从零开始制作一款打卡类小程序
本文首发于我的简书
扫描快速体验本小程序:

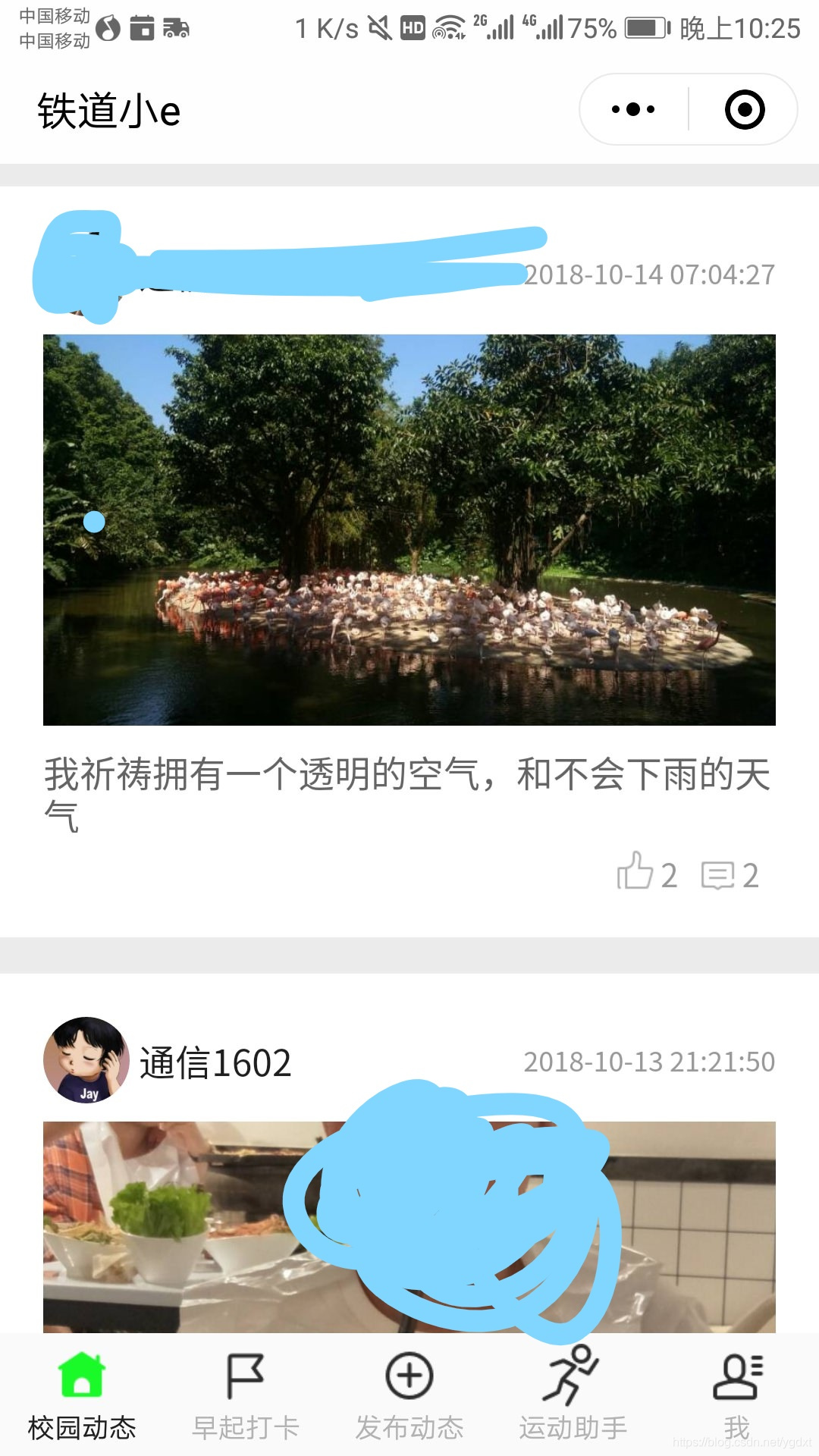
一个类似论坛的社区,可发帖、评论、回复。
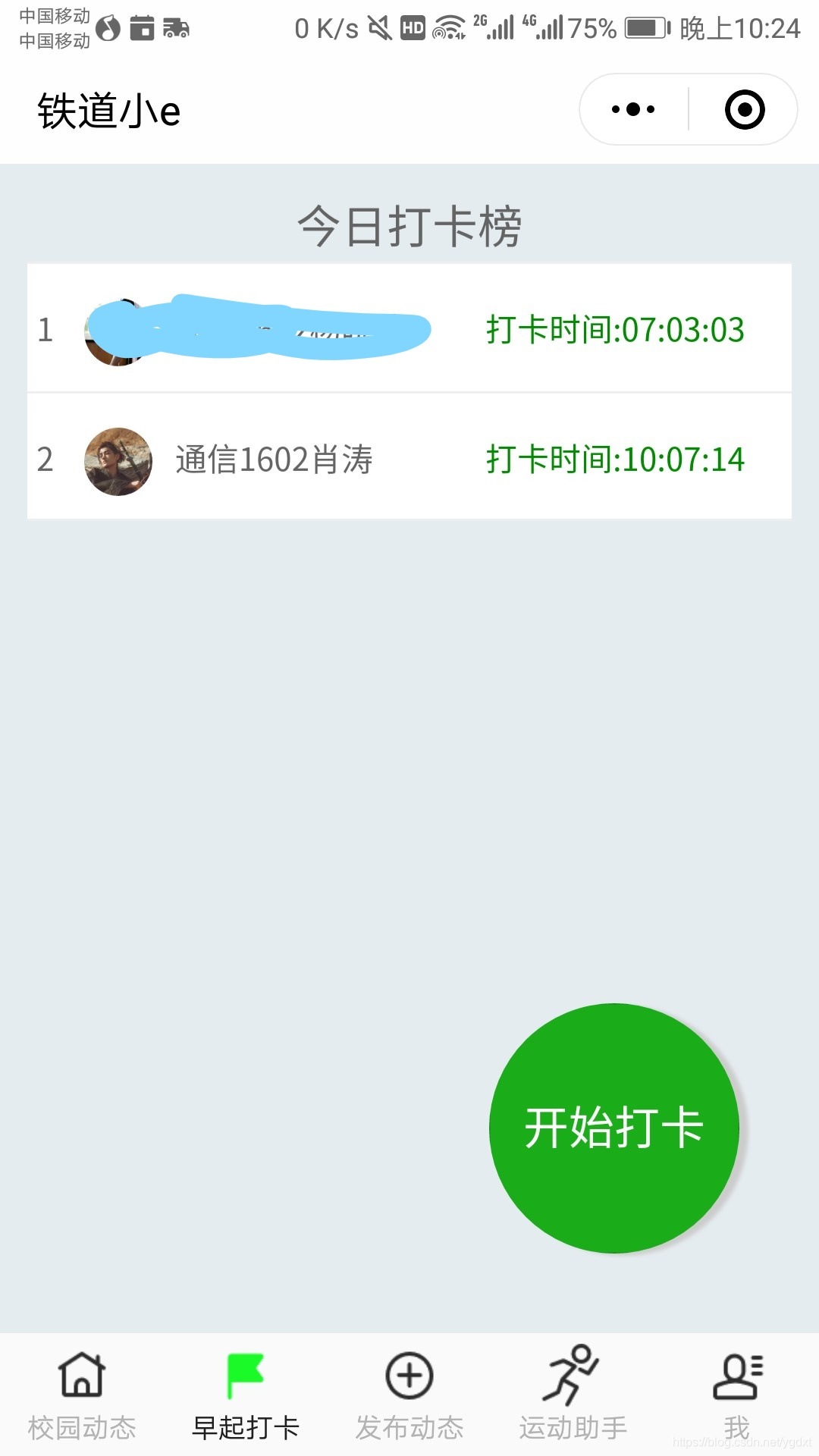
打卡可换算积分,一天只能打卡一次,且有今日打卡排行榜实时展示。
跑步也可换算积分,换算的规则男女有别。



这个小程序的上线成本比较高,需要营业执照,还有因为论坛的存在,上线之后还需要工信部的备案资质,否则不予更新代码,所以我已经停止对它的维护了。开源这个项目的代码: github地址,欢迎star、fork!!!
今天我主要讲述其中的打卡部分的制作,为了后期维护,我已经单独把这部分做成一个小程序,欢迎体验。

talk is cheap,show the code.
核心代码
punch.js
var app = getApp();
var date;
var allowlog = 1;
var Bmob = require('../../utils/bmob.js');
Page({/*** 页面的初始数据*/data: {newList: [],},btn_click: function(e){if (allowlog == 1){allowlog = 0;wx.getStorage({key: 'user_id',success: function (res) {var user_id = new Bmob.User();user_id.id = res.data;wx.getStorage({key: 'my_nick',success: function (ress) {var mydate = new Date();var year = mydate.getFullYear();var month = mydate.getMonth() + 1;var day = mydate.getDate();var date = year + "年" + month + "月" + day + "日";var hour = mydate.getHours(); //获取当前小时数(0-23)var minute = mydate.getMinutes(); //获取当前分钟数(0-59)var second = mydate.getSeconds(); //获取当前秒数(0-59)var time = hour + "时" + minute + "分" + second + "秒";var avatar = wx.getStorageSync("my_avatar");var Punch = Bmob.Object.extend("punch");var punch = new Punch();var me = ress.data;var query = new Bmob.Query(Punch);query.equalTo("nickname", me);query.equalTo("date", date);// 查询所有数据query.find({success: function (results) {console.log("共查询到 " + results.length + " 条记录");if (results.length == 0) {if (hour >= 6) {if (hour < 8) {var intger;if (hour < 7) {if (minute <= 20) {intger = 3;}else if (minute <= 40) {intger = 2.5;}else {intger = 2;}}else if (hour < 8) {if (minute <= 20) {intger = 1.5;}else if (minute <= 40) {intger = 1;}else {intger = 0.5;}}wx.showToast({title: '打卡成功+' + intger + "分",icon: 'success'})wx.getStorage({key: 'my_username',success: function (ress) {if (ress.data) {var my_username = ress.data;wx.getStorage({key: 'user_openid',success: function (openid) {var openid = openid.data;var user = Bmob.User.logIn(my_username, openid, {success: function (users) {var score = users.get('score');score = score + intger;users.set('score', score);users.save(null, {success: function (user) {},error: function (error) {console.log(error)}});}});}, function(error) {console.log(error);}})}}})punch.set('nickname', me);punch.set('user_id', user_id);punch.set('date', date);punch.set('avatar', avatar)punch.set('time', time);console.log(me, user_id);punch.save(null, {success: function (result) {console.log('success');allowlog = 1;},error: function (result, error) {console.log(result, error, "failure")}})}else {wx.showToast({title: '已过打卡时间',icon: 'loading'})}}else {wx.showToast({title: '还没到打卡时间',icon: 'loading'})}}else {allowlog = 1;wx.showToast({title: '重复打卡',icon: 'loading'})}},error: function (error) {console.log("查询失败");}});}})},})}else{wx.showToast({title: '点的太快了',icon: 'loading'})}},tempData: function () {var that = this;var Punch = Bmob.Object.extend("punch");var query = new Bmob.Query(Punch);var mydate = new Date();var year = mydate.getFullYear();var month = mydate.getMonth() + 1;var day = mydate.getDate();var date = year + "年" + month + "月" + day + "日";query.equalTo("date", date);query.limit(100);var results = [];query.find({success: function (result) {for (var i = 0; i < result.length; i++) {console.log('共有打卡记录:', result.length)var object = result[i];object.set('time', object.createdAt.substring(11, 19));object.set('rank', i + 1);results[i] = object;}console.log(results);that.setData({list: results});}})},onLoad: function () {this.tempData();},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {this.tempData();wx.stopPullDownRefresh();},onShareAppMessage: function () {return {title: '快来打卡赢积分',imageUrl: '../../static/images/tao.png'}},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {}
})
pun.wxml
<view class="title">今日打卡榜</view>
<view class="item-box"><view class="items"><view wx:for="{{list}}" wx:key="{{index}}" class="item"><view data-index="{{index}}" class="inner txt"><i>{{item.rank}}</i><image class="item-icon" mode="widthFix" src="{{item.avatar}}"></image><i> {{item.nickname}}</i><span class="item-data"><i class="rankpace"> 打卡时间:{{item.time}}</i><!-- <span class="rankxin">{{item.xin}}</span> --></span></view></view></view>
</view><!--pages/ranking/ranking.wxml--><button class="circle" bindtap="btn_click">开始打卡</button>
punch.css
page {background: #fff;padding: 0 0rpx 0;width: 100%;height: 100%;box-sizing: border-box;background-size: cover;background-image: url(http://bmob-cdn-21956.b0.upaiyun.com/2018/11/08/e16028434063466d80d9d79f281ce145.jpg);
}
/* pages/leftSwiperDel/index.wxss */
view{box-sizing: border-box;
}
.item-box{width: 700rpx;height: 10rpx;margin: 0 auto;padding:40rpx 0;
}
.title{margin-top: 12px;font-size: 20px;height: 12px;text-align: center;
}
.items{width: 100%;
}
.item{position: relative;border-top: 2rpx solid #eee;height: 120rpx;line-height: 120rpx;overflow: hidden;}.item:last-child{border-bottom: 2rpx solid #eee;
}
.inner{position: absolute;top:0;
}
.inner.txt{background-color: #fff;width: 100%;z-index: 5;padding:0 10rpx;transition: left 0.2s ease-in-out;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;
}.item-icon{width: 64rpx;height: 64rpx;vertical-align: middle;margin-right: 16rpx;margin-left:13px;border-radius:50%;}.item-data{float: right;margin-right:5%;}.rankpace{color: #87CEFA;
