Angular组件——组件生命周期(一)
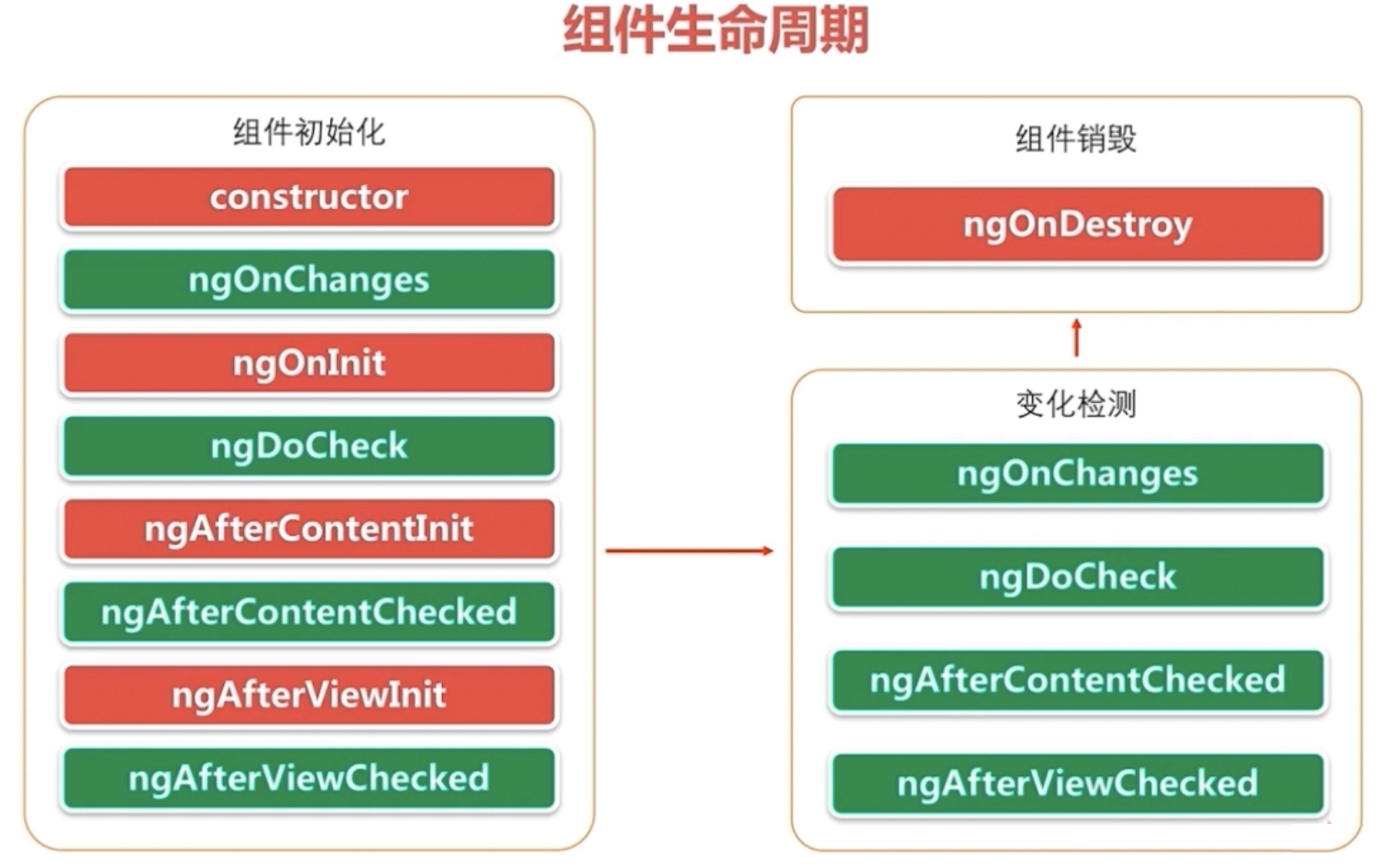
组件声明周期以及angular的变化发现机制

红色方法只执行一次。
变更检测执行的绿色方法和和组件初始化阶段执行的绿色方法是一个方法。
总共9个方法。
每个钩子都是@angular/core库里定义的接口。
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-life',templateUrl: './life.component.html',styleUrls: ['./life.component.css'] }) export class LifeComponent implements OnInit {constructor() { }ngOnInit() {}}
虽然接口不是必须的,Angular检测到钩子方法就会去执行它,还是建议把接口写上。
一、钩子的调用顺序


import { Component, OnInit, OnChanges, DoCheck, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy, Input, SimpleChange, SimpleChanges } from '@angular/core';let logIndex: number = 1; //计数器 @Component({selector: 'app-life',templateUrl: './life.component.html',styleUrls: ['./life.component.css'] }) export class LifeComponent implements OnInit, OnChanges, DoCheck, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked, OnDestroy {@Input()name: string;logIt(msg: string) {console.log(`# ${logIndex++} ${msg}`);}constructor() {this.logIt("name属性在constructor里的值是: " + this.name);}ngOnInit() {this.logIt("name属性在OnInit里的值是: " + this.name);}ngOnChanges(changes: SimpleChanges): void { // 传入一个SimpleChanges对象let name = changes['name'].currentValue;this.logIt("name属性在ngOnChanges里的值是: " + this.name);}ngDoCheck(): void {this.logIt("DoCheck");}ngAfterContentInit() {this.logIt("ngAfterContentInit");}ngAfterContentChecked() {this.logIt("ngAfterContentChecked");}ngAfterViewInit() {this.logIt("ngAfterViewInit");}ngAfterViewChecked() {this.logIt("ngAfterViewChecked");}ngOnDestroy() {this.logIt("ngOnDestory");} }

初始化逻辑依赖输入属性的值时,初始化逻辑一定要写在ngOnInit里,不能写在constructor里面。
DoCheck在Angular的每个变更检测周期中调用。
ngAfterContentInit和ngAfterContentChecked跟模版,组件的内容投影相关的。
ngAfterViewInit和ngAfterViewChecked跟组件的模版,初始化视图相关的。
二、onChanges钩子
父组件初始化或修改子组件的输入参数时会被调用。
需要先理解js中可变对象 和 不可变对象。
//字符串是不可变的 var greeting = "Hello"; greeting = "Hello World"; //对象是可变的 var user = { name: "Tom" }; user.name = "Jerry";
例子:
child组件有3个属性,其中2个是输入属性。
父组件有一个greeting属性和一个name属性是Tom的user对象。
父组件要改变输入属性,所以greeting和user.name是双向绑定。
