node.js入门到放弃Day3(黑马李鹏周老师)——近两日的笔记整理 MongoDB + mqsql + Peomise 课堂案例
文章目录
- 8. MongoDB
- 8.1关系型数据库和非关系型数据库表
- 8.2连接和退出数据库
- 8.3 基本命令
- 8.4 在 Node 中如何操作 MongoDB
- 使用官方的 `mongodb` 包来使用
- 使用第三方 `mongoose` 来操作MongoDB
- 1.基本概念
- 2.起步:
- 3.官方指南
- 3.1设计Schema 发布 Model
- 3.2 增加 数据
- 3.3 查询数据
- 3.4 删除数据
- 3.5 更新数据
- 其它
- 数组的所有方法
- 9.使用 Node 操作 MySQL 数据库
- 安装:
- 注意:先打开服务
- 10.Promise
- 1.回调地狱:`callback hell`
- 2.无法保证顺序的代码:
- 3.Promise 基本语法:
- 4.异步编程语法:
- 4.1封装 API :
8. MongoDB
近两日的笔记整理 MongoDB + mqsql + Peomise 课堂案例
8.1关系型数据库和非关系型数据库表
表就是关系,或者说表与表之间存在关系
- 所有的关系型数据库都需要通过
sql语言来操作 - 所有的关系型数据库都需要在操作前都需要设计表结构
- 还需要支持约束
- 唯一的
- 主键
- 默认值
- 非空
- 非关系型数据库非常的灵活
- 有的非关系型数据库就是
键值对 - 但是 MongoDB 是长得最像关系数据库和非关系数据库
- 数据库 -> 数据库
- 数据表 -> 集合(数组)
- 表记录 -> 文档对象
- MongoDB 不需要设计表结构
- 也就是说你可以任意的往里面存数据,没有结构性这么一说
MongoDB中文文档
https://www.runoob.com/mongodb/mongodb-tutorial.html
启动:
# 注意: mongdd 默认使用执行 mongod 命令所处盘符根目录下的 /data/db 作为自己的数据存储目录
mongod
# 如果想要修改默认的数据存储目录。可以:
mongod --dbpath=数据存储目录路径
停止:
# 在开启服务的控制才,ctrl+c
# 或者直接关闭
8.2连接和退出数据库
连接:
mongo
退出:
exit
8.3 基本命令
-
show dbs- 查看当前数据库
-
db- 查看当前操作的数据库
-
use 数据库名称- 切换到指定数据库(如果没有就新建)
-
插入数据
8.4 在 Node 中如何操作 MongoDB
使用官方的 mongodb 包来使用
- 网址:https://www.npmjs.com/package/mongodb
使用第三方 mongoose 来操作MongoDB
第三方包: mongoose 基于mongodb 包再次封装。
- 网址:https://mongoosejs.com/
1.基本概念
- 数据库
- 一个数据库中有多个集合,多个集合里可以有多个文档
- 文档
{qq:{shuju1:[],....},taobao:{},baidu:{}
}
2.起步:
安装:
npm i mongoose
