JS中的类型转化(强制类型转换与隐式类型转换)
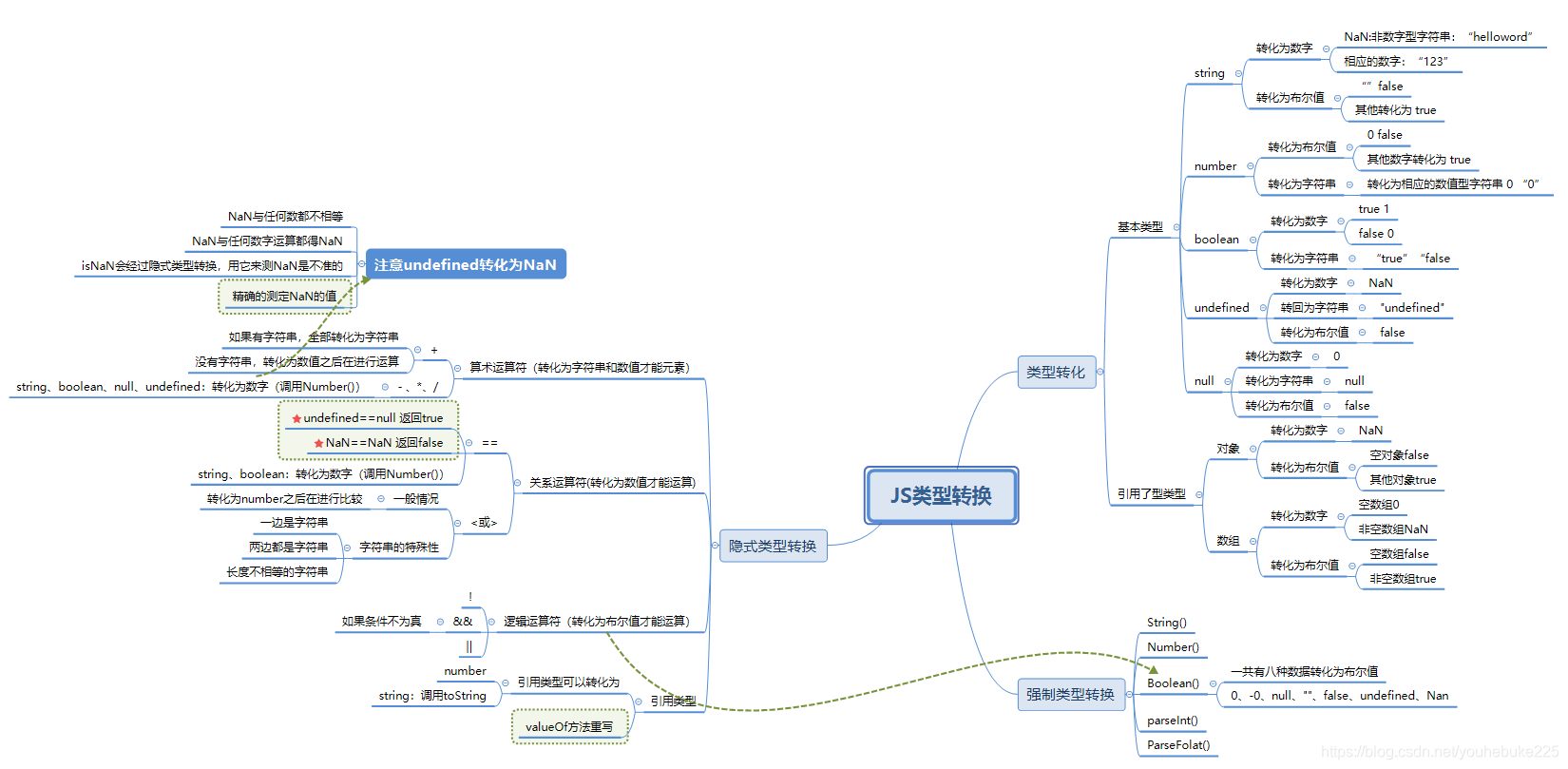
文章思维导图

文章思维导图获取 点击
目录
- 1 类型之间的转化
- 1.1 基本类型
- 1.2 引用类型
- 2 强制类型转换
- 2.1 `parseInt()`:解析一个字符串,并返回一个**整数**
- 2.2` parseFloat()`:可解析一个字符串,并返回一个浮点数
- 2.3 `Number();`
- 2.4 `String()`
- 2.5 `Boolean()`
- 3 隐式类型转换
- 3.1 加号
- 3.2 减号、乘号、除号
- 3.3 关系运算符
- 3.3.1 `==`
- 特殊性
- 其他数据类型
- 对于NaN的精确判断
- `isNaN`的不准确性
- 精确的判定NaN的值
- 3.3.2 `< >`
- 一般情况
- 字符串的特殊性
- 3.4 逻辑运算符 !