}
.circle{right: 35px;bottom: 35px; width: 110px;background-color: #87CEFA;height: 110px;padding-top: 28px;color: white;background-size: cover;position: fixed;z-index: 9999;font-size: 20px;text-align: center;border: 0 solid #ffffff;border-radius: 500px;box-shadow: 4px 1px 1px #cccccc;
}
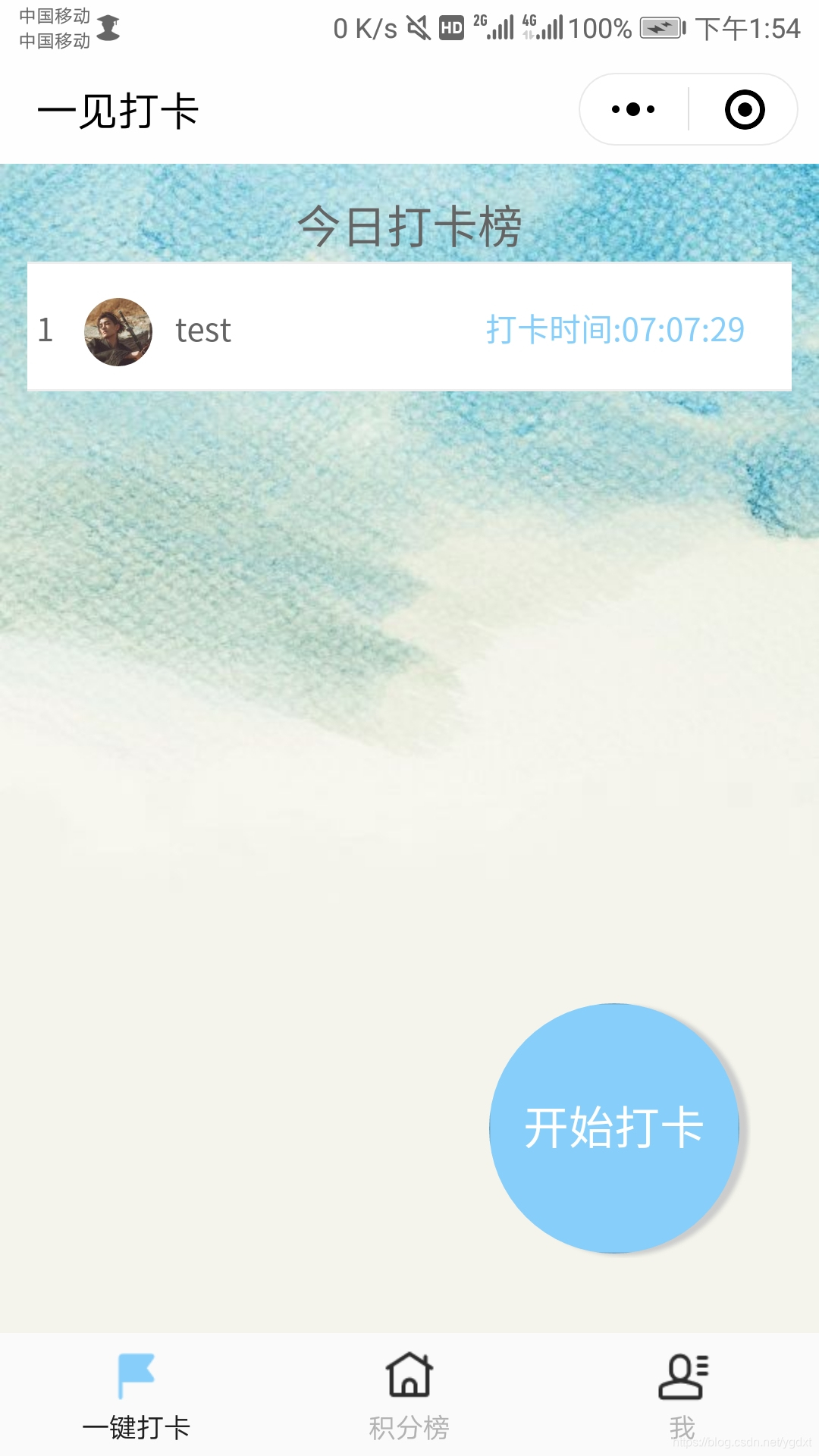
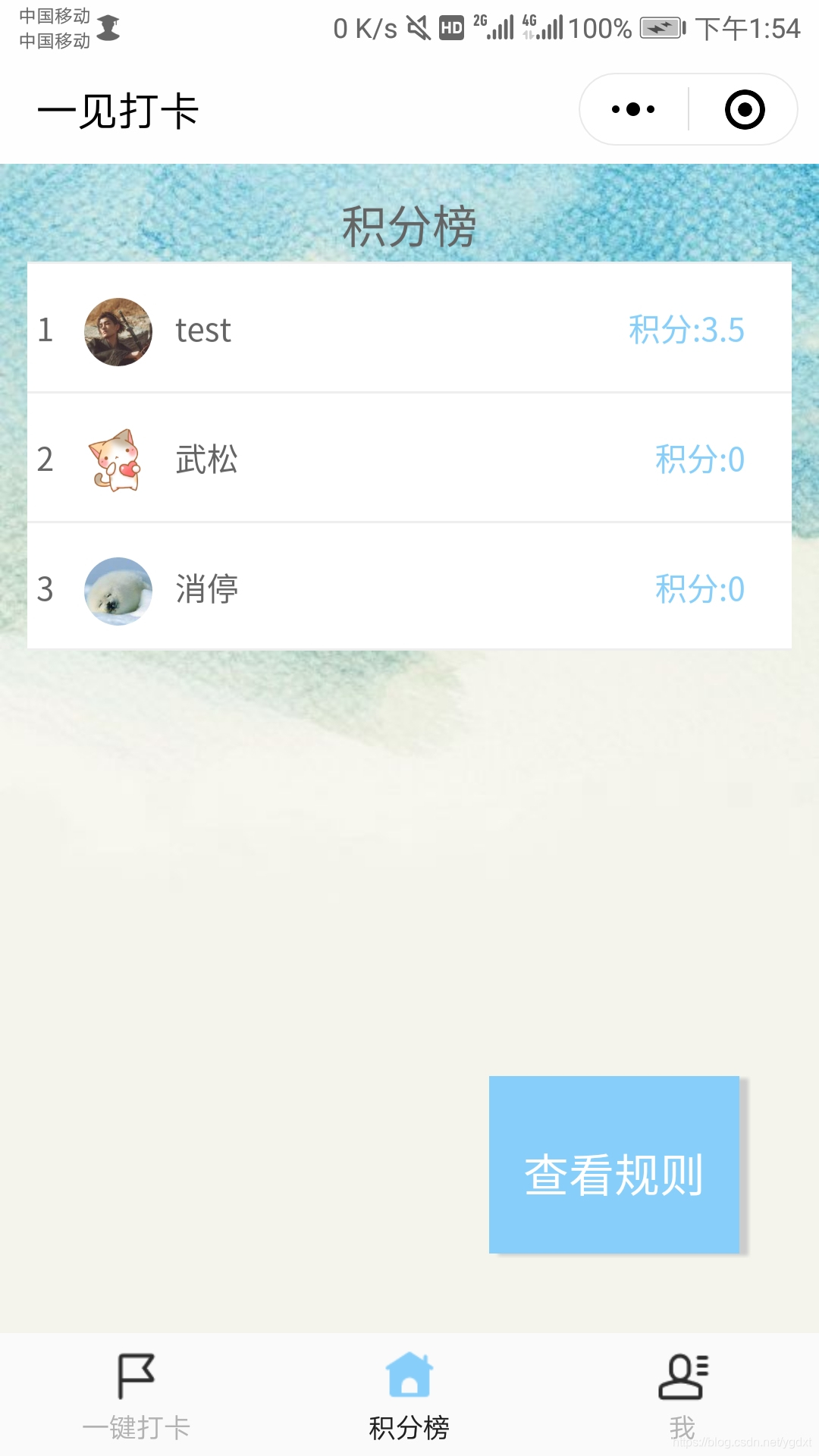
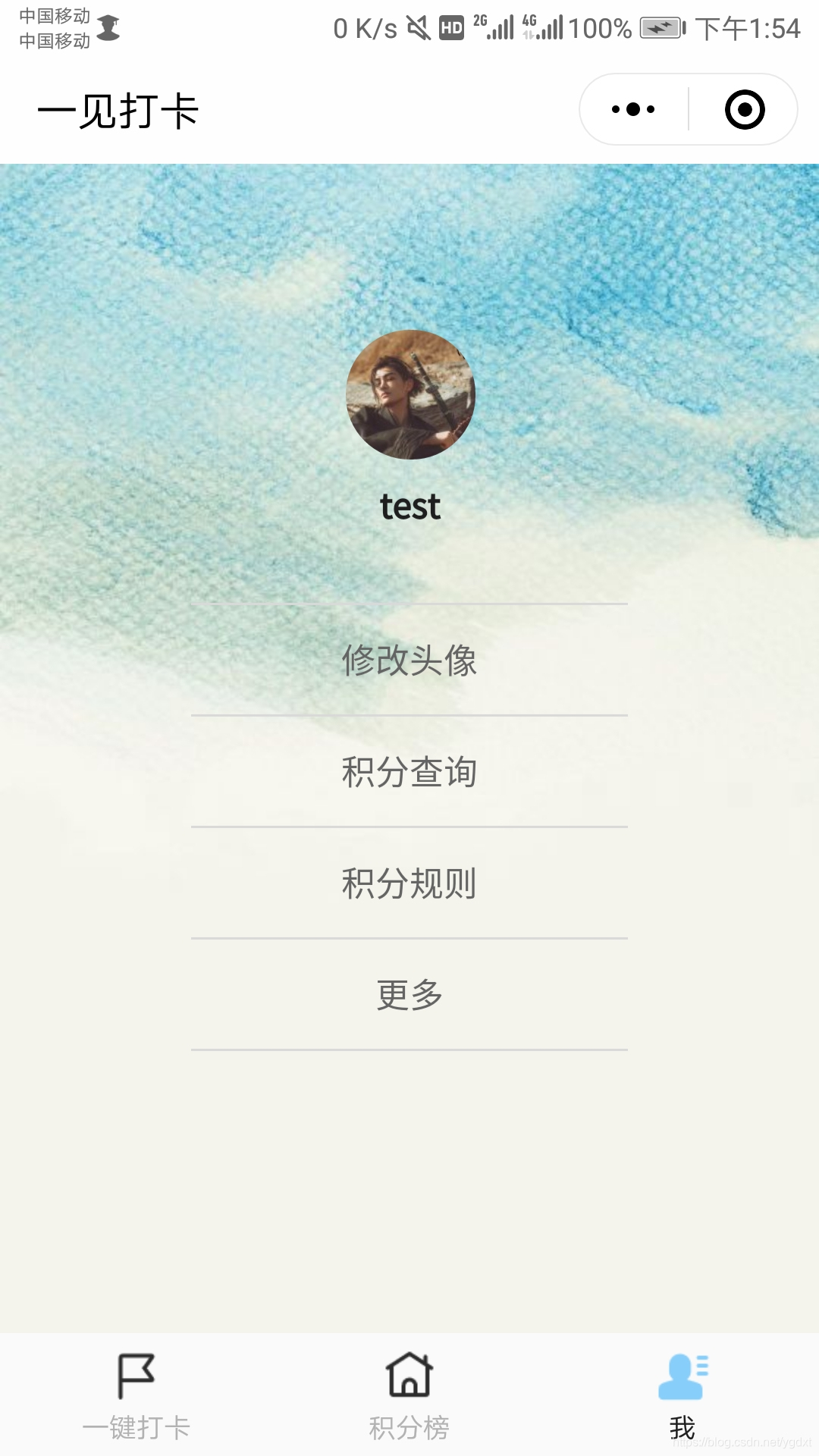
效果图
小程序界面




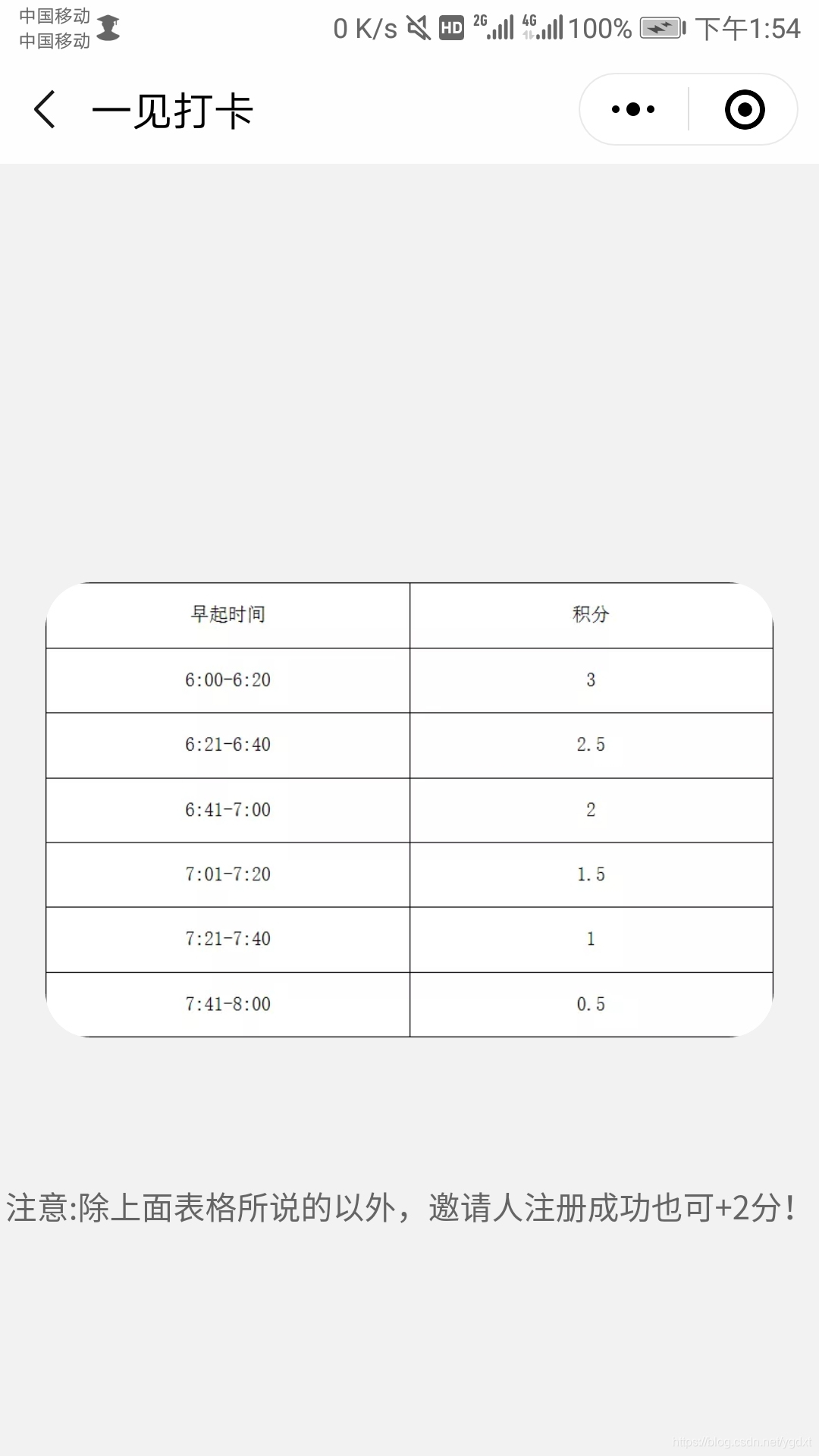
 上面的积分规则可以通过修改punch.js来实现自定义。
上面的积分规则可以通过修改punch.js来实现自定义。
分享界面

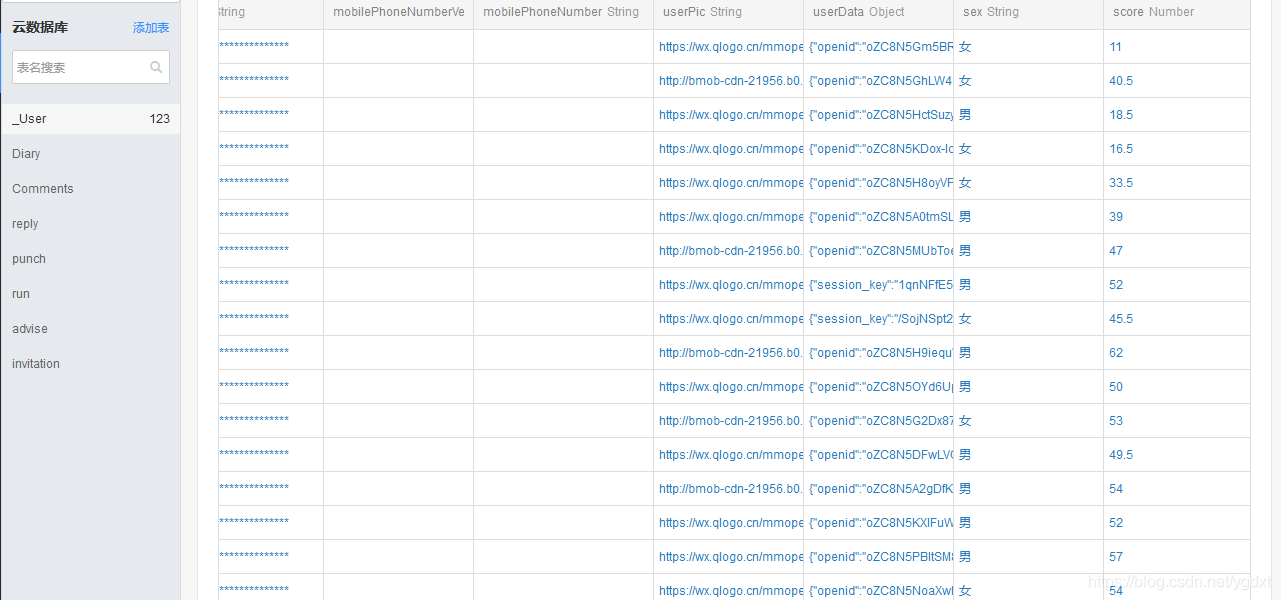
云后台
后话
本小程序已上线,欢迎体验。
可以扫描最上方的小程序码,也可以在微信搜索一见打卡
此小程序参考了我以前的代码仓库:https://github.com/inspurer/CampusPunchcard欢迎star,fork
如果你也想开发一款这样的小程序,从代码到上线,欢迎联系2391527690@qq.com,同时欢迎关注微信公众号: inspurer
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- linux网络编程之用socket实现简单客户端和服务端的通信(基于TCP)
一、介绍基于TCP协议通过socket实现网络编程常用API 1、读者如果不是很熟悉,可以先看我之前写的几篇博客,有socket,地址结构的理解,更加方便读者理解地址分别是: 1)、http://blog.csdn.net/u011068702/article/details/56479927 2)、http://blog.csdn.net/u011068702/ar…...