hello world:
const mongoose = require('mongoose');// 连接mongodb数据库
mongoose.connect('mongodb://localhost:27017/test', { useNewUrlParser: true, useUnifiedTopology: true });/* 创建一个模型
即使在设计数据库
它是动态的非常灵活,只需要在代码中设计*/
// 实例化cat
const Cat = mongoose.model('Cat', { name: String });// 持久化保存 kitty 实例
const kitty = new Cat({ name: 'Zildjian' });
kitty.save().then(() => console.log('meow'));
3.官方指南
3.1设计Schema 发布 Model
// 连接数据库var mongoose = require('mongoose');var Schema = mongoose.Schema;// 指定连接的数据库不需要存在,当你插入第一条数据之后就会自动被创建出来
mongoose.connect('mongodb://localhost/itcast');/* 设计集合结构(表结构)
字段名称就是表结构中的属性名称
约束的目的是为了保证数据的完整性,不要有脏数据 */
var userSchema = new Schema({username: {type: String,require: true},password: {type: String,required: true},email: {type: String}
});// 3.将文档结构发布为模型
/* mongoose.model 方法就是用来将一个架构发布为 model
第一个参数:传入一个大写名词单数字符串用来表示你的数据库名称, mongoose 会自动将大写名词的字符串生成 小写复数 的集合名称;
例如这里的 Uer 最终会变成 users 的集合名称
第二个参数: 架构 Schema返回值:模型构造函数 */
var User = mongoose.model('User', userSchema);// 4.当我们有了模型构造函数之后,就可以这个构造函数对 User 集合中的数据可以为所欲为了
期间要确保数据库已经在 cmd 开启
3.2 增加 数据
var admin = new User({username: 'admin',password: '123',email: 'admin@admin.com'
});admin.save(function(err, ret) {if (err) {console.log('保存失败');} else {console.log('保存成功');}
})

3.3 查询数据
// -----查询数据------
// User.find(function(err, ret) {
// if (err) {
// console.log('查询失败');
// } else {
// console.log(ret);
// }
// });