<div class="parent"><h2>我是父组件</h2><div>问候语:<input type="text" [(ngModel)]="greeting"></div><div>姓名:<input type="text" [(ngModel)]="user.name"></div><app-child [greeting]="greeting" [(user)]="user"> </app-child> </div>
父组件改变两个input的值,值变化时候传入子组件的值也会变化,传入子组件的输入属性的值变化时会触发ngOnChanges()。

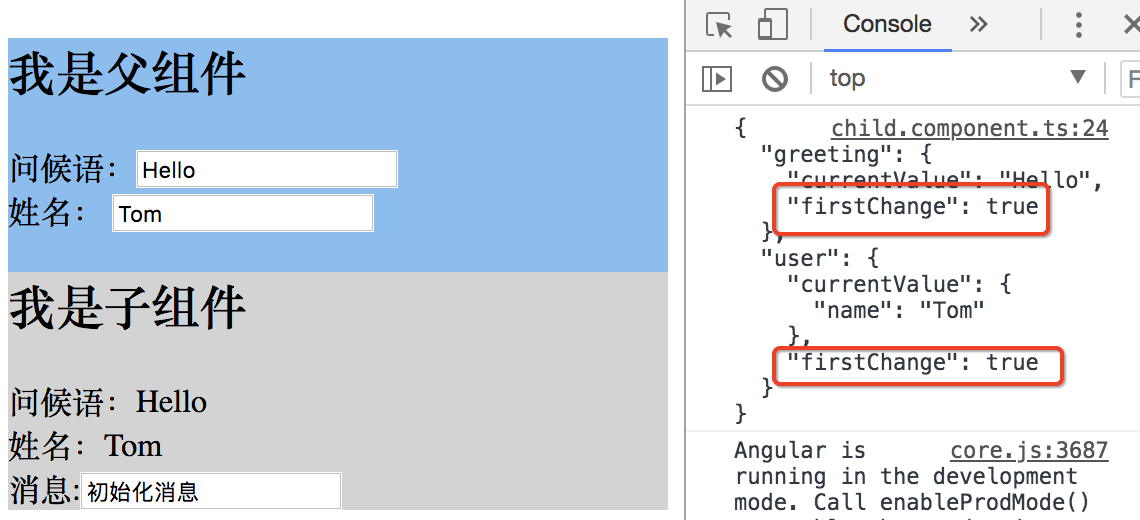
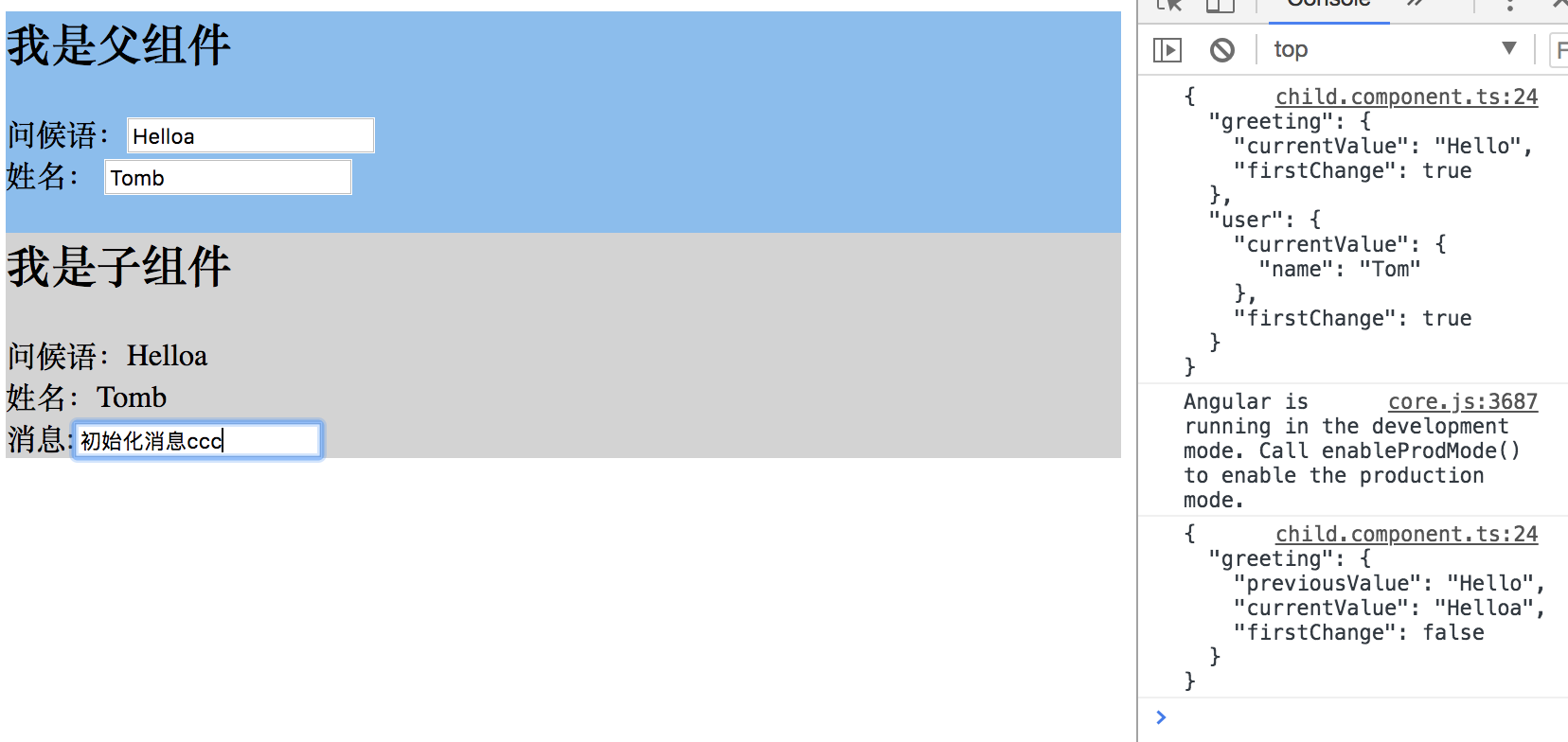
父组件初始化子组件。初始化的时候调一次ngOnChanges(),初始化后子组件的greeting变成Hello,也就是父组件上的greeting的值。
user变成一个name属性为Tom的对象。

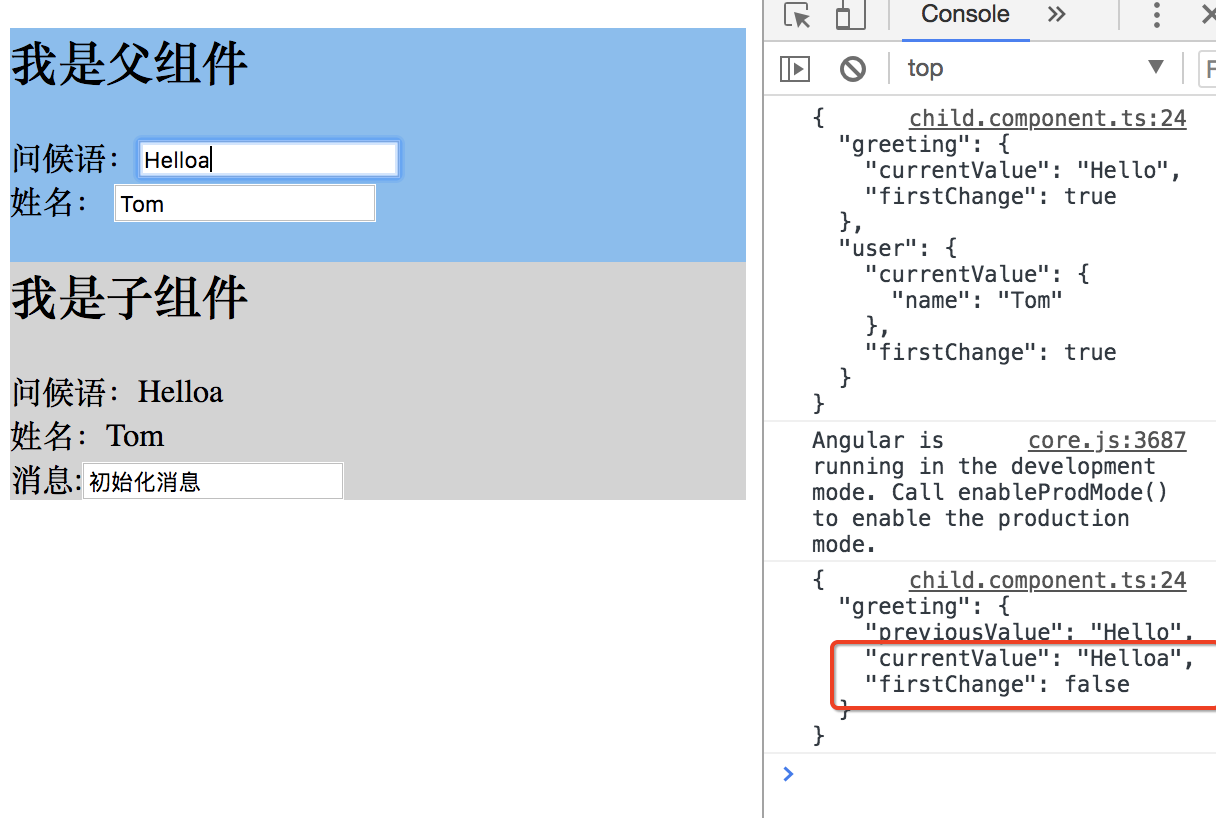
改变输入属性的值,父组件问候语greeting改为Helloa。
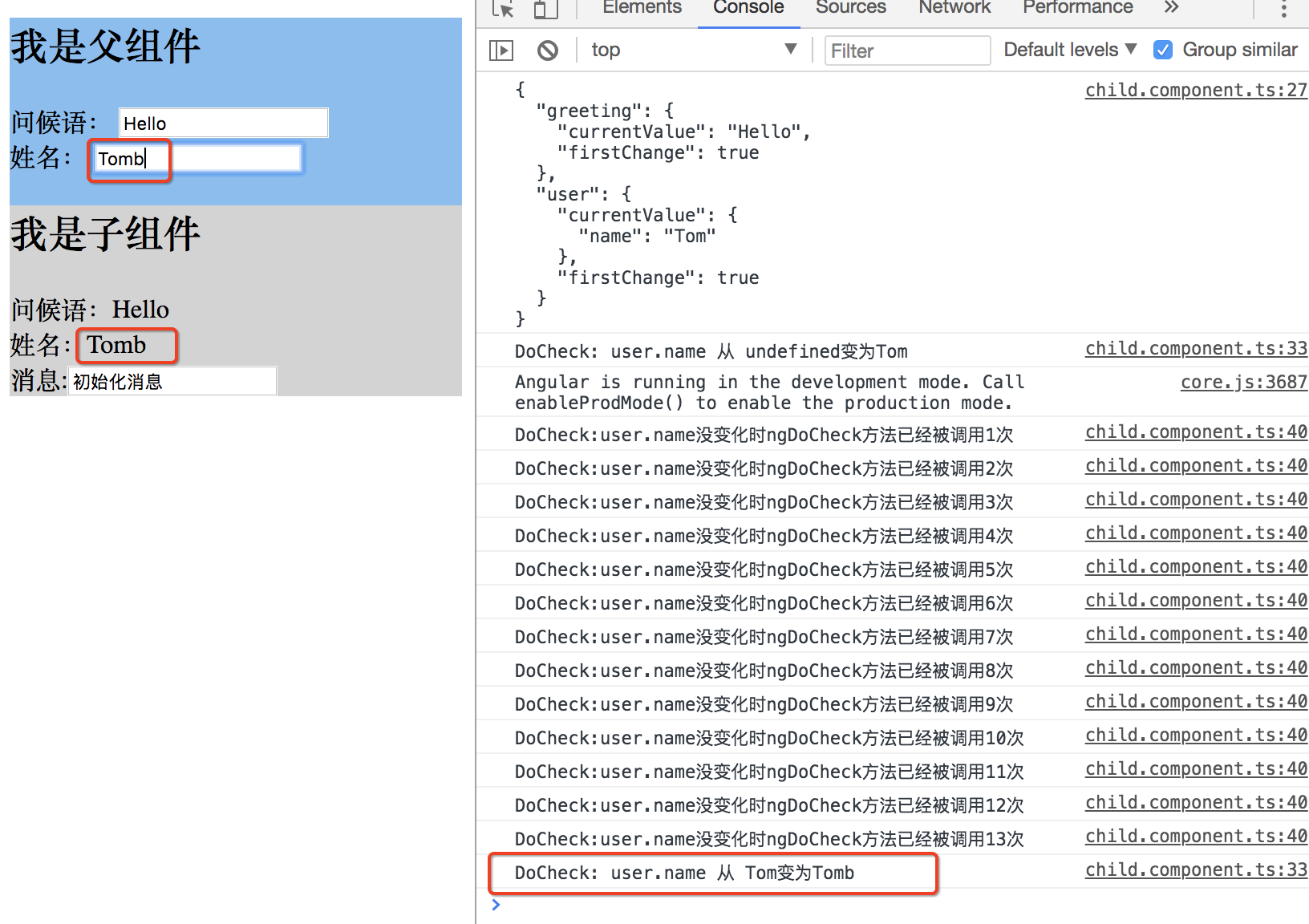
Angular的变更检测刷新不可变对象,也就是greeting的值,然后调用ngOnChanges()方法,greeting的值从之前的hello,变为了Helloa。

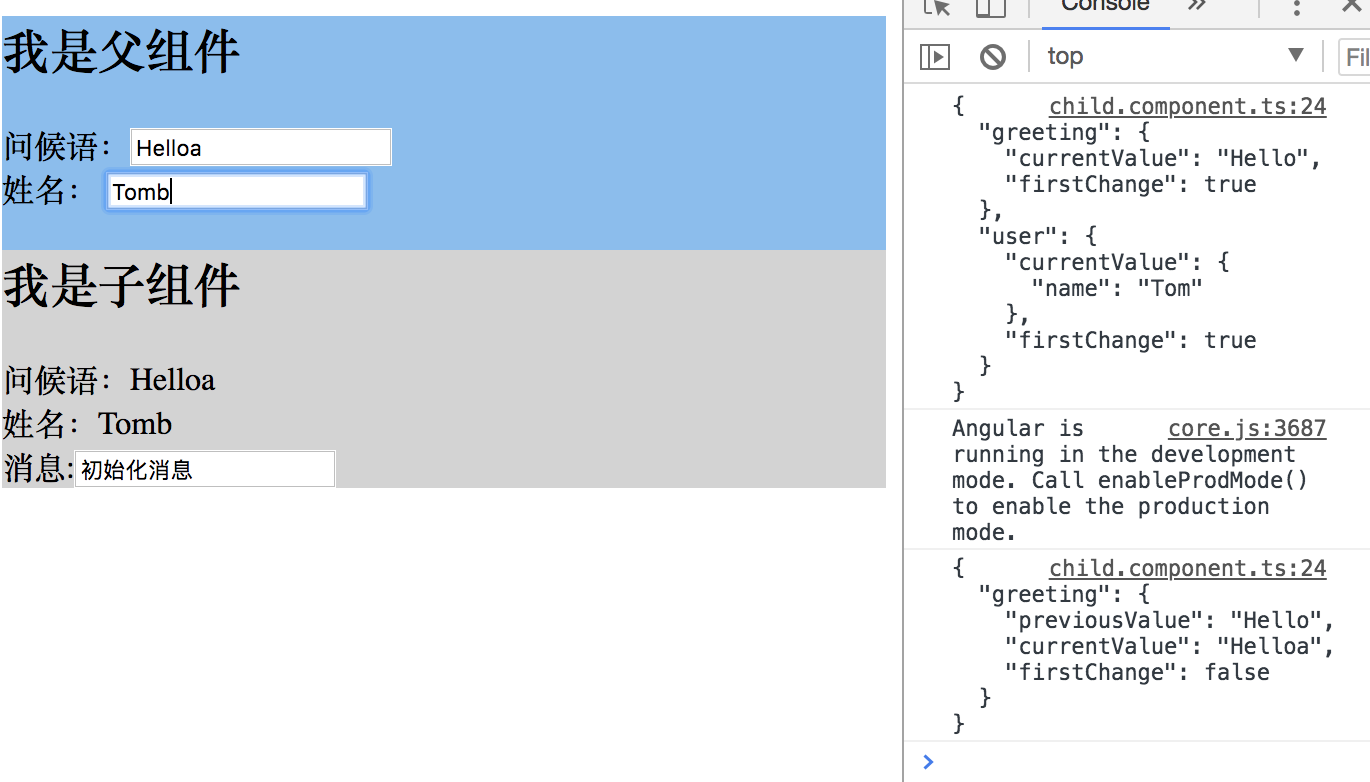
修改user.name为Tomb,控制台上没有打印新的消息。
因为用户只是改变了可变对象user的属性,user对象的引用自身是没有改变的,所以onChanges()方法没有被调用。
虽然可变对象的属性改变不会触发ngOnChanges()方法调用,但是子组件的user对象的属性仍然改变了,由于Angular的变更监测机制仍然捕获了组件中每个对象的属性变化。

改变子组件的message属性也不引起子组件的onChanges()方法调用。因为message不是输入属性。而ngOnChanges()只有在输入属性变化时候被调用。
三、变更检测机制和DoCheck()钩子
