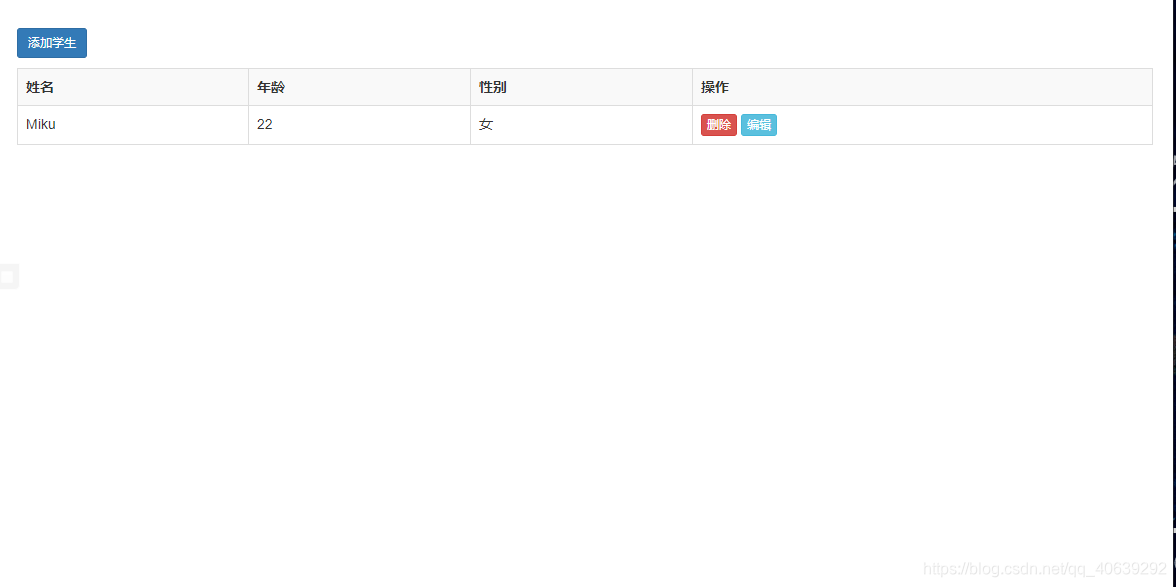
首页
界面展示

代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>学生管理</title><!-- Bootstrap --><link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head><body><div style="padding: 20px;"><div style="padding: 10px 0;"><a href="/students/new" type="button" class="btn btn-primary btn-sm">添加学生</a></div><table class="table table-striped table-bordered table-hover"><tr><th>姓名</th><th>年龄</th><th>性别</th><th>操作</th></tr>{{each students}}<tr><td>{{$value.name}}</td><td>{{$value.age}}</td><td>{{$value.sex}}</td><td style="display: none">{{$value.id}}</td><td><a href="/students/delete?id={{$value.id}}" type="button" class="btn btn-danger btn-xs" >删除</a><a href="/students/edit?id={{$value.id}}" type="button" class="btn btn-info btn-xs"> 编辑</a></td></tr>{{/each}}</table></div><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="/node_modules/jquery/dist/jquery.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>
<script>
</script>
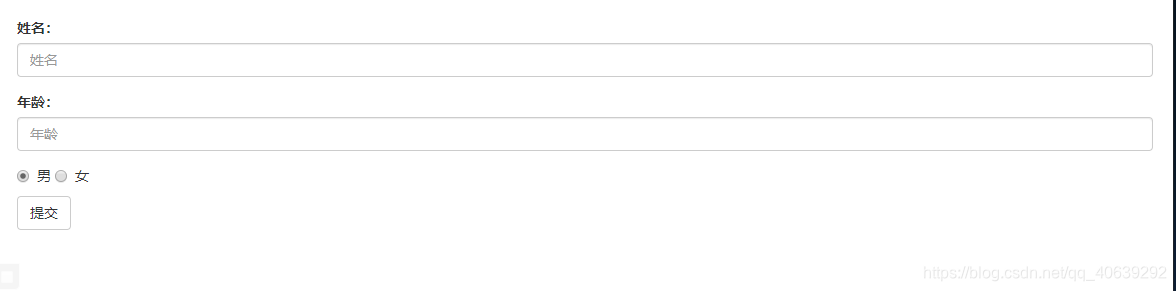
添加学生页
界面展示

代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head><body><div style="padding: 20px;"><form action="/students" method="POST"><div class="form-group"><label for="exampleInputEmail1">姓名:</label><input type="text" name="name" class="form-control" id="exampleInputEmail1" placeholder="姓名"></div><div class="form-group"><label for="exampleInputPassword1">年龄:</label><input type="text" name="age" class="form-control" id="exampleInputPassword1" placeholder="年龄"></div><div class="radio"><label><input type="radio" name="sex" id="optionsRadios1" value="男" checked> 男</label><label><input type="radio" name="sex" id="optionsRadios2" value="女"> 女</label></div><button type="submit" class="btn btn-default">提交</button></form></div><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="/node_modules/jquery/dist/jquery.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
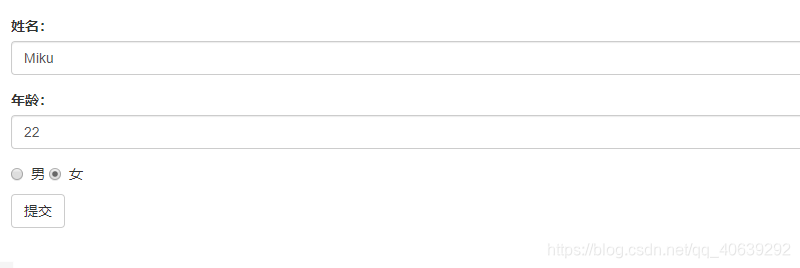
</body></html>修改页
界面展示

代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head><body>
<div style="padding: 20px;"><form action="/students/edit" method="POST"><div class="form-group"><label for="exampleInputEmail1" name="name">姓名:</label><input type="text" name="name" class="form-control" id="exampleInputEmail1" placeholder="姓名"value="{{student.name}}"></div><div class="form-group"><label for="exampleInputPassword1">年龄:</label><input type="text" name="age" class="form-control" id="exampleInputPassword1" placeholder="年龄"value="{{student.age}}"></div><div class="radio"><label><input type="radio" name="sex" id="optionsRadios1" value="男" {{student.sex === '男' ? 