// 按条件查询,我要查 name 为 zs 的
// User.find({
// username: 'zs'
// },
// function(err, ret) {
// if (err) {
// console.log('查询失败');
// } else {
// console.log(ret);
// }
// });// 只要匹配的第一个
User.findOne({username: 'zs'},function(err, ret) {if (err) {console.log('查询失败');} else {console.log(ret);}}); // 返回的结果直接就是一个对象
3.4 删除数据
根据条件删除所有:
// ------删除数据------
// 还有 remove 方法。但是现在有一些已经废除了,少用
// 现在还是用 `deleteMany` 或者 `deleteOne` 方法比较多
User.deleteMany({// 有多少个 zs 全部都一起删除掉username: 'zs1'},function(err, ret) {if (err) {console.log('删除失败');} else {console.log('删除成功');console.log(ret);}});
根据条件删除一个:
Model.findOneAndRemove(conditions,[options],[callback]);
根据 id 删除一个:
Model.findByIdAndRemove(id,[options],[callback]);
3.5 更新数据
// ------g更新数据----
// findByIdAndUpdate 方法比较老User.findOneAndUpdate('5f01fae13d2e5c10f830b428', {username: '22222'
}, function(err, ret) {if (err) {console.log('更新失败');} else {console.log('更新成功');}
});
其它

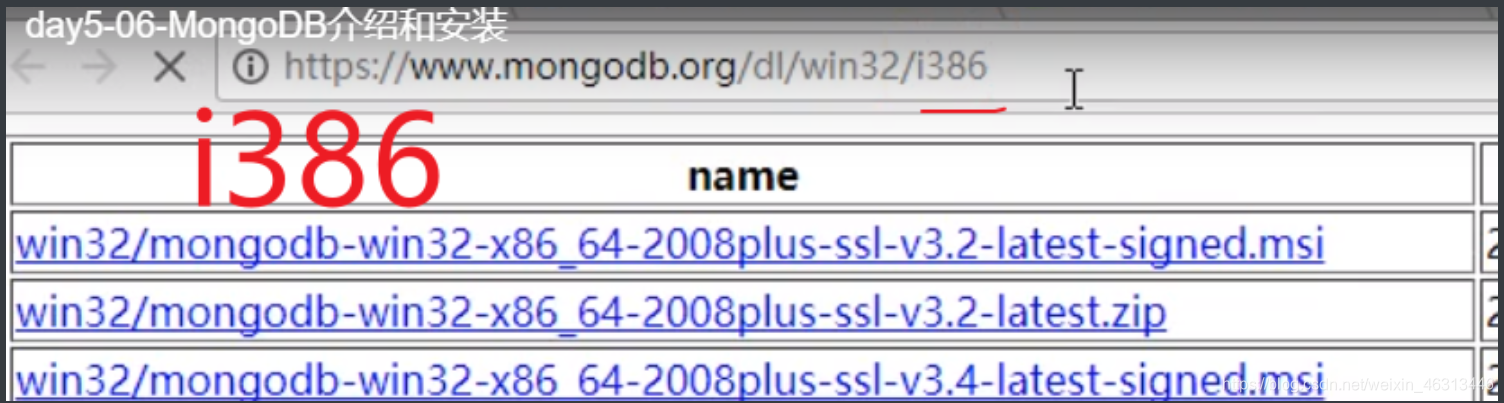
Win32位下载,后面加上i386跳转。
数组的所有方法
- every
- some
- includes
- map
- reduce (神奇的方法,有时间自学)
9.使用 Node 操作 MySQL 数据库
安装:
npm i mysql
var mysql = require('mysql');// 1.创建连接
var connection = mysql.createConnection({host: 'localhost',user: 'root',password: 'root',database: 'users' //这里不小心把数据库名字和表明一样
});// 2.连接数据库
connection.connect();// 3.执行数据操做
connection.query('SELECT * from `users`', function(error, results, fields) {if (error) throw error;console.log('The solution is: ', results);