变更检测由zone.js实现的。保证组件的属性变化和页面的变化同步。浏览器中发生的异步事件(点击按钮,输入数据,数据从服务器返回,调用了setTimeout()方法)都会触发变更检测。
变更检测运行时,检测组件模版上的所有绑定关系,如果组件属性被改变,与其绑定的模版相应区域可能需要更新。
注意:变更检测机制只是将组件属性的改变反应到模版上,变更检测机制本身永远不会改变组件属性的值。
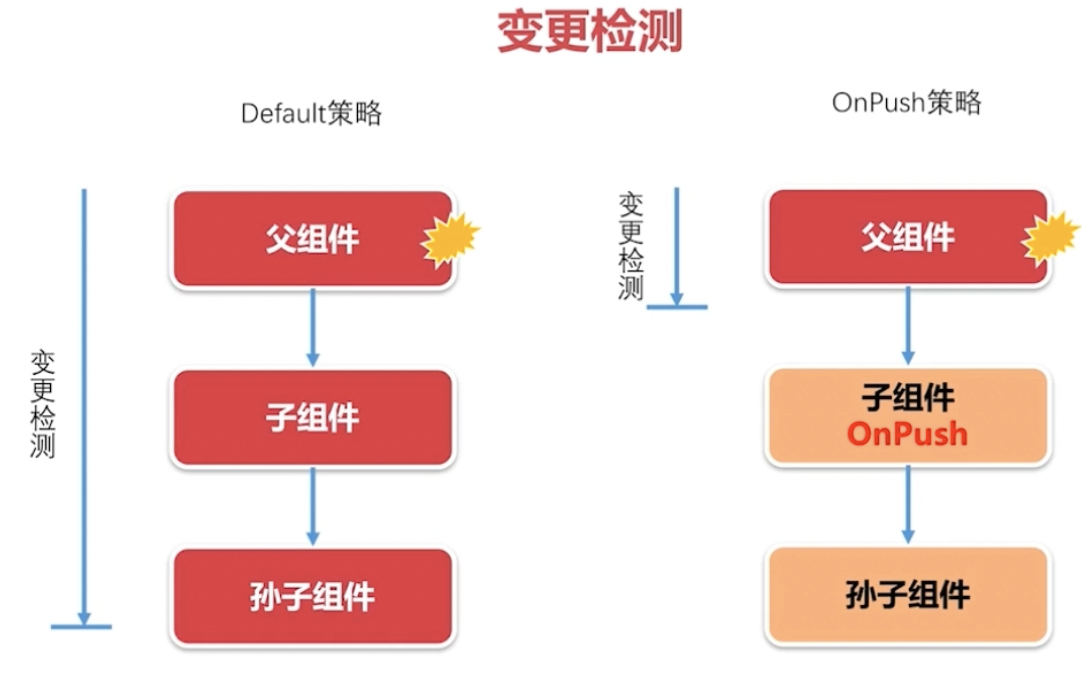
两种变更检测策略。
- Default 检测到变化,检查整个组件树。
- OnPush 只有当输入属性变化时,才去检测该组件及其子组件。


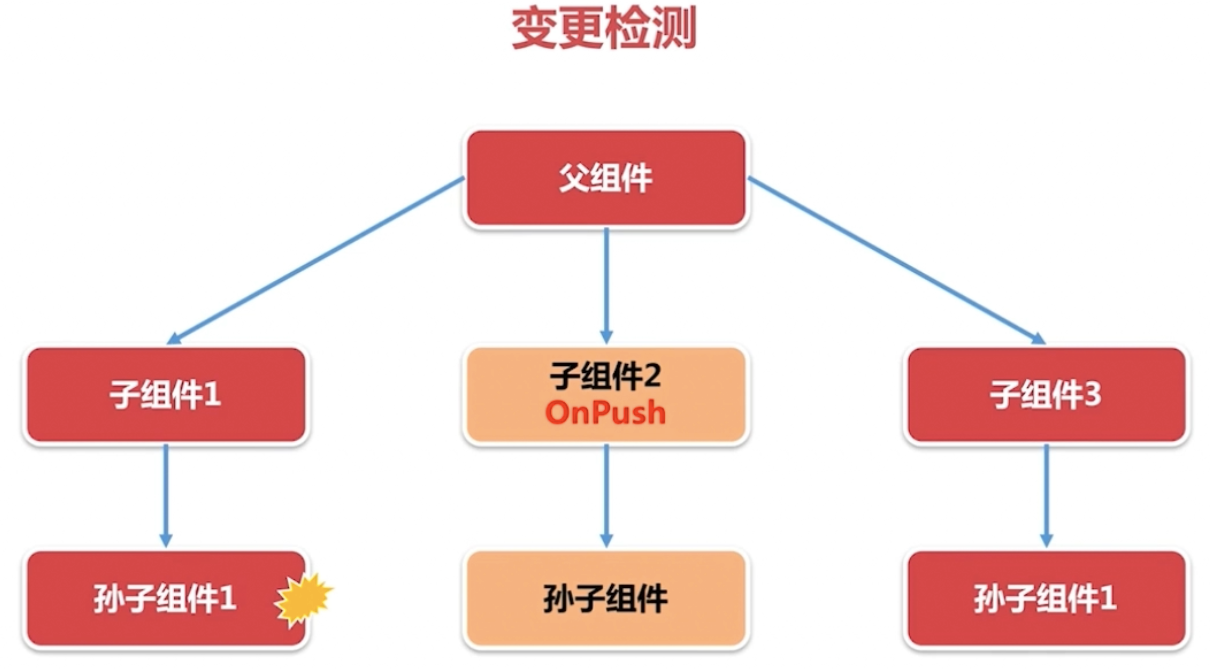
Angular应用是一个以主组件为根的组件树,每个组件都会生成一个变更检测器,任何一个变更检测器检测到变化,zone.js就根据组件的变更检查策略来检测组件(也就是调doCheck()钩子),来判断组件是否需要更新它的模版。
DoCheck检查是从根组件开始往下检查所有的组件树,不管变更发生在哪个组件。
例子:
监控user.name这种可变对象的属性的改变。
在child中加一个oldUsername来存变更前的username,加一个changeDetected属性标志username是否发生变化,默认是false。 noChangeCount计数器默认是0。


import { Component, OnInit, Input, OnChanges, SimpleChanges, DoCheck } from '@angular/core';@Component({selector: 'app-child',templateUrl: './child.component.html',styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit, OnChanges, DoCheck {@Input()greeting: string;@Input()user: { name: string };message: string = "初始化消息";oldUsername: string;changeDetected: boolean = false;noChangeCount: number = 0;constructor() { }ngOnInit() {}ngOnChanges(changes: SimpleChanges): void {console.log(JSON.stringify(changes, null, 2));}ngDoCheck() {if (this.user.name !== this.oldUsername) {this.changeDetected = true;console.log("DoCheck: user.name 从 " + this.oldUsername + "变为" + this.user.name);this.oldUsername = this.user.name;}if (this.changeDetected) {//变化来计数器清0this.noChangeCount = 0;} else {//没变化this.noChangeCount++;console.log("DoCheck:user.name没变化时ngDoCheck方法已经被调用" + this.noChangeCount + "次")}this.changeDetected = false;//最后不管变没变标志位复位
}}

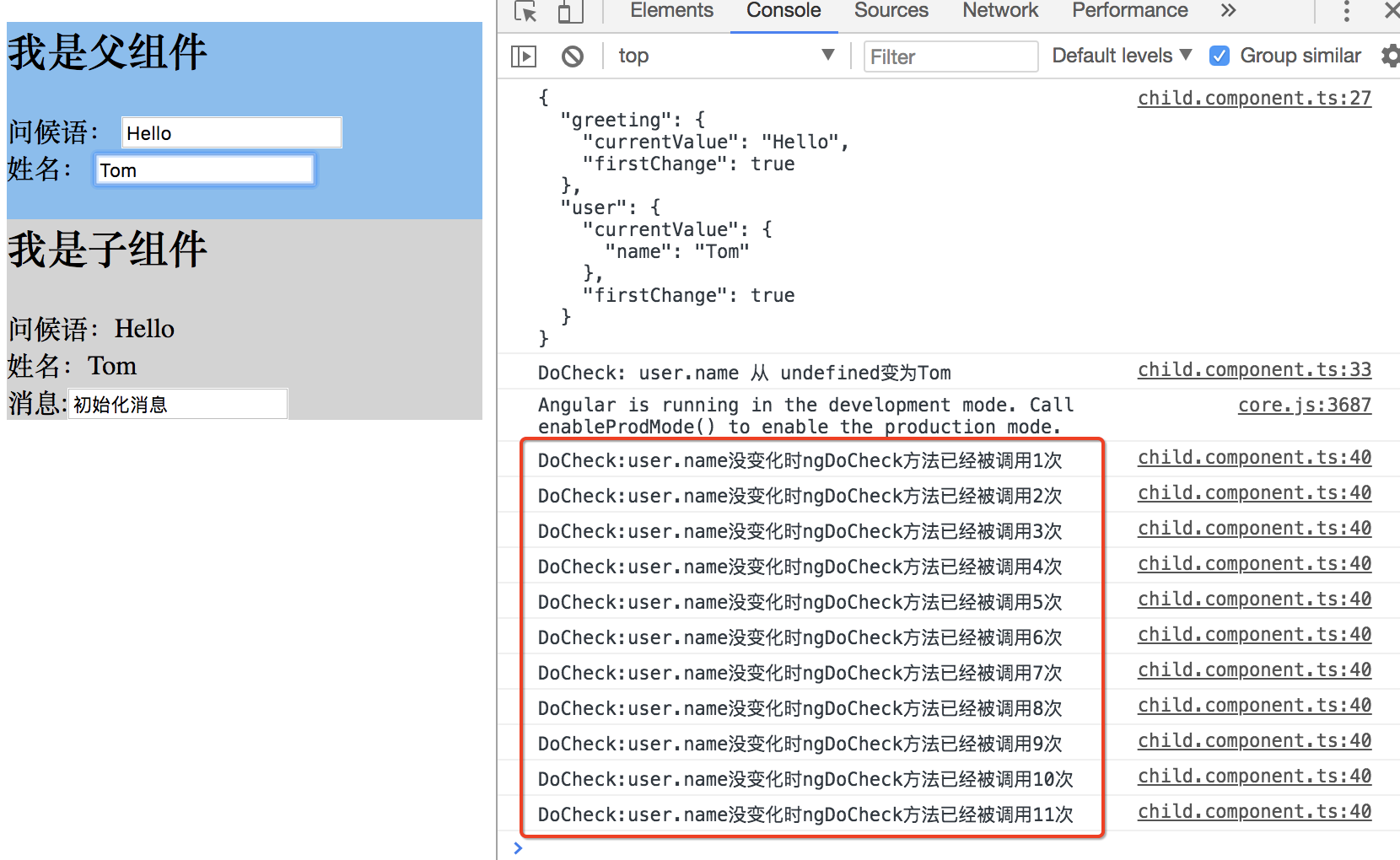
页面加载完成:user.name没变化时DoCheck方法已经被调用1次。

鼠标点击,不改变任何值,点击触发变更检测机制,所有组件的DoCheck就会被调用。

修改Tom为Tomb,DoCheck捕捉到Tom变为Tomb。
虽然DoCheck()钩子可以检测到user.name什么时候发生变化,但是使用必须小心,ngDoCheck()钩子被非常频繁的调用。每次变更检测周期后发生变化的地方都会调用。
对ngDoCheck()的实现必须非常高效,非常轻量级,否则容易引起性能问题。
同理:所有带Check关键字的钩子方法都要非常小心。 ngDoCheck,ngAfterContentChecked,ngAfterViewChecked.
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/8641491.html 有问题欢迎与我讨论,共同进步。