'checked':''}}>男</label><label><input type="radio" name="sex" id="optionsRadios2" value="女"{{student.sex === '女' ? 'checked':''}}> 女</label><!-- 用于保存用户id方便提交的时候顺便把id一起提交--><input type="number" name="id" value="{{student.id}}" style="display: none"></div><button type="submit" class="btn btn-default">提交</button></form></div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>后台代码
db.json数据(存放初始数据)
{"students": [{"name": "Miku","age": "22","sex": "女","id": "1"}]
}入口函数代码
由于入口函数的代码应该尽量简洁,所把路由封装到单独的js文件中
const express = require('express')
const app = new express()
const router =require('./router')
const bodyParser = require('body-parser')
// 使用body-parser
app.use(bodyParser.urlencoded({extended: false}))
app.use(bodyParser.json())// 把模板引擎加载到express
app.engine('html', require('express-art-template'))// 处理静态文件
app.use('/node_modules/', express.static('./node_modules/'))
app.use('/public/', express.static('./public/'))
// 使用路由
app.use(router)
// 项目启动端口设置
app.listen(3000, () => {console.log('启动成功 127.0.0.1:3000')
})
路由代码
将增删改查的操作全部封装到studen.js文件中 路由只需要导入调用即可
const express = require('express')
const Student = require('./student')
// 创建路由容器
const router = express.Router()// 挂载路由
// 显示所有的学生数据
router.get('/students', function (req, res) {Student.find(function (err, data) {if (err) {res.status(500).send('Server Error')return}res.render('index.html', {students: data})})
})
// 页面跳转到添加学生的页面
router.get('/students/new', function (req, res) {res.render('newStudent.html')
})
// 添加学生页面提交数据以后将数据保存到json文件中,然后跳转到主页面
router.post('/students', function (req, res) {console.log('post', req.body);Student.save(req.body, function (err) {if (err) {return res.status(500).send('Server Error')}res.redirect('/students')})
})
// 点击编辑的时候跳转到编辑页面 同时根据点击的学生进行查询信息 显示在页面上
router.get('/students/edit', function (req, res) {const id = req.query.idStudent.find(function (err, data) {const student = data.filter(item => parseInt(item.id) === parseInt(id))res.render('updateStudent.html', {student: student[0]})})})
// 修改学生数据提交后,修改学生在json文件中的数据 然后跳转到主页面
router.post('/students/edit', function (req, res) {Student.update(req.body, function (err) {if (err) {return res.status(500).send('Server Error')}res.redirect('/students')})