});// connection.query('INSERT INTO users VALUES(NULL,"admin","123456")', function(error, results, fields) {
// if (error) throw error;
// console.log('The solution is: ', results);
// });// 4.关闭连接
connection.end();
注意:先打开服务


10.Promise
1.回调地狱:callback hell

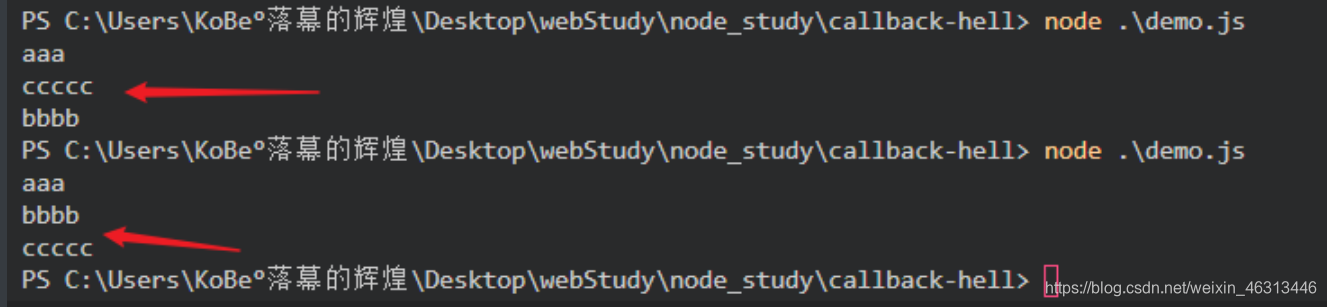
2.无法保证顺序的代码:
// 回调地狱案例
var fs = require('fs');fs.readFile('./data/a.txt', 'utf8', function(err, data) {if (err) {// return console.log('读取失败');// 抛出异常// 1阻止程序的执行// 2把错误消息打印到控制台// 一般用于测试代码throw err}console.log(data);
});fs.readFile('./data/b.txt', 'utf8', function(err, data) {if (err) {throw err}console.log(data);
});fs.readFile('./data/c.txt', 'utf8', function(err, data) {if (err) {throw err}console.log(data);
})

执行顺序不一定一样,一般都是文件小的先读。
如何保证顺序?通过回调嵌套的方式:
// 回调地狱案例
var fs = require('fs');fs.readFile('./data/a.txt', 'utf8', function(err, data) {if (err) {// return console.log('读取失败');// 抛出异常// 1阻止程序的执行// 2把错误消息打印到控制台// 一般用于测试代码throw err}console.log(data);// a 读完了再读 bfs.readFile('./data/b.txt', 'utf8', function(err, data) {if (err) {throw err}console.log(data);// b 读完了再读 cfs.readFile('./data/c.txt', 'utf8', function(err, data) {if (err) {throw err}console.log(data);})});
});
但是这种方法,难维护。
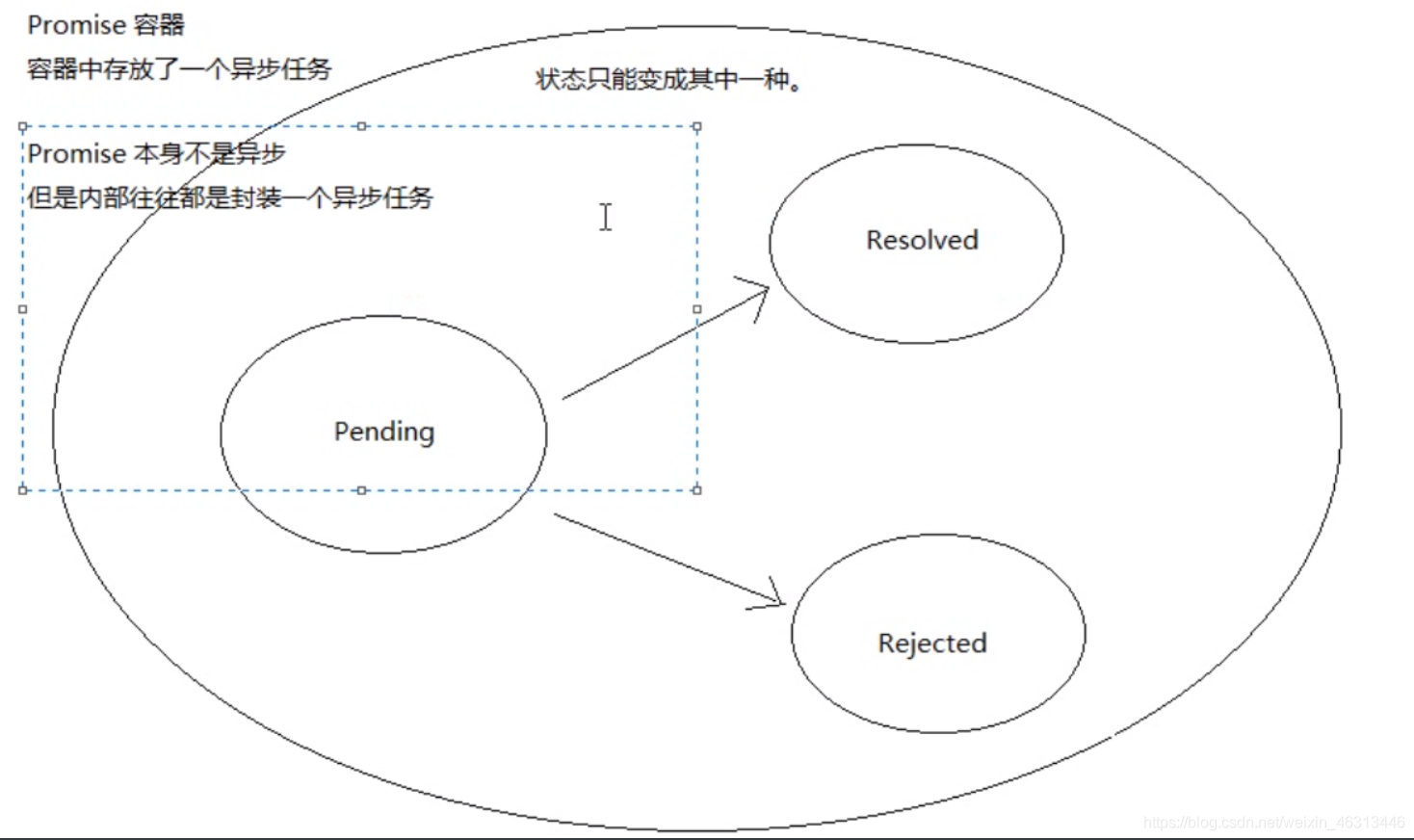
为了解决以上编码方式带来的问题,所以在 ES6 中新增一个 API:Primise 。
- 意思: 承诺,保证
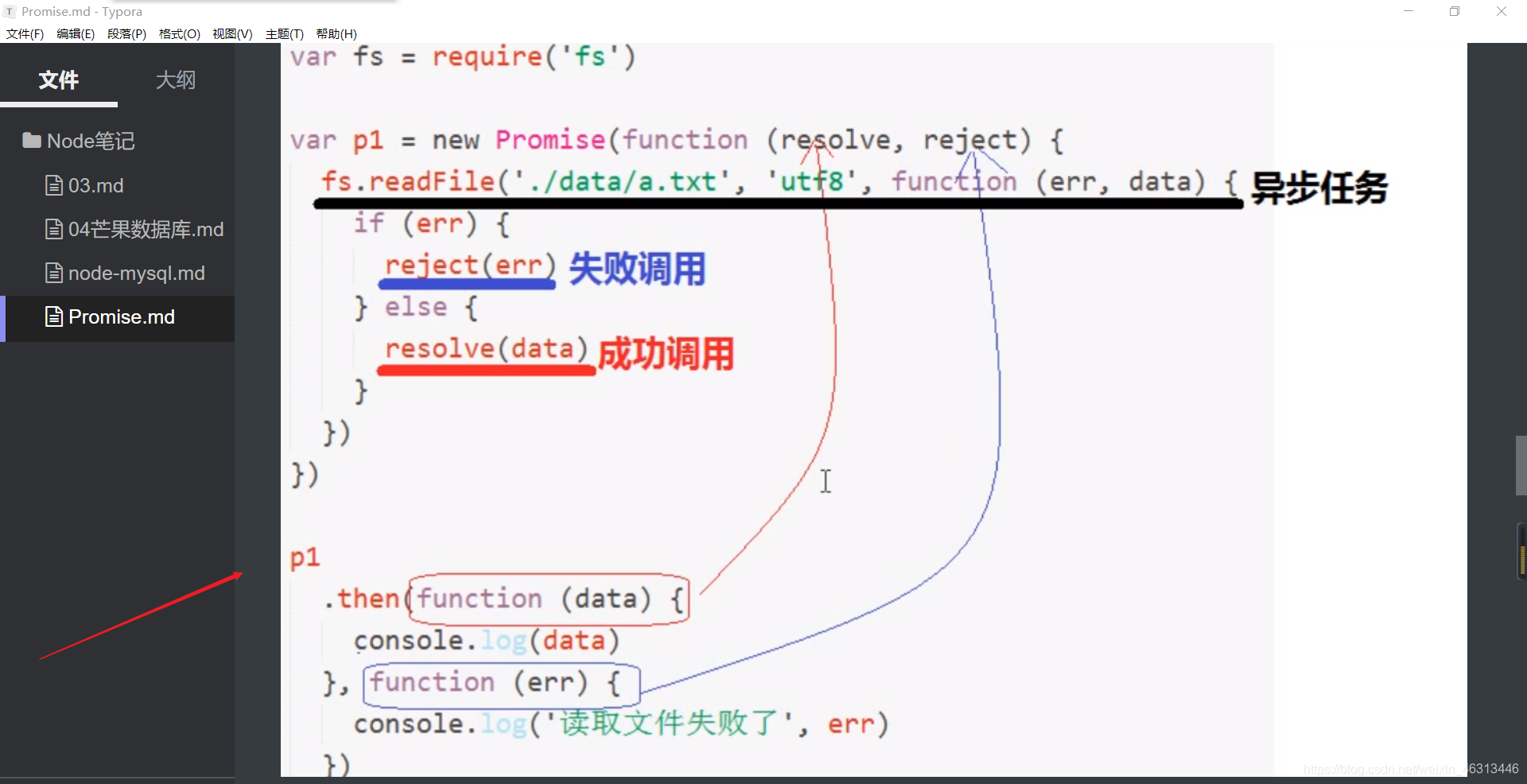
3.Promise 基本语法:
const { promises, fstat } = require("fs")var fs = require('fs');// 在 es6 中新增了 一个 API promises 是构造函数console.log(1);// 1.创建 promise 容器
// 1.1 给别人一个承诺,容器一旦创建,就开始执行里面的代码
var p1 = new Promise(function(resolve, reject) {console.log(2);fs.readFile('../data/a.txt', 'utf-8', function(err, data) {if (err) {// 失败了 表示这容器中的任务失败了// console.log(err);reject(err); // 把容器的 pending 状态变为 Rejected} else {// console.log(3);// // 成功了 表示这容器中的任务成功了// console.log(data);// 把容器的 Pending 状态改为成功的 Resolveresolve(data);}});
});// console.log(4); // 1243 aaa// 当 p1 成功了,然后(then) 做指定的操作
// then 方法接受的 fun 就是容器中的 resolve 函数!!注意
p1.
then(function(data) {console.log(data);
}, function(err) {// then 方法接受的 fun 就是容器中的 reject 函数!!注意console.log(err);
})


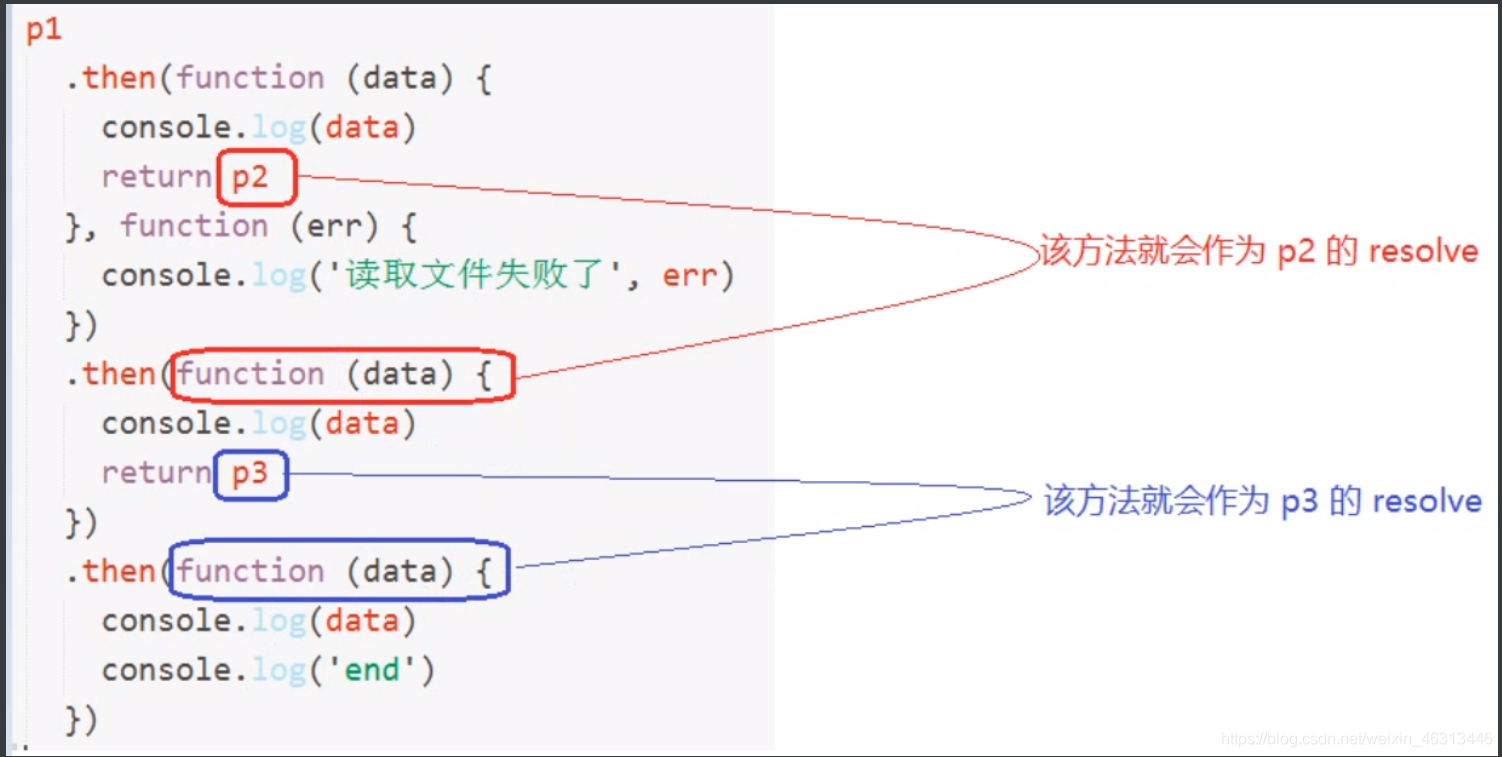
4.异步编程语法:
var fs = require('fs');// 在 es6 中新增了 一个 API promises 是构造函数// 1.创建 promise 容器
// 1.1 给别人一个承诺,容器一旦创建,就开始执行里面的代码
var p1 = new Promise(function(resolve, reject) {fs.readFile('../data/a.txt', 'utf-8', function(err, data) {if (err) {// 失败了 表示这容器中的任务失败了// console.log(err);reject(err); // 把容器的 pending 状态变为 Rejected} else {// console.log(3);// // 成功了 表示这容器中的任务成功了// console.log(data);// 把容器的 Pending 状态改为成功的 Resolveresolve(data);}});
});var p2 = new Promise(function(resolve, reject) {fs.readFile('../data/b.txt', 'utf-8', function(err, data) {if (err) {reject(err); // 把容器的 pending 状态变为 Rejected} else {resolve(data);}});