转载于:https://www.cnblogs.com/starof/p/8641491.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Dlib学习人脸比对
Dlib学习人脸比对1.Dlib库dlib库是干什么的人脸比对流程2.事后反思 http://dlib.net/ml.html 1.Dlib库 本文主要是记录一下使用dlib的一些笔记(实现在嵌入式平台上实现人脸比对【简易登陆】,中间使用的库主要是opencv dlib,涉及嵌入式,还有需要对dlib库进行交叉编译)。中间…...
2024/5/4 8:15:56 - 《Kotlin从小白到大牛》第4章:Kotlin语法基础
第4章 Kotlin语法基础 本章主要为大家介绍Kotlin的一些语法,其中包括标识符、关键字、常量、变量、表达式、语句、注释和包等内容。 4.1 标识符和关键字 任何一种计算机语言都离不开标识符和关键字,因此下面将详细介绍Kotlin标识符和关键字。 4.1.1 标识符 标识符就是变量、常…...
2024/4/29 0:43:44 - 看看腾讯的发家之路
腾讯最近推出微信小店了,腾讯在每个领域获得成功,都会推挤一堆“尸骨”。如今腾讯有机会在移动购物领域称霸,让我们一起来回顾,关于15年来腾讯的称霸之路的2013年老文章,给相关人士敲个警钟。让我们把时针拨回到15年前,看看腾讯的发家之路吧。 1. QQ是如何干掉ICQ的? 19…...
2024/4/20 9:44:48 - Android Preferences的使用
Android Preferences的学习,Preferences在Android中被用来记录应用,以及用户喜好等等,它可以用来保存简单的数据类型,如Int、Double、Boolean等。 Preferences中保存的数据可以理解为Map型。我们通过PreferenceManager以及getDefaultSharedPreferences(Context)来获取它,比…...
2024/4/19 23:02:15 - Ajax+Jsp+Access实现的唯一性校验例子