2024/5/1 10:21:09 - 最近在读的一些文章(2018年9月)
这是学习笔记的第 1741 篇文章社会,生活你熬过人生中最黑暗时刻的经历,是你成为强者的必然选择有深度的人都会读的12本书【勾魂摄魄!中国最美的10大门派!】响彻斯坦福的开学演讲:你生来就是要体验疯狂的!17岁!Kaggle史上最年轻Grandmaster诞生:高中自学3年登顶母亲的修…...
2024/5/1 6:50:21 - 【spark】Spark 入门到精通
第一阶段 环境篇 Spark 修炼之道(进阶篇)——Spark 入门到精通:第一节 Spark 1.5.0 集群搭建【点击打开】Spark 修炼之道(进阶篇)——Spark 入门到精通:第二节 Hadoop、Spark 生成圈简介【点击打开】Spark 修炼之道(进阶篇)——Spark 入门到精通:第三节 Spark Intelli…...
2024/5/1 7:52:51 - html总结(一)--表单提交中的input、button、submit的区别
来自:http://www.cnblogs.com/shytong/p/5087147.html最近项目中用了很多的表单提交,发现input、button、submit甚至回车键都可以引发表单提交,下面将分别验证他们在使用中的区别1.input[type=submit]1.1代码如下<form><input name="name"><input …...
2024/5/1 6:23:21 - vue中import和require的用法
Import(模块、文件)引入方式 引入js文件 在用的那一页,引入文件Import tools from ‘./tools.js’相应的js文件,必须暴露出来引入组件 Import Hello from ‘./components/hello’引入外部组件 npm install --save axiosnpm install mint-ui -S//引入全部组件import Vue from …...
2024/5/1 13:43:58 - JMeter从入门到精通
《JMeter从入门到精通》之一——开始你的第一个JMeter脚本 JMeter是一款在国外非常流行和受欢迎的开源性能测试工具,像LoadRunner一样,它也提供了一个利用本地Proxy Server(代理服务器)来录制生成测试脚本的功能,但是这个功能并不好用。所以在本文中介绍一个更为常用的方法…...
2024/5/1 13:04:34 - Node中导入模块require和import傻傻分不清楚
ES6标准发布后,module成为标准,标准的使用是以export指令导出接口,以import引入模块,但是在我们一贯的node模块中,我们采用的是CommonJS规范,使用require引入模块,使用module.exports导出接口。不把require和import整清楚,会在未来的标准编程中死的很难看。require时代…...
2024/5/1 18:13:01 - 技术人生:故事之二十二 软件门派,谁主沉浮?
故事之二十二 软件门派,谁主沉浮? 经常有朋友指责我总使用MS产品,并极力推荐DEPHI或SUN JAVA,而我需要的不是MS或SUN这种公司名称,需要的是功能。选择MS有好处,特别是在开发上,灵活多样,目前操作系统也使用的广泛,特别是在技术上,从广度到深度有明确的思路和技术点…...
2024/5/1 9:19:10 - 微信小程序 —— 考勤管理Demo(前后端及数据库)
源码地址:https://github.com/Zheng-Wenkai/WX_checkAttendanceDemo简要介绍这是一个微信小程序的考勤管理Demo,包括前后端及数据库等内容。如有错误或建议,欢迎指出。前端:微信小程序框架(https://mp.weixin.qq.com/debug/wxadoc/dev/index.html)后端:koa框架(基于exp…...
2024/5/1 11:43:53 - MongoDB进阶(八)Spring整合MongoDB(Spring Data MongoDB)
最近比较忙,忙的都没空理csdn了,今天我继续迈着魔鬼般的步伐,摩擦摩擦……总结下最近学到的MongoDB的知识。1.认识Spring Data MongoDB之前还的确不知道Spring连集成Nosql的东西都实现了,还以为自己又要手动封装一个操作MongoDB的API呢,结果就发现了Spring Data MongoDB。…...