});var p3 = new Promise(function(resolve, reject) {fs.readFile('../data/c.txt', 'utf-8', function(err, data) {if (err) {reject(err); // 把容器的 pending 状态变为 Rejected} else {resolve(data);}});
});// console.log(4); // 1243 aaa// 当 p1 成功了,然后(then) 做指定的操作
// then 方法接受的 fun 就是容器中的 resolve 函数!!注意
p1.then(function(data) {console.log(data);// 当 p1 成功的时候,这里 return 什么,下面的then 的data 就是什么// return 123// 注意:当你 返回123 后面就接收到123 你传 p2 为一个 Promise 对象的时候,后续的 then 中的方法的第一个参数会作为 p2 的 resolvereturn p2}, function(err) {// then 方法接受的 fun 就是容器中的 reject 函数!!注意console.log(err);}).then(function(data) {console.log(data); //这里得到的就是上个then 返回的 123return p3}).then(function(data) {console.log(data);})

4.1封装 API :
var fs = require('fs');function pReadFild(filePath) {return new Promise(function(resolve, reject) {fs.readFile(filePath, 'utf-8', function(err, data) {if (err) {reject(err); // 把容器的 pending 状态变为 Rejected} else {resolve(data);}});});
}pReadFild('../data/a.txt').then(function(data) {console.log(data);return pReadFild('../data/b.txt')}).then(function(data) {console.log(data); //这里得到的就是上个then 返回的 123return pReadFild('../data/c.txt')}).then(function(data) {console.log(data);})
此课程没有课件资源,都是手动整理,多少有出入。。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 安装win10系统的详细步骤
一、利用微PE工具箱,将安装PE到U盘(默认设置即可)官方网址:http://www.wepe.com.cn/ U盘最好不小于16G做完后的U盘分为系统和EFI两部分二、下载操作系统的镜像:镜像网址:https://msdn.itellyou.cn/三、然后将下载好的镜像文件放入到系统盘中:此时U盘就制作完成了:四、将…...