- 3.5 复杂数据类型
- 3.5.1 valueOf方法重写
1 类型之间的转化
1.1 基本类型
| 字符串 | 数值 | 布尔值 | |
|---|---|---|---|
| 字符串 | Nan(非数字性字符串)/数值 |
空字符串:false,其他:true |
|
| 数值 | 相应的字符串 | 0:false,其他:true |
|
| 布尔值 | "true"/"false" |
true=>1/false=>0 |
|
| undefined | "undefined" |
NaN |
false |
| null | "null" |
0 | false |
1.2 引用类型
| 数字 | 布尔值 | |
|---|---|---|
| 对象 | NaN |
空对象=>false,其他=>true |
| 数组 | 空数组=>0,其他=>NaN |
空数组=>false,其他=>true |
2 强制类型转换
以下的数据类型转换都属于全局函数
2.1 parseInt():解析一个字符串,并返回一个整数
- 第一个参数:要解析的字符串
- 非数字返回
NaN
- 非数字返回
- 第二个参数:以多少进制解析字符串
- 不传递第二个参数,以字符串本身来解析
- 1-9 开头的数字以十进制解析
- 0x 开头以十六进制解析
- ️0 开头八进制或者十六进制
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8
2.2parseFloat():可解析一个字符串,并返回一个浮点数
+ 只有一个参数,传递字符串
+ 规则与`parseInt`相同
parseFloat("10") //10
parseFloat("10.00") //10
parseFloat("10.33") //10.33
parseFloat("34 45 66") //34
parseFloat(" 60 ") //60
parseFloat("40 years") //40
parseFloat("He was 40") //NaN
2.3 Number();
var test1 = new Boolean(true);
var test2 = new Boolean(false);
var test3 = new Date();
var test4 = new String("999");
var test5 = new String("999 888");console.log(Number(test1));/* 将布尔值转化为数字 */
console.log(Number(test2));
console.log(Number(test3));/* 将日期转化为数字,变为毫秒数 */
console.log(Number(test4));/* 字符串为数字,转化为数字 */
console.log(Number(test5));/* 字符串含有非数字的符号,返回NaN */
输出
101593869544742999NaN
2.4 String()
var test1 = new Boolean(1);
var test2 = new Boolean(0);
var test3 = new Boolean(true);
var test4 = new Boolean(false);
var test5 = new Date();
var test6 = new String("999 888");
var test7 = 12345;console.log(String(test1));//true
console.log(String(test2));//false
console.log(String(test3));//true
console.log(String(test4));//false
console.log(String(test5));//Wed Oct 28 00:17:40 UTC+0800 2009
console.log(String(test6));//999 888
console.log(String(test7));//12345
2.5 Boolean()
- 使用
Boolean一下会返回false- 0
- -0
- null
- “”
- false
- undefined
- NaN
- 其他都会转化为
true,即使是'false'
3 隐式类型转换
隐式类型转化主要通过一些运算符,如:+、-、*、==
3.1 加号
- 先判断
+两端是否有字符串,如果有字符串,将其他类型转化为字符串然后拼接 - 如果没有字符串,转化为数值之后,进行运算
console.log('hello world' + 123)//hello world123
console.log('hello world' + false)//hello worldfalse
console.log('hello world' + null)//hello worldnull
console.log('hello world' + undefined)//hello worldundefined
console.log(123 + false)//123
console.log(null + undefined)//NaN
3.2 减号、乘号、除号
当number与其他数据类型进行减法运算的时候,会优先把其他数据类型转化为number然后进行运算
最终的结果一定是数字(包括NaN、Infinity)
// 加法
console.log(4 - 'hello')// NaN
console.log(4 - '123')//-119
console.log(4 - true)//3
console.log(4 - null)//4