http://www.javaeye.com/topic/78970 相关文章: 不需要刷新页面自动实现用户名是否存在的判定 WEB 2.0中AJAX应用的详细探讨 简单的后台用户登录验证 推荐圈子: Pipboy 更多相关推荐 <script type=text/javascript>new Draggable("related_topics");</…...
2024/4/4 21:57:08 - 个性化新闻项目之设计和简介
项目汇总文档 基于Android技术的个性化新闻手机APP 小组名称:Zoom小组 项目名称: 基于Android技术的个性化新闻手机APP 1引言 4 1.1需求分析 4 1.2 项目背景 5 2可行性研究 6 2.1可行性研究的前提 6 2.2对现有系统的分析 6 2.3技术可行性 7 2.4经济可行性 7 2.5社会因素可行性…...
2024/4/30 8:20:22 - Kotlin 学习的网站
Kotlin 语言官方参考文档 中文版 https://legacy.gitbook.com/book/hltj/kotlin-reference-chinese/detailsKotlin 官网 https://www.kotlincn.net/ 转载于:https://www.cnblogs.com/-WML-/p/9018518.html...
2024/3/28 20:11:13 - Python设计双序列全局比对的程序——生物信息
基本概念 双序列比对一般来说,是对两个DNA或蛋白质序列进行比较,从而找出两者之间最大的相似性匹配。主要是为了确定两个序列之间的相似性源自于同源性,按照一定的规律进行排序。 比对过程中,错配与突变相对应,而空位对应于插入或删除。该研究还可以拓展到现在热门的语言文…...
2024/4/16 22:54:40 - getSharedPreferences 与 getPreferences 与getDefaultSharedPreferences的区别
1.SharedPreferences简介为了保存软件的设置参数,Android 平台为我们提供了一个SharedPreferences 类,它是一个轻量级的存储类,特别适合用于保存软件配置参数。使用SharedPreferences 保存数据,其背后是用xml文件存放数据,文件存放在/data/data/<package name>/shar…...