})
// 点击删除以后根据学生id进行删除数据
router.get('/students/delete', function (req, res) {const id = req.query.idStudent.delete(id, function (err) {if (err) {return res.status(500).send('Server Error')}res.redirect('/students')})
})// 导出
module.exports = routerstudent.js的代码
通过回调函数返回结果
// 操作db文件的API, 不关心业务
const fs = require('fs')
const dbPath = './db.json'/*** 获取所有学生*/
exports.find = function (callback) {// 读取数据// 第一种方法:data.toString()// 第二种方法:添加第二个参数为utf8fs.readFile(dbPath, 'utf8', function (err, data) {// console.log(data);if (err) {callback(err)return}callback(null, JSON.parse(data).students)})
}/*** 添加学生*/
exports.save = function (student, callback) {fs.readFile(dbPath, 'utf8', function (err, data) {if (err) {callback(err)return}// 读取db数据,转成对象// 往对象里面添加新的数据// 再把对象转化成字符串,存入dbconst students = JSON.parse(data).studentsif(students.length < 1){student.id = 1}else {student.id = parseInt(students[students.length - 1].id) + 1}students.push(student)const fileData = JSON.stringify({// students:studentsstudents})fs.writeFile(dbPath, fileData, function (err) {if (err) {return callback(err)}callback(null)})})
}/*** 修改学生*/
exports.update = function (student, callback) {fs.readFile(dbPath, 'utf8', function (err, data) {if (err) {callback(err)return}// 读取db数据,转成对象// 往对象里面添加新的数据// 再把对象转化成字符串,存入dblet students = JSON.parse(data).studentsconst updateStudents = students.map(item=>{if (parseInt(item.id) === parseInt(student.id)){return student}return item})const fileData = JSON.stringify({students:updateStudents})fs.writeFile(dbPath, fileData, function(err) {if(err) {return callback(err)}callback(null)})})
}/*** 删除学生*/
exports.delete = function (id, callback) {fs.readFile(dbPath, 'utf8', function (err, data) {if (err) {callback(err)return}let students = JSON.parse(data).studentsstudents = students.filter(item => parseInt(item.id) !== parseInt(id))const fileData = JSON.stringify({students})fs.writeFile(dbPath, fileData, function(err) {if(err) {return callback(err)}callback(null)})})}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 车牌标注
...
2024/5/4 0:49:45 - 求二维数组的行列大小(C语言)
我们可以利用字节来求行列大小。 假如我们规定二维数组是 int a[3][4]; 那么这个数组的字节大小是12*sizeof(int); 每一行的字节又是多少?每一列的字节又是多少? 我们可以这样求:: 每一行有4个元素,也就是长度为4,利用 int length=sizeof(a[0])/(sizeof(a[0][0])); 我们…...
2024/5/4 13:37:05 - javascript预编译AOGO
GO 1.找变量(对象未经声明就使用归全局变量) 2.找函数声明(不是函数表达式) 3.执行语句、 AO四部曲 1.找变量 2.找形参实参相统一 3.找函数声明(不是函数表达式) 4.执行语句、...