console.log(4 - undefined)//NaN
// 乘法
console.log(4 * 'hello')// NaN
console.log(4 * '123')//492
console.log(4 * true)//4
console.log(4 * null)//0
console.log(4 * undefined)//NaN
// 除法
console.log(4 / 'hello')// NaN
console.log(4 / '123')//0.032520325203252036
console.log(4 / true)//4
console.log(4 / null)//Infinity
console.log(4 / undefined)//NaN
3.3 关系运算符
这里的关系运算符包括==/>/<
3.3.1 ==
特殊性
两个特殊性
undefined==null //返回true
NaN==NaN //返回false
其他数据类型
string、boolean:转化为数字(调用Number())之后进行比较
'0'== false //true
对于NaN的精确判断
isNaN的不准确性
isNaN("foo"); // true
isNaN(undefined); // true
isNaN({}); // true
isNaN({ valueOf: "foo" }); // true
无论是对象还是空对象,一律判定为 true
精确的判定NaN的值
可以利用NaN本身不相等来初始化一个函数
NaN == NaN // false
NaN !== NaN // true
const obj = {name:'SunWuKong'}
obj !== obj // false
初始化函数
function isReallyNaN(element) {return element !== element;
}
只要传入元素就能判断他是否为NaN
3.3.2 < >
一般情况
一般情况下,会先将相应的数据类型转化为数字,在进行比较
1 > false // ture
null > -1 // true
字符串的特殊性
- 比较的两位数据中有一个是字符串
- 将字符串转化为数字,再进行进行比较
"10" > 2 // ture
- 比较的两位数据中都是字符串
"10" > "2" // false
如果比较的两位数据中都是字符串,他会叫字符串转化为unicode编码,再进行比较
- 通过
charCodeAt()可以得到字符串对应的unicode编码 点击
"10".charCodeAt() // 49
"2".charCodeAt() // 50
// 所以 "10"<"2"
- 长度不相等的字符串的比较
- 从左向右以此比较字母的
unicode,如果相同则比较下一位,知道返回结果。
- 从左向右以此比较字母的
console.log("abc" > "d") // falseconsole.log("abc".charCodeAt())//97console.log("d".charCodeAt())//100
- 他会先将
a和d的unicode编码进行比较,d的编码大于a直接得出结果
3.4 逻辑运算符 !
相当于Boolean(),他会把后边的类型转化为布尔值,转化的类型请参见Boolean全局函数
3.5 复杂数据类型
复杂的数据类型,比如说对象,比如说数组。一般会先调用valueOf()方法,之后在调用toString()方法
举例
console.log([1,2] == '1,2') // true
- 经历了上面的隐式类型转换,我们知道,等号两边的数据类型是数值
==,才能进行运算,所以会想尽一些办法把数组和字符串变成数值 - 对于数组来说,是复杂的数据类型,会先调用
valueOf方法,得到其原始值 - 如果原始值不是
number,则会调用toString()方法将其转化成字符串 - 之后在调用
Number()全局方法,将其转化为number
console.log([1,2].valueOf())//[1, 2]
console.log([1,2].toString())//1,2
3.5.1 valueOf方法重写
valueOf和toString,都是允许被重写的,当两者都存在的时候,会优先调用valueOf,我们下面完成这样一个题
var a = ?
if (a == 1 && a==2 && a == 3) {console.log('you are right')
}
// 如何打印成 you are right?
我们进行这样的分析
- 题目是用的
==,他会首先进行隐式类型转换,如果我们给a赋值成一个复杂的数据类型,比如对象,他进行类型转换的时候会首先调用方法valueOf() - 因为要进行三次类型转换,他会调用三次
valueOf方法,我们能不能通过重写valueOf()方法,实现呢?
实现
var a = {i:0,valueOf:function(){return ++a.i // 每一次调用a的值都会一次加1}
}
if (a == 1 && a==2 && a == 3) {console.log('you are right')
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 装饰器应用之统计程序的运行时间
在做性能优化时,我们往往会统计程序的运行时长,以此作为优化好坏的依据之一。 一般做法是,在程序运行前得到一个开始时间,在程序主体结束后再得到一个结束时间,计算两者差值,得到运行时长。如下: import time def test():start = time.time()t = [i for i in range(1000…...