2024/5/2 22:39:09 - 基于VMWARE Workstation 15.0和ubuntu14.04的相关网络环境配置安装
一、配置网络服务、安装VIM 二、安装和配置交叉编译环境 三、安装和配置TFTP服务器 四、安装和配置NFS服务器 五、安装和配置SAMBA服务器 六、安装SSH服务 一、配置网络服务、安装VIM创建root用户 以普通用户身份登录Ubuntu。$ sudo passwd根据提示,输入当前用户的密码。输…...
2024/5/2 22:00:59 - 4.1制定项目章程
文章目录4.1制定项目章程4.1.1 制定项目章程:输入4.1.1.1商业文件4.1.1.2协议4.1.2 制定项目章程:工具与技术4.1.2.1专家判断4.1.2.2 数据收集4.1.2.3 人际关系与团队技能4.1.2.4 会议4.1.3 制定项目章程:输出4.1.3.1 项目章程4.1.3.2 假设日志 4.1制定项目章程制定项目章程是编…...
2024/4/27 14:12:43 - 跟踪自主车辆软件平
跟踪自主车辆软件平台 Tracking autonomous vehicle software platforms 全世界——包括影音产业和媒体——都承认,通往4级和5级自动驾驶汽车的道路仍然漫长而曲折。 多家领先的汽车原始设备制造商和技术供应商推迟了自主汽车的上市,这是充分的证据,但如果这些数据点还不够,…...
2024/4/27 17:53:14 - VUE开发小窍门
VUE开发小窍门VUE开发小窍门——简写在引入外部文件时,用@代替src文件夹使用css样式为stylus时,可引入外部.styl样式文件 VUE开发小窍门——简写 在vue开发过程中遇到的一些帮助减少复杂度,节省时间的小窍门。 在引入外部文件时,用@代替src文件夹 import @……使用css样式为…...
2024/4/27 14:27:25 - OSI 网络模型
OSI 网络模型 开放系统互联参考模型OSI (Open Systcm Interconnection Reference Mode)是国际标准化组织(ISO)提出的一个设计和描述网络通信的基本框架,包括了物理层、数据链路层、网络层、传输层、会话层、表示层、应用层(共7层)。 通常把OSI网络模型的低四层(物理层、数据…...
2024/4/27 14:22:50 - word 2019中打出argmin/argmax函数
1.首先发现word图形界面中没有argmin函数可以选择2.尝试用LaTex打出此公式:\mathop{\arg\min}\limits_{\theta},在KaTex中显示正确,但word中无法得到正确结果3.选择 插入->公式->Unicode,会出现公式输入框,输入min_i后,效果如下再点击空格键(可将代码转成常规公式…...
2024/4/27 15:54:21 - AXUER PR 9.0 Web端元件库
AXUER9.0 web端元件库...
2024/4/27 15:15:15 - 解决Win10 cmd下运行Python弹出应用商店
解决Win10 cmd内运行Python弹出应用商店问题描述解决办法 问题描述 我的Python安装了两个版本,一个是2.7版本,一个是3.5版本。为了区分,在 cmd 内输入 python 运行的是2.7版本,输入 python3 运行的是3.5版本,今天运行的时候发现2.7版本可以在 cmd 中正常运行,而一输入 py…...
2024/5/7 19:51:26 - head注入(一)
head(一) 注入环境:http://inject2.lab.aqlab.cn:81/Pass-07/index.php 攻击流程:1;正确登录时用burp抓包。2;测试head部分是否存在漏洞。3;获取信息。测试开始:测试目标获取管理员账号密码一些需要提前掌握的函数 order by 原为排序,注入式用来判断字段数 union sele…...
2024/4/27 18:57:24 - css3 2D转换-移动、旋转、缩放
转换(transform)是css3中具有颠覆性的特征之一,可以实现元素的移动(translate)、旋转(rotate)和缩放(scale)。1.移动语法:重点:2.旋转语法:重点:转换中心点:重点:注:1.transform-origin后可以跟方位名词,如左下角:left bottom;2.transform-origin默认的是50…...
2024/4/27 14:43:37 - Java资深研发工程师P6知识体系整理 一(Java语言核心特性篇)
Java语言核心特性篇核心语言特性反射在框架设计中的应用反射实战-应用场景与总结泛型的规则与类型擦除类型和限制两种泛型的通配符讲解在API设计时使用泛型的方式(自定义泛型类、泛型接口、泛型方法)注解给java带来的优雅之道注解的本质与原理注解定义和应用场景、实现自定义…...