2024/5/3 5:13:55 - 在串口输入input keyevent发送按键值给机器
1.adb shell进入android设备或者DEBUG串口中,执行命令input keyevent keycode即可。 例如:input keyevent 66为KEYCODE_ENTER KEYCODE和对应的数值在android源码中定义如下: /** Key code constant: Unknown key code. */public static final int KEYCODE_UNKNOWN =…...
2024/4/27 22:16:37 - 刷脸支付基于人脸识别这种人工智能技术
我国就开始掀起人工智能热潮,随着互联网推动数字化的普及以及计算能力的进一步提高,真正的人工智能时代已经来临,刷脸支付基于人脸识别这种人工智能技术,已经广泛应用于商超、零售、医疗、景区等各大生活场景。 刷脸支付做为2019年的迸发元年,嗅到商机的人们正在猖獗的进入…...
2024/5/1 1:27:11 - JavaScript打包之Rollup
Rollup:打包ESM 主要面向打包JavaScript类库。 使用方法安装npm install rollup -D,同时在node_modules/.bin/目录下会安装有CLI程序。 使用npx rollup <entry file> --format <module type> --file <output file>来对指定的入口文件进行打包,其中–forma…...
2024/5/5 7:49:25 - C#之进程
1.进程: ①读取当前进程 ///获取当前程序中所有正在运行的进程 Process[] pros = Process.GetProcesses(); foreach(var item in pros) {Console.WriteLine(item); } Console.ReadKey();结果:②打开一些应用程序: //通过进程打开应用程序Process.Start("calc");Pr…...
2024/5/3 12:58:34 - SpringMVC学习笔记(一)第一个springmvc程序
eclipse快捷键: 查找文件open type ctrl + shift +t 格式化代码 CTRL + SHIFT + F 返回上一编辑位置 alt+键盘左键 变为大/小写:Ctrl+Shift+X/Y 代码提示 alt+/ Eclipse小技巧: 复制类全名:将该类点开,然后选中类名,右键选择copy qualified name,再复制出来的就是完整的…...
2024/5/4 0:45:49 - Activiti工作流
一、了解工作流1、工作流(Workflow),就是“业务过程的部分或整体在计算机应用环境下的自动化”,它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档、信息或任务的过程自动进行,从而实现某个预期的业务目标,或者促使此目标的实现。2、工作流管理系统(Workflo…...
2024/5/4 2:23:17 - Clion中如何导入Eigen库(已解决)
1 在clion工程下的根目录下的CMakeLists.txt下加入如下内容: find_package(Eigen3 REQUIRED) include_directories("/usr/include/eigen3") 2 编译整个工程。 3 函数内输入#include <Eigen/Dense>即可调用Eigen库。...
2024/5/3 22:30:13 - python matplotlib 绘制 线性拟合
python matplotlib 绘制 线性拟合 csv文件下载地址: 链接: https://pan.baidu.com/s/1Jm4Z8wlskkloGYeeVNkOXg 提取码: p25v """线性拟合 绘制趋势线 """import numpy as np import datetime as dt import matplotlib.pyplot as mp import matpl…...
2024/5/2 20:32:35 - 剑桥里的故事
19世纪末至20世纪40年代,在剑桥大学的书摊上,人们总能见到一个口含雪茄、留了一撇小胡子、面带笑容的人,他就是书摊的主人台维。台维先生的书摊,在剑桥摆了40多年。因为价格便宜,书种丰富,有许多教授和学生曾光顾过这个书摊。其中最典型的是经济学大师凯恩斯,后来他与台…...
2024/4/27 5:25:54 - 强烈推荐:绝对让你叫绝的模式,颠覆你传统的生意思维!
我们今天讲的案例是一家游泳馆,大家平时走上路上有没有遇到过这种情况,突然走过来一个人对你说:美女/帅哥你好,游泳健身了解一下!为什么大街上突然间涌现出这么多业务人员,就是因为粥多僧少,整个健身市场只有固定的那么一群人,早就被瓜分的七七八八了。 强烈推荐:绝对…...
2024/5/4 14:05:46 - 报表工具价格谁最优?