2024/5/1 19:44:54 - 本周游戏评价:修真世界+玄幻书介绍
这两周看了两本书,一本是皇甫奇的书<神座>,另一本则是方想的<修真世界>。 这两个都是好书,但是作为一个游戏开发人员,总觉得后者是可以改编成一款有创意的游戏的书。所以我就在网上搜了一下,果真还是真的有这款游戏,是页游。 在我看小说的时候,我的 瞬间想法…...
2024/4/17 5:12:42 - SQL Server 2008报表服务从入门到精通pdf
下载地址:网盘下载 内容简介编辑《SQL Server 2008报表服务从入门到精通》围绕着SQL Server 2008的Reporting Services,完整介绍了整个报表周期的三个阶段,着重通过动手练习(也称为实践教程),即按照一系列步骤操作的方式来帮助读者掌握Reporting Services堪称完美的开发平台…...
2024/5/1 8:37:19 - 如何实现按钮水平居中
button是一个行内块级元素display:inline-block;所以处理方式很简单,可以用以下两种方式:方式一:<div style="text-align:center"><button>按钮居中</button> </div>方式二:<div> <button style="…...
2024/4/19 0:11:14 - Socket概念与原理
网络编程就是编写程序使两台计算机能交互数据。读者需要对操作系统和TCP/IP协议具有一定的基础。TCP/IP协议相关知识可以参考文章(TCP/IP连接)。一、socket原理学过TCP/IP网络编程惹读者肯定知道socket被称为套接字,那么socket在网络编程中的作用是什么呢?1、套接字在网络编…...
2024/4/20 3:10:37 - 《Mybatis从入门到精通》读书笔记(一)
前言最近在在看刘增辉兄台写的这本Mybatis的入门入籍,一来想系统复习下Mybatis相关的知识,把Mybatis的知识点串一遍,一来想学习下Mybatis的一些高级部分,比如自定义插件,结合springboot使用,源码分析等等。整本书读下来感觉非常顺畅,该讲的地方也都讲到了,Mybatis本身也…...
2024/4/17 5:14:48 - javascript 的button onclick事件不起作用的解决方法
在项目中遇到个问题:servlet向前端返回如下按钮,当course_ID为数字是onclick事件正常,但当course_ID含有字母时onclick事件就不起作用。网上找了很多方法都不管用,最后自己摸索到了一个方法,解决了问题。 【权记于此】 有问题者:out.print("<td><input typ…...
2024/4/11 11:52:42 - 关于VUE中 import 、 export 和 export default 的注意问题
1、import引入一个依赖包,不需要相对路径。import 引入一个自己写的js文件,是需要相对路径的。 示例:import axios from ‘axios’; import AppService from ‘./appService’;2、import什么情况下,要用{}的方式引入,什么情况下,只需要一个变量就行。(1) 使用export抛…...
2024/4/17 5:14:42 - 为什么Html页面表单回车或者Button点击会自动刷新
做H5页面的时候莫名其妙有BUG又找不到,才发现页面自动刷新了。 两个其实都是相同的原因:表单提交。表单中按回车的问题 一个表单下,如果只有一个文本框时,按下回车将会触发表单的提交事件。 解决办法: 1.不要让你的表单只有一个输入框(往表单里加一行隐藏的输入框) <…...
2024/4/17 5:14:48 - 微信小程序准备上线的第一天毙了,开源供学习使用!
视频预览诗音情吐槽 如题所示,贼难受,就好像幸幸苦苦追了一星期的女孩突然对自己说:对不起,我有男票了!不过问题不大,一开始就没好好阅读小程序规矩,怪不了谁。毕竟在人家地盘,就该遵守人家的规矩。 但是花时间心血做的不能这样白白浪费了,毕竟这是好东西啊,对于我们…...
2024/4/17 5:18:00 - 【Android】Android移动应用开发从入门到精通
《Android移动应用开发从入门到精通》涵盖了Android开发从概念、技术到市场推广应用的全部话题,内容包括:Android概览、Android应用程序设计精髓、Android用户界面设计精髓、常用AndroidAPI、更多Android应用程序设计原则、对外发布你的Android应用程序和附录等7个部分。附录…...
2024/4/20 5:17:37
最新文章
- 6.C++模板(超全)
目录 1. 泛型编程 2. 函数模板 2.1 函数模板概念 2.1 函数模板格式 2.2 函数模板的原理 2.3 函数模板的实例化 2.4 模板参数的匹配原则 3. 类模板 1. 泛型编程 如何实现一个通用的交换函数呢? void Swap(int& left, int& right) {int temp left;…...
2024/5/1 20:09:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Ubuntu磁盘扩容
使用 df -h命令查看系统磁盘控件的使用情况: [samspobosrv:~]$ df -h Filesystem Size Used Avail Use% Mounted on udev 7.8G 0 7.8G 0% /dev tmpfs 1.6G 1.7M 1.…...
2024/5/1 4:24:23 - 算法四十天-删除排序链表中的重复元素
删除排序链表中的重复元素 题目要求 解题思路 一次遍历 由于给定的链表是排好序的,因此重复的元素在链表中的出现的位置是连续的,因此我们只需要对链表进行一次遍历,就可以删除重复的元素。 具体地,我们从指针cur指向链表的头节…...
2024/5/1 13:07:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57