2024/4/16 8:36:07 - DFS:P1219 [USACO1.5]八皇后 Checker Challenge(洛谷)
本题链接 P1219 [USACO1.5]八皇后 Checker Challenge 本题同样和本蒟蒻写过的另外一题八皇后差不多 DFS:1213:八皇后问题(信息学) 话不多说上代码 //运行通过且结果正确 #include<bits/stdc++.h> using namespace std; int a[100]; int b[100]; int c[100]; int d[100]…...
2024/4/26 12:15:03 - I.MX6ULL C语言点亮LED《2》
目录 文章目录目录@[toc]摘要1.start.s文件代码2.main.h文件代码2.main.c文件代码3.Makefile文件代码4.连接脚本5.修改Makefile6.下载代码到SD 中 摘要本节主要记录自己学习I.MX6ULL C语言点亮LED的过程,主要参考原子I.MX6U嵌入式Linux驱动开发指南学习。1.start.s文件代码.gl…...
2024/4/16 8:35:57 - Web前端(一):HTML5和DOM
HTML语言,又称超文本标记语言,英语为HyperText Markup Language,是一种用来构建网页内容的描述语言,就像我们用文字来写出一部小说,网页,就是由这种语言描述而成的。而我们常常听到的另一种说法,是HTML5或者H5,这个数字5则代表了一种标准,就像是版本号中的1.0一样。平…...
2024/4/16 8:37:18 - window 下使用 cd 命令
anaconda 可以使用 cd 命令,但是无法使用 ls 命令 打开 anaconda prompt 默认路径一般是 C: 注意使用 cd.. 退回到最前面的根目录,再 cd 到其他目录,不行的话,就不用 cd,直接输入 D:即可...
2024/4/16 8:35:01 - 错误ModuleNotFoundError: No module named ‘tensorflow.contrib‘的解决方法
我的Python为3.7版本,自动安装的TensorFlow是2.2版本,但是运行的程序中有:from tensorflow.contrib.rnn import RNNCell会导致错误:ModuleNotFoundError: No module named tensorflow.contrib,这是由于新版本的tensorflow里面不包含tensorflow.contrib包,于是我按照网上说…...
2024/4/17 16:20:37 - VM虚拟机不能运行游戏 解决方案
win7 有用;win 10 无效; 1. 修改虚拟机配置 2.模拟显卡,针对检测显卡驱动的,软件 配置前 先安装VM tools 工具,修改配置;修改虚拟机 配置在文件尾部添加配置 monitor_control.restrict_backdoor = "TRUE" disable_acceleration = "TRUE" isolation.tools…...
2024/5/6 10:37:45 - 十六进制转换成二进制
长串16进制数据字符串转换二级制 public static void main(String[] args) throws Exception {// System.out.println(readTxt().replaceAll(" ", ""));String str = readTxt();int length = str.length() / 2;List list = new ArrayList();if (length * …...
2024/4/25 16:46:11 - Kotlin - 字符串
字符串 字符串只是一个字符串序列,包含在双引号中。在 Kotlin 中,字符串由类型表示。它是实践中使用最广泛的数据类型之一。 1. 字符串的长度 您可以获取访问属性的字符串中的字符数。此属性具有类型的值。length Int val language = "Kotlin" println(language.le…...
2024/5/6 5:12:18 - (纪中)2251. 小麦高度
*(File IO): input:wheat.in output:wheat.out 时间限制: 1000 ms 空间限制: 262144 KB 具体限制题目描述 SmartSmartSmart和SarahSarahSarah在每年的圣诞节都要种植小麦。众所周知,小麦的生长速度不同,经过一段时间后,种植的小麦会参差不齐。他们决定玩以下的游戏来解决这…...
2024/4/16 8:36:53 - JBDC:基础实现—代码优化,封装,MySQL增删查实现,idea单元测试
文章目录JBDC1. 代码优化2. 增加添加,修改,删除功能3. 单元测试3.1 步骤:3.2 Update单元测试 JBDC 1. 代码优化 步骤:使用DriverManager 进行加载驱动Driver 利用加载驱动拿到Connection连接对象 通过Connection对象拿到Statement 使用Statement对象,进行SQL查询 查询返回…...
2024/4/20 12:44:45 - 伪元素
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素</title><style>/* 伪元素…...
2024/5/2 9:24:31 - 舵机控制之智障sg90 360°舵机
舵机控制之智障sg90 360舵机前言:一般购买舵机都会选择180舵机,由于不知道什么原因我购买了一个360舵机还傻乎乎地在写180舵机的控制程序,还在纠结是哪里出错了为何不行,实在闹心 原理:舵机内部有一个基准电压,微处理器产生的PWM信号通过信号线进入舵机产生直流偏置电压,…...