我们在实际项目中选择报表工具时,除了关心功能是否能够满足需求,也会非常关心产品价格,即报表工具在项目中的应用成本,包括购买工具的花费和投入的人力成本,也就是我们经常提到的“性价比”。面对琳琅满目的报表工具以及厂商包装出来各种“高大上”的功能,想要“选对”,…...
2024/5/3 22:37:16 - JMeter内存溢出:java.lang.OutOfMemoryError: Java heap space解决方法
一、问题原因用JMeter压测,有时候当模拟并发请求较大或者脚本运行时间较长时,JMeter会停止,报OOM(内存溢出)错误。原因是JMeter是一个纯Java开发的工具,内存由java虚拟机JVM管理,当内存回收不及时,堆内存不足时,就会报内存溢错误。概念补充:内存泄露:应用使用资源之…...
2024/5/4 21:30:41 - 2020李宏毅学习笔记——58.Generative Adversarial Network(1_10)
这个学校的官网对GAN的定义是:我们提出了一个通过对抗过程来估计生成模型的新框架,在该框架中,我们同时训练了两个模型:捕获数据分布的生成模型G和估计样本来自训练数据的概率的区分模型D, The training procedure for G is to maximize the probability of D making a mi…...
2024/4/29 0:27:44 - Moment工具库学习
Moment工具库一、解析二、取值赋值三、操作显示四、查询 Moment是JavaScript 日期处理类库,由于是获取设置时间,所以本文的注释可能会有偏差,学者可以自行试验。 一、解析moment() 要获取当前的日期和时间 moment(String) 输入与已知的 ISO 8601 格式匹配的字符串返回固定时…...
2024/4/26 0:30:07 - 实验4-1-9 猜数字游戏
题目:实验4-1-9 猜数字游戏 (15分)题目要求:猜数字游戏是令游戏机随机产生一个100以内的正整数,用户输入一个数对其进行猜测,需要你编写程序自动对其与随机产生的被猜数进行比较,并提示大了(“Too big”),还是小了(“Too small”),相等表示猜到了。如果猜到,则结束…...
2024/5/3 5:53:09 - 博弈问题
待到秋来九月八,我花开后百花杀博弈真题实例简易高斯日记日期问题国庆节在周日取球博弈困难填字母游戏高僧斗法三姬分金抢20游戏 博弈 博弈本意是:下棋。引申义是:在一定条件下,遵守一定的规则,一个或几个拥有绝对理性思维的人或团队,从各自允许选择的行为或策略进行选择…...
2024/4/24 7:22:02 - 机器学习之分类
什么是分类? 另一种典型的有监督学习问题 标签(模型预测值)𝑦为离散值 实际应用举例 新闻主题分类:科技、教育、社会、体育? 疾病诊断:根据病人肺部影像图片,诊断是否患 COVID-19 肺炎 市场营销:根据顾客历史购买记录和行为偏好,预测用户是否喜欢新产品 信用评估:根…...
2024/5/3 13:31:42
最新文章
- 【C++并发编程】(三)互斥锁:std::mutex
文章目录 互斥锁数据竞争C互斥锁lock() 和 unlock()std::lock_guard 互斥锁 数据竞争 在并发编程中,数据竞争是指多个线程同时对共享数据进行读写操作,并且至少有一个线程进行写操作,从而导致未定义的行为或结果。 下面给出一个例子&#x…...
2024/5/5 13:48:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - MySql数据库从0-1学习-第三天多表设计学习
项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种: 一对多(多对一)多对多一对一 一对多 需求:根据需求,完成部门和员工表的设计 一对多,很多人会使用外键,…...
2024/4/30 1:33:11 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/5/4 16:36:42 - 【中文视觉语言模型+本地部署 】23.08 阿里Qwen-VL:能对图片理解、定位物体、读取文字的视觉语言模型 (推理最低12G显存+)
项目主页:https://github.com/QwenLM/Qwen-VL 通义前问网页在线使用——(文本问答,图片理解,文档解析):https://tongyi.aliyun.com/qianwen/ 论文v3. : 一个全能的视觉语言模型 23.10 Qwen-VL: A Versatile…...
2024/5/3 19:17:08 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/5 12:22:20 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/5 13:14:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