2024/5/6 5:49:00 - #Redis# python Redis连接池
导入redis 模块import redis pool = redis.ConnectionPool(host=127.0.0.1, port=6379, decode_responses=True)r = redis.Redis(host=127.0.0.1, port=6379, decode_responses=True)#注解 redis 提供两个类 Redis 和 StrictRedis, StrictRedis 用于实现大部分官方的命令,…...
2024/4/27 20:11:57 - win10系统的安装
一、利用微PE工具箱,将安装PE到U盘(默认设置即可)官方网址:http://www.wepe.com.cn/做完后的U盘分为系统和EFI两部分二、下载操作系统的镜像:镜像网址:https://msdn.itellyou.cn/三、然后将下载好的镜像文件放入到系统盘中:此时U盘就制作完成了:四、将U盘插入到电脑中,…...
2024/4/27 13:58:40 - volatile很难?由浅入深怼到CPU汇编,彻底搞清楚它的底层原理
Tips:但凡是个像样的公司面试官都得问对volatile关键字理解以及其实现原理。虽然多多少少知道一些,但是问深了,终究感觉还是差了那么一点,所以这次我要把这个关键字来学个通透! 本文记录个人学习volatile。主要包含以下内容,力求简单明了: 1、一段代码来演示问题背景 2、…...
2024/4/27 18:16:23 - emsdk 多版本共存及使用
版本列表 emsdk list安装/使用 # 安装最新版 ./emsdk install latest#安装指定版本,1.39.17 默认安装的是 upstream ./emsdk install 1.39.17#安装指定版本fastcomp ./emsdk install 1.39.17-fastcomp#使用指定版本 ./emsdk activate 1.39.17 ./emsdk activate 1.38.45 ...em…...
2024/5/5 19:15:24 - 在Ubuntu下使用nginx-rtmp-module搭建直播系统
直播系统最简单地包括推流和拉流,在这里先使用nginx-rtmp-module作为流媒体服务器 nginx-rtmp-module流媒体服务器搭建FFmpeg推流ffplay拉流 流媒体服务器搭建 流媒体服务器搭建nginx-rtmp-module下载和安装 源码地址:https://github.com/arut/nginx-rtmp-module 使用git命令…...
2024/4/27 17:56:37 - mac系统进入某个目录快捷键
shift+command+G 输入文件夹路径如下所示:按下shift+command+G进入如下目录:...
2024/4/27 16:06:50 - 关于@Autowired注入的实例为null以及各种注解的说明
1、@controller 控制器用于标注控制层,相当于struts中的action层。2、@service 服务层用于标注服务层,主要用来进行业务的逻辑处理。3、@repository DAO层(Repo层)用于标注数据访问层,也可以说用于标注数据访问组件,即DAO组件。4、@Autowired 注入实例表示被修饰的类需要…...
2024/4/27 13:52:04 - LeetCode--100--相同的树
题目描述: 给定两个二叉树,编写一个函数来检验它们是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的 输入: [1,2,3], [1,2,3] [1,2], [1,null,2] [1,2,1], [1,1,2] 输出: true false false 题意: 题目描述 题解: 简单dfs 直接搜两个…...
2024/4/27 15:22:25
最新文章
- pytorch中统计一个数在tensor中出现了几次
pytorch中统计一个数在tensor中出现了几次 在PyTorch中,可以使用torch.eq()函数配合torch.sum()来统计某个数值在Tensor中出现的次数。torch.eq()函数会返回一个新的Tensor,其中对于每个元素来说,如果和指定的数值相等,则该位置为…...
2024/5/10 18:03:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - milvus search api的数据结构
search api的数据结构 此api的功能是向量相似度搜索(vector similarity search) 一个完整的search例子: 服务端collection是一个hnsw类型的索引。 import random from pymilvus import (connections,Collection, )dim 128if __name__ __main__:connections.connect(alias…...
2024/5/9 19:03:13 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/5/9 21:05:53 - 大数据学习十三天(hadhoop基础2)
一: MapReduce概述(了解) MapReduce是hadoop三大组件之一,是分布式计算组件 Map阶段 : 将数据拆分到不同的服务器后执行Maptask任务,得到一个中间结果 Reduce阶段 : 将Maptask执行的结果进行汇总,按照Reducetask的计算 规则获得一个唯一的结果 我们在MapReduce计算框架的使用过…...
2024/5/10 0:16:48 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