2024/5/2 9:32:01 - 知识总结(二)
11.在.NET中类(class)与结构(struct)的异同? Class可以被实例化,属于引用类型,是分配在内存的堆上的。类是引用传递的。 Struct属于值类型,是分配在内存的栈上的。结构体是复制传递的。 12.堆和栈的区别? 栈是编译期间就分配好的内存空间,因此你的代码中必须就栈的大小有明确…...
2024/4/16 8:36:53 - 职场法则
刚参加工作的年轻人,应该多了解些职场相处技巧。三句话:"有事?""就这?""你在教我做事?" 职场老手的升职技巧领导夹菜你转桌,领导敬酒你不喝;领导听牌你自摸,领导走路你坐车;领导开会你放歌,领导开门你上车;领导老婆你先摸,领导破鞋你…...
2024/4/19 15:23:27 - SpringCloud-Day03-Ribbon、Feign、以及它们的区别
1.Ribbon的详解与实例 转载于 https://blog.csdn.net/JinXYan/article/details/90726707 2.Feign 转载于: https://www.jianshu.com/p/94177e224ef8 Feign是什么? Feign是一个声明式WebService客户端.使用Feign能让编写WebService客户端更加简单,它的使用方法是定义一个接口,…...
2024/4/16 8:37:08 - 计算机网络-物理层-02
文章目录计算机网络2.1物理层基本概念数据通信基本知识码元、波特、速率、带宽奈氏准则和香农定理奈氏准则(奈奎斯特定理)香农定理对比编码与调制数字数据编码为数字信号数字数据调制为模拟信号模拟数据编码为数字信号模拟数据调制为模拟信号2.2物理层传输介质2.3物理层设备中…...
2024/4/16 8:36:53 - 用JS实现网页验证码功能
验证码 作用:验证使用网页的用户是否为机器人。 验证码一般有两种 1.纯数字组成的验证码 2.数字和字母结合的验证码 纯数字组成的验证码基本不用,因为很容易被破解纯数字组成的验证码 首先我们编写一个函数,函数的作用是随机生成n位纯数字验证码,代码如下。 function numTe…...
2024/4/20 14:34:50 - 盘整接近完成,比特币正在酝酿下一次重大突破?
自5月12日比特币减半以来,其价格一直在8600美元至10500美元之间波动。近两个月的横盘也使得交易员和投资者不断就比特币是否仍然处于牛市展开了激烈的辩论。接下来,让我们仔细看一下当前的情况,看看比特币下一步究竟可能会走向何方。首先,从日K线图上看,自3月12日的“黑色…...
2024/4/23 14:19:35 - UWB定位记录二(DWM1000模组介绍)
前言:上篇博客是对UWB理论方面的基本介绍,掌握基本理论之后肯定还需要去做工程实验来测试,所以这篇开始从最普及的UWB芯片DWM1000的资料展开对UWB工程实现的介绍。其实基本UWB理论知识在论文中都是很容易找到,但是具体的工程实现细节大多数论文都未详细展开,故我把网上找到…...
2024/5/2 16:15:54
最新文章
- Aigtek射频功率放大器的主要功能是什么
射频功率放大器是一种专门用于放大射频信号功率的电子器件,它在无线通信、雷达系统、卫星通信等射频应用中起着至关重要的作用。下面将详细介绍射频功率放大器的主要功能。 信号放大:射频功率放大器的主要功能之一就是将传入的射频信号放大到所需的功率水…...
2024/5/6 13:46:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - [C++/Linux] UDP编程
一. UDP函数 UDP(用户数据报协议,User Datagram Protocol)是一种无连接的网络协议,用于在互联网上交换数据。它允许应用程序发送数据报给另一端的应用程序,但不保证数据报能成功到达,也就是说,它…...
2024/5/3 8:59:07 - axios拦截器:每次请求自动带上 token
Step 1:创建Axios实例并添加拦截器 在你的Vue项目中,一般我们会先导入axios,然后创建一个axios实例。这样做是为了方便统一管理和配置。 import axios from axios; // 引入axios// 创建一个axios实例 const service axios.create();// 添加请…...
2024/5/4 22:20:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