2024/4/28 13:16:07 - Codeigniter编写后台管理系统
源码CMS API登录界面: url根据服务器域名对应更改(例如本机url就是localhost)url/news/php/index.php/loginmain = url/news/php/index.php登录接口PortURLMethod登录接口main/login_api/loginPOSTParamsOtherusername,password账号:yaojialong,12345678频道接口PortURLMethod频…...
2024/4/26 0:24:59 - Android Kotlin资源整理
突然就火了这个语言,好吧先收集些相关的资源,后面慢慢学习部分视频收集:腾讯视频:http://v.qq.com/boke/gplay/903446d6231d8612d198c58fb86eb4dc_t6d000101bd9lx1.html 百度云:http://pan.baidu.com/s/1nvGYAfBKotlin从入门到『放弃』系列 视频教程Android Development w…...
2024/4/30 23:45:22 - STS(spring tool suit)中git代码拉取的操作以及部分问题的解决-持续更新
1、代码差异比对的操作步骤 选中项目->Team->Synchronize Workspace 说明:以上操作可以比对本地代码和git服务器代码的差异,同时含带执行了fetch功能。2、代码拉取(1) 如果上面步骤比对代码未出现红色的冲突,则可以返回正常的spring项目管理视图,执行选中项目->Te…...
2024/4/16 22:55:52 - getDefaultSharedPreferences
保持用户配置时,我们一般会使用SharedPreferences,每个应用都有一个默认的偏好文件,可以通过PreferenceManager.getDefaultSharedPreferences(context)获得,如下所示我写一个调用的方法: public static SharedPreferences getSharedPreferences(Context context){return P…...
2024/4/18 0:38:00 - 宾馆客房管理系统
随着宾馆规模的不断扩大,客房数量的急剧增加,有关客房的各种信息量也在不断成倍增长。面对庞大的信息量,就需要有宾馆客房管理系统来提高宾馆管理工作的效率。传统手工的管理方式,管理过程繁琐而复杂,执行效率低,并且易于出错。通过这样的系统,我们可以做到信息的规范管…...
2024/4/16 22:56:10 - NSRunLoop Demo
举个小例子,NSThread如何添加NSRunLoop。NSThread *thread = [[NSThread alloc] initWithTarget:self selector:@selector(doThread) object:nil];[thread start];[self performSelector:@selector(doCheck) onThread:thread withObject:nil waitUntilDone:NO];[self performS…...
2024/4/16 22:54:46 - SharedPreference文件变化监听器OnSharedPreferenceChangeListener
OnSharedPreferenceChangeListener是Android中SharedPreference文件发生变化的监听器。通常我们想要进行监听,会实现如下的代码。 protected void onCreate(Bundle savedInstanceState) {PreferenceManager.getDefaultSharedPreferences(getApplicationContext()).registerOnS…...
2024/5/2 20:11:37 - 调用百度头像比对接口引发的时区问题
问题描述: 机器环境:Win7 64位 中文旗舰版 JDK:1.7 开发语言:JAVA 有个功能需要调用百度的图像比对API,结果调用百度API接口方法后,程序中的时区就变了,导致new Date()的结果比正常时间少了8个小时,这很是折腾人,首先自省,反复查看本地代码,确实没问题,最后怀疑百…...
2024/4/18 17:56:20 - Kotlin实战之Fuel的高阶函数
Fuel 是一个用 Kotlin 写的网络库,与 OkHttp 相比较,它的代码结构比较简单,但是它的巧妙之处在于充分利用了 Kotlin 的语言特性,所以代码看上去干净利落。 OkHttp 使用了一个 interceptor chain 来实现拦截器的串联调用,由于 Java 语言( JDK ≤ 7)本身的局限性,所以实现…...
2024/4/16 22:54:40 - 混凝土管理系统
北京鼎软科技有限公司是一家专业从事行业管理信息系统软件的研发、销售与技术服务为主的高新技术企业。 公司致力于商品混凝土企业管理信息系统、商品混凝土搅拌站控制系统、GPS车辆卫星定位系统、建材研究检测系统及各类电子商务网站的研发与推广工作。力求于为管理者营造…...
2024/4/17 21:28:01 - AjaxAnyWhere+Struts的一个应用(demo/feature crew)
[list][*]AjaxAnywhere介绍: [/list] [color=blue]AjaxAnywhere, 是能够把任何一套现存的JSP组件转换成AJAX感知组件而不需要复杂的JavaScript编码.它利用标签把Web页面简单地划分成几个区域,然后使用AjaxAnywhere来刷新那些需要被更新的区域. AjaxAnywhere 并不需要大规模修…...
2024/4/30 5:28:37
最新文章
- 从0开始学习制作一个微信小程序 学习部分(6)组件与事件绑定
系列文章目录 学习篇第一篇我们讲了编译器下载,项目、环境建立、文件说明与简单操作:第一篇链接 第二、三篇分析了几个重要的配置json文件,是用于对小程序进行的切换页面、改变图标、控制是否能被搜索到等的操作第二篇链接、第三篇链接 第四…...
2024/5/4 9:36:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Gin环境搭建详解
Gin环境搭建详解: 要安装Gin软件包,需要先安装Go并设置Go工作区。Gin环境搭建步骤如下: 【Gin框架】Gin环境搭建 Gin程序的热加载 Gin路由 GET POST PUT DELETE 1. 下载并安装 gin : $ go get -u github.com/gin-gonic/gin 2. …...
2024/5/3 18:31:56 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/5/1 13:10:52 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/3 10:02:23 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
